안녕하세요, 이니셜 튜토리얼에서 이미 자신만의 캐릭터를 이니셜로 만드는 방법이 있다는 것을 보여드렸습니다.
그 튜토리얼에서 별도의 튜토리얼에서 로고를 캐릭터로 만드는 방법을 보여드리겠다고 말씀드렸습니다. 이번에는 다른 예제를 사용하겠습니다.
글머리 기호로 나열할 4줄의 연속 텍스트가 있습니다. 그리고 간단히 선택하면 ...
... 그리고 이미 PSD 로고 형태의 불릿 포인트가 있습니다! 어떻게 구현할 수 있을까요?
저는 이를 위해 스크립트를 사용합니다. 이 스크립트는 IndyFont라고합니다. 여기서는 데모 버전을 사용하고 있습니다:

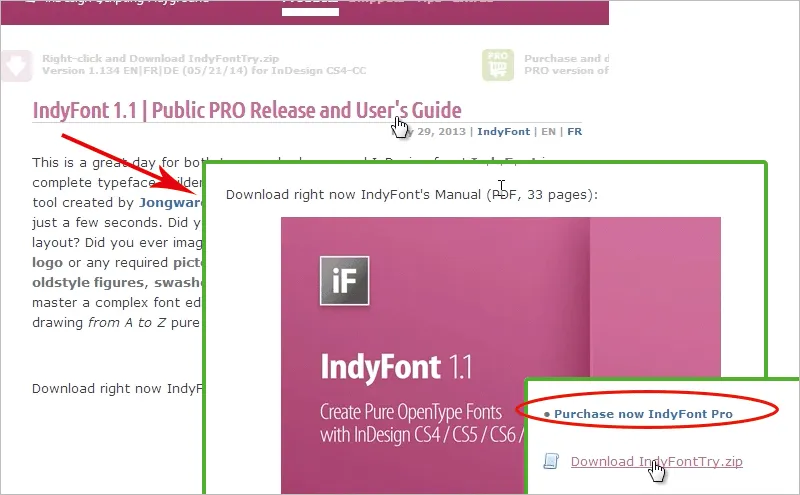
이제 브라우저로 들어가서 어디서 구할 수 있는지 보여드리겠습니다. 인디스크립트닷컴에서 구할 수 있습니다. 거기에 데모 버전이 있으며 사용 방법을 보여 드리겠습니다. 이 링크를 통해 페이지 하단에서 쉽게 다운로드할 수 있습니다.
그 동안 프로 버전도 있으며 "공개 프로 릴리스 및 사용자 가이드"를 살펴볼 수 있습니다. 즉, 작은 대문자와 다양한 스타일로 전체 글꼴을 만드는 방법을 자세히 보여주는 33 페이지 분량의 설명서도 있습니다.
꽤 멋진 이야기이며 여기에서 평가판도 찾을 수 있습니다.
완성된 스크립트(빨간색 원 안의 링크)로 IndyFont를 구매하려면 59유로를 지불해야 합니다.
이 튜토리얼이 잘 이해되지 않거나 자세한 정보가 필요하다면 앞서 언급한 매뉴얼을 참조하세요. 또한 Ralf Herrmann의 typografie.info "IndyFont로 InDesign에서 글꼴 만들기"를 추천하고 싶습니다. 그는 이것이 어떻게 작동하는지 매우 자세하게 설명했습니다.
또는 수저 일러스트를 사용하여 IndyFont로 글꼴을 만드는 것이 얼마나 쉬운지 보여주는 absatzsetzer.de도 있습니다.
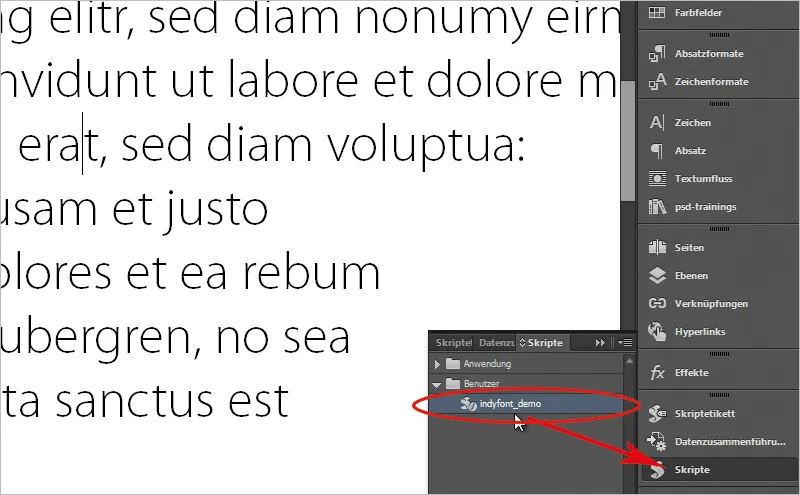
좋아요. 이미 인디폰트를 다운로드했고 스크립트 패널에서 인디폰트_데모도 찾았으니 이제 스크립트를 만들고 싶습니다. 이전에는 텍스트를 새 문서로 드래그했는데 이제 열거 형을 적용하면 여기에 이러한 일반적인 글 머리 기호가 있습니다. 저는 이 글머리 기호를 원하지 않고 로고로 바꾸고 싶습니다. 그래서 가장 먼저 스크립트 패널에서스크립트를 클릭하여 indyfont_demo를 실행합니다.
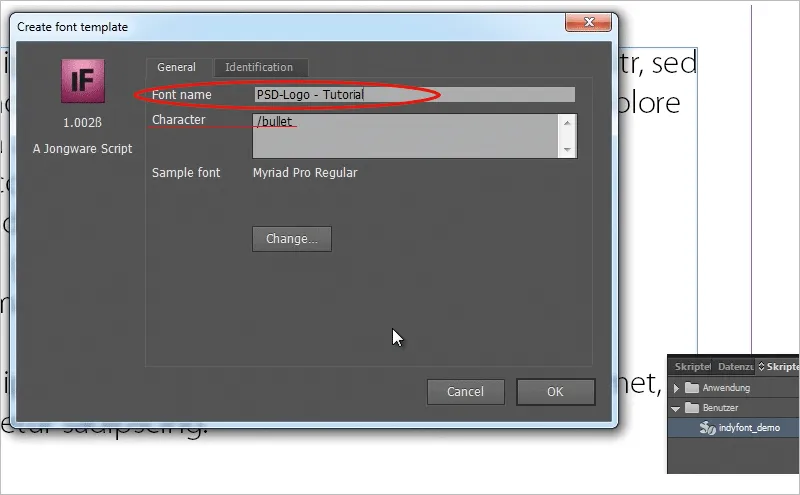
그러면 내 캐릭터가 있는 대화 상자가 열립니다 .
여기서는 튜토리얼의 일부로 로고를 만들기 때문에 전체 내용을 "PSD 로고 - 튜토리얼"이라고 합니다.
캐릭터가 총알이 되어야 합니다. 좋아요.
이제 새 파일이 열리고 아래로 스크롤하여 여기에 총알을 설정할 수 있습니다.
깨달았습니다: 이제 파일>배치로 이동하여 로고를 회색 글머리 기호로 드래그하고 스크립트 패널에서 indyfont_demo를 클릭하여 스크립트를 실행하면 스크립트가 작동하지 않는다는 오류 메시지가 표시됩니다. 줄에 있는 어떤 아트웍도 인식하지 못합니다. 로고의 크기를 줄여서 줄 안에 정확히 들어가도록 해도 여전히 인식하지 못합니다.
로고를 다시 제거하겠습니다. 데모 버전에서 다른 방법이 꽤 잘 작동하는 것으로 나타났기 때문입니다.
이를 위해 일러스트레이터에서 로고를 열고 전체 로고를 선택한 다음 InDesign으로 끌어다 놓은 다음 선 안에 들어갈 때까지 로고의 크기를 줄입니다. 하지만 로고를 끌어다 놓고 스크립트를 다시 실행해도 여전히 인식하지 못합니다. 다른 작업을 해야 하기 때문입니다. 직접 선택 도구로 로고를 선택하여 경로를 활성화하고 이제 검정색을 색상으로 지정하는 것이 요령입니다.
일단 그렇게 하면 작동합니다. indyfont_demo로 이동하여 OpenType 글꼴 파일을 어디에 저장할지 묻는 메시지가 표시되면 InDesign 글꼴 아래 또는 폴더에 저장해야 합니다.
두 번째 옵션인 폴더를 선택하고 원하는 폴더에 파일을 넣습니다.
내 글꼴이 생성되었다는 메시지가 나타납니다. 이제 지정한 폴더에서 내 글꼴(*.otf 파일)을 두 번 클릭하여 열 수 있습니다. 물론 표준 글꼴만 표시되지만 내 글머리 기호에는 로고가 있습니다(이렇게 표시되지는 않습니다!).
그럼 한번 시도해 보겠습니다.
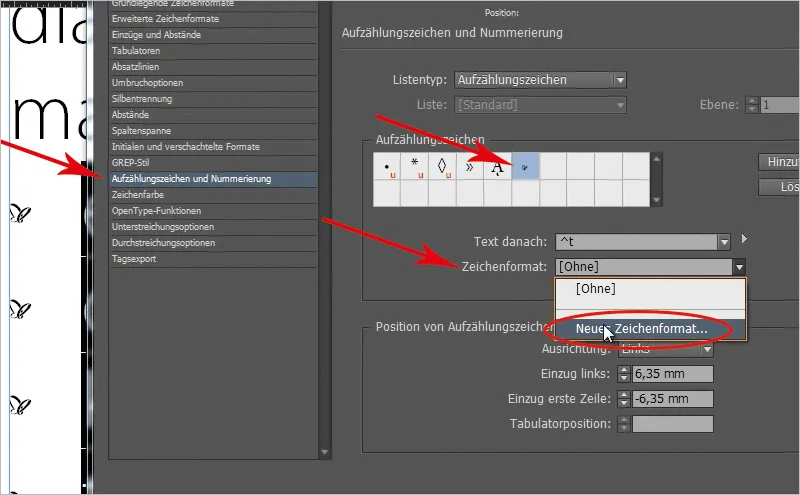
글머리 기호 목록이 있는 문서로 이동하여 글머리 기호 목록을 선택하고 새 단락 형식을 연 다음 글머리 기호 및 번호 매기기로 이동합니다. 추가를 클릭하고 글꼴 모음에서 제가 만든 글꼴을 선택하면 제 문자를 볼 수 있습니다.
확인을 클릭하고 글머리 기호 아래의 단락 형식에서 내 문자를 선택한 다음 확인으로 확인합니다 .
그러면 InDesign에서 글머리 기호로 제 로고를 볼 수 있습니다.
하지만 지금은 매우 작습니다. 이 튜토리얼을 통해 다른 팁을 드릴 수 있을 것 같습니다: 글머리 기호를 조금 더 크게 만들려면 어떻게 해야 하나요?
글머리 기호를 문자 형식으로 중첩하기만 하면 됩니다. 문단 서식 제어판에서 글머리 기호에 문자 서식을 지정할 수도 있다는 것을 보셨을 것입니다.
여기서는 아직 지정하지 않았습니다. 새 문자 서식...
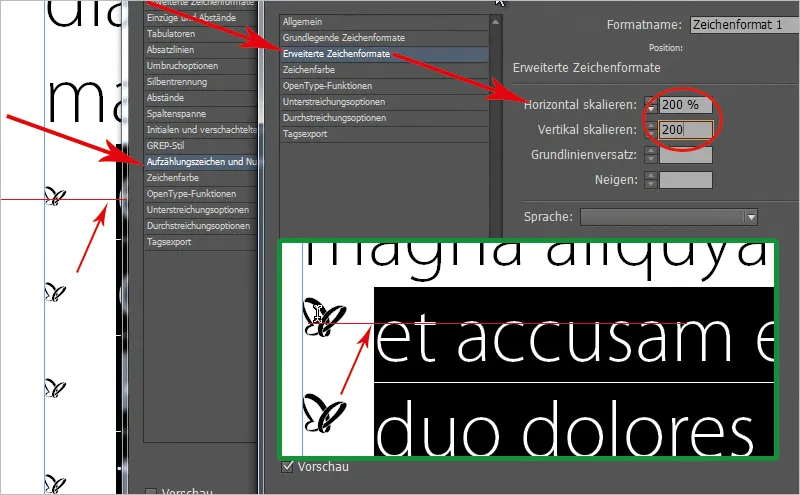
...을 클릭하고 동시에 중첩할 수 있습니다. 이제 더 큰 글꼴 크기를 선택할 수 있지만 그렇게 매끄럽지 않습니다. 단순히 배율을 선택하는 것이 더 좋으며 가로 및 세로 배율 모두에 200%를 사용합니다.
이렇게 하면 글머리 기호가 위쪽으로 이동하지만 글꼴과 관련하여 더 이상 중앙에 위치하지 않습니다. 이제 방금 만든 문자 서식으로 돌아갈 수 있습니다. 하지만 먼저 글꼴 마커를 제거해야 합니다!
그리고 기준선 오프셋을 조금 더 낮게 유지하고 싶습니다. 기준선 오프셋을 편집하는 동안 글머리 기호를 살펴보세요(미리 보기가 활성화되어 있어야 함). 저는 마이너스 2에서 시작하여 로고가 마이너스 4의 중앙에 위치할 때까지 아래쪽 화살표를 클릭합니다.
이렇게 하면 글머리 기호 크기도 쉽게 변경할 수 있습니다. 사각형이나 작은 글머리 기호가 있는 경우 익숙하실 텐데요, 때로는 너무 크기도 하고 때로는 너무 작아서 잘 맞지 않을 때도 있는데, 여기에 문자 형식을 사용하여 전체를 중첩하면 문자 형식을 통해 글머리 기호의 크기를 쉽게 조절할 수 있습니다.
인디폰트는 본문 텍스트의 레이아웃에서 이니셜, 글머리 기호 등을 직접 사용할 수 있다는 점에서 멋진 기능이라고 생각하며, 프로 버전은 전체 폰트를 매우 편리하게 설정할 수 있을 뿐만 아니라 레이아웃에 아주 멋진 악센트를 설정하는 데에도 사용할 수 있기 때문에 훨씬 더 멋진 기능이라고 생각합니다.
튜토리얼이 즐거웠기를 바랍니다. 다음 튜토리얼은 PSD-Tutorials.de에서 확인할 수 있습니다.


