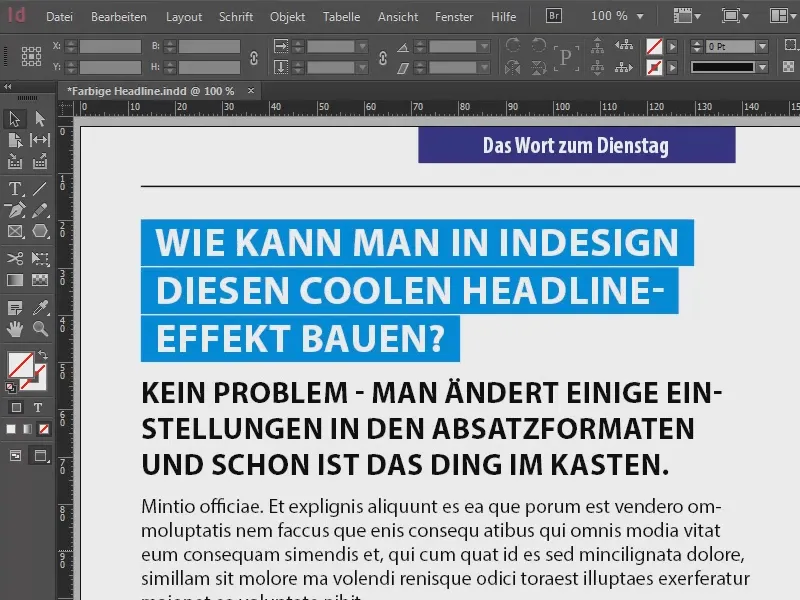
정말 멋진 효과로 헤드라인을 강조하고 싶으신가요? 그렇다면 이 워크샵을 잘 찾아오셨습니다. 여기 표시된 대로 헤드라인의 서식을 지정하는 방법을 보여드리겠습니다.
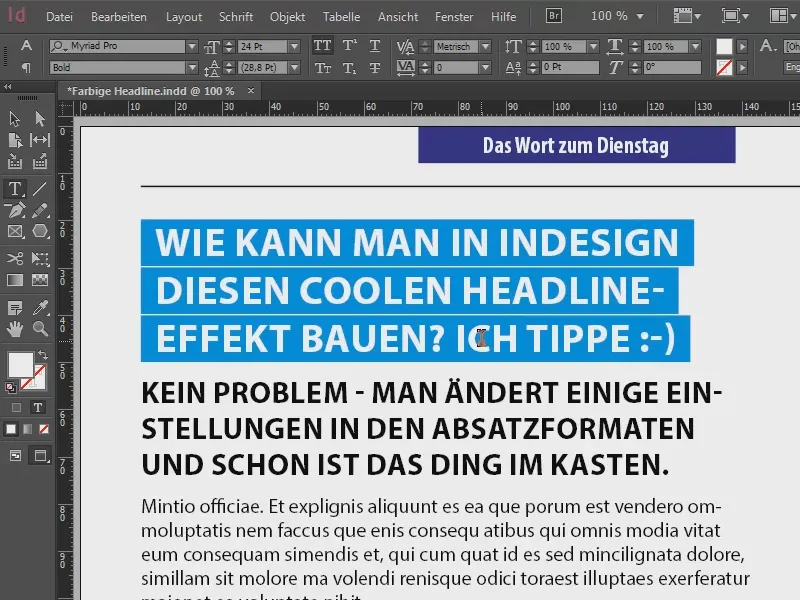
가장 좋은 점은 여기에 계속 입력하면 서식이 자동으로 계속된다는 것입니다.

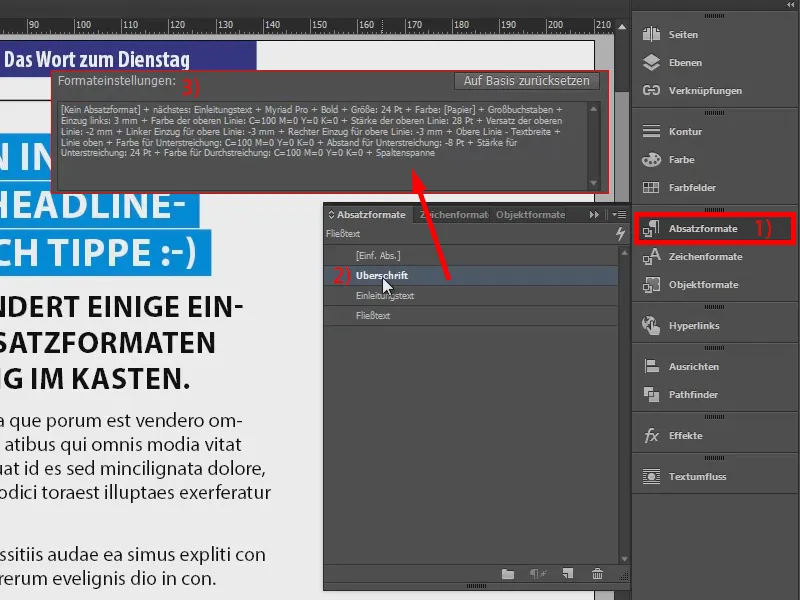
먼저 단락 형식 (1)부터 살펴보겠습니다. 여기서 모든 일이 일어나기 때문입니다. 여기에는 세 가지 개별 단락 형식이 있습니다. "제목", 즉 파란색으로 강조 표시된 텍스트는 우리가 다룰 핵심 주제입니다. 그 다음에는 "소개 텍스트"라는 제목이 나옵니다. 그 다음에는 "본문 텍스트"로 형식이 지정된 더미 텍스트가 나옵니다.
아래 두 개는 로켓 과학이 아니므로 여러분이 직접 할 수 있지만, 이제 헤드라인이 우리의 건설 현장이 될 것이며, 여기서 우리는 약간의 수정을 할 것입니다.
"제목" 단락 형식(2)을 자세히 살펴봅시다: 보시다시피 다섯 줄의 서식(3)이 있으며, 이 제목이 파란색으로 강조 표시된 다음 자동으로 계속되도록 정의하는 설정입니다. 이제 이러한 설정을 다시 만들어 보겠습니다.
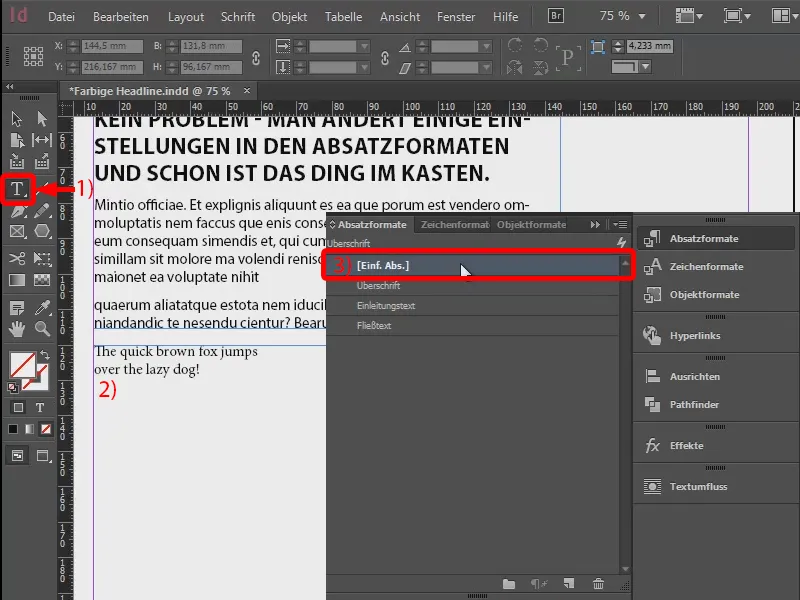
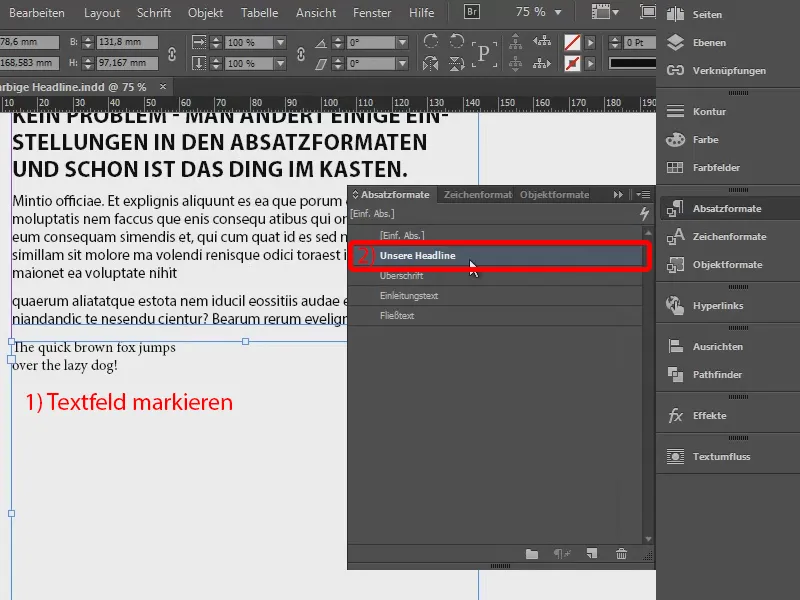
이를 위해 텍스트 도구 (1)를 사용하여 새 텍스트 필드(2)를 만들겠습니다. 다음은 가상의 헤드라인입니다. 단락 형식의 경우 간단한 단락 형식인 [단일 단락] (3)으로 시작합니다.
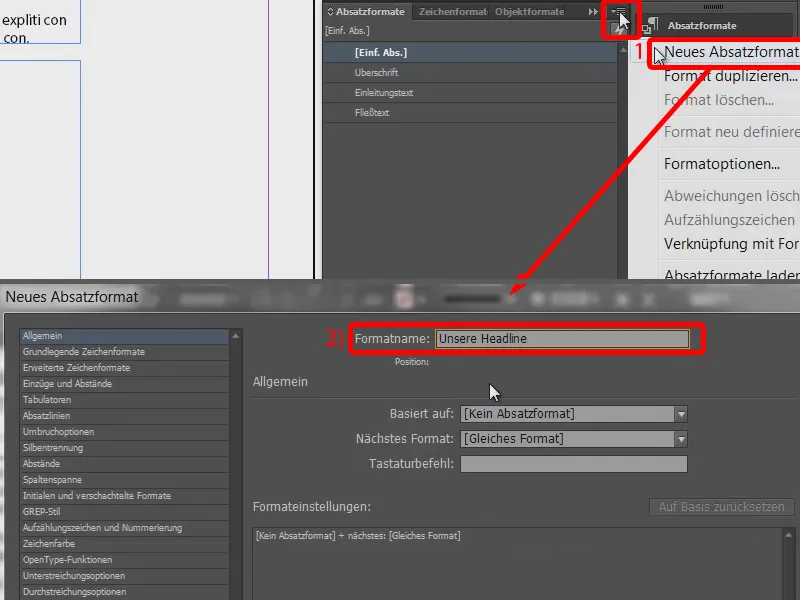
이제 새 단락 형식 (1)인 "우리의 헤드라인"(2)을 만듭니다. 먼저 이를 확인합니다.
이제 텍스트 필드에 단락 형식을 적용하고(1 선택, 2 클릭) 단락 옵션으로 돌아갑니다(2 두 번 클릭).
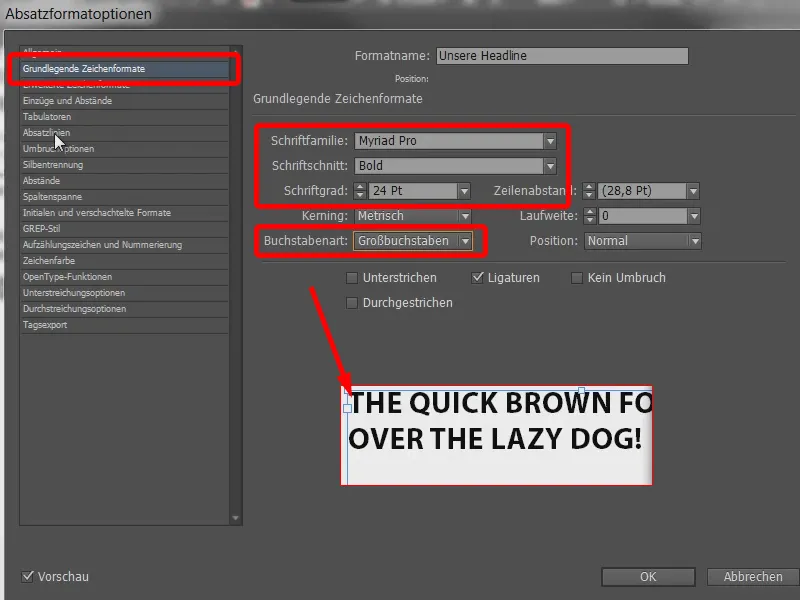
기본 문자 형식을 조정해야 합니다. 제가 가장 좋아하는 Myriad Pro를 선택합니다 . 글꼴 스타일을 굵게, 크기를 24pt로 설정했습니다. 문자 유형은 대문자를 선택하여 정말 멋지고 큰 글자가 되도록 했습니다.
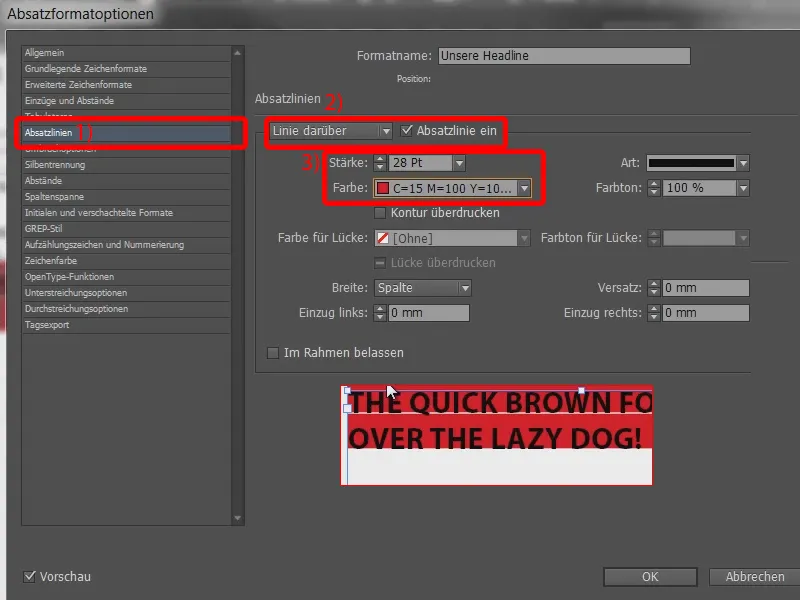
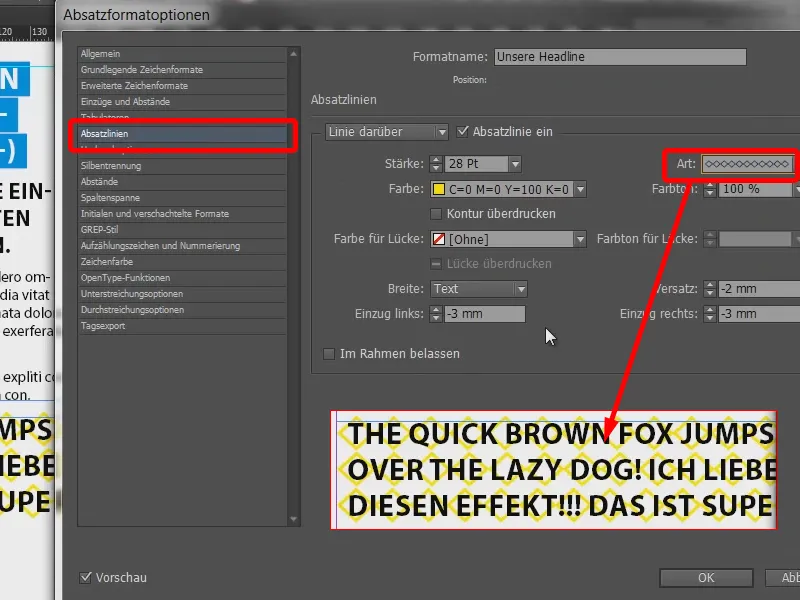
이제 정말 흥미로운 부분, 즉 단락 선 (1)에 도달했습니다. 단락을 가로질러 가로로 그려지는 선입니다. 그 위나 아래에 선을 정의할 수 있습니다. 이 확인란(2)을 사용하여 위의 선을 활성화하고 두께를 28pt(3)로 입력합니다. 이제 모두 검은색이므로 색상을 빨간색으로 빠르게 변경해 보겠습니다.
이제 이미 무슨 일이 일어났는지 알 수 있습니다: 원칙적으로 원하는 결과에 꽤 가까워졌지만 물론 약간의 미세 조정도 필요합니다. 예를 들어 빨간색 영역의 위쪽 선이 너무 위로 미끄러지는 반면 아래쪽은 마른 땅 위에 앉아 있습니다. 꼭 그럴 필요는 없습니다.
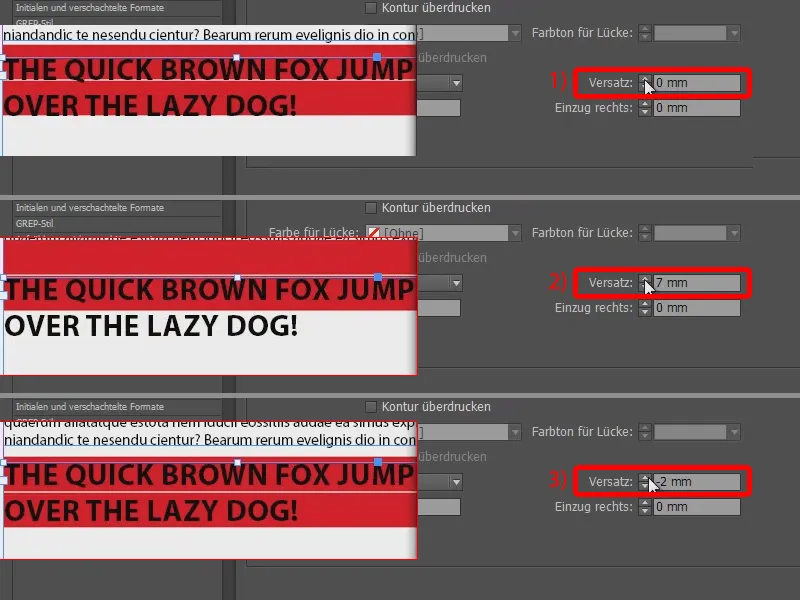
그래서 오프셋을 설정하겠습니다. 여기(1)에서 할 수 있습니다. 7mm에서 표면이 더 위로 미끄러집니다(2). 2mm 값은 이미 상당히 좋습니다(3). 물론 이것은 항상 사용 중인 글꼴 크기에 따라 달라집니다.
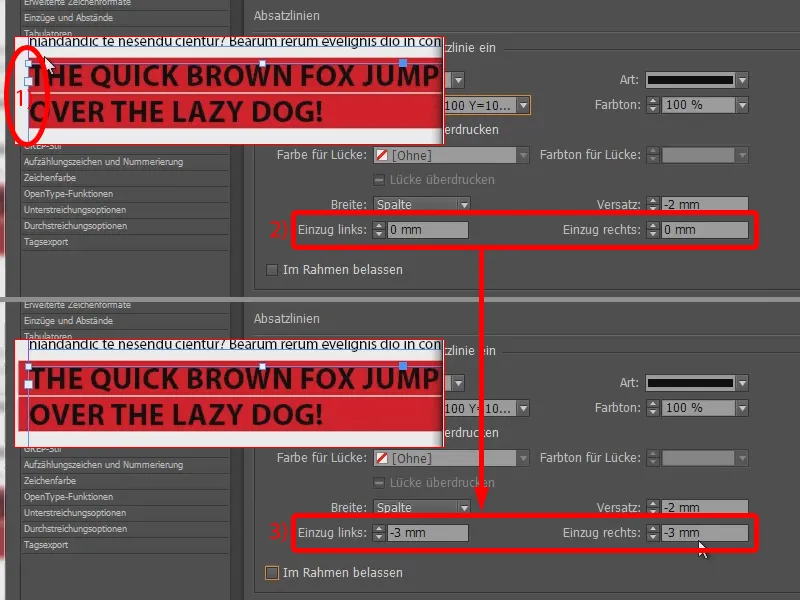
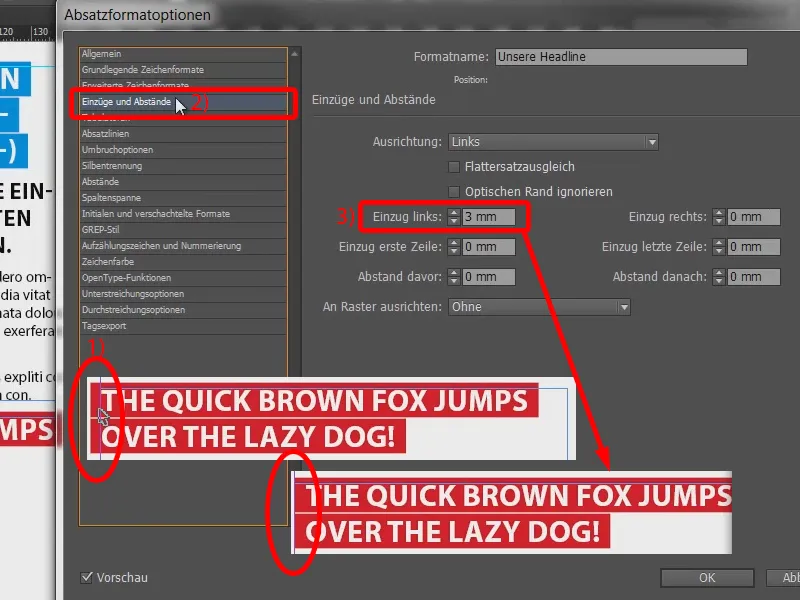
물론 글자 주위에 약간의 살을 넣는 것이 목표이기 때문에 여기에 작은 들여쓰기를 원합니다(1). 따라서 왼쪽 (2)의 들여쓰기에 -3mm를 추가하고 오른쪽 (3)의 들여쓰기에 대해서도 동일하게 추가하면 됩니다. 그런 다음 전체가 어떻게 생겼는지 확인할 수 있도록 전체를 확인하겠습니다.
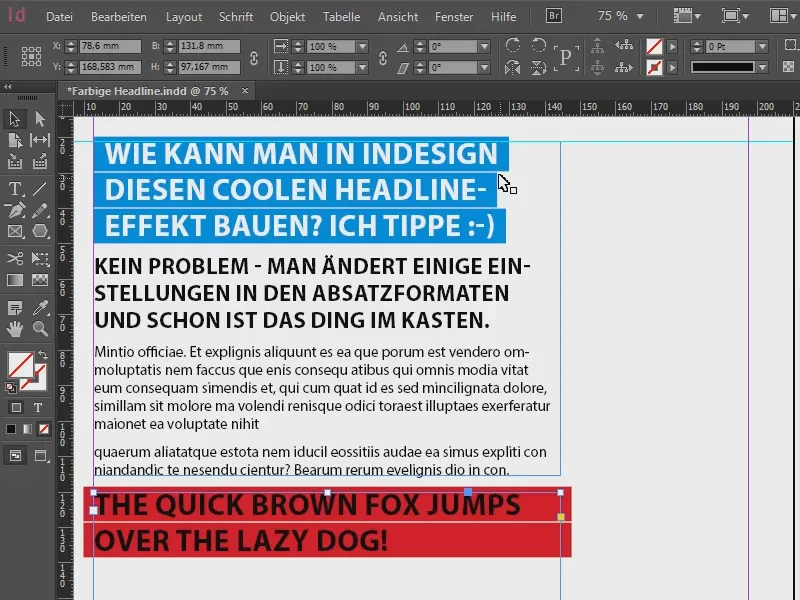
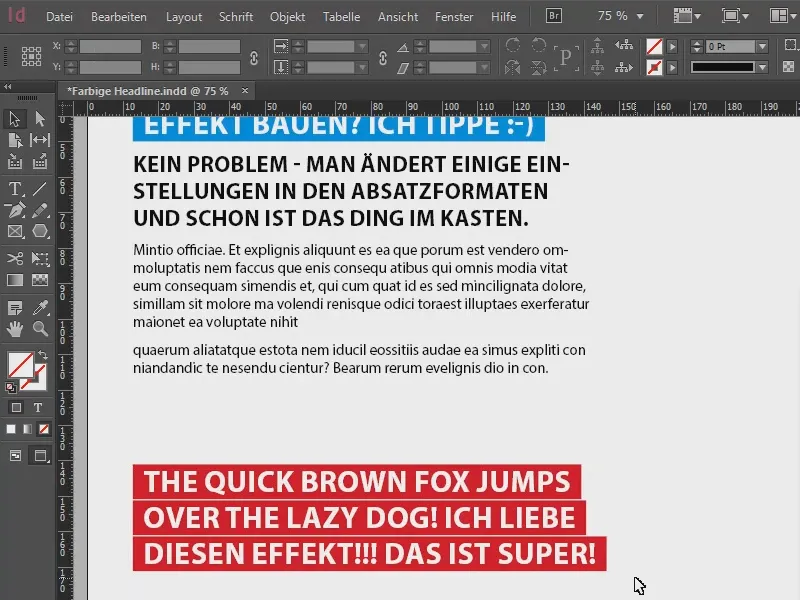
위의 헤드라인과 비교해 보겠습니다: 파란색 선이 텍스트에 맞게 자동으로 조정되는 것을 볼 수 있기 때문에 여기도 조금 더 좋아 보입니다. 즉, 텍스트가 조금 더 짧으면 줄도 더 짧아집니다. 우리는 모든 것을 한계까지, 심지어 그 이상으로 밀어붙였습니다.
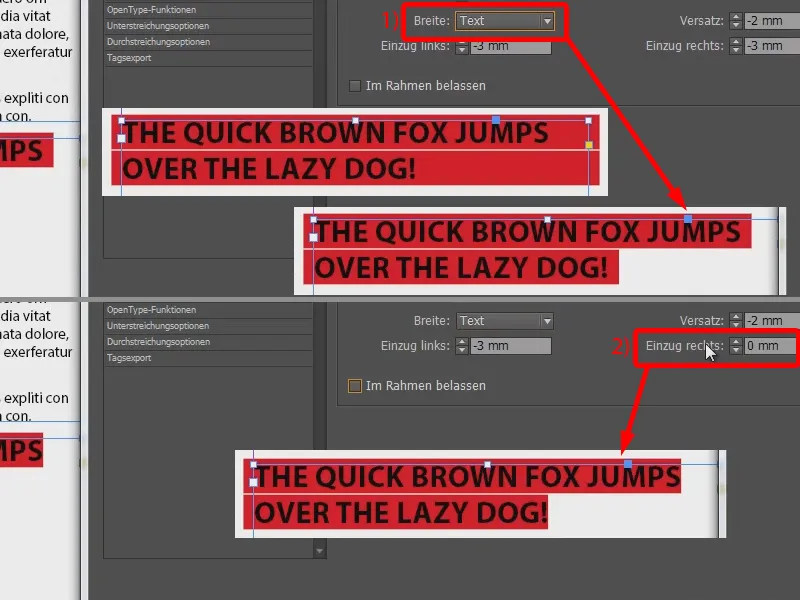
그렇다면 어떤 설정을 해야 할까요? 위의 선 너비에 대한 열을 선택하지 않고 텍스트 (1)를 선택하면 됩니다. 이제 빨간색 선의 길이는 작성된 텍스트를 기준으로 합니다.
오른쪽에 들여쓰기를 하지 않았다면 너무 가까워졌을 것입니다(2). 바로 -3mm로 되돌릴게요.
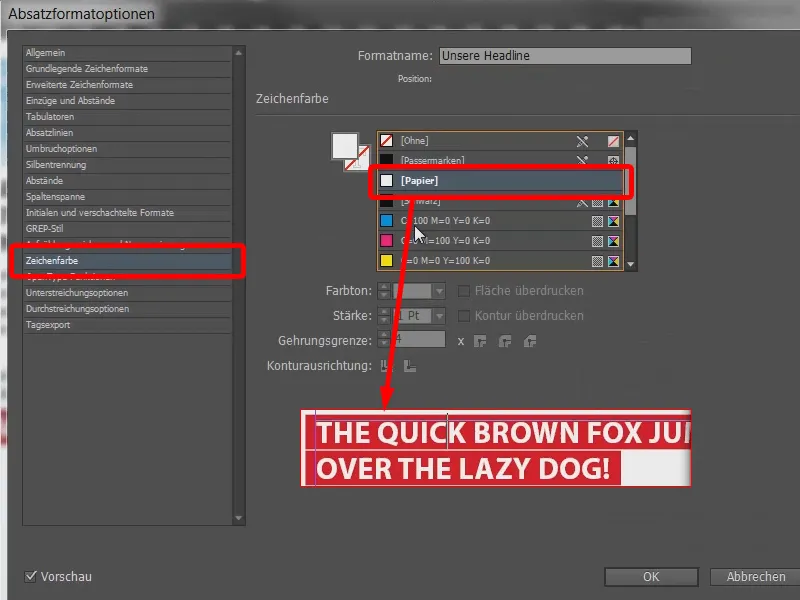
그리고 눈이 좀 더 편하도록 텍스트 색상을 흰색으로 변경하는 것이 좋습니다. 따라서 그림 색상에서 [종이]를 선택합니다. 훨씬 낫습니다.
마지막으로, 평면으로 다시 덮어서 보기 흉하게 튀어나온 부분(1)을 제거하면 됩니다. 왼쪽에 3mm의 들여쓰기(2)를 지정하여 들여쓰기와 간격 (3) 아래에서 이 작업을 수행할 수 있습니다.
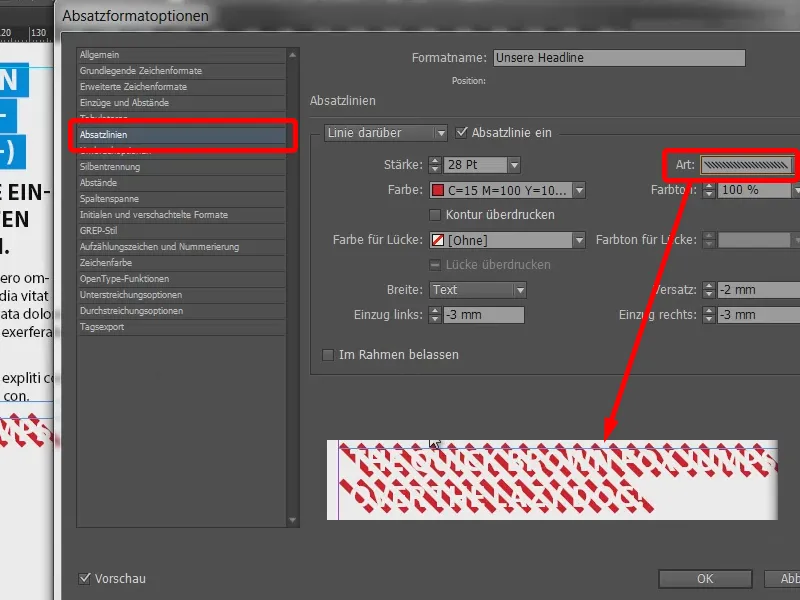
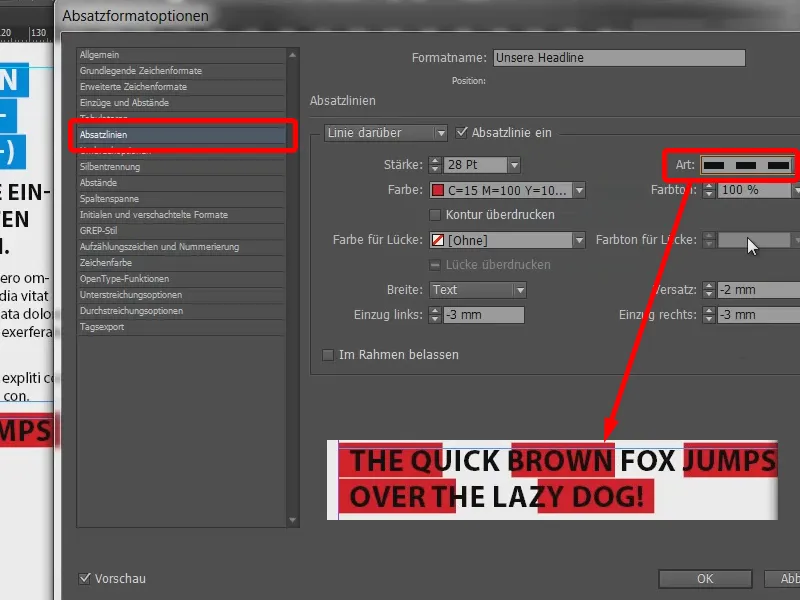
예를 들어 단락 줄의 밑줄이나 취소선 유형을 쉽게 변경할 수 있습니다. 여기서는 그다지 유용하지 않습니다.
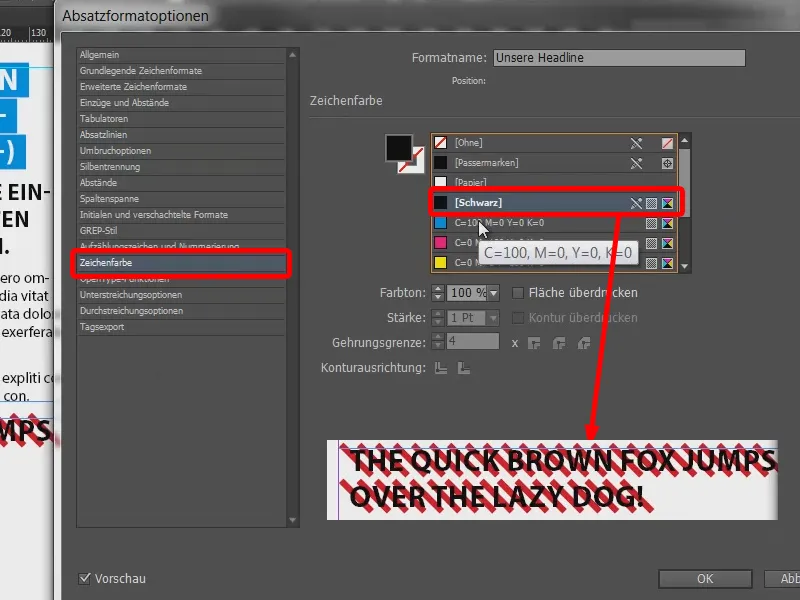
문자 색상을 다시 검은색으로 변경하면 단락 줄의 유형이 전체 효과에 큰 영향을 미친다는 것을 알 수 있습니다.
예를 들어 이렇게요.
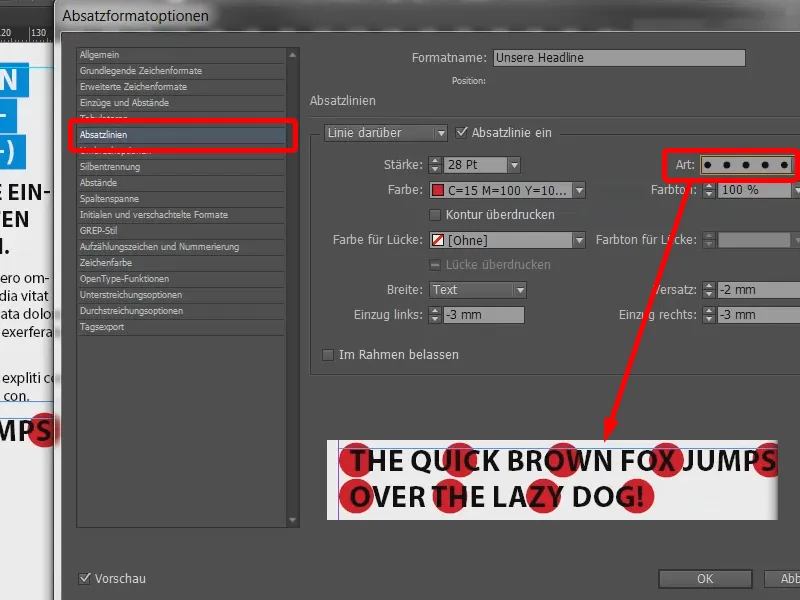
또는 점선으로.
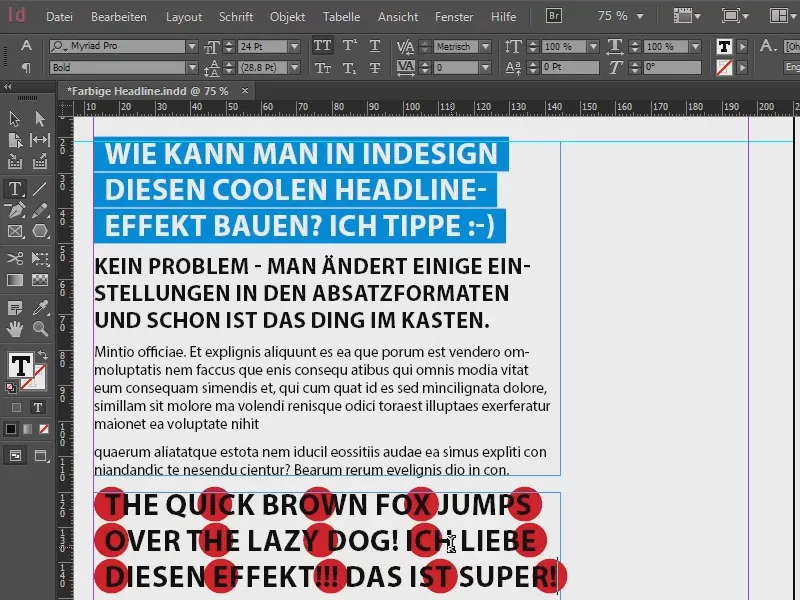
이제 다시 글쓰기를 테스트해 보겠습니다. "이 효과가 마음에 들어요!!! 멋지네요!" 따라서 매우 다양하게 적응합니다.
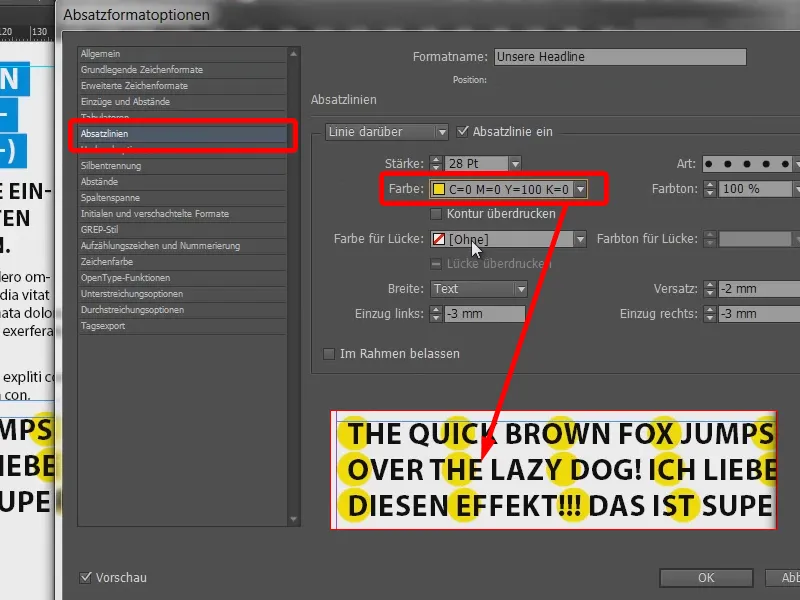
그리고 원하는 만큼 마음껏 가지고 놀 수 있습니다. 색상을 변경할 수 있고, 노란색을 사용할 수 있고, ...
다이아몬드를 사용할 수도 있고요.
하지만 원칙적으로는 굵은 흰색 텍스트와 그 뒤에 실선이 있는 형태로 디자인되었습니다.
따라서 항상 공감을 불러일으키는 멋진 헤드라인을 만들 수 있습니다.
Your Stefan


