두 번째 부분에서는 주요 도로, 고속도로 및 건널목을 그리는 방법을 보여 드리고자 합니다.
1. 주요 도로 만들기
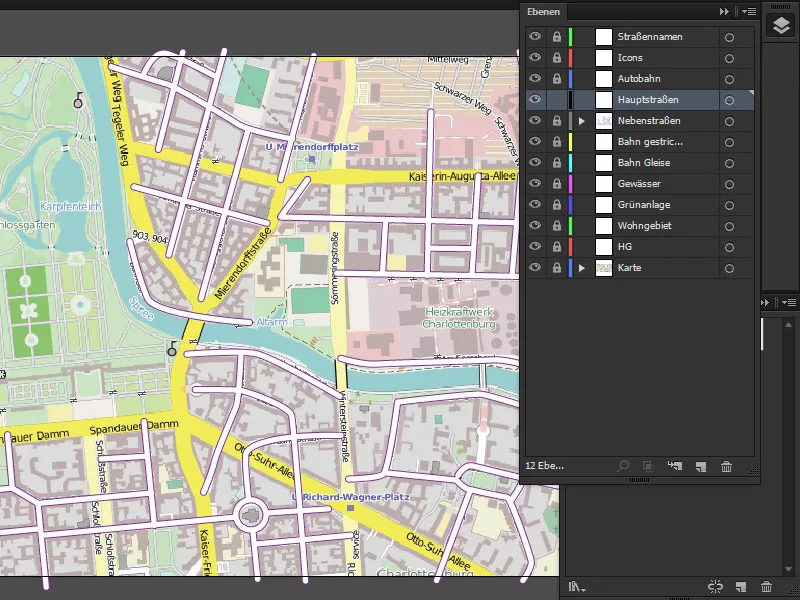
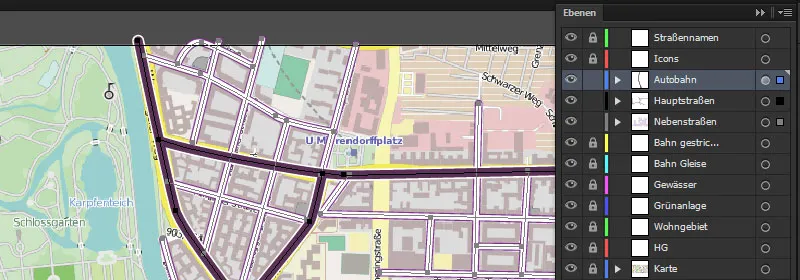
측면 도로를 차단하고 주요 도로를 차단 해제하여 주요 도로부터 시작합니다. 그런 다음 레이어를 한 번 표시합니다.

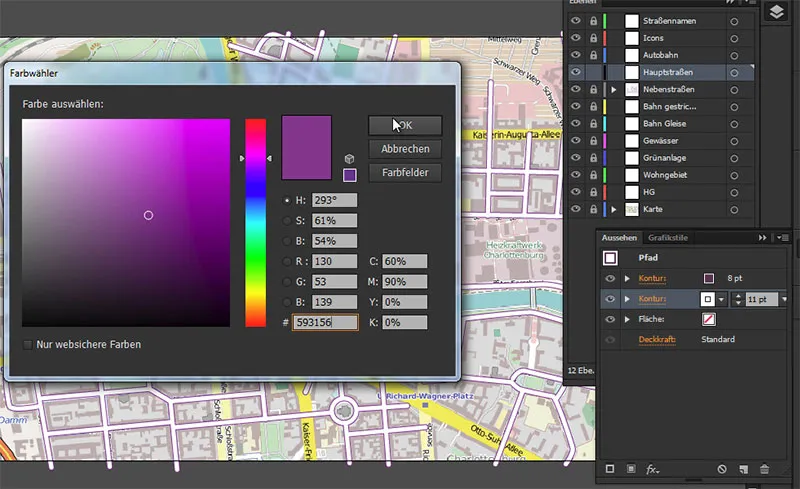
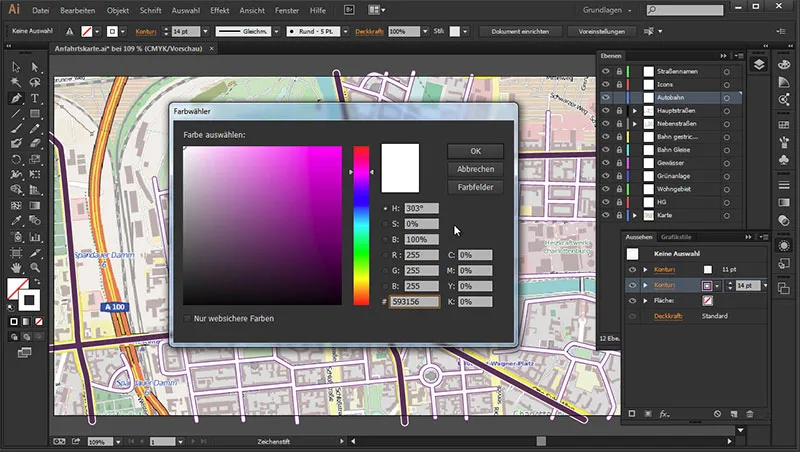
경로 도구를 사용하여 모양 패널로이동합니다. 여기서 즉시 8포인트의 윤곽선을 선택하고 11포인트 두께의 다른 윤곽선을 추가합니다. 이 윤곽선은 흰색이고 상단 윤곽선은 #593156 색상입니다.
- 상단 윤곽선: 8pt #593156
- 하단: 11pt 흰색
그런 다음 확인으로 이동합니다 .

이제 여기서 도로 그리기를 시작할 수 있습니다. 여기서 쉽게 볼 수 있듯이 주요 도로는 모두 노란색으로 표시되어 있습니다. 스페이스바를 누르고 있으면 뷰를 이동할 수 있습니다.

2. 그래픽 스타일 만들기
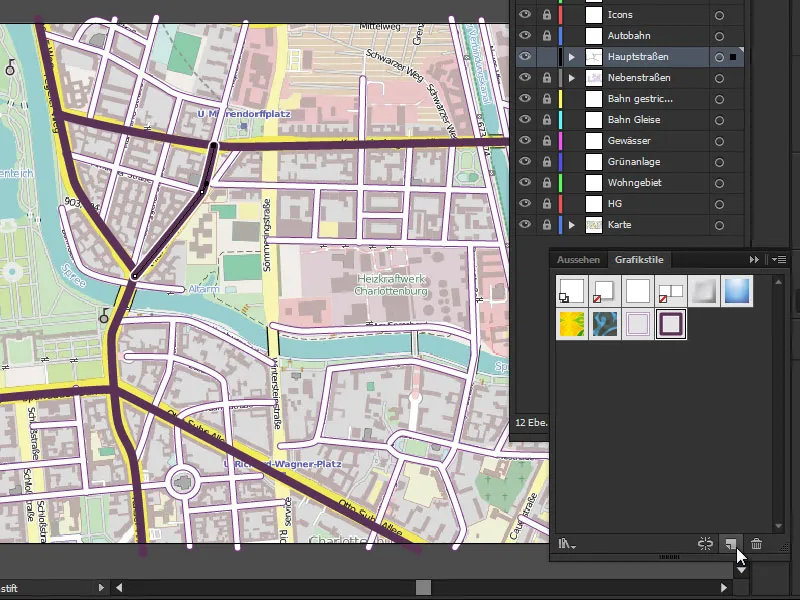
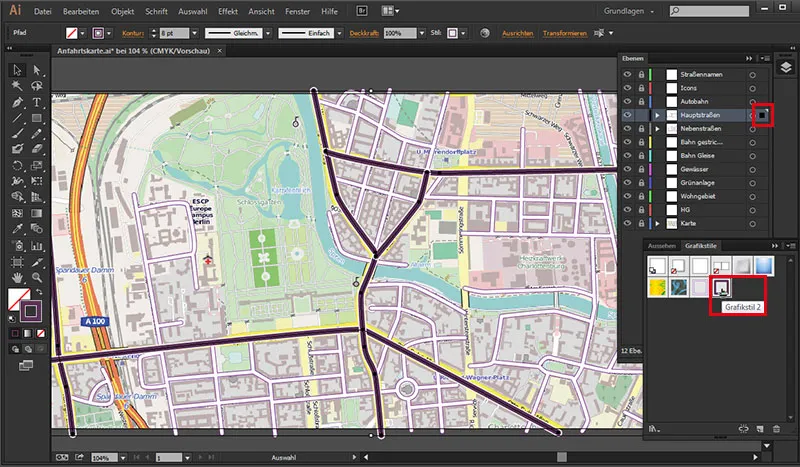
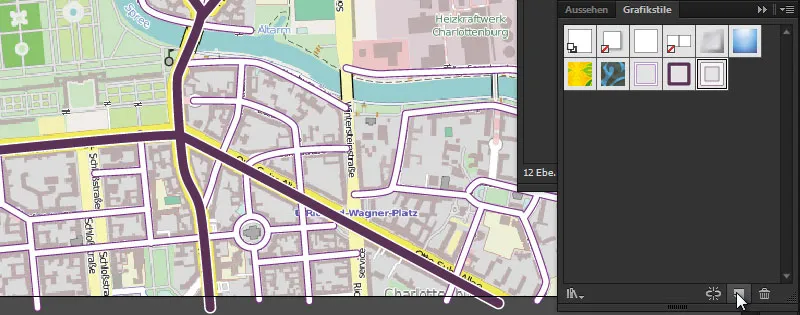
이제 모양 팔레트에서이전에 만든 설정을 그래픽 스타일로 저장할 수 있습니다. 이렇게 하려면 그래픽 스타일 팔레트로이동하여 아이콘을 클릭합니다: 새 그래픽 스타일 아이콘을 클릭하면 기본 도로 스타일이 저장됩니다.

그런 다음 주요 도로를 선택하고 그래픽 스타일 팔레트에서스타일을 한 번 클릭하기 만하면됩니다 ...

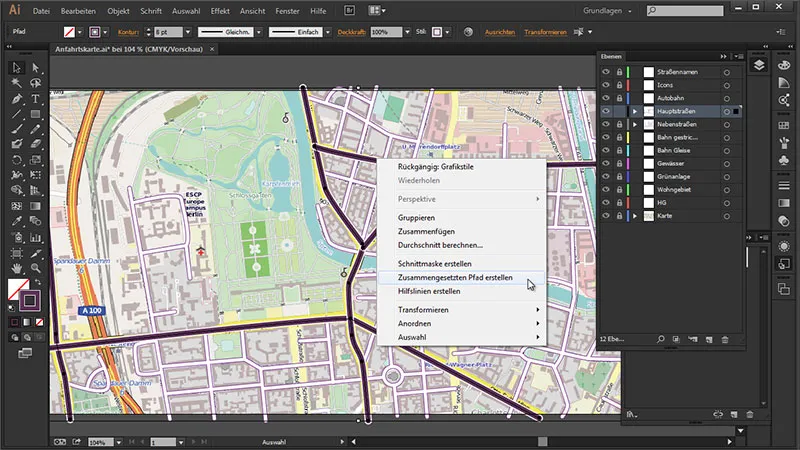
이제 도로가 다시 겹치므로 도로를 연결하기 위해 또 다른 복합 경로가 필요합니다. 먼저 경로가 모두 선택되어 있는지 확인하고 다음으로 이동합니다:
마우스 오른쪽 버튼 클릭>복합 경로 만들기로 이동합니다.

이제 모든 경로가 다시 통합되었습니다.

3. 고속도로 만들기
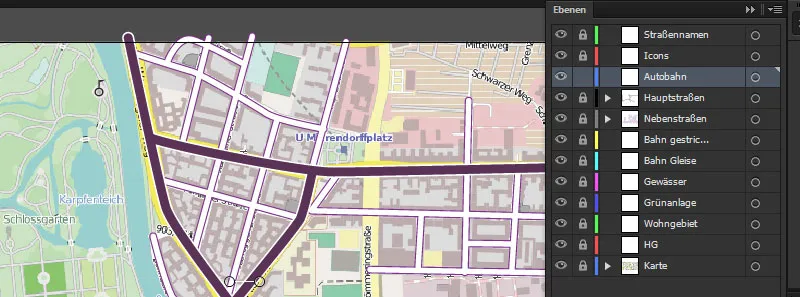
고속도로의 경우 레이어 패널로돌아가서 주요 도로를 차단하고 고속도로를 차단 해제합니다.

경로 도구가 활성화된 상태에서 모양 패널로이동하여 여기에서 윤곽선을 설정합니다. 위쪽은 11포인트, 아래쪽은 14포인트로 설정하고 위쪽은 흰색, 아래쪽은 #593156 색상을 지정합니다.
- 상단 윤곽선: 11pt 흰색
- 하단: 14포인트 #593156

이 설정을 그래픽 스타일 패널에 새 그래픽 스타일로 다시 저장합니다...

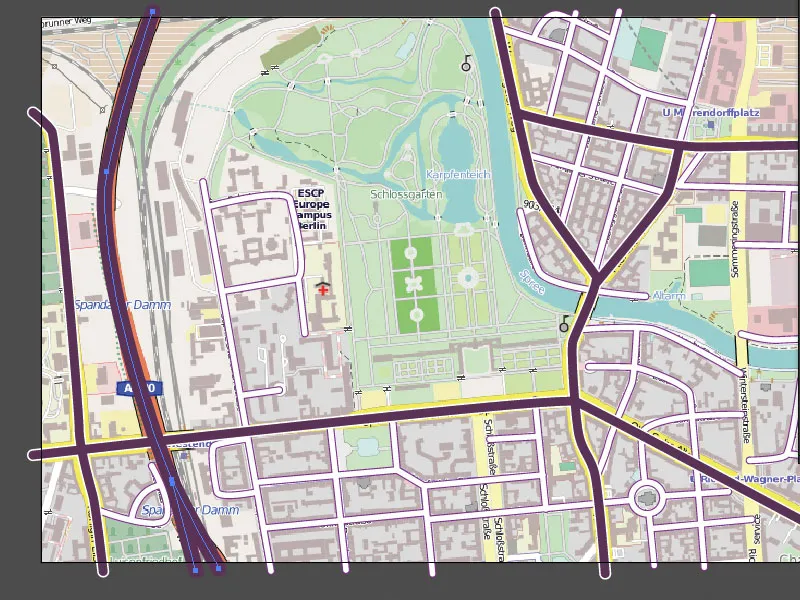
이제 고속도로 그리기를 시작할 수 있습니다.

그래픽 스타일을 클릭하여 고속도로에 올바른 색상을 지정했습니다.

4. 도로에 그림자 드리우기
이제 모든 도로에 약간의 그림자를 주어 여기에 조금 더 입체감을 더하고 싶습니다. 이를 위해 이제 모든 도로의 잠금을 해제하고 Shift 키를 누른 채로 모두 선택합니다 .

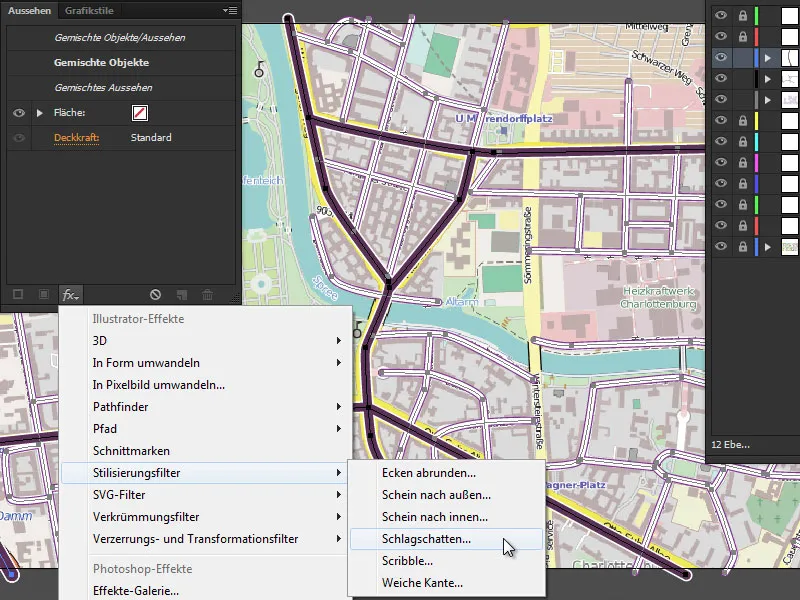
그런 다음 모양 패널로이동하여 하단의 작은 fx 기호를클릭합니다: 일러스트레이터 효과: 스타일화 필터> 그림자 효과를 클릭합니다.

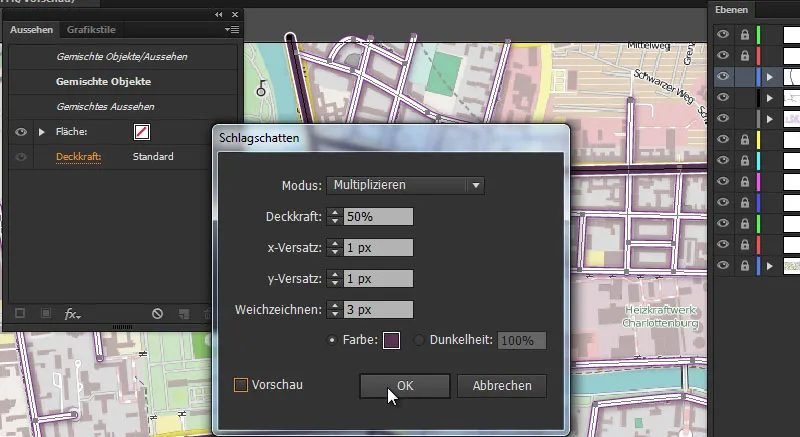
여기에서 다음 설정을 선택합니다:
- 모드: 곱하기
- 불투명도: 50%
- x 오프셋: 1 픽셀
- Y 오프셋: 1 픽셀
- 흐림: 3 픽셀
- 색상: #593156

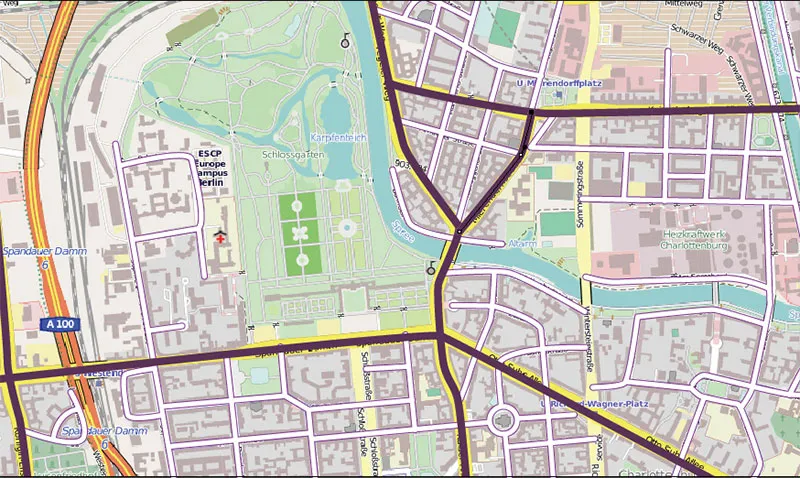
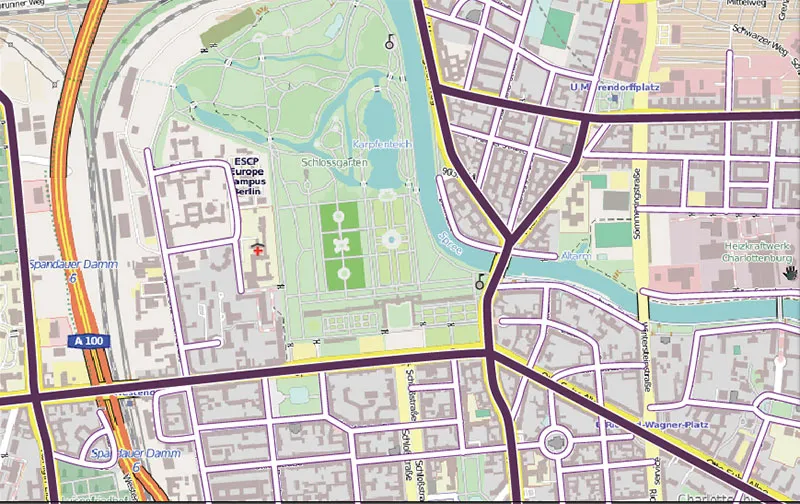
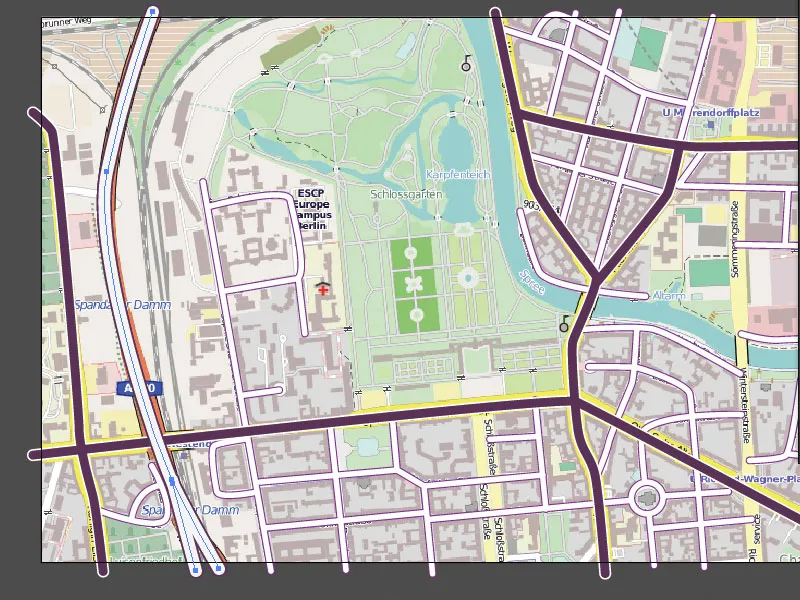
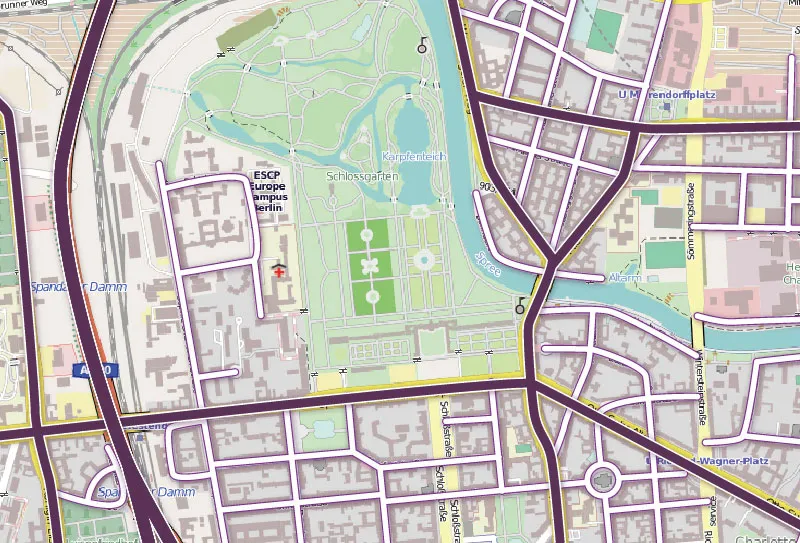
중간 결과:

5. 철도 건널목 만들기
변형 1
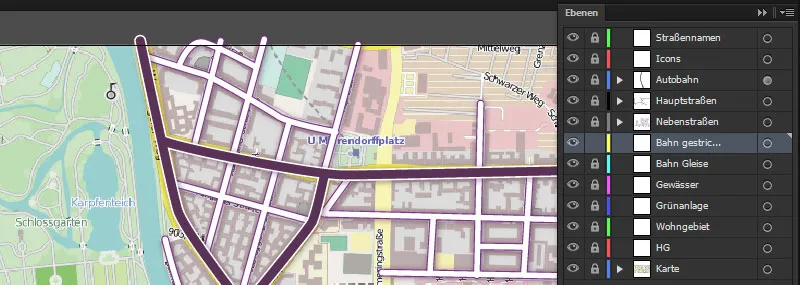
다음으로 철도 건널목을 그려보겠습니다. 이것이 어떻게 보일 수 있는지에 대한 두 가지 가능성을 보여드리고 싶습니다. 도로를 다시 차단하고 "점선 철도"를 한 번 차단 해제하겠습니다.

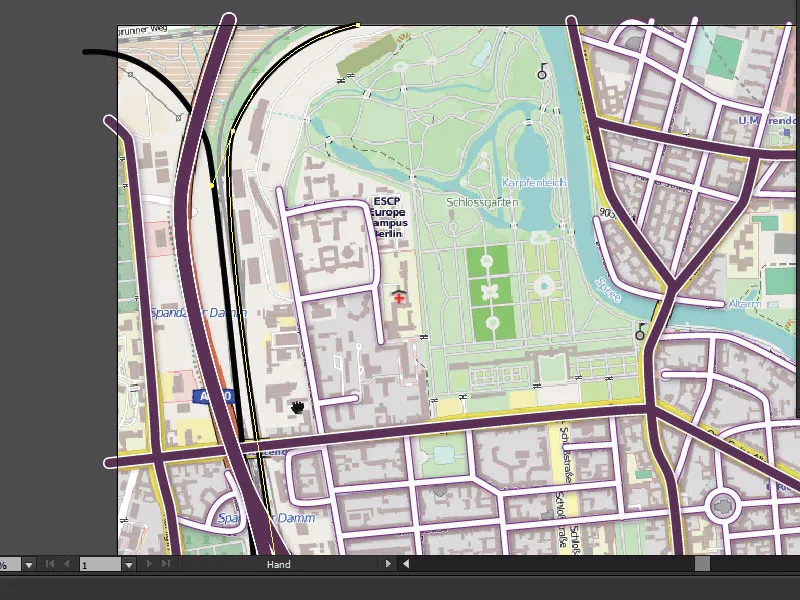
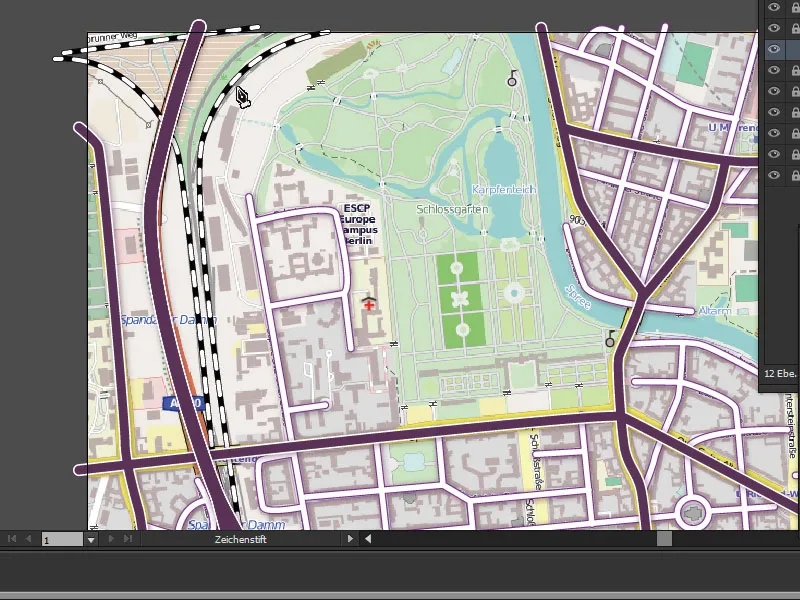
드로잉 펜을 사용하여 윤곽선 두께가 5pt인 검은색 윤곽선을 만들고 선로를 따라 철로를 그립니다.

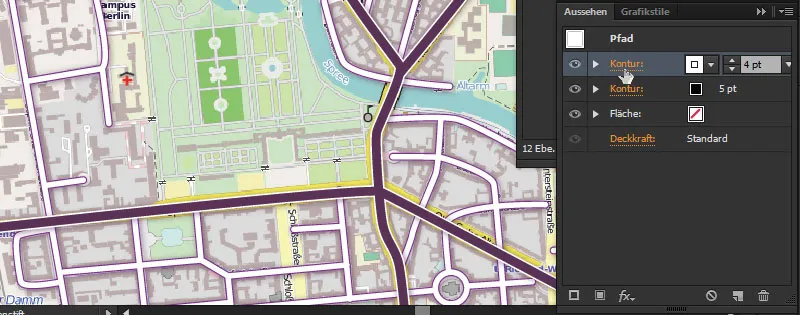
철도의 둥근 모서리 윤곽선이 필요합니다. 잠시 후에 그 이유를 정확히 보여드리겠습니다. 먼저 필요한 텍스처를 부여합니다. 레이어 패널에서 철도 선을 표시하고 다른 윤곽선을 만듭니다. 흰색과 4포인트 두께여야 합니다.
그런 다음 "윤곽"이라는 단어를 한 번 클릭합니다...

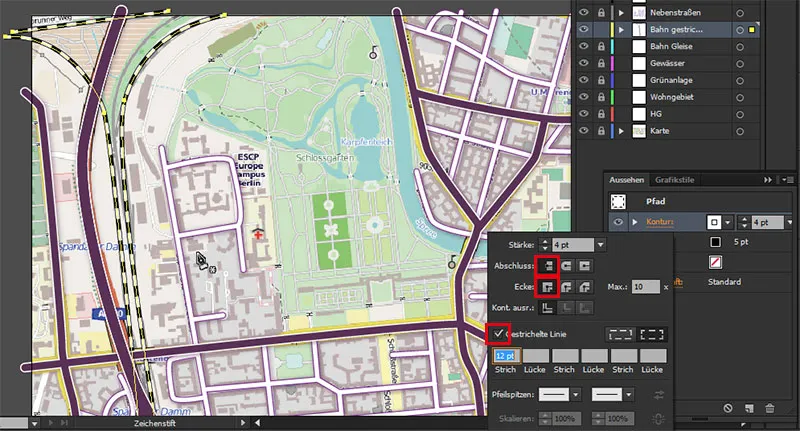
... 모서리가 둥글지 않은지 확인합니다. 먼저 파선을 클릭합니다 .

이제 이것이 둥글면 (각 경우에서 첫 번째 대신 끝과 모서리의 두 번째 기호가 선택됨) 다소 이상한 철도 건널목이 있기 때문에이를 정확하게 따를 수 있습니다.

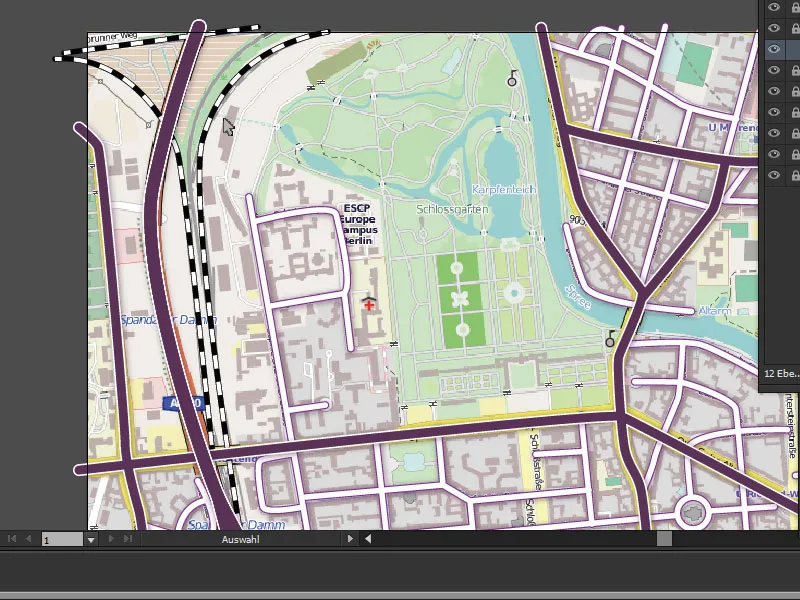
따라서 윤곽선으로 돌아가 모서리를 덮습니다 (두 번째 이미지와 같이) ...

변형 2
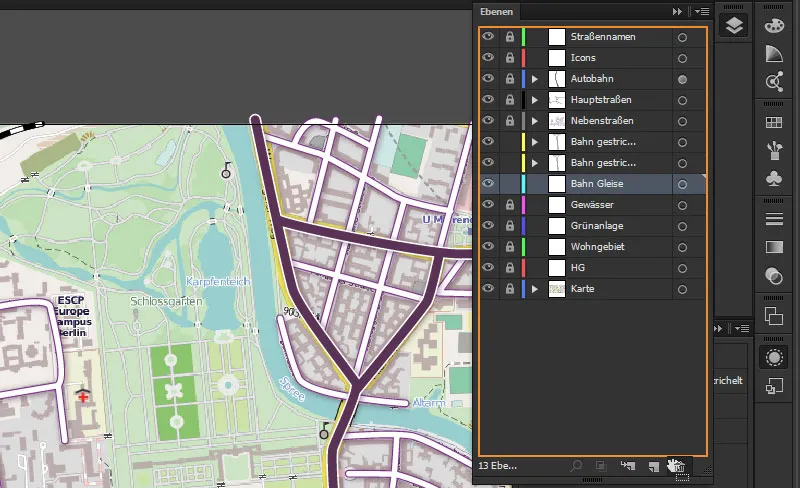
이제 철로를 표현하는 또 다른 방법을 보여드리겠습니다. 이를 위해 "철도 파선"레이어를 복제하고 먼저 철도 트랙을 삭제할 수 있습니다 ...

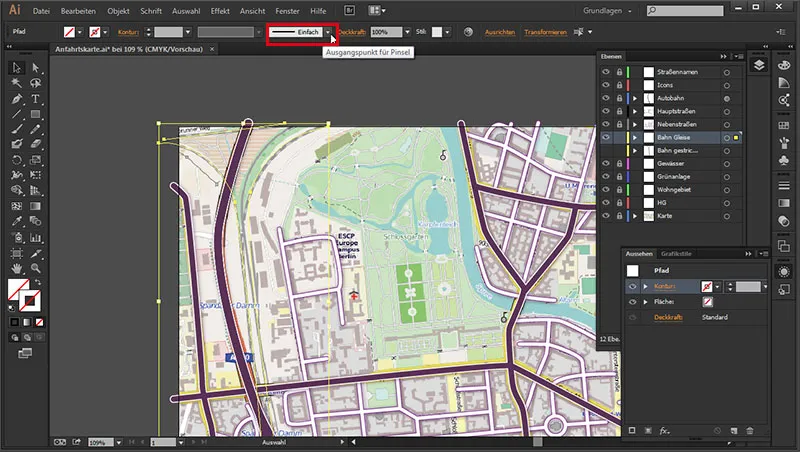
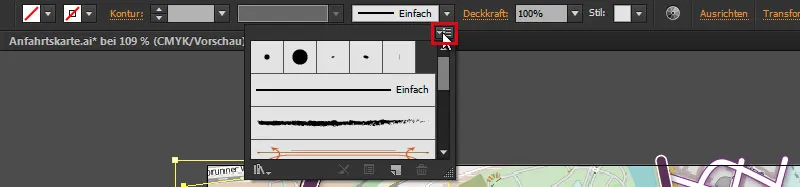
이렇게 하면 경로를 복사하여 다시 그릴 필요가 없습니다. 지금은 점선으로 표시된 트랙을 숨기고 "철도 트랙" 레이어의 윤곽 설정을 삭제하겠습니다. 그리고 여기서 계속 살펴보면 브러시 시작점에 대한 삼각형 기호를 한 번 클릭하면 상태 표시 줄에 더 많은 옵션이 있음을 알 수 있습니다 ...

..., 작은 삼각형 기호를 클릭하여 브러시 라이브러리를 열 수 있습니다 ....

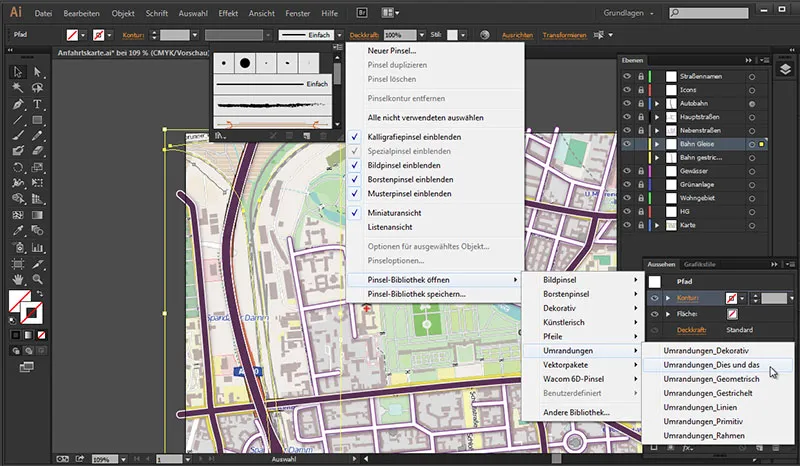
삼각형 기호> 브러시 라이브러리 열기> 테두리> 테두리_이것과 저것.

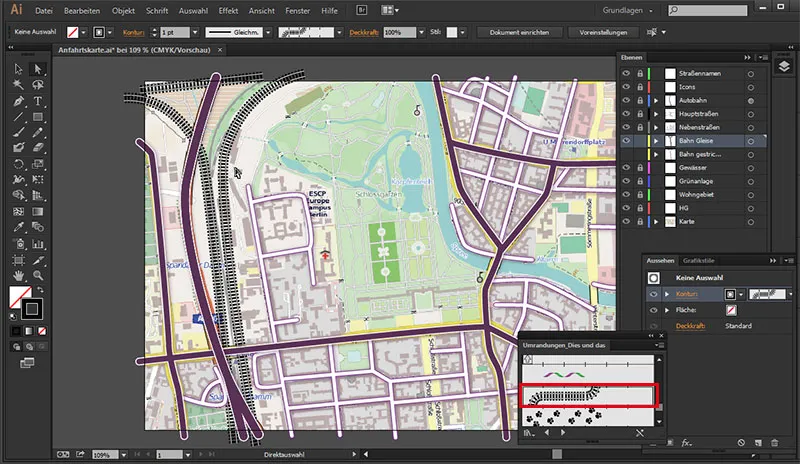
이에 대한 제어판이 즉시 열립니다. 그리고 우리가 여기에 무엇을 가지고 있는지 살펴 보겠습니다. 거기에서 "철로"를 찾아 클릭하기 만하면됩니다 (철로 레이어를 먼저 선택해야 함). 그리고 이 스타일은 이미 윤곽선에 적용되었습니다. 이제 트랙이 겹치지 않고 여전히 충분한 공간이 있도록 경로를 올바르게 조정하기만 하면 됩니다.

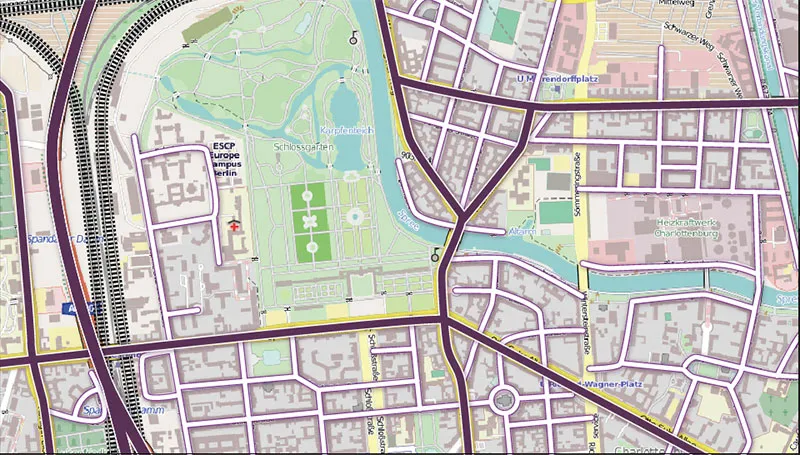
이것은 철로를 표시하는 또 다른 방법이며, 이제 서로 다른 레이어에 두 가지 변형을 만들었으므로 가장 마음에 드는 것을 선택하여 표시할 수 있습니다.
이것이 이 부분의 중간 결과물입니다:

다음 파트에서는 주거 지역을 그리는 방법을 보여드리겠습니다.


