마지막 부분에서 설명한 대로 여기에 녹색 영역을 그립니다. 그런 다음 배경을 만들고 마지막으로 물을 만들 것입니다. 경로 도구를 사용하여 모든 세부 사항을 추적한다고 생각하면 상당히 복잡해 보입니다. 하지만 걱정하지 마세요. 이 작업을 매우 쉽게 만들어주는 특별한 도구가 있습니다. 이에 대해서는 나중에 자세히 설명하겠습니다.
녹색 영역 그리기
먼저 녹지부터 시작하겠습니다. 이렇게 하려면 레이어 패널로이동하여 녹색 영역의 잠금을 해제하고 나머지는 잠가서 실수로 다른 레이어에서 작업하지 않도록 합니다.

이를 표시하고 비교적 선명하게 보이는 윤곽선을 선택합니다. 이것은 2포인트 두께의 밝은 색상의 윤곽선을 의미합니다(제 경우에는 녹색입니다. 초원의 정확한 색상은 나중에 정의하겠습니다). 영역을 비활성화합니다. 경로 도구를 사용한 다음 녹색 영역을 추적하기 시작합니다. 이 과정은 비교적 빠릅니다. 그리 넓은 면적이 아니니까요. 모든 거리가 녹색 영역 위에 있으므로 슈프레 아래로 이동할 수도 있습니다. 레벨 패널을볼 때 주거 지역 위에 그리기 때문에 초원을 최대한 정확하게 디자인해야 합니다.

그리고 나중에 그에 따라 영역을 채우면 됩니다:

녹색 영역 채우기
그런 다음 녹색 영역에 색상을 지정하고 싶습니다. 이를 위해 레이어 패널로이동하여 먼저 모든 레이어를 선택합니다. 그런 다음 윤곽선을 만드는 데 사용한 윤곽선을 비활성화하고 그라데이션 영역으로 이동합니다. 그러면 그라디언트 패널이열립니다. 왼쪽 슬라이더를 두 번 클릭하고 오른쪽 삼각형을 클릭합니다. 플라이아웃 메뉴에서 RGB로 전환하고 ...

... 그래야만 다음 16진수 값을 입력할 수 있기 때문입니다: 색상: #cbcc98.

또한 오른쪽 슬라이더를 두 번 클릭하고 RGB...로 전환합니다.

... 로 전환하고 색상을 지정합니다: #dbe6b6 ...,

... Enter 키를누르면 멋진 녹색 표면이 생깁니다.

영역이 어두운 곳에서 밝은 곳으로 부드럽게 흐르지 않도록 그라데이션 패널에서 각도를 94°로 지정합니다. 이렇게 하면 더 이상 너무 인위적으로 보이지 않는 자연스러운 그라데이션이 만들어집니다.

초원 구조
다음으로 초원에 좀 더 많은 모양을 부여하고 싶습니다. 이 경우 텍스처가 될 것입니다. 이렇게 하려면 모양 패널로이동하여 ...
fx>(Photoshop 효과) 텍스처 필터>텍스처 추가를 선택합니다.

- 텍스처: 사암
- 스케일링: 200%
- 릴리프 높이: 3
- 조명: 오른쪽 상단
릴리프 높이가 3이기 때문에 주거 지역보다 릴리프가 덜 뚜렷하므로 초원에 이상적입니다.

확인을 클릭하면 필터가 적용되었습니다.

초원에 그림자를 드리우고 싶지 않습니다. 초원은 항상 매우 평평하기 때문에 예를 들어 높은 건물처럼 공간성이 필요하지 않기 때문입니다.
초원 옵션
옵션 1
초원을 만드는 또 다른 옵션, 즉 녹색 영역을 복제하고 아래쪽 녹색 영역을 블렌더로 숨기는 옵션을 보여드리겠습니다.

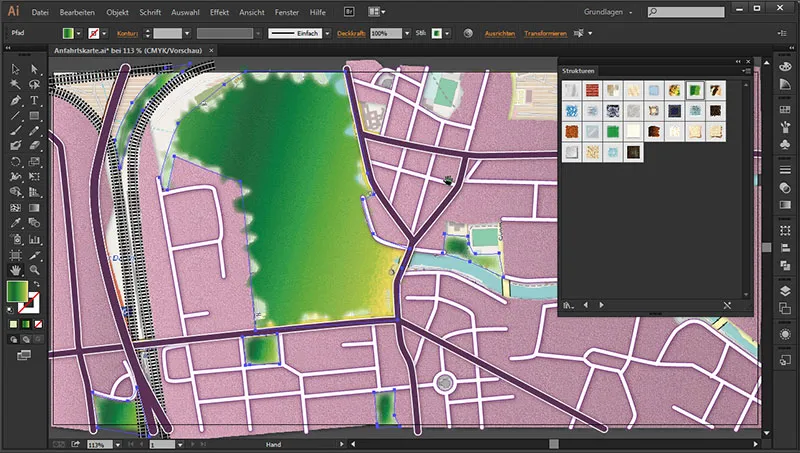
이제 그래픽 스타일 제어판으로이동하여 라이브러리를 열 수있는 왼쪽 하단 아이콘을 클릭하면 더 많은 구조를로드 할 수 있음을 알 수 있습니다.

그냥 올라가자 ...

... 그리고 우리가 거기에 무엇을 가지고 있는지 살펴 보겠습니다 ... RGB 지도 제작 - 플랫랜드라는 아이콘이 있습니다.

한 번 올라가면이 구조가 즉시 적용되고 초원 구조가 생깁니다. 보시다시피 주거 지역이나 시골로 매우 부드럽게 흐르는 왜곡 된 가장자리가 있습니다. 이것도 매우 멋지게 보입니다.

옵션 2
여기에는 RGB Grass라는 또 다른 옵션이 있으며 지금 여기로 올라가면 이 구조도 활성화할 수 있습니다.

주거 지역, 초원, 토양 등을 표현하기 위해 직접 구조물을 만들고 싶지 않은 경우 이러한 것들을 통해 더 많은 가능성을 보여줄 수 있습니다.

토양
이제 물 외에 실제 배경이 필요합니다. 이를 위해 배경 레이어로이동하여 잠금을 해제합니다. 이제 녹색 영역을 잠글 수 있습니다.

그런 다음 색상 영역으로 바로 이동하여 적절한 모래 색상을 선택합니다.
색상: #f1efd8

Enter 키를 한 번 누르면 일치하는 모래색이 완성됩니다. 그런 다음 사각형 도구를 사용하여 전체 맵 영역에 큰 사각형을 그려서 일치하는 색상으로 표시합니다.

또한 약간의 질감을 부여하고 싶습니다. 이와 같은 바닥은 모래와 비슷하기 때문에 완전히 구조가 없는 것은 아니기 때문입니다. 이제 모양 패널로돌아가서...
모양>fx>(Photoshop 효과) 구조화 필터>구조 추가를 선택합니다.

대화 창이 열립니다.
- 구조: 사암
- 스케일링: 100%
- 릴리프 높이: 4
- 조명: 오른쪽 상단
매우 미세한 바닥이 되기를 원하므로 스케일링을 100%로 설정하고 릴리프 높이를 4로 설정하여 좀 더 선명하게 나오도록 합니다. 이렇게 하면 정말 멋진 돌 질감이 나옵니다.

확인을 한 번 클릭하면 필터가 적용됩니다. 다시 멋진 텍스처가 생겼습니다.

단순히 매끄러운 표면을 사용하는 것보다 훨씬 더 자연스러워 보입니다. 정말 매끄러운 표면은 없으며 일반적으로 매우 인위적으로 보이기 때문입니다.
물
이제 바로 물로 시작할 수 있습니다. 이렇게 하려면 레이어 제어판으로이동하여 지도를 덮고 있는 모든 것을 Blender로 숨깁니다. 우리는 물을 보고 싶습니다. 그런 다음 물 레이어로 이동하여 잠금을 해제하고 눈 기호가 즉시 나타나는 빈 상자를 클릭하여 표시합니다.

이제 여기에 구조화 된 물을 자세히 살펴보면 이미 많은 구부러진 부분과 작은 가지가 있음을 알 수 있습니다. 때로는 매우 좁은 교차점에서 선이 약간 얇아지기도 합니다. 그리고 여기에는 정말 다양한 방법과 그라데이션으로 윤곽을 디자인해야 합니다. 즉, 경로 도구를 사용하여 모든 경로를 하나하나 살펴본다면 꽤 오랜 시간이 걸릴 수 있습니다. 하지만 이러한 영역을 비교적 빠르게 채울 수 있는 다른 방법이 있습니다. 드롭 브러시 도구를 사용하면 됩니다.
드롭 브러시 도구를 사용하면 개별 포인트를 추가할 필요 없이 영역을 그릴 수 있습니다. 간단히 표면에 페인트를 칠하고 완료되면 ...

... 이전에 개별 앵커 포인트를 설정하지 않고도 경로 표면이 있음을 알 수 있습니다.

드롭 브러시 도구를 두 번 클릭하면 여기에서 크기를 설정할 수 있습니다:
크기: 5pt

그런 다음 맵을 확대하고 적절한 색상을 선택하여 제대로 볼 수 있도록 합니다. 진한 파란색이 좋습니다. 그리고 현재 가장 잘 보이는 크기를 선택합니다. 따라서 이 크기를 1pt로 재설정할 수도 있습니다. 또한 작은 크기로 시작한 다음 가장자리를 먼저 둥글게 만드는 것이 가장 쉽습니다. 그런 다음 윤곽선이 완성되면 안쪽에 색을 칠하면 됩니다. 가장자리가 여전히 너무 비뚤어져 있어도 처음에는 상관없습니다. 나중에 곧게 펴면 되니까요. 나중에 이 작업을 수행하는 방법을 보여드리겠습니다.

좋은 점은 이미 그래픽 태블릿을 가지고 계신 분들이 특히 쉽게 추적할 수 있다는 것입니다. 예를 들어 펜과 종이를 사용하여 추적할 때와 마찬가지로 가장자리를 추적한 다음 해당 영역에 색을 칠할 수 있습니다. 굵은 선에서 가는 선까지 어려운 그라데이션을 정말 빠르게 색칠할 수 있다는 점이 놀랍습니다. 작업 속도를 조금 더 높이고 싶다면 이 잉어 연못의 예에서와 같이 윤곽선을 약간 조정하고 빠르게 색을 칠할 수 있습니다. 스페이스바를 누르고 있으면 여기서도 쉽게 이동할 수 있습니다.
곧게 펴기
이제 그린 윤곽선을 보면 완벽하지 않다는 것을 알 수 있습니다.

여기에는 모서리가 있고 저기에는 다른 모서리가 있습니다. 모서리에는 물이 흐르지 않습니다. :) 이에 대한 놀라운 해결책이 있는데, 바로 Ctrl 키를 한 번 누르고 경로를 클릭하는 것입니다. 그러면 생성된 모든 경로 지점을 볼 수 있습니다. 그리고 너무 많다는 것을 쉽게 알 수 있습니다. 이를 매끄럽게 다듬으려면 Alt 키를한 번 누르고 일시적으로 다듬기 도구로 전환합니다. 이제 윤곽선을 여러 번 이동하면 불필요한 경로 점이 삭제되고 경로가 곧게 펴집니다. 이것은 흐름을 유지하는 훌륭한 방법입니다. :D
Alt (길게 누름): (일시적으로) 매끄럽게 도구로 전환합니다.

정말 멋진 결과가 나왔습니다.

결과를 더 자세히 판단할 수 있도록 Ctrl 키를 한 번 누르고 클릭 아웃합니다. 그리고 이것은 정말 매우 설득력 있는 흐름입니다. 이제 나머지 물줄기에 대해서도 동일한 작업을 수행합니다.
강이 고르게 흐르기 때문에 한 번에 강을 추적할 수 있는 적절한 윤곽만 있으면 됩니다. 이제 도로 위에 물길을 그린 것을 볼 수 있습니다.

그러나 물 층이 도로 층 아래에 있기 때문에 그것은 중요하지 않습니다. 모든 레이어를 페이드 인하면 여기에서 아름답게 조화를 이루는 것을 볼 수 있습니다.

나머지는 이미 중간 결과를 볼 수 있습니다:

다음 부분에서는 수역에 적절하게 색을 칠하고 녹색 영역에 숲이 있다고 가정하고 해당 숲 기호를 만들 것입니다. 또한 주요 도로에 대한 라벨링도 만들 것입니다.


