하지만 이제 이야기는 충분합니다. 튜토리얼을 즐기셨기를 바랍니다...
1단계: 경고 표시의 기본 프레임워크 구축하기
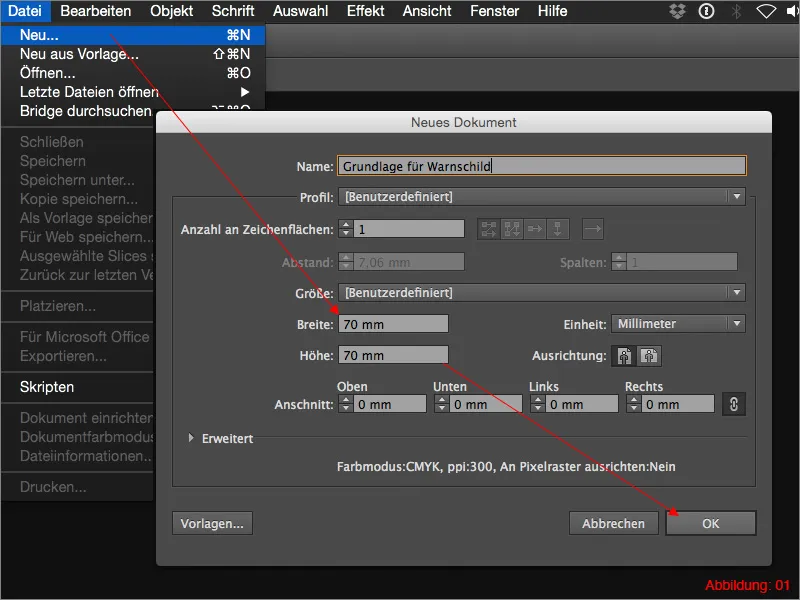
첫 번째 단계는 경고 표시의 기본 구조를 만드는 것입니다. 일러스트레이터를 시작하고 파일>새로 만들기를 통해 새 문서를 만듭니다. 포맷으로 70x70mm를 선택하고 확인으로 확인합니다 .

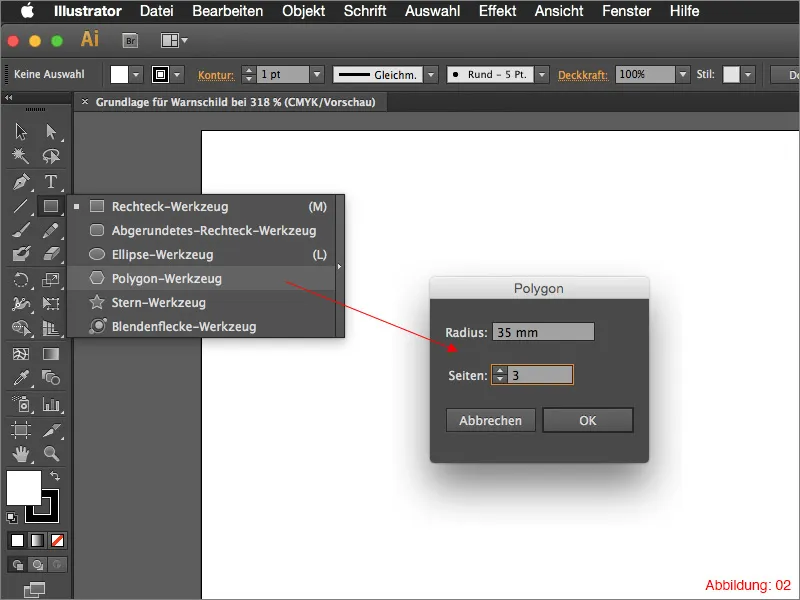
다각형 도구 (이 도구는 직사각형 도구의 하위 도구이며 길게 클릭하면 불러올 수 있음)를 잡고 작업 공간의 아무 곳이나 클릭합니다. 반경과 모서리 수를 설정할 수 있는 창이 나타납니다. 반경은 35mm, 모서리 개수는 3을 선택합니다(그림 02).

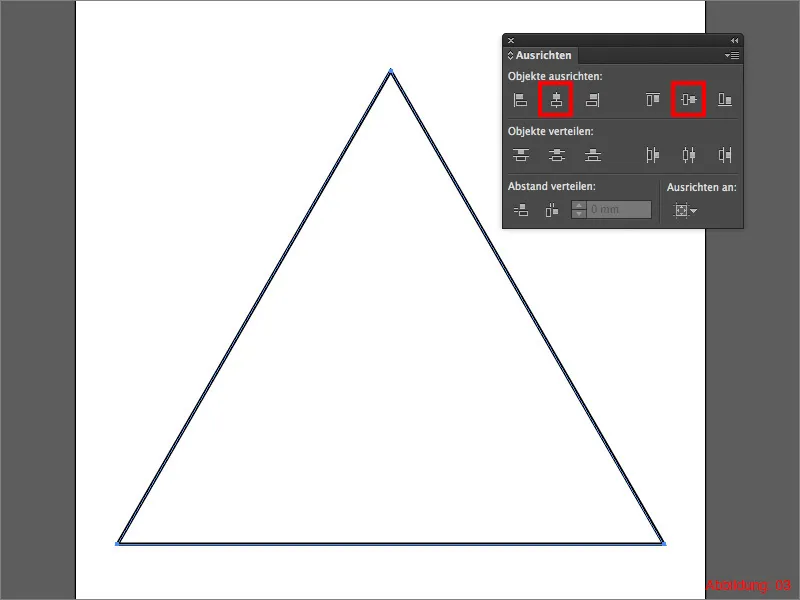
이제 정렬 팔레트로 이동하여 작업 표면의 중앙에 삼각형을 배치합니다. 정렬 팔레트를 아직 열지 않았다면 상단 메뉴 표시줄의 창> 정렬에서 찾을 수 있습니다.

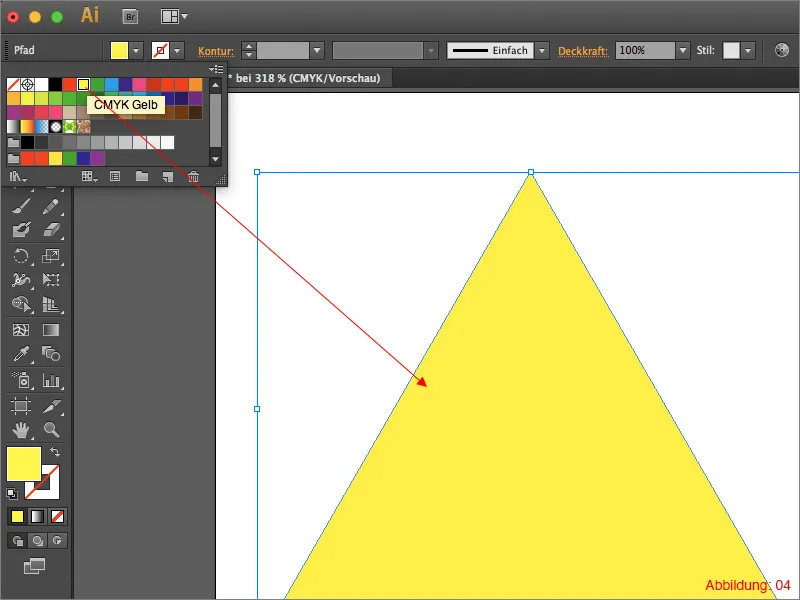
삼각형을 정렬한 후에는 노란색으로 채워야 합니다(그림 04).

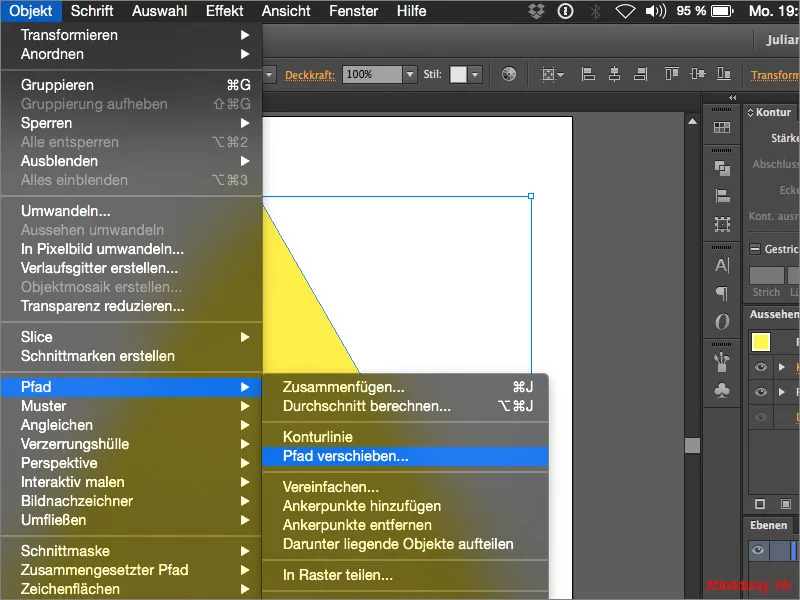
이제 상단 메뉴 막대에서 개체>경로>경로 이동 ... 다음 대화 상자에서 값을 2.3mm로 설정하고 확인으로 확인합니다.

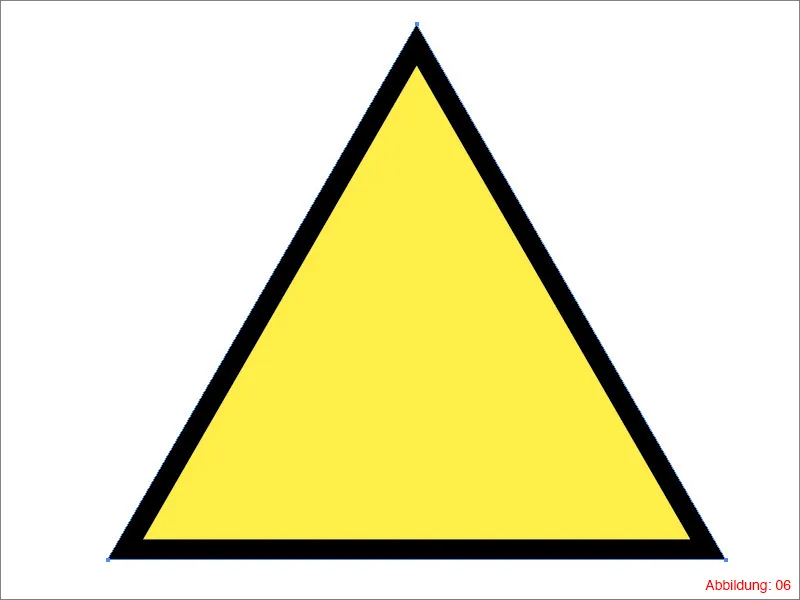
이 명령은 또 다른 더 큰 삼각형을 만듭니다. 이제 검은색 영역 색상으로 채웁니다. 그러면 전체가 다음과 같이 보일 것입니다(그림 06):

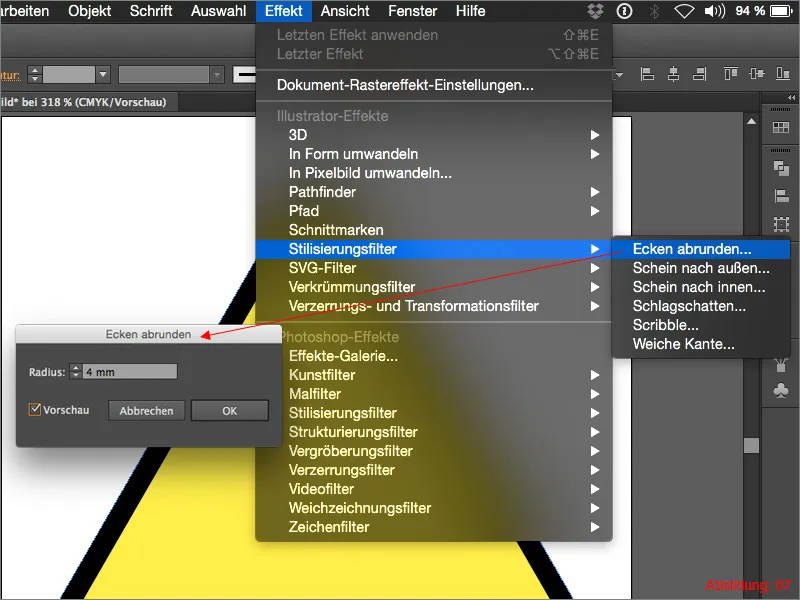
다음 단계에서는 검은색 삼각형의 모서리를 둥글게 처리해야 합니다. 이렇게 하려면 효과>스타일화 필터>모서리 둥글게...로 이동하여 4mm의 값을 입력하고 확인으로 확인합니다 .

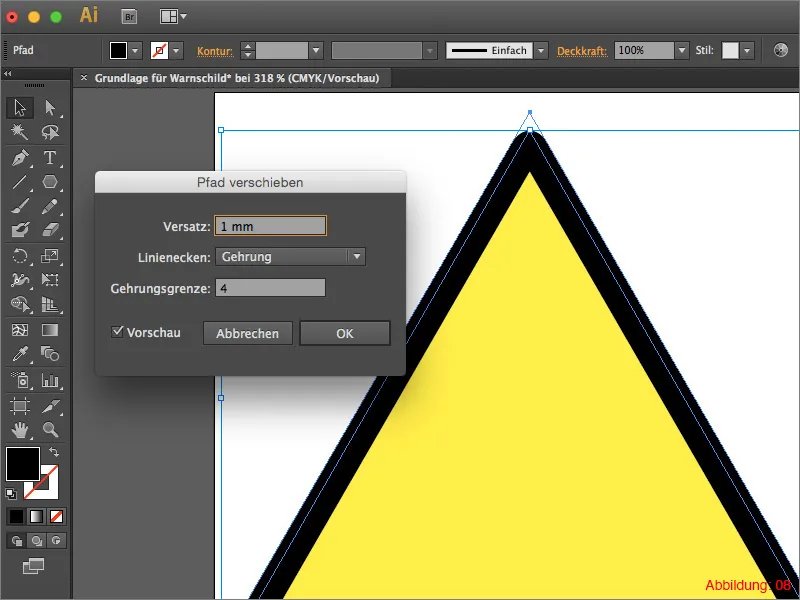
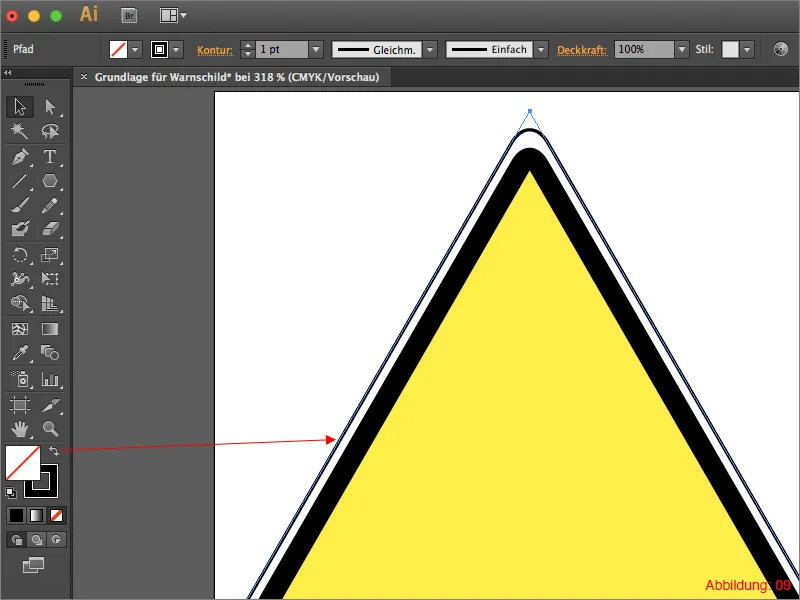
경고 표시의 마지막 프레임을 만들려면 개체>경로>경로 이동 ... 으로 다시 이동하여 오프셋을 1mm로 설정합니다. 확인으로 모든 것을 확인합니다 .

도구 팔레트에서 작은 역방향 화살표를 클릭하여 표면 색상을 윤곽선으로 정의합니다(그림 09).

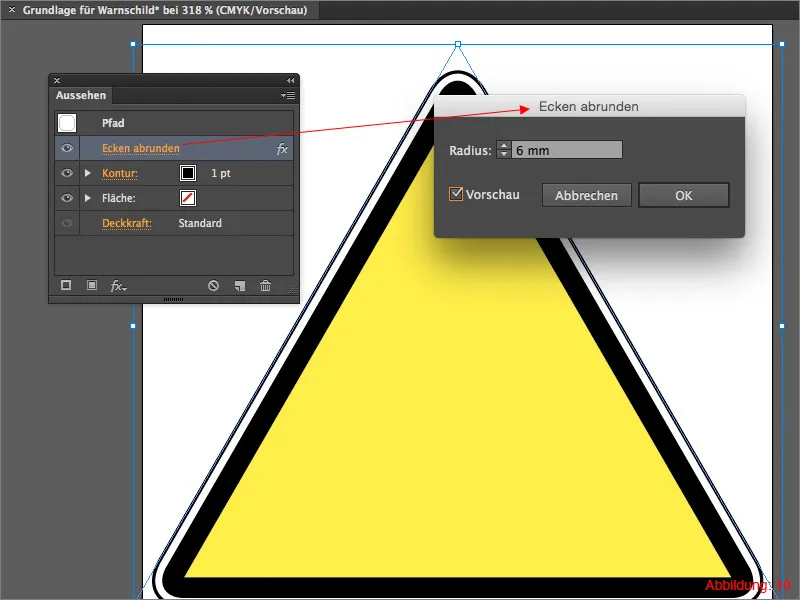
현재로서는 조화롭지 않으므로 모양 팔레트로 이동하여 둥근 모서리를 클릭합니다 . 다음 창에서 값을 4mm에서 6mm로 변경하고 확인으로 확인합니다 .

마지막으로 모든 항목을 선택하고 단축키 Command+G (PC의 경우: Ctrl+G )를 눌러 모든 항목을 그룹화합니다.
최종 결과는 다음과 같아야 합니다. 이 파일을 "Warnschild_Grundlage"(또는 유사한 이름)라는 이름으로 저장합니다.

2단계: 방사성 기호 만들기
이 튜토리얼 섹션에서는 방사성 기호를 단계별로 만들겠습니다. 이렇게 하려면 파일>새로 만들기를 통해 새 작업 영역을 만들고 다시 70x70mm 크기를 선택합니다.
다음 단계에서는 눈금자를 표시해야 합니다. 가장 빠른 방법은 바로 가기 단축키 Command+R (PC의 경우: Ctrl+R) 을 사용하는 것입니다.
보너스 지식:
일러스트레이터로 작업할 때 이 단축키를 계속 사용해야 하므로 잘 외워두는 것이 좋습니다. 개인적으로 저는 단축키의 의미를 이해하면 항상 단축키를 잘 외울 수 있습니다. 이 경우 R은 눈금자를 의미합니다.
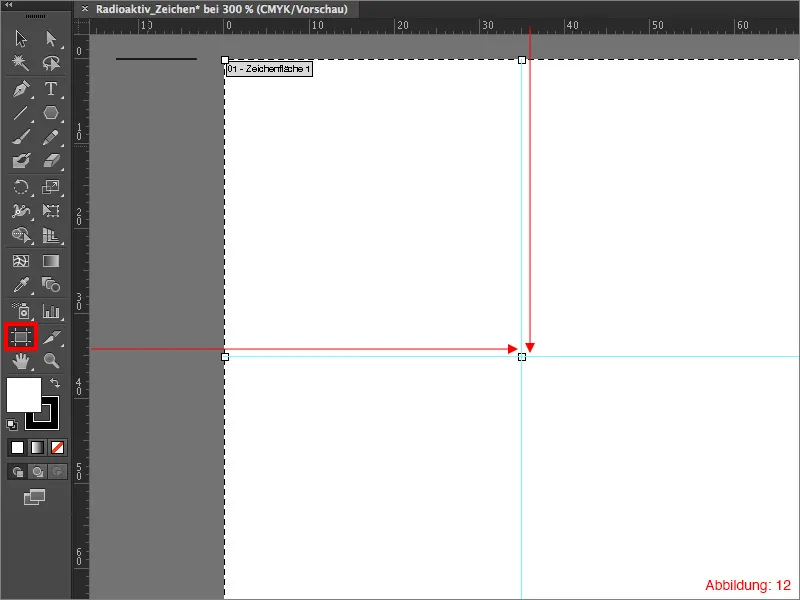
이제 도구 팔레트에서 아트보드 도구로 전환합니다. 이제 작업 공간의 정확한 중심을 볼 수 있다는 장점이 있습니다. 이제 눈금자에서 중심점에 정확히 수평 및 수직 안내선을 그립니다.
그러면 전체가 다음과 같이 보일 것입니다(그림 12):

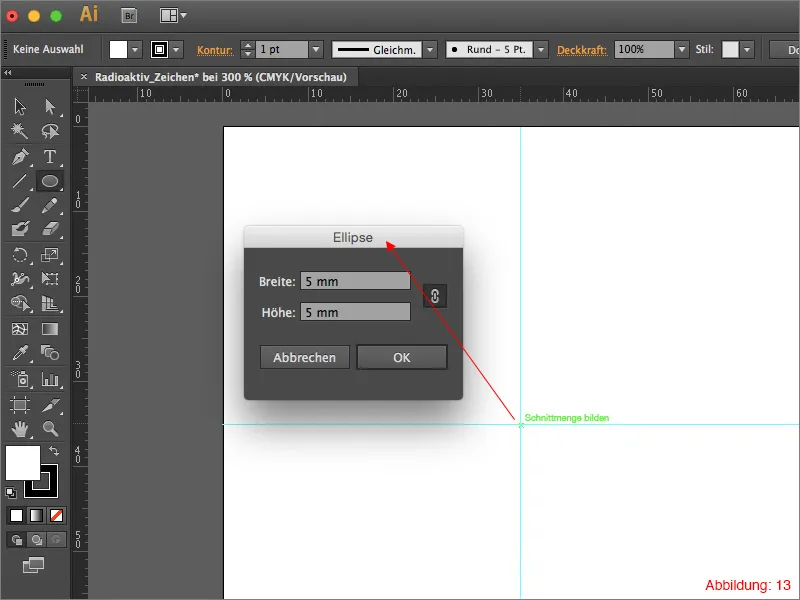
이제 도구 팔레트에서 타원 도구를 잡고 Alt 키를 누른 상태에서 중심점을 클릭합니다. 다음 창에서 너비와 높이의 값을 5mm로 선택합니다. 확인으로 모든 것을 확인합니다.

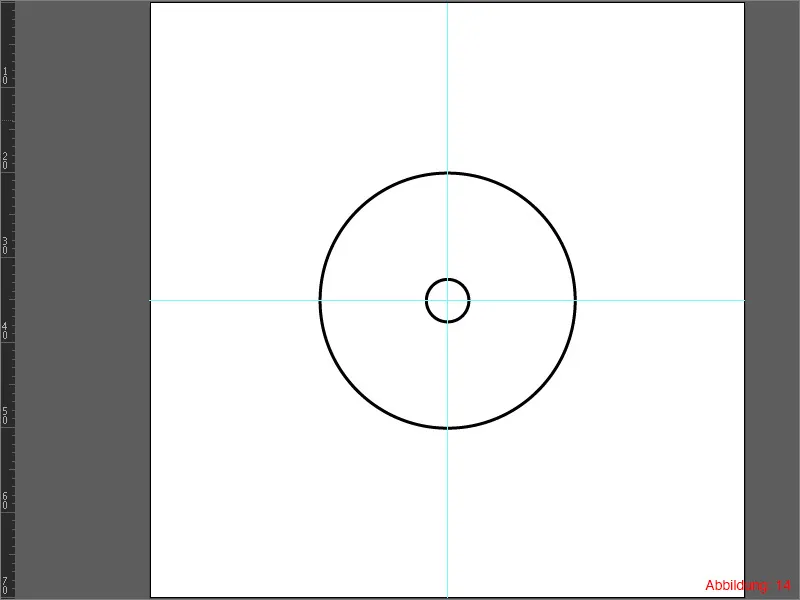
Alt 키를 누른 상태에서 타원 도구로 중심점을 다시 클릭하고 이번에는 너비와 높이에 대해 30mm 값을 선택합니다. 그러면 전체가 다음과 같이 보일 것입니다(그림 14):

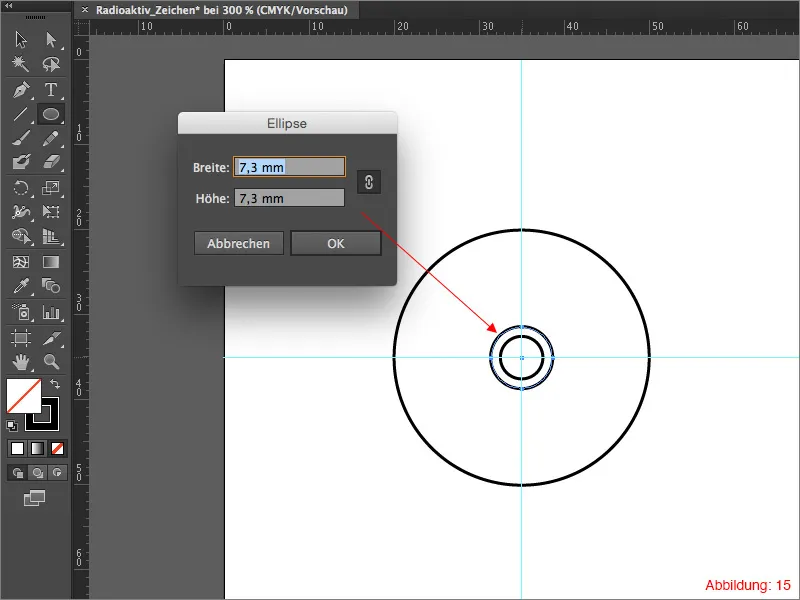
원을 만드는 것이 매우 재미있으므로 세 번째 원도 만들어 보겠습니다. 첫 번째 원과 똑같은 방법으로 진행합니다. 그러나 이 원에는 7.3 x 7.3mm의 치수를 설정해야 합니다(그림 15).

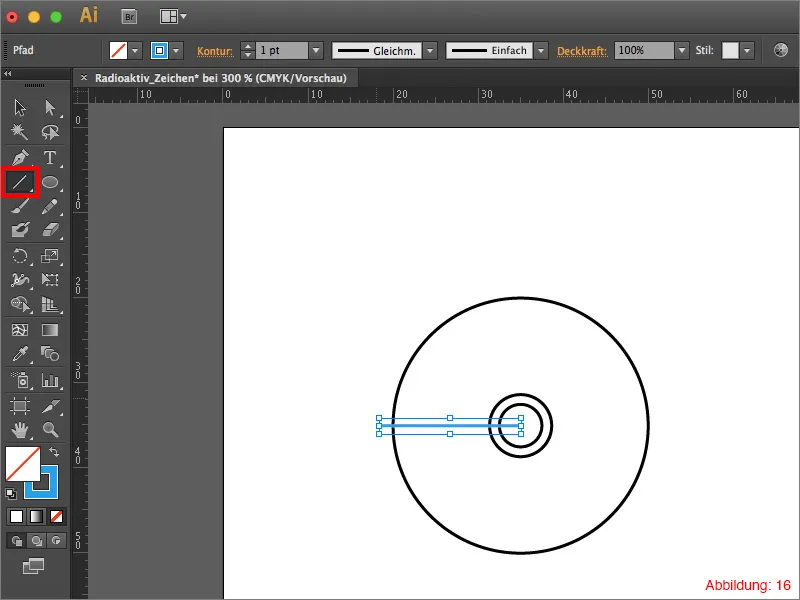
이제 도구 팔레트에서 선 도구를 선택하고 중심점에서 바깥쪽 원까지 수평선을 그립니다(그림 16).

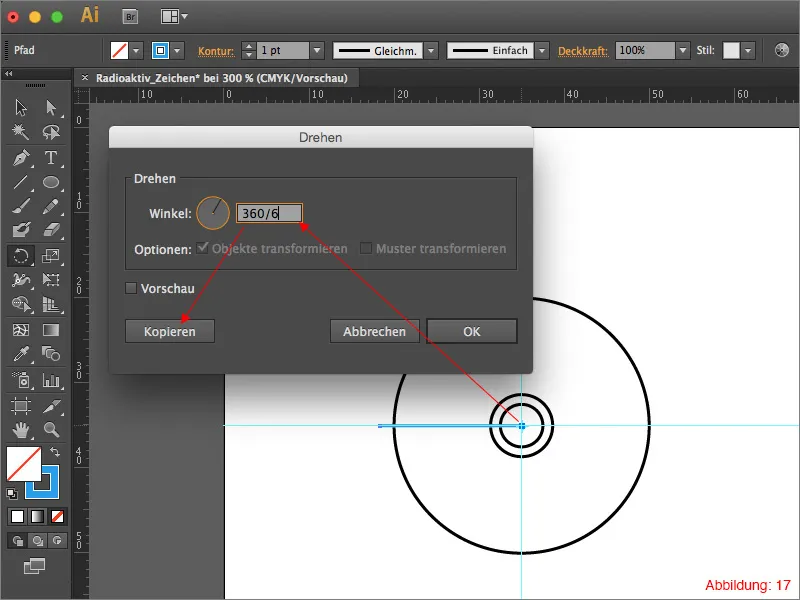
이제 회전 도구를 잡고 Alt 키를 누른 상태에서 중심점을 클릭해야 합니다(물론 방금 만든 선이 선택되어 있어야 합니다).
원을 정확히 6번 나눠야 하므로 회전 대화 상자에360/6을 입력하기만 하면 됩니다. 그러면 일러스트레이터가 자동으로 적절한 각도를 계산합니다. 복사를 클릭하여 전체를 확인합니다.

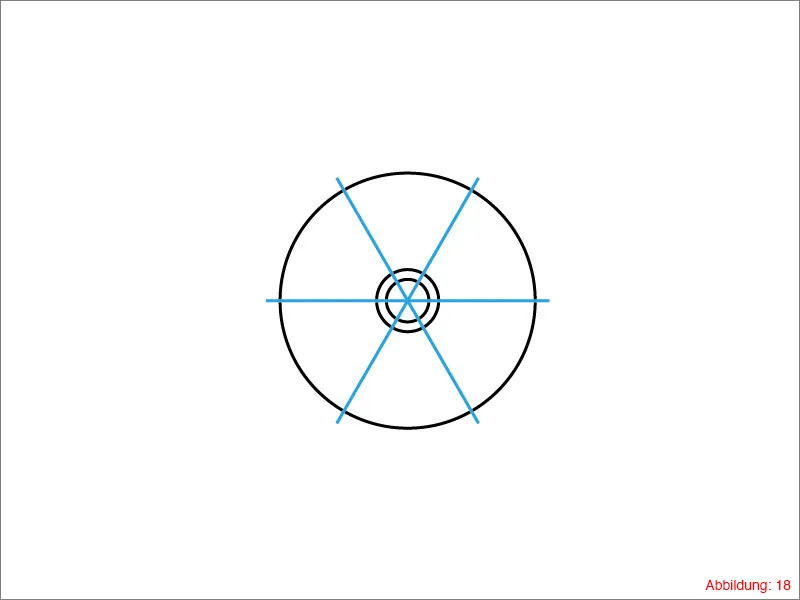
이 과정을 네 번 더 반복하려면 단축키 Command+D (PC의 경우: Ctrl+D )를 누릅니다. 그러면 전체가 다음과 같이 보일 것입니다(그림 18):

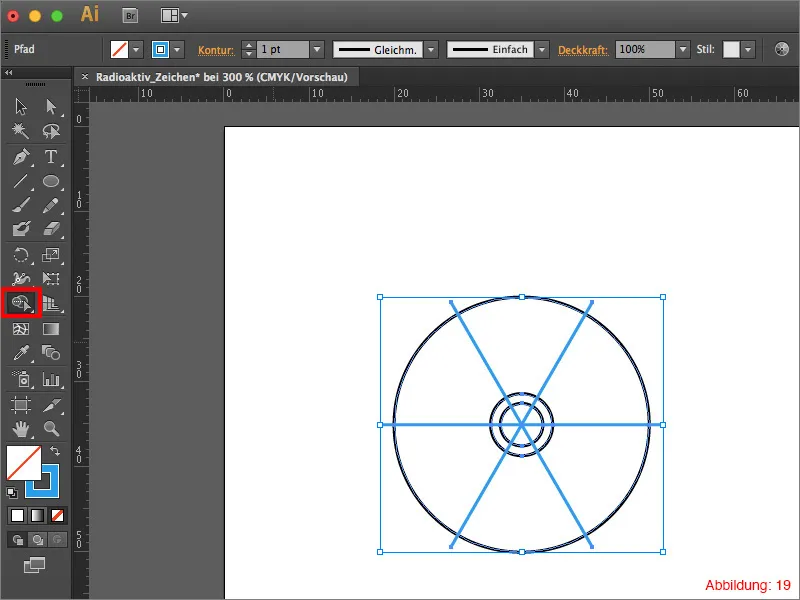
다음 단계에서는 이제 여러분 중 일부는 익숙하지 않을 수도 있지만 매우 실용적인 도구를 사용하겠습니다. 도형 생성 도구에 대해 이야기하고 있습니다.
모든 것을 선택한 다음(가장 빠른 방법은 Command+A (PC의 경우: Ctrl+A )를 사용하는 것입니다) 도구 팔레트에서 도형 만들기 도구를 선택합니다(그림 19).

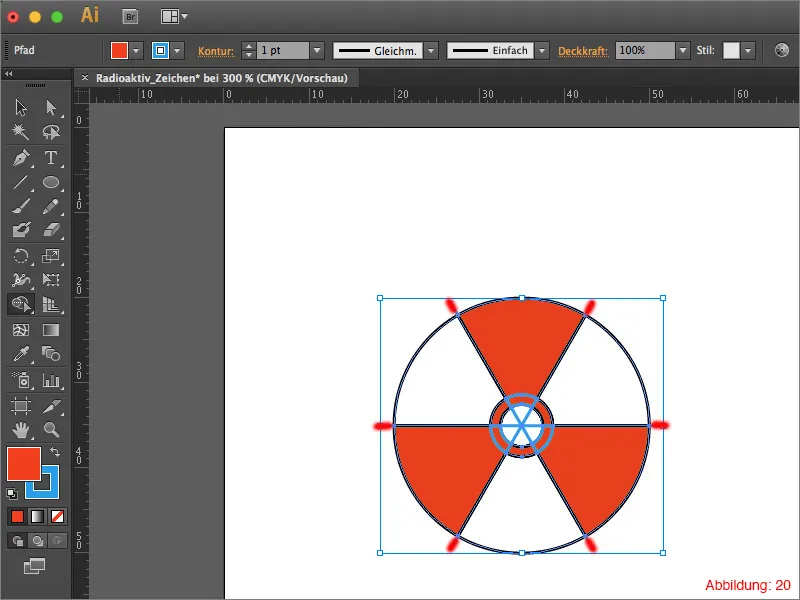
이제 Alt 키를 누른 상태에서 도형을 제거할 수 있습니다. 이렇게 하려면 작업 공간을 클릭하고 제거하려는 영역 위로 선택 영역을 드래그하면 됩니다.
이런 식으로 그림 20과 같이 빨간색으로 표시된 모든 영역을 제거합니다.

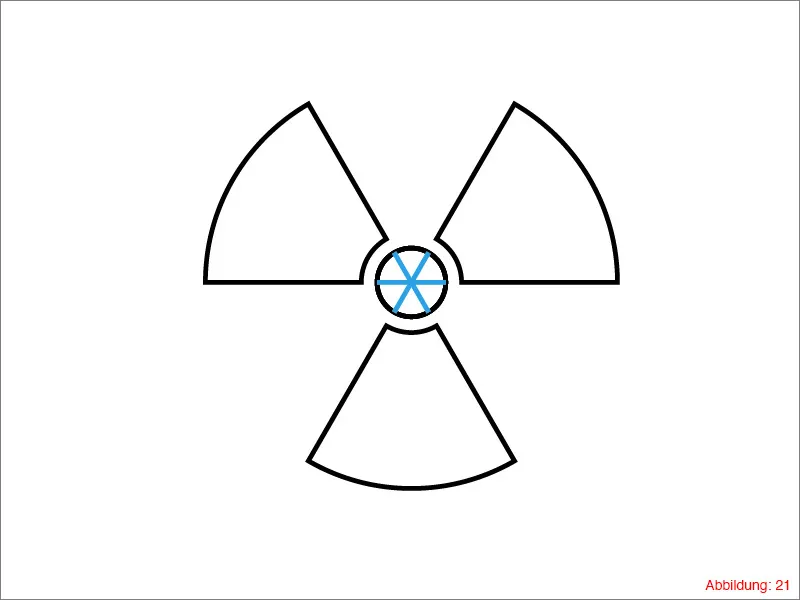
그러면 전체가 다음과 같이 보일 것입니다(그림 21):

경로가 모두 깨끗한지 확인하려면 ...

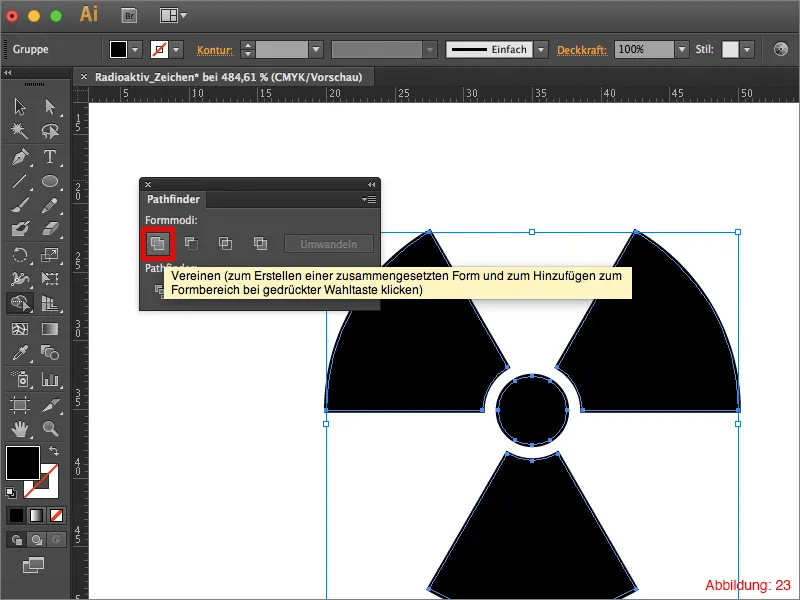
... 이제 패스 파인더 팔레트로 이동하여 병합을 클릭합니다. 이렇게 하면 방사성 심볼의 중앙에서 불필요한 경로가 제거됩니다(그림 23).
방사성 기호가 준비되었습니다.

3단계: 생물학적 위험 기호 만들기
방사성 심볼을 만들었으니 이제 생물학적 위험 심볼을 만들 차례입니다.
방사능 심볼과 마찬가지로 2단계에서와 마찬가지로 70x70mm 크기의 새 작업 표면을 만들고 두 개의 안내선을 사용하여 중심점을 만듭니다.
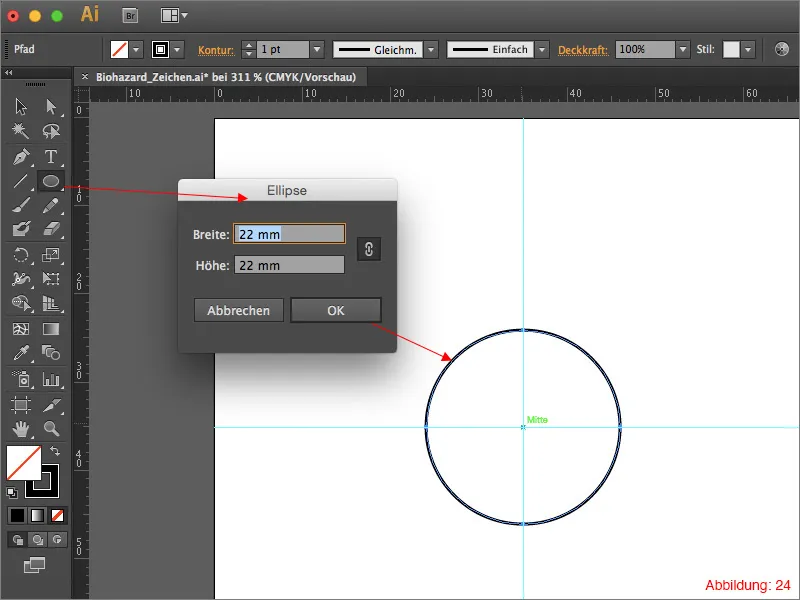
이제 타원 도구를 잡고 Alt 키를 누른 상태에서 중심점을 클릭합니다. 크기에 22x22mm 값을 입력하고 확인으로 확인합니다 .

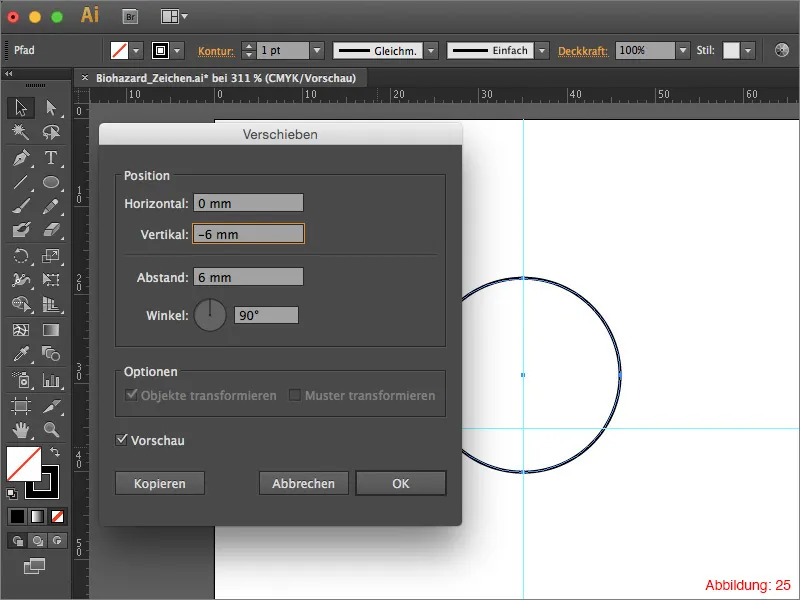
이제 이동 도구를 선택하고 Enter 키를누릅니다. 그러면 이동 대화창이열리며, 일반적으로 개체>변환>이동으로 액세스할 수 있습니다.
가로의 경우 0mm, 세로의 경우 -6mm를 입력하고 확인으로 확인합니다 .

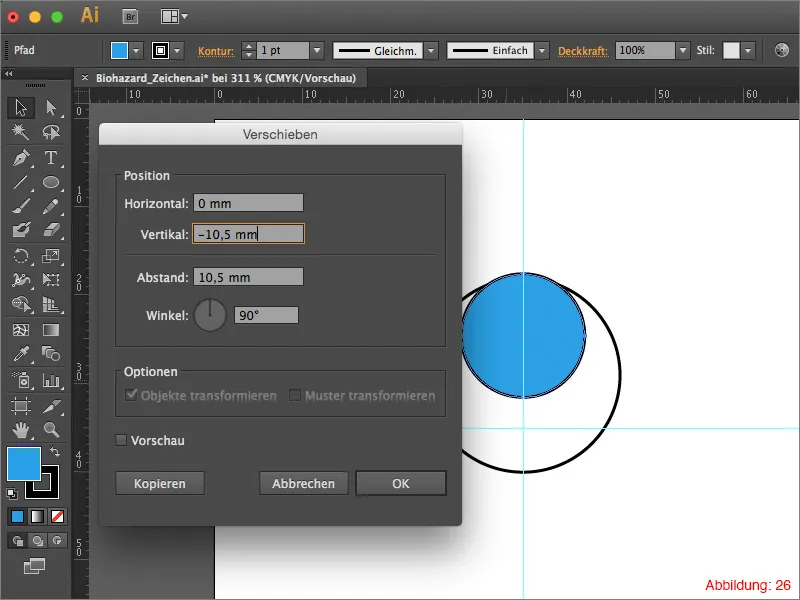
다음으로 다른 원을 만들어야 합니다. Alt 키를 누른 상태에서 중심점을 클릭하여 이 작업을 다시 수행합니다. 이번에는 14x14mm 크기를 사용합니다. (이 원은 다른 색상(예: 파란색)을 사용하여 더 쉽게 구분할 수 있도록 하는 것이 가장 좋습니다.)
이제 이동 도구로 다시 전환하고 Enter키를 눌러 이동 대화 상자를다시 불러옵니다. 가로에 0mm를 다시 입력하고 세로에는 -10.5mm를 입력한 후 확인으로 확인합니다 .

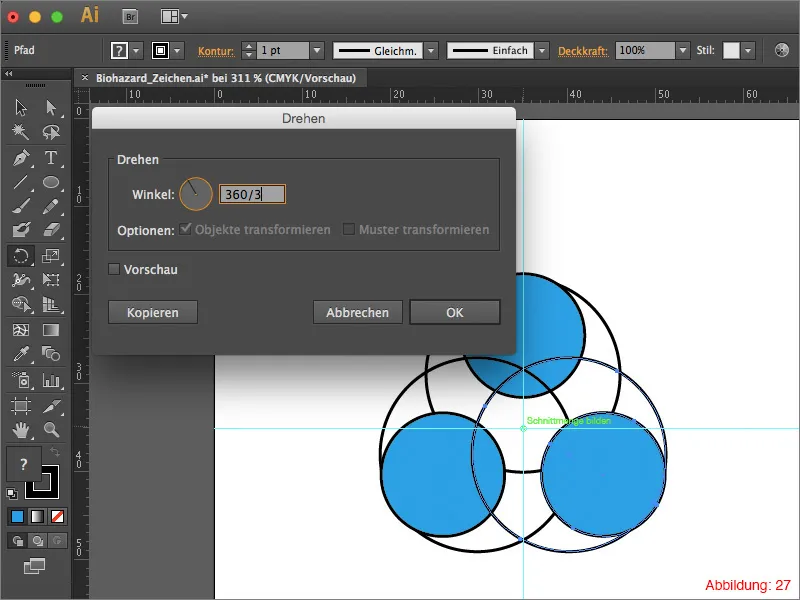
이제 두 원을 모두 선택하고 회전 도구로 전환합니다. Alt 키를 누른 상태에서 중심점을 클릭하면 이 축을 중심으로 직접 회전할 수 있습니다. 회전 대화 상자에360/3을 입력하고 복사를 클릭하여 확인합니다 . 단축키 Command+D (PC의 경우: Ctrl+D )를 사용하여 이 과정을 반복합니다. 그러면 전체가 다음과 같이 보일 것입니다(그림 27):

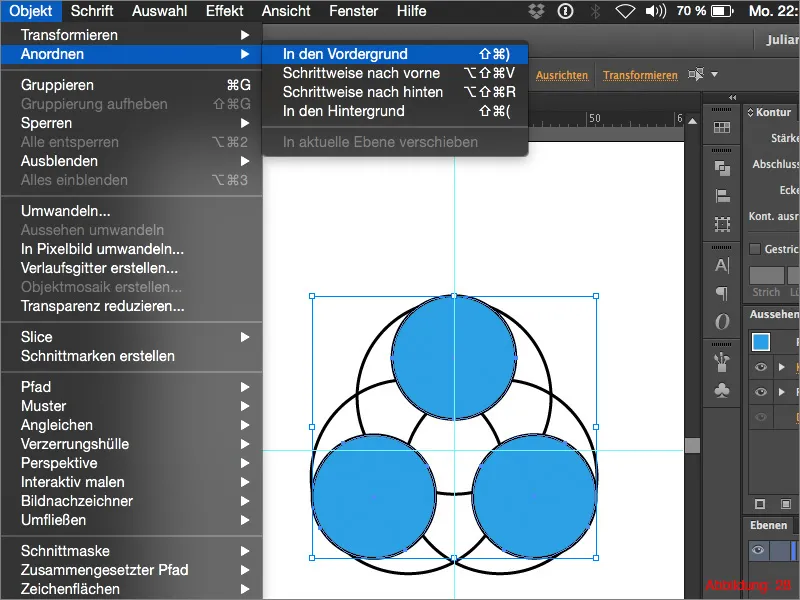
이제 Shift 키를 누른 상태에서 모든 파란색 원을 선택한 다음 개체>배열>포그라운드로 이동합니다.

다음 단계에서는 검은색 원을 모두 선택한 다음 패스 파인더에서 결합으로 이동합니다.

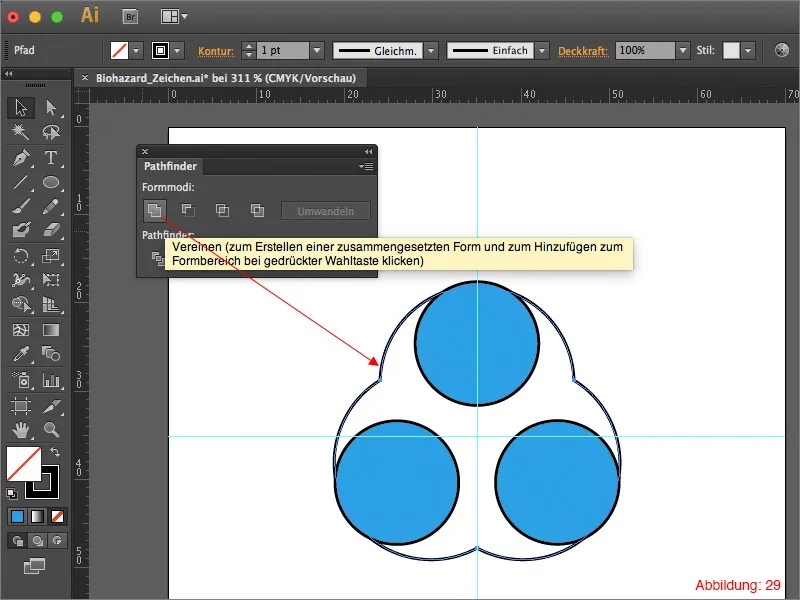
이제 Command+A (PC의 경우: Ctrl+A )를 사용하여 모든 것을 선택하고 패스 파인더에서 전경 개체 제거를 클릭합니다. 그러면 전체가 다음과 같이 보일 것입니다(그림 30):

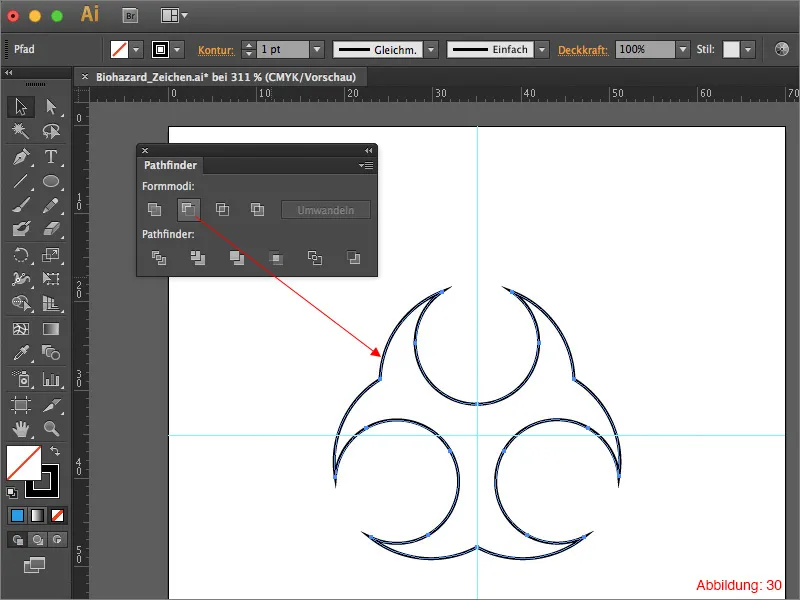
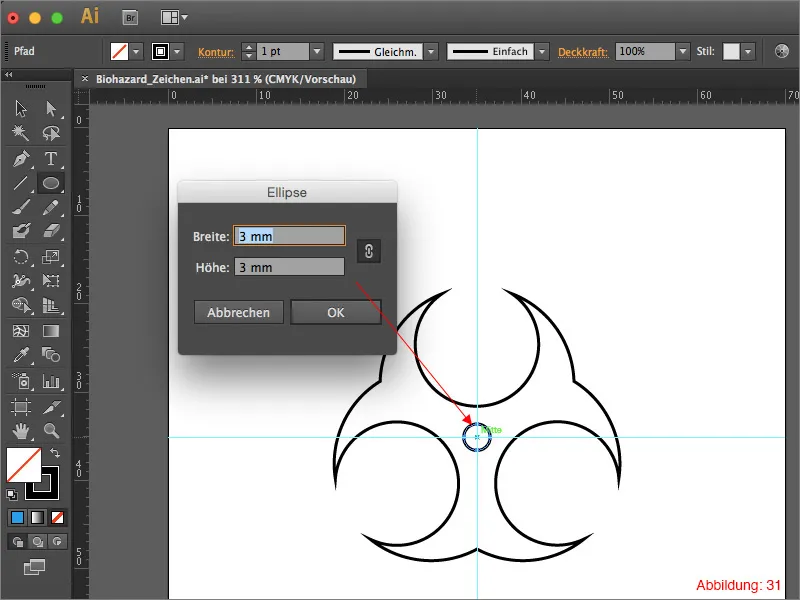
생물학적 위험 기호 중앙에 노치를 만들려면 이전 단계에서와 같이 Alt 키를 누른 상태에서 중심점을 클릭하여 타원을 다시 만듭니다. 이번에는 3x3mm 크기를 선택합니다.

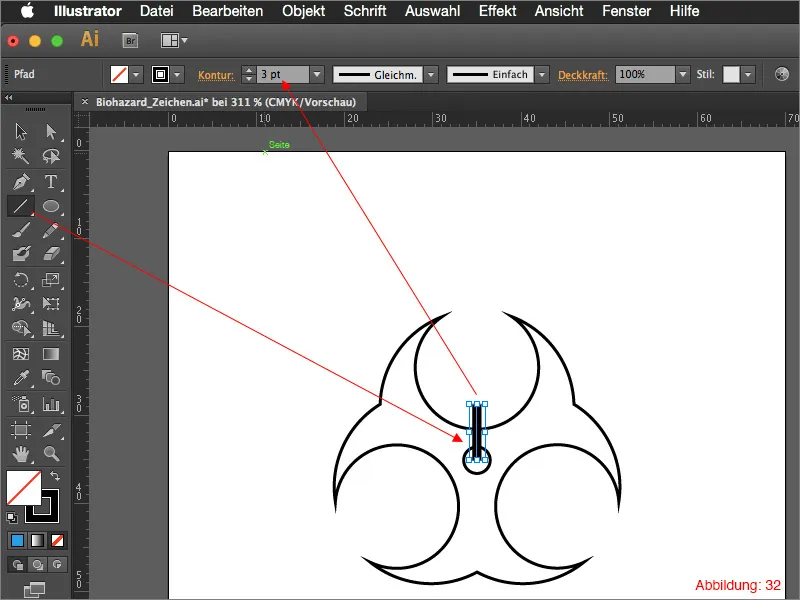
그런 다음 선 도구를 사용하여 중심점에서 위쪽으로 수직선을 그립니다(그림 32 참조). 이 선의 윤곽선 두께를 3pt로 지정합니다.

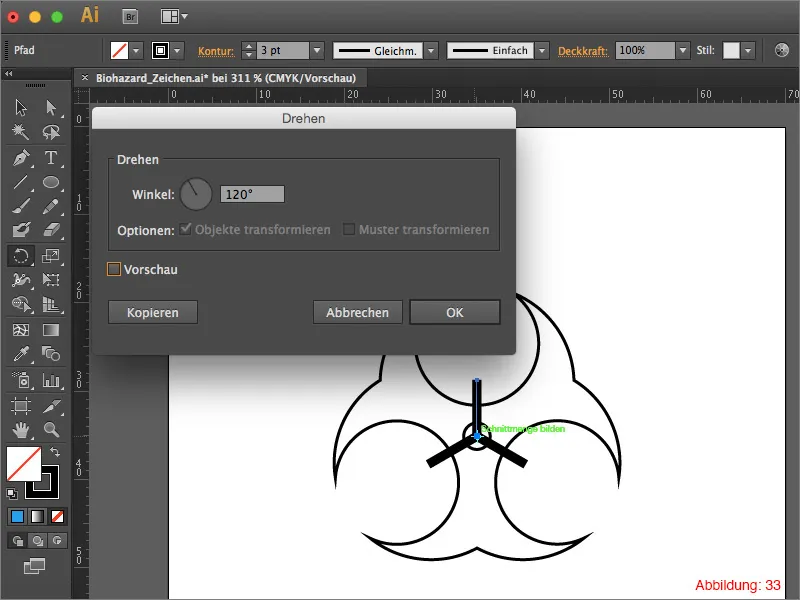
이제 회전 도구를 다시 잡고 Alt 키를 누른 상태에서 중심점을 다시 클릭합니다. 각도를 120°로 입력하고 복사를 클릭하여 확인합니다 . 단축키 Command+D (PC의 경우: Ctrl+D)를 사용하여 전체 과정을 반복합니다.

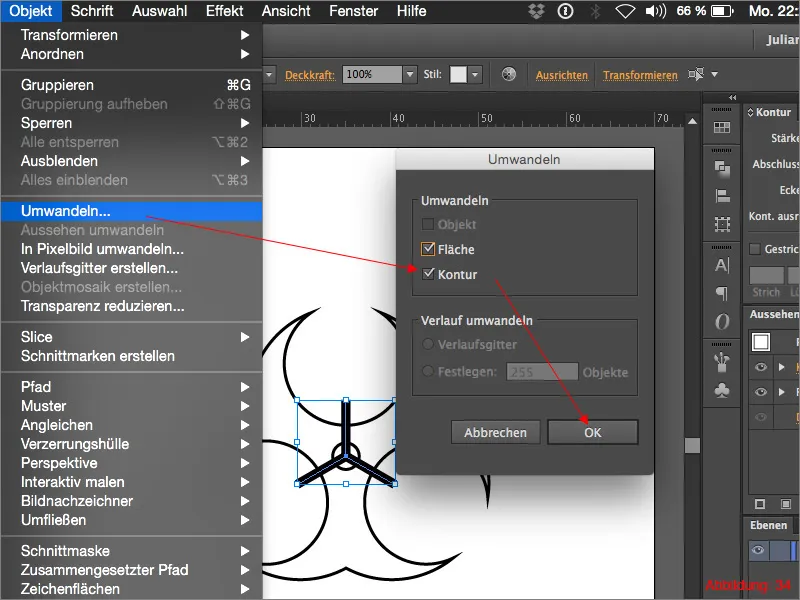
이제 세 줄을 선택하고 상단 메뉴 모음에서 개체>변환으로 이동합니다. 확인으로 다음 창을 확인합니다.

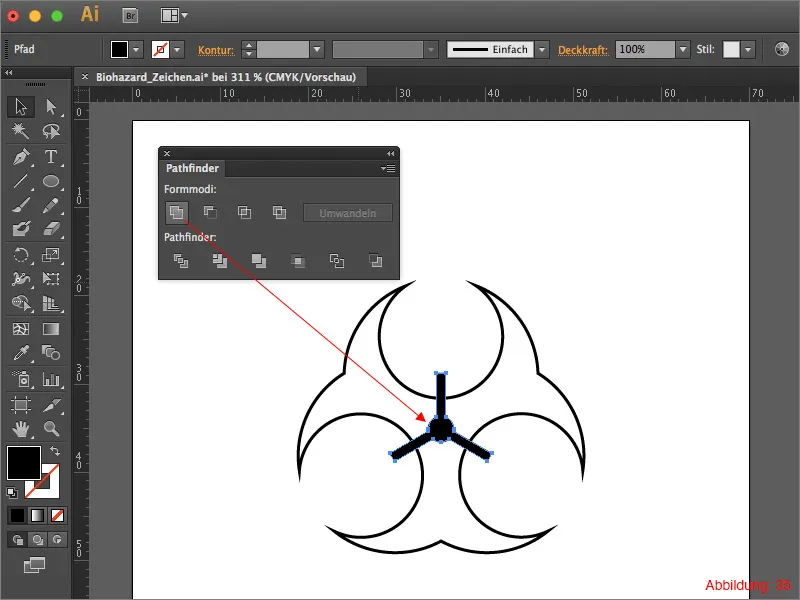
세 개의 선과 가운데 원을 선택하고 패스파인더에서 병합을 클릭합니다.

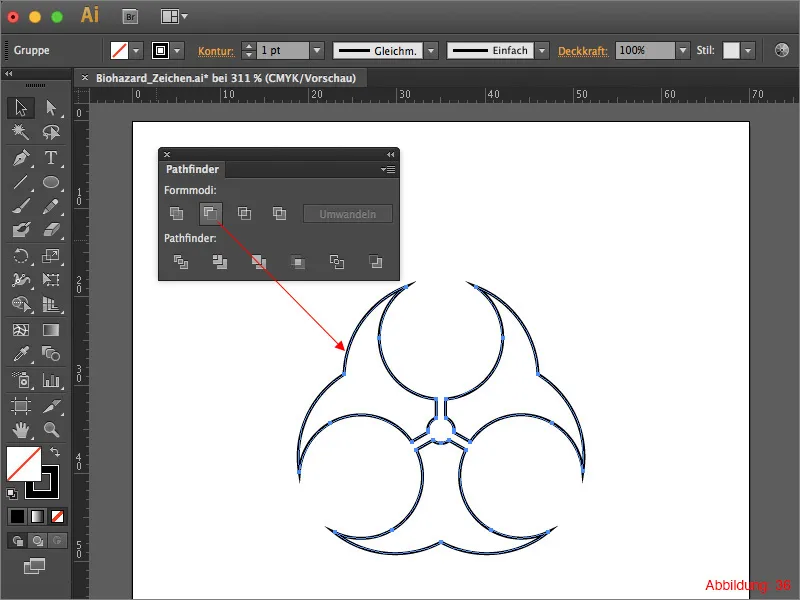
이 작업이 완료되면 모든 것을 선택하고 패스파인더에서 전면 개체 제거를 클릭합니다.
그러면 전체가 다음과 같이 보일 것입니다(그림 36):

이제 모든 것을 다시 선택합니다. Command+C 및 Command+F (PC의 경우: Ctrl+C 및 Ctrl+F )를 사용하여 개체를 복사하여 같은 위치에 붙여넣습니다. 이 복사본에 4pt 두께의 윤곽선을 지정합니다.
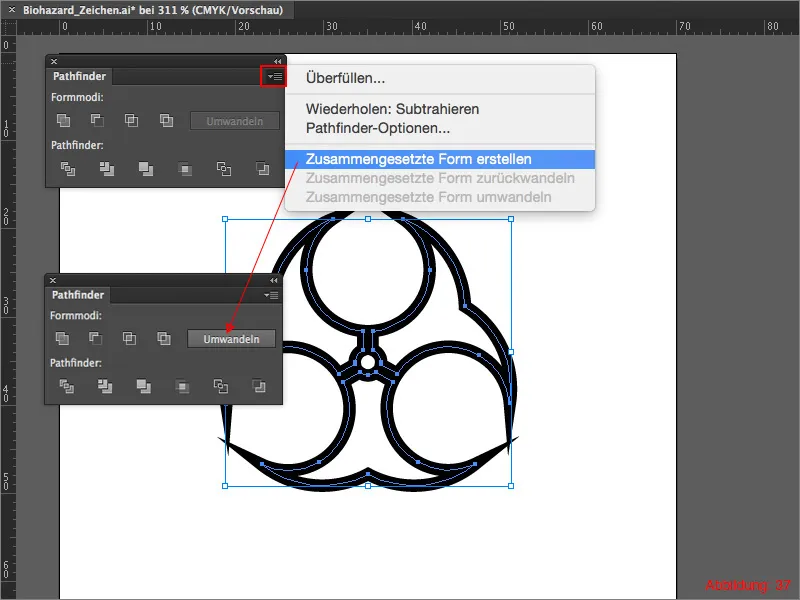
이제 개체>변환으로 이동합니다. 이렇게 하면 윤곽선이 서피스로 변환됩니다. 다음 단계에서는 패스 파인더 팔레트의오른쪽 상단에 있는 작은 화살표를 클릭한 다음 복합 도형 만들기를 클릭합니다. 이제 변환을 클릭할 수 있습니다.

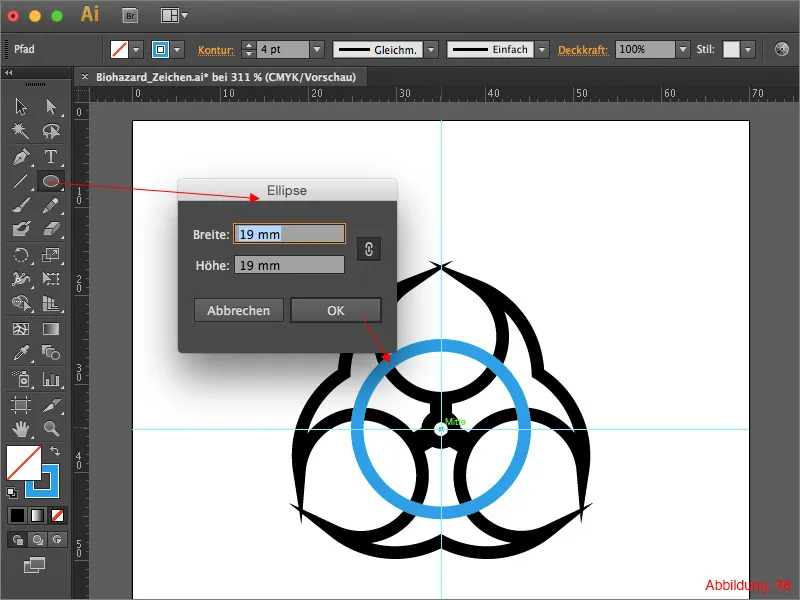
이제 목표에 거의 도달했습니다. 타원 도구를 다시 잡고 19x19mm 크기의 원을 만듭니다. 다시 타원 도구로 중심점을 클릭하고 Alt 키를 길게 누릅니다.
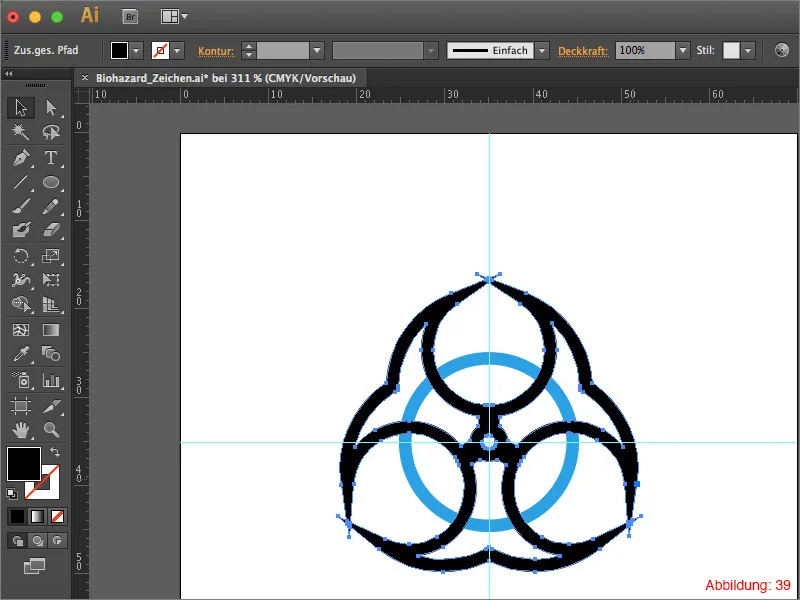
이 원에 4pt의 윤곽선을 지정한 다음 개체>변환으로 돌아갑니다. 확인으로 다음 창을 확인합니다.

이제 이전에 만든 도형( 패스파인더로 방금 만든 도형)을 클릭하고 개체>배열>전면으로 가져와서 전면으로 가져 오기만 하면 됩니다.

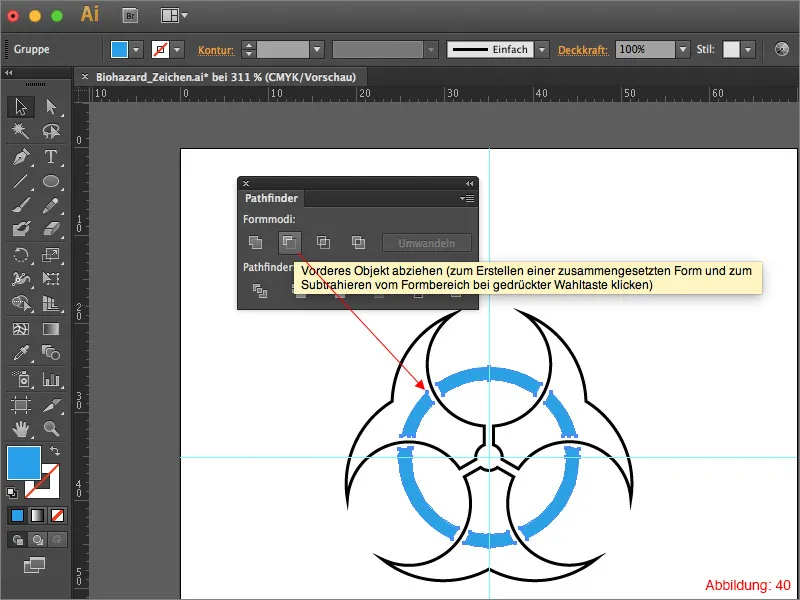
Shift 키를 누른 상태에서 전경에 있는 도형과 원을 선택합니다. 그런 다음 패스파인더 팔레트에서 전경 개체 제거를 클릭합니다 .

이제 모든 윤곽선을 제거하고 모든 표면 색상을 검정색으로 지정합니다. 그러면 전체가 다음과 같이 보일 것입니다:
생물학적 위험 표지판이 완성되었습니다.

완료:
이제 경고 표시를 만드는 데 필요한 모든 요소가 완성되었습니다. 1단계에서 만든 파일을 열고 방금 만든 기호 중 하나를 삽입합니다. 이제 삼각형 표시의 중앙에 배치하기만 하면 경고 표시가 완성됩니다.

마지막으로 한마디:
튜토리얼이 도움이 되셨기를 바라며 이제 자신만의 경고 표시를 만들 수 있게 되었기를 바랍니다. 이 주제에 대해 더 궁금한 점이 있으면 이 튜토리얼 아래의 댓글에 자유롭게 작성해 주세요. 최대한 빠른 시일 내에 답변해드리도록 노력하겠습니다.
Yours, Julian


