이 트릭은 스크립트 작업에 관한 것입니다. 사실 스크립트에 대한 튜토리얼은 이미 너무 많아서 더 이상 만들고 싶지 않았지만 너무 멋있어서 어쩔 수 없었습니다.
1단계
Ctrl+D를 사용하여 이미지 몇 개를 삽입하는 것으로 시작하겠습니다.

2단계
여기에는 이미지를 연락처 시트로 삽입할 수 있는 옵션이 있습니다. 여기에서 마우스 포인터가 어떻게 바뀌는지 확인할 수 있습니다.
3단계
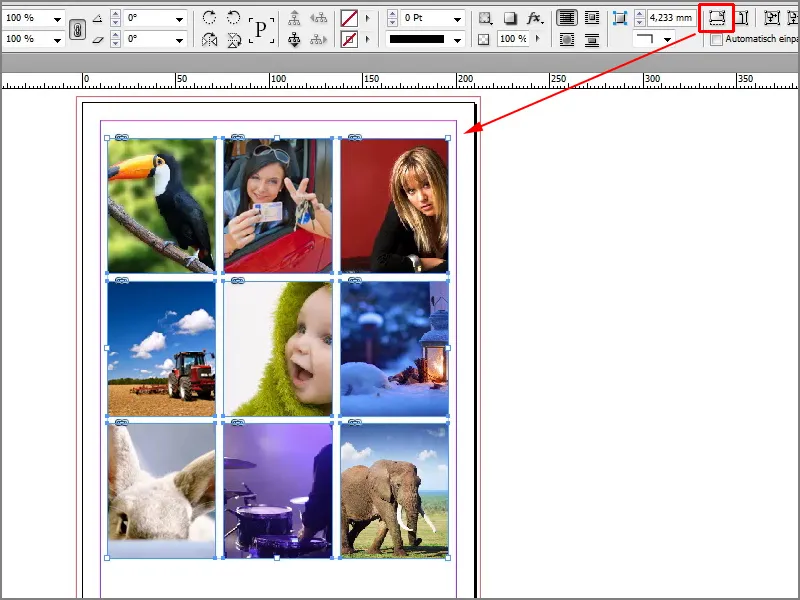
이제 해당 연락처 시트를 만들었습니다.
4단계
또는 화살표 키를 사용하여 작업할 수 있습니다. 오른쪽 화살표 키 또는 위쪽 화살표 키를 사용하여 여러 행과 열을 만들 수 있습니다.
5단계
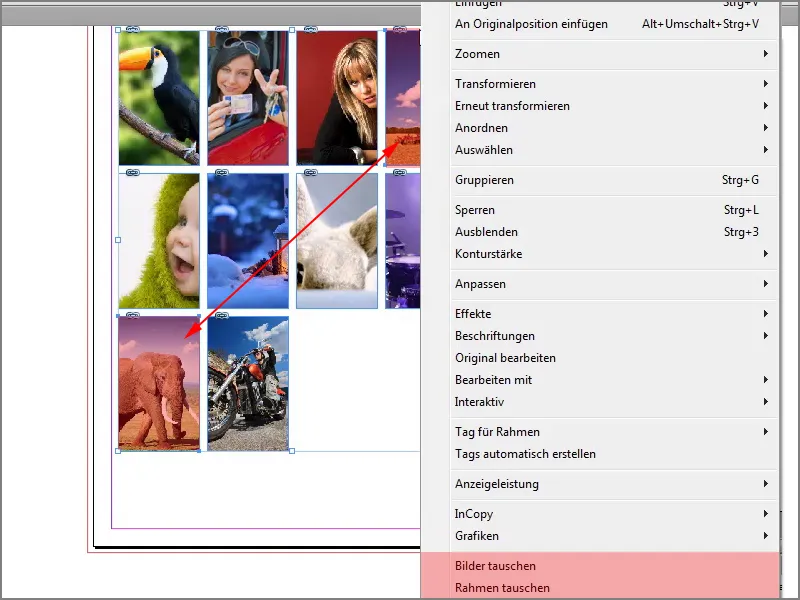
먼저 프레임을 비례적으로 채웁니다. 이제 왼쪽 상단에 코끼리가 있고 오른쪽 하단에 새가 있으면 좋겠으므로 새와 코끼리로 그림을 바꿀 수 있으면 좋을 것 같습니다. 여기에 마우스 오른쪽 버튼을 누르면 그에 따라 콘텐츠를 바꾼다고 말할 수 있는 옵션이 있어야 합니다.
6단계
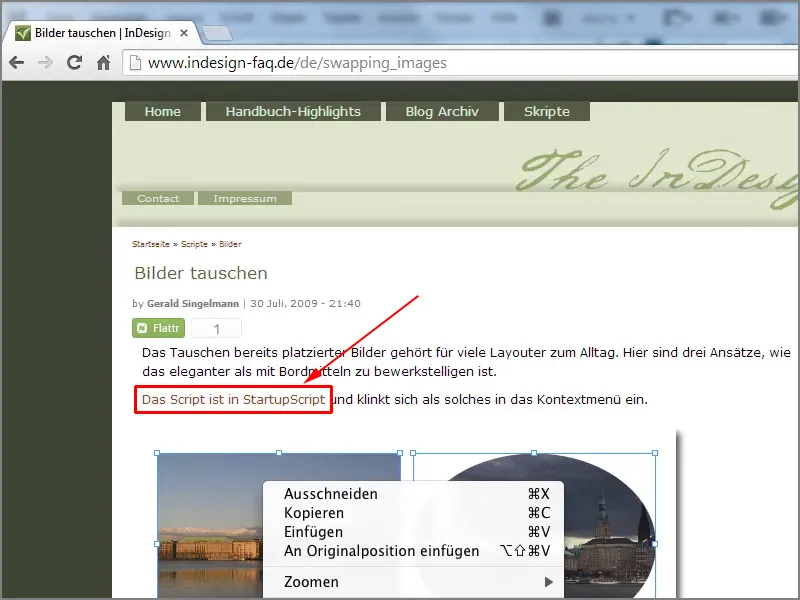
안타깝게도 이러한 옵션은 없지만 Gerald Singelmann의 InDesign FAQ 블로그( www.indesign-faq.de )에 이에 대한 멋진 스크립트가 있습니다. 거기에서 직접 스크립트를 다운로드할 수 있습니다.
7단계
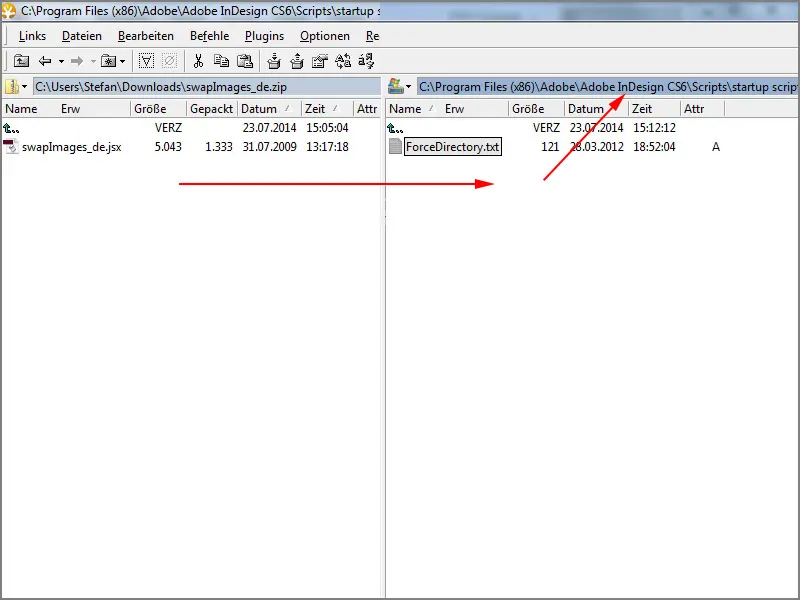
그냥 그렇게 하죠. 스크립트를 다운로드한 후에는 C:\Program Files (x86)\Adobe\Adobe InDesign CS6\Scripts\시작 스크립트 폴더에 복사해야 합니다. 즉, InDesign을 시작할 때 고려해야 하는 스크립트가 여기에 있습니다.
8단계
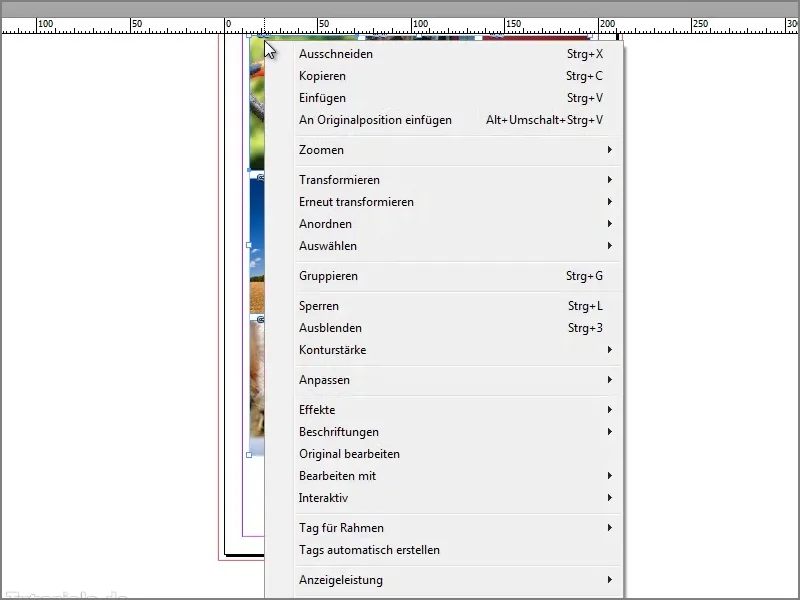
그런 다음 아직 옵션이 없기 때문에 InDesign을 닫아야 합니다. 이미지를 마우스 오른쪽 버튼으로 클릭하면 이를 확인할 수 있습니다. 여기서 아직 누락된 것은 이미지 또는 프레임 교환입니다.
9단계
그래서 모든 것을 닫고 ...
10단계
... InDesign을 다시 시작하고 문서를 클릭합니다 .
11단계
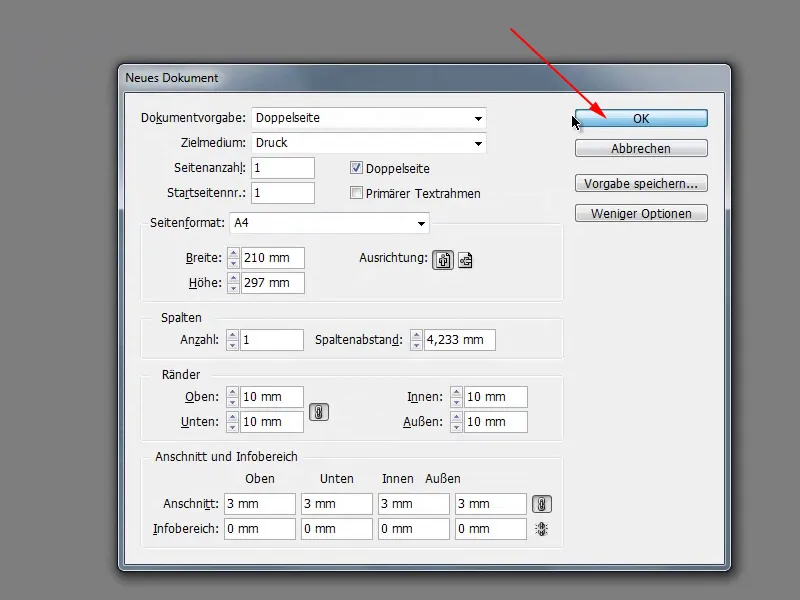
새 문서 대화 상자에서 확인을 클릭합니다 .
12단계
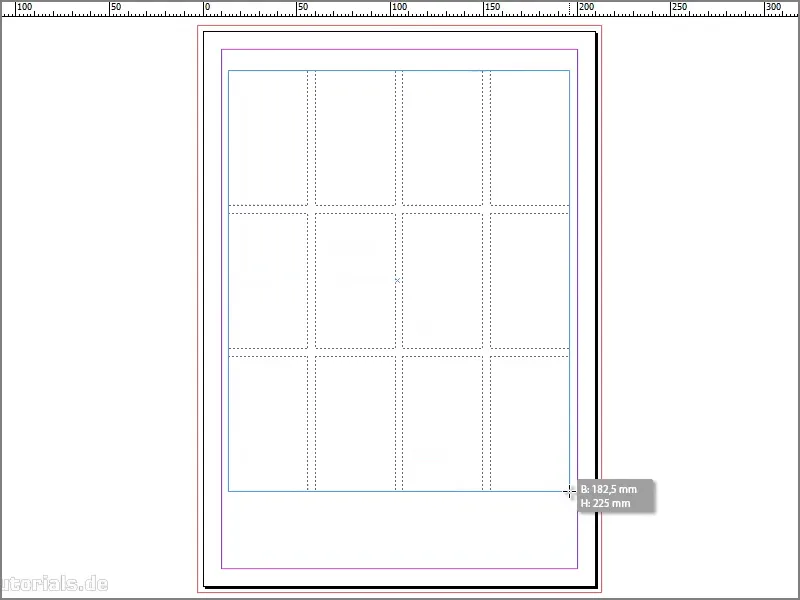
이제 이미지를 다시 삽입하고 앞서 설명한 대로 프레임을 그릴 수 있습니다. 오른쪽 화살표 키를 사용하여 여러 개의 열을 만들고 위쪽 화살표 키를 사용하여 여러 개의 행을 만듭니다.
13단계
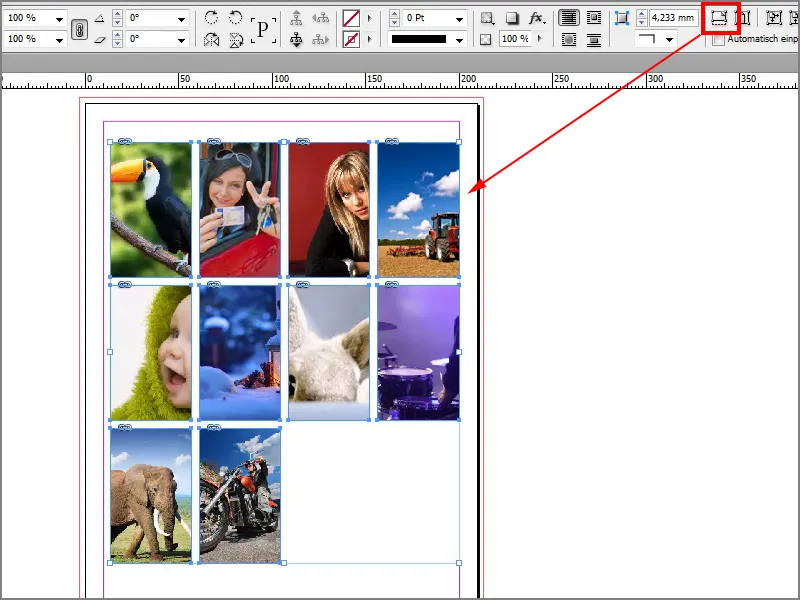
그런 다음 프레임 채우기를 사용하여 전체를 비례적으로 채웁니다.
14단계
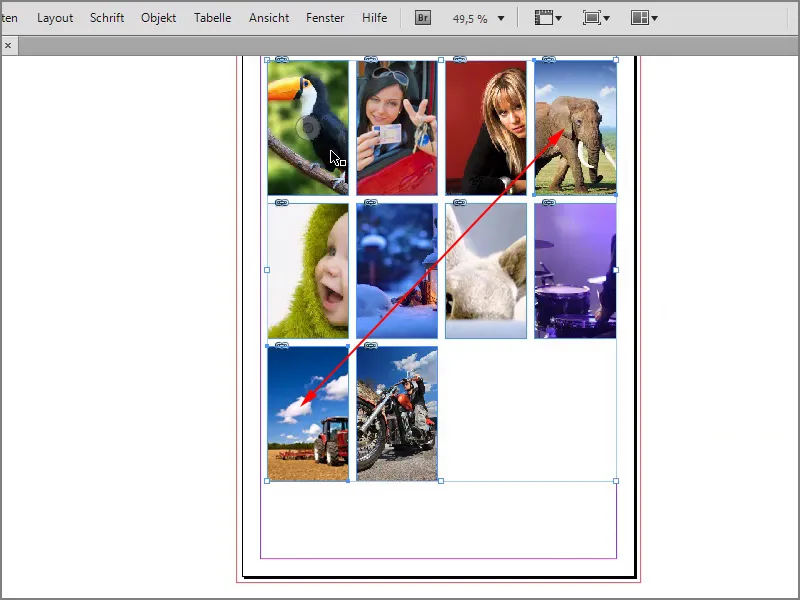
다음으로 트랙터를 코끼리와 바꾸고 싶습니다. 이렇게 하려면 Shift 키를 누른 상태에서 두 이미지를 선택하고 마우스 오른쪽 버튼을 클릭하면 하단에 프레임 교체가 표시됩니다.
15단계
이렇게 하면 두 이미지가 바뀐 것을 볼 수 있습니다.
16단계
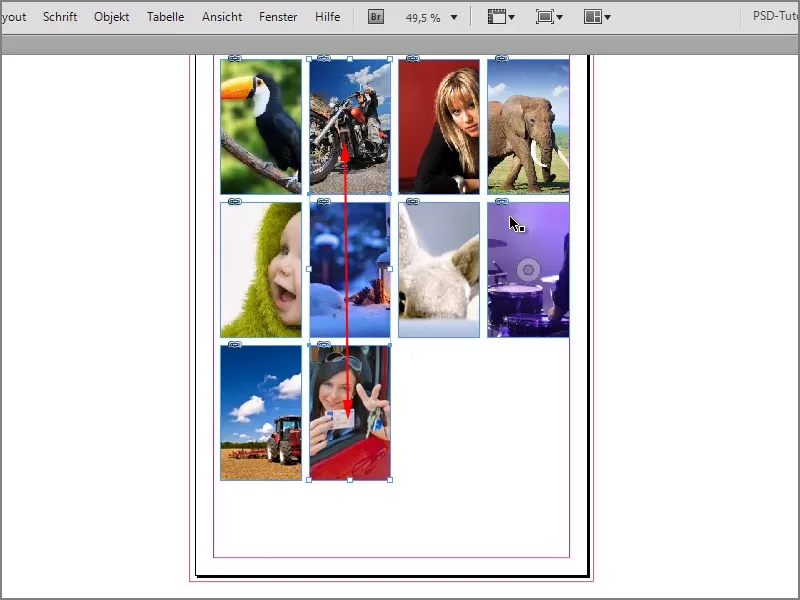
여성과 오토바이 운전자도 똑같이 할 수 있습니다. Shift 키를 사용하여 두 사진을 다시 선택한 다음 마우스 오른쪽 버튼을 클릭하고 프레임을 바꿉니다. 이제 이 사진들도 바뀌었고 좋은 점은 모든 것을 수동으로 할 필요가 없다는 것입니다.
이 스크립트는 정말 멋지네요. Gerald Singelmann에게 감사드립니다.


