아웃 오브 보더 효과는 이미지를 생생하고 동적으로 만드는 인상적인 기술입니다. 이미지가 프레임을 벗어나는 것처럼 보이며 흥미로운 3D 효과를 만듭니다. Photoshop을 사용하여 쉽게 이 효과를 적용할 수 있습니다. 레이어 마스크, 클리핑 마스크 및 그림자를 결합하여 이 효과를 만들어냅니다. 이 튜토리얼에서는 단계별로 이미지를 프레임에서 벗어나게 하는 방법을 보여 드립니다. 시작해 봅시다!
단계 1:
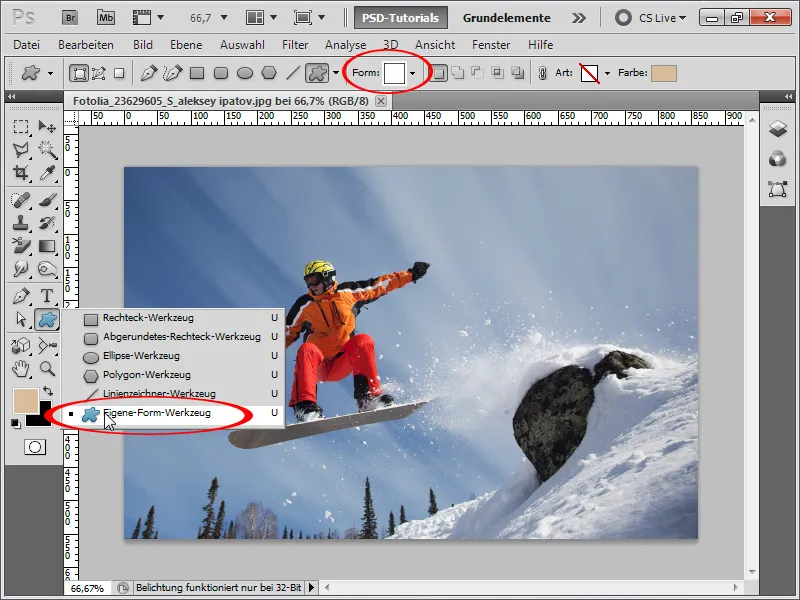
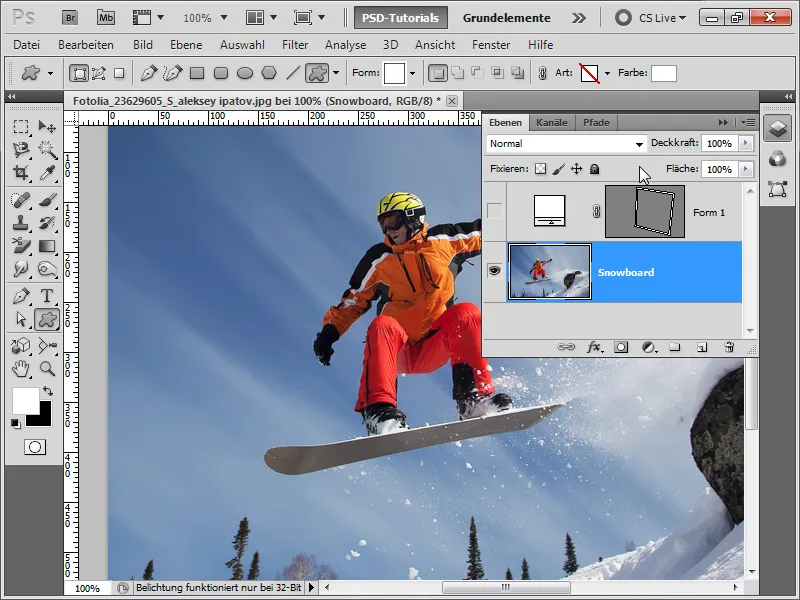
먼저 원하는 사진을 열고 프레임을 만듭니다. 이 작업은 사용자 지정 모양 도구를 사용하여 가장 쉽게 수행할 수 있습니다. 제어 패널의 상단 가운데에 완성된 모양을 이미 불러올 수 있습니다.

단계 2:
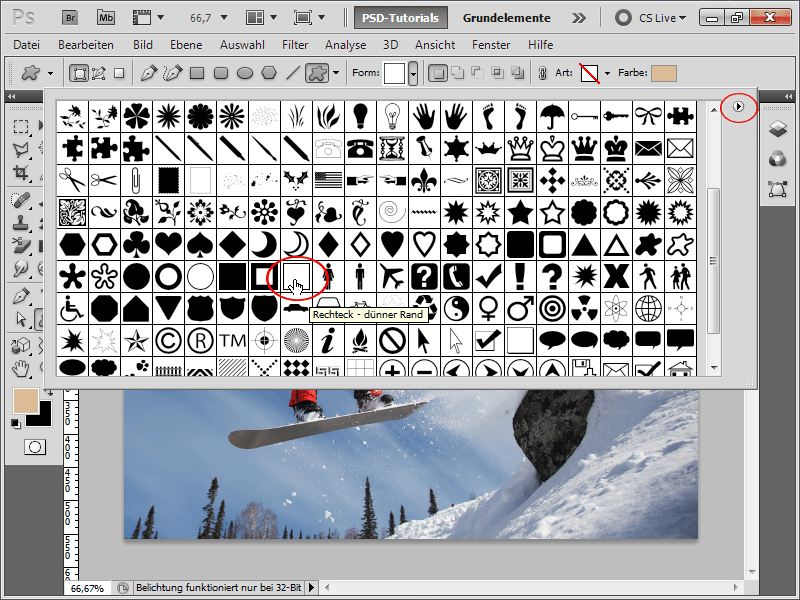
이 목록에 사각형 - 얇은 테두리 모양이 포함되어 있지 않은 경우, 오른쪽 상단의 화살표에서 로드할 수 있습니다.
단계 3:
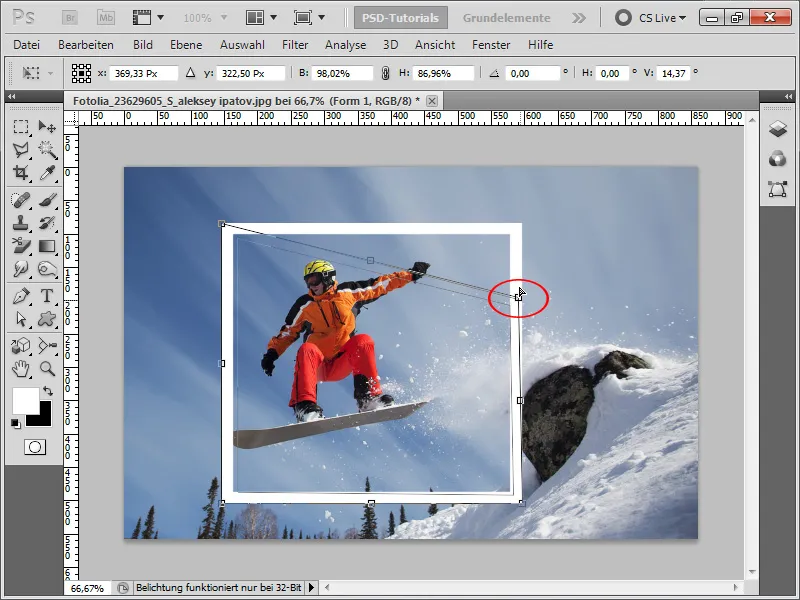
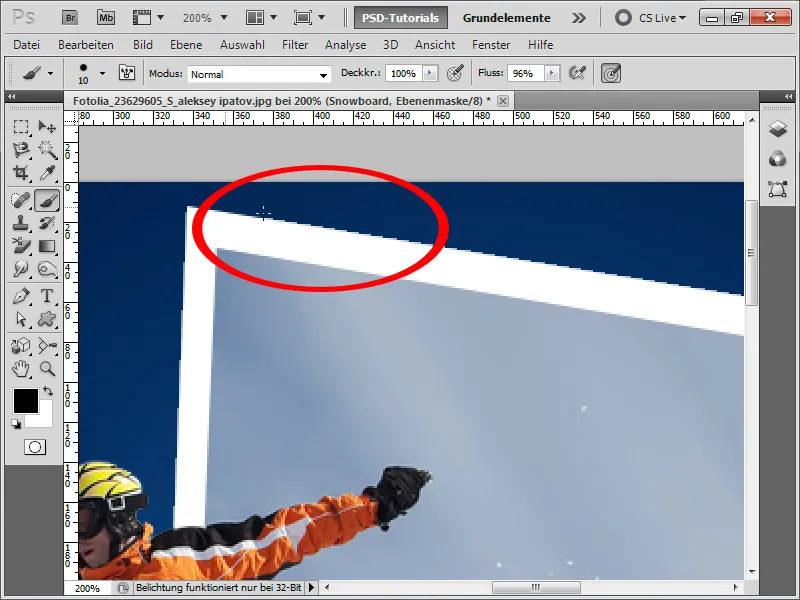
이제 흰색으로 프레임을 그린 후 Ctrl+T를 눌러 프레임을 변형합니다. 모서리를 왜곡하는 데 Ctrl 키를 누르고 모서리를 원근적으로 왜곡합니다.
단계 4:
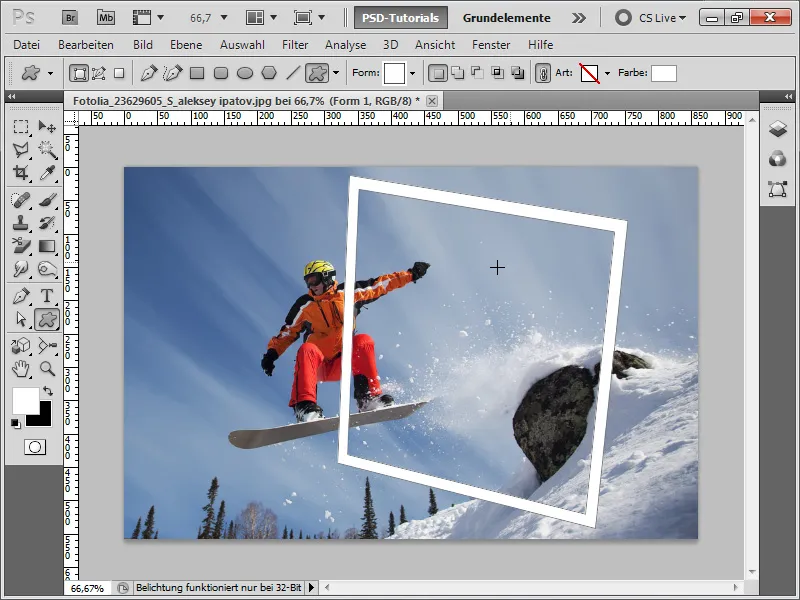
약 30초의 왜곡 작업 후 프레임은 다음과 같이 보입니다:
단계 5:
이제 프레임을 숨기고 배경 레이어를 더블 클릭하여 일반 레이어로 변환합니다.
단계 6:
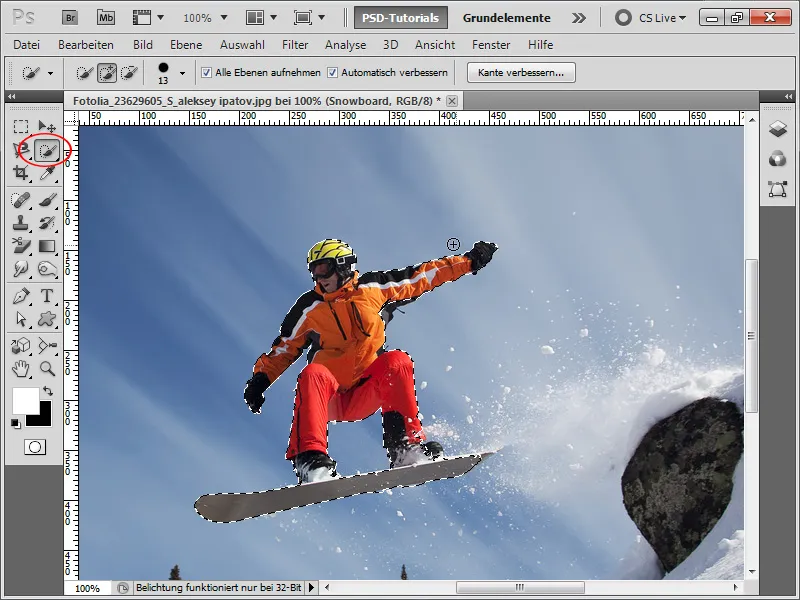
이제 스노보드 타는 사람을 클리핑합니다. 이를 위해 간단한 방법이 있습니다. 빠른 선택 도구를 사용합니다.
단계 7:
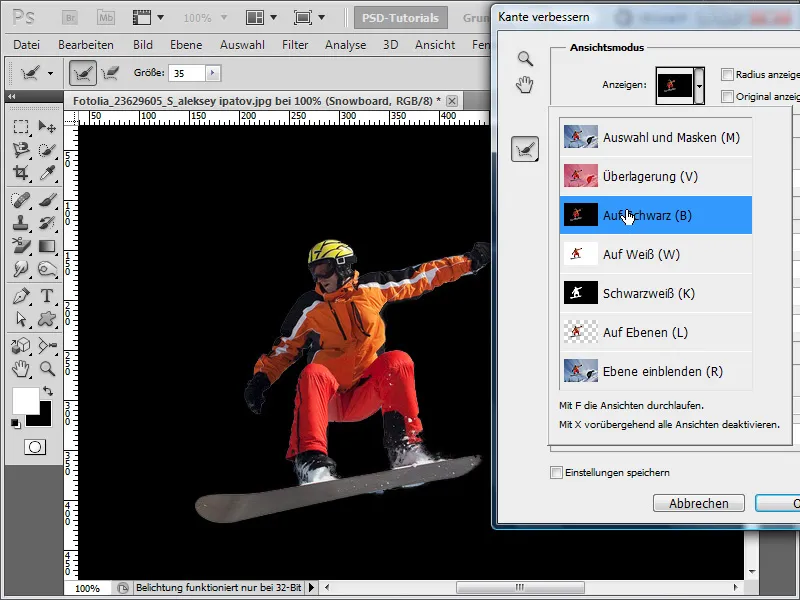
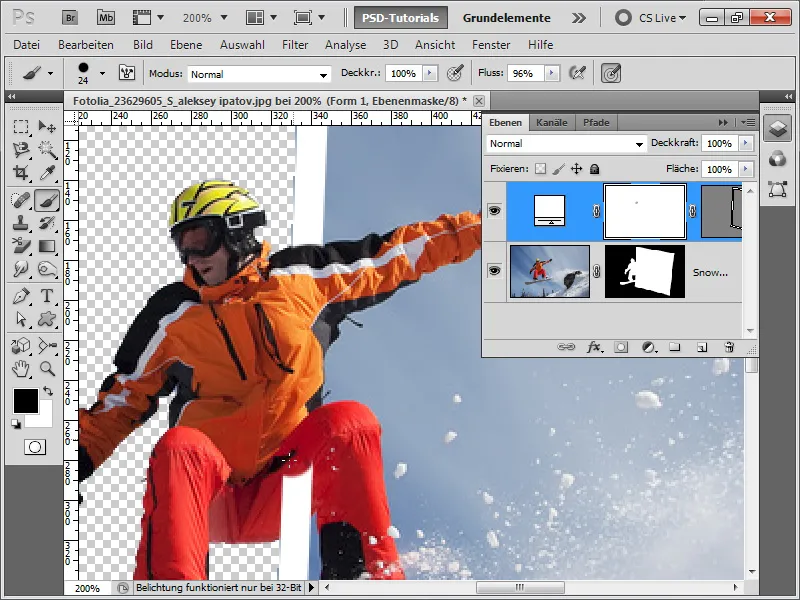
위의 제어 패널에서 향상된 가장자리를 클릭하고 검은색으로 변경하여 클리핑 오류를 빠르게 발견할 수 있습니다.
단계 8:
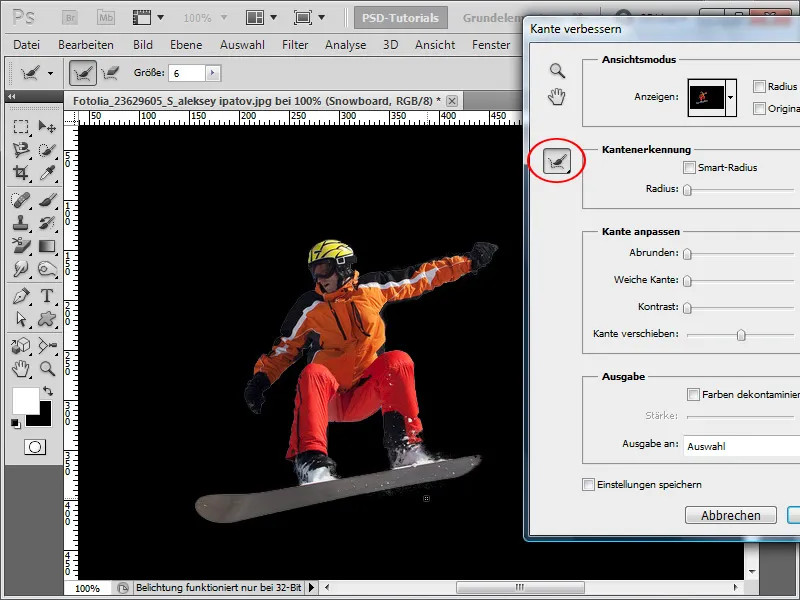
반경 향상 도구를 사용하여 클리핑이 잘못된 영역을 칠합니다. 그러면 완벽하게 클리핑됩니다. 더 이상 원하는 것이 무엇인가요!
단계 9:
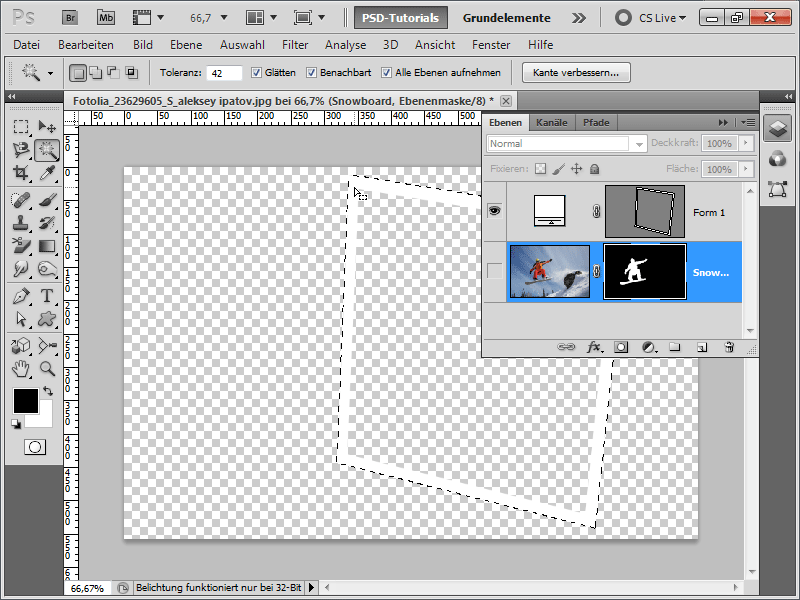
이제 스노보드 레이어를 숨기고 프레임만 표시한 후 마법봉으로 선택 영역을 생성합니다.
단계 10:
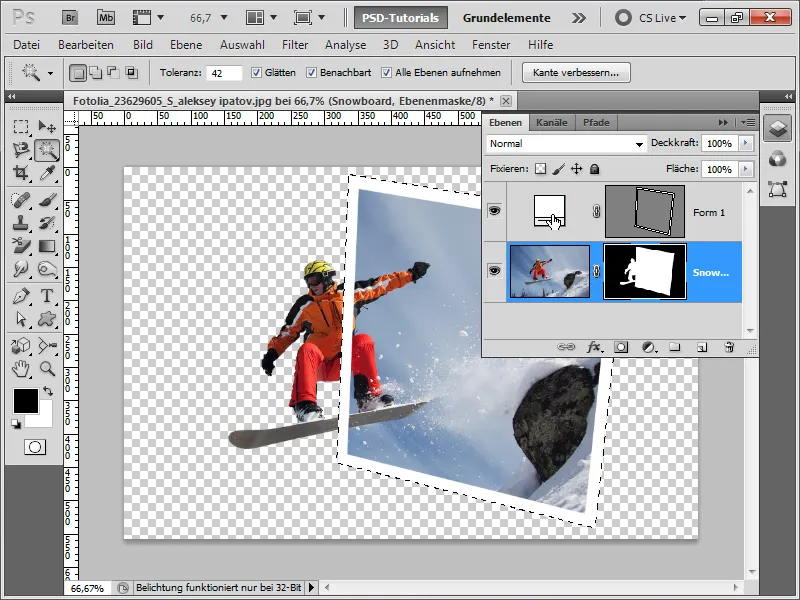
이제 스노보드 레이어를 다시 표시하고 레이어 마스크를 클릭합니다. 그런 다음, Ctrl+Backspace를 누릅니다(배경색이 흰색이어야 함). 프레임 영역에 스노보드 레이어가 다시 나타납니다.
단계 11:
이제 프레임에 레이어 마스크를 추가하고 스노보드 타는 사람의 부분을 검은색 브러시로 제거합니다.
단계 12:
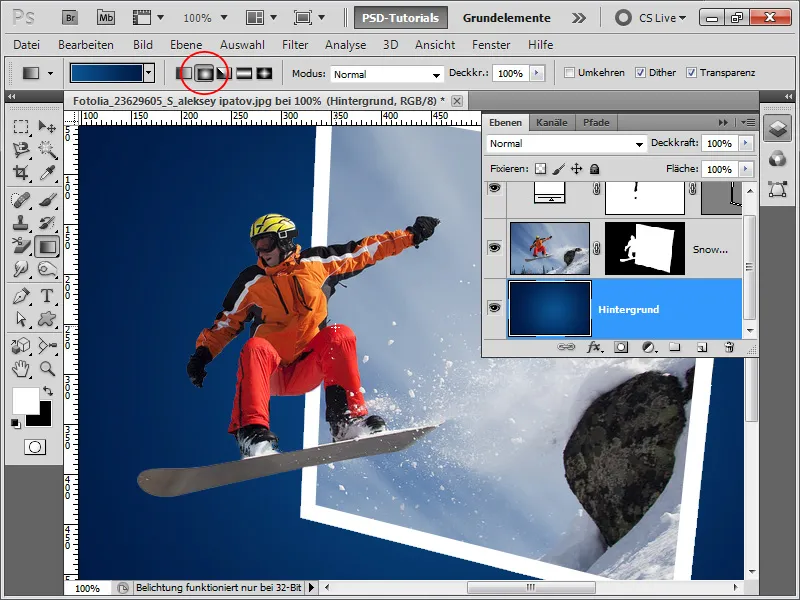
이제 새롭고 아름다운 배경이 필요합니다. 그라디언트 도구를 사용하여 청색에서 짙은 청색까지 반경 그라디언트를 생성합니다.
단계 13:
이미지가 약간 넘어가는 픽셀이 있으므로 레이어 마스크에서 스노보드 타는 사람의 부분을 부드러운 브러시로 즉시 제거합니다. 팁: 한 번 클릭한 후 선의 끝에서 Shift 키를 사용하여 다시 클릭하면 레이어 마스크에서 직선을 그릴 수 있습니다.
단계 14:
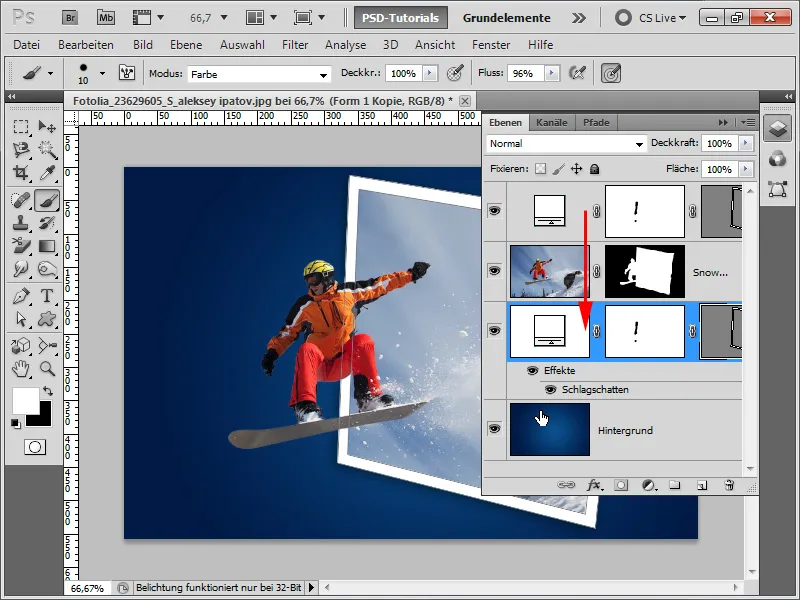
Alt 키를 누른 채로 프레임 레이어를 복사하고 스노보드 레이어 아래로 이동한 후 그림자를 추가합니다. 이를 통해 스노보드 레이어 아래에 레이어가 있을 때 그림자가 프레임 내부에 나타나지 않도록 합니다.
단계 15:
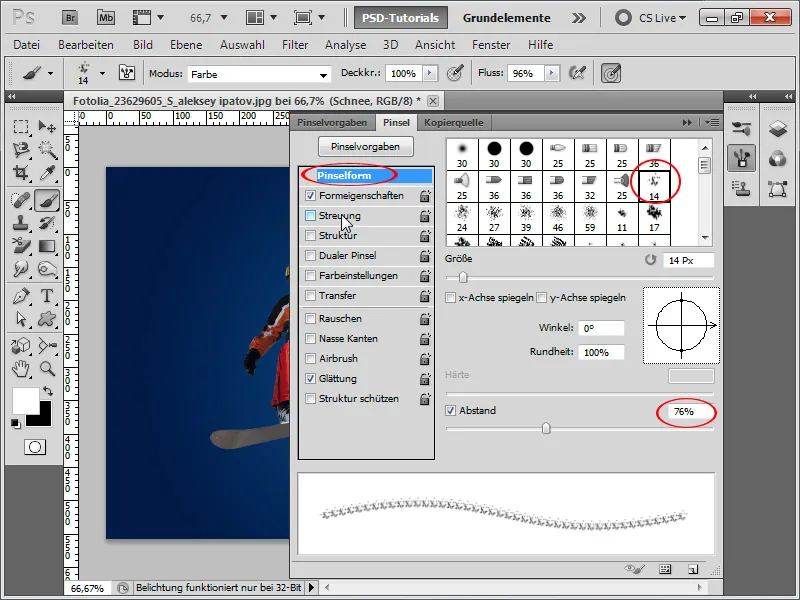
눈이 프레임 바깥에 나타나도록 새로운 레이어를 추가하고 스피츠 브러시를 사용합니다. 이 브러시는 Photoshop이 기본 제공합니다. 그런 다음 F5를 클릭하여 브러시 패널을 열고 간격을 늘립니다.
단계 16:
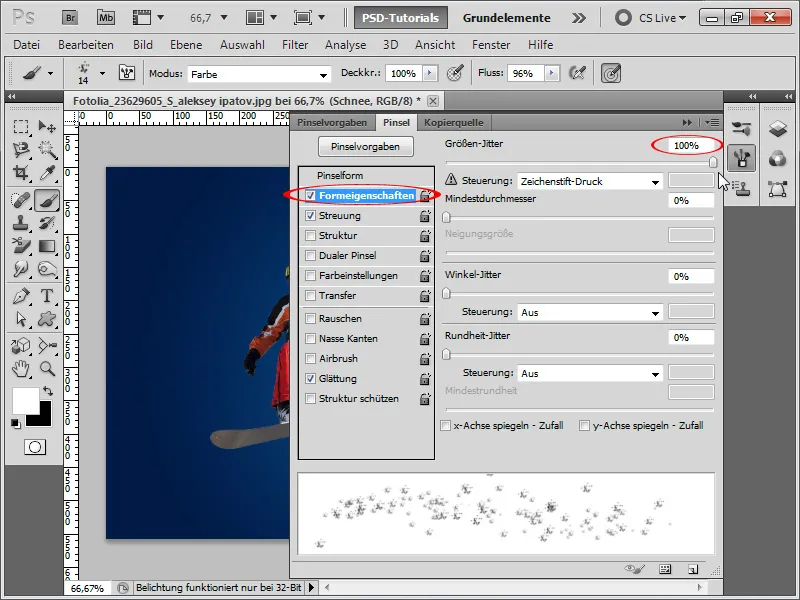
모양 속성을 변경하여 크기 지터를 100%로 설정하여 모든 눈송이가 동일한 크기가 아닌 것처럼 만듭니다.
단계 17:
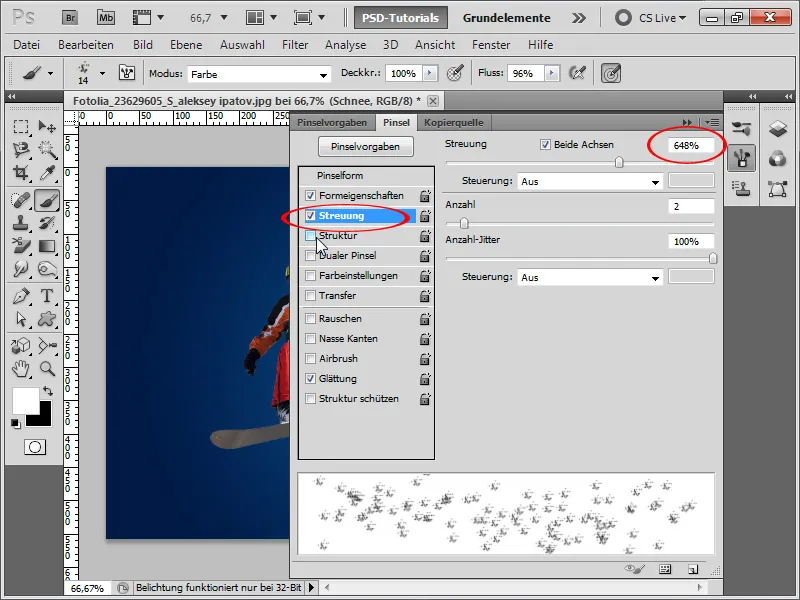
분산도 늘립니다.
단계 18:
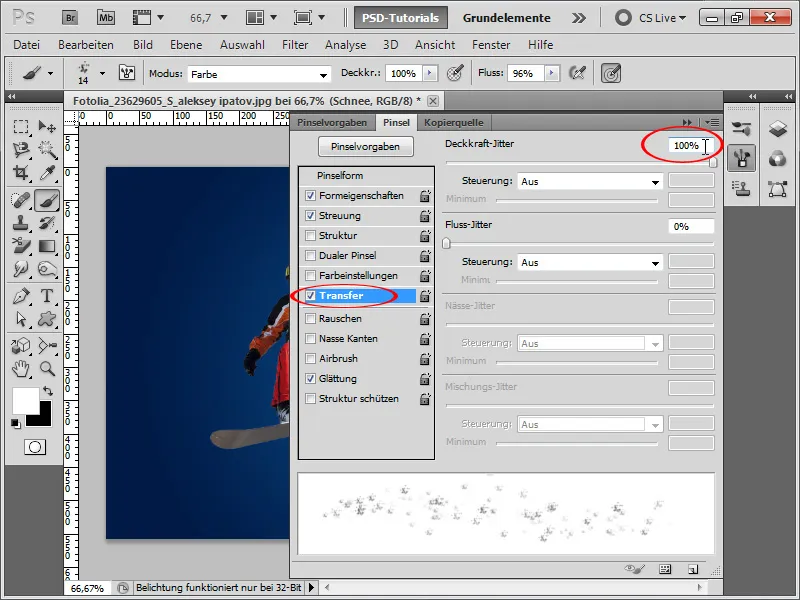
투명도 지터를 전송 아래에서 늘려야 하며, 일부 눈송이의 투명도를 줄여야 합니다.
단계 19:
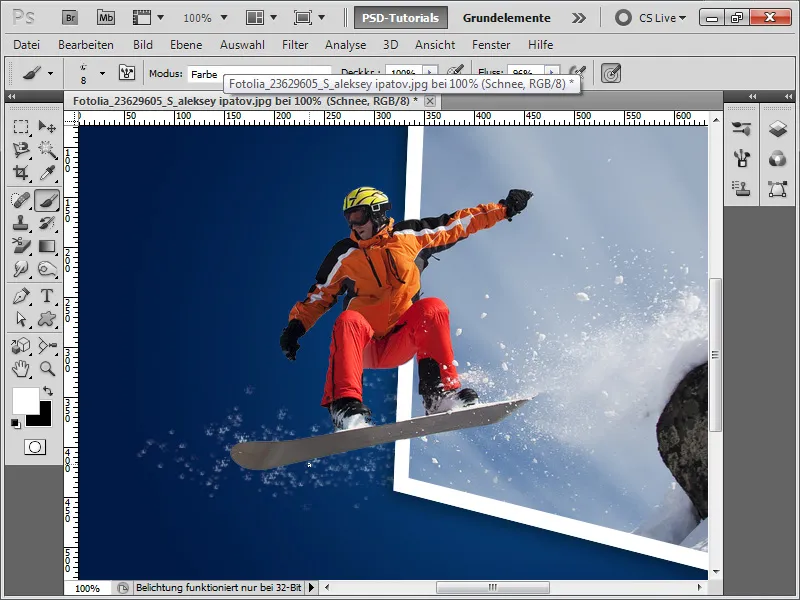
그래서 이제 눈을 만들고 때때로 브러시의 크기도 변경할 수 있습니다.
단계 20:
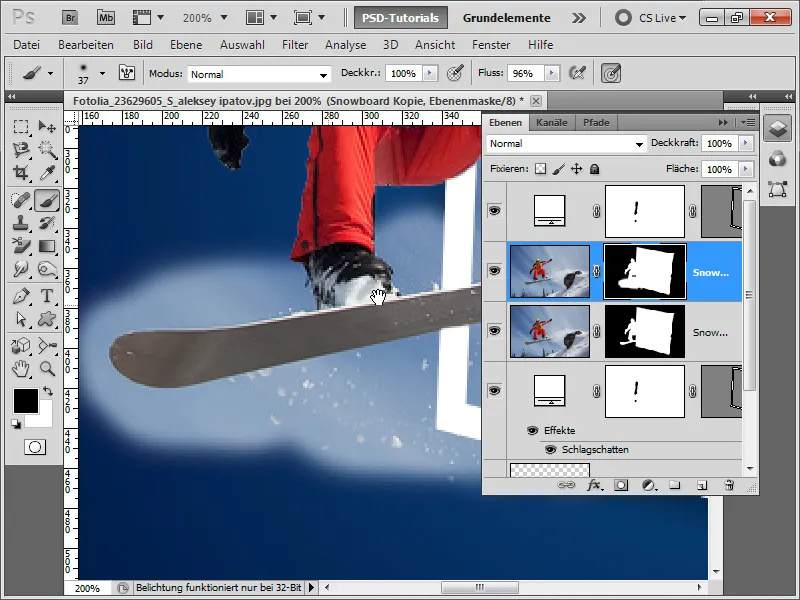
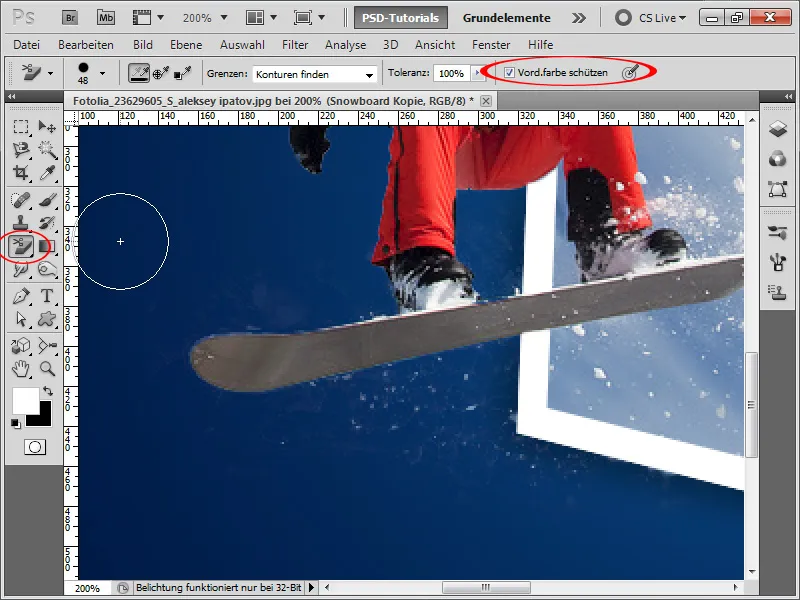
그러나 원본 사진에서 기존 눈송이 분사를 추출하는 두 번째 방법도 있습니다. 단순히 스노보드 레이어를 복제하고 레이어 마스크 영역을 다시 표시합니다.
단계 21:
배경 지우개 도구로 예를 들어 전경색(나의 경우 흰색)을 보호하고 성가신 하늘색을 제거할 수 있습니다.
단계 22:
결과가 매우 좋아보입니다. 두 눈 레이어를 모두 표시하여 프레임 바깥쪽에서 더 많은 눈을 볼 수 있게 했습니다. 사진 프레임에는 평평한 가장자리를 레이어 스타일로 추가했습니다(설정에서 투명도를 약간 줄여 효과를 완화했습니다).
단계 23:
두 번째 예시에서는 다른 접근 방식을 보여주고 싶습니다. 이 귀여운 고양이를 시작 이미지로 삼습니다.
단계 24:
이번에는 프레임을 만들지 않고 이런 프레임을 사용합니다. 배경 레이어를 일반 레이어로 변환하여 빠르게 마법봉으로 선택해 배경을 제거합니다.
단계 25:
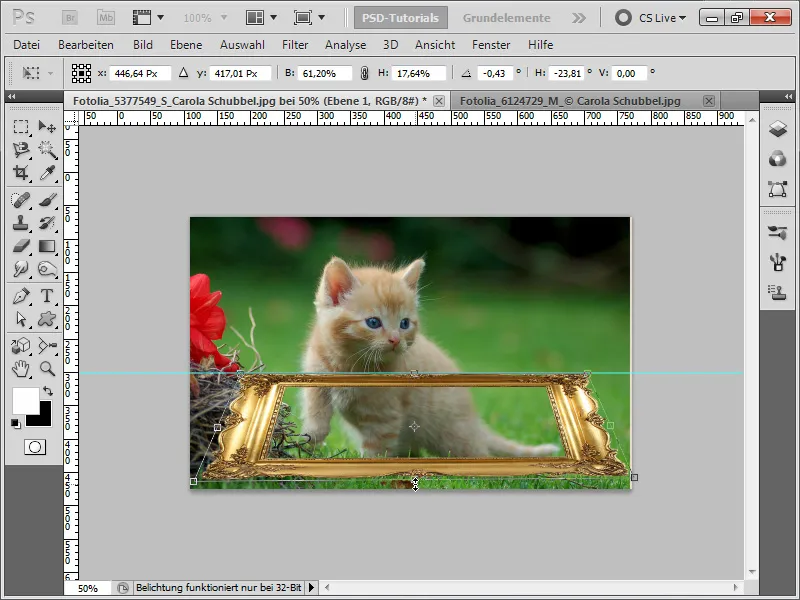
다음으로 프레임을 추가하고 스마트 객체로 변환하여 픽셀이 항상 원본 이미지에서 유지되도록 크기를 조정할 수 있습니다. 그런 다음 Ctrl+T로 프레임을 변형하고 다음으로 상단 코너를 선택한 채로 Ctrl 키를 누른 상태에서 객체를 워프하여 원근을 왜곡합니다. 보조선이 도움이 됩니다.
단계 26:
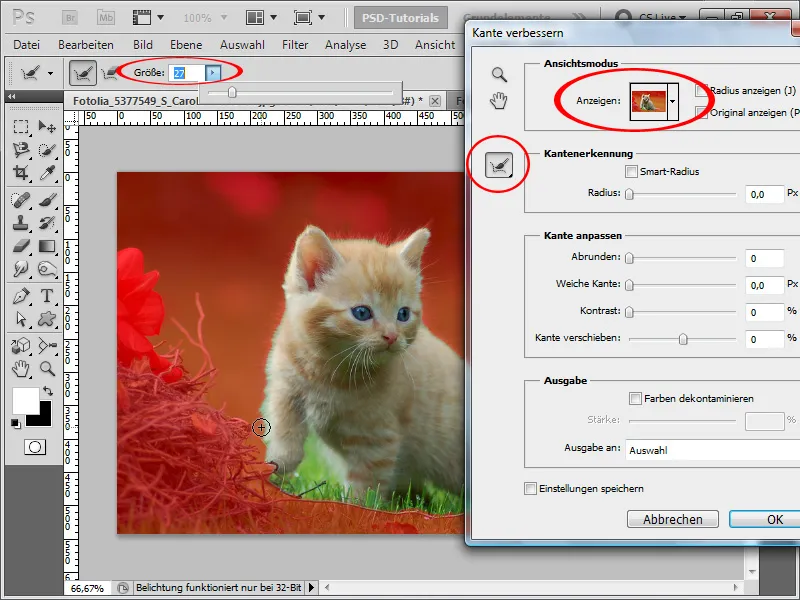
이제 고양이 배경 레이어를 더블 클릭하여 일반 레이어로 변환하고 빠른 선택 도구로 고양이를 선택합니다.
그런 다음 제어 패널 상단에서 경계 향상을 클릭하고 보기 모드를 변경하여 선택을 볼 수 있습니다. 반지름 향상 도구의 브러시 크기는 약 30픽셀로 설정하고 모피를 칠해줍니다.
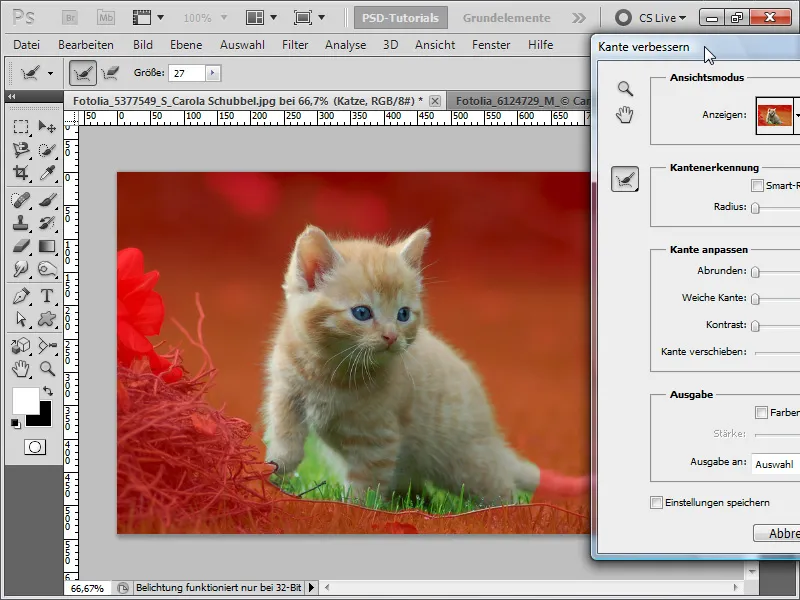
단계 27:
모피가 이제 선택 영역 안에 완벽하게 포함되어 있고 출력에서 레이어 마스크를 선택합니다.
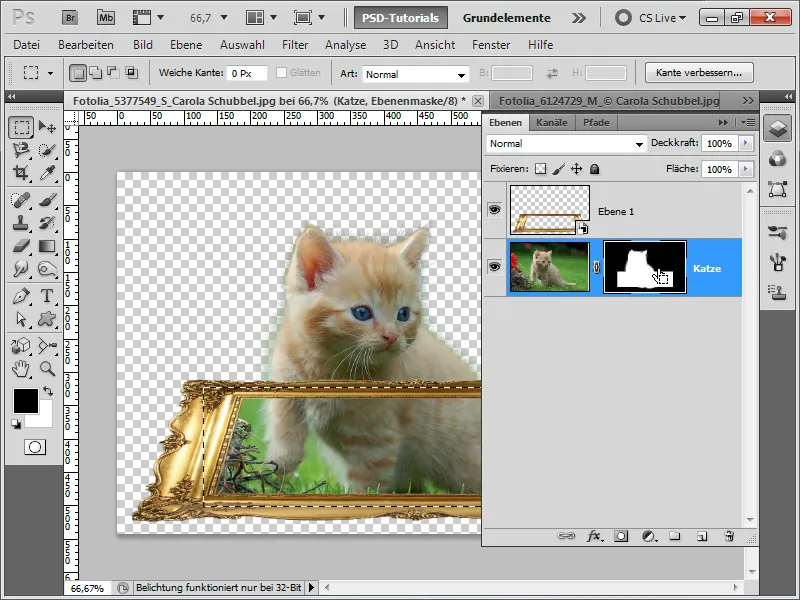
단계 28:
이제 프레임의 내부 부분만 선택하고 고양이 마스크에서 Ctrl 백스페이스를 눌러 흰 배경색에 대한 해당 부분이 마스크 풀림을 수행하도록합니다.
단계 29:
나는 프레임에 마스크 레이어를 적용하여 고양이가 있는 영역을 숨기고, 배경에는 새 레이어에 아름다운 반경형 그라데이션을 추가합니다.
단계 30:
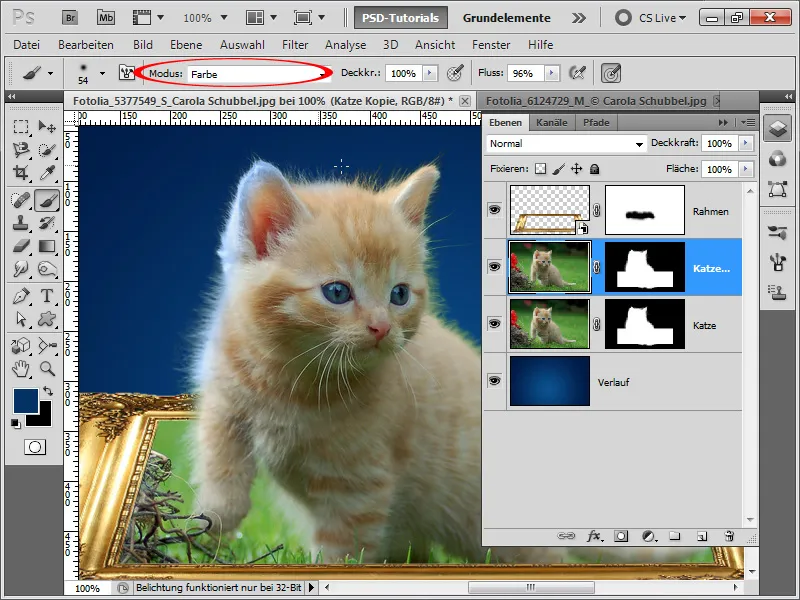
모피의 녹색톤을 사라지게 하기 위한 여러 가지 방법이 있습니다. 저는 이 방법을 선택했습니다: 먼저 고양이 레이어를 복제하고 배경 색상 중 하나로 부드러운 브러시로 컬러 모드로 영역을 페인트합니다.
단계 31:
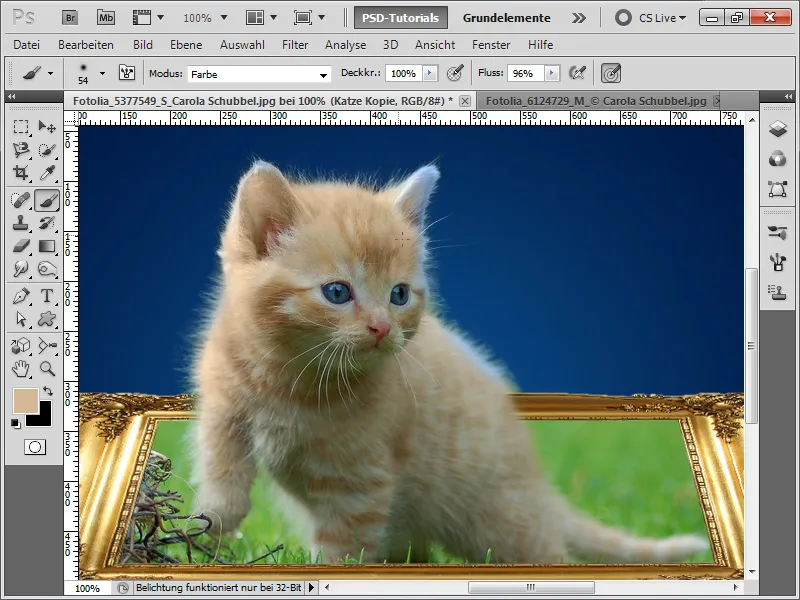
고양이 색상으로 고치고 내부를 수정합니다. 그러면 녹색톤이 제거됩니다. 이미지에서 왼쪽 영역을 볼 수 있고, 오른쪽은 다음 이미지에서 볼 수 있습니다.
단계 32:
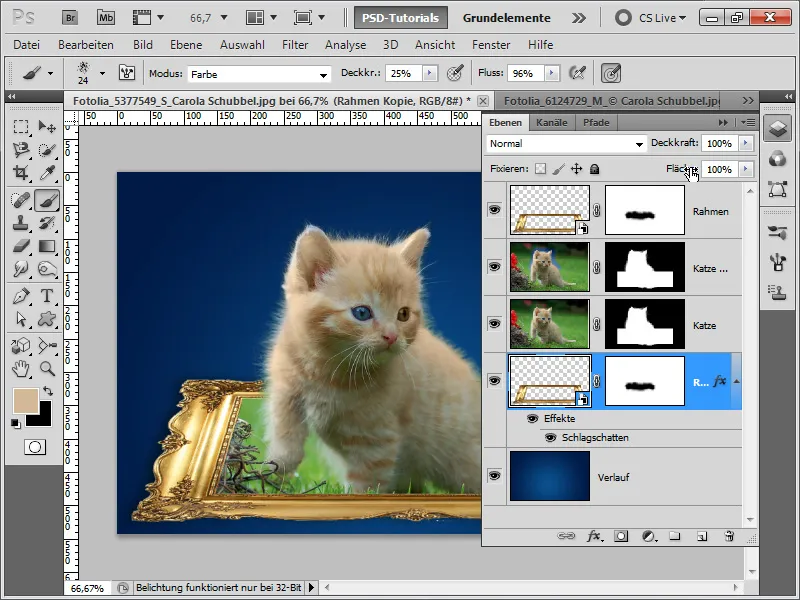
프레임이 외부에 그림자만 투영되도록 하기 위해 프레임 레이어를 복제하고 거기에 그림자effet를 추가합니다.
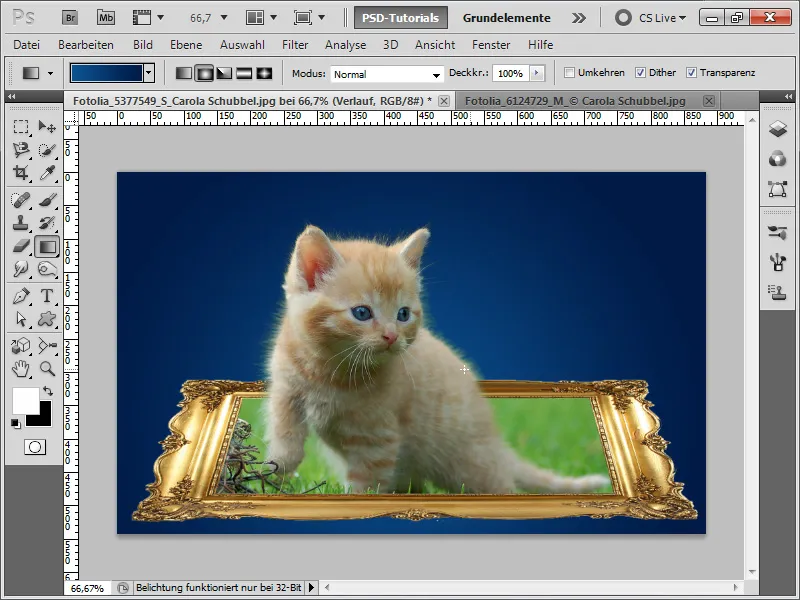
단계 33:
결과는 다음과 같습니다:
단계 34:
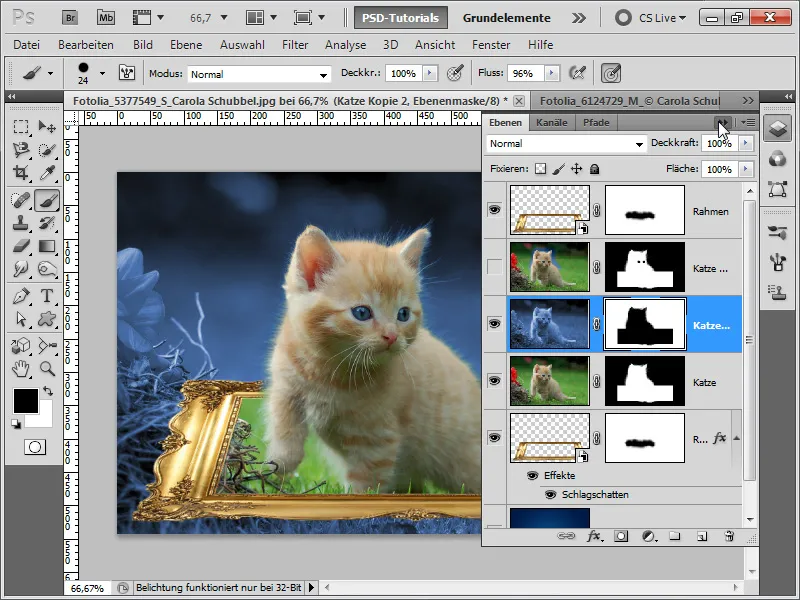
다른 이미지 결과를 얻고 싶다면, 예를 들어 고양이 레이어를 다시 복제하고 파랗게 칠한 뒤 마스크 레이어를 활성화하고 Ctrl+I로 반전합니다.
단계 35:
결과는 다음과 같을 것입니다:


