Adobe Illustrator로 착시 효과 만들기
소개:
PSD 커뮤니티 여러분 안녕하세요. 제 튜토리얼에 다시 한 번 여러분을 초대하게 되어 기쁩니다. 오늘의 튜토리얼에서는 착시 현상을 주제로 살펴 보겠습니다. 네 가지 착시 현상을 준비했으며 이제 Adobe Illustrator에서 단계별로 함께 만들어 보겠습니다.
착시 01:
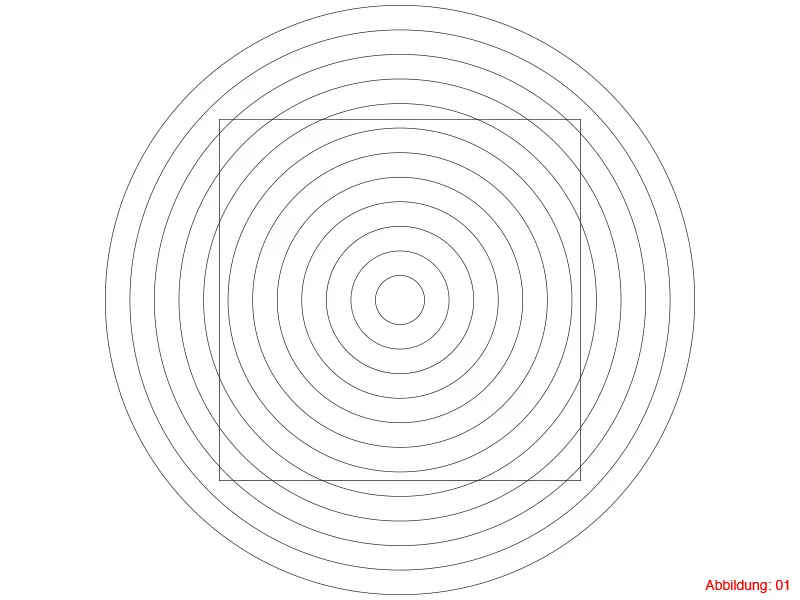
이 그래픽에서는 여러 개의 원을 볼 수 있으며 중앙에는 측면이 안쪽으로 구부러진 사각형이 있습니다.
중앙에 있는 사각형의 변이 완전히 직선이라고 하면 어떨까요? 제 말을 믿지 않으시겠어요? 자를 양옆으로 가져가 보세요. 제가 진실을 말하고 있다는 것을 깨닫게 될 거예요. :-).

측정 단위:
실제 튜토리얼을 시작하기 전에 측정 단위에 대한 설정을 확인하실 것을 부탁드리고 싶습니다. 이 튜토리얼에서는 밀리미터 단위로만 작업할 것입니다. 이미 밀리미터로 설정되어 있다면 바로 1단계로 넘어가셔도 됩니다.
Mac에서 측정 단위를 변경하려면 상단 메뉴 모음에서 일러스트레이터>환경설정>단위...를 클릭합니다. (그림 02).
PC에서는 편집> 환경 설정으로 이동한 다음 단위... 탭으로 이동합니다.

다음 창에서 측정 단위를 밀리미터로 변경할 수 있습니다. (그림 03).

1단계: 원 만들기
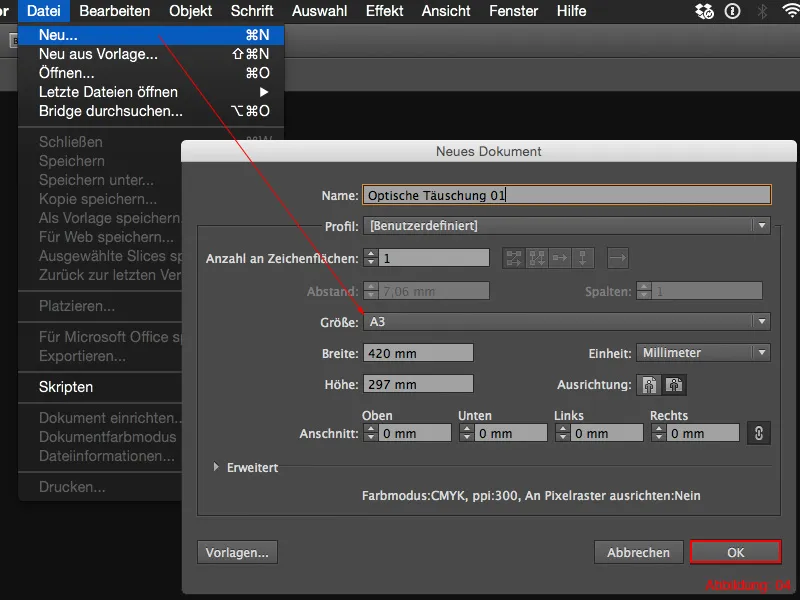
일러스트레이터에서 가장 먼저 해야 할 일은 파일> 새로 만들기로 이동하는 것입니다. 다음 대화 상자에서 DIN A3의 가로 형식을 만듭니다(다른 형식도 선택할 수 있음).

이 착시 효과를 위해 원 경로가 필요하므로 먼저 도구 팔레트에서 타원 도구를 선택합니다. 타원 도구는 직사각형 도구 아래에 있으며 길게 클릭하면 불러올 수 있습니다. 또는 키보드의 단축키 L을 눌러도 됩니다.
이제 타원 도구로 작업 공간의 아무 곳이나 클릭합니다. 클릭하면 타원의 크기를 입력할 수 있는 대화 상자가 열립니다. 너비의 경우 150mm의 값이 필요합니다. 원이 필요하므로 높이도 이 값을 입력해야 합니다. 윤곽선 두께는0.5pt를 입력합니다.

2단계: 원 복제 및 크기 조정하기
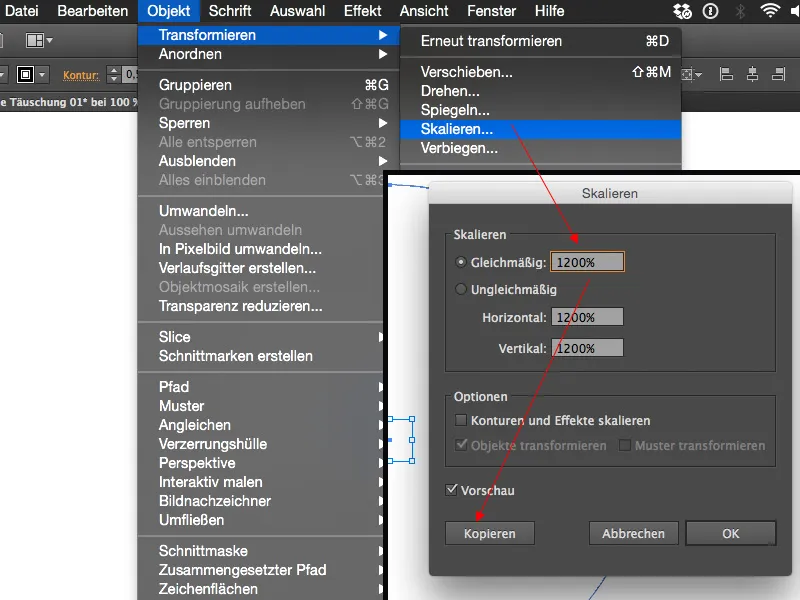
다음으로 이 원을 여러 번 복제하고 균일하게 확대해야 합니다. 이를 수행하는 가장 좋은 방법은 메뉴 모음에서 개체>변환>배율을 클릭하는 것입니다.
다음 창에 1200% 값을 입력합니다.
이 배율은 원의 복사본에 적용되므로 복사를 클릭하여 이 대화 상자를 확인합니다. 확인을 클릭하면 원이 복사되지는 않지만 기존 원이 확대되고 작은 원은 사라집니다. 따라서 항상 복사를 클릭해야 합니다.

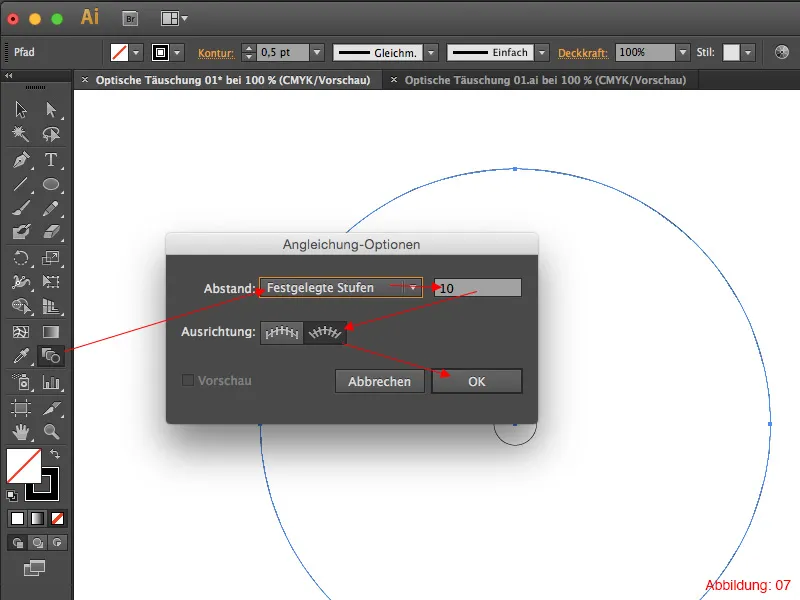
나머지 원을 만들려면 이퀄라이즈 도구가 필요합니다. 이 도구는 피펫 옆의 도구 팔레트에서 찾을 수 있습니다. 이퀄라이즈 도구를 두 번 클릭하고 다음 창에서 고정 레벨과 값을 10으로 설정합니다.

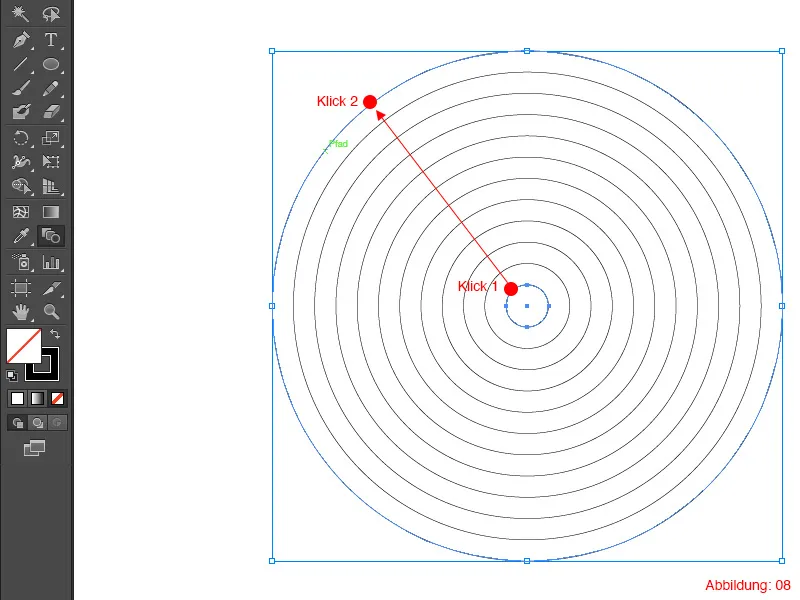
확인으로 확인한 후 먼저 작은 원(1 클릭)을 클릭한 다음 큰 원(2 클릭)을 클릭합니다. 그러면 이퀄라이즈 도구가 누락된 10개의 내부 원을 자동으로 생성합니다(그림 08 참조).

3단계: 사각형 만들기
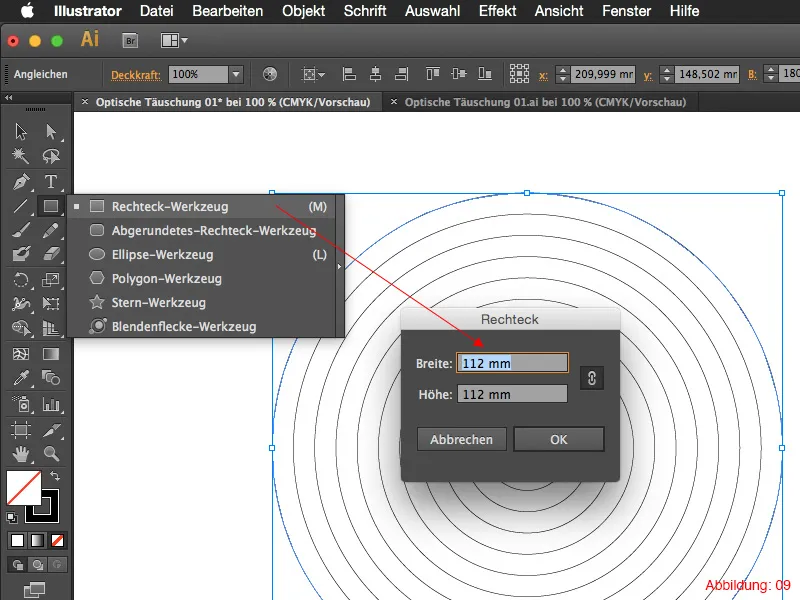
이제 누락된 것은 사각형뿐입니다. 사각형 도구를 사용하여 사각형을 만듭니다. 단축키 M을 누르면 즉시 사각형 도구가 호출됩니다. 타원을 사용할 때와 마찬가지로 작업 영역의 아무 곳이나 클릭하기만 하면 됩니다. 그러면 크기를 설정할 수 있는 창이 다시 나타납니다. 여기에서 너비와 높이의 크기를 112mm로 설정합니다. 이전과 마찬가지로 윤곽선 두께를0.5pt로 선택합니다.

4단계: 착시 효과 마무리하기
마지막 단계에서는 원과 사각형을 선택합니다. 여러 개체를 동시에 선택하려면 두 개체를 클릭하는 동안 Shift 키를 누른 상태로 두 개체를 클릭합니다.
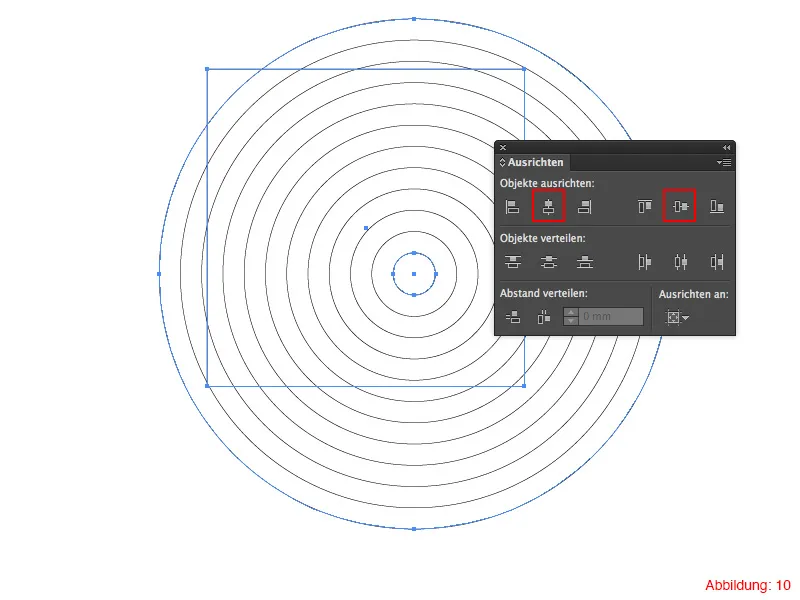
이제 정렬 팔레트가 필요합니다. 팔레트는 창 > 정렬에서 찾을 수 있습니다.
여기에서 가로 정렬 과 세로 정렬을 한 번씩만 클릭하면 됩니다(그림 10 참조).

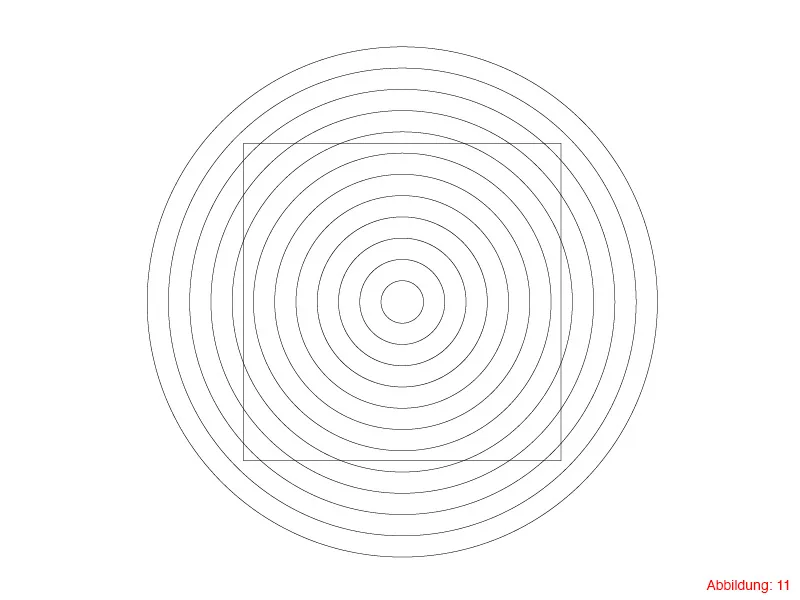
정렬이 완료되면 첫 번째 착시 효과가 준비되며 다음과 같은 모양이 됩니다(그림 11 참조). 물론 나중에 다른 색상을 사용하여 전체를 꾸밀 수 있습니다.

착시 효과 02:
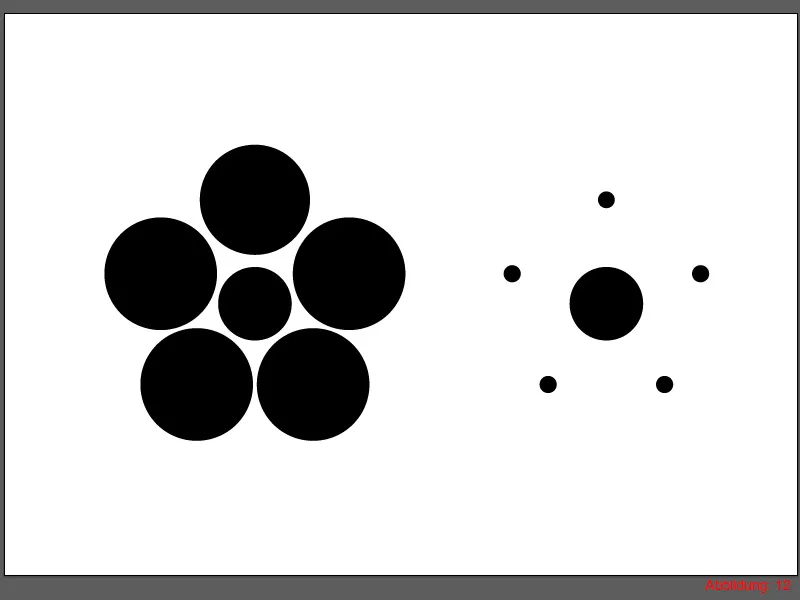
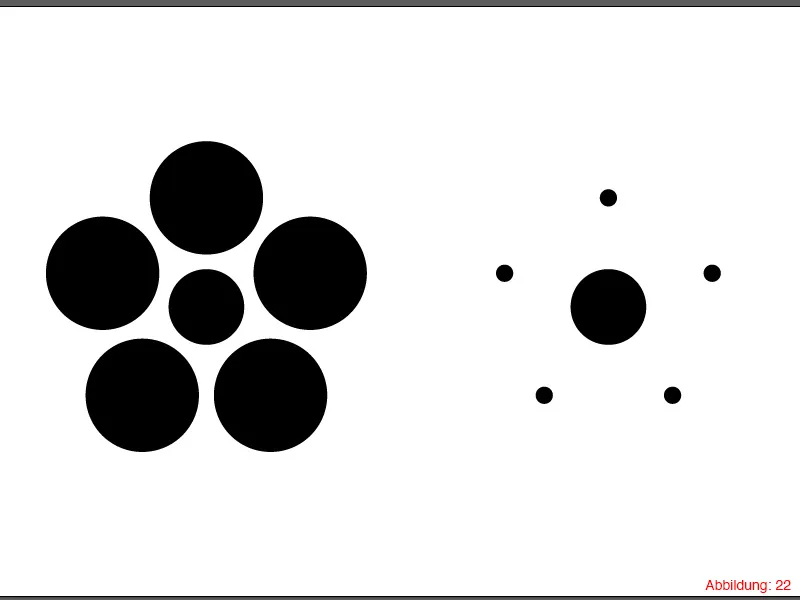
두 번째 착시 현상은 크고 작은 관계에 관한 것입니다. 왼쪽에서는 가운데 점이 오른쪽보다 훨씬 작게 보입니다. 그러나 실제로는 이 두 점은 정확히 같은 크기입니다. 이 착시 효과를 만들 때 이동 대화 상자와 회전 도구를 사용하는 방법을 배우게 됩니다.

1단계: 작업 공간 만들기
구성을 시작하려면 먼저 새 작업 공간이 필요합니다. 파일 > 새로 만들기를 통해 다시 만들 수 있습니다. 다음 창에서 DIN A3 형식을 선택합니다(원하는 경우 이번에는 원하는 형식을 사용할 수도 있습니다).
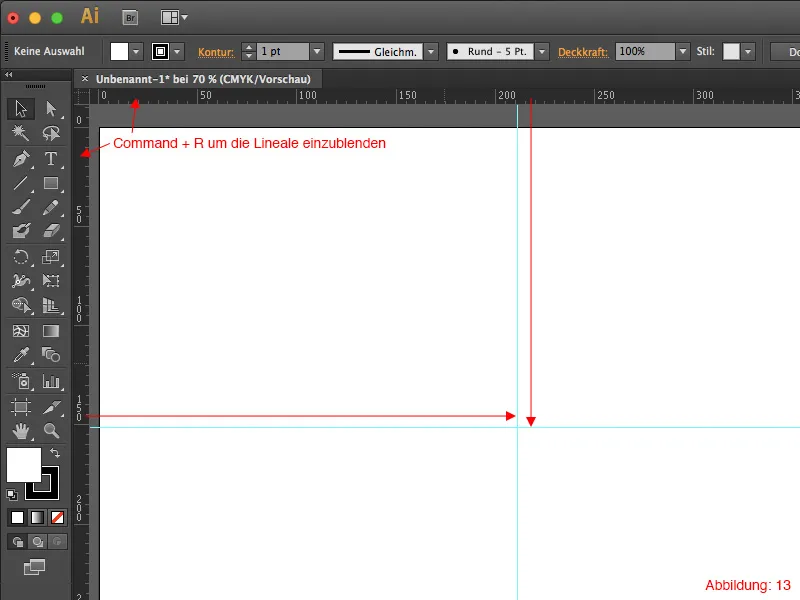
작업 공간을 만든 후에는 먼저 가운데에 있는 첫 번째 원의 중심으로 중심점을 만들어야 합니다. 바로 가기 키 Command+R 또는 Ctrl+R을 사용하여 눈금자를 표시합니다.
이제 마우스 왼쪽 버튼을 누른 상태로 눈금자 밖으로 안내선을 끌어다 놓을 수 있습니다. 가로 안내선 1개와 세로 안내선 1개(대략 중앙에 위치)가 필요합니다. (그림 13).

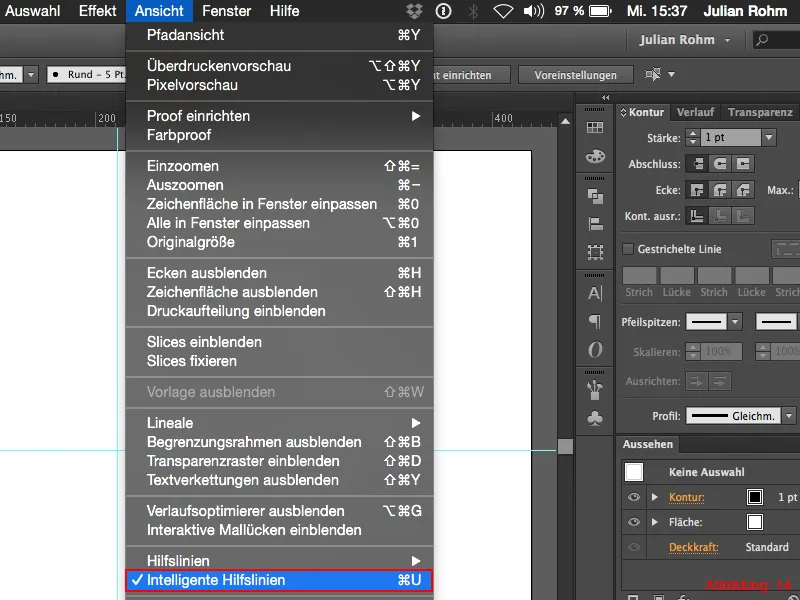
이제 지능형 가이드가 활성화되었는지 확인할 차례입니다. 상단 메뉴 표시줄의 보기>지능형 가이 드로 이동하면 쉽게 확인할 수 있습니다. 이 옵션이 선택되어 있지 않은 경우 한 번 클릭하여 이 기능을 활성화합니다.

2단계: 착시 효과의 왼쪽 절반 만들기
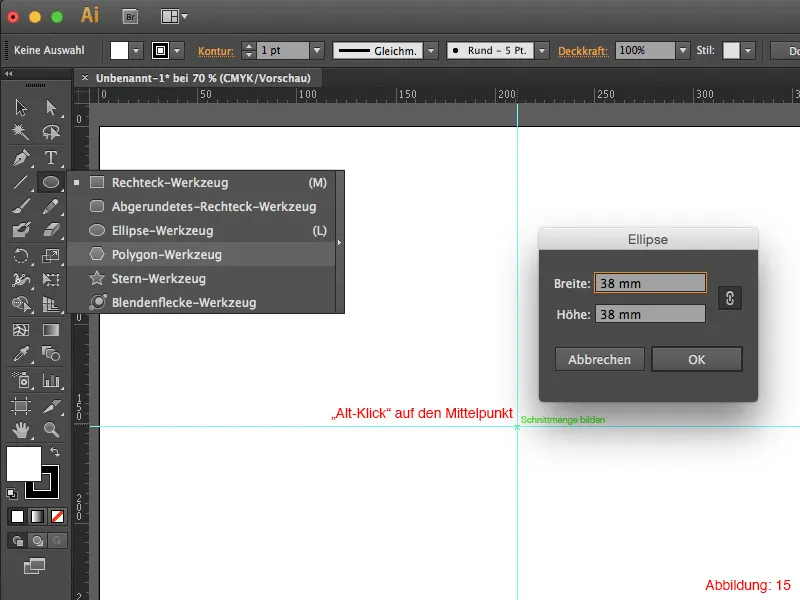
다음 단계에서는 타원 도구를 잡고 Alt 키를 누른 상태에서 이전에 만든 가이드의 중심점을 클릭합니다.
다음 대화 상자에 38x38mm 크기를 입력합니다. 미리 Alt 키를 누르고 있으면 중심점 중앙에서 바로 원이 생성됩니다.

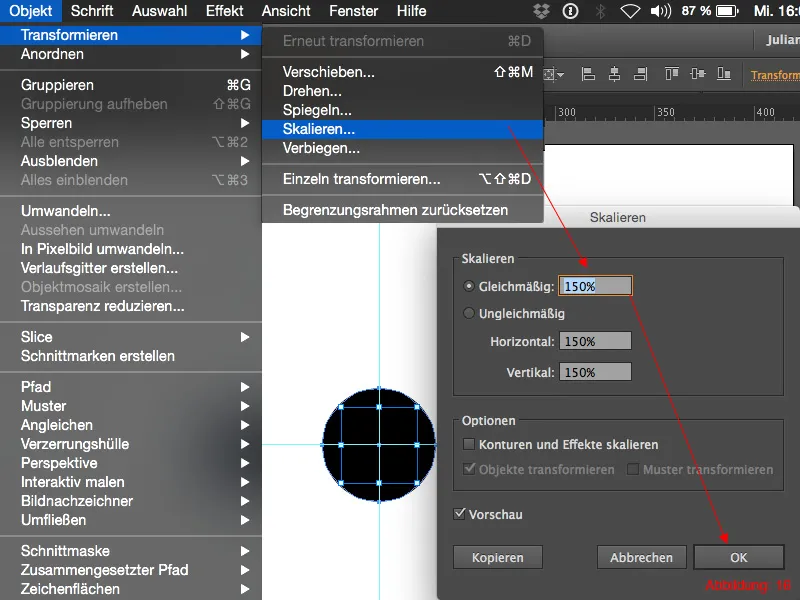
Command+C 및 Command+F (PC의 경우: Ctrl+C 및 Ctrl+F )를 사용하여 이 원을 복사한 후 같은 위치에 붙여넣습니다. 이제 상단 메뉴 모음에서 개체>변환>배율로 이동합니다. Uniform에 150% 값을 입력하고 확인으로 확인합니다 .

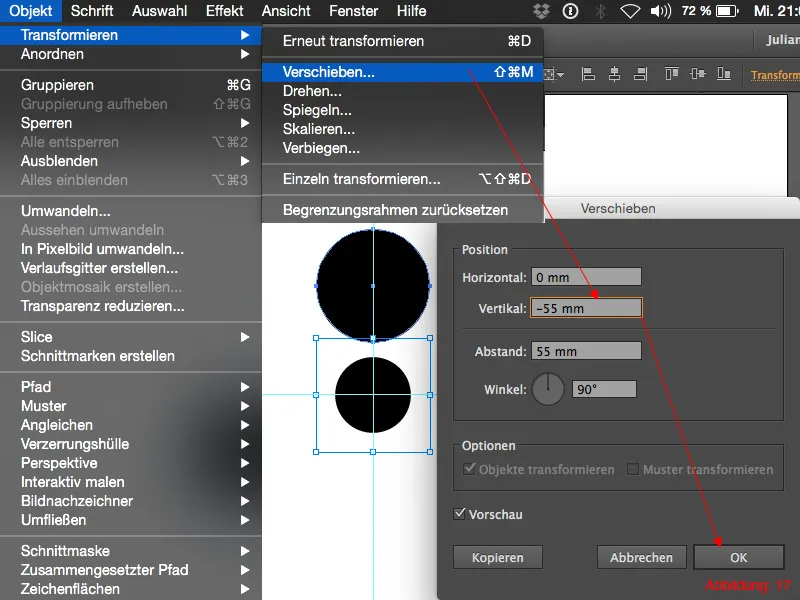
이제 이 원을 55mm 위로 이동해야 합니다. 개체> 변형> 이동을 다시 클릭하면 쉽게 이동할 수 있습니다. 수평에 0mm 값을 그대로 두고 수직에 -55mm 값을 입력합니다. (아래쪽이 아닌 위쪽으로 이동하고 싶으므로 마이너스를 입력합니다.)

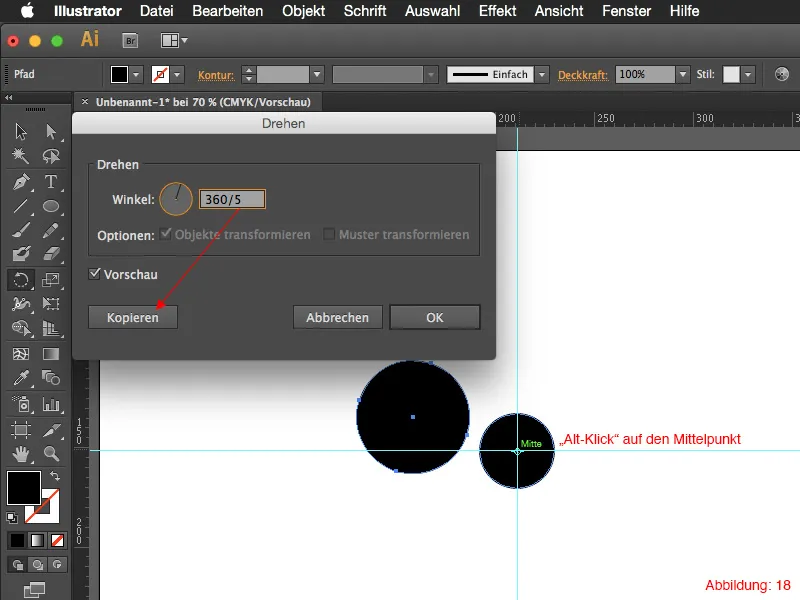
이제 이 큰 원이 작은 원 주위에 고르게 분포되어야 합니다. 도구 팔레트에서 회전 도구를 찾을 수 있습니다. 이제 Alt 키를 다시 누른 상태에서 중심점을 클릭하면 이 축을 중심으로 원을 직접 회전할 수 있습니다.
이 착시 효과의 미리보기 이미지에서 이미 보셨겠지만, 중심을 중심으로 정확히 5개의 원이 분포되어 있어야 합니다. 원은 360°로 알려져 있으므로 회전 대화 상자에 360/5를 입력하기만 하면 됩니다. 일러스트레이터는 이 경우 매우 영리해서 이 계산을 이해하고 즉시 결과를 표시합니다. (이렇게 하면 머리로 계산할 필요가 없습니다). 이제 확인으로 확인하지 말고 복사를 클릭하는 것이 중요합니다. 이렇게 하면 원본 원이 보존되고 복사본이 만들어집니다.

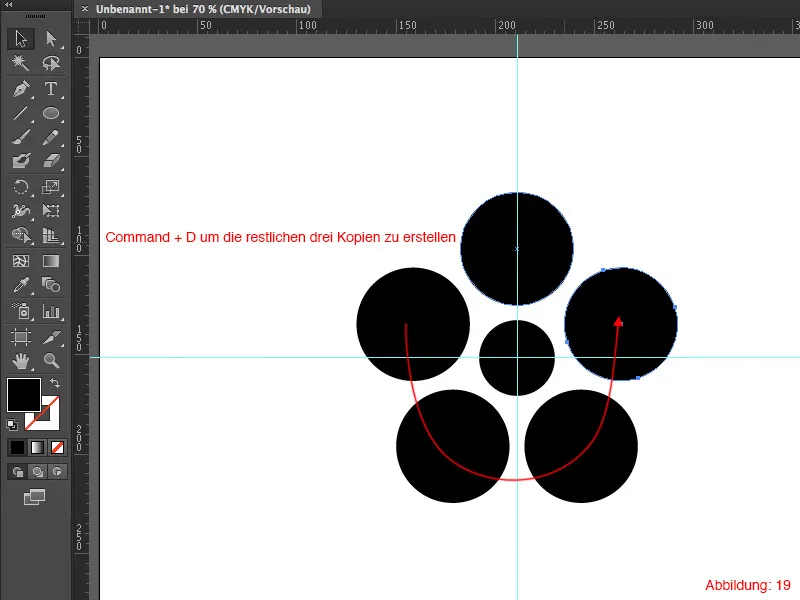
단축키 Command+D (PC의 경우: Ctrl+D )를 사용하여 이 과정을 세 번 더 반복할 수 있습니다.

2단계: 착시 효과의 왼쪽 만들기
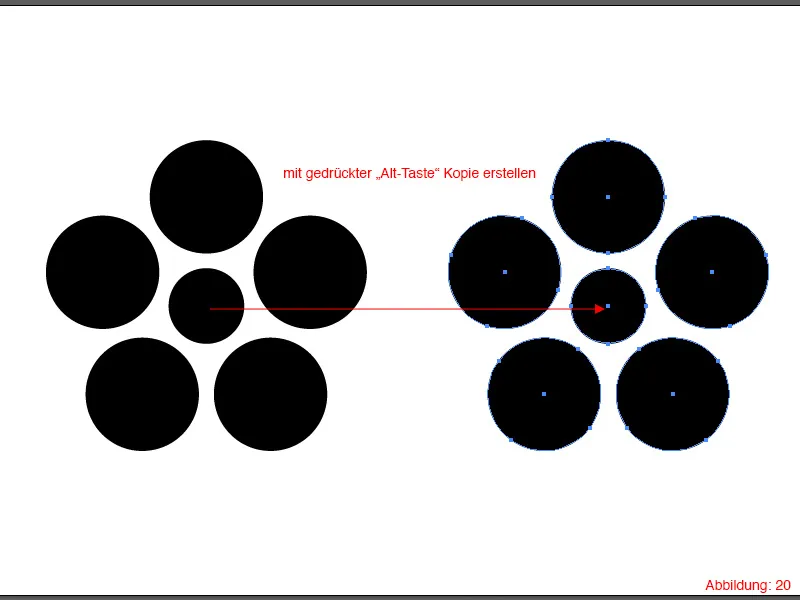
이것으로 착시 효과의 가장 큰 부분이 완성되었습니다. 작은 원이 있는 오른쪽 부분을 만들려면 Command+A (PC의 경우: Ctrl+A )로 모든 것을 선택한 다음 Alt 키를 누른 상태로 오른쪽에 복사본을 만듭니다.

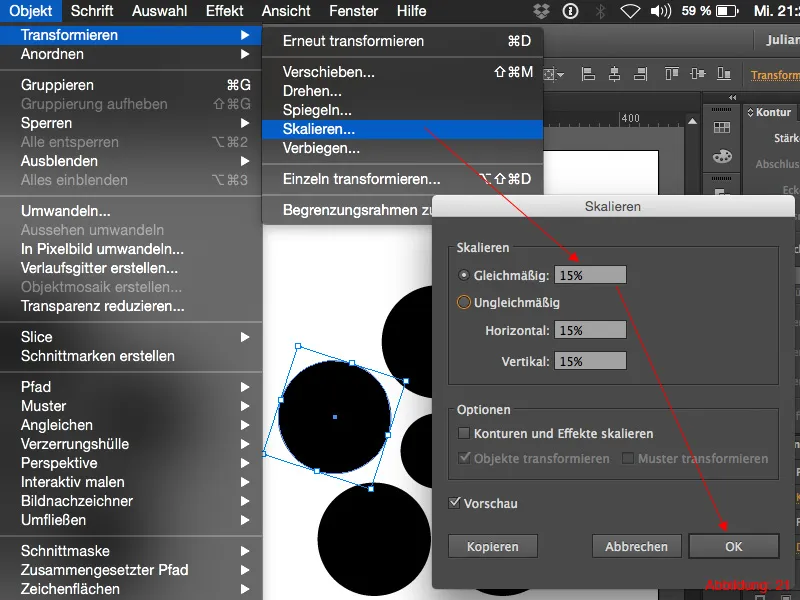
나머지는 약간의 노력만 하면 됩니다. 이제 다섯 개의 원을 각각 한 번씩 잡고 개체>변환>확대를 사용하여 항상 15%로 축소해야 합니다.

두 번째 착시 효과가 완성되었습니다:

착시 효과 03:
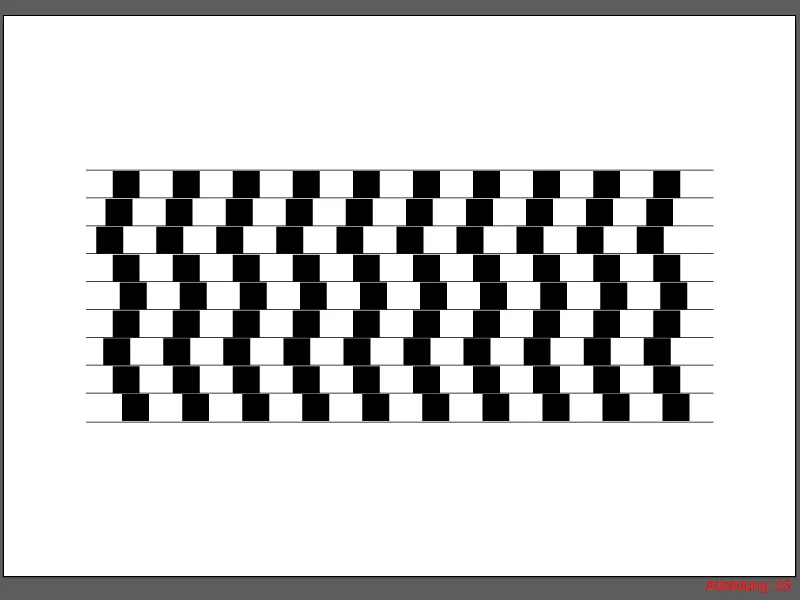
이제 세 번째 착시 효과로 바로 시작합니다. 이 착시에서 우리의 눈은 선과 사각형(특히 중앙 영역)이 좌우로 가파르게 경사져 있다고 믿도록 속입니다. 그러나 실제로는 선과 사각형이 정확히 수평으로 정렬되어 있습니다.

1단계: 시작하기!
이 착시 효과를 구현하기 위한 첫 번째 단계는 사각형 도구를 사용하여 15x15mm 크기의 정사각형을 만드는 것입니다.

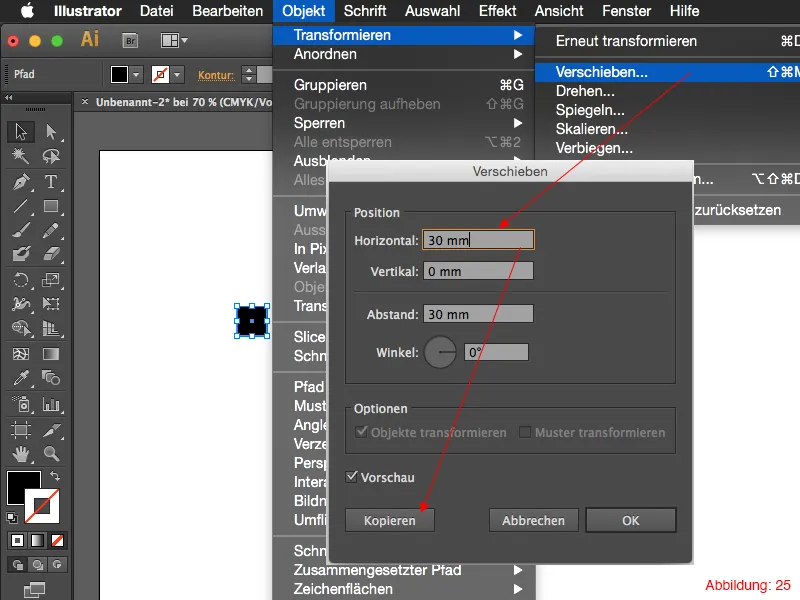
이 사각형의 사본 9개가 필요하며, 각 사각형은 수평 방향으로 15mm의 거리를 둡니다.
이렇게 하려면 개체>변환>이동으로 돌아갑니다. 다음 창에서 다음 사각형 사이에 정확히 15mm의 간격이 있도록 30mm의 값을 입력합니다. 복사를 클릭하여 이 대화 상자를 확인합니다 .

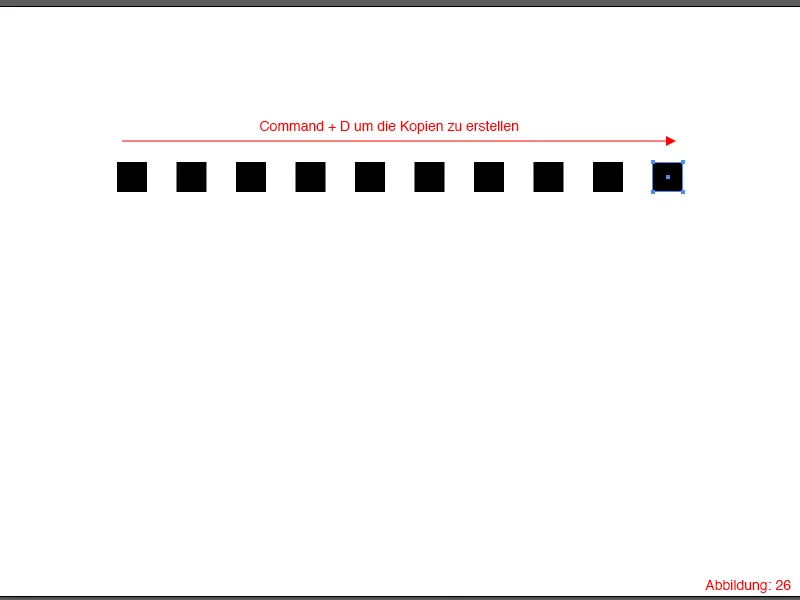
단축키 Command+D (PC의 경우: Ctrl+D )를 사용하여 8개의 복사본을 더 만들어서 각각 15mm 간격의 사각형 10개가 연속으로 배치되도록 합니다.

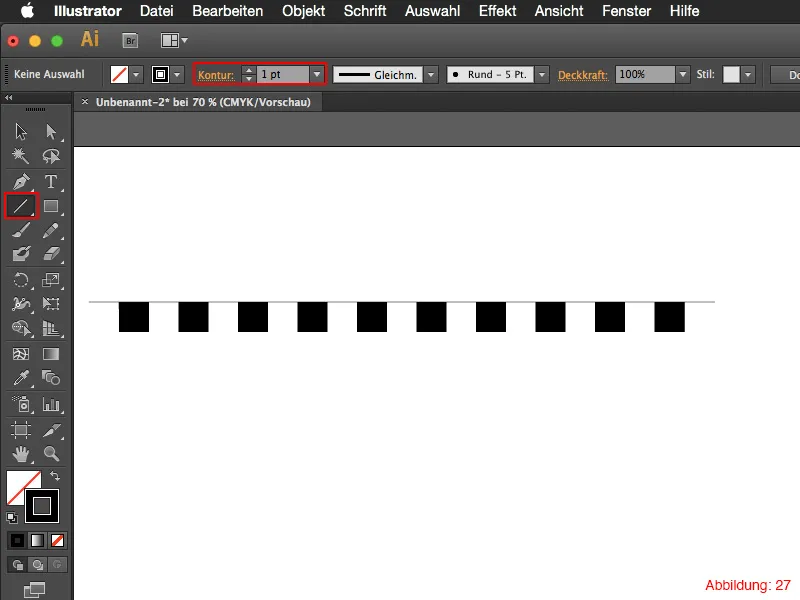
다음 단계에서는 도구 팔레트에서 선 도구를 가져와 사각형의 상단 가장자리에 직접 수평선을 그립니다. 그림과 같이 선이 왼쪽과 오른쪽으로 약간 튀어나와 있는지 확인합니다. (선 굵기: 1pt).

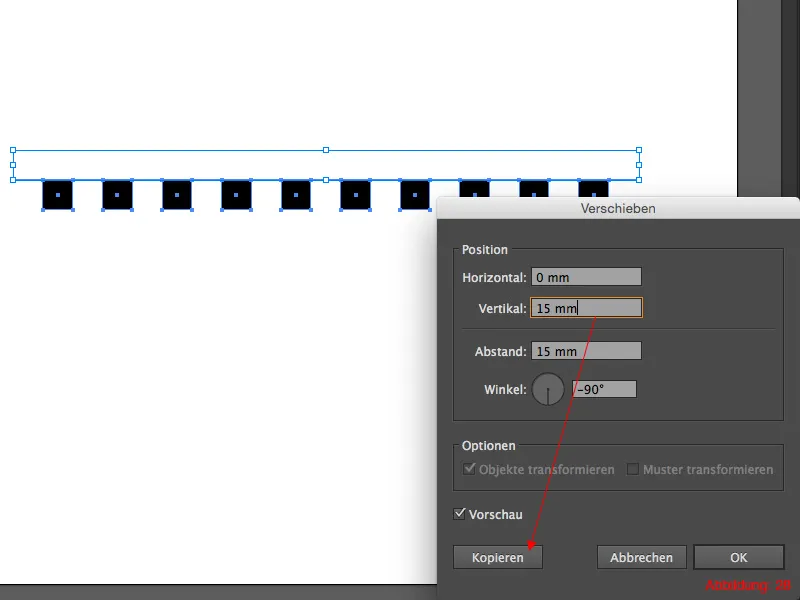
이제 방금 그린 선을 포함한 모든 사각형에 표시하고 개체>변환>이동 대화 상자를 다시 불러옵니다. 가로의 경우 0mm, 세로의 경우 15mm를 입력합니다. 복사로 이 대화 상자를 다시 확인합니다 .

Command+D (PC의 경우: Ctrl+D )를 사용하여 복사본을 7개 더 만듭니다.
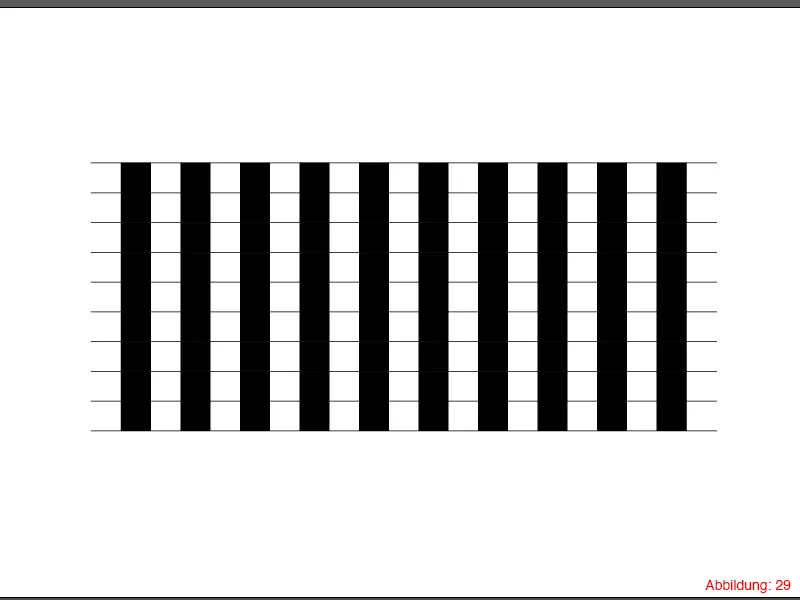
마지막 사본의 경우 사각형의 하단 가장자리에 또 다른 선을 만들어 전체를 마무리합니다. 그러면 그림 29와 같은 모양이 됩니다.

2단계: 착시 효과 완성하기
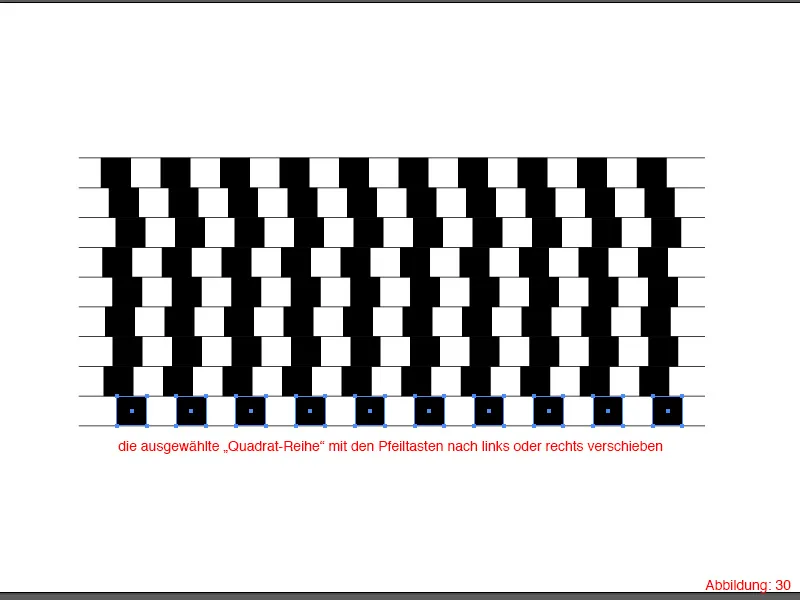
이 착시 효과를 완성하려면 선택 도구를 사용하여 한 번에 한 줄의 사각형을 선택하고 화살표 키를 사용하여 다른 방향으로 이동합니다. 각 행에 대해 이 작업을 수행하면 선과 사각형이 양방향으로 대각선으로 경사진 것처럼 보일 것입니다.

착시 효과 04
이제 이 튜토리얼의 마지막 착시 효과에 도달했습니다.
이 착시 현상에서는 긴 선들이 서로 다른 각도에 있는 것처럼 보입니다. 그러나 실제로는 서로 정확히 45°의 각도를 이루고 있습니다. 이 착시 현상은 짧은 선이 항상 45° 선에 가로와 세로로 번갈아 배열되어 있기 때문에 발생합니다. (한 번에 너무 많은 정보를 입력했나요? 걱정하지 마세요! 이 착각을 만들어보면 무슨 말인지 이해하실 수 있을 겁니다. :-) ).

1단계: 선 만들기
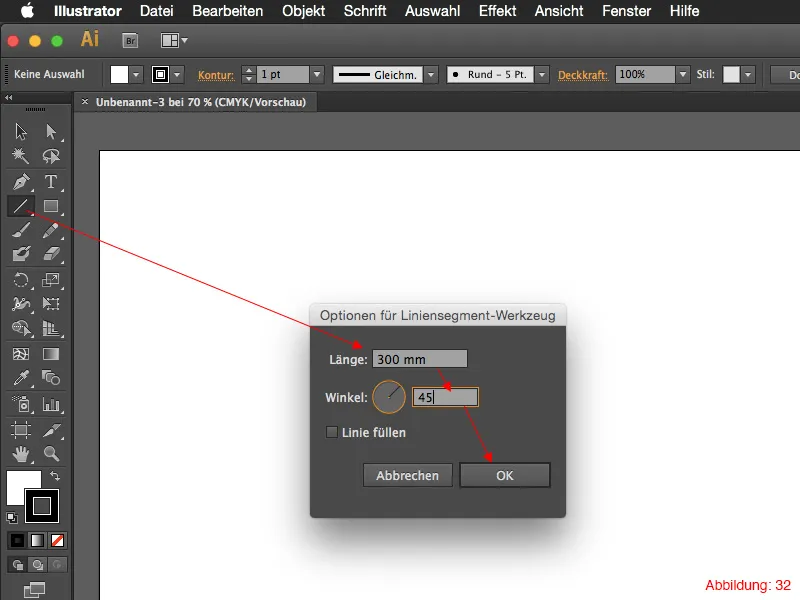
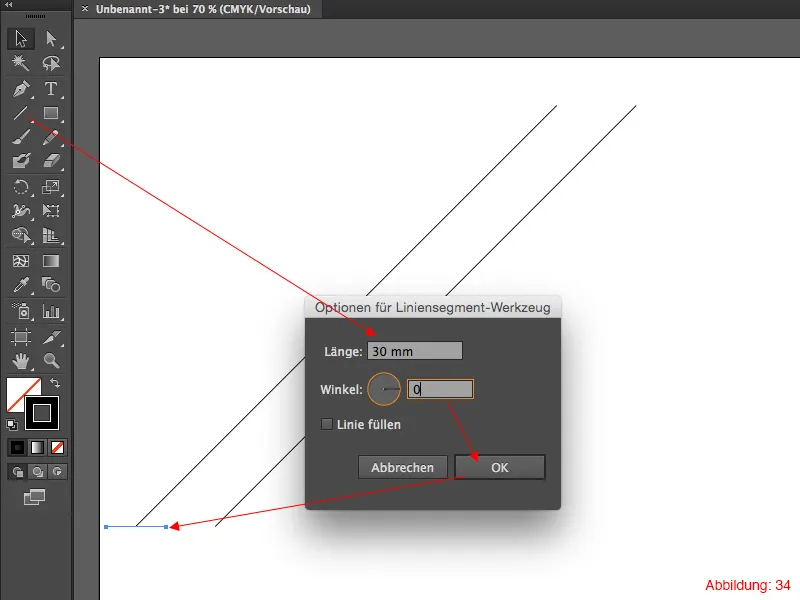
먼저 A3 형식의 새 작업 공간을 만듭니다. 그런 다음 선 도구를 사용하여 작업 공간을 한 번 클릭합니다. 이제 선의 길이와 각도를 설정할 수 있는 창이 나타납니다. 길이 300mm와 각도 45°를 입력하고 확인으로 확인합니다 .

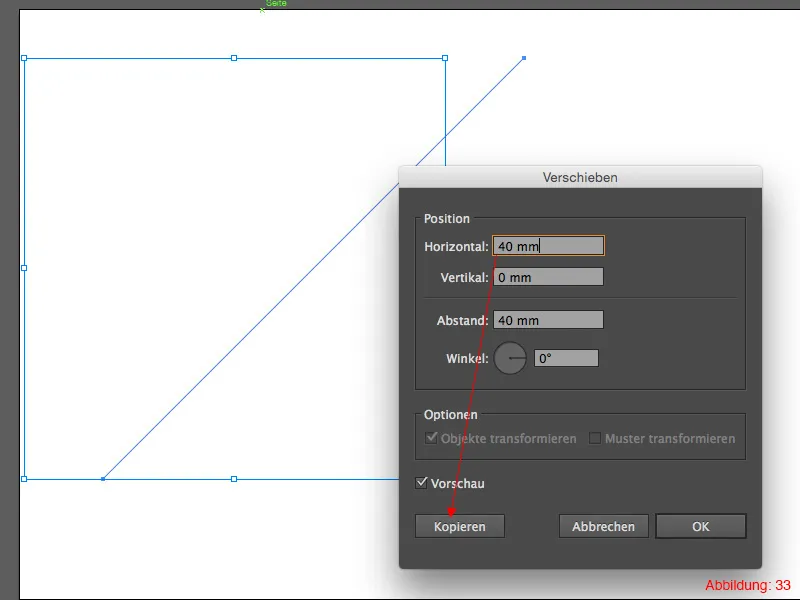
개체 > 변형 > 이동을 사용하여 선을 오른쪽으로 40mm 이동하고 복사로 확인합니다 .

이제 선 도구가 다시 필요합니다. 이번에는 길이 30mm, 각도 0°의 선을 만듭니다. 그림과 같이 이 선을 첫 번째 선의 아래쪽 끝 중앙에 배치합니다.

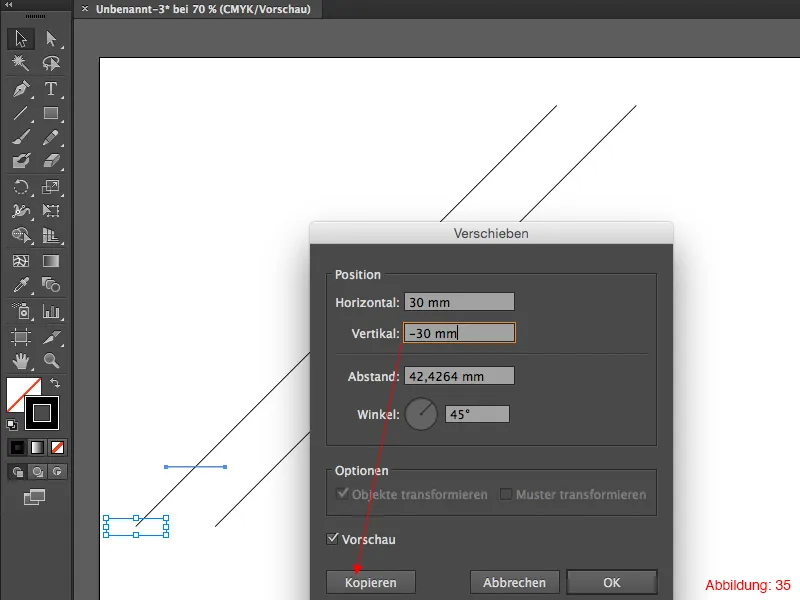
다음 단계에서 이동 대화 상자를 다시 불러옵니다. 대상체> 변형> 이동을 선택합니다.
이번에는 양방향으로 동시에 이동해야 합니다. 수평에 30mm, 수직에 -30mm를 입력합니다. 복사를 클릭하여 확인하고 단축키 Command+D (PC의 경우: Ctrl+D)를 사용하여 전체를 다시 복제합니다 .

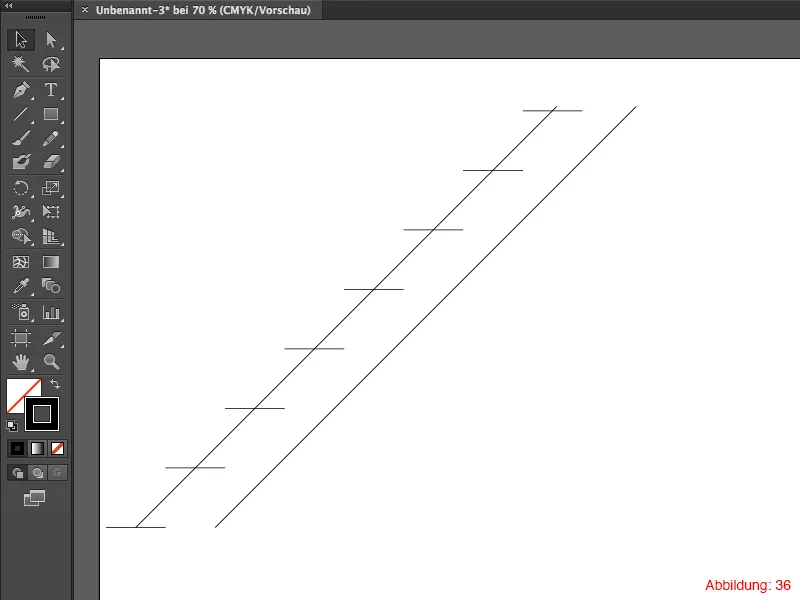
그러면 전체가 다음과 같이 보일 것입니다. (그림 36).

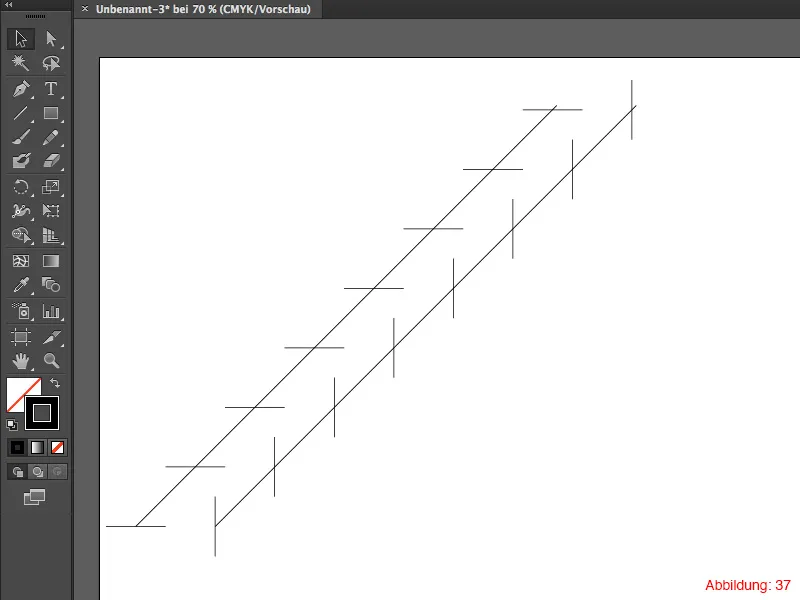
이제 선 도구를 사용하여 새 선을 만듭니다. 다시 30mm 길이를 선택하되 이번에는 각도를 90°로 선택합니다. 이 선을 두 번째 선의 아래쪽 중앙에 배치하고 이동 대화 상자를 다시 불러옵니다. 대상체> 변형> 이동을 선택합니다. 다시 수평을 30mm로, 수직을 -30mm로 설정하고 복사로 확인합니다. Command+D (PC의 경우: Ctrl+D)로 전체 내용을 복제합니다 .

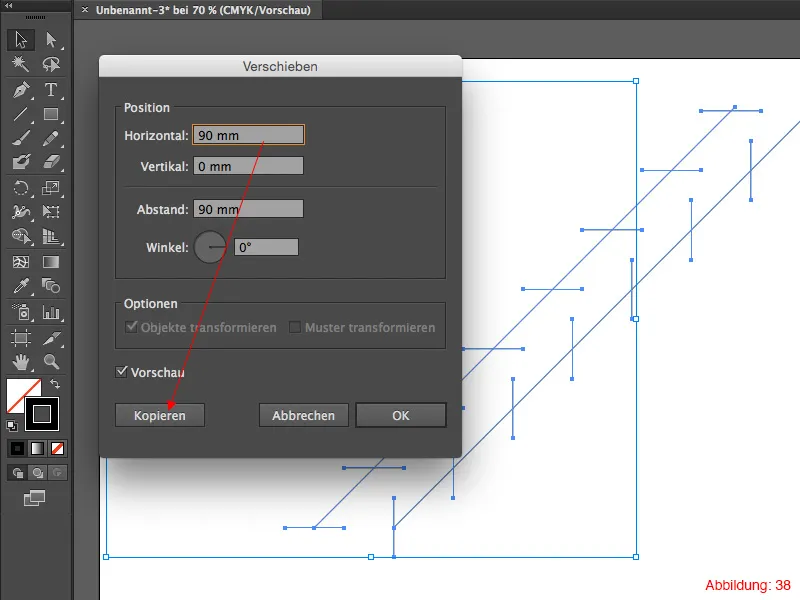
이제 모든 항목을 선택하고 이동 대화 상자를 다시 불러옵니다. (이 대화 상자가 자주 사용된다는 것을 지금쯤 눈치채셨을 겁니다 :-) ).
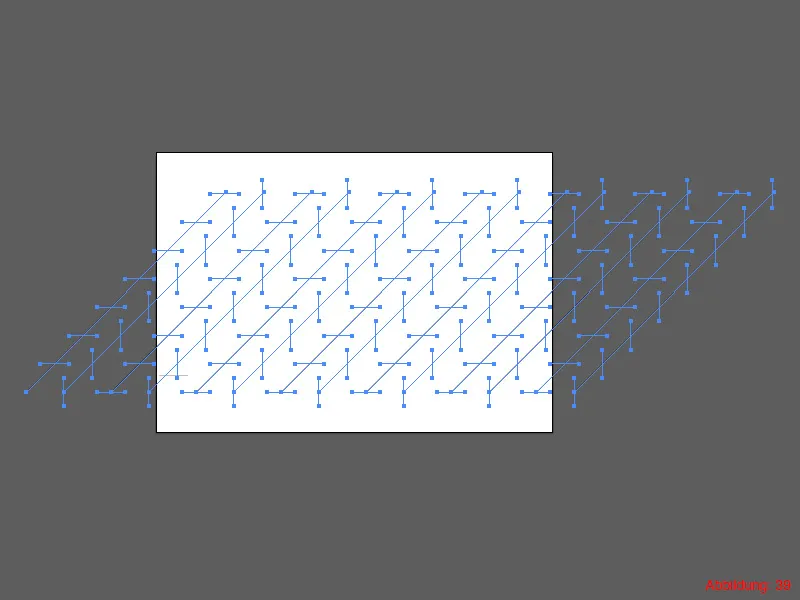
이번에는 모든 항목을 가로로 90mm 이동하고 복사를 통해 다시 확인합니다 . 이제 Command+D를 사용하여 전체 내용을 5~6번 복제합니다(PC의 경우: Ctrl+D).

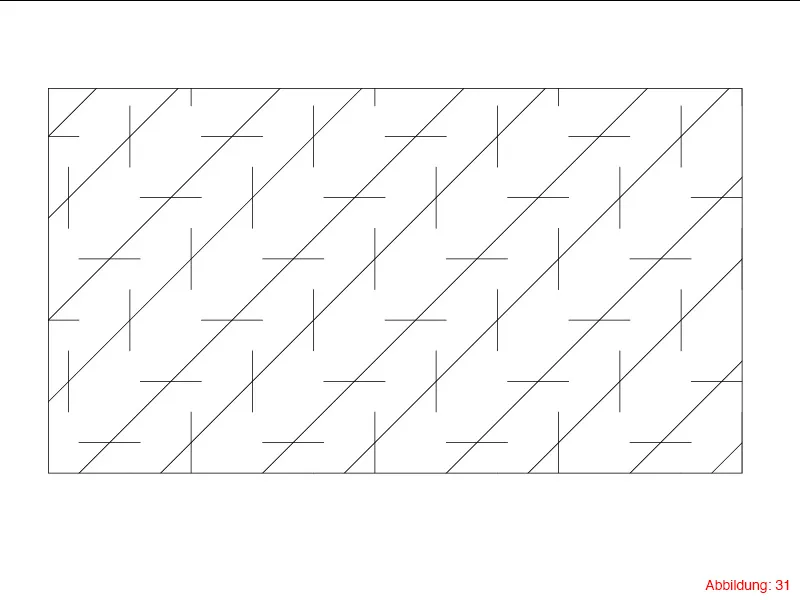
전체가 다음과 같이 보일 것입니다:

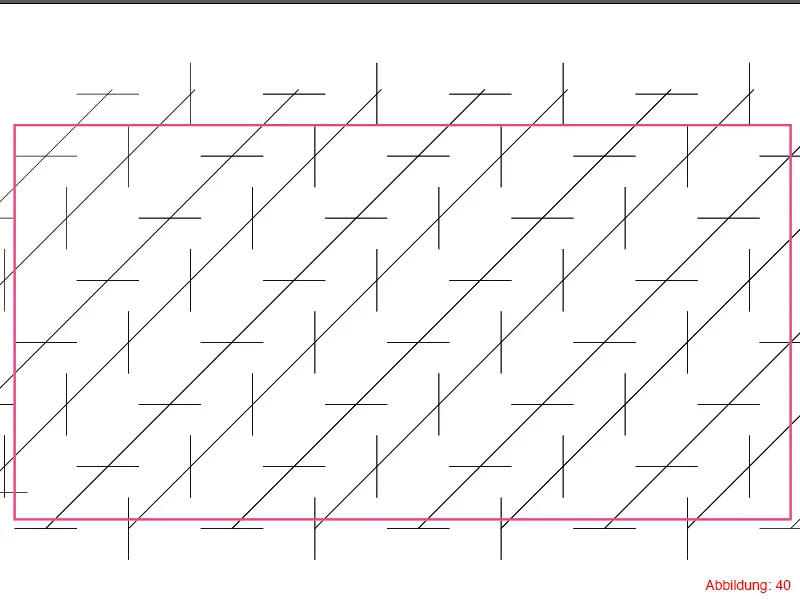
이제 거의 다 끝났습니다. 마지막 단계에서 직사각형 도구를 다시 잡고 모든 선 위에 직사각형을 직접 그립니다(그림 40 참조).

2단계: 프레임 만들기
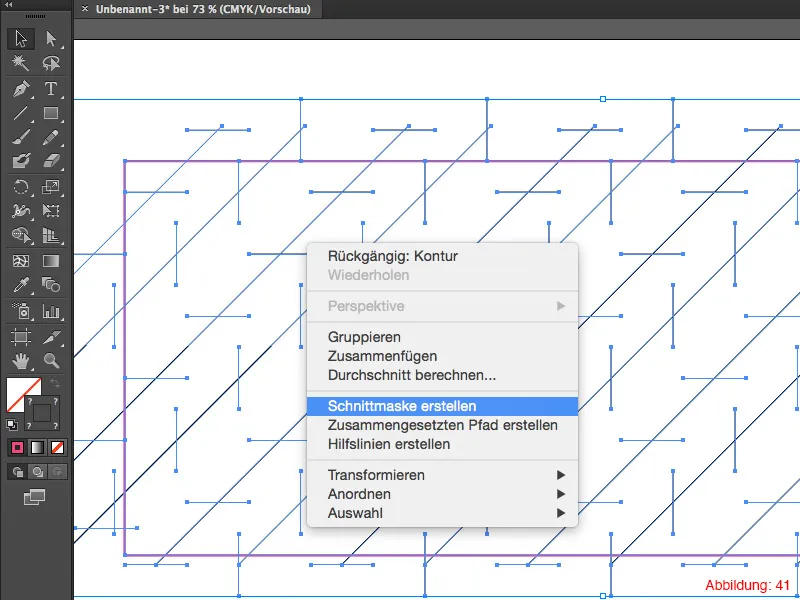
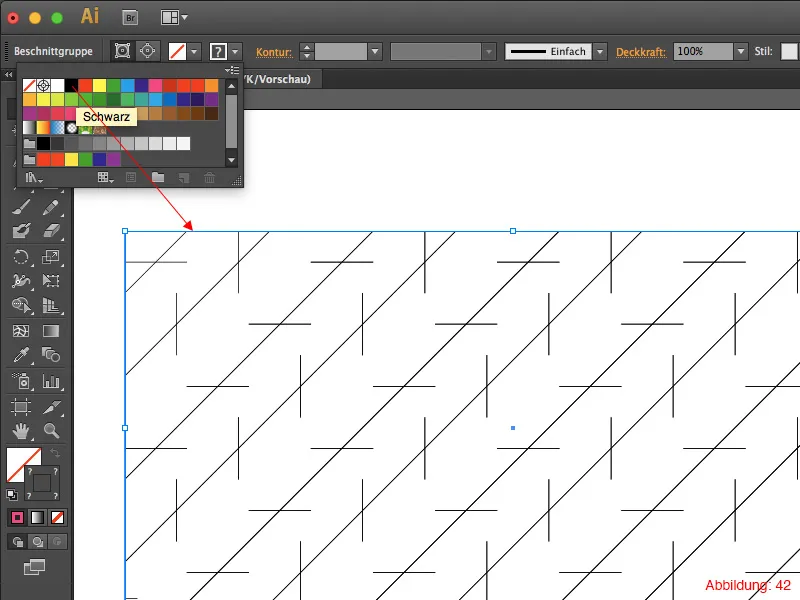
그런 다음 모든 것을 선택합니다. 가장 좋은 방법은 Command+A (PC의 경우: Ctrl+A )를 사용하는 것입니다. 사각형의 중앙을 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택합니다 . 이렇게 하면 보이지 않아야 하는 모든 요소가 숨겨집니다.

이제 클리핑 마스크에 윤곽선을 적용하여 멋진 프레임을 만들기만 하면 됩니다. 그러면 최종 착시 효과가 완성됩니다.

마지막으로 한마디:
튜토리얼이 재미있었고 이제 멋진 착시 효과를 만들 수 있기를 바랍니다. 아시다시피 일러스트레이터의 일부 명령은 상당히 반복적이기 때문에 이 튜토리얼을 통해 이동 대화 상자와 단축키 Command+D (PC의 경우 Ctrl+D) 의 유용성을 잊지 않으실 수 있을 거라고 확신합니다.
이 주제에 대해 더 궁금한 점이 있으면 댓글에 적어 주세요. 최대한 빠른 시일 내에 답변해드리도록 노력하겠습니다.
안부 인사
Your Julian


