왜 어떤 레이아웃은 보기만 해도 너무 예쁜데 어떤 레이아웃은 "디자이너가 술을 마셨나?" "무슨 일이 있는 건가?"라는 생각이 들게 하는 걸까요? 레이아웃 디자이너가 정말 똑똑한 여우인지, 디자인 그리드로 작업하는지 여부에 따라 차이가 있기 때문에 여기서 그 이유를 알아보고 싶습니다. 이것이 이번 교육의 핵심 주제인 디자인 그리드입니다.
먼저 이론적인 기본 사항을 살펴본 다음 고객을 대신하여 4페이지짜리 폴더를 만들 수 있다고 가정하겠습니다. 그리고 한 단계 더 나아가 머릿속의 아이디어에서 어떤 디자인 그리드를 사용할지 결정하고 그에 따라 레이아웃을 디자인 그리드로 자연스럽게 채우는 마지막 단계까지 진행하겠습니다.
시작부터 흥미로운 것을 볼 수 있도록 우리가 어디로 가고 싶은지 보여드리겠습니다. 여기 별도의 레이어에 있는 4페이지짜리 폴더가 있습니다. 앞면, 뒷면 ...
... 그리고 가상의 운송 회사를 위한 두 개의 내부 페이지: "트랜스포트픽티브, 우리는 어디든 간다"가 모토입니다. 이것이 바로 우리가 함께 만들고자 하는 것입니다.

기본 사항: 입력 영역, 막대, 기준선 그리드, 그리드 열
하지만 다소 건조한 이론부터 시작하겠습니다: 페이지 작업을 할 때는 항상 페이지에 필연적으로 속하는 특정 구성 요소가 있는데, 그 중 가장 중요한 것이 바로 여기 파란색 상자, 즉 유형 영역입니다.
유형 영역은 페이지에서 인쇄 가능한 영역, 즉 기본적으로 작업의 핵심이 이루어지는 곳이며, 이 영역은 개별 막대로 둘러싸여 있습니다. 단순히 경계를 표시하기 위한 것입니다.
바에는 헤드 바, 아우터 바, 풋 바, 칼라 바 등의 이름도 있습니다. 허리 밴드 바는 항상 허리 밴드와 정렬되어 있기 때문에 이름이 적절하며, 따라서 왼쪽 안쪽을 향하고 있습니다.
이렇게 허리띠를 고정할 때는 항상 조금 주의해야 합니다: 예를 들어 매우 두꺼운 브로셔나 카탈로그를 처리해야 하는 경우, 완벽한 제본의 경우 활자 영역을 약간 줄이고 여백을 약간 넓혀야 합니다.
왜 그럴까요? 중앙에 완벽한 제본이 있고 많은 페이지가 눌려 있으면 이 지점에서 종이가 구부러집니다. 그리고 단어, 문자 또는 기타 요소가 삼켜지지 않도록 유형 영역을 약간 줄여 결과 곡률이 유형 영역에 배치하는 텍스트에 영향을 미치지 않도록합니다.
깔끔한 레이아웃의 세 번째 동반자는 기준 그리드입니다. 보기를 변경해 보겠습니다(이미지에서 빨간색 프레임 아이콘 클릭). 단축키 W로도 이 작업을 수행할 수 있습니다 .
기준 그리드는 전체 문서에 걸쳐 있는 수평선을 말합니다. 깔끔한 디자인의 첫 번째 필수 요소이자 멋진 수평 정렬을 위한 중요한 요소이기도 합니다.
텍스트, 요소 및 이미지의 위쪽과 아래쪽 가장자리도 이 선과 완벽하게 정렬할 수 있습니다. 기본적으로 기준선 그리드는 없어서는 안 되는 구성 요소라고 할 수 있습니다.
마지막으로 소개해 드리고자 하는 그리드 열은 별도의 문서에서 더 자세히 보여드리겠습니다. 이 예제는 정말 예쁘지는 않지만 다른 것에 관한 것이기도합니다. 우리가 작업 할 수있는 그리드 유형을 다시 한 번 명확히하고 싶습니다.
예를 들어 왼쪽에서 고전적인 단일 열 유형 영역을 볼 수 있습니다. 소설에서 자주 볼 수 있는 유형입니다. 여기에는 매우 넓은 막대가 있으며 텍스트는 한 줄에 50~70자 정도여야 합니다.
오른쪽에는 두 개의 격자가 있는 클래식 유형 영역이 있습니다. 텍스트는 왼쪽 상단에서 시작하여 아래로 내려가 다음 필드로 넘어가고, 위로 올라갔다가 다시 내려갑니다.
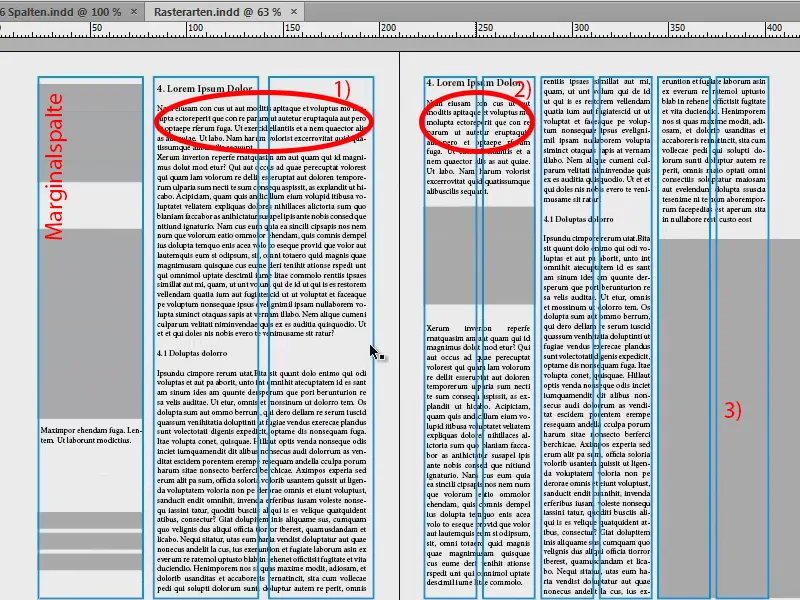
다음 페이지: 왼쪽에는 세 개의 열이 있는 유형 영역을 가져왔습니다. 이전과 다른 점은 여기에 소위 여백 열이 있다는 것입니다. 이전에 들어 보셨을 수도 있습니다. 이 열은 책 바깥쪽에 있는 열입니다. 추가 정보를 얻을 수 있는 기회를 제공합니다. 전문 서적에서 자주 볼 수 있습니다. 오른쪽에서는 텍스트가 두 열(1)을 모두 차지합니다. 보시다시피 그리드 열을 고수할 필요는 없으며 열을 뚫고 다음 제한으로 건너뛸 수도 있습니다. 따라서 음악은 오른쪽에서 재생되고 여백 열의 왼쪽에는 이미지, 표, 팩트 박스 또는 추가 메모, 참고 자료, 요약 등을 배치할 수 있는 옵션이 있습니다.
오른쪽의 예시 이미지에는 6열 그리드가 있습니다. 여기에서도 왼쪽과 동일한 것을 인식했습니다: 텍스트는 항상 열 차원을 한 번 돌파하여 이 그리드 열 중 두 개(2)를 차지합니다. 이는 이미지를 배치하거나 디자인을 보다 유연하게 하고자 하는 경우와 같이 하나의 열만 사용하려는 경우에 매우 실용적입니다. 이 규칙에는 오른쪽 하단(3)에 배치한 예외도 있습니다. 이미지를 배치할 때 항상 이 그리드를 고수할 필요는 없습니다. 이미지를 그리드 열 너머로 드래그한 다음 일종의 블리드 형태로 배치하는 것도 매우 일반적인 추세입니다(3). 이는 전체적인 트렌드이며, 보기에도 좋고 레이아웃을 더욱 역동적이고 흥미롭고 재미있게 만들어 줍니다.
팁: 선으로 열 구분하기
지금은 그리드를 무시하고 두 번째 레이어에 넣었습니다.
만성적으로 공간이 부족하고 열을 최소한으로 유지하는 일간지에서는 이러한 방식에 익숙할 것입니다. 여러분도 이런 경우라면 약간의 트릭을 사용할 수 있습니다:
선 도구 (1)를 사용하여 선(2)을 그리고 부드러운 회색(3)과 0.5pt 선 너비를 사용하여 너무 눈에 띄지 않도록 하세요. 이렇게 하면 열 사이에 "주의, 새 열, 새 단어, 오른쪽의 텍스트는 왼쪽의 텍스트와 관련이 없으므로 위에서 아래로 읽는 것이 좋습니다."라고 독자에게 제안하는 경계선(4)이 생깁니다. 이렇게 하면 독자가 단순히 열 아래로 미끄러지는 것을 방지할 수 있습니다.
예외: 그림책
그리드의 또 다른 특별한 기능: 그리드의 규칙이 상쇄되는 한 가지 예외가 있습니다. 그림책으로 작업하는 경우 이 그리드에 맞지 않는다고 해서 이미지를 자르면 안 됩니다. 사진작가는 자신이 공들여 만든 훌륭한 하모니와 구도를 한 컷으로 망쳤다는 사실을 알게 되면 그다지 기뻐하지 않을 것입니다. 따라서 다양한 사진 형식(1: 자르지 않고 삽입, 2: 자른 후 삽입, 레이아웃에 따라 이미지가 '조정됨) 때문에 그림책의 이미지를 자르지 마세요.
새 문서: 치수 정의
이제 기본 사항을 다루었으니 어떤 그리드를 사용할 것인지에 대한 질문으로 넘어가 보겠습니다. 이 질문에 답하려면 먼저 무엇을 만들 것인지 생각해야 합니다. 이를 위해 제가 그린 낙서를 가져왔습니다:
종이에 낙서를 하고 최종적으로 어떤 모습이어야 할지에 대한 아이디어를 그렸습니다. 아시다시피 창의력은 마음속에서 시작해서 실현되는 것이니까요. 낙서를 만든 후에야 문서 내에서 이미지와 텍스트를 최대한 유연하게 배치하여 모든 것이 축에 대칭으로 정렬되도록 하기 위해 6열 그리드를 사용하고 싶다는 것을 깨달았습니다. 다음 단계에서는 이렇게 하도록 하겠습니다.
새 문서를 만듭니다: 이렇게 하려면 파일>새로 만들기>문서로 이동합니다... 여기서 인쇄할 대상 매체를 설정하고 지금은 한 페이지도 괜찮고 두 페이지가 중요하며 A4 형식, 세로 형식을 선택합니다 . 그러나 열의 경우 6 개의 열을 원한다고 입력하고 열 간격을 5mm로 결정합니다. 이 간격은 기준 그리드의 행 사이의 간격과도 동일합니다. 이에 대해서는 나중에 자세히 설명하겠습니다. 이것이 새 문서의 설정입니다. 하지만 이제 여백에 대해서는 ...
사실 마지막에 무엇을 입력해야 할지 모르겠습니다. 그렇기 때문에 여백, 배경의 분홍색 선을 어떻게든 정의해야 하기 때문에 문서를 조금 분해하여 분해하는 것이 중요합니다.
다소 혼란스럽지만 그럼에도 불구하고 효과적인 계산 방법을 제공했습니다. InDesign의 치수를 계산합니다:
- DIN A4의 너비는 210mm입니다. 각각 5mm 간격으로 6개의 열이 있어야 합니다. 추가 여백 및 바깥쪽 여백.
- 열 너비는 25mm로 정의됩니다: 6열 x 25mm = 150mm.
- 각 5mm 간격의 기둥 5개 더하기: 5 x 5mm = 25mm.
- 더하기: 150mm + 25mm = 175mm.
- 210mm(A4 너비) - 175mm(계산의 합계) = 35mm. 이제 이 값을 막대에 사용할 수 있습니다.
- 칼라 바는 15mm, 바깥쪽 바는 20mm가 주어집니다.
그러면 위쪽과 아래쪽이 여전히 누락됩니다. 여기서도 작은 계산이 도움이 됩니다:
- DIN A4의 높이는 297mm입니다. 25mm로 똑같이 나누면 셀의 높이는 9개가 됩니다.
- 셀 높이가 각각 25mm인 9개의 셀은 225mm가 됩니다.
- 여기에 셀 간격이 각각 5mm인 8개의 셀을 더하면 8 x 5mm = 40mm가 됩니다.
- 더하기: 225mm + 40mm = 265mm.
- 297mm(A4 높이) - 265mm(계산의 합계) = 32mm. 이제 이 값을 막대에 사용할 수 있습니다.
- 헤드 바는 15mm, 풋 바는 17mm입니다.
6열 그리드에 한 번, 5열 그리드에 한 번, 마지막에 전체를 저장하면 요구 사항에 유연하게 대응할 수 있는 좋은 기본 프레임워크를 만들 수 있습니다.
이제 여백이 정의되었으므로 마지막에 전체 내용을 인쇄하고 싶으므로 3mm 여백을 추가합니다(이전 페이지 이미지 참조). 확인으로 확인하면 새 문서가 완성됩니다.
상단에 3mm의 재단물림(문서 가장자리의 빨간색 선)이 있으며, 이것이 페이지의 테두리, 즉 DIN A4 형식(검은색 바깥쪽 가장자리)입니다. 여기에는 우리가 정의한 상단 가장자리인 헤더(빨간색 프레임 영역의 분홍색 선)가 있습니다.
하지만 여기서 무슨 일이 일어났을까요? 기본 선 그리드의 첫 번째 파란색 선이 맨 위에 있고 잘못된 위치에 있습니다. 편집>환경설정>그리드...를 통해 이 문제를 수정합니다.
처음은 12.7mm입니다. 하지만 15mm를 사용하고 싶으므로 이 값(1)을 변경합니다. 분할도 5mm마다로 변경합니다. Tab 키를 누르면 14.173 Pt(2)로 변환됩니다. 이를 확인하면 정상적으로 보입니다(3).
샘플 페이지(1)에서 안내선을 만듭니다. 지금까지는 6개의 그리드 열만 있기 때문에 수평 분할을 위해 가이드 라인이 필요합니다.
이를 위해 레이아웃>가이드 만들기로 이동합니다 ... 여기에 원하는 9개의 가이드를 입력합니다. Tab 키를 누르면 이제 열 간격이 5mm가 됩니다. 이렇게 하면 전체 문서가 채워집니다.
문서를 만들 때 세로 열을 잊어버린 경우 여기에서 다시 설정할 수도 있습니다. 6으로 이동하면 세로 열도 추가됩니다. 하지만 이미 있으므로 0으로 돌아가서 확인합니다.
이제 템플릿이 완성되었습니다. 전체 내용을 저장하고 다시 액세스할 수 있도록 한 번 저장합니다. 파일>다른 이름으로 저장...을 선택하여 InDesign CS6 템플릿으로 저장합니다.
레이아웃에 콘텐츠 채우기(첫 페이지)
이제 문서 채우기를 시작할 수 있습니다. 이를 위해 새 페이지를 만듭니다.
이렇게 하려면 이미지와 같이 1)을 클릭하고 2)를 클릭한 다음 3)을 두 번 클릭합니다. 마스터 페이지(4)에서 가이드를 만들었으므로 문서의 다른 모든 페이지에서도 가이드를 볼 수 있으므로 다시 만들 필요가 없습니다.
팁: 보기로 이동하여 격자 및 가이드 아래에서 가이드에 맞추기 및 스마트 가이드 옵션이 활성화되어 있는지 확인하세요. 이렇게 하면 가이드에 가까이 이동하면 배치된 요소가 이러한 가이드에 자동으로 자석으로 도킹되는 이점을 얻을 수 있습니다.
이제 이미지를 배치하기 위해 Ctrl + D를 누릅니다. 시선을 사로잡는 이 멋진 이미지를 여기로 가져가겠습니다.
허리띠까지 드래그하겠습니다. 아래쪽에서 필드를 조금 더 크게 만들겠습니다(이미지의 빨간색 화살표). 이렇게 하면 필드의 가장자리가 가이드 라인으로 이동하는 것을 볼 수 있는데, 이는 매우 실용적입니다.
이제 이미지를 마우스 오른쪽 버튼으로 클릭하고 사용자 지정>프레임 비례로 채우기로 이동합니다 .
상단과 오른쪽에 블리드도 포함했습니다. 괜찮습니다.
그런 다음 하단에 일종의 받침대를 만들고 싶습니다. 이를 위해 도구(1)를 (2)로 드래그합니다. 현재 여기에 저장되어 있지 않은 색상으로 채우겠습니다. 따라서 검은색이 70%인 새 색상 필드 (3, 4, 5)를 만듭니다(6). 확인(7)합니다.
이렇게 하면 하단 가장자리(1)에 막대가 생깁니다. 그리고 앞쪽에는 이름이 들어가야 한다고 생각했습니다. 이 파일을 라이브러리에 저장했습니다(2). 간단히 드래그하기만 하면 됩니다(3~4).
레이아웃을 콘텐츠로 채우기(뒷면)
왼쪽: 여기에도 크고 멋진 이미지를 넣고 싶습니다. Ctrl + D ... 아래쪽에서 시작하여 블리드를 가져갑니다 ... 좋아, 배치되었습니다.
이 이미지의 가장 큰 장점은 그라데이션입니다. 부드러운 회색 톤이 있다가 흰색으로 바뀝니다. 즉, 이미지 위에 딱딱한 가장자리가 없습니다.
또한 왼쪽 상단에 회사 이름을 추가하겠습니다.
또한 왼쪽에 주소를 추가하고 오른쪽에 "한눈에 보는 혜택"이라는 작은 메모를 추가하여 자연스럽게 콜투액션도 추가하고 싶습니다.
그래서 텍스트 필드(1)를 가져와서 두 개의 필드를 가져옵니다(2)...
... 그리고 텍스트를 삽입합니다. 여기서 보여주고 싶은 것은 책장에 꽂힌 책처럼 텍스트가 기본 선 위에 놓여 있다는 것입니다(1). 각 줄이 기준선에 개별적으로 놓여 있고 간격이 5mm이기 때문에 줄 간격은 기본적으로 직접적인 영향을 미치지 않습니다.
어떻게 할 수 있을까요? 글꼴>단락을 통해 이 기호(1)를 클릭합니다. 반면에 텍스트가 기준선에 놓이지 않게 하려면 여기를 클릭하면 됩니다(2). 그런 다음 일반적인 간격이 적용됩니다(예: 12pt). 이(1)를 재설정하고 단락 창을 닫습니다.
그 아래에 이미 라이브러리에서 준비한 슬로건을 배치합니다.
그 옆에는 왼쪽에 다른 카드가 있습니다. 닫는 줄의 맨 아래에서 전화 번호로 시작합니다.
이 경우에는 그리드를 고수하지 않는데, 이는 모양에 관한 것이기도 하기 때문입니다. 첫 번째 줄의 "transportfiktiv GmbH"가 기준선 상단에서 끝나지 않고 조금 더 아래에 있으므로 카드의 프레임도 대략 거기에 맞춰 정렬합니다.
다시 Ctrl + D를 누르면 이 지도가 그 위치에 정렬됩니다.
왜 지금 그림이 아무것도 보이지 않나요? 프레임이 그림에 비해 너무 작은 액자와 같습니다.
손을 가져가면 실제 그림이 열리고 이미 그림이 너무 크다는 것을 알 수 있습니다(1, 갈색 프레임). 다시 마우스 오른쪽 버튼을 클릭한 다음 사용자 지정>프레임 비례 채우기를 클릭하면 이 문제를 쉽게 해결할 수 있습니다.
이제 왼쪽과 오른쪽에 약간의 자르기만 남았지만(2), 저는 이 정도면 괜찮습니다. 그리고 이미지의 상단 가장자리도 텍스트에 잘 맞습니다(3).
이제 주소 옆에 또 다른 텍스트 필드가 있습니다. "transportfiktiv GmbH"라는 제목을 복사하여 여기에 넣은 다음 "한눈에 보는 장점"이라는 텍스트를 변경합니다. 그리고 "장점 1"을 "장점 6"(1)으로 변경합니다.
그리고 지금은 반 굵게 쓰고 싶지 않아요. 헤드라인은 괜찮지만 개별 목록은 일반으로 표시하고 싶어요. 그래서 그것을 선택하고 일반 (2)으로 설정했습니다. 참고로 이 글꼴은 가중치가 많은 매우 잘 개발된 글꼴인 Myriad Pro인데, 이 글꼴을 사용하면 정말 유연하게 작업할 수 있기 때문에 마음에 듭니다. 전체에 다시 한 번 표시한 다음 개체>단락 (3)을 통해 정렬합니다.
물론 단락 스타일을 사용하여 이 모든 작업을 수행할 수도 있지만 이 튜토리얼의 요점은 아니므로 여기서는 생략하고 수동으로 수행하겠습니다.
이제 개요는 다음과 같습니다. 눈에 띄네요: 두 번째 텍스트 필드가 너무 가까워서 오른쪽으로 이동하겠습니다. 그리고 혜택 목록에 이 글머리 기호를 추가할 수 있습니다.
이렇게 해서 실제로 앞면과 뒷면을 디자인했습니다. 그런데 왜 두 페이지로 나눠서 만들었는지 궁금하신가요? 물론 맞습니다. 일반적으로는 첫 페이지가 첫 번째(1)에 있어야 하지만, 시각화 목적으로 이렇게 만들었기 때문에 제가 무엇을 얻고 있는지 더 잘 보여드릴 수 있습니다.
이제 내부 페이지로 이동해 보겠습니다. 이렇게 하려면 두 개의 새 페이지(2)를 만든 다음 W 키를 다시 누릅니다.
레이아웃을 콘텐츠로 채웁니다(왼쪽의 내부 페이지).
이미 여기에 구체적인 아이디어가 있으므로 이미지, 텍스트, 픽토그램이 있는 작은 목록 및 하단에 로고가 있는 제 낙서를 간단히 살펴 보겠습니다. 이렇게 생겼어야 합니다.
다시 Ctrl + D를 누르면 이 이미지가 나타납니다. 여기 상단 열의 가장자리(1)에 배치합니다. 다른 요소(2)와도 거리가 유지되도록 이 지점까지 전체를 약간 자릅니다(이미지의 화살표 참조).
왼쪽 상단에 라이브러리에도 있는 티저를 추가합니다.
그런 다음 이미지를 배치합니다. 이번에는 직사각형 도구 (1)를 사용하여 세 개의 이미지를 그립니다. 녹색 가이드가 이미 "아하, 다른 그림과 같은 크기의 그림을 그리고 싶지 않으세요?"라고 알려줍니다. 그래서 세 개의 그림(3, 4, 5)을 만듭니다.
위쪽과 아래쪽의 바탕이 같았으면 좋겠어요. 그래서 첫 번째 페이지의 그림을 Ctrl + C (1)로 복사하고 마우스 오른쪽 버튼으로 클릭하여 붙여넣습니다: 편집>원본 위치에 붙여넣기 (2)를 클릭합니다. 그러면 저 아래에 장갑처럼 잘 맞습니다(3).
두 번째 페이지의 상단 가장자리에도 비슷한 것을 넣고 싶지만 두께는 그다지 두껍지 않기를 원합니다. 블리드도 다시 포함하겠습니다. 그리고 여기에 다시 한 번 회사 색상을 전면에 배치하여 약간의 대비를 만들고 회사 디자인에 대한 주장을 정당화합니다.
이제 방금 만든 프레임으로 돌아갑니다: Ctrl + D. 제트기, 트럭, 배를 가져와 열기 (1)를 클릭합니다.
이제 세 개의 이미지가 모두 마우스 포인터에 로드되었습니다(2). 작은 숫자는 로드된 마우스 포인터에 세 개의 이미지가 있음을 알려줍니다. 사용하려는 이미지가 첫 번째 위치에 있지 않으면 화살표 키를 사용하여 전환할 수 있습니다.
여기는 제트기, 여기는 트럭, 저기는 배를 원합니다. 다시 말하지만, 문제는 이미지가 너무 크다는 것입니다(1). 따라서 모두 선택, 조정>프레임 비례로 채우기 (2)를 선택합니다.
그리고 트럭을 다시 가로로 뒤집습니다 (개체>변형>가로 뒤집 기 ). 요소가 레이아웃에서 벗어나는 것이 마음에 들지 않고 흥미로운 것도 없고 독자의 시선을 유도하고 싶기 때문입니다. 그렇기 때문에 모든 요소가 디자인에 잘 보이도록 합니다. 배는 또한 수평으로 미러링됩니다.
왼쪽 하단에 라이브러리의 로고를 추가합니다(이미지에는 표시되지 않음).
이제 텍스트(1)를 설정합니다. 그래서 티저 아래에 이 지점에 텍스트 필드를 그리고 Myriad Pro를 다시 가져와 "단일 소스의 모든 물류 서비스"라고 씁니다.
이 선이 기준 그리드(2)에 없다는 것을 알 수 있습니다. 그래서 전체를 선택하고 이 기호(3)를 클릭하여 글꼴>단락을 통해 다시 정렬합니다.
이제 텍스트 필드에서 Enter 키를 한 번 누릅니다. 한 줄을 건너뜁니다(1). 이는 여기(2) 상단의 줄 간격이 14.4pt이고 줄 간격이 5mm이기 때문입니다. 이는 줄 간격이 너무 크다는 것을 의미합니다. 숨겨진 문자를 표시해 보겠습니다 (글꼴>숨겨진 문자 표시). 이제 Enter 키를 다시 누르면 한 줄을 건너뜁니다(1).
이 문제를 해결하려면 줄 간격을 12pt(3)로 줄이면 됩니다.
글꼴> 플레이스홀더 텍스트로 채우기 (4)를 선택합니다. 그리고 제목을 반굵은체 (5)로 설정합니다. 모든 것이 좋아 보이는데, 이것은 항공화물에 대한 설명이 되어야 합니다.
텍스트 필드를 복사 (Ctrl + C) 하여 화물차 아래에 다시 붙여넣습니다. Alt 키와 Shift 키를누른 상태에서 복사본을 만들어서 배 아래 오른쪽으로 이동합니다. Shift 키를 계속 누르고 있으면 텍스트 필드가 미끄러지지 않습니다.
이렇게 하면 왼쪽이 완성됩니다.
레이아웃을 콘텐츠로 채우기(오른쪽 안쪽)
오른쪽에서 계속합니다. 실제로도 비슷하게 보입니다: Alt 키를누른 상태에서 텍스트의 복사본을 다시 만들고 여백이 아닌 이 위치(1)로 이동한 다음(2) 필드를 조금 더 크게 드래그합니다(3).
팩트 박스는 여기 하단에 있어야 합니다. 하나(1)를 그리고 색으로 채웁니다(2). 그런 다음 다시 두 개의 복사본을 만듭니다(3).
이 상자는 예를 들어 연간 수치나 매출 수치 또는 작년에 이 해운 회사가 침몰시킨 선박의 수를 입력하여 성장을 설명하는 데 사용됩니다... 텍스트 필드에 텍스트를 조금 더 추가합니다(4).
이제 오른쪽에 픽토그램이 추가되었으므로 먼저 세 개의 프레임을 그립니다(1). 이를 선택하고 Alt 및 Shift 키를누른 상태에서 복제본을 아래쪽으로 이동합니다(2). 그 사이에 두 개의 필드를 비워 둡니다(3).
Ctrl + D를 사용하여 AI 파일을 가져옵니다(4). 벡터 기반 픽토그램입니다.
픽셀 그래픽과의 차이점은 벡터 그래픽은 수학 공식을 기반으로 하므로 픽셀 그래픽에서는 불가능한 크기 조정이 가능하다는 점입니다. 그런 다음 화살표 키를 사용하여 올바른 이미지를 다시 선택하고 준비된 프레임에 배치합니다(5).
픽토그램이 다시 프레임에 비해 너무 커서 모두 선택하고 조정을 선택하면 이번에는 콘텐츠가 비례적으로 조정됩니다. 멋지게 보입니다.
이 세 개는 레이아웃(1)에서 밖으로 보이므로 레이아웃(2)을 들여다보도록 가로로 미러링합니다. 이미지에 텍스트가 있으면 미러링할 때 읽을 수 없게 되고 미러링이 눈에 띄게 되므로 항상 주의해야 합니다.
그런 다음 작은 설명 텍스트(3)를 추가하고 항상 디자인 그리드의 두 셀을 가져갑니다.
이제 텍스트의 정렬을 오른쪽 정렬로 변경하여 픽토그램에 속한다는 점을 강조했습니다.
최종 결과는 다음과 같습니다. 상단에 다시 색상이 있고 이미지가 모두 제자리에 있고 텍스트도 있으며 하단에 다시 기본이 나타나고 사실 상자도 있습니다.
보시다시피요: 이것이 디자인 그리드의 편리함입니다. 이러한 디자인 그리드를 미리 디자인하는 작업을 간단히 수행했기 때문에 모든 것이 정말 빠르게 진행되었습니다.
심지어 뉴질랜드에서 미국으로 가는 여정에서 얼마나 많은 컨테이너를 잃어버렸더라도 "transportfiktiv"가 멋지게 보이게 합니다. 상관없습니다. 보시다시피 디자인 그리드는 확실히 가치가 있습니다. 정말 추천하고 싶어요.
마지막에 새 레이어에 낙서를 하고 불투명도를 줄이면 브레인스토밍을 할 때 최종 디자인에 매우 가까워졌고 디자인 그리드가 도움이 되었다는 것을 알 수 있습니다.
여러분의 의견을 기다리겠습니다. 마음에 드는 부분이 있으면 의견을 적어주시고, 마음에 들지 않는 부분이 있으면 칭찬이나 비판 등 여러분의 피드백을 기다리며 무언가를 가져갈 수 있었기를 바랍니다. 직접 사용해 보세요.
Your Stefan


