이 튜토리얼은 경로, 너비 및 높이 등의 정보가 포함된 텍스트 파일로 InDesign 문서의 모든 이미지를 출력하는 확장 스크립트에 관한 것입니다.
Martin Fischer가 아주 좋은 스크립트를 제공했습니다. 파일 이름 경로, 너비/높이, 수직 및 수평 배율을 제공하며 수직 및 수평 배율이 일치하지 않는 경우 추가 경고까지 제공합니다.
1단계
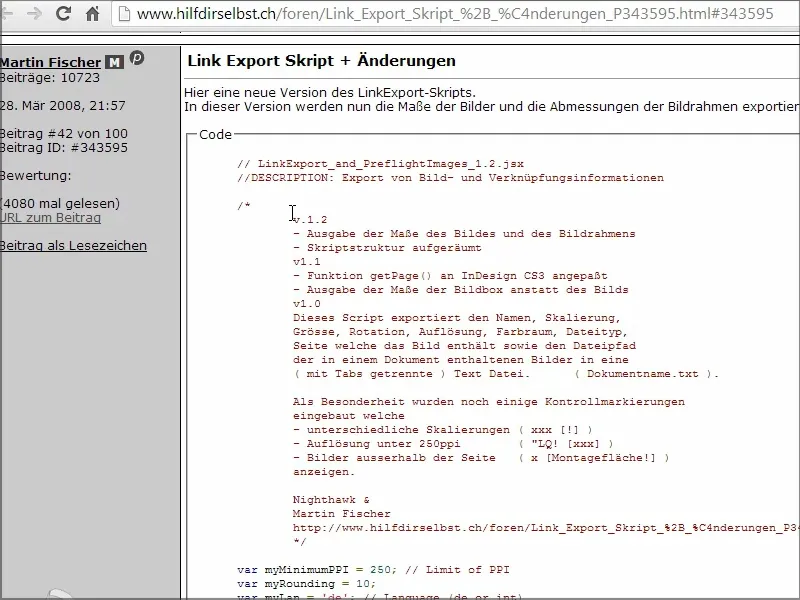
스크립트가 꽤 길기 때문에 여기에서 직접 복사할 수 있습니다.

이 스크립트를 제공해 주신 Martin Fischer에게 감사드립니다.
2단계
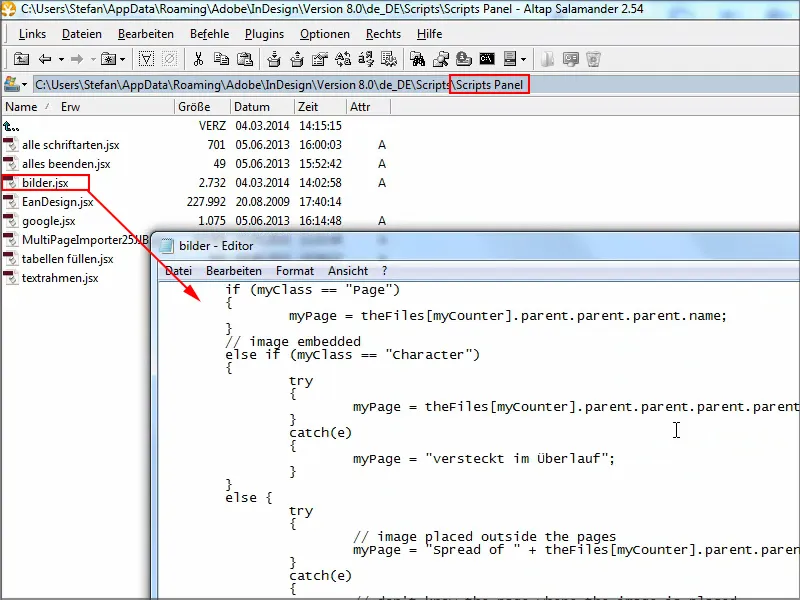
'스크립트 패널' 아래의 파일 경로에 새 파일을 만들고 Ctrl+V를 사용하여 스크립트를 복사합니다. "bilder.jsx"로 저장합니다.
3단계
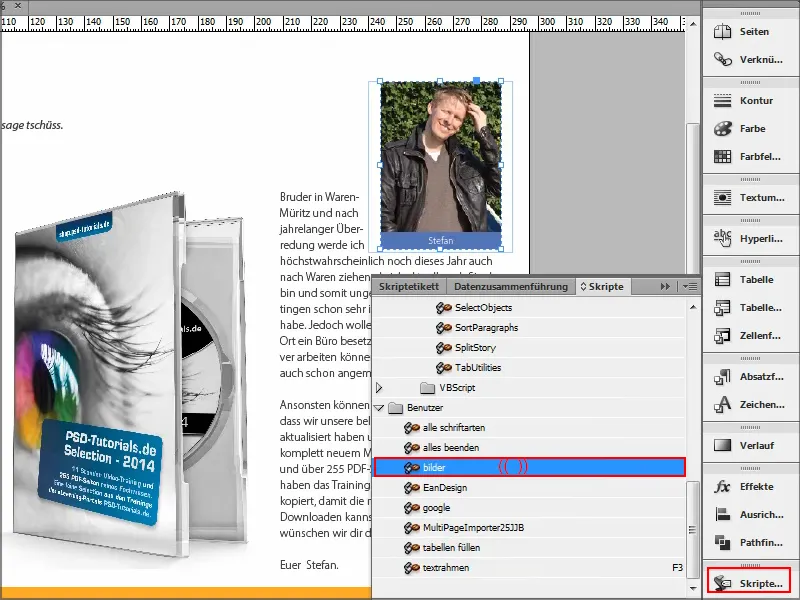
그런 다음 InDesign으로 이동합니다. 여기에서 열린 문서를 저장한 다음 스크립트 패널에서스크립트 "그림"을 찾아야 합니다.
두 번 클릭하면 작은 경고가 나타나고 확인으로 확인하면 끝입니다.
하지만 이제 정보는 어디에 있을까요?
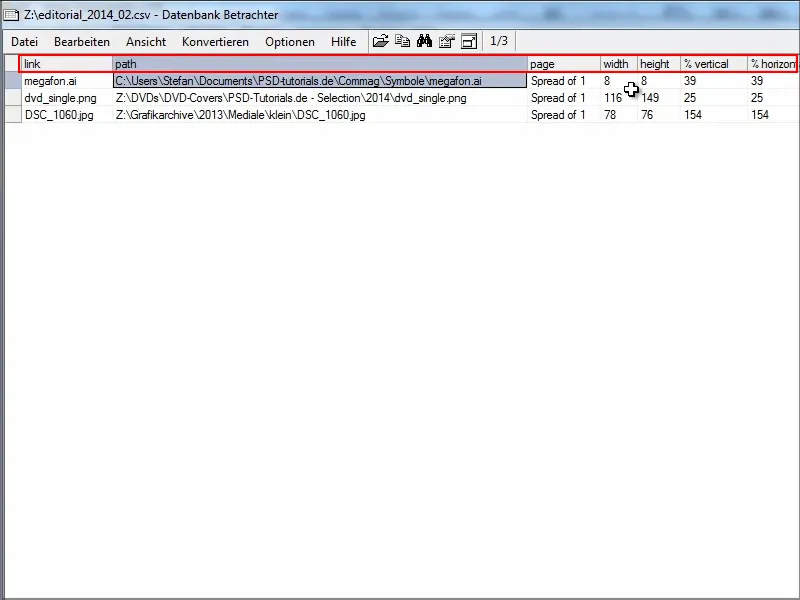
아주 간단합니다. 문서가 저장된 위치에 텍스트 파일이 생성되어 바로 볼 수 있습니다.
하지만 프로그램에서 더 잘 표시되도록 파일 이름을 .csv로 간단히 변경했습니다..webp?tutkfid=91707)
4단계
이제 정보를 얻었습니다: 링크와 전체 경로가 있어서 파일이 어디에 있는지 알 수 있습니다. 그런 다음 이미지가 어느 페이지에 있는지, 높이와 너비, 배율을 조정하여 모든 것이 잘 비례하도록 합니다. 그리고 해상도도 물론입니다.
이것은 오류를 빠르게 감지할 수 있기 때문에 실용적입니다.
5단계
Martin Fischer에게 문의했더니 더 나은 버전의 스크립트가 hilfdirselbst.ch에서 제공된다고 알려주었습니다.
무엇보다도 사용되는 치수와 색상 모드도 여기에 나열되어 있습니다.
6단계
새 코드를 새 텍스트 파일 "bilder2.jsx"에 붙여넣고 Ctrl+S로 저장합니다..webp?tutkfid=91710)
7단계
InDesign의 스크립트 패널에"bilder2"가 이미 있습니다.
다시 두 번 클릭해도 아무 일도 일어나지 않는 것 같습니다.
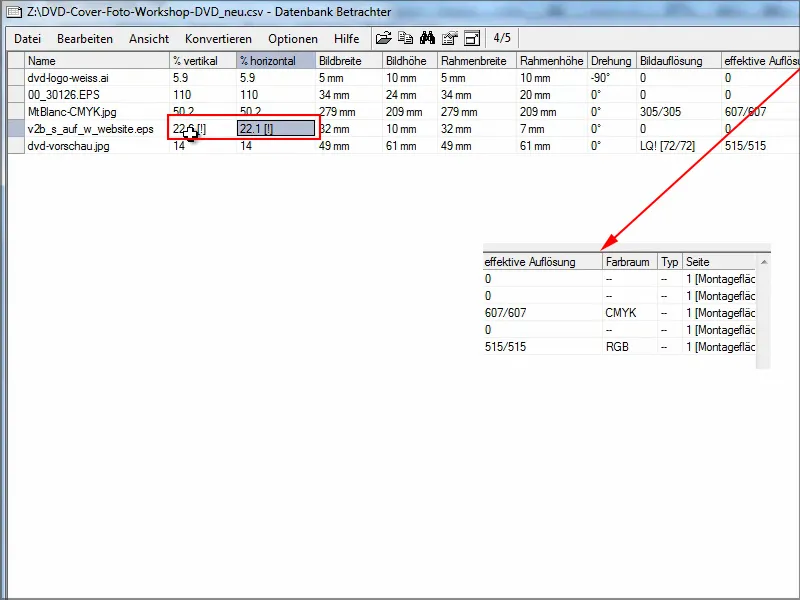
파일은 InDesign 파일이 저장된 위치에 저장되었습니다. F3으로 클릭하면 미리보기가 표시됩니다.
예를 들어 여기에는 세로 및 가로 치수가 일치하지 않는다는 경고가 표시됩니다. 크기를 잘못 조정한 것 같습니다.
무엇보다도 프레임 너비와 이미지 크기를 확인하여 차이가 있는지 확인할 수 있으며 회전, 해상도 및 무엇보다도 선택한 색 공간도 확인할 수 있습니다.
물론 확장 스크립트는 이전 스크립트보다 훨씬 더 좋습니다.
이 팁이 InDesign 문서에서 어떤 이미지가 사용되었는지 빠르게 살펴볼 필요가 있는 모든 분들에게 도움이 되길 바랍니다. 또한 오류를 빠르게 찾을 수 있는 기회를 제공할 수도 있습니다.
즐거운 시간 보내세요!


