이 부분에서는 주거 지역을 그리는 방법을 보여드리겠습니다.
주거 지역 그리기
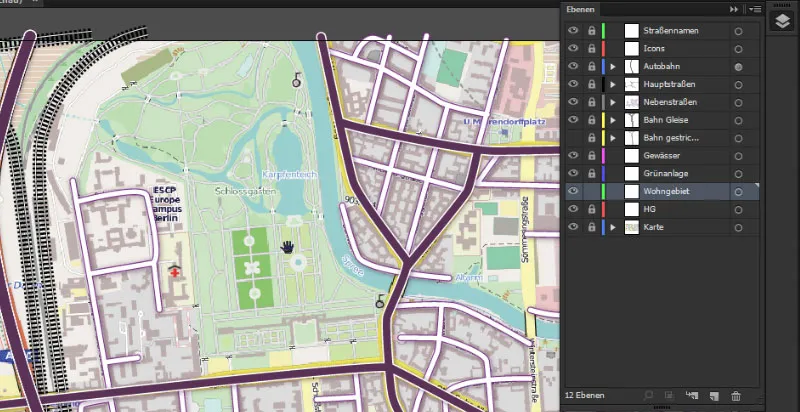
주거 지역은 스크린샷에서 사방에 작은 집들이 보이는 영역입니다. 언뜻 보기에는 꽤 자세해 보입니다. 하지만 어떤 지역이 주거 지역인지 알기 위해 먼저 대략적인 윤곽을 그릴 것입니다.
먼저 레이어 팔레트로이동하여 현재 필요하지 않은 모든 것을 잠급니다. 이렇게 함으로써 주거 지역의 잠금을 해제합니다.

그런 다음 P 키를 한 번 눌러 경로 도구를 사용하고 당분간 색이 지정된 영역에 영역을 할당하지 않습니다. 처음에는 윤곽선만 필요합니다.

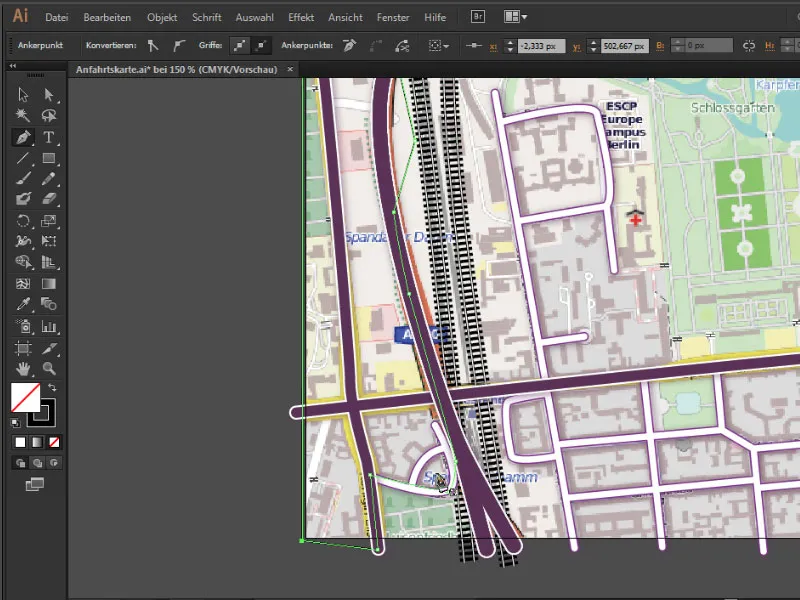
여기서는 3포인트 윤곽선을 사용하겠습니다. 이 정도면 그리기에 충분합니다. 아래쪽에서 시작하여 첫 번째 클릭을 왼쪽 하단 모서리에 놓고 첫 번째 주거 지역을 통해 작업합니다 ...

윤곽선을 지도와 쉽게 구분할 수 있도록 눈에 잘 띄는 색상(예: 밝은 분홍색)을 지정하고 윤곽선을 약 3pt로 늘립니다.

원형 교차로 생략
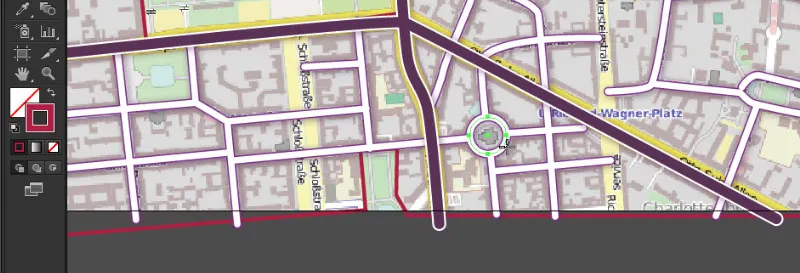
주거 지역에서 로터리를 제외하려면 먼저 그곳에 주거 지역을 정의해야 합니다. 이것이 나중에 원하는 영역을 잘라낼 수 있는 유일한 방법입니다. 이를 위해 타원 도구를 사용하고 Shift 키를 누른 상태에서 원을 그립니다.

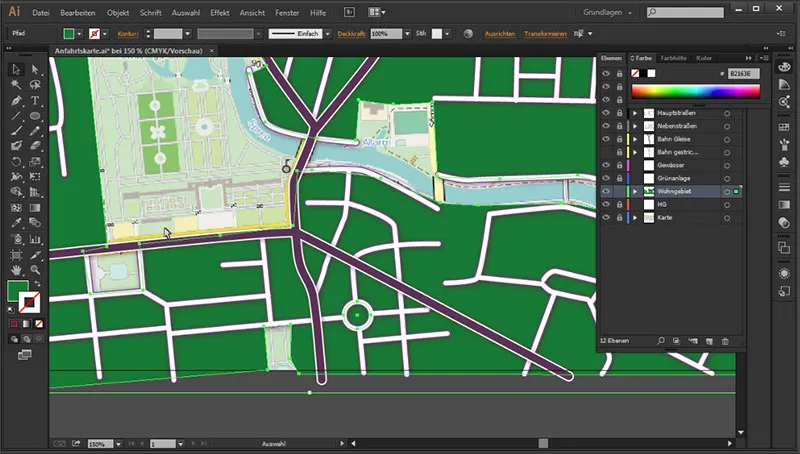
이제 모든 주거 지역 레벨을 선택하고 색상 영역에서 색상을 선택하여 전체 주거 지역을 대략적으로 색칠하면 한편으로는 주거 지역 영역을 더 잘 파악할 수 있고 다른 한편으로는 로터리를 더 쉽게 계속할 수 있습니다. 동시에 윤곽선을 제거하여 주거 지역을 표면 색상으로만 표시할 수 있습니다:

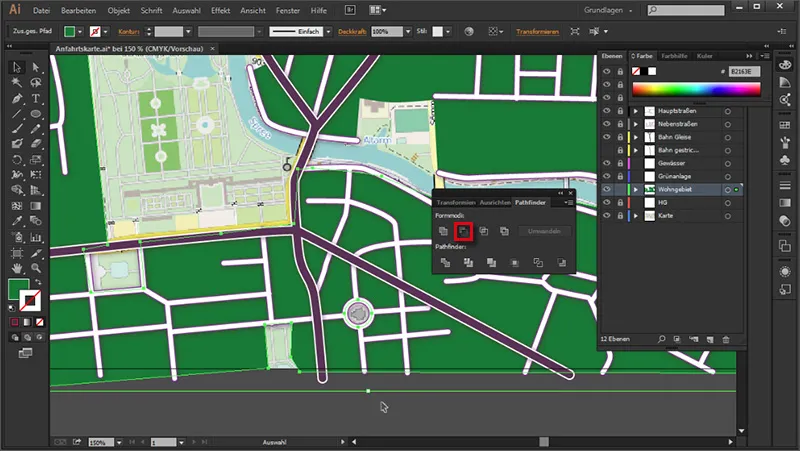
이제 로터리에서 원을 제외하려면 창> 경로 파인더...로 이동합니다.
... 로 이동하고 선택 도구로 주거 지역과 로터리 영역을 선택합니다. 둘 다 선택하자마자 패스 파인더로 이동하여 모양 모드에서 두 번째 기호인 앞 개체 빼기를 클릭하면 이제 영역이 잘립니다:

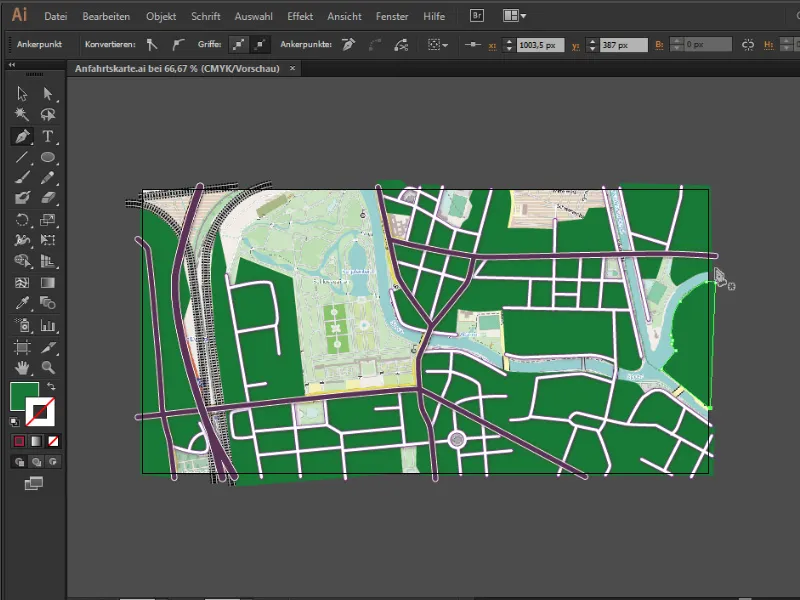
중간 결과입니다:

주거 지역 채색하기
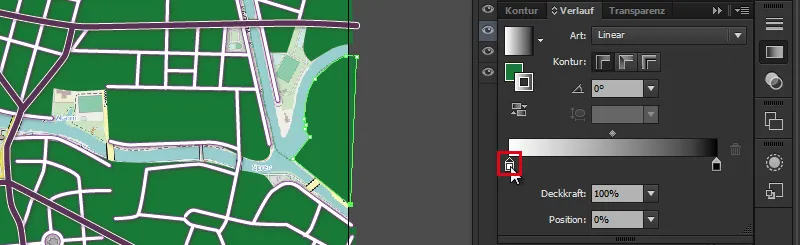
주거 지역을 정말 멋지게 색칠하려면 먼저 전체 주거 지역을 선택하고 창> 그라디언트에서 그라 디언트 제어판을불러와 선형 그라디언트를 설정합니다. 이렇게 하려면 첫 번째 그라디언트 슬라이더로 이동하여 ...

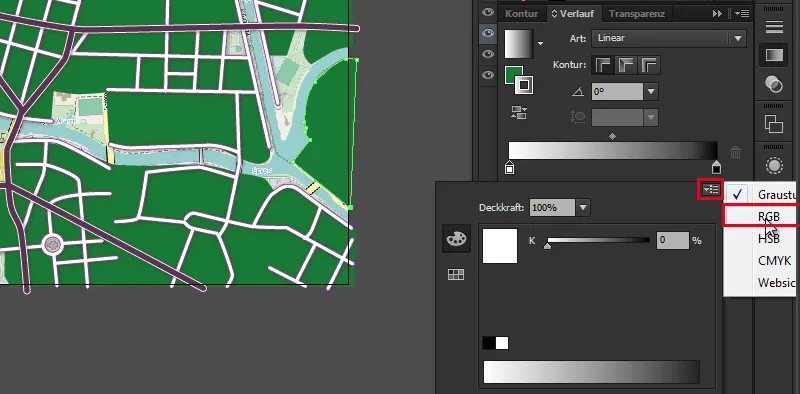
... 메뉴가 나타납니다. 여기에서 먼저 "흑백"에서 RGB로 전환하여 현재 회색조인 그라디언트 슬라이더에서 밝은 색상을 선택할 수 있도록 합니다. 를 클릭하고 첫 번째 그라데이션 슬라이더에 다음 16진수 코드를 선택합니다: #오른쪽 그라데이션 슬라이더에 대해서도 동일한 작업을 수행합니다.

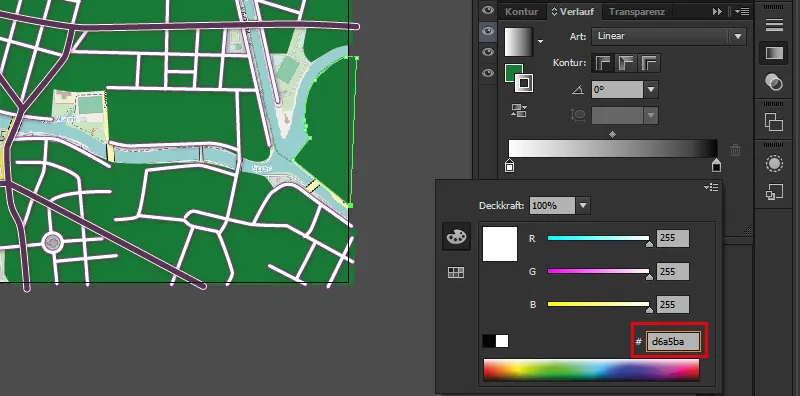
이것도 16진수 코드를 받습니다: #d6a5ba:

- 첫 번째 그라데이션 슬라이더: #d6a5ba
- 두 번째 그라데이션 슬라이더: #ae8596
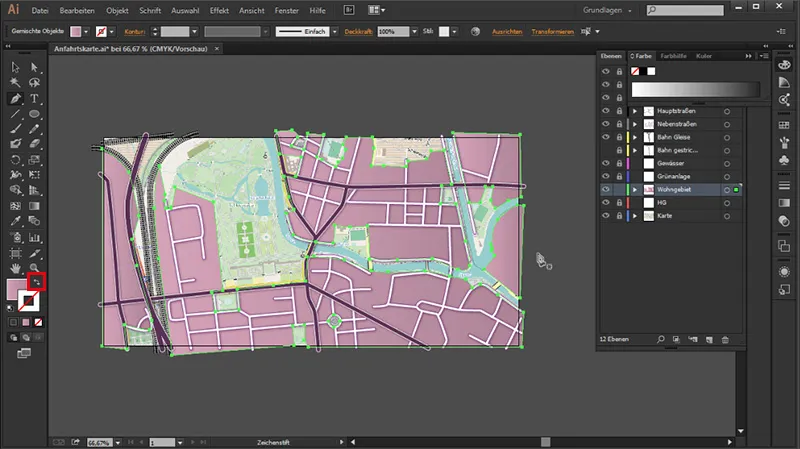
그라데이션이 윤곽에만 영향을 준 경우 색상 선택기 필드에서이중 화살표를 클릭하고 윤곽 색상을 표면 색상으로 변경합니다. 윤곽선 색상 자체를 비활성화합니다.

구조 추가
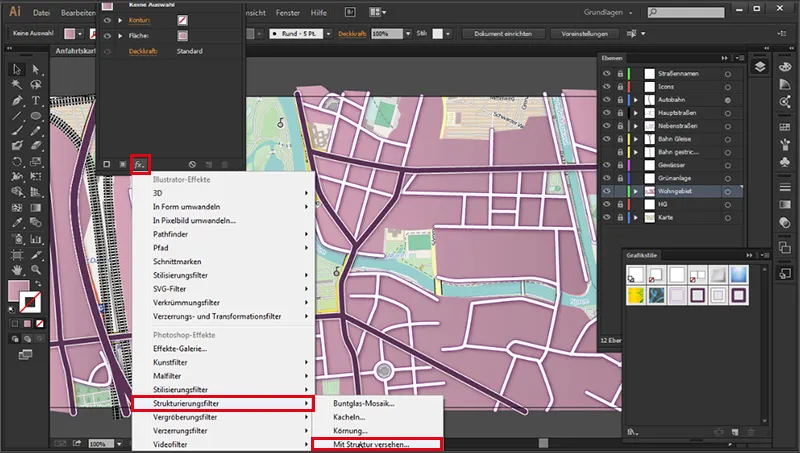
이제 주거 지역으로는 괜찮아 보이지만 여전히 매우 부드럽습니다. 따라서 이 영역에 텍스처를 추가합니다. 주거 지역을 다시 완전히 선택하고 모양 패널로이동하여 작은 fx 아이콘을클릭합니다:
새 효과 추가>(Photoshop 효과) 구조화 필터>구조 추가...

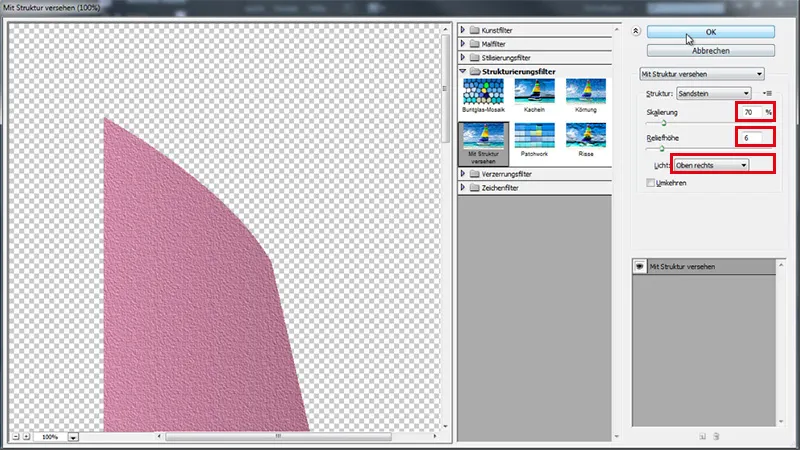
... 를 클릭하고 다음 값을 입력합니다:
- 스케일링: 200%
- 릴리프 높이: 6
- 조명: 오른쪽 상단

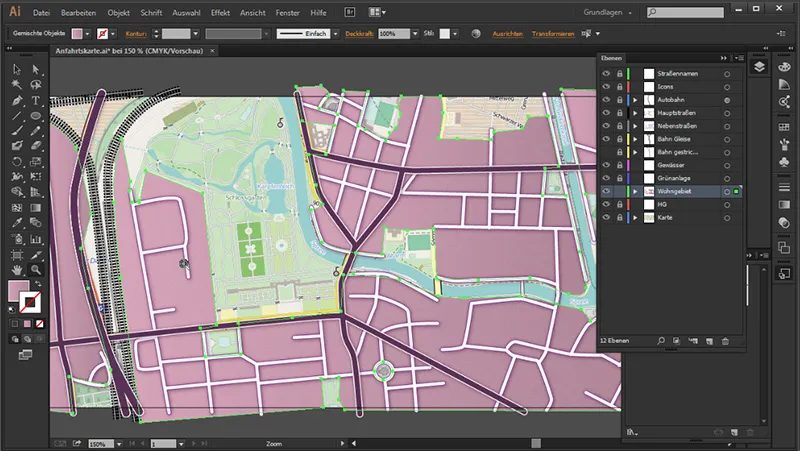
중간 결과:

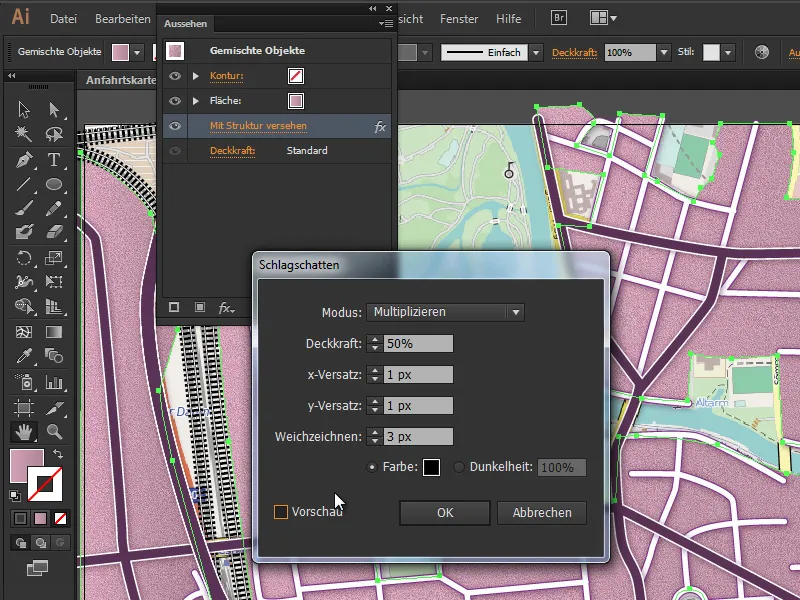
그림자 추가
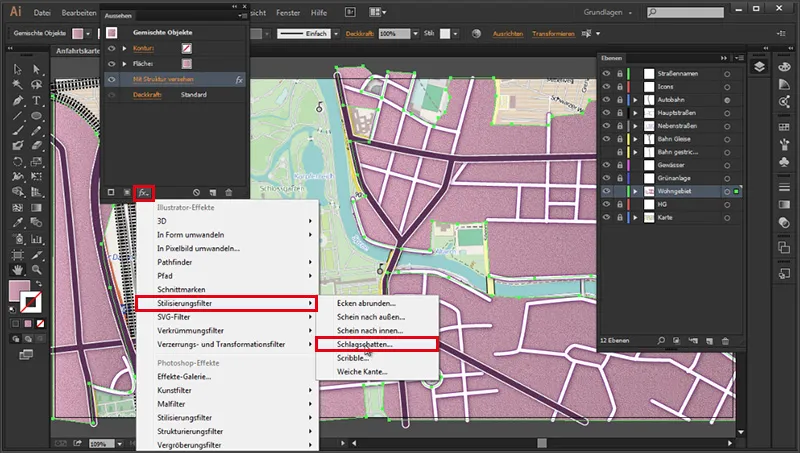
그런 다음 전체에 그림자를 주어 좀 더 입체적으로 보이도록 합니다. 모양 패널에서동일한 기능을 다시 찾을 수 있습니다. 아래에서
fx>(일러스트레이터 효과) 스타일화 필터> 그림자 효과.

- 모드: 곱하기
- 불투명도: 50%
- x 오프셋: 1 픽셀
- Y 오프셋: 1 픽셀
- 흐림: 3 픽셀
- 색상: 검정

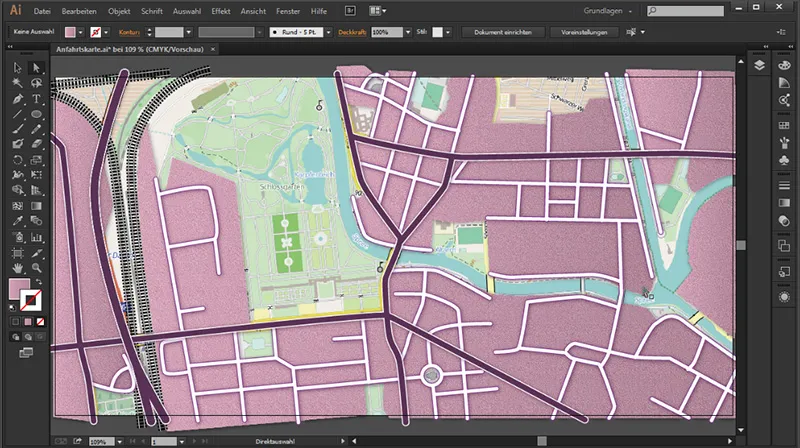
이렇게 하면 훨씬 좋아 보입니다:

이 부분은 여기까지입니다. 다음 단계에서는 녹색 영역과 수역을 그려보겠습니다.


