페이지 피어 또는 이미지 넘기기 효과는 디자인에 동적이고 흥미로운 요소를 더해주는 훌륭한 기술입니다. 현실적인 모서리를 접는 것, 강렬한 3D 효과를 만드는 것 또는 창의적인 표현을 하는 것, 포토샵으로는 끝이 없습니다. 이 튜토리얼에서는 포스터, 웹 사이트 또는 디지털 프레젠테이션에 적합한 세 가지 페이지 피어 효과 변형을 보여드리겠습니다. 시작해보겠습니다. 이 매력적인 효과로 여러분의 디자인을 업그레이드해보세요!
단계 1:
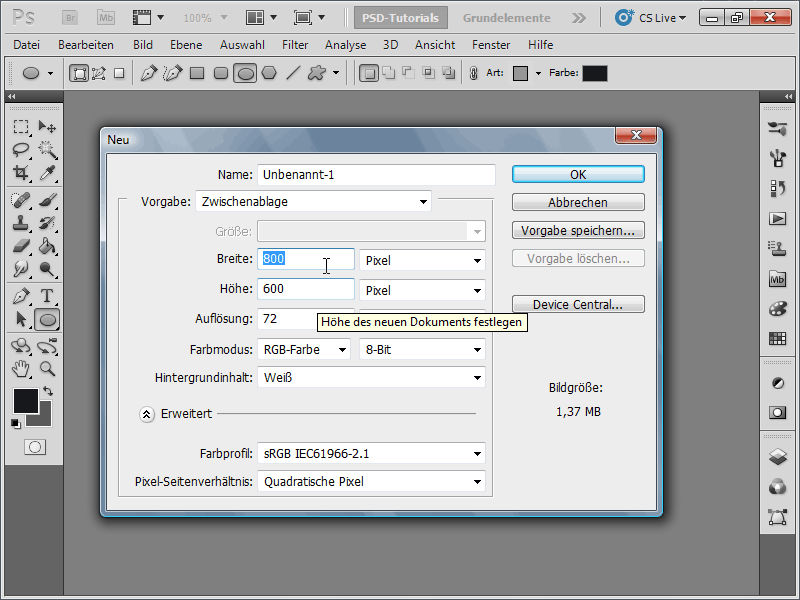
먼저 새 문서를 만듭니다. 크기는 상관없습니다. 작은 크기로 800x600 픽셀을 선택했습니다. 이 효과를 출력할 경우 픽셀 단위를 cm 단위로 변경하고 해상도를 72에서 300 픽셀/인치로 변경해야 합니다. 페이지 피어 효과가 적용될 사진을 직접로드할 수도 있습니다. 이 워크샵에서는 스크린샷에서 효과가 더 잘 보이도록 일부로 낮은 해상도를 선택했습니다.

단계 2:
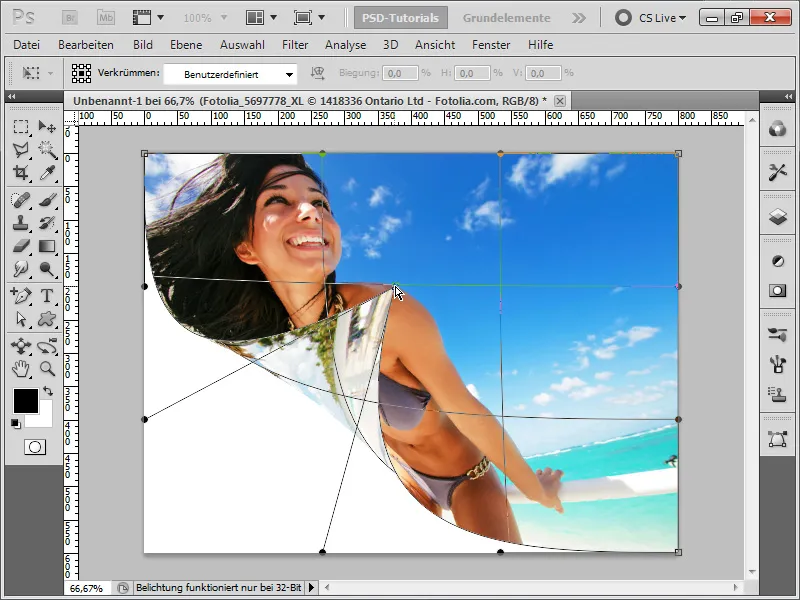
사진을로드하거나 기존 사진을 사용한다면 Ctrl+T를 사용하여 사진 레이어를 변형할 수 있습니다. (사진을 직접로드하는 경우, 레이어 창에서 반드시 배경 레이어를 일반 레이어로 변환해야 합니다). 그런 다음 마우스 오른쪽 단추를 클릭하고 휘프로르함을 선택합니다. 그런 다음 왼쪽 아래에서 왼쪽 마우스 단추를 사용하여 아래로 이동하여 점을 화면에서 드래그하면 사진을 넘기는 것처럼 보일 것입니다.
단계 3:
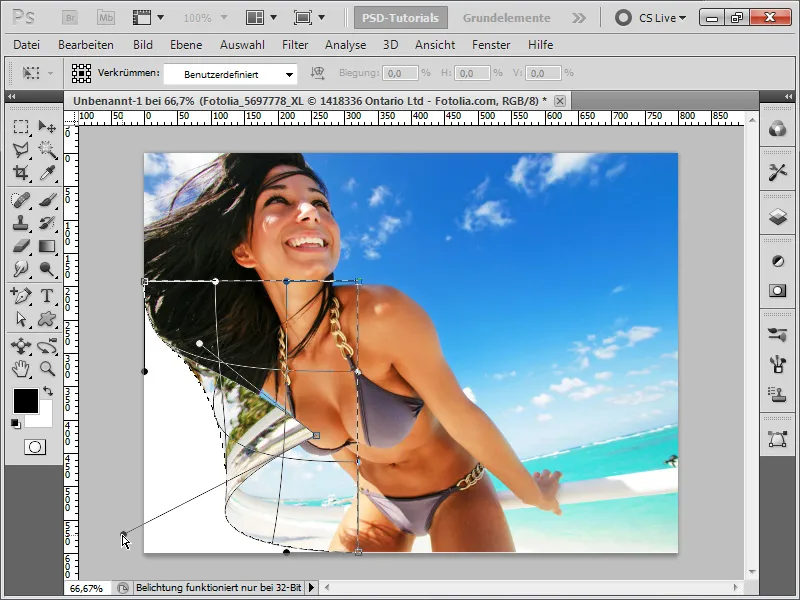
페이지 피어 효과를 위해 많은 공간을 희생하고 싶지 않으면 사각형 선택 도구를 사용하여 영역을 선택하고 해당 영역을 변형할 수 있습니다.
단계 4:
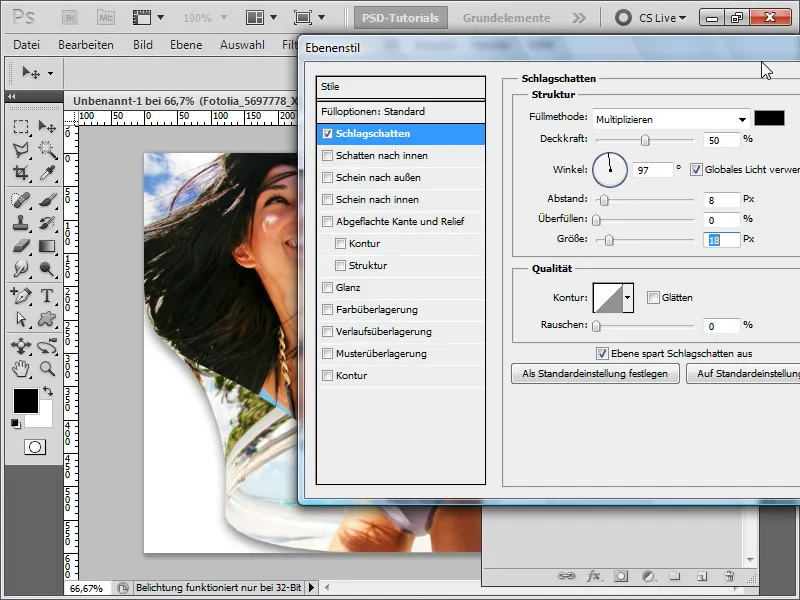
이제 채우기 옵션에 그림자를 추가합니다.
단계 5:
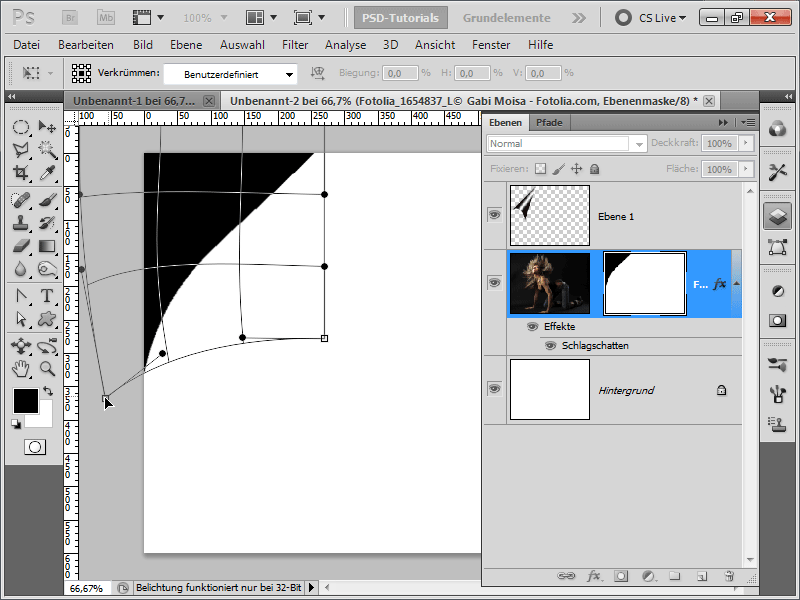
사진을 뒤집을 때 배경이 보이지 않게하기 위해 픽업한 영역을 흰색으로 만들기를 원한다면 펜 도구를 사용하여 경로를 그리고 핸들을 사용하여 곡선을 정확히 조정하십시오.
단계 6:
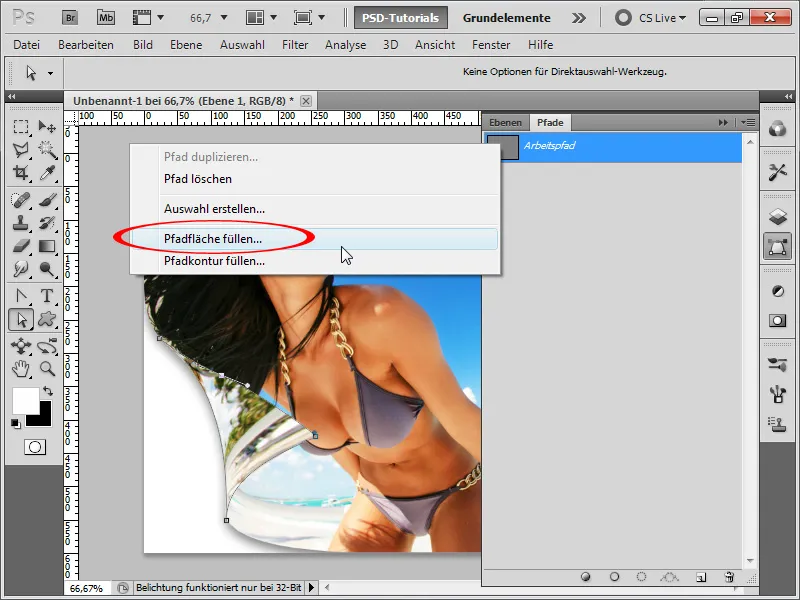
새 레이어를 만들고 경로 패널에서 마우스 오른쪽 버튼을 클릭하고 경로 채우기를 선택합니다.
단계 7:
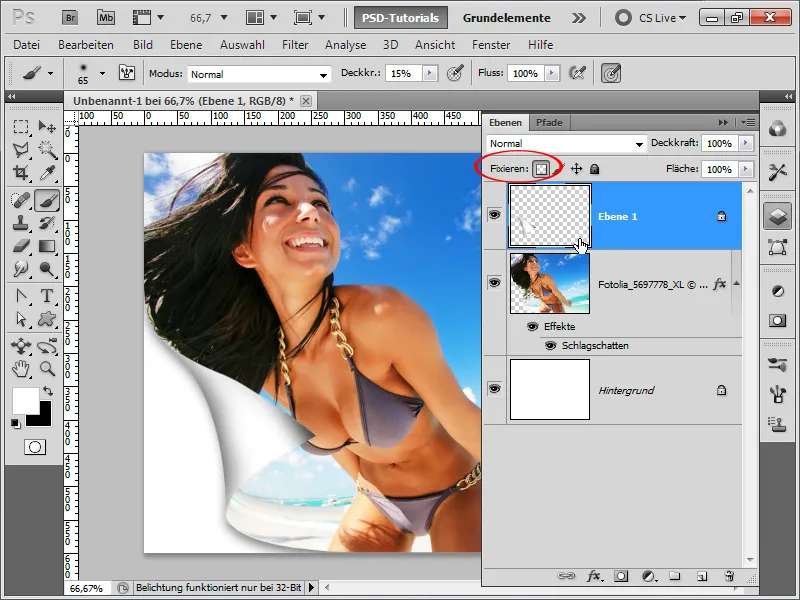
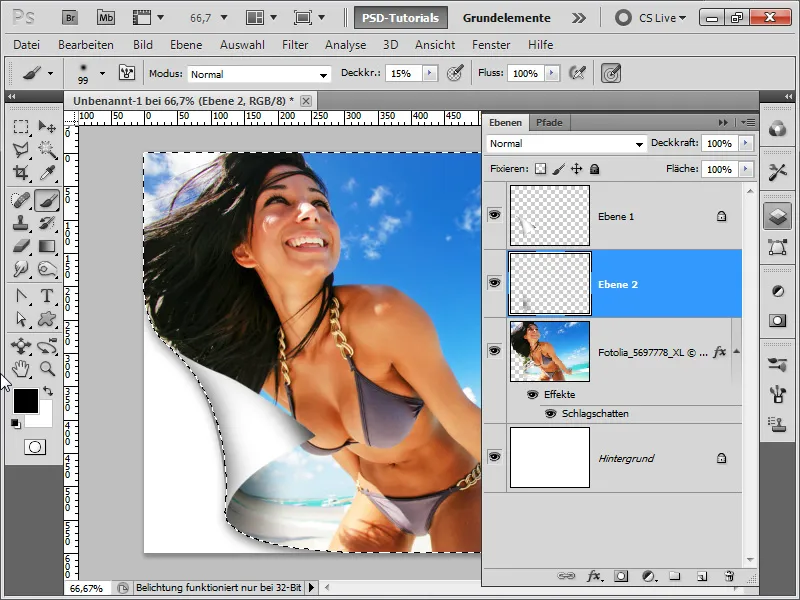
새 레이어의 투명 영역을 고정한 다음 검은색 브러시를 사용하여 약 15%의 불투명도로 그림자를 그릴 수 있습니다.
단계 8:
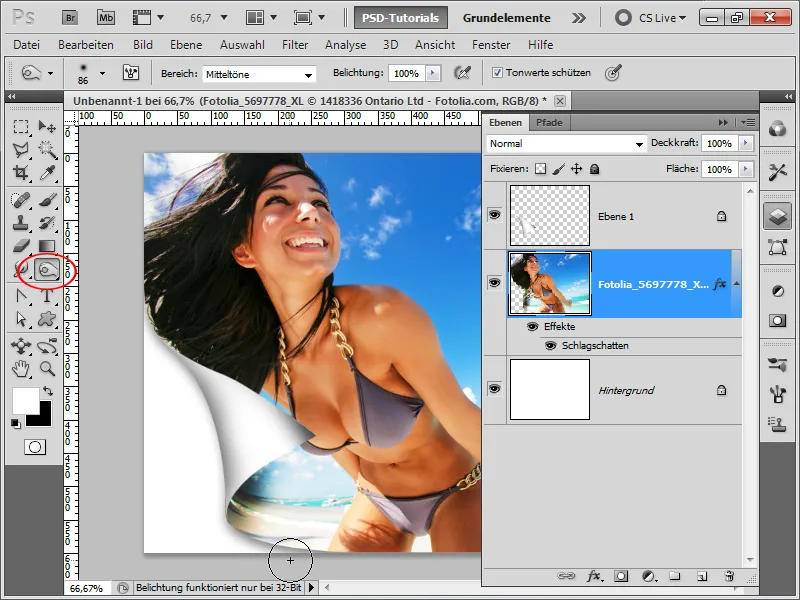
버너를 사용하여 접기 부분의 그림자를 더 세밀하게 처리할 수 있습니다. 이 방법은 비파괴적이지 않고 영구적으로 처리됩니다.
단계 9:
새 레이어를 만들고 Ctrl 키를 누르고 사진에서 선택하면 그림자를 사진 내부에만 그릴 수 있습니다. 이제 부드러운 검은색 브러시로 15% 불투명도로 그림자를 채웁니다.
단계 10:
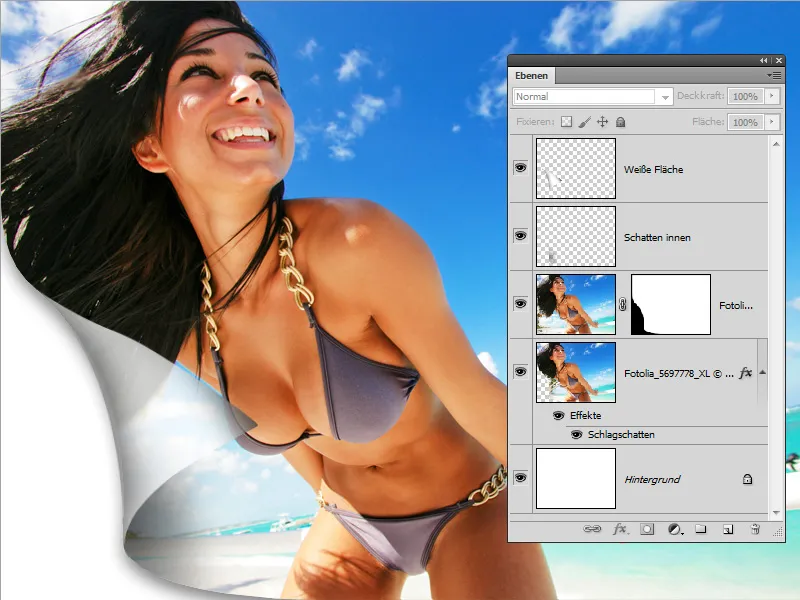
최종 결과는 다음과 같습니다:
단계 11:
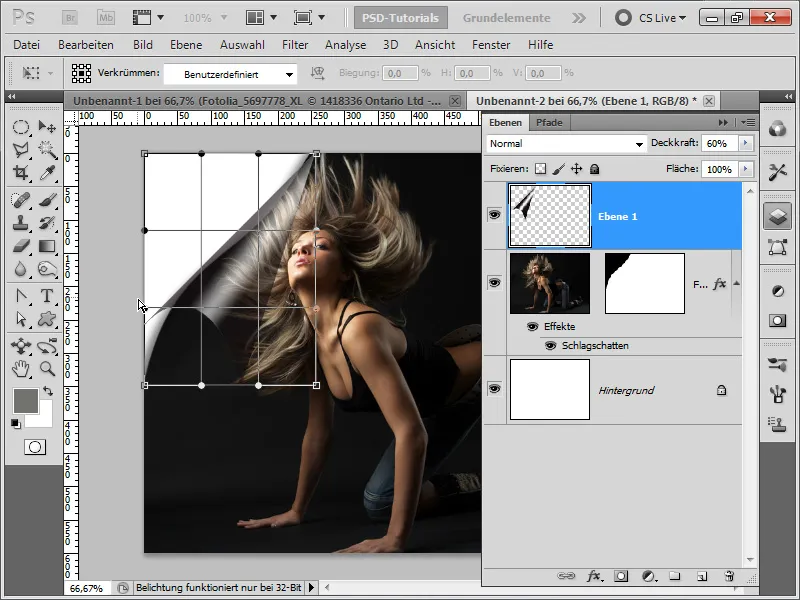
흰색 레이어의 불투명도를 약간 줄이면 페이지 넘김 효과가 필름처럼 보입니다. 사전에 왜곡 효과로 사진을 복사하고 마스크를 설정했다면 특정 단계에 작업합니다.
단계 12:
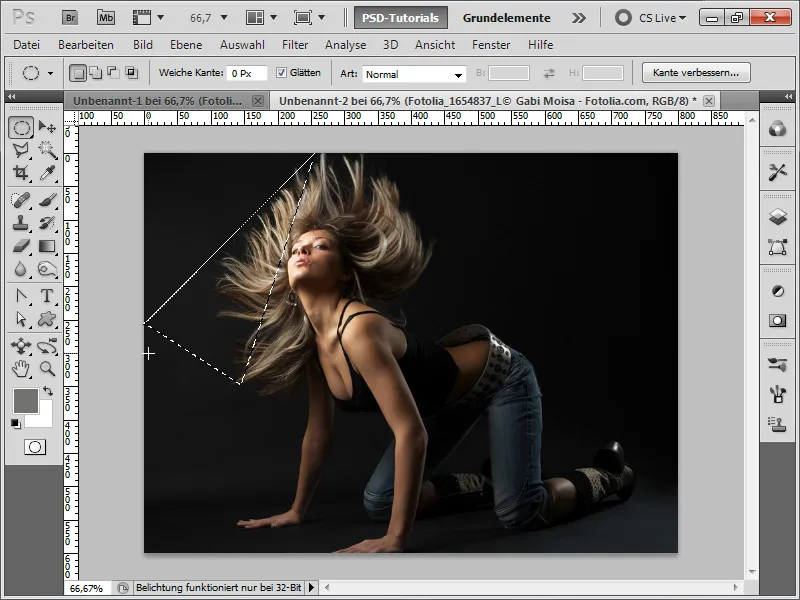
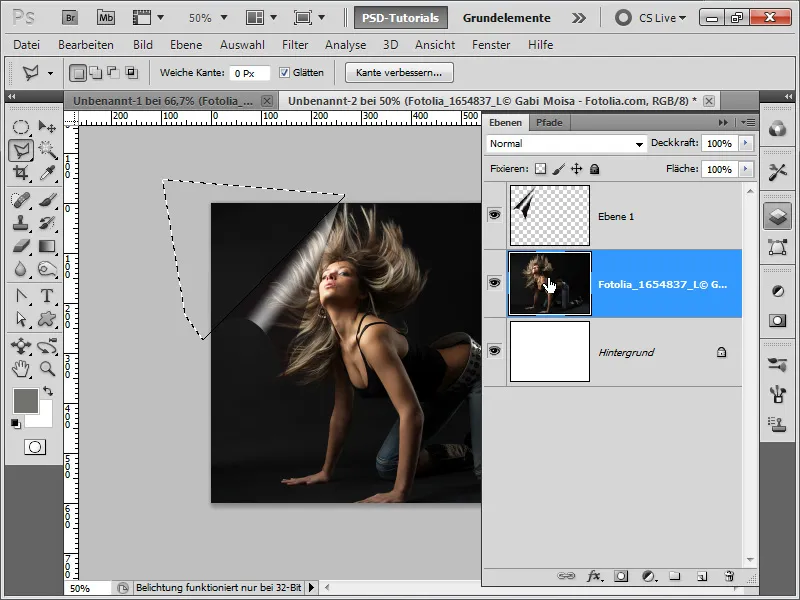
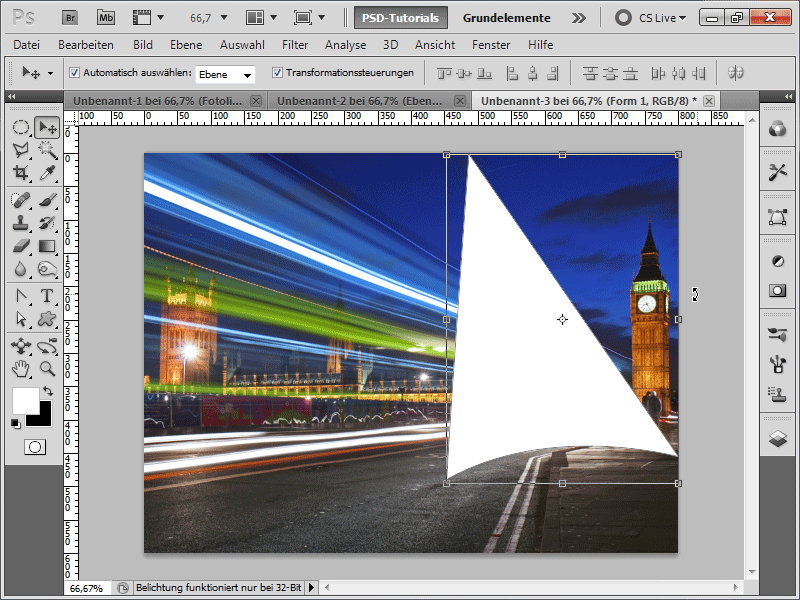
마지막으로 페이지 피어를 만드는 두 번째 방법을 보여드리겠습니다. 먼저 사진을 열고 배경 레이어를 일반 레이어로 변환한 다음 배경으로 흰색 레이어를 추가합니다. 그런 다음 다각형 라소 툴을 사용하여 정확히 가장자리에 두 개의 모서리가 있는 삼각형을 그립니다.
단계 13:
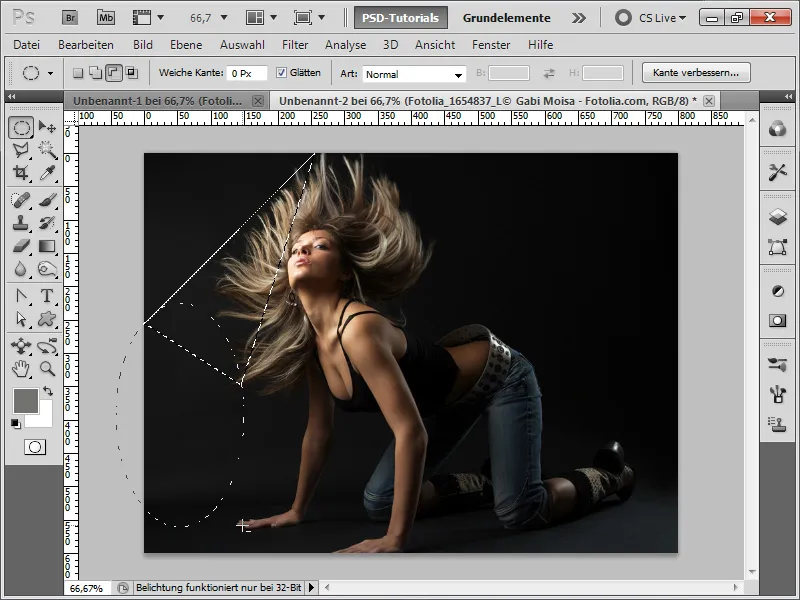
다음으로 타원 선택 도구를 선택하고 Alt 키와 스페이스바를 누른 채로 선택 영역에서 살빛 모양의 영역을 빼냅니다.
엄밀히 말하자면 그 영역은 검은색으로 채워져야 하는데, 이 곳에는 이미지의 "뒷면"이 드러나기 때문입니다. 여기서는 한 번 생략했습니다 - 다음 단계에서 이전 예제처럼 필름 효과가 생성됩니다.
단계 14:
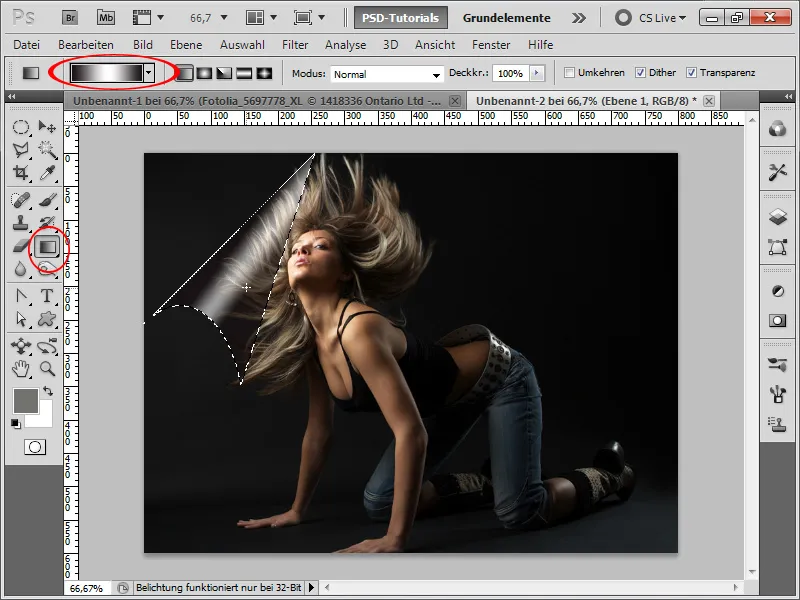
이제 새 레이어를 만들어 불투명도를 약 60%로 설정합니다. 그런 다음 그라데이션 도구를 선택하고 다음과 같이 검은색-흰색-검은색 그라데이션을 그립니다.
단계 15:
빠른 선택 도구(두 개 중 한 가지 선택 가능)를 사용하여 사진에 마스크를 만듭니다.
단계 16:
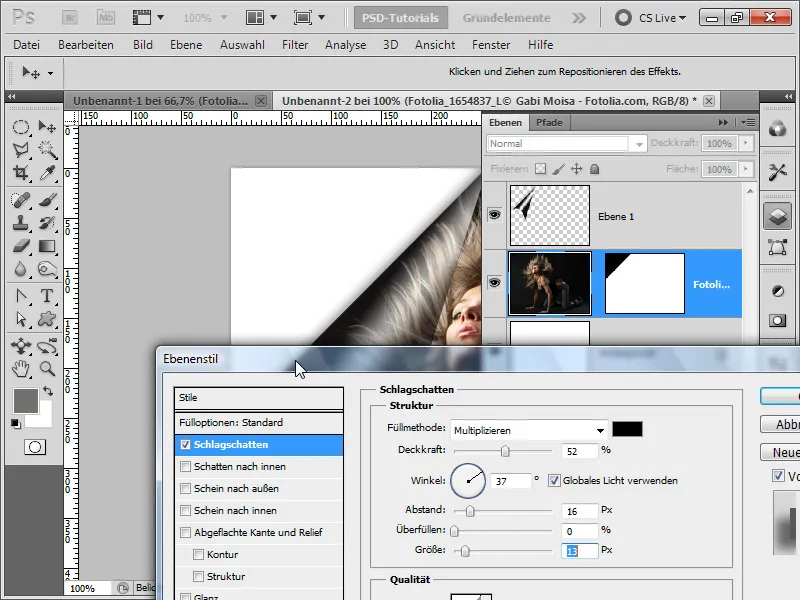
사진의 채우기 옵션에서 그림자를 설정합니다.
단계 17:
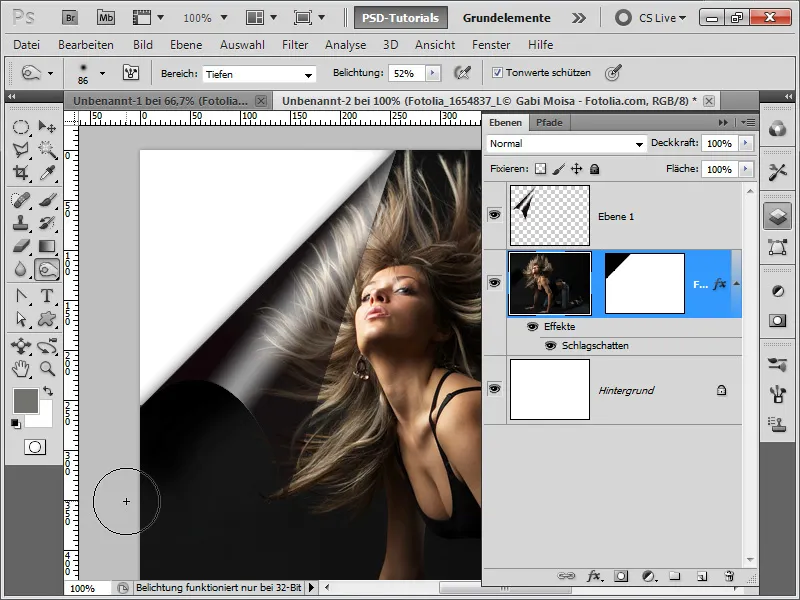
이제는 번개 도구로 그림자를 추가할 수 있습니다. 그러나 지금은 매우 어두운 배경에서 알아보기 어렵습니다.
단계 18:
더 많은 다이내믹을 더하고 싶다면 Alt 키를 눌러 직접 마스크로 이동하여 Ctrl+T 및 오른쪽 마우스 버튼으로 왜곡할 수 있습니다.
단계 19:
이제 상단 레이어에 그림자/빛을 적절하게 왜곡하면 됩니다.
단계 20:
이렇게 결과가 나옵니다:
단계 21:
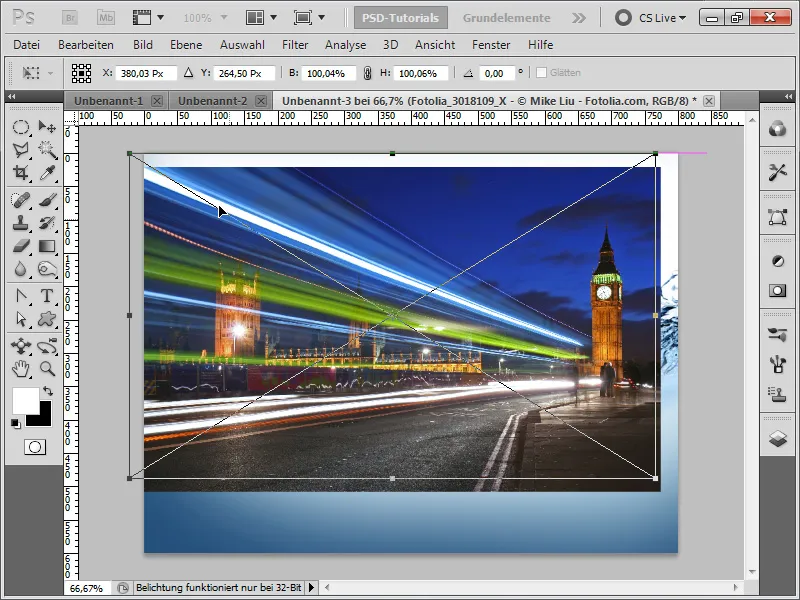
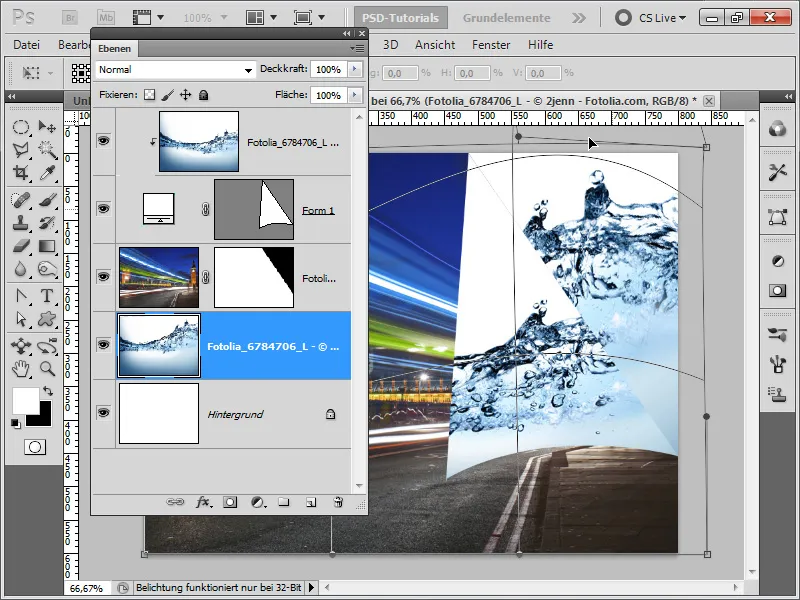
이제 세 번째 옵션, 페이지 갈기를 만들어 보겠습니다. 그를 위해 문서로 끌어다 놓기로 두 개의 이미지를 불러옵니다.
단계 22:
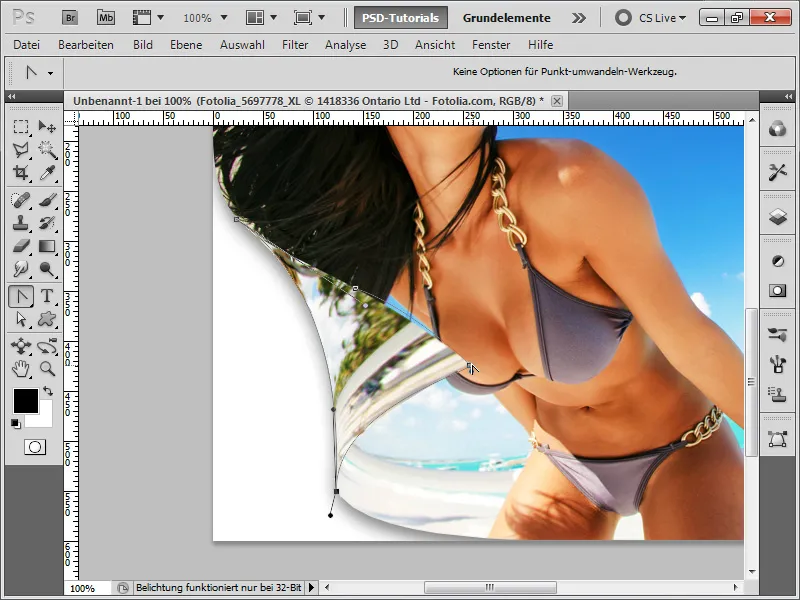
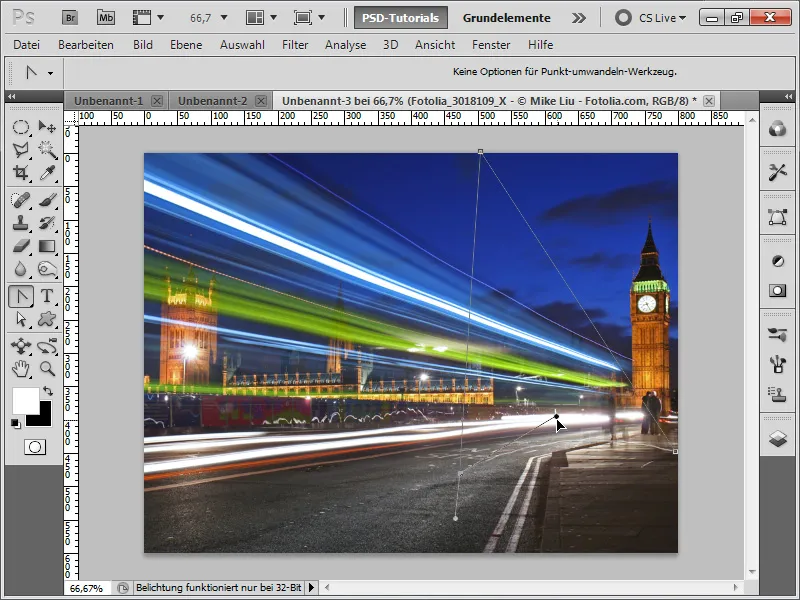
그런 다음 팬 도구로 삼각형 형태를 그리는데 내부는 약간 굽힌다.
단계 23:
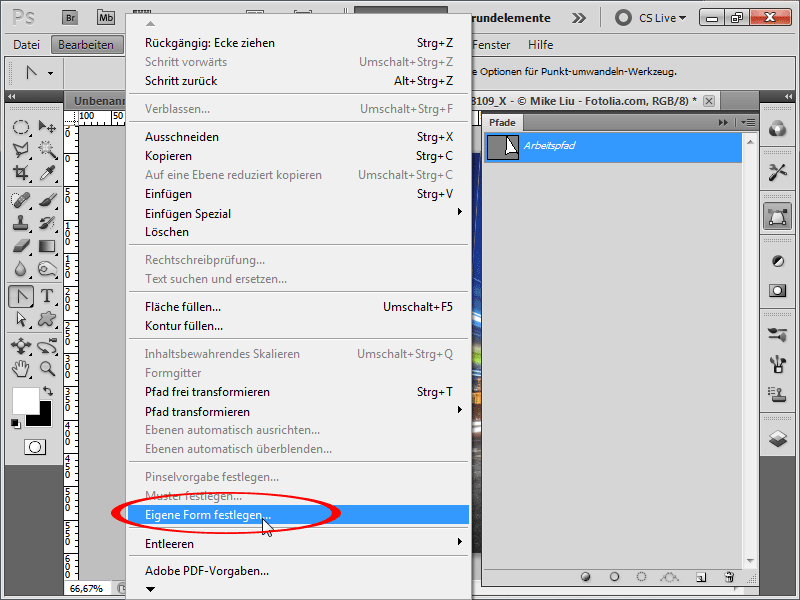
그런 다음 메뉴로 이동하여 해당 경로를 사용자 정의 모양으로 저장합니다.
단계 24:
이 방법의 장점은 이제 해당 형태를 모든 크기로 확대해도 품질이 그대로 유지된다는 것입니다. 왜냐하면 이것은 벡터 형태이기 때문입니다.
단계 25:
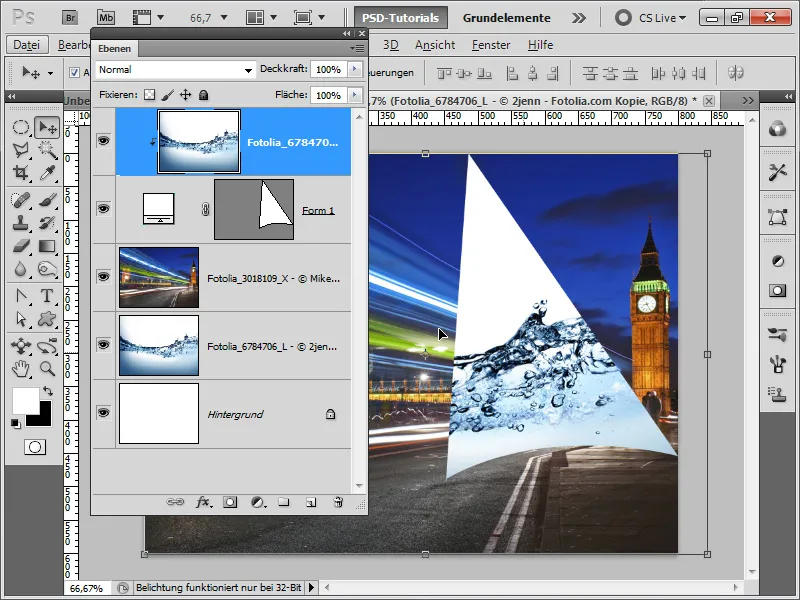
그런 다음 물 이미지를 복제하고 복사본을 맨 위로 이동시킨 후 Alt 키를 누른 채로 벡터 모양 및 물 이미지 사이를 클릭하여 자르기 마스크를 생성하여 물이 모양 안에만 보이도록 합니다.
단계 26:
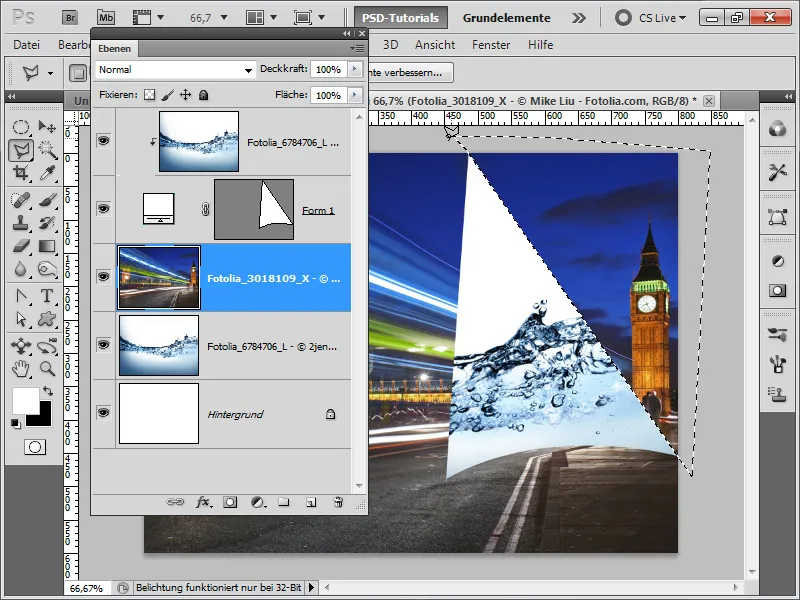
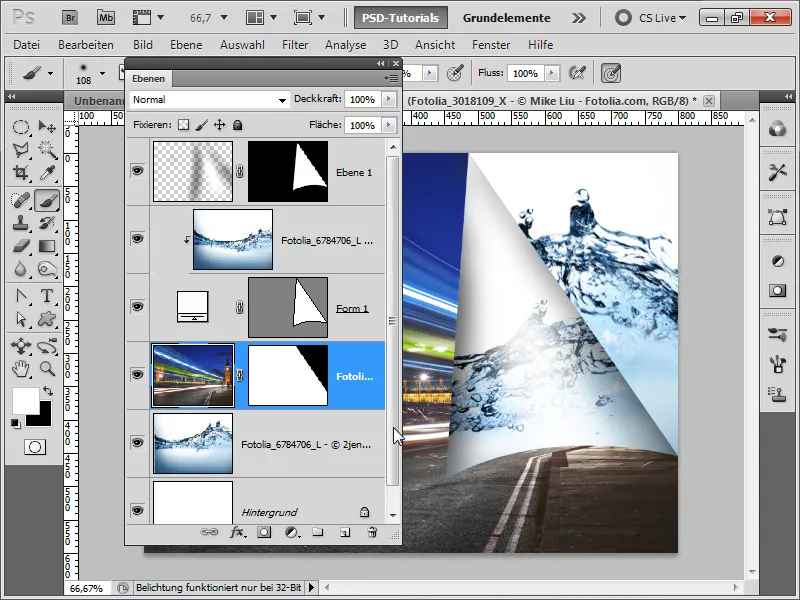
이제 다시 마스크로 사용할 선택 영역을 그립니다.
단계 27:
이제 이미지에 마스크로 사용할 선택 영역을 추가한 후 아래쪽 물 이미지를 약간 왜곡하여 위쪽 물 이미지와 다르게 만듭니다.
단계 28:
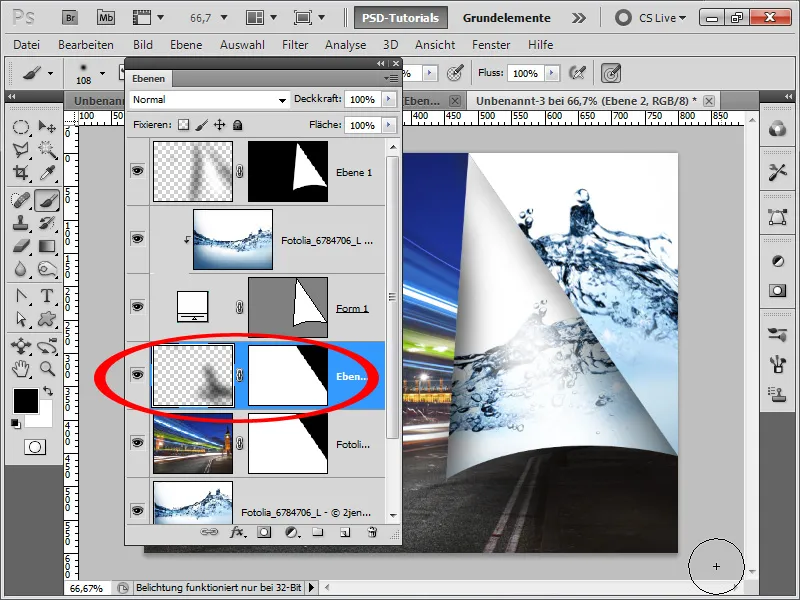
지금 새 레이어를 만들고 Ctrl 키를 누른 채 내 벡터 모양에서 선택을 하고, 그 다음 마스크 아이콘을 클릭합니다. 이제 큰 브러시로 그림자를 부드럽게 표현하고 투명도가 낮은 상태로 가운데 색칠합니다. 
단계 29:
그럼, 이제 마지막 레이어를 만들고 검은색으로 적당히 투명도 조절하여 나의 그림 하단에 그림자를 그립니다. 
단계 30:
완성된 이미지는 아래와 같습니다: 
팁: www.psd-tutorials.de에는 한 번의 클릭으로 페이지를 넘기는 효과를 적용하는 액션이 있습니다. "페이지 넘기기 효과"로 검색해보세요.


