타이포 초상화 효과는 텍스트와 초상화가 융합되어 독특하고 인상적인 디자인을 만드는 창의적 기술입니다. 이 효과는 포스터, 책 표지 또는 디지털 예술 작품에 이상적입니다. Photoshop을 사용하여 레이어 마스크, 텍스트 요소 및 조정을 결합하여이 룩을 쉽게 구현할 수 있습니다. 이 자습서에서는 단계별로 텍스트와 이미지를 조화롭게 결합하는 타이포 초상을 만드는 방법을 안내합니다. 시작해보고 여러분의 디자인을 새로운 수준으로 끌어올리세요!
1. 텍스트 줄에서 초상 만들기
참고: 매력적인 텍스트 줄 초상의 성공 요소는 이미지의 높은 대비입니다. 모든 이미지가 타이포 초상 효과에 적합한 것은 아닙니다. 그러나 많은 이미지에서 이미 대비를 원하는 결과에 맞추는 작업을 수행할 수 있습니다. 대비 강화는 동시에 흑백 보정과 함께 이루어져야 합니다. 최적은 채널 믹서을 통해 이미지를 모노 크롬으로 바꿀 수 있으면서 조절기를 통해 대비를 강화할 수 있습니다.

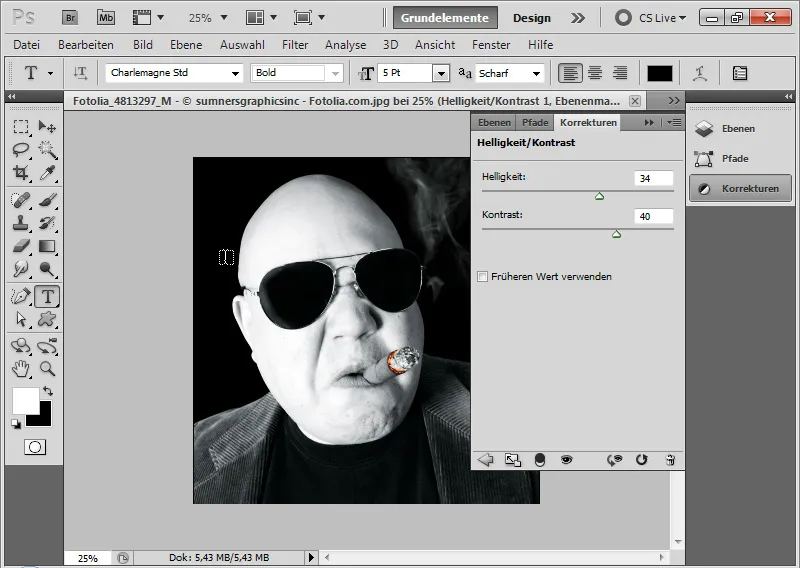
단계 1: 조절 레이어를 통한 대비 강화
첫 번째 단계는 일반적으로 컬러 이미지를 채도 이미지로 변환하는 것입니다. 나의 이미지(이미지 출처: sumnersgraphicsinc - Fotolia.com)는 이미 거의 모노 크롬으로 제공되므로 대비 강화 작업에 바로 들어갈 수 있습니다. 제가 하는 방식은 밝기/대비 조절 레이어를 불러들여
- 밝기를 34로 조절
- 대비를 40으로 조절
이제 이미지는 강한 대비를 가지며 피부 부분에 있는 조명이 일부 피질되어 보입니다.
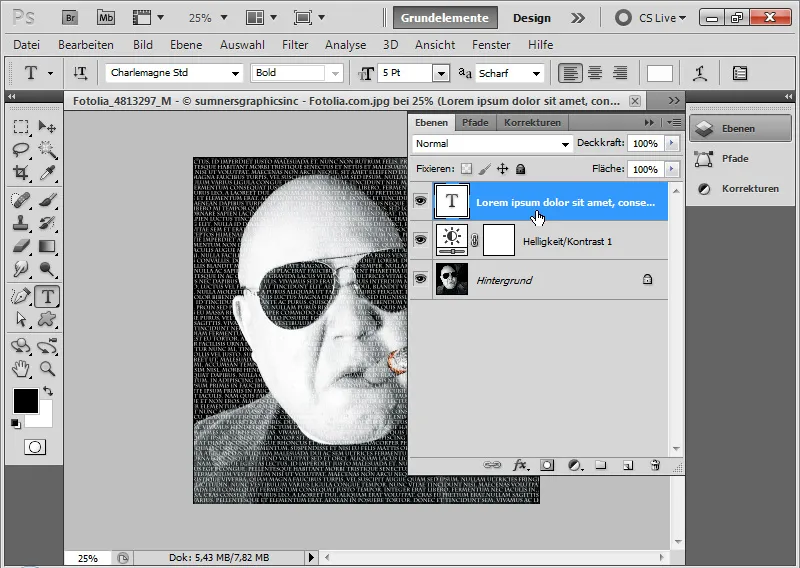
단계 2: 텍스트 배치
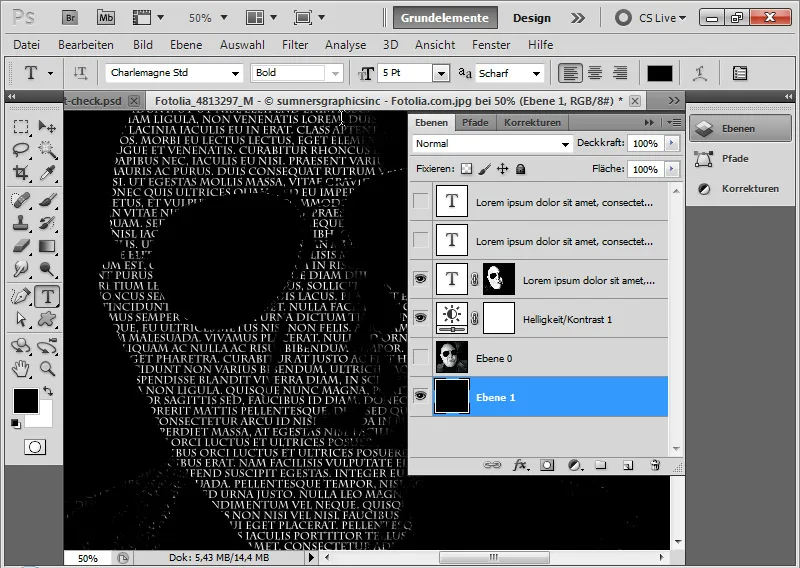
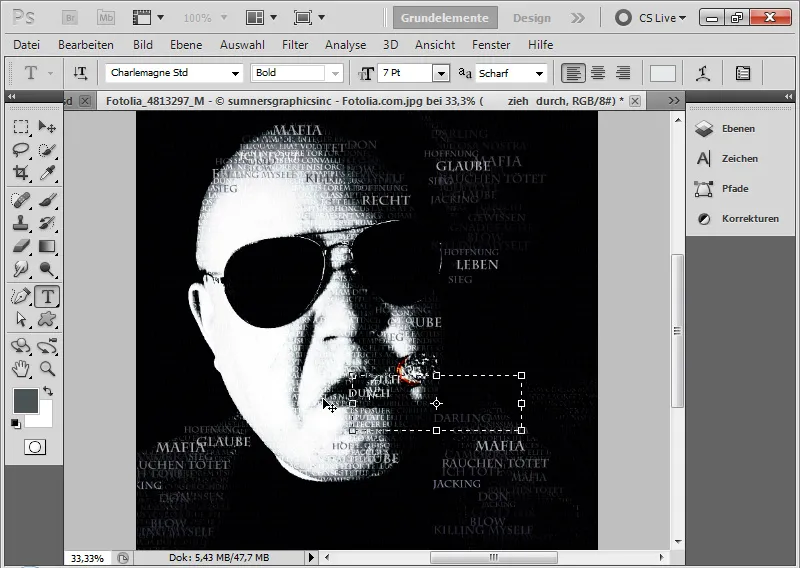
텍스트 도구로 전체 문서에 텍스트 프레임을 그립니다. 5포인트 Charlemagne Std로 임의의 텍스트를 텍스트 프레임으로 채웁니다. 텍스트 색상은 흰색입니다. 줄 간격은 5pt입니다.
지원을 위해 Lorem Ipsum 생성기를 사용할 수 있습니다.
중요한 점은 텍스트가 단락이 없는 순수 흐름 텍스트여야 합니다. 따라서 텍스트 프레임에서 단락을 제거해야 합니다! 글꼴을 선택할 때는 불투명한 것이 무엇인지 시험해보고, 동시에 주제에 너무 부적합하지 않은 것이어야 합니다.
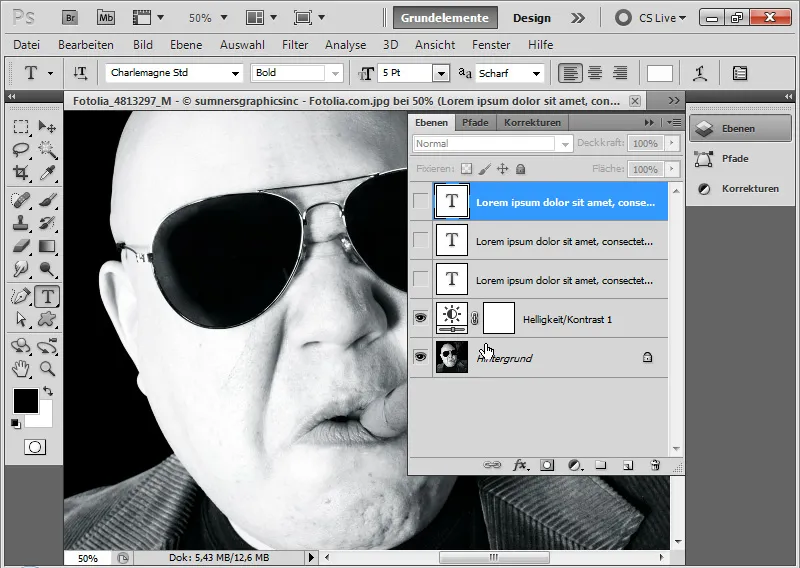
단계 3: 텍스트 레이어 복제 및 숨김
Ctrl+J 단축키로 텍스트 레이어를 두 번 복제한 다음 모든 세 개의 텍스트 레이어를 숨깁니다.
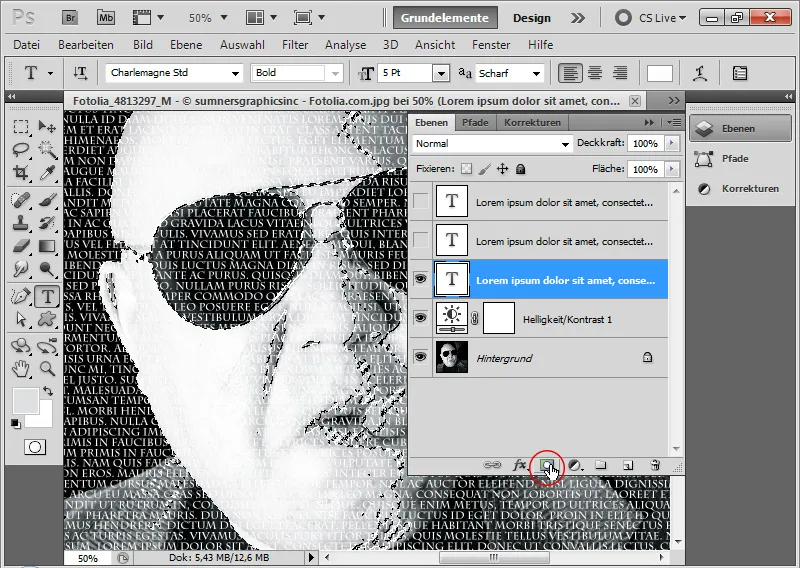
단계 4: 하이라이트에서 색영역 선택을 통한 첫 번째 텍스트 영역 설정
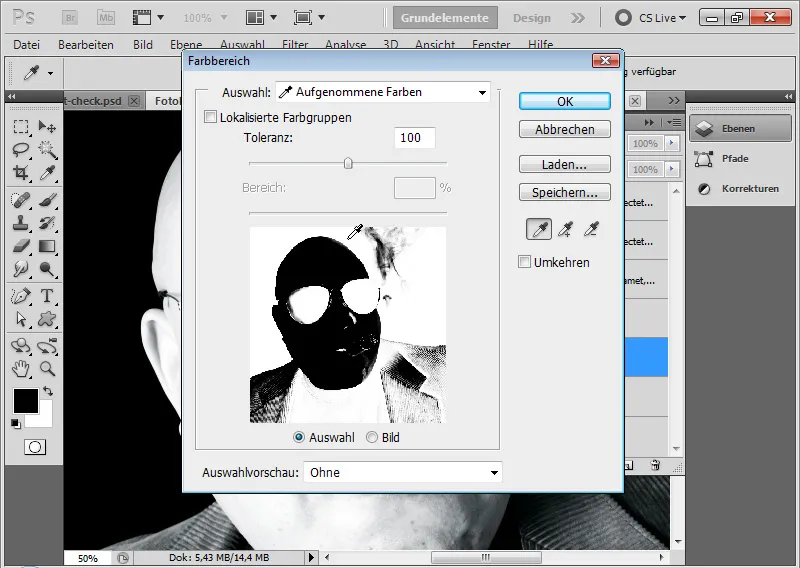
색영역 선택 대화 상자를 선택>색영역 메뉴를 통해 불러와보세요.
약 100의 허용치를 선택하고 밝은 얼굴 부분에 먼저 피켓을 사용합니다. 선택 확인란이 활성화되어 있으면 정확히 어떤 영역이 선택되었는지 볼 수 있습니다. 확인을 클릭하여 진행할 수 있습니다.
대안: 색영역에서는 획득한 색 대신 하이라이트를 선택합니다.

이 선택을 내 첫 번째 텍스트 레이어의 레이어 마스크로 사용합니다. 그냥 새 레이어 마스크 추가 아이콘을 클릭하면 됩니다.
이 경우에는 텍스트 색을 흰색 그대로 둘 수 있습니다. 일시적으로 텍스트 레이어를 다시 숨깁니다.
효과를 평가하기 위해 하단에 검은색 레이어를 쉽게 놓고 이미지 레이어를 숨길 수 있습니다.
단계 5: 색영역 선택을 통한 두 번째 텍스트 영역 설정
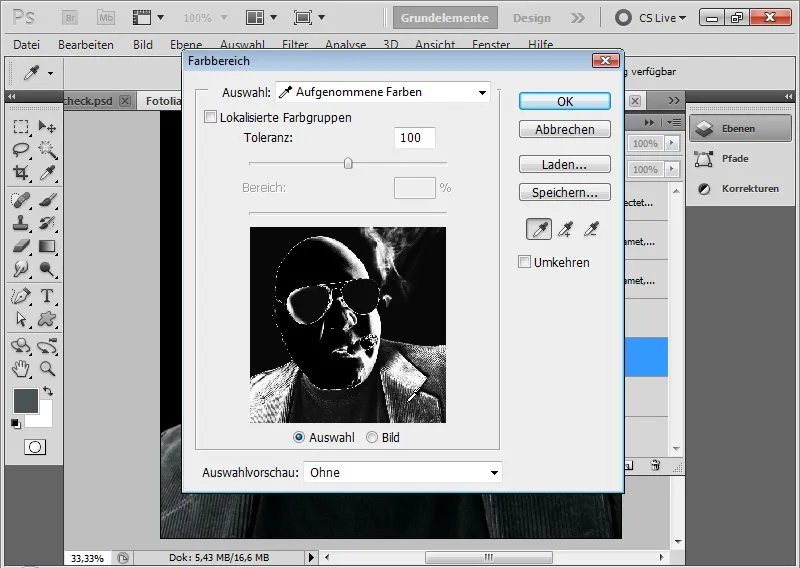
색영역 선택을 다시 호출하여 작업을 진행합니다. 이번에는 이미지의 어두운 부분을 선택하거나 대신 색영역에서 획득한 색 대신 어두운 부분을 선택합니다.
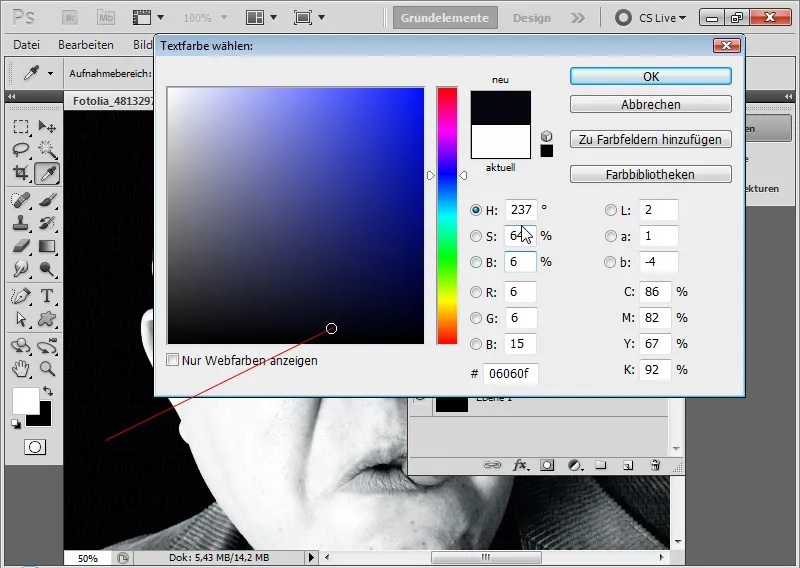
이 선택을 두 번째 텍스트 레이어의 레이어 마스크로 추가합니다. 이제 텍스트 색상을 깊은 짙은 회색 또는 선택적으로 깊은 짙은 파란색 조톤으로 변경합니다.
단계 6: 색영역 선택을 통한 세 번째 텍스트 영역 설정
계속하기 위해 세 번째 텍스트 레이어의 레이어 마스크로서 중간 톤을 색영역 선택합니다. 한 번에 모든 중간 톤을 잡아내지 못할 때는 Shift를 사용하여 기존 선택에 다른 중간 톤을 추가할 수 있습니다. 이때 Pipette는 작은 플러스 기호를 보여줍니다. 여기서도 획득한 색 대신 중간 톤을 선택하는 대신 색영역에서 사용할 수 있습니다.
나는 셋째 텍스트 레이어로 마스크 레이어를 추가합니다. 이제 텍스트 색상을 어두운 회색으로 변경합니다.
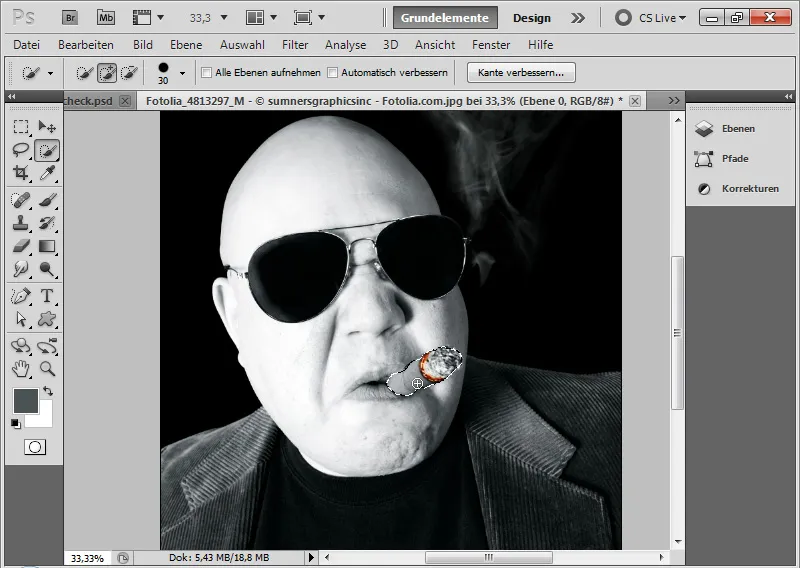
단계 7: 시가를 강조합니다
시가를 자세히 보면서만 알아차린다. 시가를 조금 강조하는 것이 좋습니다.
그래서 셋 중 하나의 텍스트 레이어를 복제하고 마스크 레이어를 삭제합니다.
빠른 선택 도구로 본 그림에서 시가를 선택하고 방금 복제된 텍스트 레이어에 마스크 레이어로 추가합니다.
텍스트 색상은 중간 회색입니다.
레이어 모드를 소량 감도로 설정합니다. 소량 감도 모드는 시가가 일률적인 회색이 아닌, 하단 레이어의 원래 밝기 구조를 유지하면서 밝기를 높이는데 중요합니다.
배경: 소량 감도는 채우기 방법으로 채널의 대비를 줄이고 포화도를 높입니다. 원래 색상이 밝혀집니다.
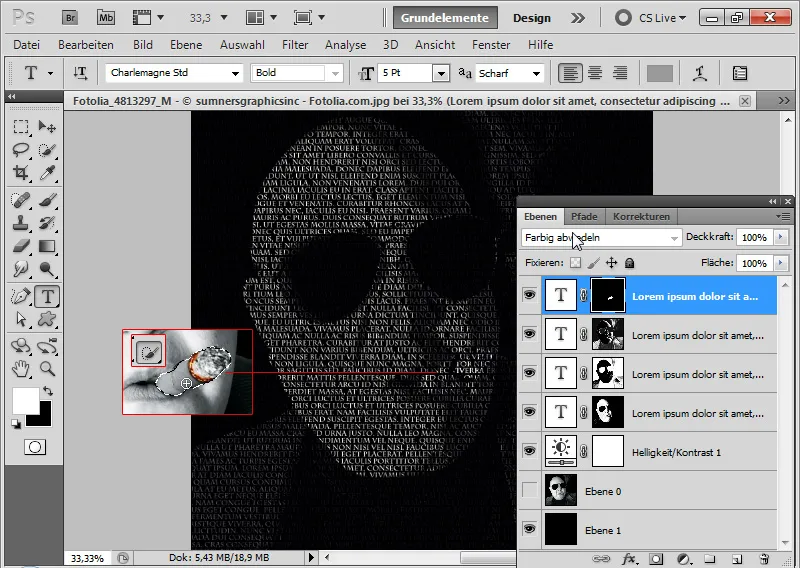
단계 8: 번쩍이는 시가 강조하기
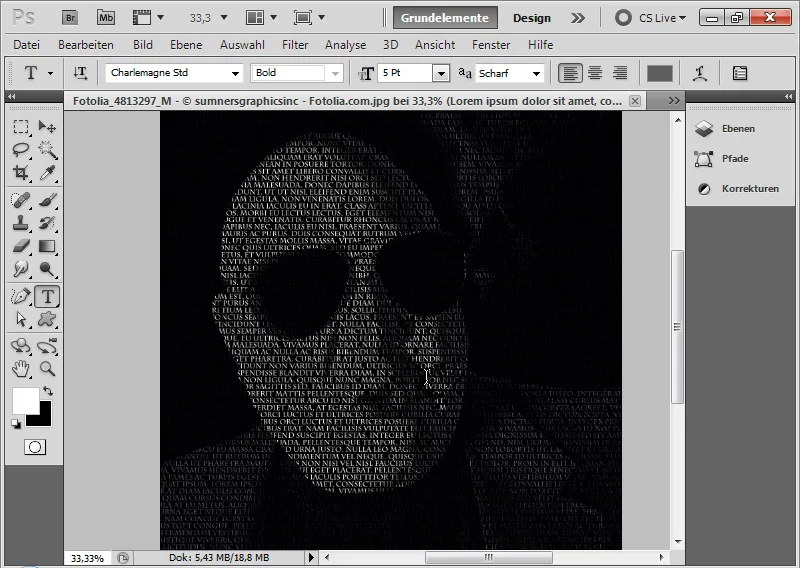
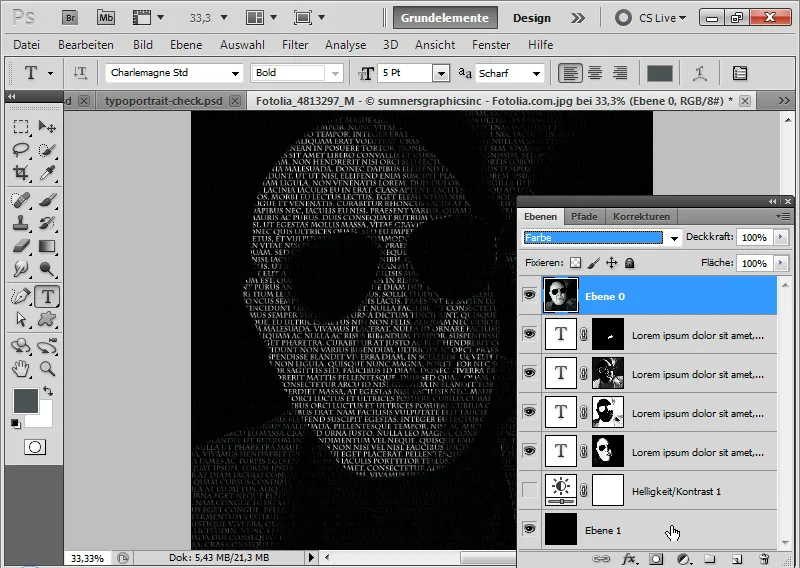
그림 레이어를 숨기고 모든 텍스트 레이어를 표시하면 효과가 보입니다. 지금 번쩍이는 시가를 작은 장식으로 삽입하고 싶다면, 단순히 그림 레이어를 복제해 최상위 위치로 이동시켜 레이어 패널에 배치합니다.
레이어 모드를 색상으로 설정합니다. 채우기 방법은 레이어의 색조와 채도가 이미지에 적용되도록합니다. 이제 시가가 Typoporträt에서 번쩍입니다.
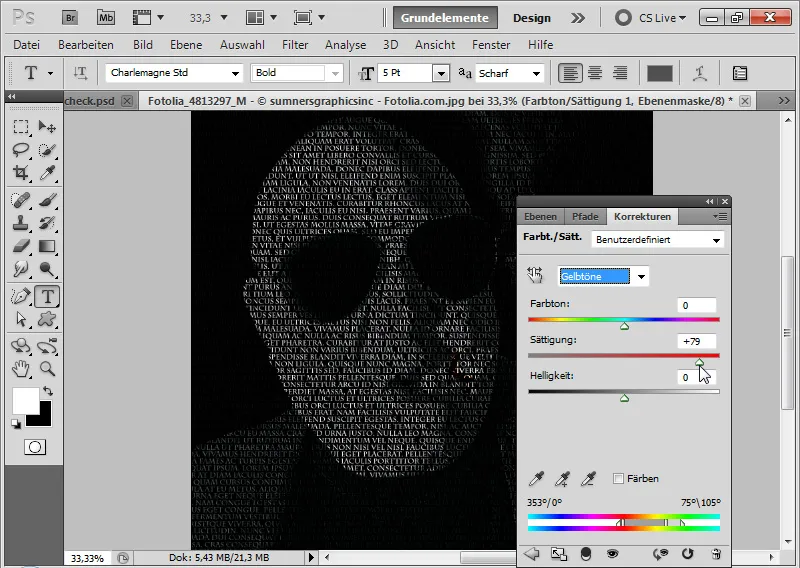
색조/채도 조정 레이어를 마스크 레이어로 설정하여 살색에서 빨강/노란 영역의 채도를 대략 80% 높입니다.
간단하고 클래식한 텍스트 줄 이미지 완성입니다.
2. Typoporträteffekt erstellen
클래식한 텍스트 줄 이미지는 창조적인 Typoporträt룩으로 조금 더 발전시킬 수 있는 좋은 시작점입니다.
단계 9: 레이어 모드를 어두운 빛으로 설정/조정 취소
색조/채도 조정 레이어를 다시 삭제할 수 있습니다.
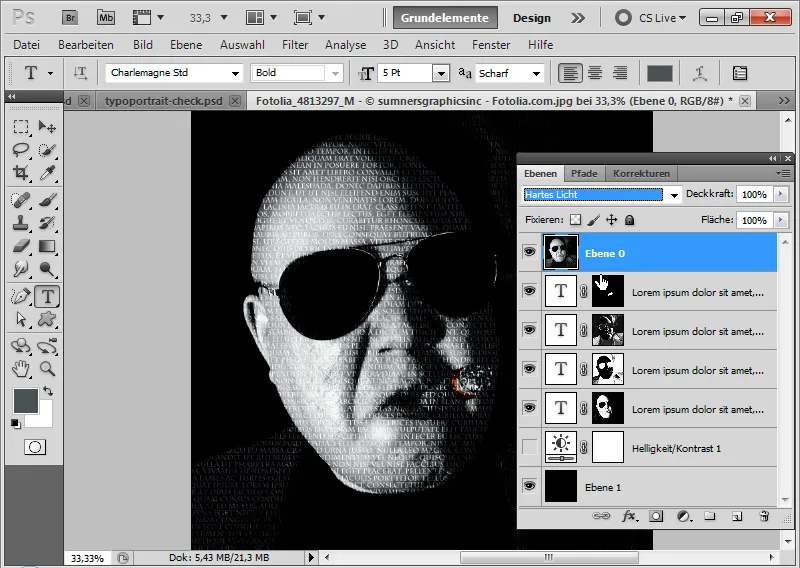
가장 상단 이미지 레이어의 채우기 방법을 색상에서 어두운 빛으로 변경합니다. 어두운 빛 모드는 강력한 음영 분리를 제공하여 상당한 대비를 증가시킵니다. 이 방법은 이미지 컨텐츠를 곱하기 및 부정 곱하기 모드처럼 유사하게 계산합니다. 두 모드 간 경계를 50% 회색이 미리한다.
단계 10: 이미지 레이어 복제
이미지 레이어를 Ctrl+J로 복제하고 레이어 모드를 합성 연결으로 설정합니다. 이렇게 하면 빛과 그림자가 더 강조됩니다.
오른쪽 이미지 영역에서 중간 음영이 그림자와 같이 사라지는 문제가 있습니다. 따라서 마스크 레이어를 생성하고 표시할 필요가 없는 영역은 검은색으로 채웁니다.
단계 11: 밝기/대조 조정 레이어
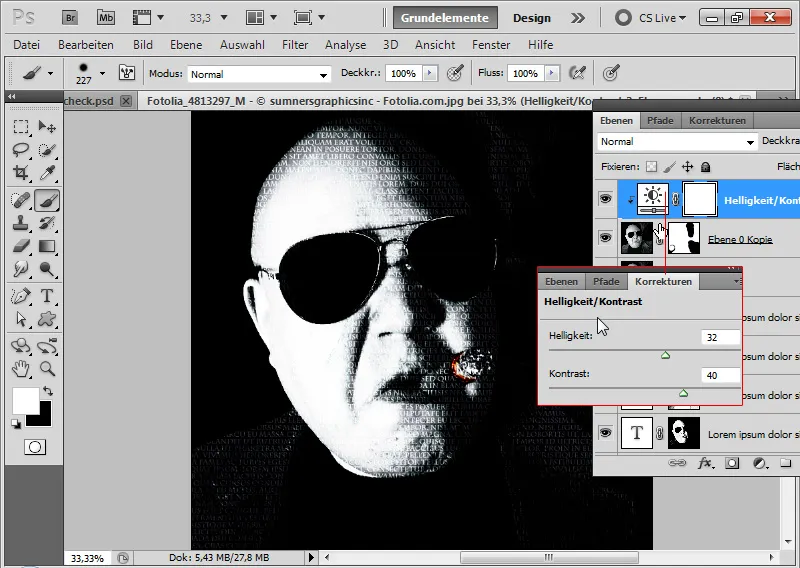
대비를 강조하기 위해 이미지의 빛과 그림자를 더 강조하기 위해 이미지 레이어의 합성 연결! 레이어에 밝기/대조 조정 레이어를 마스크 레이어로 생성합니다.
설정값은:
• 밝기: 32
• 대조: 40
이제 얼굴이 각지고 단단해 보입니다.
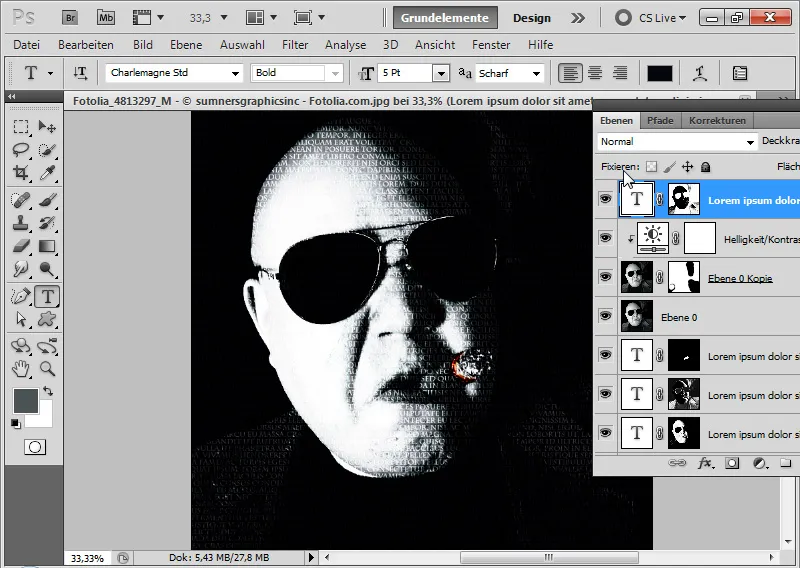
단계 12: 텍스트 레이어를 위로 이동
이미지에서 대비가 강해진 결과, 어두운 텍스트 영역이 사라졌습니다. 이를 간단히 복구하려면 어두운 텍스트를 가진 텍스트 레이어를 가장 상위에 위치시켜 레이어 패널에 놓으십시오.
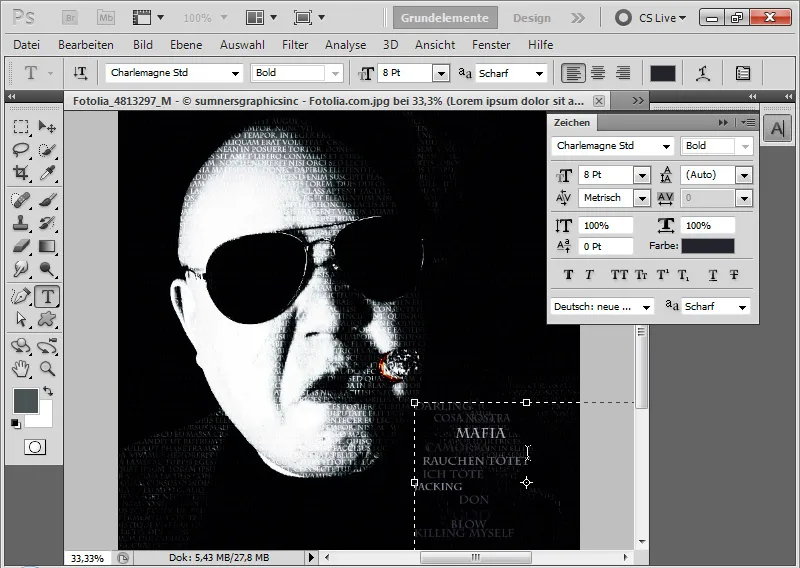
단계 13: 텍스트 겹쳐넣기
이전 단계는 이미지에 높은 대비의 단단함을 부여하는 데 사용되었습니다. 이제 이미지 여러 군데에 다양한 밝기와 크기의 간결한 텍스트 단락을 중점적으로 배치해보겠습니다.
이러한 텍스트 겹쳐넣기를 단순히 추가 관리할 수 있는 그룹을 생성합니다.
이미지 주제에 가장 적합한 텍스트를 미리 생각해야 합니다. 이렇게하면 엉터리 문구가 제품되지 않습니다. 이 텍스트는 눈에 띌 것이며 창의적인 방식으로 Typoeffekt를 강조합니다.
오른쪽 칼라에서 여러 텍스트 조각을 배치합니다. 글자 패널을 통해 텍스트 서식을 빠르게 수행할 수 있습니다.
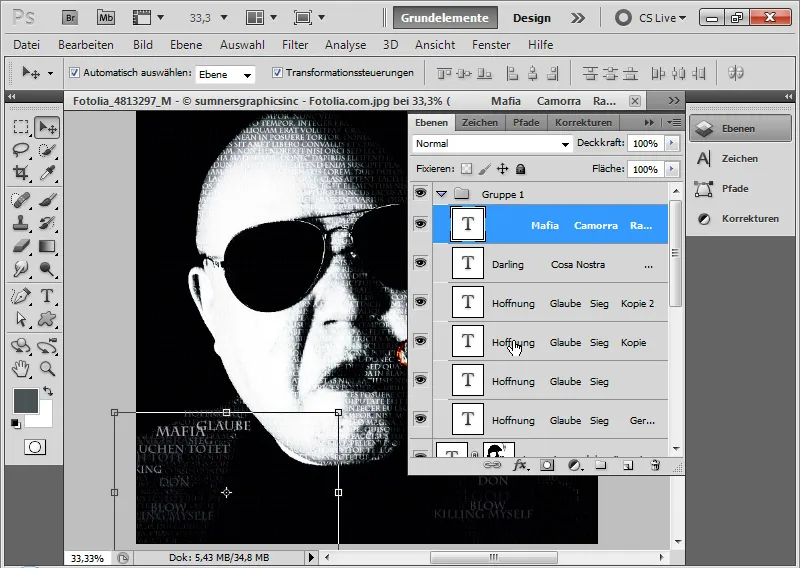
이어서 연기 구름을 다루겠습니다. 항상 다양한 텍스트 크기, 텍스트 색상 및 배열을 선택하는 것이 중요합니다.
팁: 기존 텍스트 블록을 Alt 키로 간단히 복제하여 이동할 수도 있습니다. 이렇게 하면 작업을 약간 가속화할 수 있습니다. 텍스트 블록의 크기를 완전히 변경하려면 텍스트 레이어를 이동 도구 (Ctrl+T)를 사용하여 쉽게 확대/축소할 수 있습니다. 중요: 비례 스케일링을 원할 경우 항상 Shift 키를 눌러야 합니다.
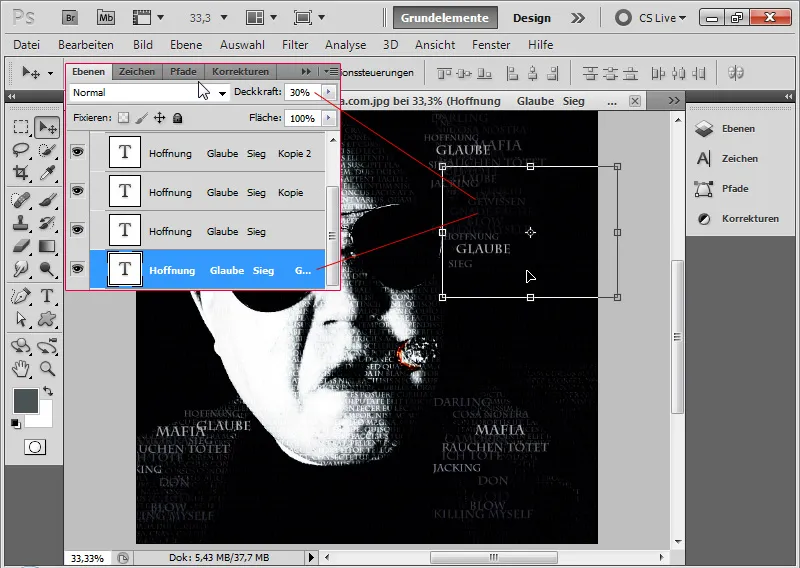
단계 14: 텍스트 하이라이트
이제 기존 텍스트 블록을 다시 한번 복제하여 기존 텍스트 블록 아래에 약간 오프셋하여 놓을 수도 있습니다. 이 경우 불투명도를 약 30%로 줄입니다. 텍스트 레이어는 레이어 패널에서 기존 텍스트 레이어 아래에 있어야 합니다.
그 후 이마, 담배와 턱에도 텍스트 블록을 겹쳐 추가로 텍스트 레이어를 저희가한 후 더 낮은 불투명도로 보강할 수 있습니다.
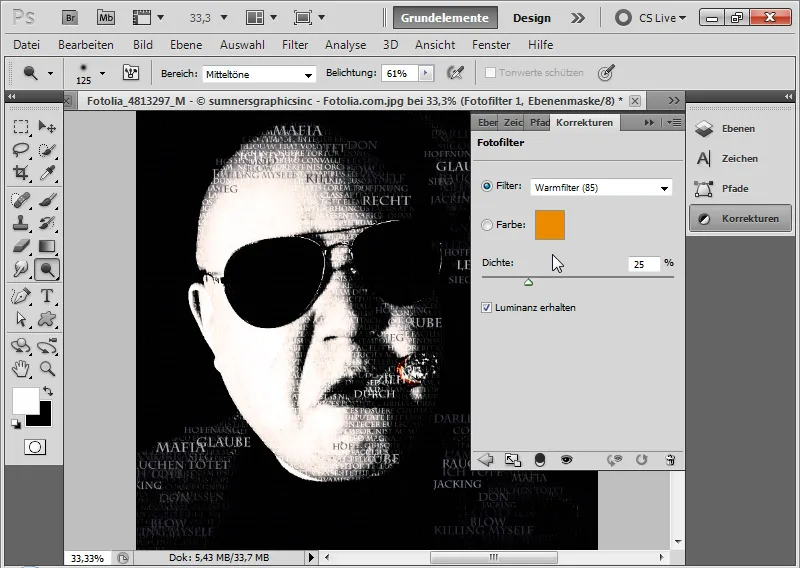
단계 15: 색조 효과 추가
이제 색조 효과를 추가하려면 사진 필터 조정 레이어를 만들고 이미지에 원하는 사진 필터를 적용할 수 있습니다.
차가운 필터나 따뜻한 필터가 효과적입니다.
차가운 필터가 적용된 최종 이미지:


