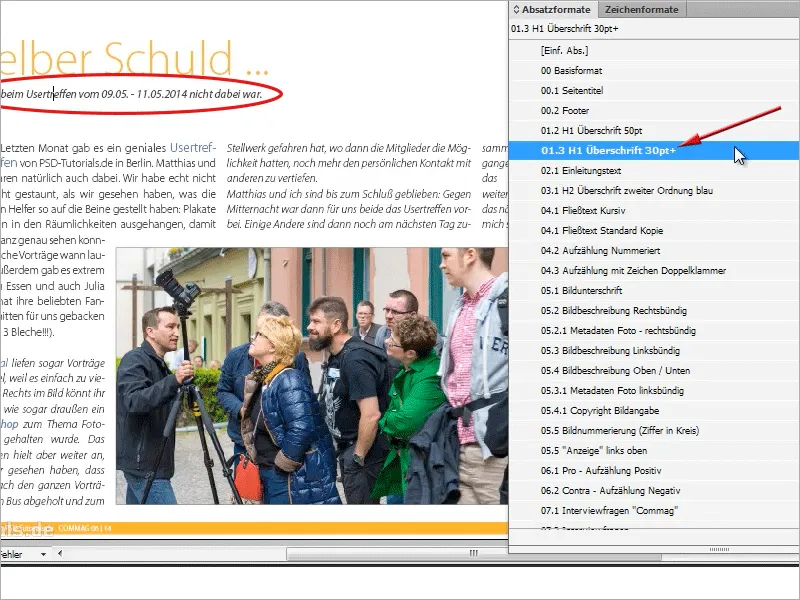
이제 간단한 스크립트 팁으로 넘어가 보겠습니다: 여기에서 다양한 문자 및 단락 형식을 만들었습니다. 여기에서 거대한 팔레트를 볼 수 있습니다.
하지만 때로는 모든 것이 멋져 보인다고 말하지만 예를 들어 무언가를 변경하는 경우가 있습니다: 이 단어 하나를 빠르게 이탤릭체로 바꾸고 싶습니다.

이탤릭체 전용 문자나 단락 형식을 사용하지 않고 단순히 텍스트에서 변경하는 경우 여기에 더하기[+] 표시가 나타납니다.
이는 여기에 편차가 있음을 의미하며 편차의 위치도 즉시 표시됩니다. 이제 Alt 키를 누르고 클릭하여 편차를 삭제할 수도 있습니다.
또는 이제 여기에 있는 모든 내용을 새 단락 형식으로 저장하고 싶다고 말할 수도 있습니다. 이렇게 하려면 마우스 오른쪽 버튼으로 형식을 복제하고 확인을 누르면 됩니다!
이제 문단 서식 패널에서방금 만든 문단 서식 사본을 마우스 오른쪽 버튼으로 클릭하고 서식을 다시 정의할 수 있습니다. 그러면 사용자 지정이 완료됩니다.
이제 이탤릭체를 사용하지 않거나 이탤릭체로 지정할 수 있습니다. 이제 "04.1 본문 텍스트 표준"에서 "04.1 본문 텍스트 이탤릭체"로 이름을 바꿀 수 있습니다. 원하는 것이 무엇이든 전혀 문제가 되지 않습니다.
물론 어떤 단락 형식이나 문자 형식이 더 이상 일치하지 않는지 찾는 것은 항상 지루한 일입니다. 즉, 예를 들어 여기 제목을 클릭하면 더하기[+] ...
... 여기에서 무언가 변경되었음을 알 수 있으며, 불일치하는 부분을 즉시 보여주는 스크립트가 있습니다.
이 기능을 추천하고 싶습니다.
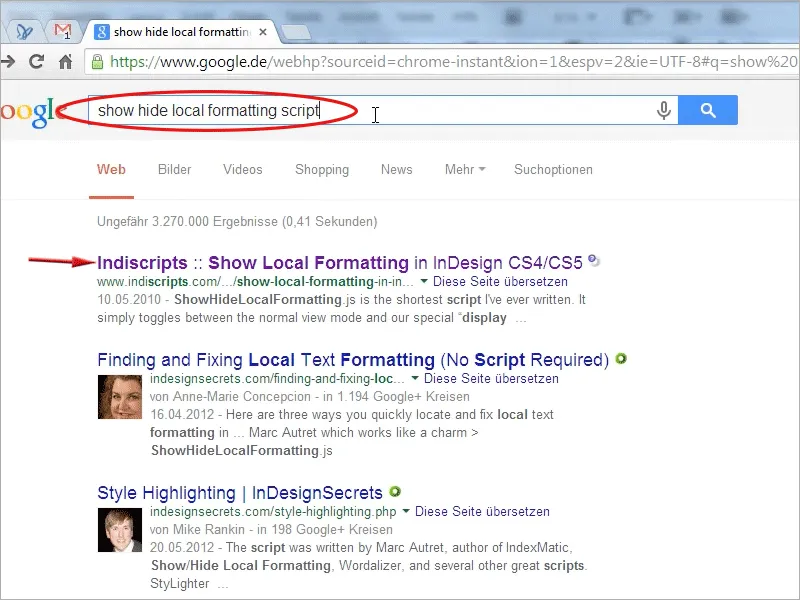
웹사이트로 이동하여 검색에 "로컬 서식 숨기기 스크립트 표시"를 입력해 보겠습니다.
그러면 이 스크립트를 제공하는 다양한 페이지가 나옵니다.
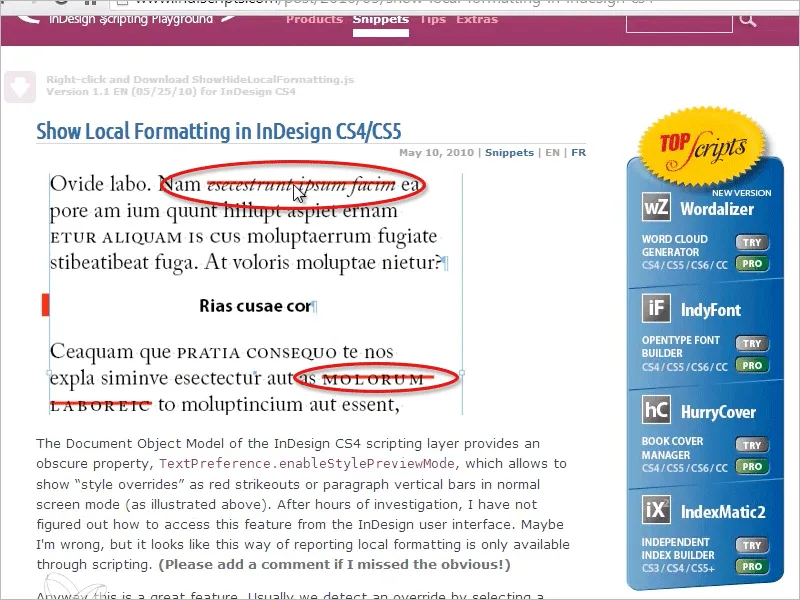
이 스크립트가 정확히 어떤 기능을 하는지, 즉 텍스트의 단락이나 단어에 빨간색 밑줄이 그어져 있거나 거의 줄이 그어져 있는 것을 보고 즉시 '아하, 여기 편차가 있구나'라는 것을 알 수 있었습니다.
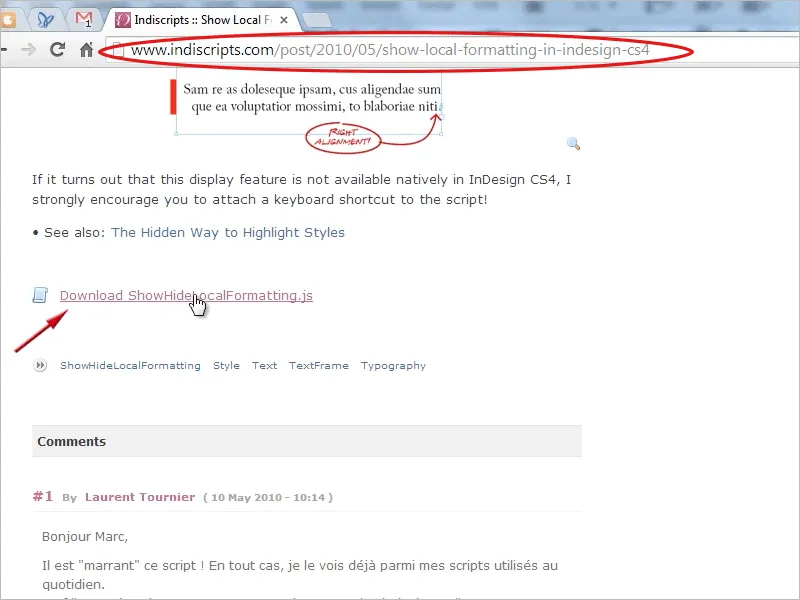
예, 기본적으로 이 페이지에서 바로 다운로드할 수 있습니다.
저도 그렇게 했습니다. 또한 중요한 것은 올바른 디렉토리에 복사되어 있다는 것입니다..webp?tutkfid=91530)
... 스크립트 패널 디렉토리에 복사하는 것입니다. 사용 중인 운영 체제나 버전에 따라 경로가 달라집니다. 그렇지 않은 경우에는 .jsx 파일을 검색하면 됩니다. 이미 스크립트가 있을 수도 있고 스크립트 패널을 찾으면 스크립트가 있을 것입니다.
또는 사용자>스크립트에서 스크립트 패널로이동한 다음 마우스 오른쪽 버튼>탐색기에 표시 등의 스크립트를 클릭할 수 있습니다.
...을 클릭하면 주소 표시줄에 경로가 다시 표시됩니다. 그런 다음 그에 따라 경로를 복사하거나 여기에 스크립트를 붙여넣을 수 있습니다. 이보다 더 쉬울 수는 없습니다!
이제 스크립트가 올바른 폴더에 있으면 스크립트 패널에서 스크립트를두 번 클릭하기만 하면 됩니다:
그러면 여기 일반 보기로 이동하여 빨간색 선이 그어진 부분에 불일치가 있는 것을 즉시 확인할 수 있습니다. 이 스크립트를 한 번 더 클릭하면 빨간색 밑줄이 다시 사라집니다.
이제 오랜 시간 검색할 필요 없이 이러한 편차를 빠르게 표시할 수 있습니다. 정말 대단하지 않나요? 그리고 이 스크립트는 정말 몇 줄의 코드만 포함해서 정말 놀랍습니다. 탐색기에서 스크립트를 클릭합니다. 이게 전부입니다:
이 몇 줄의 코드로 많은 시간을 절약할 수 있습니다!
이 작은 팁이 이러한 불일치를 찾는 데 도움이 되었기를 바랍니다.


