브라우저는 디지털 세계로 향하는 문이며, 당신 웹사이트의 각 방문자는 즉시 당신의 브랜드가 무엇을 뜻하는지 알아차릴 수 있어야 합니다. 브라우저 창의 효과적인 조정은 사용자 경험을 향상시키고 기억에 남을 수 있습니다. 이 튜토리얼에서는 브라우저의 색상을 당신의 기업 비전과 일치하도록 어떻게 조정할 수 있는지 보여드립니다. 이것은 작은 기술적 조정이지만 브랜드 형성에 큰 영향을 미칠 수 있습니다.
주요 통찰
- 브라우저 색상 조정은 브랜드 강화를 위한 간단한 방법입니다.
- 시각적 정체성은 고객 이탈 방지에 도움이 됩니다.
- 간단한 기술적 단계 몇 가지만으로 이를 실행할 수 있습니다.
단계별 안내
브라우저의 색상을 조정하려면 따르면 되는 몇 가지 간단한 단계가 있습니다. 이러한 단계는 브라우저 조정 프로세스를 안내하고 당신의 브랜드 색상이 바로 알아볼 수 있도록 효과적으로 조정하는 방법을 보여줍니다.
첫 번째 단계는 당신이 당신의 브랜드에 어떤 색을 사용하고 싶은지 스스로 인식하는 것입니다. 당신의 기업 디자인의 기존 색상 팔레트를 살펴보세요. 당신의 브랜드가 어떤 색상을 선택하나요? 당신이 사용할 조정의 색상이될 것입니다.

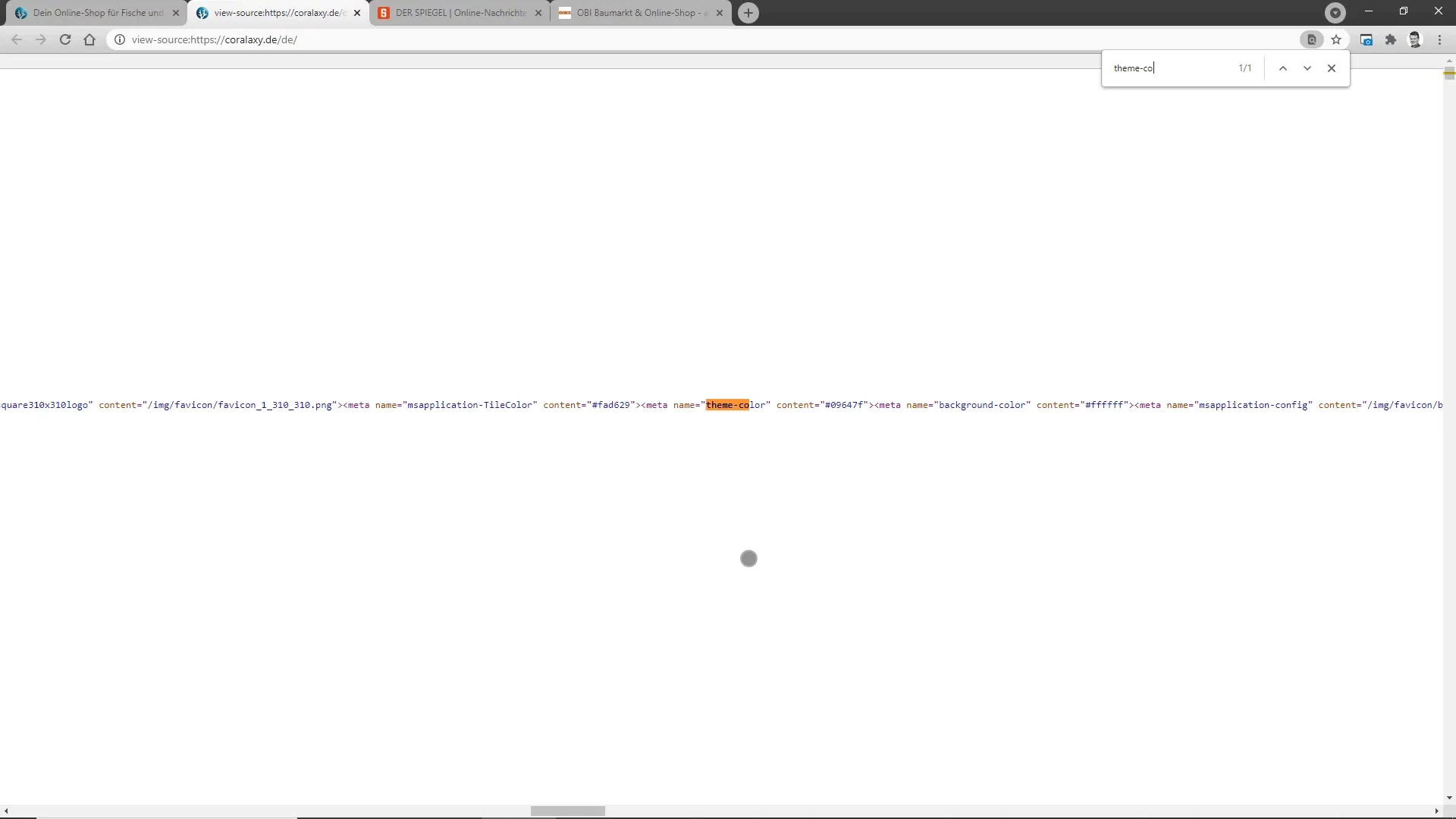
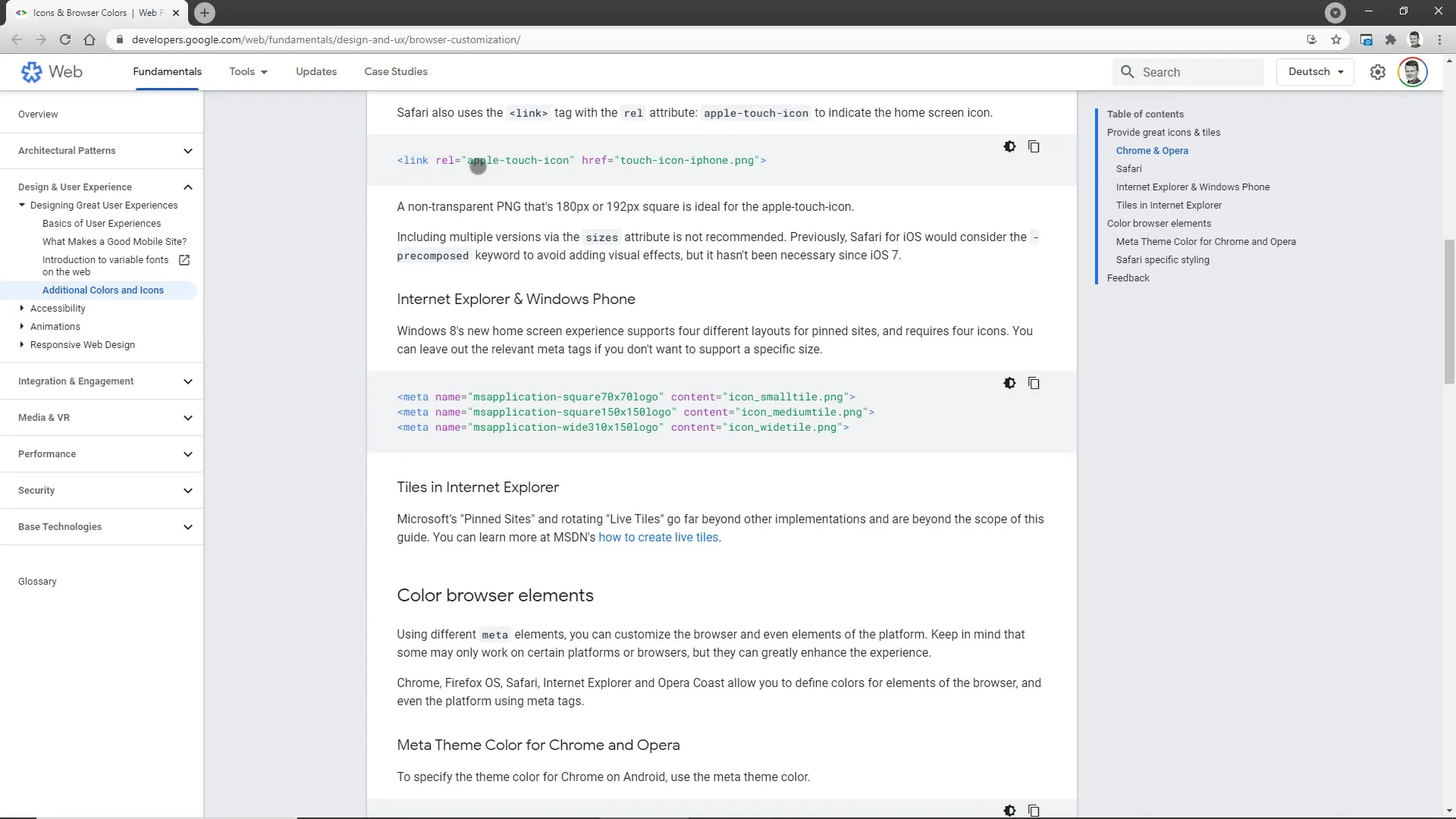
당신의 브랜드 색상을 선택한 후, 당신의 웹사이트의 소스 코드를 열어보세요. 여기에서 전환을 수행할 위치를 보여드리겠습니다. 당신의 웹사이트의 메타 태그에 배치되어야할 "테마 색상" 태그를 찾으시면 됩니다.

"테마 색상"을 찾았다면, 원하는 색상 코드를 준비하세요. 정확하게 색상을 정의하기 위해 16진수 코드 또는 RGB 값을 사용하세요. 웹 브라우저 창에서 일관된 색상으로 표시되도록 올바른 색상을 사용해야합니다.

다음 과제는 이전 색상 코드를 새로운 브랜드로 교체하는 것입니다. 이것은 가장 인상적인 단계 중 하나이며 이제 당신의 기업 디자인이 브라우저에서 바로 보입니다.
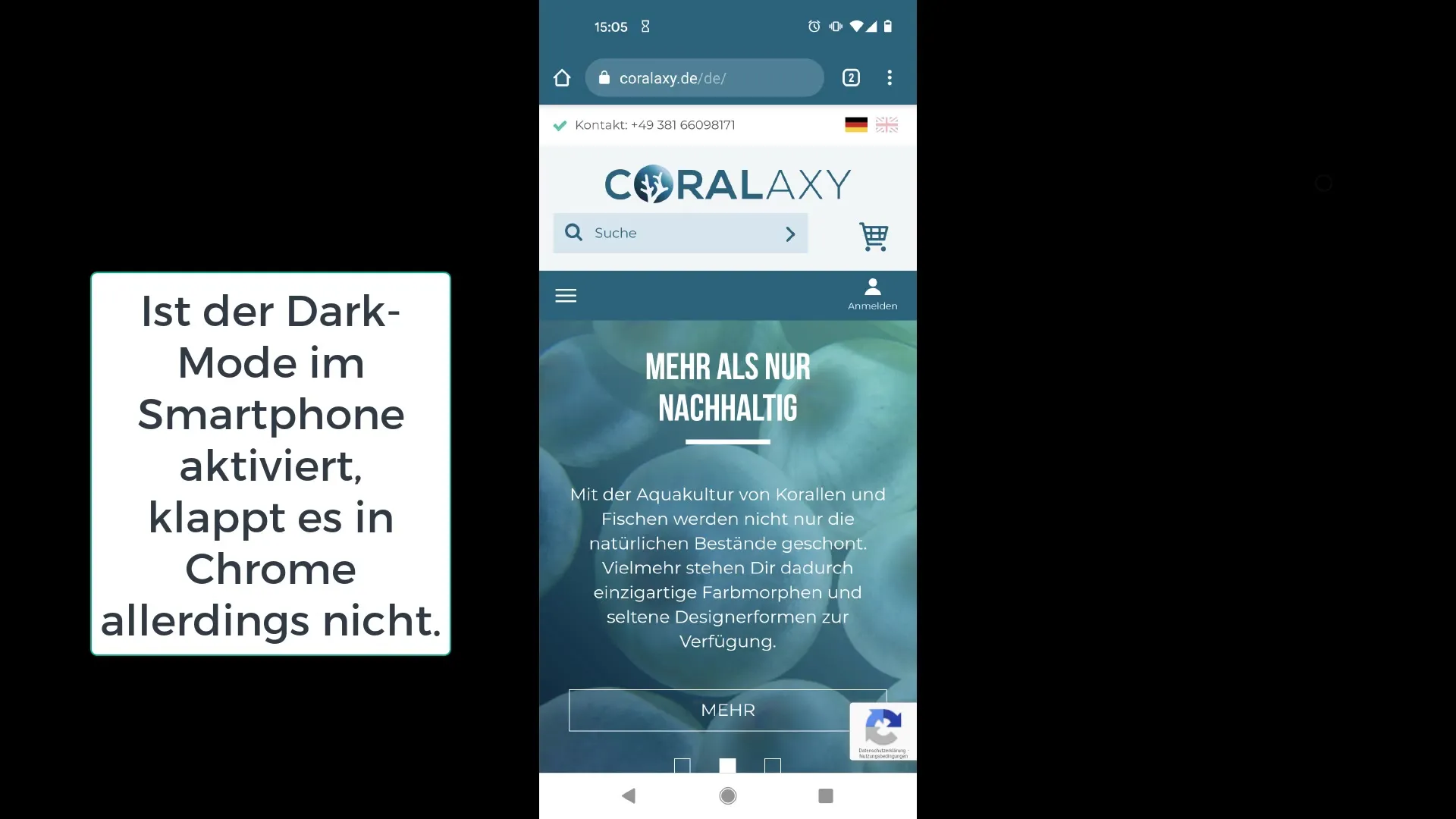
변경 사항을 저장하고 웹사이트를 새로고침해야합니다. Arduino에서 변경 사항을 확인하려면 브라우저를 열어야합니다. 당신의 브랜드 색상에 맞게 브라우저에서 새 색상을 인식해야합니다. 그렇게 됐다면 축하합니다, 첫 브라우저 조정을 성공적으로 수행했습니다!

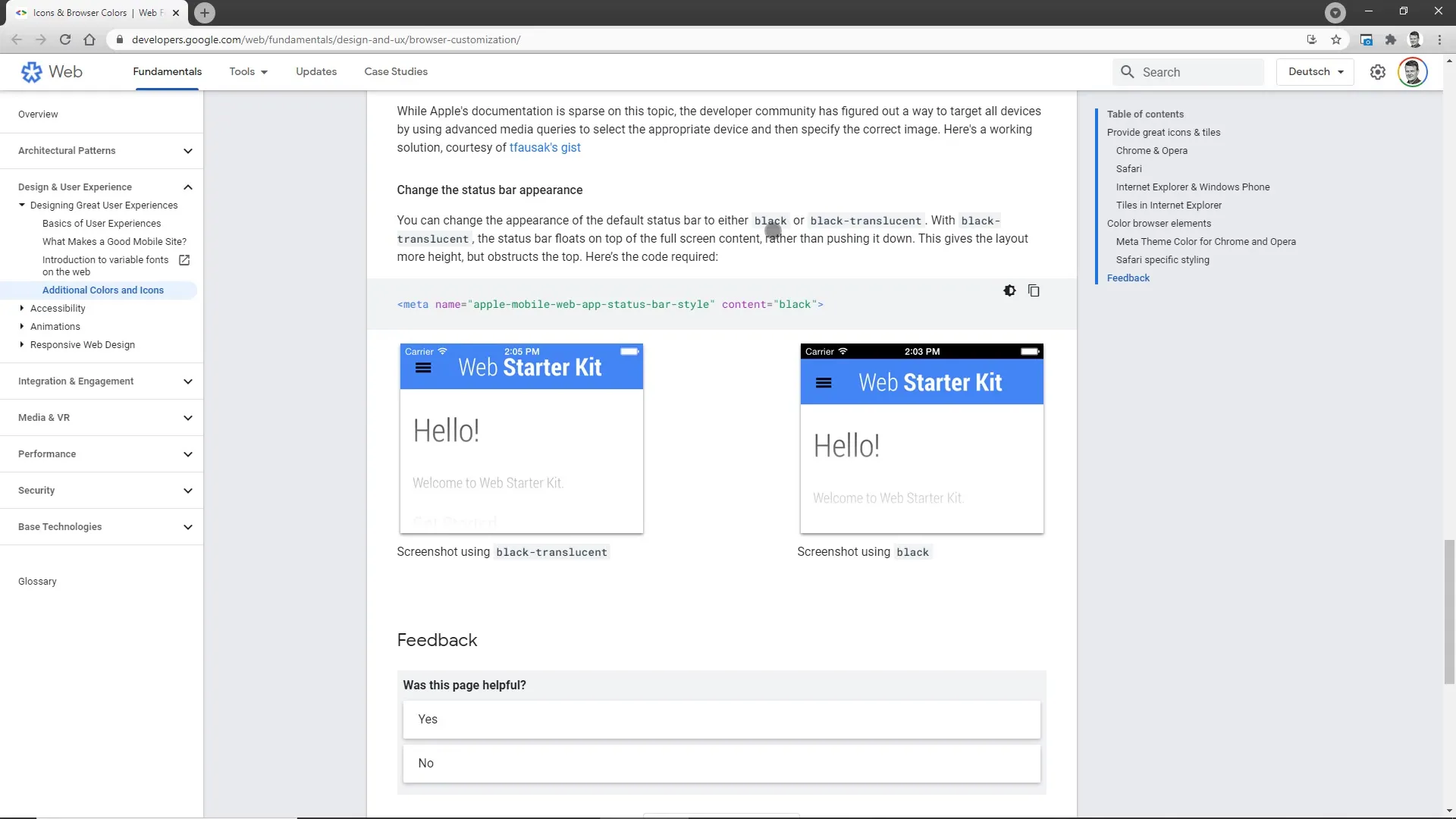
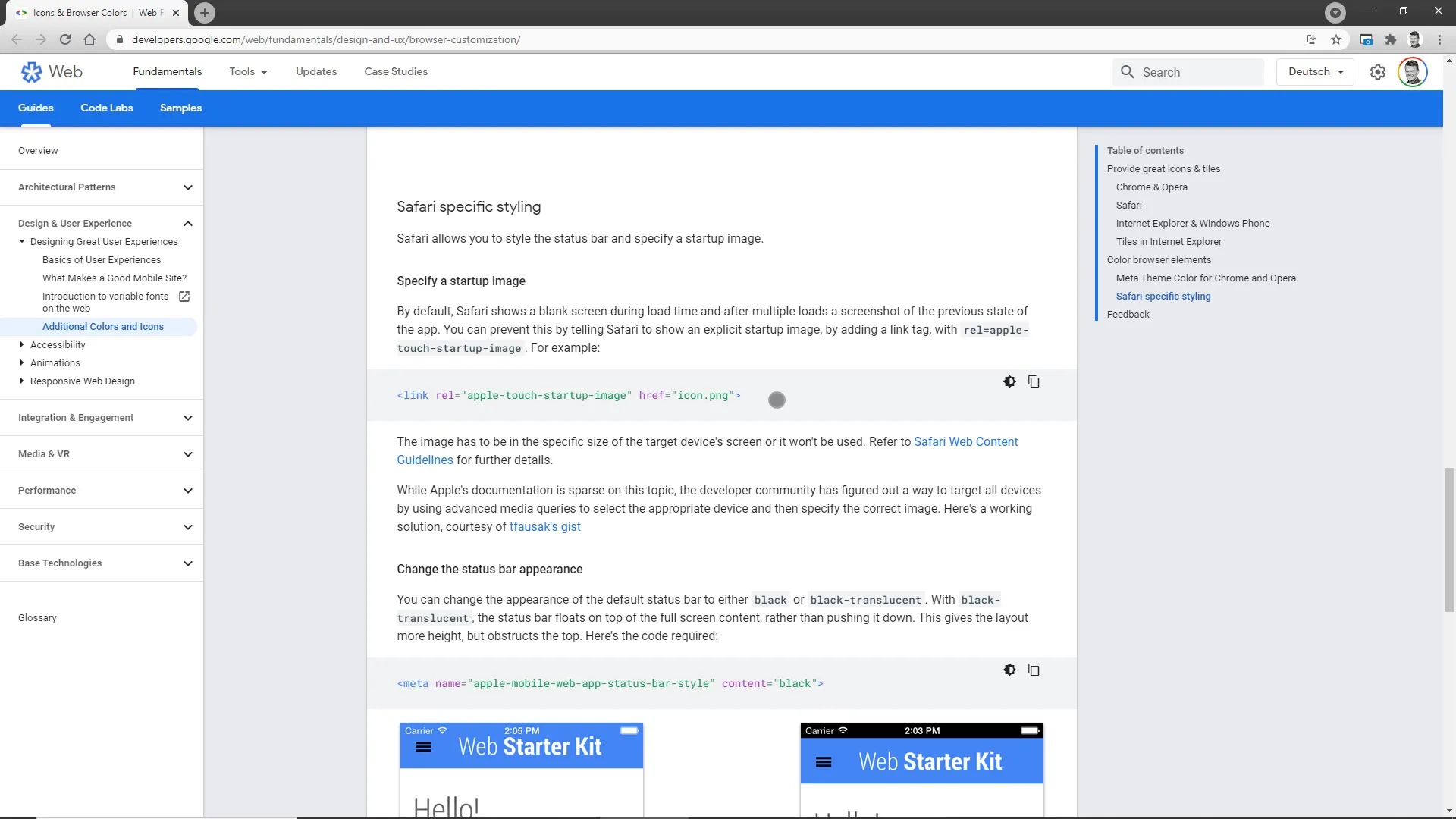
더 많은 옵션은 Google의 리소스를 활용하는 것입니다. developers.google.com 웹 사이트에서 브라우저 조정을 최적화하는 데 도움이되는 종합적인 정보 및 기술적 지침을 찾을 수 있습니다. 여기에서 추가 조정 옵션을 찾을 수 있고 필요한 경우 프로세스를 더 잘 완성하실 수 있습니다.

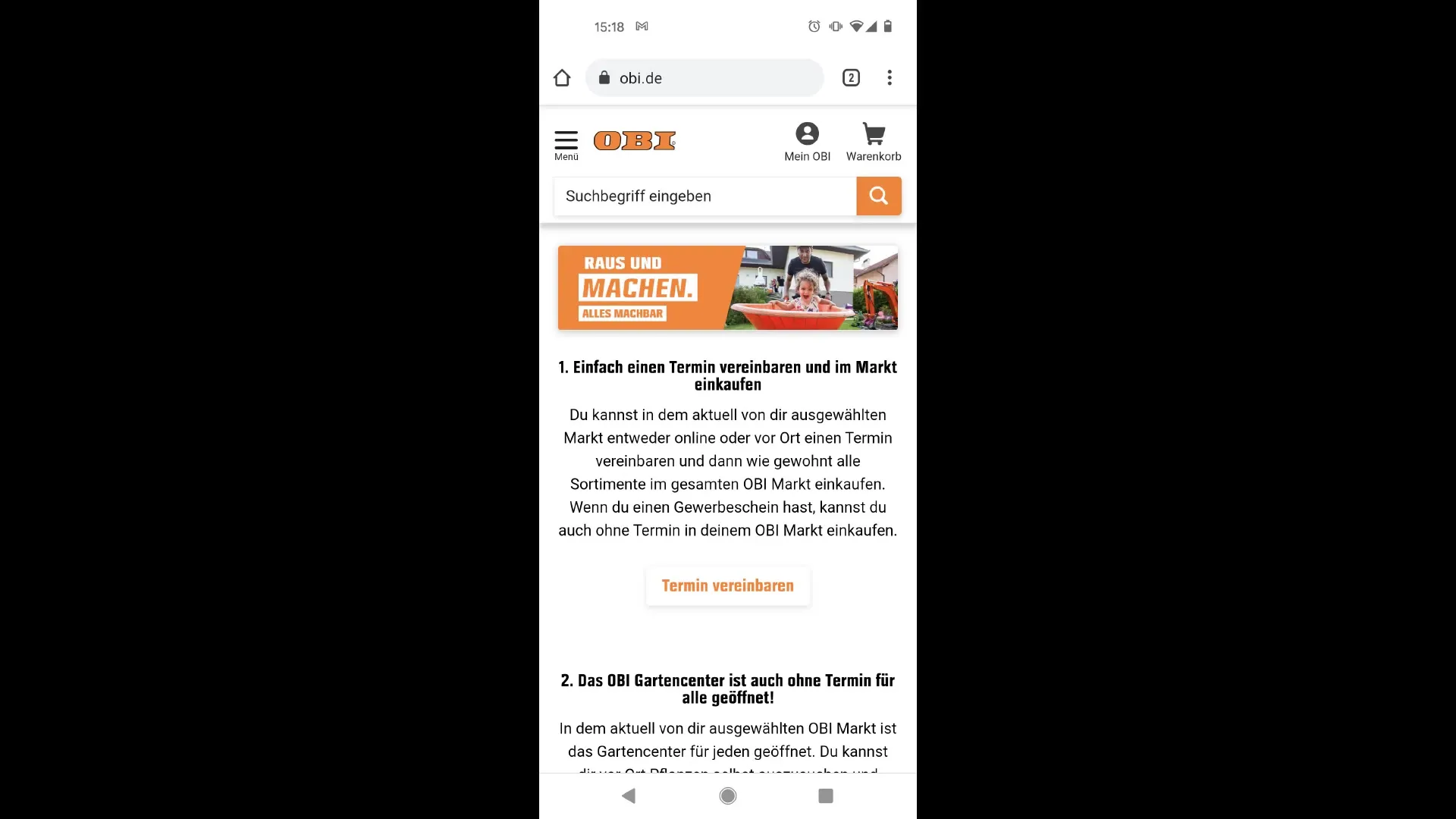
이제 성공적으로 조정을 마쳤으므로 다른 웹사이트가 브라우저 조정을 어떻게 실행하는지 살펴보는 것이 흥미로울 것입니다. Obi 웹사이트의 컬러를 완벽하게 통합하거나 Koralaxi 고객의 브랜드 신원을 강화하는 방식과 같이 좋은 예를 볼 수 있습니다.

마지막으로, 사용자 경험 전반을 주의 깊게 살펴봄으로써 중요합니다. 매력적인 브라우저 조정은 당신 웹사이트의 매력을 높이고 사용자 참여도를 증진시킬 수 있습니다. 이러한 작은 시각적 요소는 당신의 브랜드 인식에 큰 영향을 미칠 수 있습니다.

요약
브라우저 창의 조정은 큰 일은 아니지만 당신에게 중요한 변화를 만들어낼 수 있습니다. 당신의 브랜드 신원뿐만 아니라 사용자 경험도 향상됩니다. 위에서 언급한 단계를 따라보고 간단한 조정이 당신의 온라인 프리젠스에 어떻게 도움이 되는지 직접 경험해보세요.


