웹 사이트에서의 사용자 경험은 디지털 제품의 성공에 결정적인 역할을 합니다. 이때 중요한 요소 중 하나는 온라인 쇼핑몰이나 정보 플랫폼에서 상호 작용 가능성을 디자인하는 것입니다. 사용자의 내비게이션을 간편화하고 구매 결정 확률을 높이기 위해 페이지 전환을 최소화하는 것이 유용합니다. 슬라이드박스, 라이트박스 및 아코디언 상자와 같은 쉽게 사용할 수 있는 구성 요소를 통해 불필요한 페이지 전환을 피하고 사용자의 방향성을 향상시키는 데 도움을 줍니다. 이 안내서는 사용자 흐름을 최적화하기 위해 이러한 요소를 효과적으로 활용하는 방법을 살펴봅니다.
주요 교훈
- 페이지 전환은 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 사용자가 새로운 방향을 판단해야 하는 이유 때문입니다.
- 라이트박스, 슬라이드박스 및 아코디언 상자는 페이지를 벗어나지 않고 효율적으로 정보를 제공하는 데 도움이 됩니다.
- 이러한 기술은 온라인 쇼핑몰에서 특히 유용하며 구매 프로세스를 지원합니다.
- 주요 페이지에서 사용자 초점을 유지하는 것은 구매 의사결정을 촉진하고 만족도를 높입니다.
단계별 안내서
1. 페이지 전환을 줄이는 것의 중요성 이해하기
사용자 경험을 향상시키려면 페이지 전환의 부정적인 영향을 인식하는 것이 중요합니다. 매 페이지 전환마다 사용자는 새로운 방향을 판단하고 중단된 흐름을 복구해야 합니다. 또한 이로 인해 사용자가 답답해하며 페이지를 떠나는 경우가 발생할 수 있습니다. 이를 방지하기 위해 상호 작용 요소를 통해 정보를 직접 표시하는 것이 유용합니다.

2. 라이트박스의 효과적인 활용
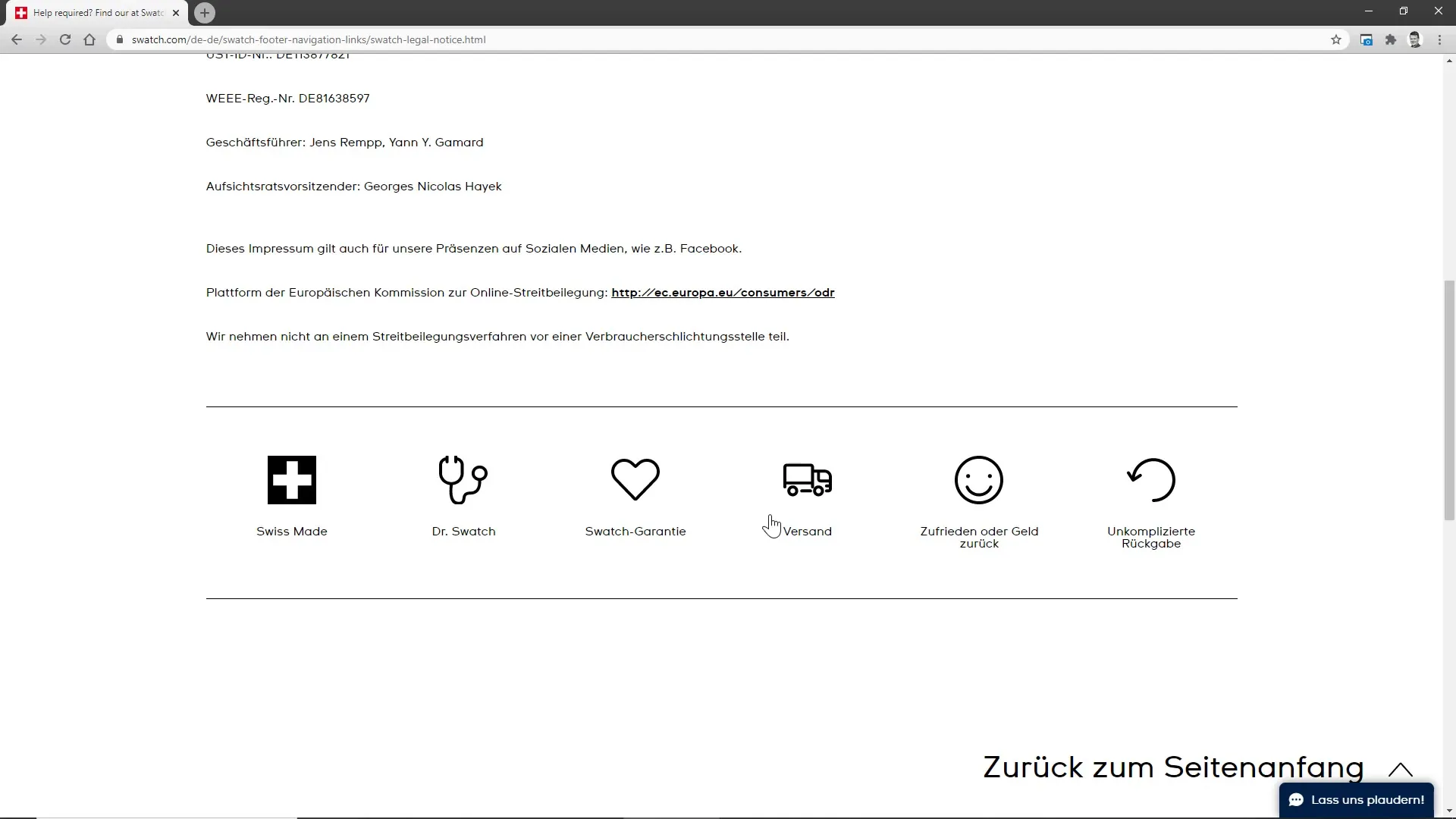
라이트박스는 사용자를 주요 페이지에서 분산시키지 않고 추가 정보를 표시하는 데 특히 유용합니다. 예를 들어 시계 온라인 쇼핑몰이 있습니다. 사용자가 배송 방법에 대한 자세한 정보를 원하면 페이지 전환 없이 해당 정보를 제공하는 라이트박스를 사용할 수 있습니다. 이를 통해 사용자가 초기 제품에 머무르고 구매 프로세스를 계속할 확률이 높아집니다.

3. 슬라이드박스를 상호 작용적 솔루션으로 활용
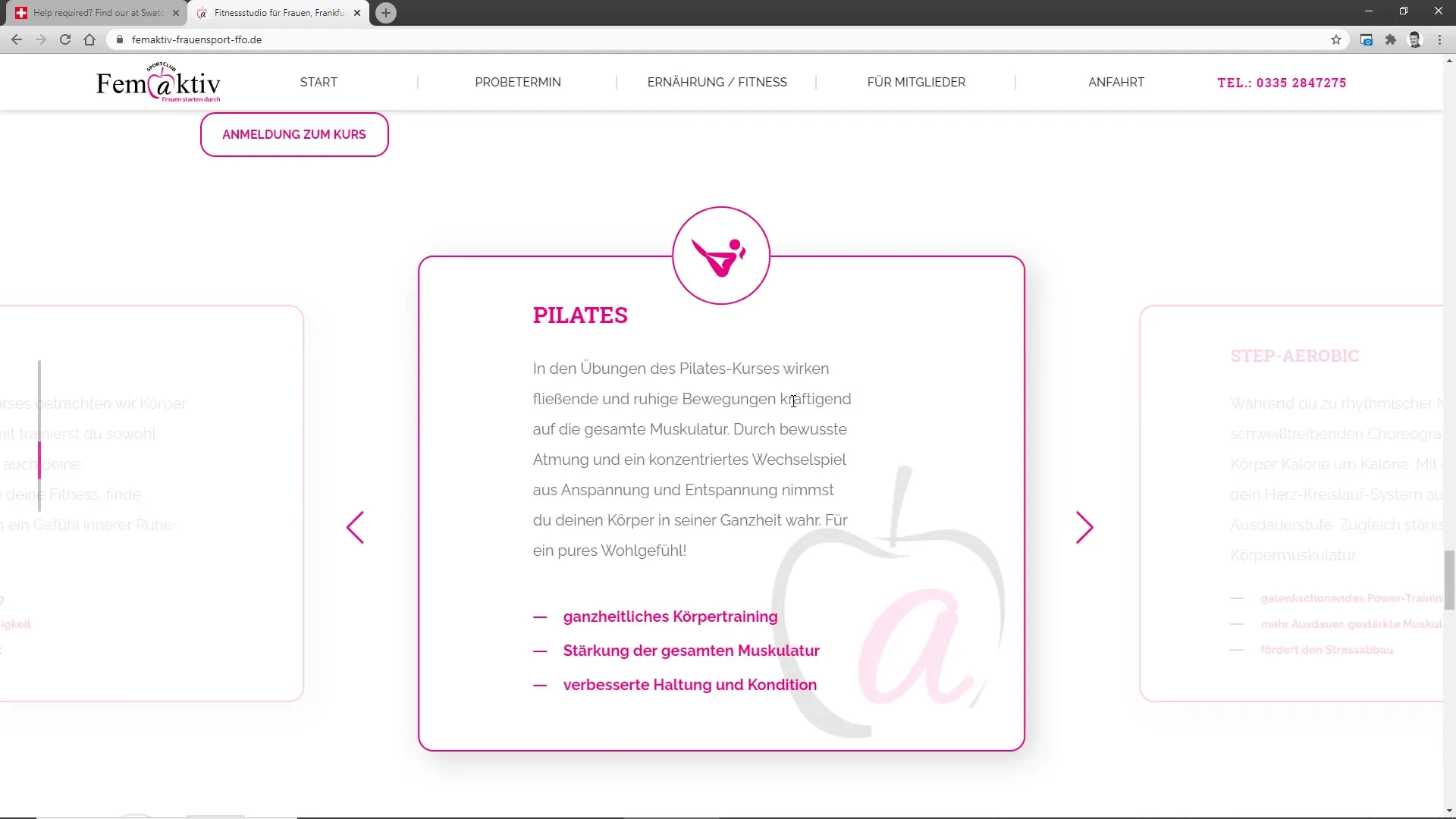
슬라이드박스를 사용하면 현재 페이지를 떠나지 않고 컨텐츠를 제시할 수 있습니다. 여러 가지 피트니스 온라인 쇼핑몰을 상상해보세요. 각각의 코스를 별도의 하위 페이지에서 표시하는 대신 슬라이드박스를 사용할 수 있습니다. 사용자는 페이지를 떠나지 않으면서 다양한 코스를 확인할 수 있습니다. 이로써 사용자는 주요 페이지에 집중하게 되고 상호 작용 경험도 향상됩니다.

4. FAQ에 아코디언 상자 활용
FAQ 섹션이나 풍부한 콘텐츠 목록에 아코디언 상자는 훌륭하게 사용할 수 있습니다. 예를 들어 다양한 주제에 관한 정보를 제공하는 새로운 플랫폼이 있다고 가정해보세요. 사용자에게 더 많은 세부 정보를 제공하고 페이지 전환을 많이 하지 않게 하고 싶을 때 아코디언 상자는 사용자가 세부 정보를 원할 때만 제목을 표시하고 확장됩니다. 이는 명확한 구조와 쾌적한 사용자 경험에 기여합니다.

5. 실전 예시 이해하기
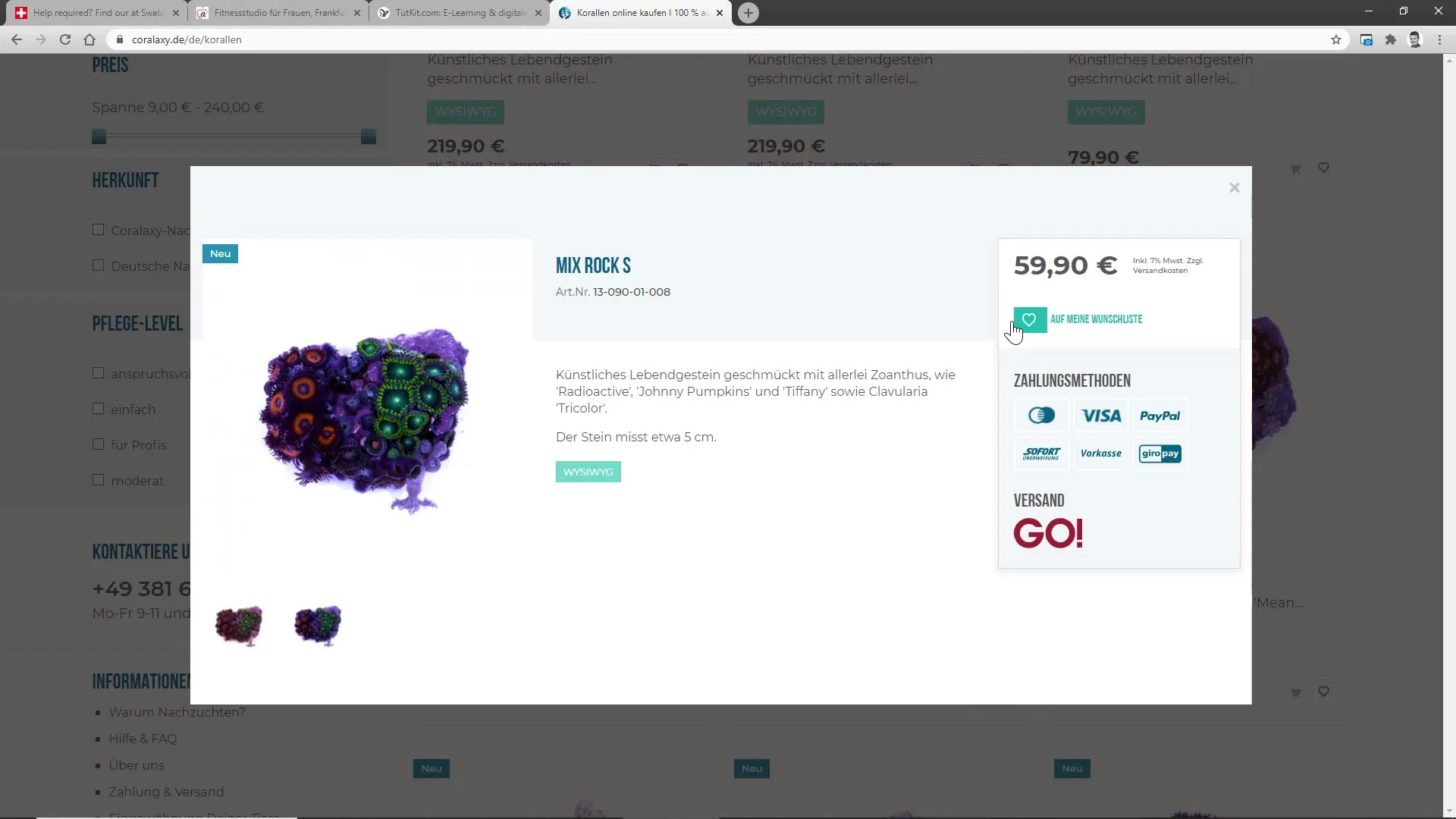
Coralaxie 쇼핑 시스템은 라이트박스 및 다른 상호 작용 요소를 사용자 경험에 중요성을 보여줍니다. 특정 제품에 대한 자세한 정보를 원할 때 라이트박스에서 상세 정보가 열립니다. 이를 통해 전체 페이지를 전환하지 않고 필요한 정보를 신속하게 얻을 수 있습니다. 이러한 최적화된 프로세스를 통해 사용자가 원활하고 간편하게 구매할 수 있습니다.

6. 구매 프로세스로의 최적화된 복귀 보장
제품 미리보기를 라이트박스에서 표시할 때 이 기술의 좋은 예시가 됩니다. 미리보기를 볼 때 여전히 주요 페이지로 돌아가거나 모든 것을 취소할 수 있는 기회가 가능합니다. 이를 통해 구매 관심을 더 많이 받을 수 있으면서도 돌아갈 수 있는 기회를 잃지 않게 됩니다. 이는 긍정적인 경험에 상당히 기여하며 이탈률을 감소시킵니다.

요약
이 안내서에서는 라이트박스, 슬라이드박스 및 아코디언 박스를 효과적으로 활용하여 사용자 경험을 최적화하는 방법을 배웠습니다. 이러한 요소들을 통해 사용자가 주요 페이지를 벗어나거나 방향을 잡을 필요없이 정보를 제공할 수 있습니다. 결과적으로 구매 과정이 간소화되고 사용자 만족도가 증가하며 최종적으로 온라인 쇼핑몰이나 웹사이트의 전환율이 향상됩니다.
자주 묻는 질문
라이트박스가 페이지 이동을 어떻게 줄일까요?라이트박스는 사용자가 주요 페이지를 벗어나지 않고 추가 정보를 표시합니다.
슬라이드박스를 언제 사용해야 하나요?슬라이드박스는 여러 옵션 또는 정보를 상호 작용적이고 간결하게 표시하기에 이상적입니다.
아코디언 박스의 장점은 무엇인가요?아코디언 박스는 요청 시에만 관련 정보를 표시하여 가독성을 높입니다.


