이 교육 세션에서는 에이전시 사례에 대해 조금 알려드리겠습니다. PSD-Tutorials.de의 에이전시는 4eck Media이며 작년에 우리는 이 지역의 한 중견 기업에 피칭 초대를 받았습니다.
이 피치는 두 단계로 진행되었는데, 첫 번째 단계는 에이전시로서의 자격이 있는지 여부와 실제 계약이 결정되는 다음 단계로 나아갈 것인지에 대한 것이었습니다.
유인물 - 개요
그리고 이번 회사 프레젠테이션을 위해 상무이사님들께 드리고 싶은 유인물도 만들었습니다. 여기에서 그 모습을 보실 수 있습니다:
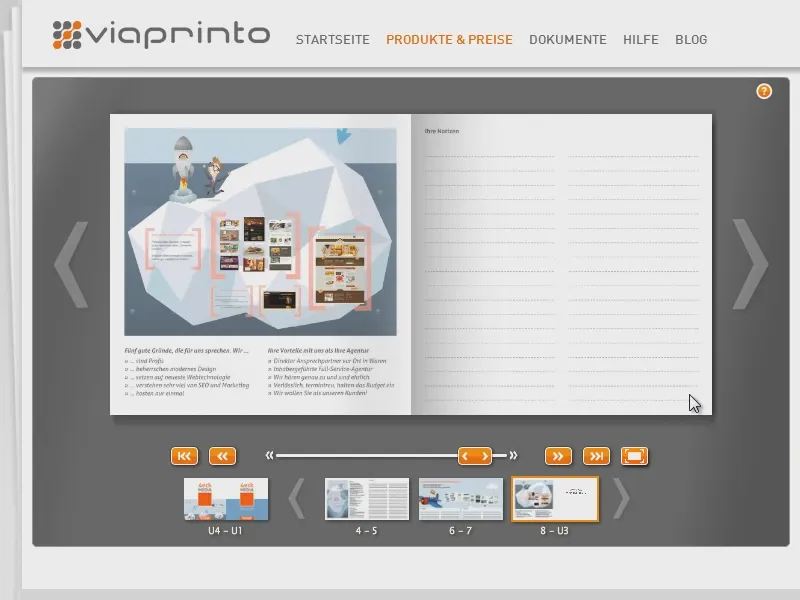
이것이 실제로 제가 나눠드린 유인물입니다.
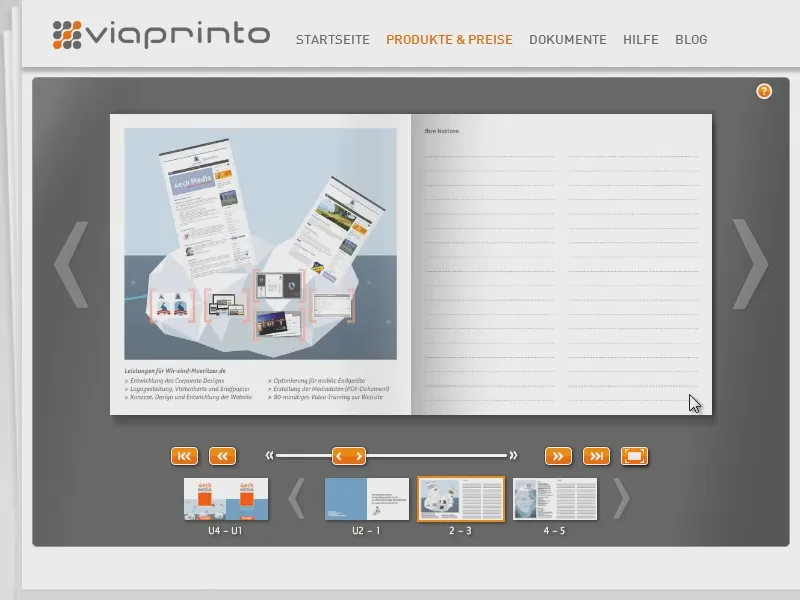
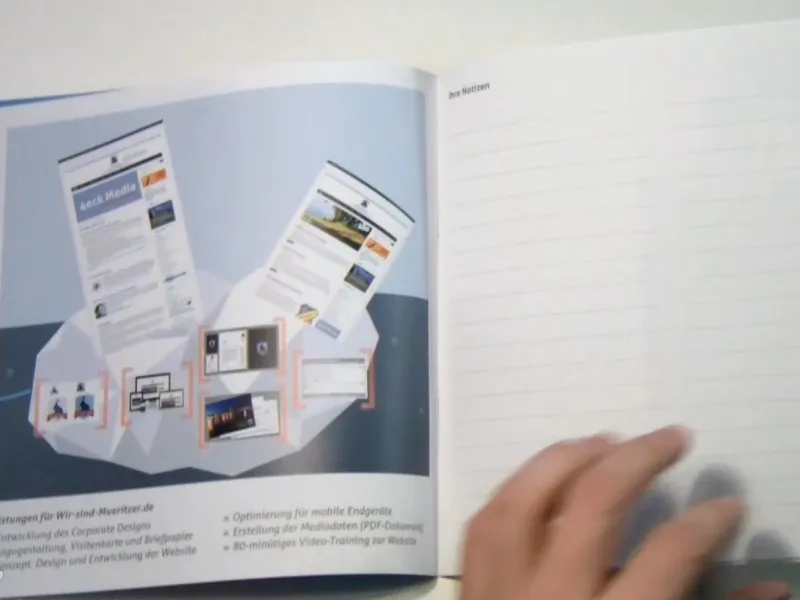
왼쪽에는 프레젠테이션의 단계를 시각화했고, 오른쪽에는 메모할 수 있는 옵션이 있습니다.
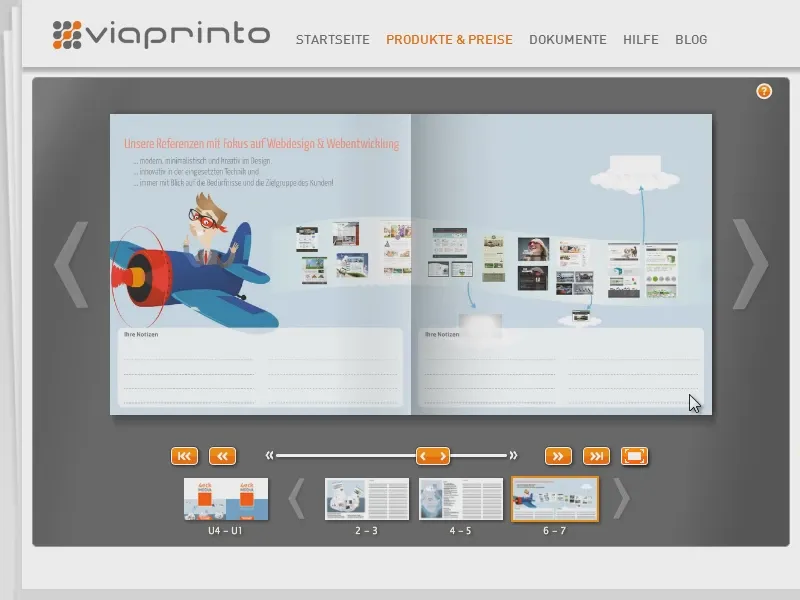
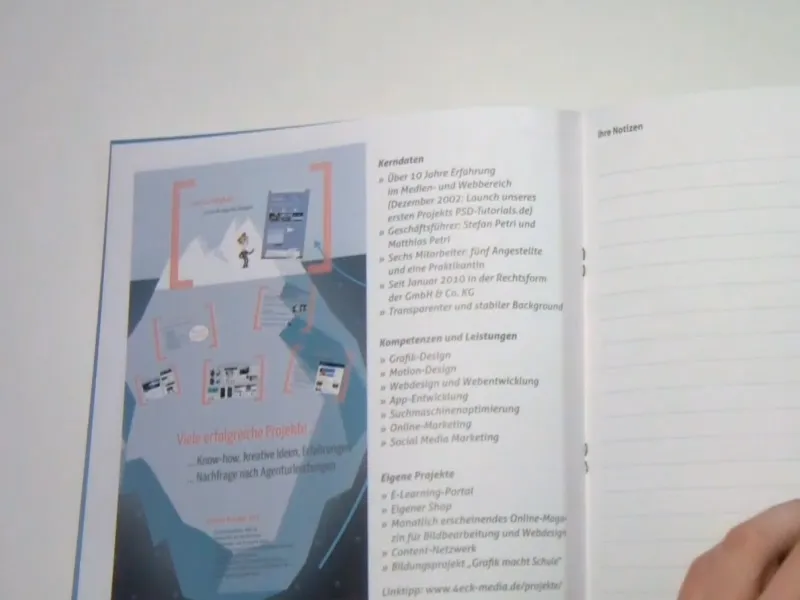
다음은 참조 개요입니다.
여기에 보여주고 싶지 않아서 몇 페이지를 삭제했습니다...
마지막 페이지에는 전체 프레젠테이션에 대한 개요가 나와 있습니다.
유인물의 근거: 프레젠테이션
"이게 무슨 이상한 프레젠테이션이냐?"라고 생각하시는 분들을 위해 전체 프레젠테이션이 어떤 모습인지 알려드리겠습니다. 저는 Prezi로 만들었습니다. 프레젠테이션을 열고 살펴보면서 이 유인물이 왜 이런 식으로 구성되어 있는지 이해하실 수 있도록 설명해드리겠습니다. 이것이 시작 페이지입니다.
그리고 프레젠테이션에는 초점을 많이 확대 / 축소하고 이동하는 소프트웨어 인 Prezi를 사용하므로 아직 익숙하지 않은 시청자에게 ...
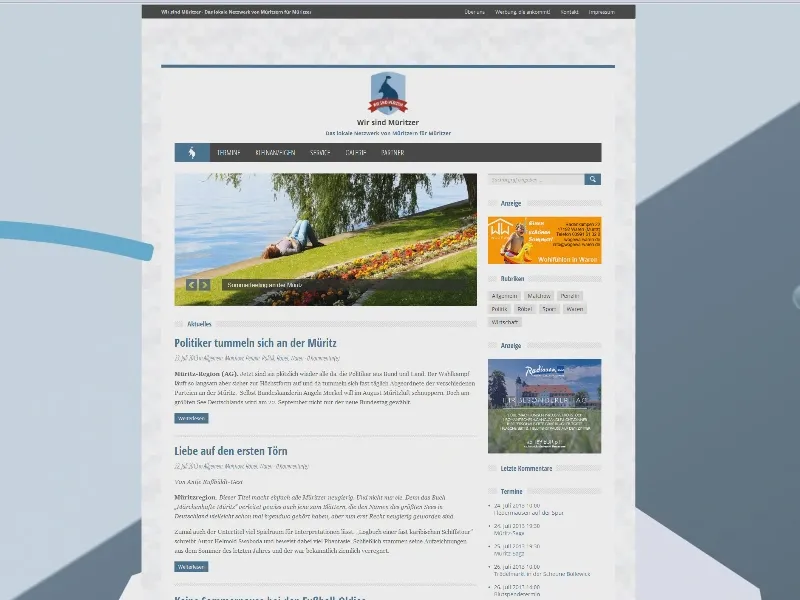
... 아주 좋은 아하 효과를 낼 수 있습니다. 소개는 "우리는 뮈리처입니다"라는 식이었습니다.
그래서 저는 프로젝트에 대해 조금 이야기했습니다.
미디어 제품, 우리가 만든 브로셔, 비디오 교육 세션 등 우리가 한 모든 일에 대해 설명했습니다.
그리고 모든 것을 빙산으로 포장했습니다.
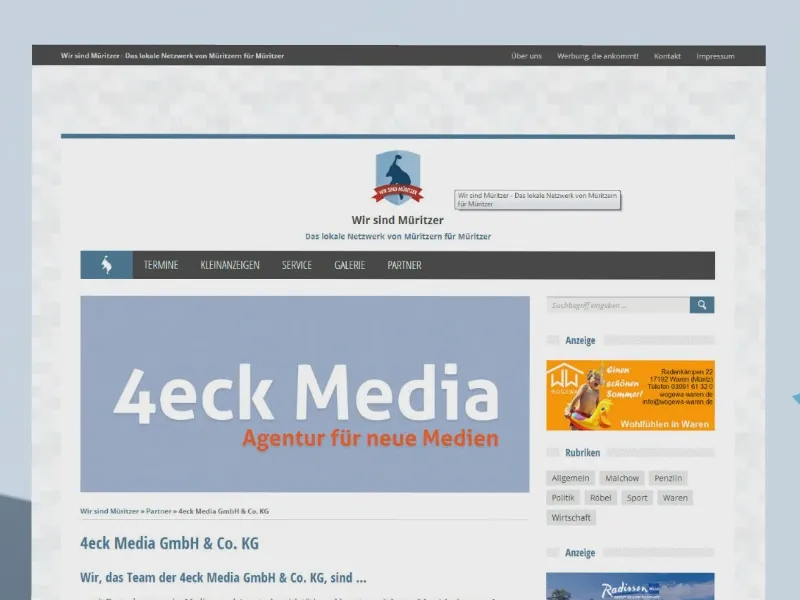
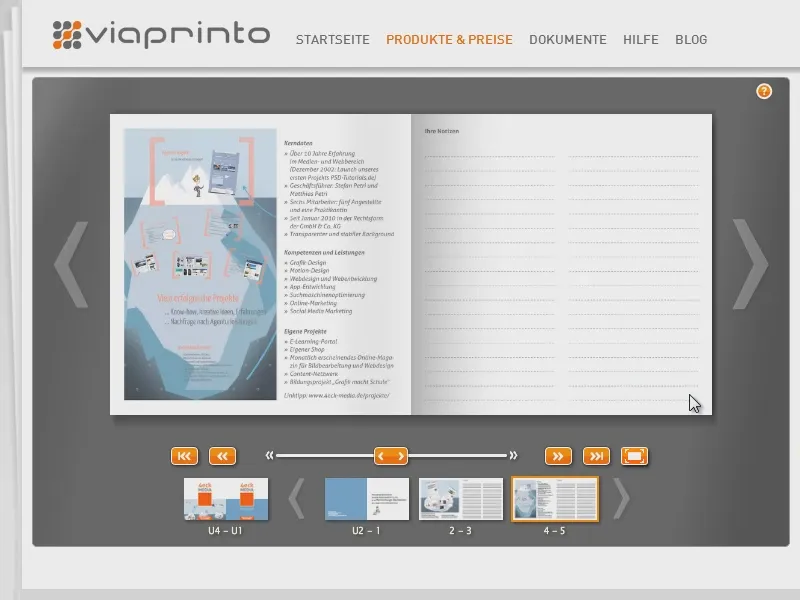
그런 다음 다음 빙산인 4eck Media를 통해 전반적인 성과를 발표했습니다.
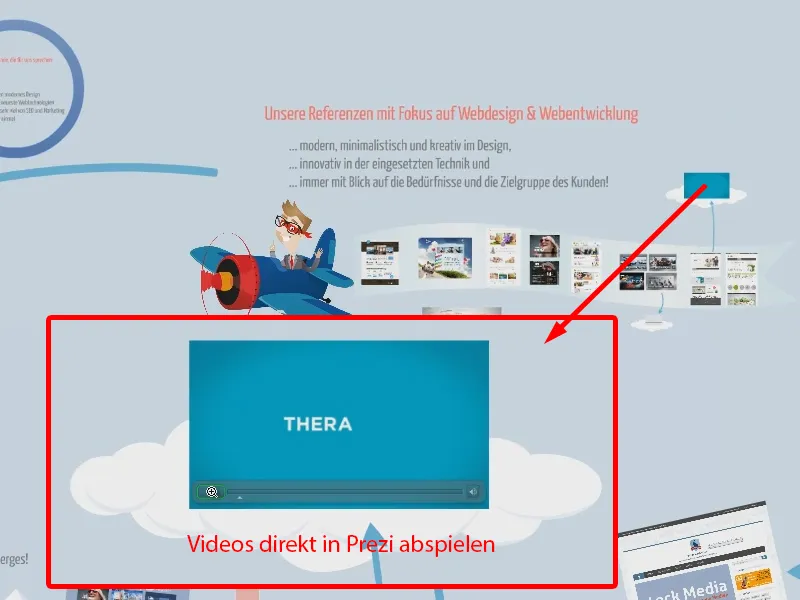
그런 다음 고객을 대신하여 우리가 한 일들을 계속했습니다. 다양한 작업을 확대하고 동영상도 재생할 수 있었습니다. Prezi는 이 작업을 하기에 아주 좋았습니다. 저도 좋아했고 그곳에 있던 사람들도 좋아했습니다.
우리가 잘 어울리는 몇 가지 이유는 다음과 같습니다.
그리고 하늘로 이어지는 로고가 있는 로켓이 있습니다 ...
... 그리고 제가 미리 상무님과 통화한 내용을 반영한 것이죠. 한 시간 만에 모든 것을 발표했죠.
이것이 제 유인물이 이렇게 구성된 배경입니다. Prezi 프레젠테이션에서 제가 유인물에 각 단계를 묘사한 방식입니다.
인쇄소 및 브로셔 사양
물론 브로셔를 제작할 때 InDesign을 사용했습니다. 하지만 문제는 최종적으로 인쇄할 경우 가장 좋은 방법은 무엇일까요?
저는 제가 원하는 형식의 브로셔를 제공할 수 있는 여러 인쇄 업체를 찾았습니다. 그러던 중 비아프린토를 발견했습니다.
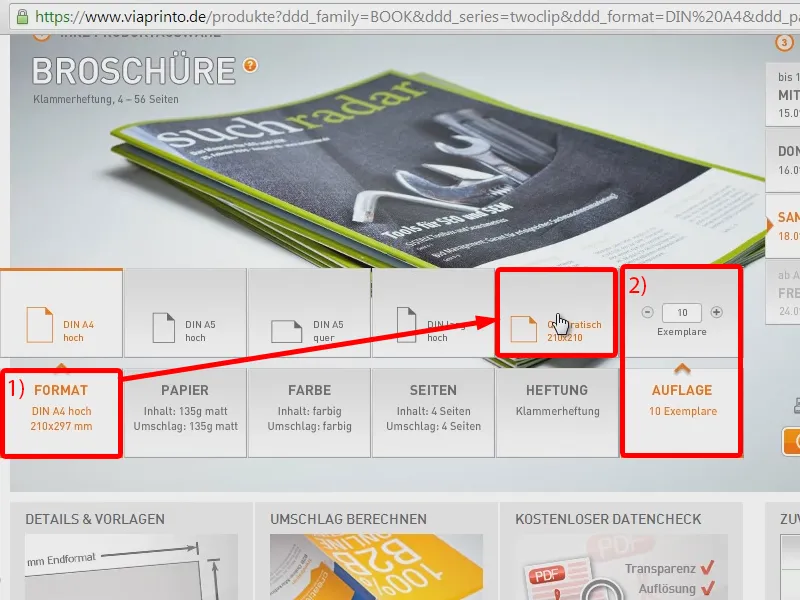
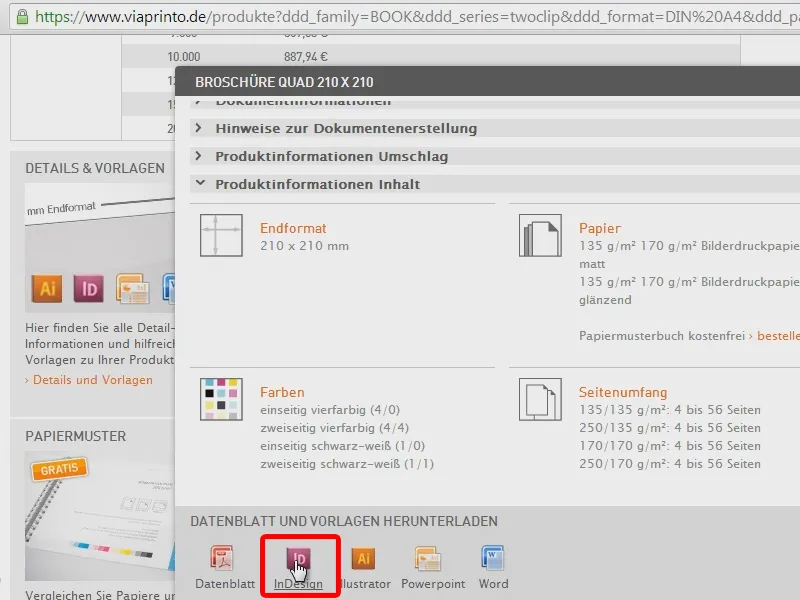
거기서 21 x 21cm(1) 크기의 정사각형 브로셔를 찾았습니다. 저는 12페이지밖에 없어서 스테이플 제본으로 충분했습니다. 인쇄량은 조금 더 적었는데, 당시에는 10장을 인쇄했던 것 같습니다(2).
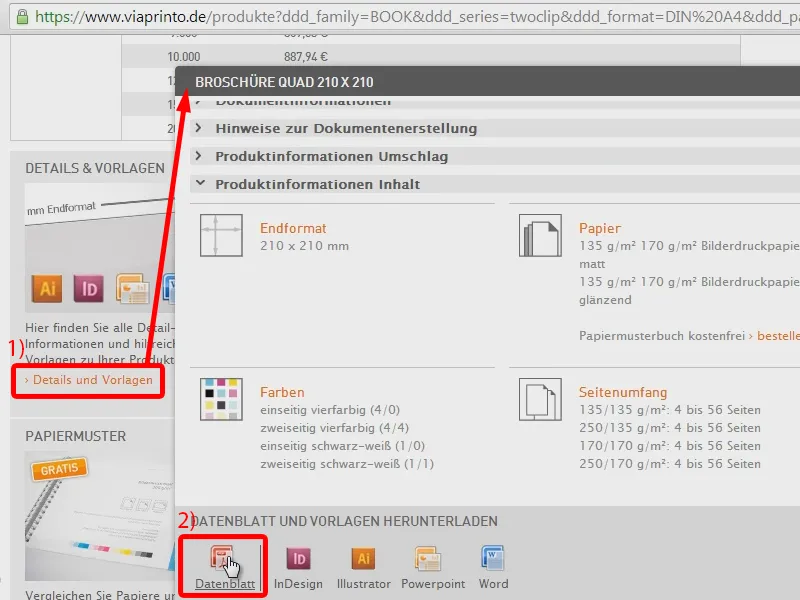
물론 문제는 항상 마지막에 문서가 인쇄에 안전한지 어떻게 보장할 수 있는가입니다. 여기 viaprinto에는 이미 세부 정보 및 템플릿 (1)에서 다운로드할 수 있는 몇 가지 인쇄 템플릿이 준비되어 있습니다. 콘텐츠에는 데이터 시트 (2)가 있습니다.
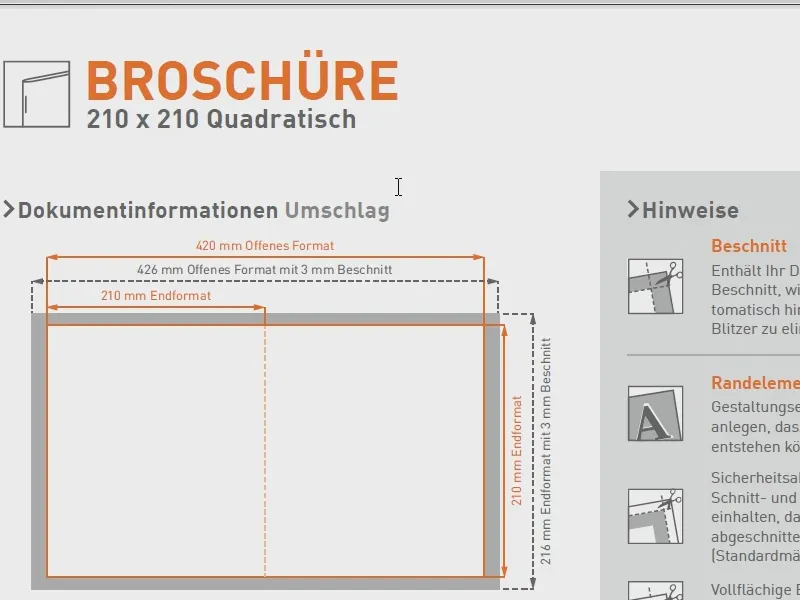
이것은 이미 정사각형 브로셔를 만들 때주의해야 할 사항, 즉 블리드, 테두리 요소, 이미지의 형식, ...
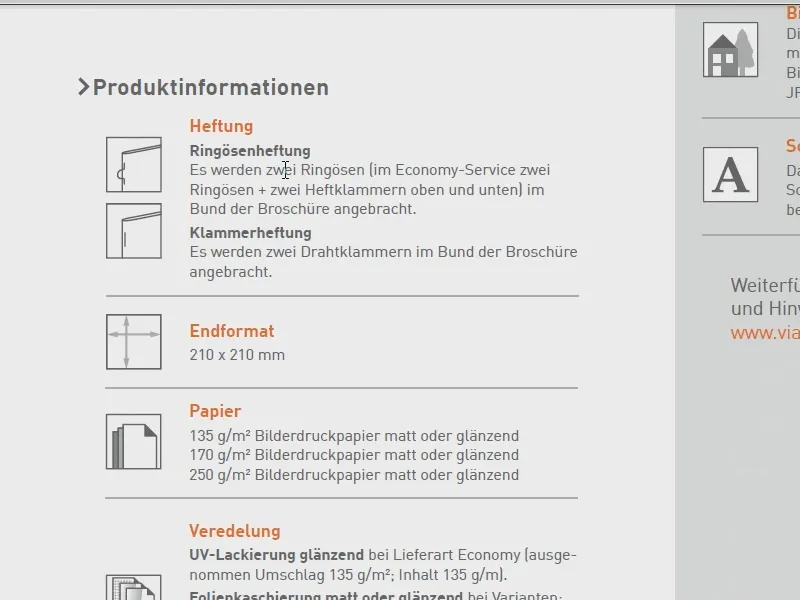
... 스티칭이 어떻게 보이는지, 어떤 종류의 종이를 사용할 수 있는지 등이 이미 나와 있습니다. 이 내용을 먼저 읽어본 다음 고려해야 합니다.
그런 다음 InDesign용 인쇄 템플릿을 간단히 다운로드하는 것이 좋습니다.
문서 설정
InDesign CC에서 시작하겠습니다. 하지만 지금부터 보여드리는 모든 단계는 매우 기본적인 작업이므로 CS2 또는 CS3에서도 재현할 수 있습니다.
여기서도 viaprinto에서 주의해야 할 중요한 지침을 찾을 수 있습니다(1). 이 지침은 잠긴 레이어에 있으며, 더 이상 필요하지 않기 때문에 간단히 숨깁니다(2).
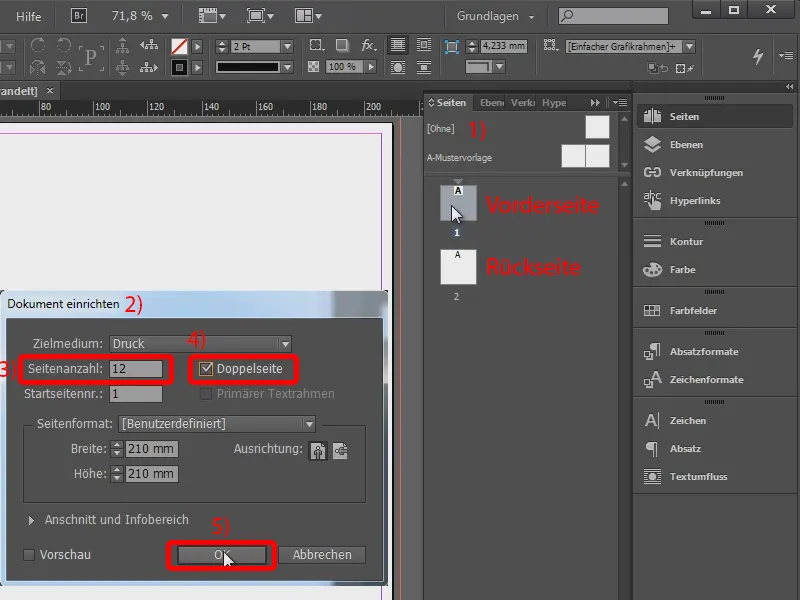
그것부터 시작할 수 있습니다: 먼저 문서가 어떻게 구성되어 있는지 살펴봅니다. 이것이 앞면이고 이것이 뒷면입니다(1). 물론 12페이지로 끝내고 싶기 때문에 아직 몇 페이지가 부족합니다.
이제 문서를 설정합니다( 파일>문서 설정... 또는 Ctrl + Alt + P를 통해 2). 여기에 12페이지(3)의 페이지 수를 이중 페이지 (4)로, 즉 인쇄된 시트로 출력할 페이지 수를 입력합니다. 확인 (5).
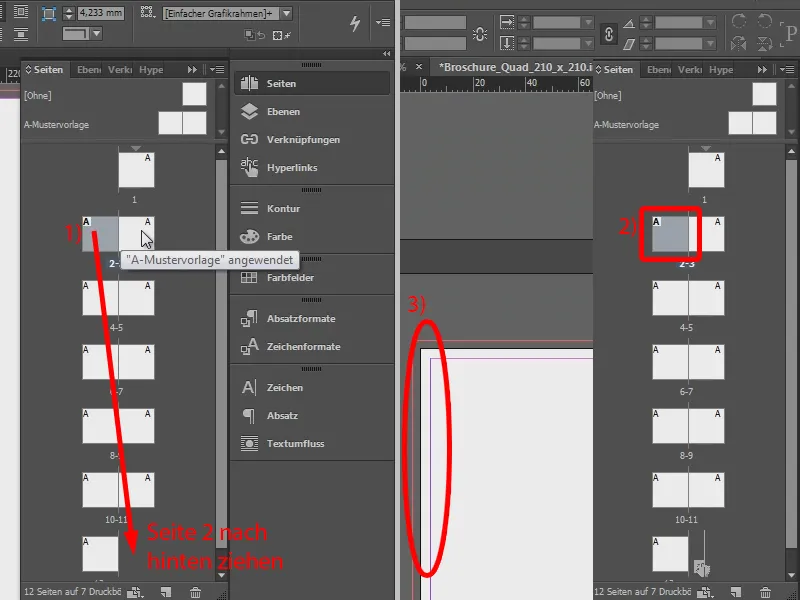
이제 내가 상상하는대로 페이지가 있습니다. 두 번째 페이지를 뒤쪽(1)까지 가져가겠습니다. 그런 다음 여기 가장자리에 열 여백을 배치했습니다(2 및 3). 1페이지와 12페이지는 비아프린토가 인쇄 템플릿에서 제공한 페이지와 정확히 일치합니다.
제목 페이지 디자인: 그래픽
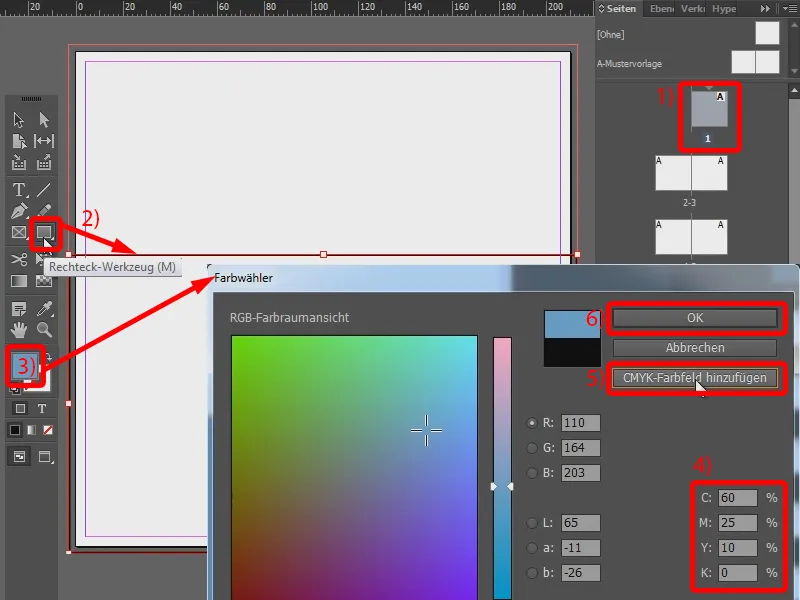
이제 첫 페이지(1)를 레이아웃하기 시작합니다. 이를 위해 직사각형 도구를 사용하여 드래그하여 엽니다(2). 다른 색상을 원합니다(3): 시안은 60%, 마젠타색은 25%, 노란색은 10%, 검은색은 0%가 되어야 합니다(4). 이 색상이 더 자주 필요할 수 있으므로 CMYK 색상 필드로 저장할 수도 있습니다(5). 확인 (6)으로 확인합니다.
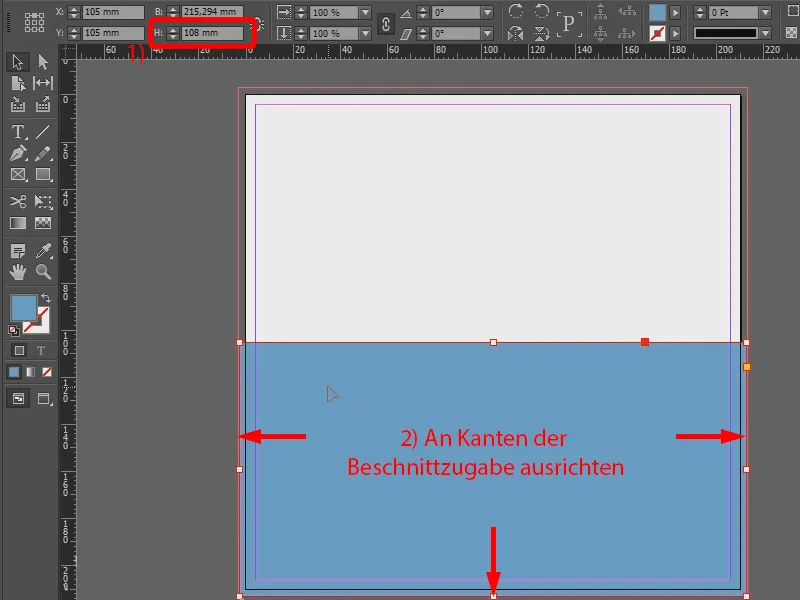
이제 직사각형을 직관적으로 그렸지만 높이가 108mm가 필요하다는 것을 알고 있습니다. 따라서 그에 따라 높이를 변경하고(1) 직사각형을 가장자리로 드래그합니다. 또한 항상 직사각형이 내 블리드의 가장자리에 있는지 확인하는 것도 중요합니다(2). 이보다 약간 튀어나올 수도 있지만 이론적으로는 문제가 되지 않습니다. 이것이 파란색 영역입니다.
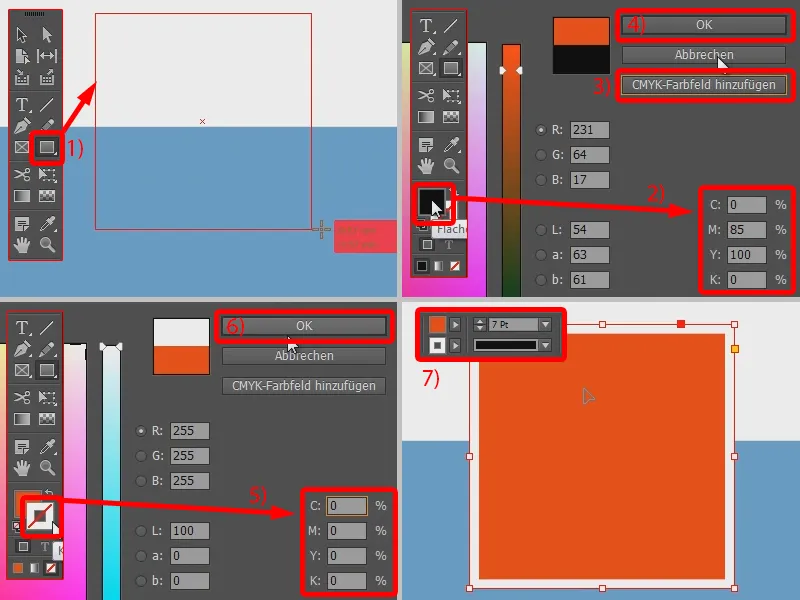
다음 색상 필드는 이 주황색 필드입니다. 직관적으로 그리기만 하면 됩니다. 하지만 Shift 키를누르고 있으면 정사각형(1)이 됩니다.
여기서 색상 채우기로 윤곽선을 회전하고 다음 값을 입력합니다: 시안색은 0%, 마젠타색 85%, 노란색 100%, 검은색 0%(2)입니다. 나중에 다시 필요할 수 있으므로 이 색상을 CMYK 색상 필드로 추가합니다(3). 확인으로 확인합니다(4).
표면에도 윤곽선이 있습니다. 그래서 윤곽선을 활성화하고 흰색을 지정합니다(5 및 6). 두께를 7포인트(7)로 설정합니다(7).
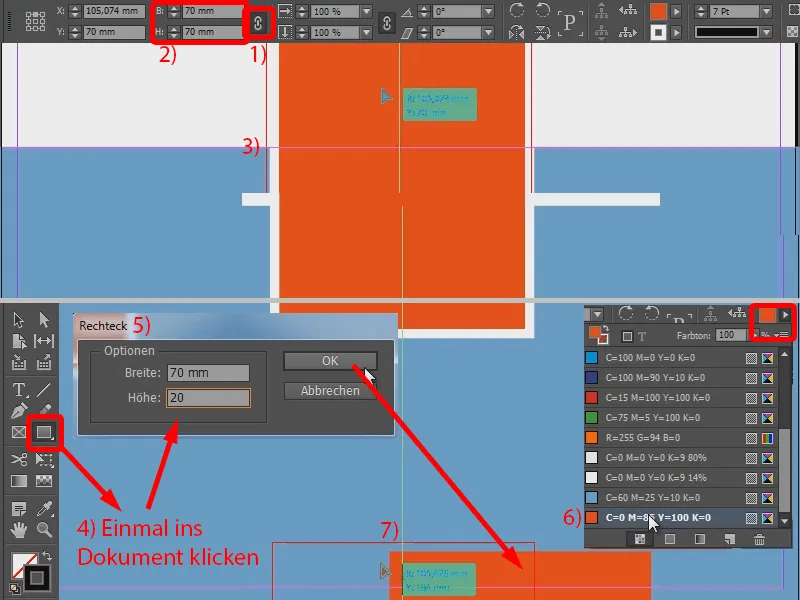
이제 크기를 다시 조정하기 만하면됩니다. 이 경우 가장자리의 길이는 70mm가되어야합니다. 그래서 측면(1)을 연결하고 너비 값을 입력한 다음 높이 (2)에도 사용합니다.
이제 정사각형을 정렬하려고 하면 정확한 중심을 찾는 데 도움이 되는 자동 가이드가 표시됩니다(3).
하단에 주황색 영역만 필요한데, 폭은 70mm이지만 높이는 20mm에 불과합니다. 그래서 사각형 도구를 다시 사용하고(4), 문서를 한 번 클릭한 다음 열리는 창에 값을 입력합니다(5).
저는 이미 CMYK 색상 필드로 추가한 주황색 톤을 색상으로 사용합니다(6). 이제 직사각형을 다시 여기로 옮기면 안내선 덕분에 가운데도 볼 수 있습니다(7).
제목 페이지 디자인: 텍스트
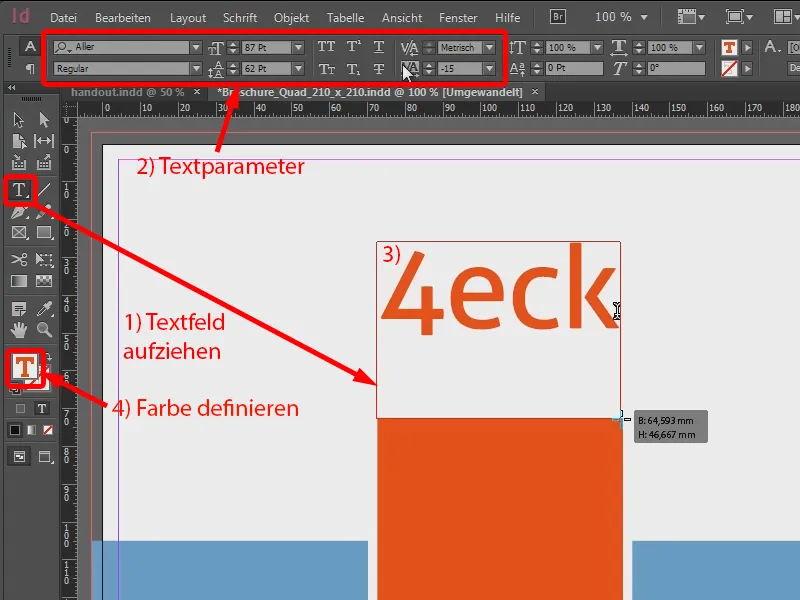
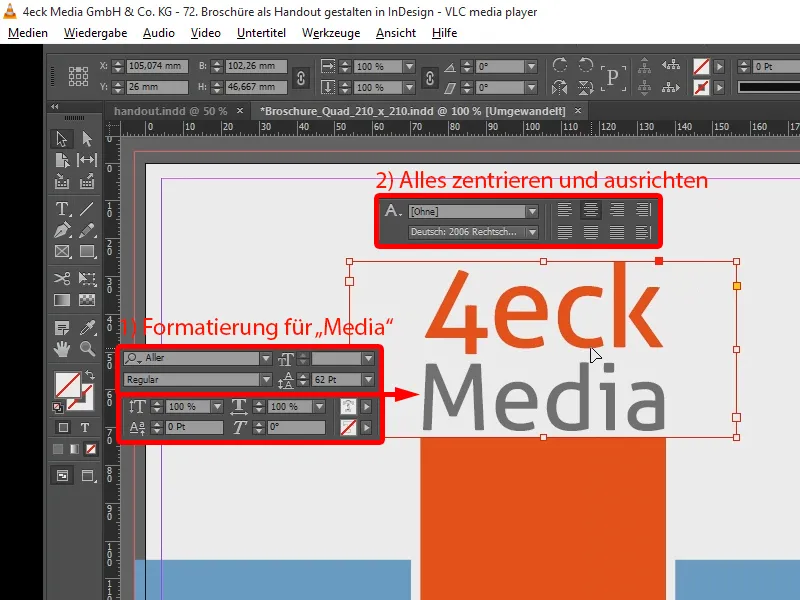
이제 라벨링이 여전히 누락되었습니다. 이를 위해 텍스트 도구를 사용합니다(1). 글꼴로 Aller Regular를 선택하고 크기를 87pt로 설정하고 줄 간격은 62pt, 너비는 -15로 설정합니다(2). 이를 사용하여 그려진 텍스트 필드에 "4eck"(3)을 씁니다. 하지만 검은색이 아닌 주황색 톤을 원하고 이미 정의된 색상 필드(4)를 사용합니다.
그 아래에 "미디어"가 표시되기를 원합니다. 이제 이것을 회색으로 설정한 다음 글꼴 크기를 62pt, 너비 0으로 변경하여 (1)에 맞도록 변경합니다. 전체 내용을 중앙에 배치하고 사각형 위에 배치합니다(2).
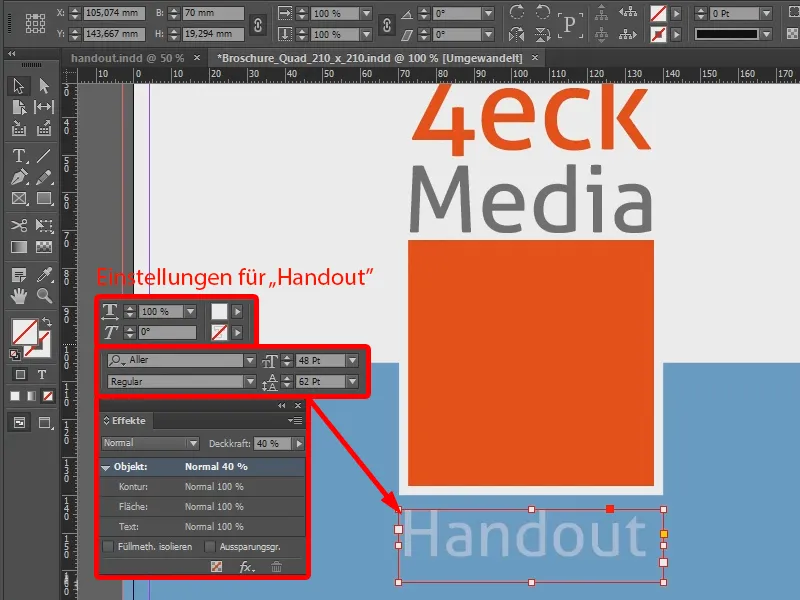
하단에 '유인물'이 있는 텍스트 상자도 없습니다. 글꼴은 48포인트, 색상은 흰색으로 지정합니다. 그리고 효과 제어판 (창>효과 )을 사용하여 불투명도를 40%로 조정합니다 . 또한 중앙에 배치하고 약간 아래로 이동합니다.
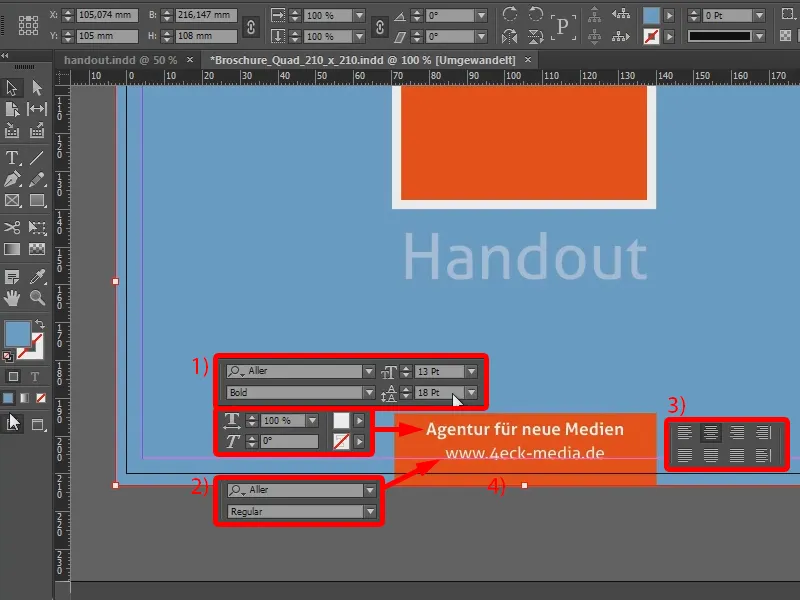
이제 마지막 글꼴 블록이 누락되어 아래쪽 사각형에 배치됩니다. 여기서 글꼴을 13pt 크기로 설정하고 굵게 : "Agentur für neue Medien"을 선택합니다. 이것도 흰색이며 줄 간격을 18pt(1)로 줄입니다. 이제 인터넷 주소를 추가하고 일반 (2)으로 설정합니다. 중앙에 배치하고(3) 하단 블리드 가장자리(4)에 배치하면 첫 번째 페이지가 디자인됩니다.
두 번째 페이지 디자인하기
다음 페이지로 넘어가 보겠습니다. 완전히 파란색으로 만들었습니다. 이를 위해 파란색 영역(1)을 그리기만 하면 됩니다.
하단에는 텍스트 문서에서 복사한 몇 가지 연락처 정보가 있습니다. 텍스트 필드(2), 글꼴 크기 15pt, 줄 간격 19pt, 글꼴 색상 흰색(3)을 그립니다. 그리고 여기에 연락처 세부 정보를 복사하여 조금 더 배치합니다.
세 번째 페이지 디자인
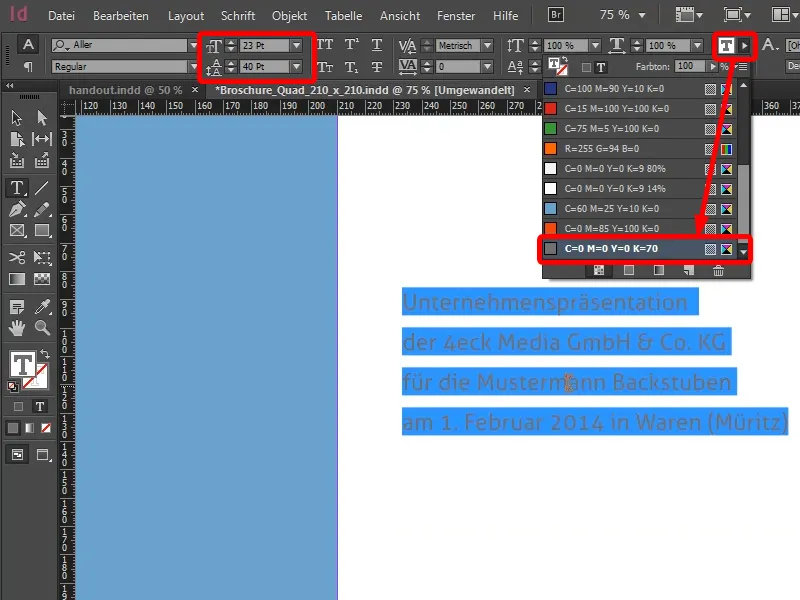
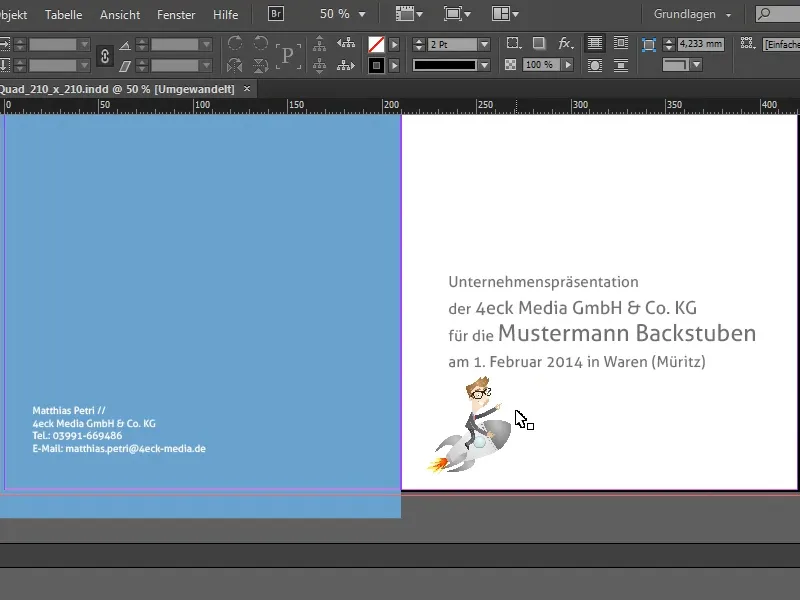
시작 텍스트가 포함되어야 하는 다음 페이지를 계속 진행합니다. 또한 이것을 글꼴 크기가 23pt이고 줄 간격이 40pt인 텍스트 필드에 직접 복사합니다. 글꼴 색상은 이전에 검은색이 70%인 색상 필드로 정의한 회색으로 설정하고 다른 모든 색상은 0%로 설정했습니다.
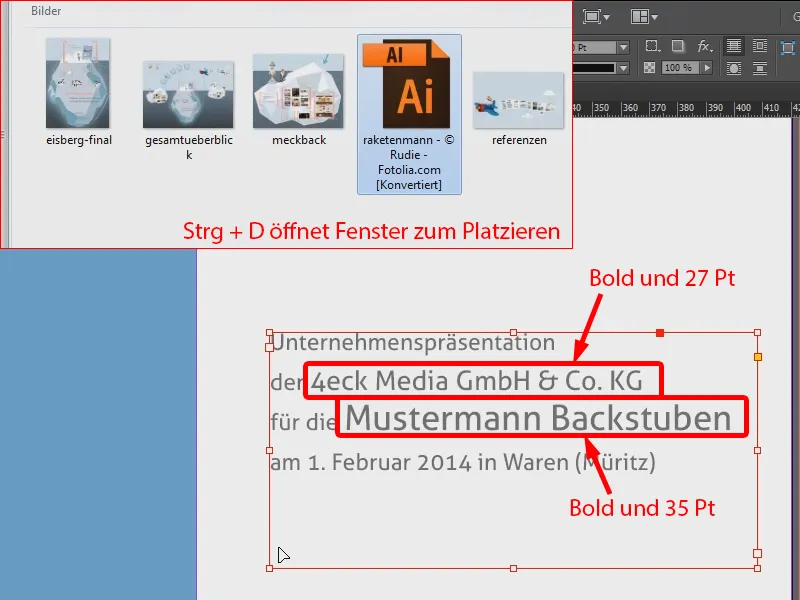
그리고 두 회사의 서식을 조금 더 크게 설정하기로 했습니다. 대행사는 27pt로 설정하고 고객사는 조금 더 크게 만들어서 자신이 하늘에서 가장 밝은 별이라는 것을 알았을 때 우쭐해지도록 했습니다.
또한 프레젠테이션에서 첫 번째 그림을 배치합니다. 이렇게하려면 Ctrl + D를 누릅니다 . 이미 사진을 준비했습니다. 이전에 프레젠테이션에서 스크린샷으로 가져와 Photoshop에서 편집하여 가능한 가장 높은 해상도로 사용할 수 있도록 했습니다. 이것이 제가 여기서 사용하고 싶은 그림 ( "로켓맨 루디")입니다 ...
이제 이 페이지가 완성되었습니다.
여백과 열 만들기
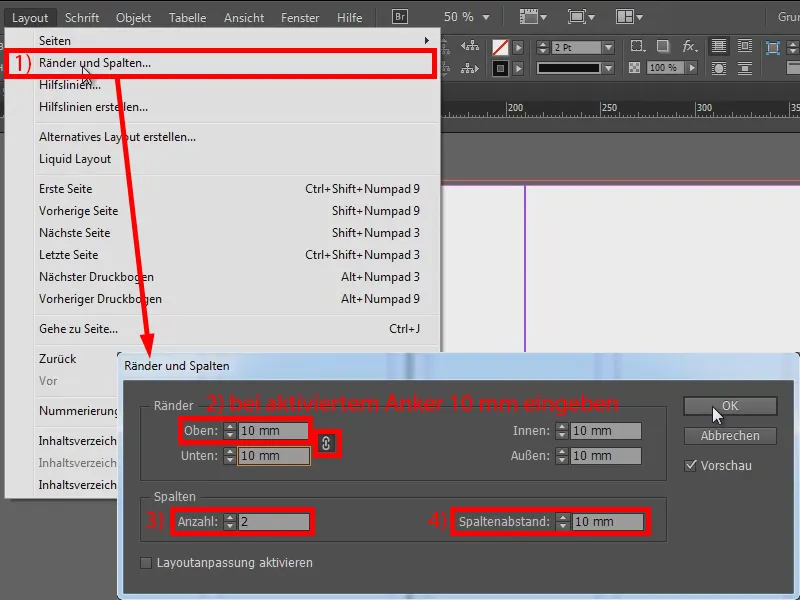
다음 페이지에서는 레이아웃을 다시 변경하고 여백을 추가합니다. 레이아웃>여백 및 열... (1 및 2)로 이동하여 텍스트와 이미지를 배치하고 문서 테두리에 항상 여백을 두려고 합니다. 또한 모든 것을 두 개의 열 (3)로 설정하고 열 간격을 10mm(4)로 지정합니다.
이제 다른 모든 이중 페이지에 대해 이 작업을 수행합니다(이전에 비어 있던 모든 이중 페이지의 여백과 열에 대해 이 단계를 반복합니다).
네 번째 페이지 디자인하기
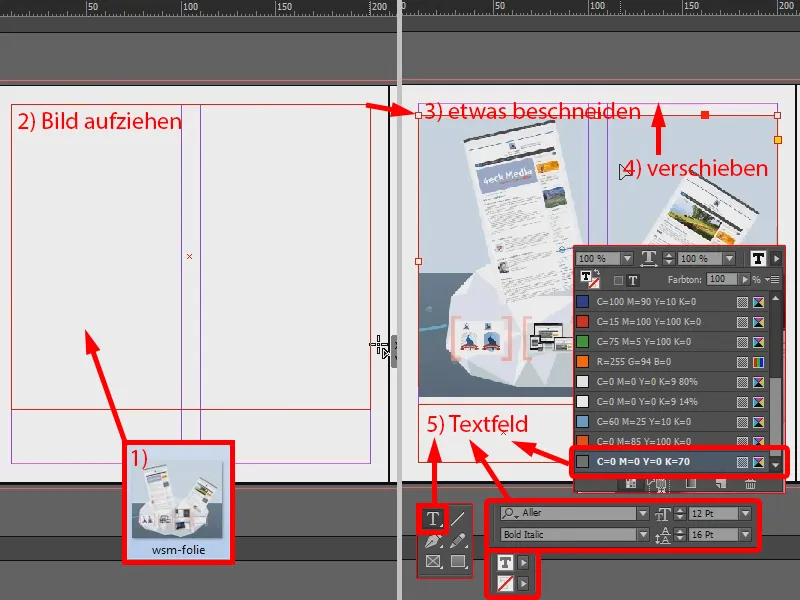
Ctrl + D (1)를 사용하여 첫 번째 이미지(2)를 배치하고 조금 작게 자른 다음(3) 프레임의 상단 가장자리로 이동합니다(4).
글꼴 크기는 12pt, 줄 간격은 16pt인 올러 굵게 이탤릭체를 사용하여 회색으로 텍스트를 추가합니다(5).
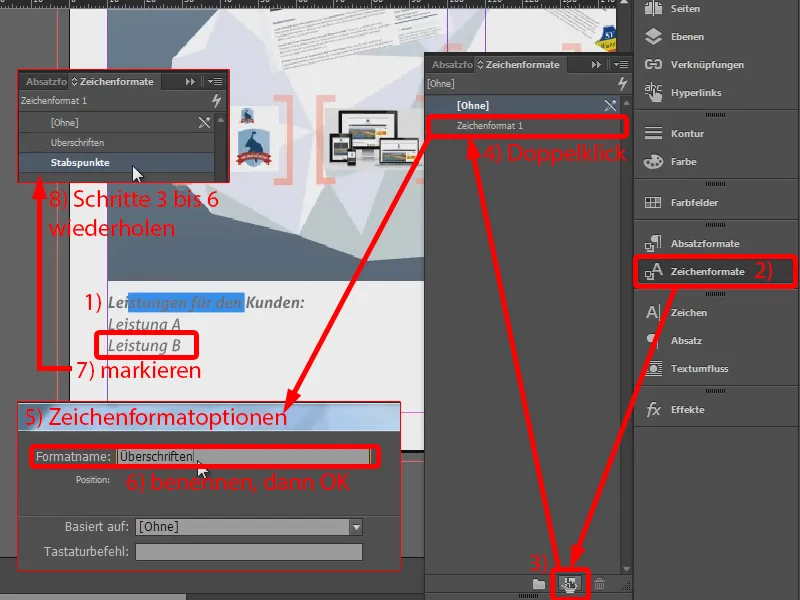
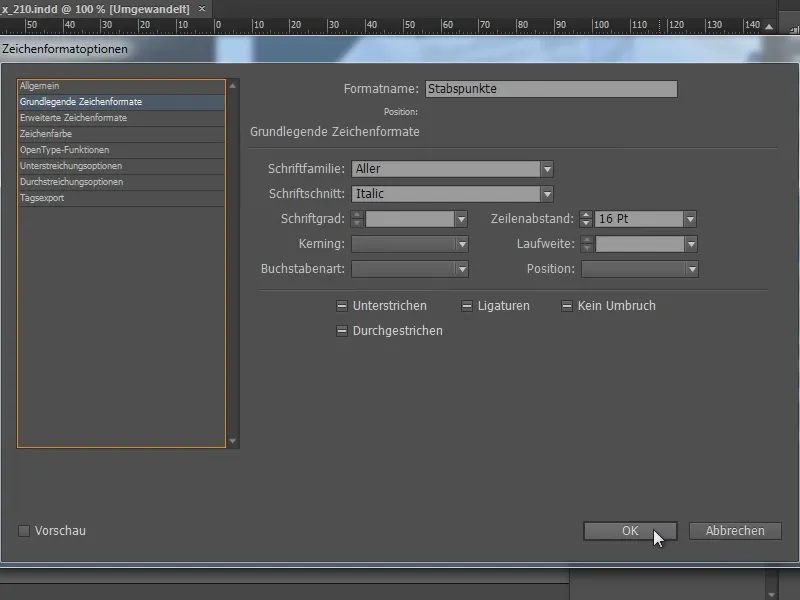
"고객용 서비스:"라고 씁니다. 이 글꼴이 더 자주 필요하므로 문자 형식으로 만듭니다: 이 글꼴을 선택하고(1), 문자 스타일 (2)로 이동하여 여기에서 새 문자 스타일을 만든 다음(3), 두 번 클릭합니다(4). 문자 형식 옵션을 위해 열리는 창(5)에서 제목을 변경하고 확인 (6)으로 이를 확인합니다.
(1)에서 개별 서비스를 작성하지만 이번에는 이탤릭체 굵게가 아닌 이탤릭체로만 작성합니다. 또한 텍스트를 선택하고 (3)~(6) 단계를 반복하여 이를 위한 문자 형식을 만듭니다(8).
문자 스타일은 InDesign이 스타일을 기억하기 위해 존재합니다. 따라서 기본 문자 형식에 무엇이 있는지 살펴보면 모든 것이 거기에 저장됩니다.
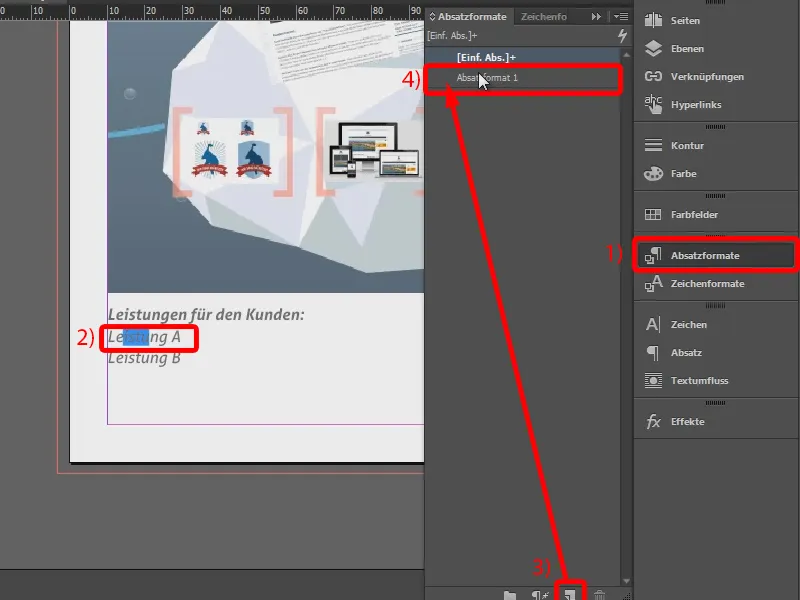
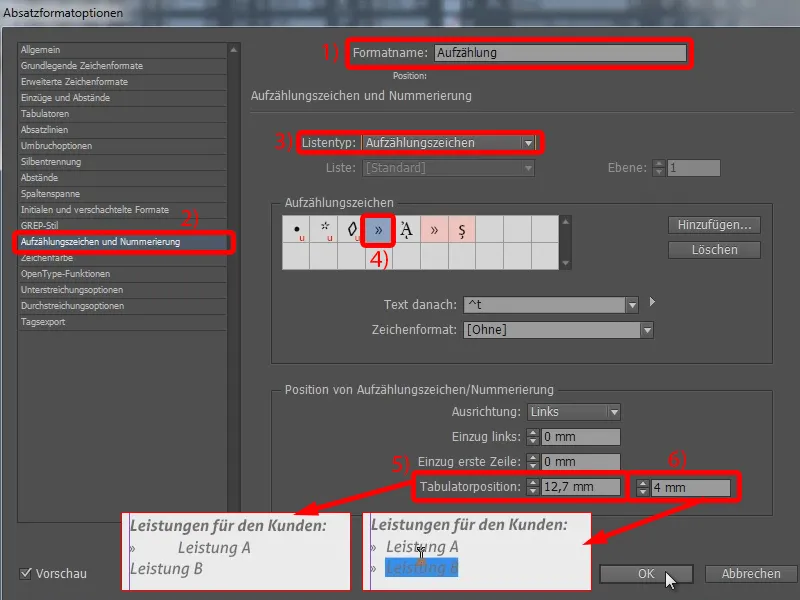
그러나 여기에 열거 형을 추가하고 싶습니다. 이를 위해 단락 형식 (1)으로 이동하여 선택한 "서비스 A"(2)에 대한 단락 형식 (3)을 만듭니다. (4)를 두 번 클릭하여 이 항목으로 이동합니다...
...을 클릭하고 이름을 "열거"(1)로 지정합니다. 글머리 기호 및 번호 매기기 탭(2)에서 목록 유형 글머리 기호(3)와 이 문자(4)를 선택합니다.
여기 있지만 텍스트에서 너무 멀리 떨어져 있습니다(5). 탭 위치에서 4mm(6)로 더 멀리 이동합니다. 이렇게 맞습니다.
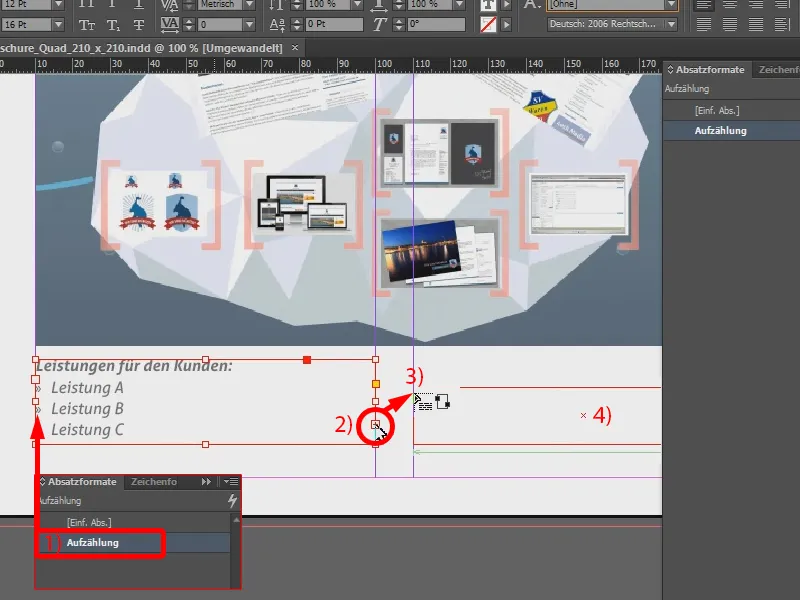
이제 "서비스 B"에 대해서도 열거 형이어야한다고 말할 수 있습니다 (1). 그리고 모든 서비스가 그렇습니다 ...
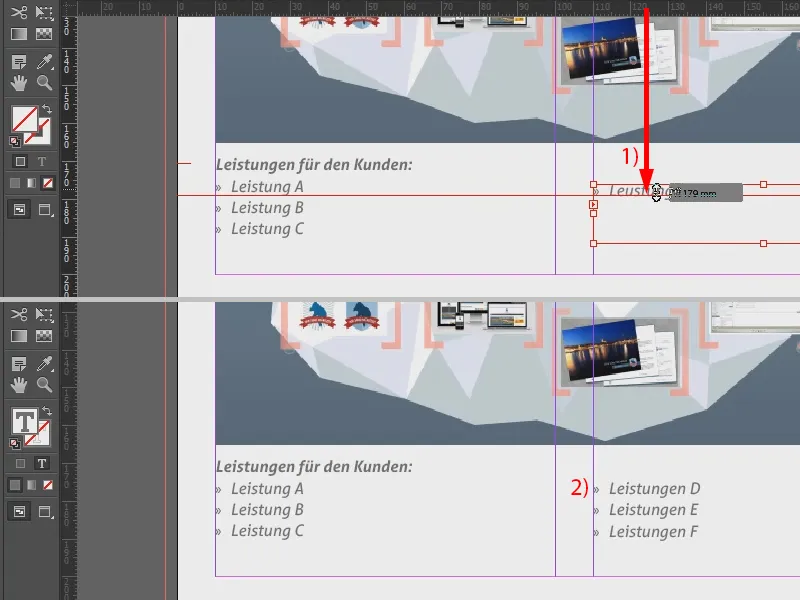
그런 다음 다음 열에서 모든 것을 계속했습니다. 여기 (2)라고 말하고 텍스트 프레임은 여기 (3)에서 계속되어야하며 텍스트 필드를 (4)로 드래그합니다.
이제 보조 줄(1)을 사용하여 줄의 높이가 같은지 확인할 수 있으므로 텍스트 필드를 조금 더 위로 드래그합니다. 그런 다음 프로젝트에 계획한 다른 서비스를 추가할 수 있습니다(2). 이제 이 페이지가 완성되었습니다.
노트 필드 디자인하기
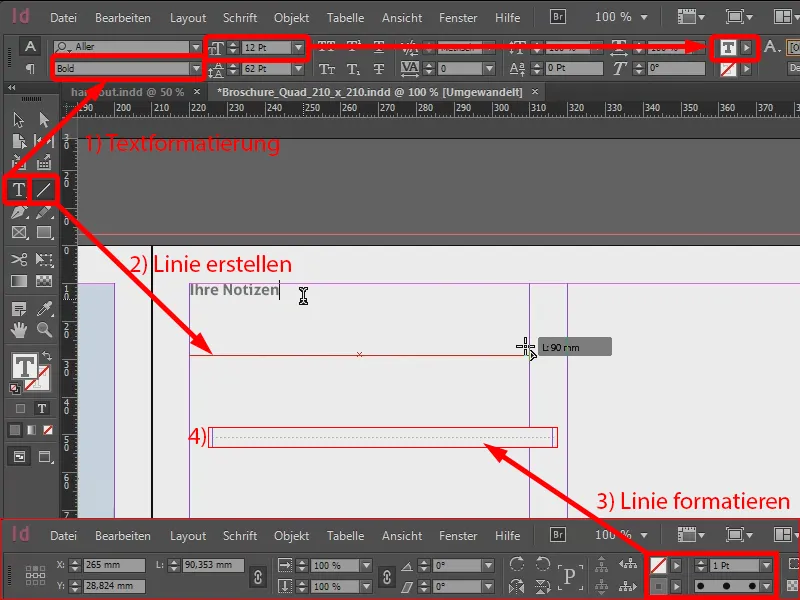
다음 페이지에서 "내 노트"라는 제목을 설정했습니다(1: 12pt 글꼴 크기, 굵게, 회색 참조).
이제 여기에 점선을 삽입하고 싶습니다. 선 그리기 도구를 사용해 Shift 키(2)를 누른 상태에서 선을 그리면 쉽게 할 수 있습니다. 윤곽선이 이미 만들어졌으므로 1포인트까지 줄입니다. 또한 검은색 70%를 선택하고 윤곽선 유형을 점선으로 설정합니다(3). 그러면 선은 다음과 같이 보입니다(4).
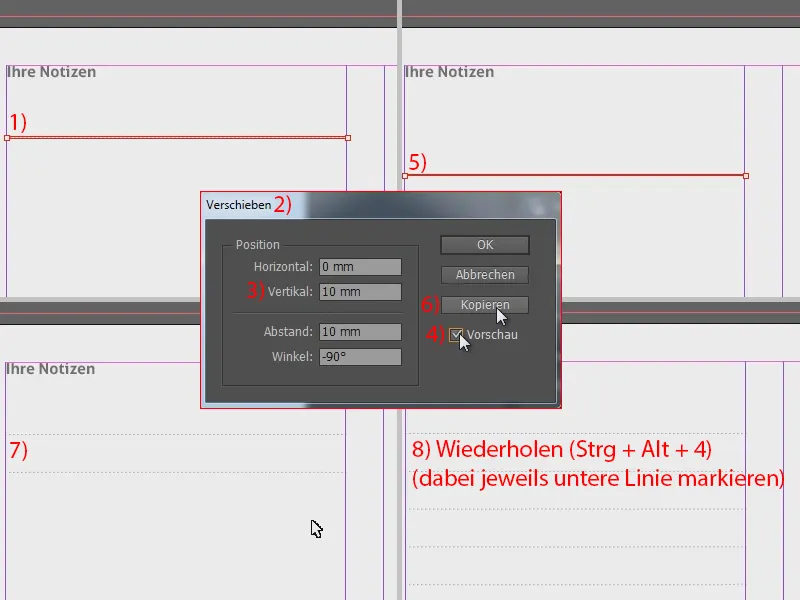
물론 이제 선의 여러 버전이 필요합니다. 그래서 이 선을 선택하고(1) 개체>변환>이동...으로 이동하면 이동 창이열립니다(2).
세로 값을 10mm로 설정합니다(3). 미리보기 (4)를 클릭하면 이동합니다(5).
그러나 단순히 확인하는 것이 아니라 복사 (6)를 누릅니다. 선이 오프셋(7)과 함께 복사된 것을 볼 수 있습니다.
InDesign의 멋진 점은 이 명령을 반복할 수 있다는 것입니다. 개체>변형을 다시 보면 다시 변형 - 시퀀스와 해당 단축키 Ctrl + Alt + 4가 있습니다. 저는 그것을 누르기만 하면 됩니다. 그리고 그것을 누르면 아무 일도 일어나지 않지만 복사 한 줄을 선택하고 바로 가기를 누르면 점선 (8)을 차례로 복제 할 수 있습니다.
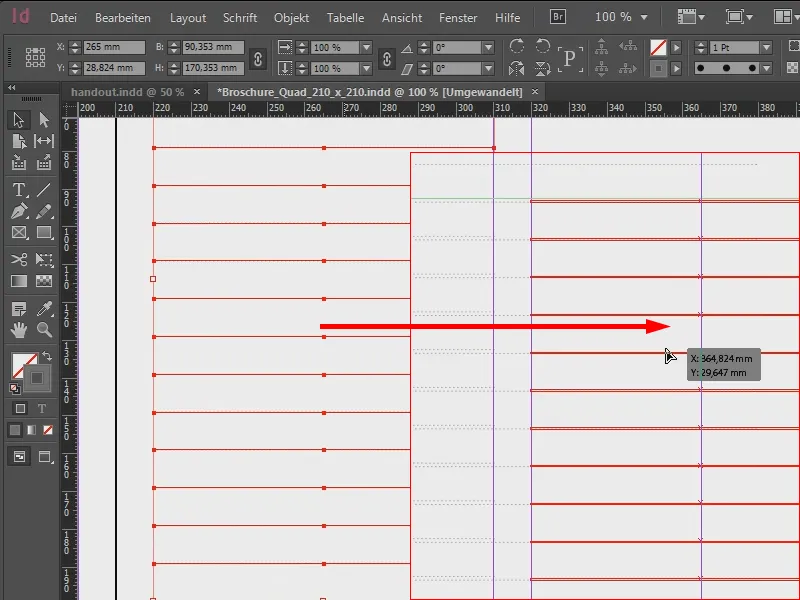
이제 전체를 선택하고 Ctrl + C와 Ctrl + V를 누릅니다 . 복사본을 오른쪽 열로 이동합니다.
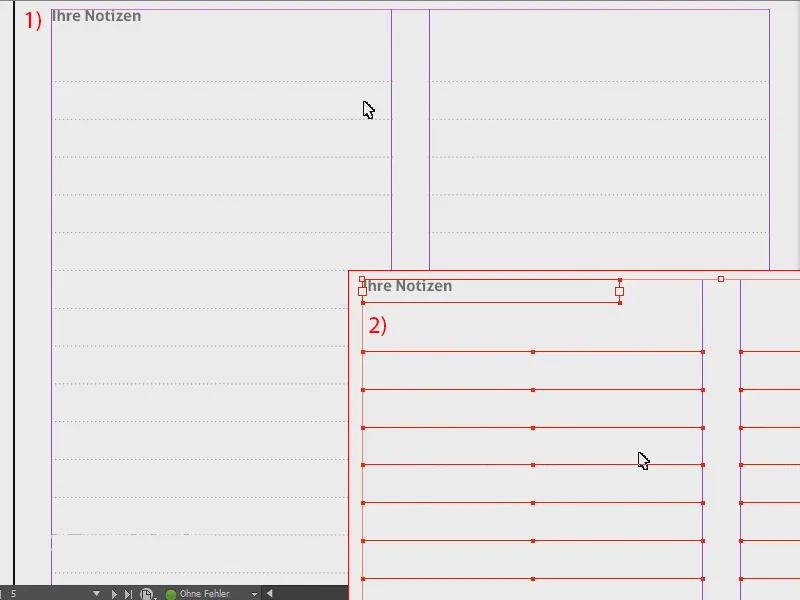
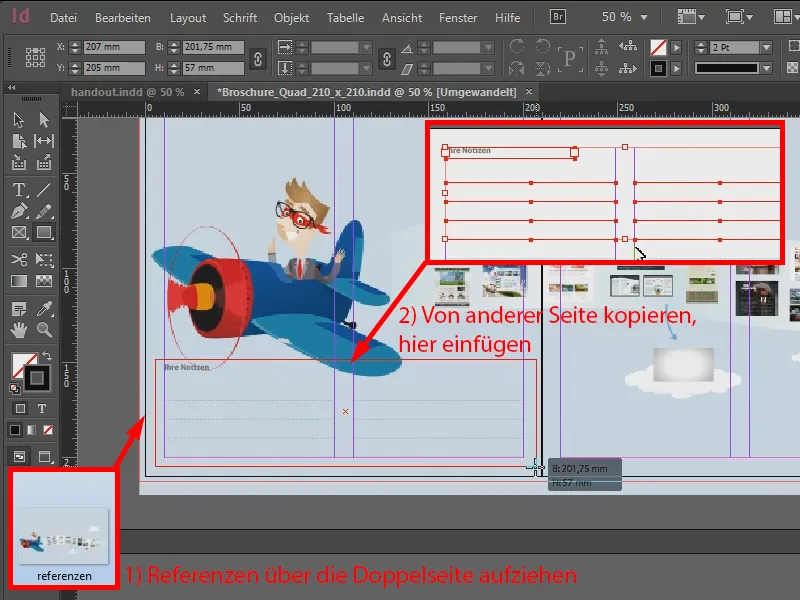
이렇게 된 모습입니다(1). 이제 전체 페이지 (2)를 가져 와서 복사하고 ...
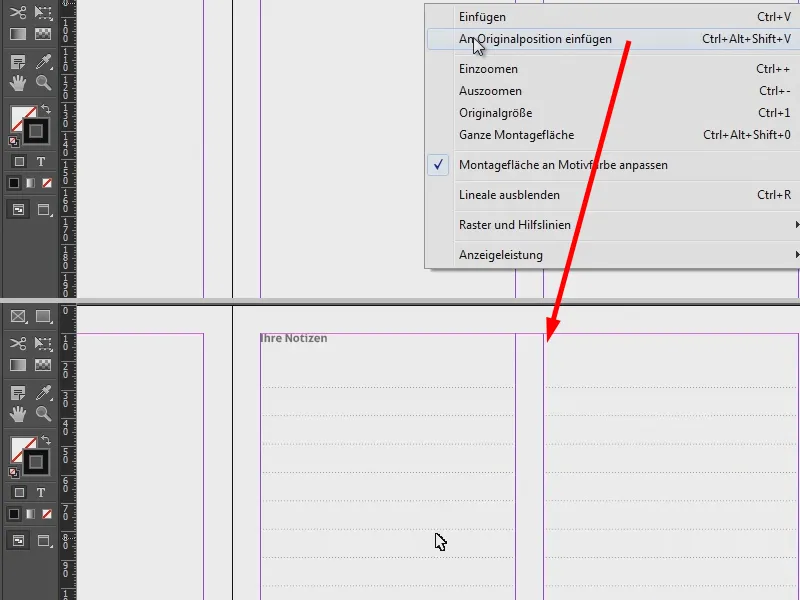
... 다음 페이지와 두 번째 페이지에 붙여 넣습니다. 이렇게하려면 마우스 오른쪽 버튼을 누르고 원래 위치에 붙여 넣기를 선택합니다 .
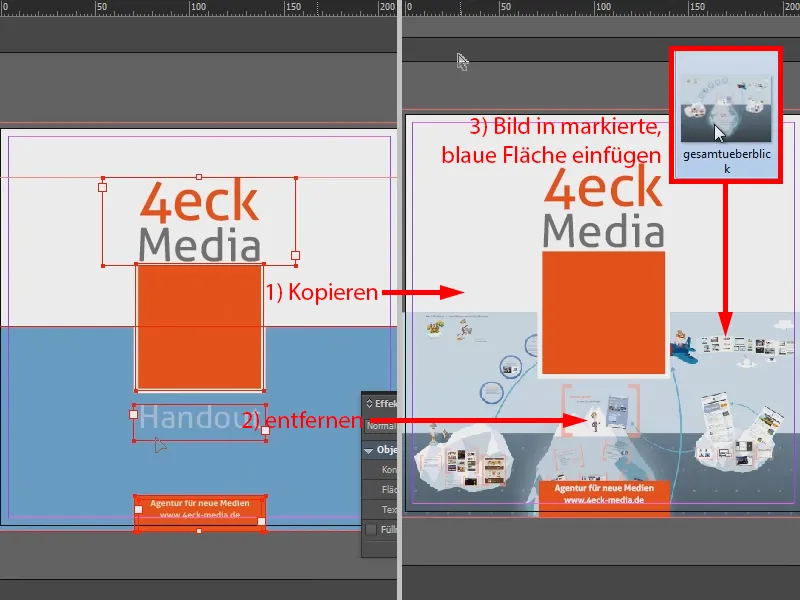
다음 단계는 방금 표시한 것과 거의 동일합니다. 여기에 큰 이미지가 다시 추가되어 형식(1)을 채웁니다. 여기에 메모도 있었으므로 다시 삽입하고 이 위치로 드래그합니다(2).
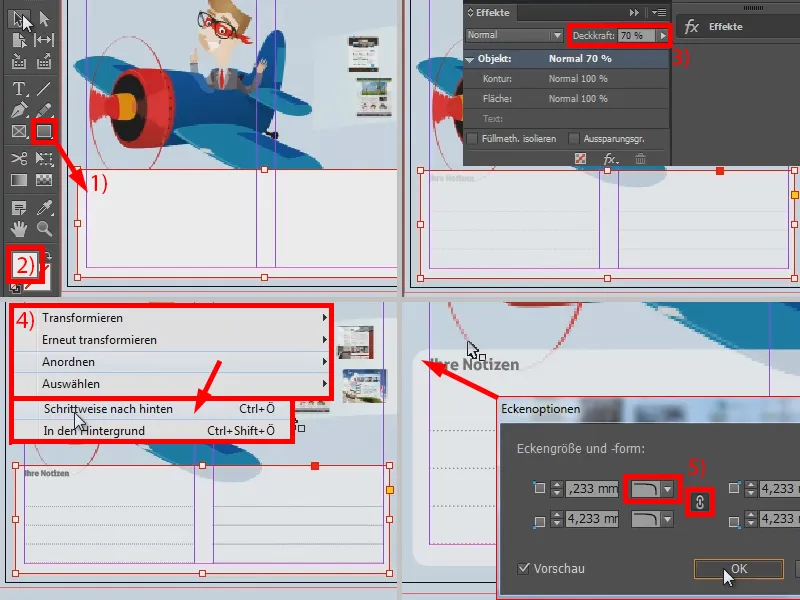
이제 배경에 색이 있어서 잘 맞지 않습니다. 직사각형 도구를 사용하여 직사각형을 그려서 쉽게 수정할 수 있습니다(1). 흰색으로 칠하고(2) 효과 패널의 불투명도를 70%로 낮춥니다(3). 그런 다음 배열을 변경하고 직사각형을 단계별로 뒤로 이동합니다(4: 오른쪽 클릭>배열>단계별로 뒤로 이동 참조).
이제 모서리를 둥글게 하려면 개체>모서리 옵션... 으로 이동하여 앵커가 활성화된 상태에서 둥글게 (5)를 선택합니다.
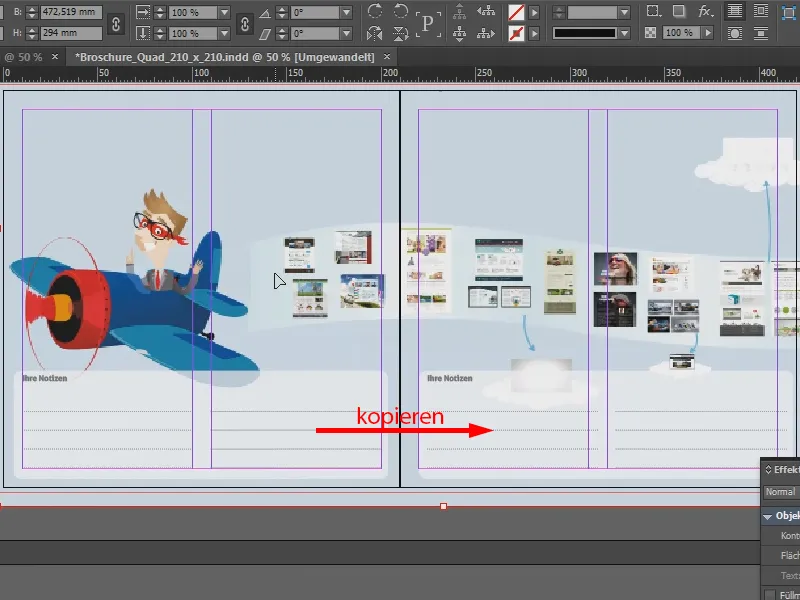
그게 다입니다. 이제 전체 영역을 전송합니다. 선택하고 복사한 다음 Ctrl + V를 사용하여 다시 붙여넣어 오른쪽의 이 영역에 배치합니다.
나머지 페이지
다른 페이지의 경우 위와 비슷한 방식으로 이미지를 추가하고 그에 따라 텍스트를 추가합니다.
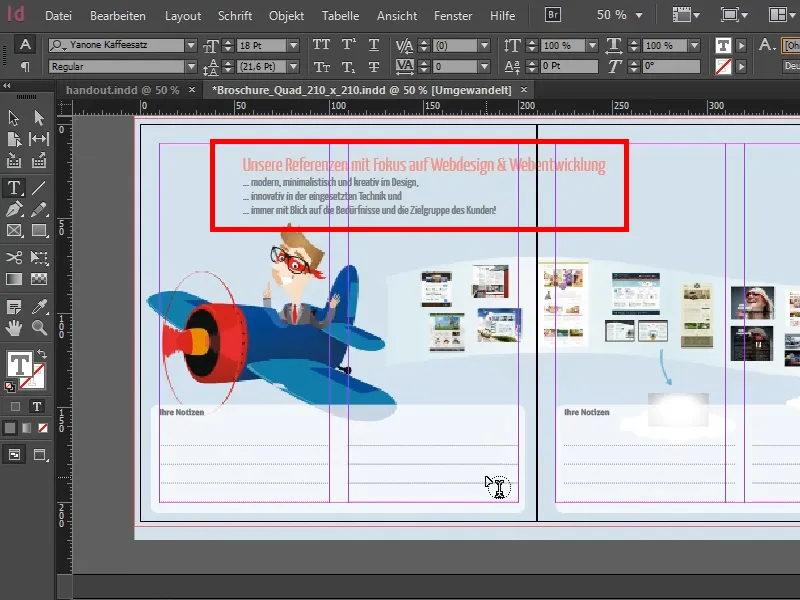
이 섹션은 InDesign에서 다시 만들었기 때문에 흥미롭습니다(이미지에서 빨간색 프레임). 즉, 이 영역은 Prezi의 프레젠테이션에도 있었지만 Photoshop에서 그 위에 그림을 그렸습니다. 그런 다음 InDesign에서 다시 설정했습니다. 이 작업에 필요한 글꼴은 Google 웹폰트에서 구할 수 있는 야노네 카페사츠(Yanone Kaffeesatz )였습니다.
원본 스크린샷에서는 글꼴이 픽셀화되어 있었기 때문에 이 글꼴 영역도 인쇄할 때 선명하게 보이도록 28pt에 줄 간격은 36pt로 설정했습니다. 글꼴로 이 값을 설정하면 해당 영역이 벡터 기반으로 유지되고 인쇄 시에도 선명해집니다.
마지막 페이지의 경우 첫 페이지(1)를 가져와서 마지막 페이지에 삽입했습니다. "유인물"(2)은 버렸습니다. 이제 파란색 영역을 전체 보기의 프레임으로 사용할 수 있습니다. 그래서 그 영역을 선택하고 Ctrl + D (3)를 사용하여 이미지를 삽입합니다.
이제 유인물이 완성되었습니다. 매우 짧은 브로셔이므로 일부러 페이지 번호도 생략했습니다.
인쇄용으로 내보내기
이제 중요한 것은 인쇄용으로 내보내려면 어떻게 해야 할까요? 이것도 제가 고려한 사항이었죠: 한 중견 회사에서 전화를 걸어 프로젝트에 저를 추천하고 싶으면 일주일 안에 와서 저희 에이전시를 소개해 달라고 하더군요. 유인물을 만들 시간이 많지 않았고 인쇄소에서의 첫 시도가 성공하기를 원했습니다.
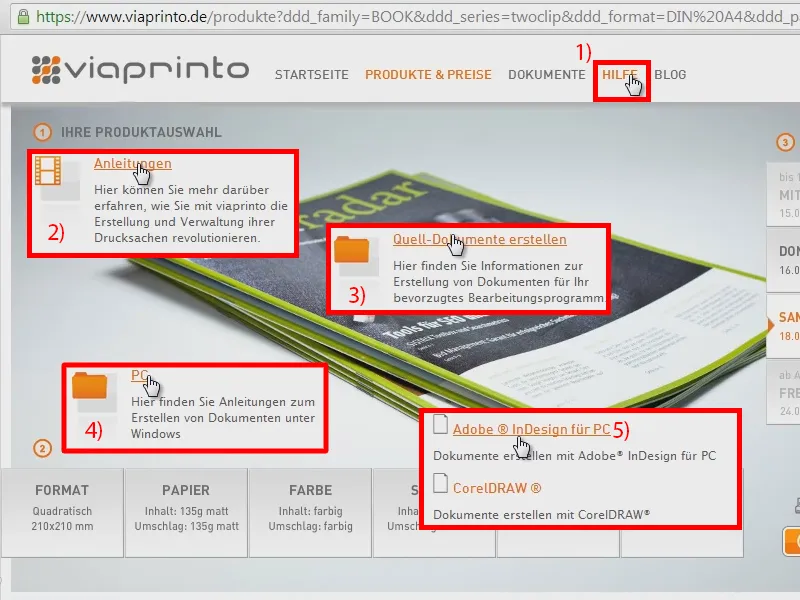
그래서 비아프린토를 선택하기로 결정한 이유는 첫째, 리뷰가 좋았기 때문입니다. 둘째, viaprinto에는 도움말 센터도 있습니다. 거기(1)에 들어가서 무엇이 중요한지 살펴봅니다. 지침 (2)과 소스 문서 만들기 (3)로 이동합니다. PC로 작업하고(4) PC용 Adobe InDesign을 사용합니다(5).
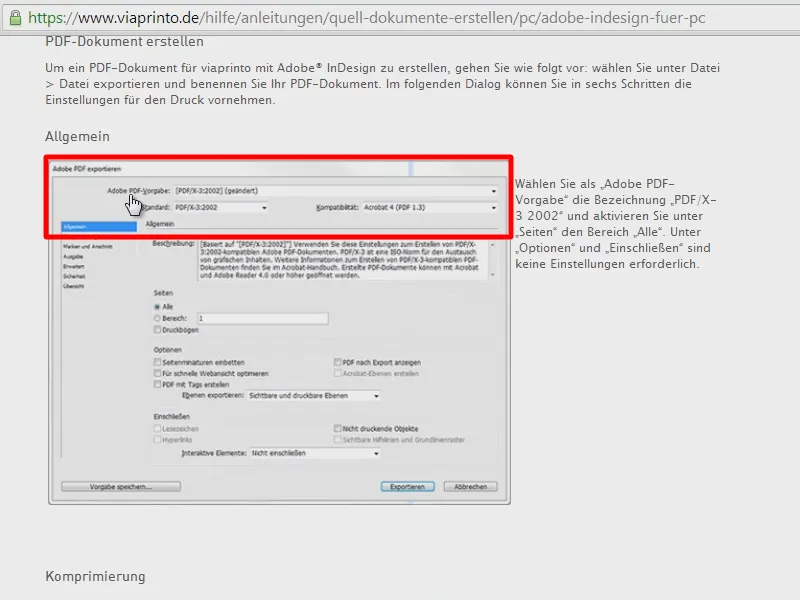
이제 viaprinto는 내보낼 때를 포함하여 수행해야 할 작업을 정확히 알려줍니다. 여기에는 PDF 1.3과 호환되는 PDF/X-3으로 전체를 출력해야 한다고 나와 있습니다. 압축 설정, 블리드 및 출력에 대한 정보를 볼 수 있습니다 - 이제 결정적인 요소입니다 ...
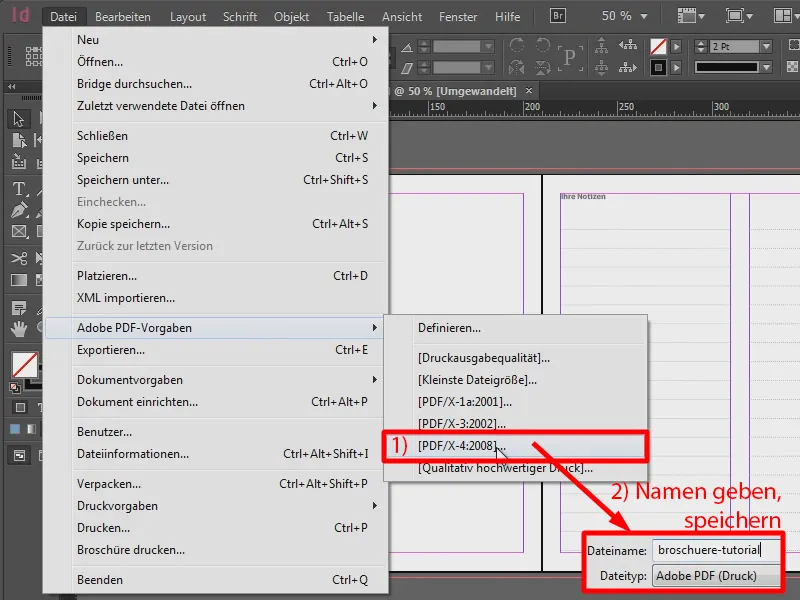
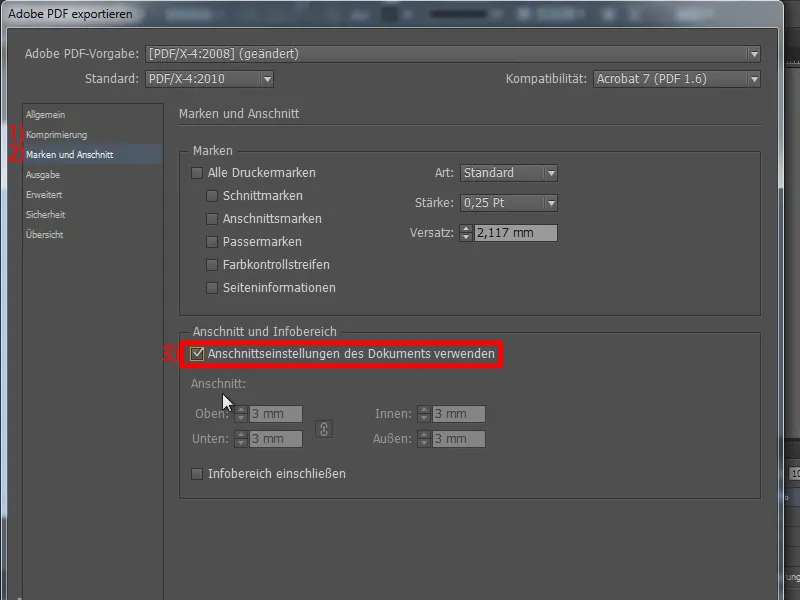
저는 항상 하던 방식대로 출력했습니다. 가장 높은 표준 PDF/X-4를 사용하고(1) 브로셔에 이름을 지정했습니다(2).
압축은 그대로 두었습니다(1). 마크와 블리드 (2) - 문서에서 이 부분을 제거합니다(3).
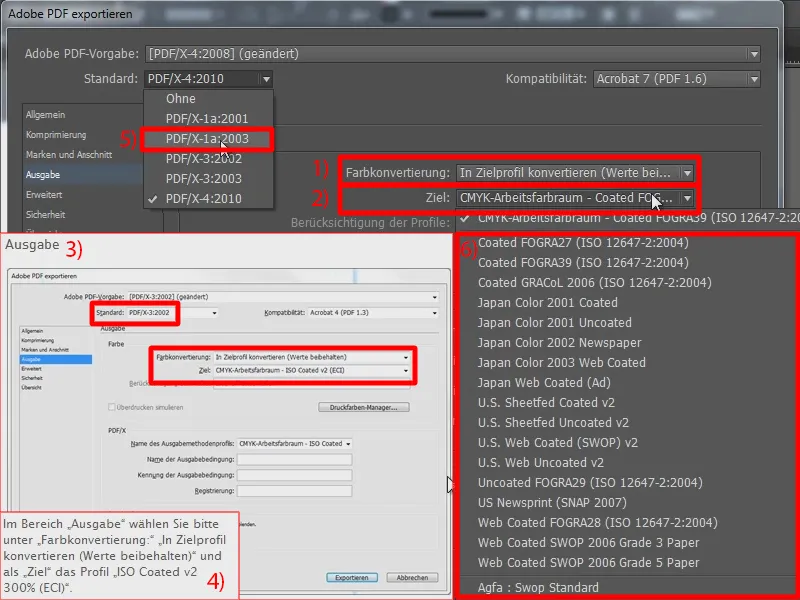
그리고 출력의 경우 대상 프로파일(값 유지)로 변환하고 (1) 작업 색 공간을 사용했습니다(2). 그리고 한 가지 말씀드리고 싶은 것은 viaprinto가 PDF/X-3에 ISO Coated v2를 사용해야 한다고 말하더라도(3과 4의 viaprinto 도움말에서 발췌한 내용 참조), 인쇄물은 여전히 훌륭했습니다. 저는 항상 가능한 가장 높은 표준을 먼저 시도합니다. 하지만 다른 온라인 인쇄소에서 명함이나 전단지를 인쇄한 경험도 있는데, 거의 항상 투명도 문제가 발생했습니다. 비아프린토는 그렇지 않았습니다. 방금 설명한 대로 인쇄를 진행했고 투명성 문제는 전혀 없었습니다. 다른 온라인 인쇄 회사에서는 항상 모든 것을 PDF/X-1a (5)로 출력해야 했기 때문에 투명도가 줄어들고 문제가 없었습니다.
하지만 비아프린토는 이제 원하는 표준을 알려주었습니다. 10부짜리 브로셔의 경우 그다지 문제가 되지 않았습니다. 반면에 1,000부의 광택 브로셔를 인쇄하려면 결국 인쇄물이 제가 기대하는 만큼 깨끗하게 인쇄되도록 viaprinto가 원하는 대로 정확하게 해야 합니다. 그리고 이제 그들은 말합니다: CMYK 작업 색 공간인 ISO Coated v2(ECI)를 대상으로 사용해야 하는데, 이 사전 설정을 InDesign 사양에서 찾을 수 없습니다(그림 6 참조). InDesign에서 이 색 공간을 찾지 못했습니다. "도대체 어디에 있는 거지, 왜 InDesign에 기본적으로 없는 걸까?"라고 생각했습니다.
이 시점에서 제가 드리는 팁은 ECI.org 페이지, 즉 유럽 색상 이니셔티브로 이동하는 것입니다 . 다운로드에서 이러한 표준을 다운로드할 수 있습니다. 여기 ECI_Offset_2009가 있습니다. 여기에는 비아프린토가 원하는 프로파일이 정확히 포함되어 있습니다. 그리고 이 프로필을 원하는 것은 viaprinto뿐만 아니라 다른 온라인 인쇄소에서도 이러한 프로필을 원합니다. 그러니 다운로드하세요.
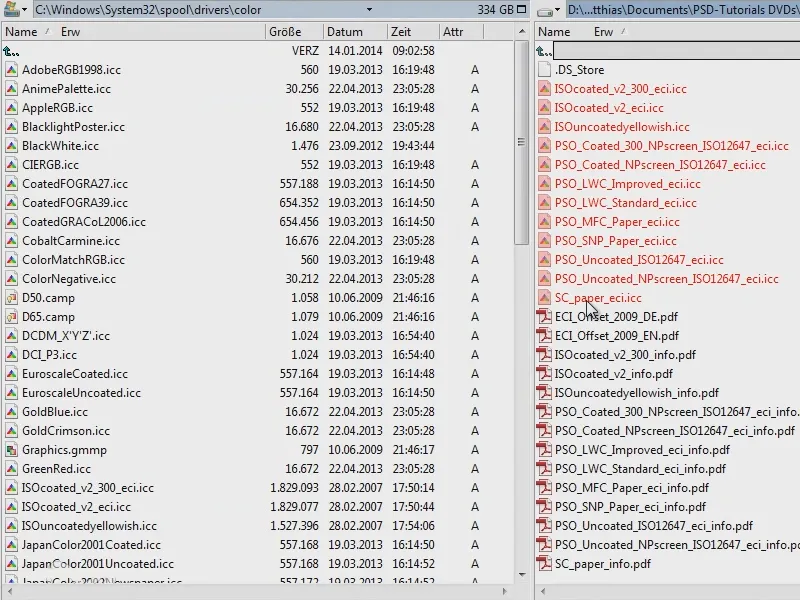
이제 문제는 마지막에 InDesign에 표시되도록 어디에 넣어야 하는가입니다. 파일 브라우저로 가보겠습니다. 다음은 다운로드한 ECI 프로필입니다(빨간색으로 표시됨). 저에게는 이제 Windows\System32\spool\drivers\color 폴더에 있습니다. Mac에서 작업하는 경우에도 이 폴더가 다를 수 있습니다.
팁을 하나 알려드리자면, 하드 드라이브에서 *.icc와 같은 ICC 형식을 검색해 보세요. 그러면 파일을 저장할 위치를 알려줍니다...
... 그러면 InDesign에서 필요한 프로필을 정확하게 찾을 수 있습니다.
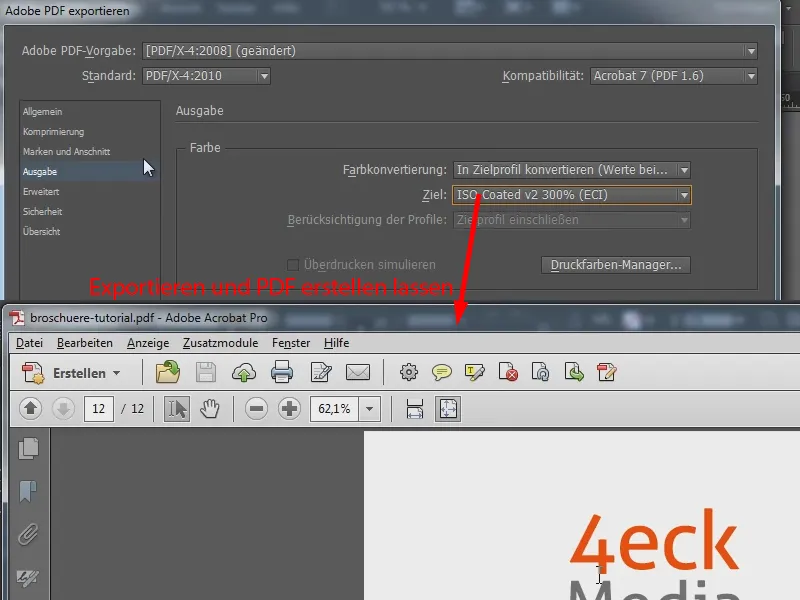
이제 브로셔를 내보냅니다. 이제 내 문서가 있고 viaprinto에 쉽게 업로드할 수 있습니다. 보여드리겠습니다...
온라인 인쇄소에 문서 업로드
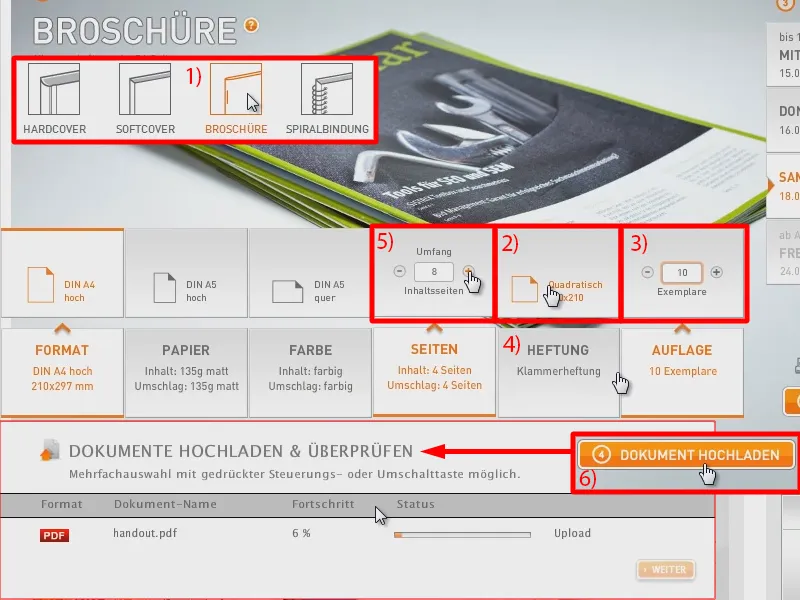
viaprinto 홈페이지로 이동하여 브로셔를 다시 선택하고(1) 형식을 구성한 다음(2) 인쇄 실행을 10부로 설정합니다(3). 스테이플 스티칭이 올바른지 확인합니다(4). 콘텐츠 페이지는 8 페이지, 표지는 4 페이지여야 합니다(5). 색상도 맞고 용지도 맞습니다. 이제 문서를 업로드할 수 있습니다(6). 시간이 좀 걸립니다...
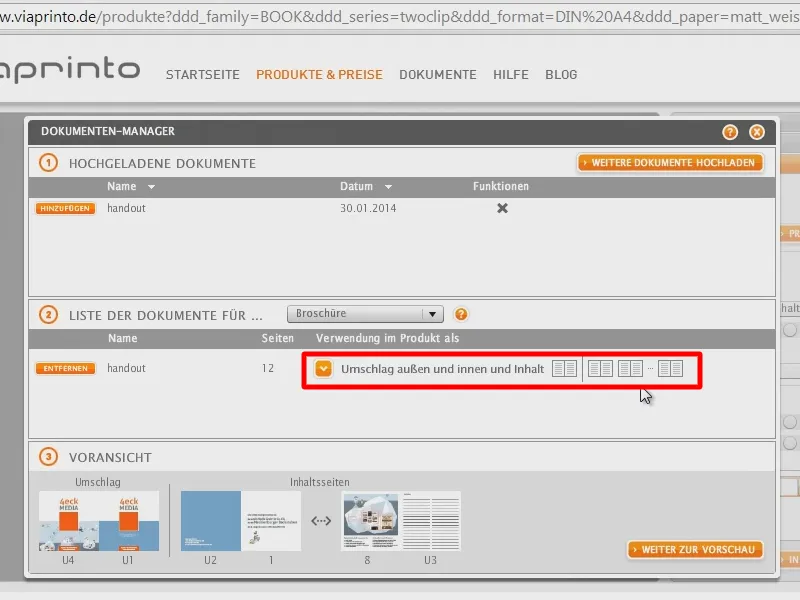
좋아, 파일이 업로드되고 변환되었으며 정말 흥미로운 점은: 표지와 콘텐츠 페이지의 레이아웃을 구성할 수도 있습니다. 이렇게하려면 드롭 다운 메뉴를 엽니 다 ...
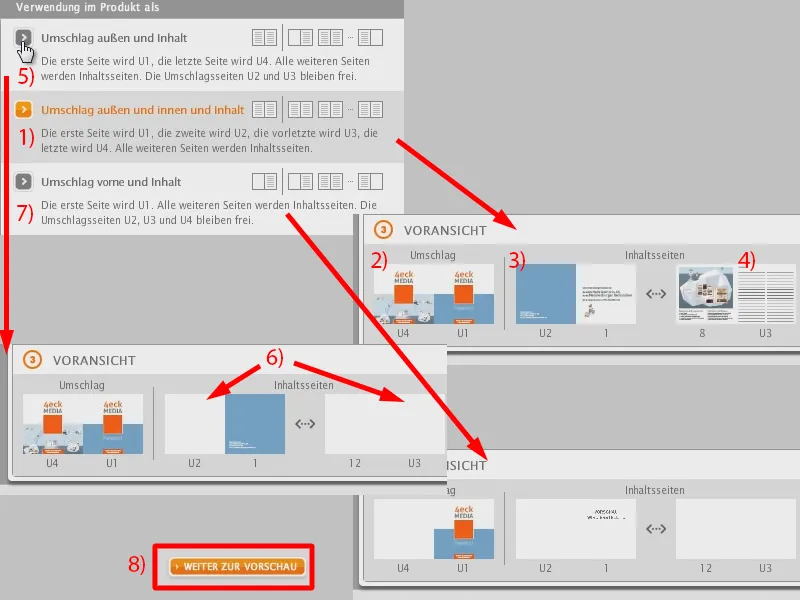
기본적으로 표지 외부 및 내부와 내용 (1)을 선택합니다. 이미 볼 수 있습니다: 여기 내 표지, 뒷표지, 앞표지(2), 앞표지 안쪽(3), 뒷표지 안쪽(4)이 있습니다.
이제 내부 표지가 있다는 사실을 고려하지 않은 방식으로 문서를 만든 경우 특정 빈 페이지(5)를 강제로 만들 수 있는 옵션이 있습니다. 예를 들어 표지와 목차만 있는 경우 당연히 내부 표지에 목차를 넣지 않으려는 것입니다. 그런 다음 외부 표지와 목차만 활성화하는 옵션이 있습니다(5). 이렇게 하면 안쪽 표지 페이지(6)에 두 개의 빈 페이지가 생깁니다. 그리고 여기 앞면(7)에서도 똑같이 할 수 있습니다. 따라서 여기에는 세 가지 모드가 있습니다.
그러나 이미 InDesign에서 원하는 대로 고려했기 때문에 기본 설정(1)으로 두겠습니다. 그리고 미리보기에서 모든 것이 올바르게 설정되었는지 확인할 수 있습니다(2~4). 미리보기로 가자 ...
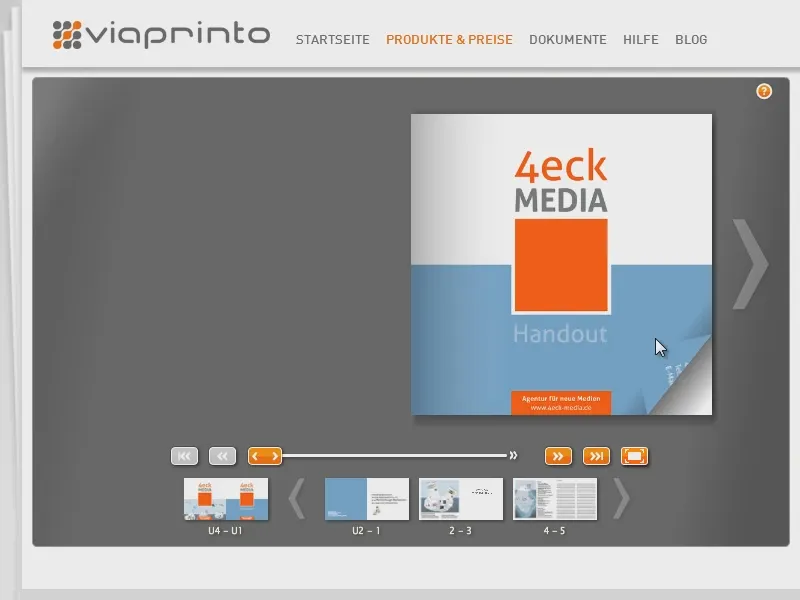
이제 대화 형 PDF처럼 한 번 훑어 볼 수 있기 때문에 viaprinto에서 이것이 매우 실용적이라는 것을 알았습니다 ...
... 그리고 이렇게 말합니다. 예, 그게 바로 제가 상상했던 방식입니다. 첫 번째 피치 단계에서 유인물을 전달하고 우리 대행사에 대한 추천으로 좋은 인상을 남길 수 있도록 유인물을 원했던 방식입니다.
그래서 실제로 피칭을 준비할 때 그렇게 접근했습니다. 그래서 준비를 잘하고 있다는 느낌이 들었어요.
그런 작은 유인물로도 좋은 인상을 남길 수 있다고 생각합니다.
... 그래서 간단히 말씀드리고 싶었어요...
... 우리가 어떻게 처리했는지요.
미리 보기에서 유인물의 모습은 이렇습니다. 이제 최종 결과물을 살펴보겠습니다.
언박싱: 손에 든 유인물
여기 제 유인물이 있습니다. 특히 교육을 위해 다시 주문했습니다... 인쇄본을 가져올게요.
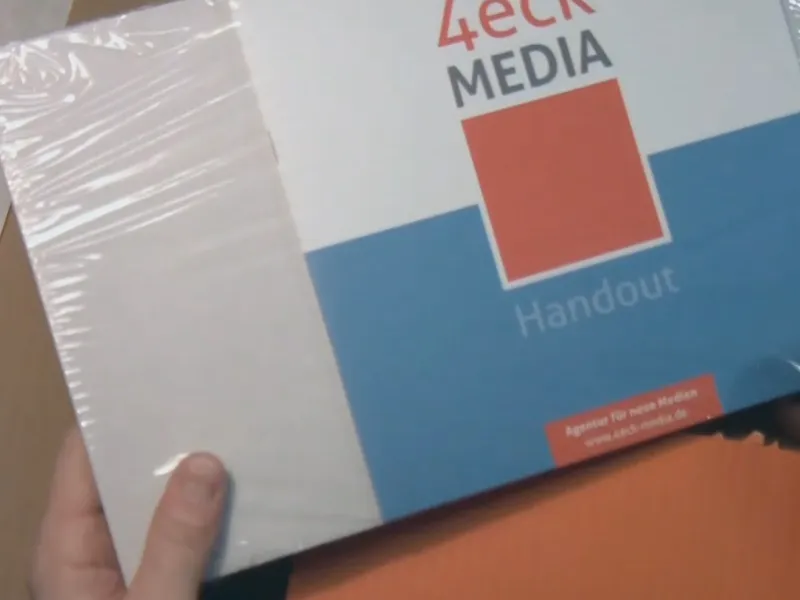
유인물도 다시 수축 포장되어 있습니다. 인쇄 결과가 어떻게 나왔는지 살펴 보겠습니다.
표지가 아주 좋아 보입니다.
성공입니다.
사진도 매우 좋은 품질입니다.
그리고 저는 스크린샷을 찍었는데 ...
... 항상 300dpi에 도달하지 못했던 곳에서 ...
... 여기 가운데 이미지의 경우 130dpi에 불과했지만 인쇄 품질은 매우 좋습니다.
전반적으로 매우 좋은 그림을 잘라낸 것 같아요.
재미있게 보셨기를 바라며 조금이라도 유익한 시간이 되셨기를 바랍니다. 여러분 중 한두 명은 이 책에서 무언가를 얻을 수 있을지도 모르죠. 이 점을 염두에 두고 앞으로도 계속 즐겁게 작업하시길 바랍니다.
Your Matthias

