3D 개체 만들기
소개:
안녕하세요, PSD 커뮤니티 여러분. 제 튜토리얼 중 하나에 다시 여러분과 함께하게 되어 반갑습니다. 오늘은 Adobe Illustrator의 3D 세계로 뛰어들 것입니다. Cinema 4D와 같은 전문 3D 프로그램을 대체할 수는 없지만 일러스트레이터를 사용하여 하나 또는 두 개의 3D 개체를 만들 수 있습니다. 이 튜토리얼에서는 단계별로 함께 만들 세 가지 개체를 준비했습니다. 하지만 이제 이야기는 충분합니다. 바로 시작하겠습니다 ...
1단계: 캐릭터 만들기
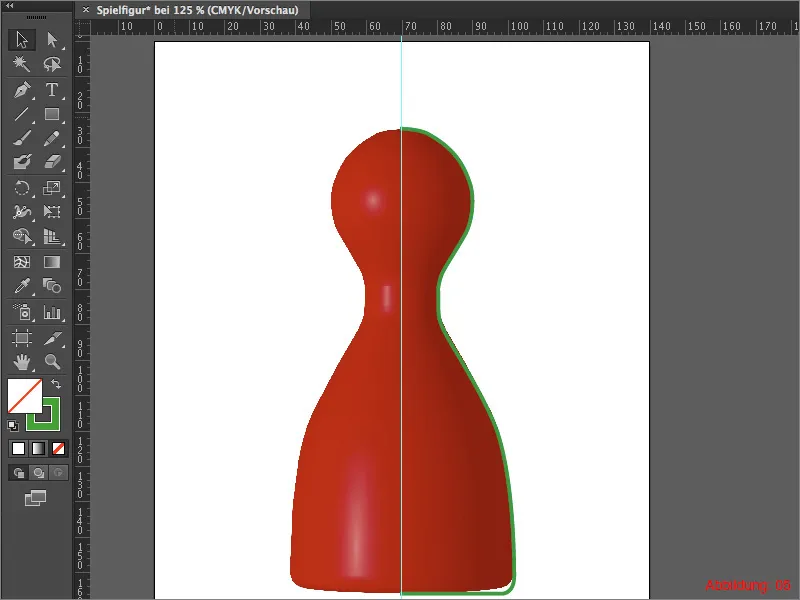
Adobe Illustrator의 3D 기능에 바로 뛰어 들기 위해 첫 번째 단계는 일반적인 게임 캐릭터 (Ludo에서 알려진대로)를 만드는 것입니다.
일러스트레이터를 시작하고 파일>새로 만들기를 통해 140x180mm 크기의 새 아트보드를 만든 다음 확인으로 확인합니다 .

머릿속에서 기본 모양을 그릴 필요가 없도록 동봉된 작업 파일에 이러한 캐릭터의 그림을 포함했습니다.
상단 메뉴 표시줄에서 파일>배치로 이동 하여 작업 파일에서 "템플릿.jpg" 파일을 선택한 다음 배치를 클릭하여 확인합니다 .

정렬 팔레트를 사용하여 배치한 이미지를 작업 공간에 배치합니다. (그림 03)

이미지의 중앙에 배치했으면 단축키 Command+R (PC의 경우 Ctrl+R )을 사용하여 눈금자를 표시하고 작업 공간의 중앙에 수직 안내선을 직접 그려 문자가 시각적으로 가운데로 나뉘도록 합니다. (그림 04)

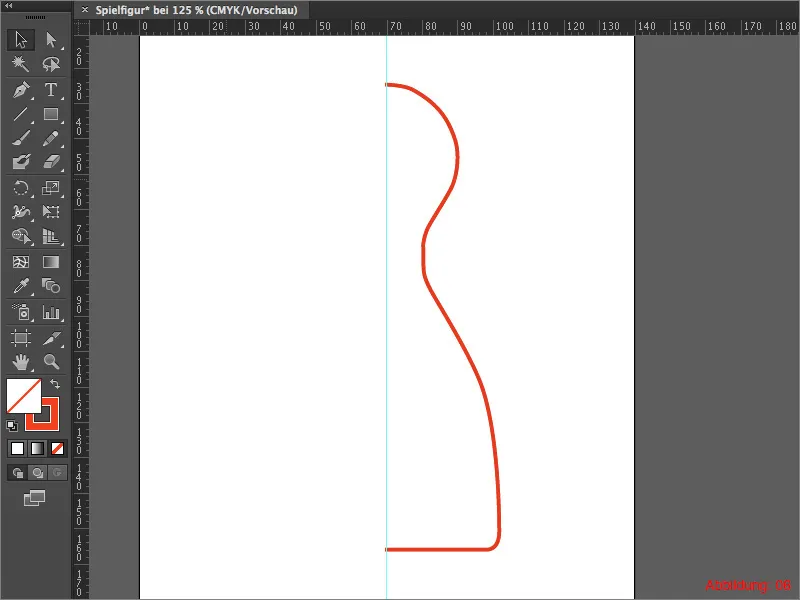
이러한 문자는 둥글기 때문에 바깥쪽 윤곽의 절반만 추적하면 충분합니다. 도구 팔레트에서 펜 도구를 가져와 그림 05와 같이 경로를 만듭니다(여기서는 녹색으로 표시됨). 시작점과 끝점이 가이드 라인에 정확히 있는지 확인하세요.

만족스러운 경로를 만들었으면 템플릿 이미지를 삭제하거나 레이어 팔레트에서 간단히 숨길 수 있습니다. 이 튜토리얼에서는 빨간색 캐릭터를 만들고자 하므로 방금 만든 경로에 빨간색 윤곽선을 할당하겠습니다.

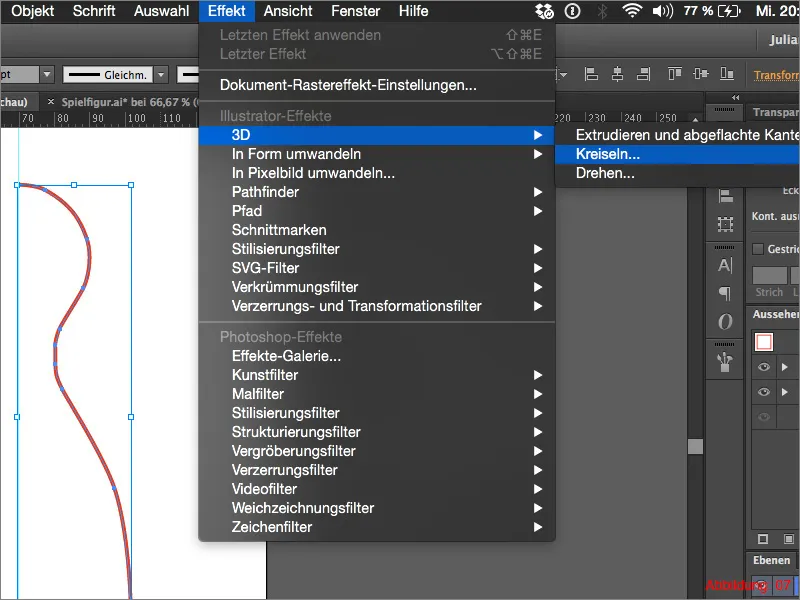
이제 경로를 3D 개체로 전환하는 데 필요한 모든 것을 준비했습니다. 이렇게 하려면 상단 메뉴 표시줄로 이동하여 효과>3D>원 ...을 선택합니다 .

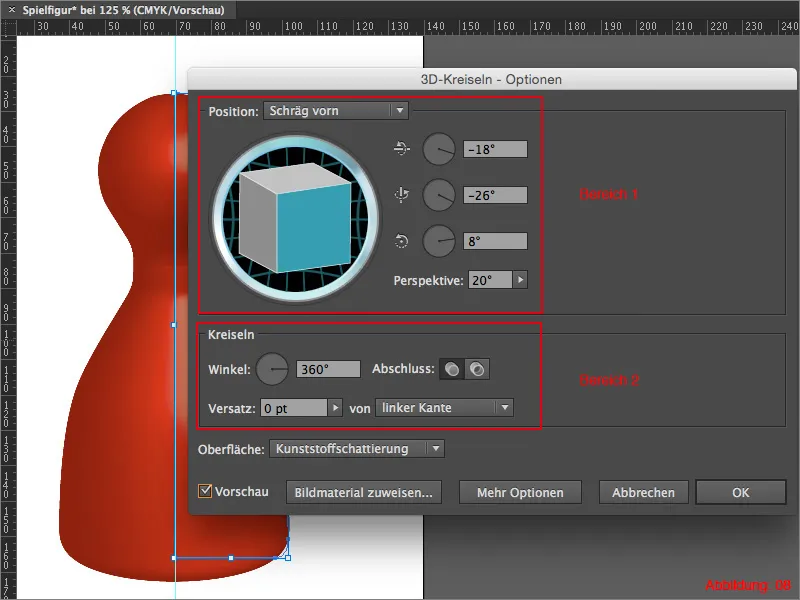
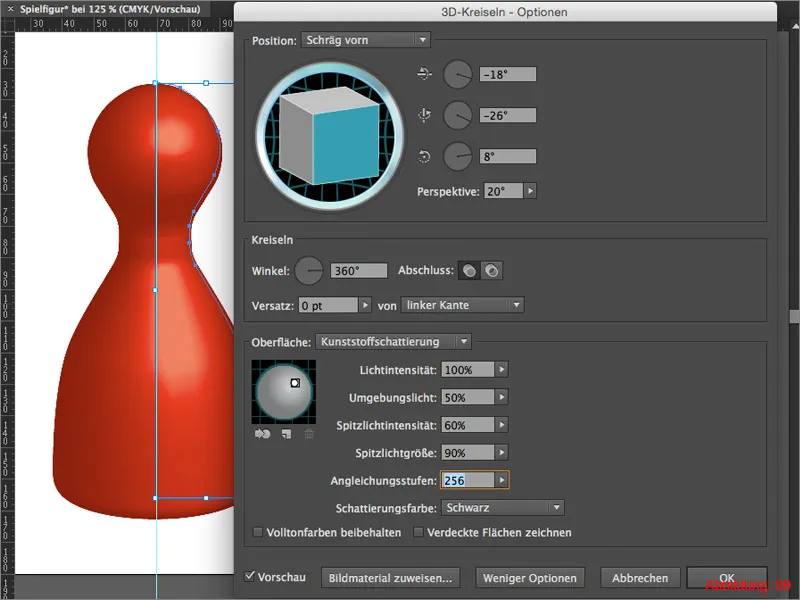
그러면 몇 가지 설정 옵션이 있는 비교적 큰 대화 창이 나타납니다.
먼저 이 창의 왼쪽 하단 영역에서 미리 보기를 활성화하여 이 효과의 효과를 확인할 수 있습니다.
상단 영역(영역 1)에서 3D 개체의 각도 또는 회전을 설정할 수 있습니다. 여기에는 원근에 대한 매개변수도 있습니다. 이것은 실제로 카메라 렌즈의 초점 거리에 지나지 않습니다. 이 값을 어떻게 변경하느냐에 따라 광각 또는 망원 줌 모양을 만들 수 있습니다.
아래쪽 영역(영역 2)에서는 각도만 가장 중요합니다. 완전한 캐릭터를 원한다면 이 각도를 360°로 설정해야 합니다. 그러나 캐릭터의 절반만 원하는 경우 각도를 180°로 줄일 수 있습니다.

일반적으로 이러한 3D 개체를 비추려면 대화창 하단의 추가 옵션을 클릭하면 됩니다. 그러면 창이 아래쪽으로 열리고 하나 이상의 광원을 설정할 수 있습니다(단, 3D 개체에만 영향을 미침).
광원 강도, 주변광 및 하이라이트 강도와 같은 처음 세 가지 메뉴 명령은 거의 설명이 필요 없습니다.
이퀄라이제이션 레벨을 사용하면 상황이 다시 흥미로워집니다 . 이는 RGB 색 공간에서 사용할 수 있는 256개의 가능한 톤 값을 나타냅니다. 이 톤 값을 상대적으로 낮은 값으로 설정하면 하이라이트가 3D 오브젝트에 매우 거칠고 보기 흉한 색상 찢김으로 투영됩니다. 하지만 이렇게 하면 일러스트레이터가 전체를 더 빠르게 계산할 수 있다는 장점이 있습니다. 이 값을 최대값, 즉 256개의 톤 값으로 설정하면 사용 가능한 모든 색상 그라데이션이 사용됩니다. 결과적으로 하이라이트가 고품질로 3D 개체에 투영됩니다. 그러나 컴퓨터 성능에 따라 일러스트레이터의 계산 시간이 조금 더 오래 걸릴 수 있습니다.
설정이 만족스러우면 확인으로 확인하기만 하면 됩니다. 캐릭터가 준비되었습니다.
작은 팁:
설정을 확인한 후 설정을 변경하고 싶다면 캐릭터를 선택하고 모양 팔레트에서 3D 회전 팽이 효과를클릭하기만 하면 됩니다. 그러면 3D 설정을 변경할 수 있는 대화창이 다시 열립니다.

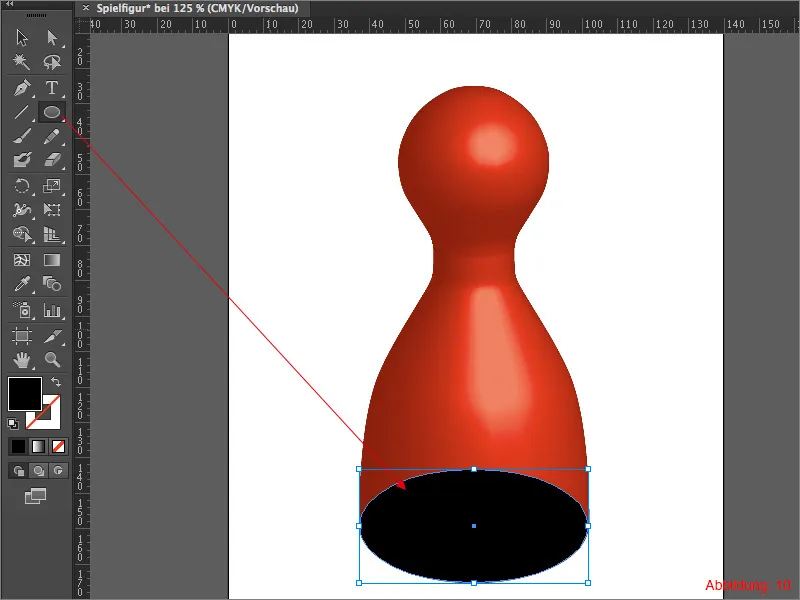
미세 조정을 하려면 타원 도구를 잡고 캐릭터의 아래쪽 영역 크기만큼 타원을 그립니다. (그림 10 참조)

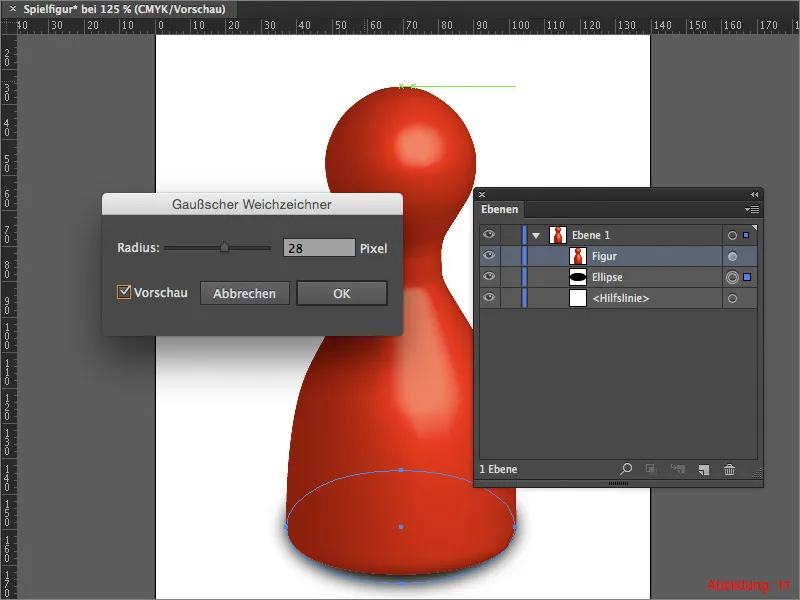
이 타원을 캐릭터 뒤의 레이어 팔레트에 배치한 다음 효과>블러 필터>가우시안 블러로 이동합니다. 다음 창에서 약 20픽셀의 값을 입력하고 확인으로 확인합니다 . 이제 일종의 그림자를 만들었고 캐릭터가 좀 더 입체적으로 보입니다.

2단계: 큐브 만들기
1단계에서 3D 캐릭터를 만들었으니 이제 다른 3D 개체를 만들 차례입니다. 튜토리얼의 이 섹션에서는 완전한 텍스처의 게임 큐브를 만들 것입니다.
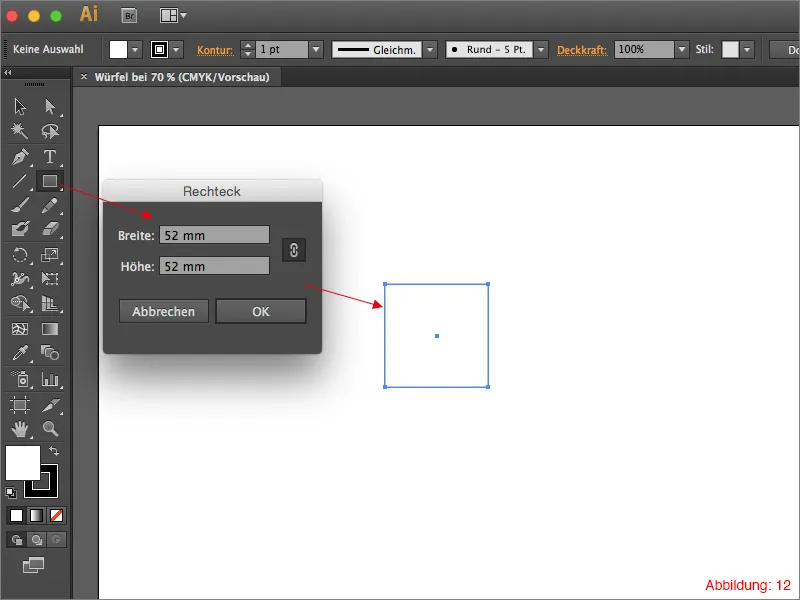
먼저 파일>새로 만들기를 통해 가로 형식의 A3 형식으로 새 작업 공간을 만듭니다. 그런 다음 직사각형 도구를 잡고 작업 공간을 한 번 클릭하면 직사각형의 크기를 입력할 수 있는 창이 나타납니다. 52x52mm 크기를 선택하고 확인으로 확인합니다 .

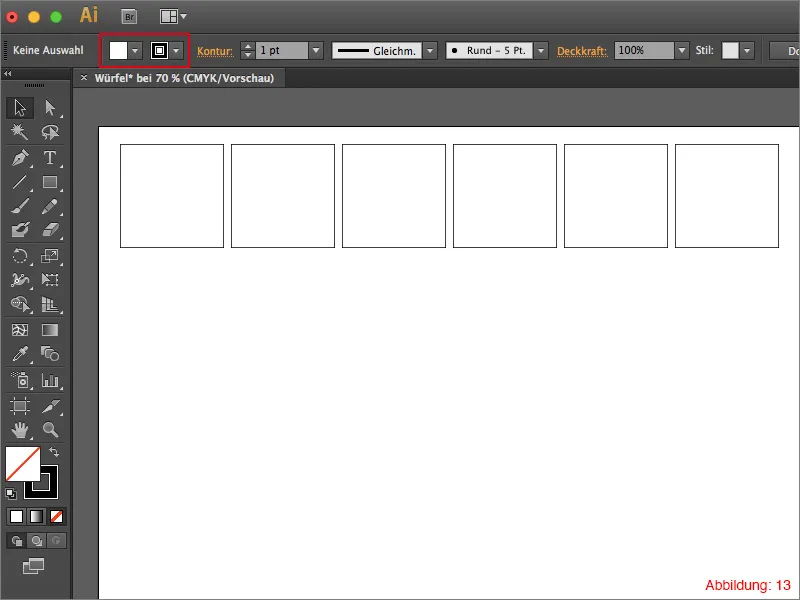
이 직사각형에 검은색 윤곽선을 지정하고 사용 가능한 윤곽선이 없는 경우 흰색 영역 채우기를 만듭니다. 이 직사각형을 5번 복제하고 직사각형을 나란히 배치합니다. (그림 13)

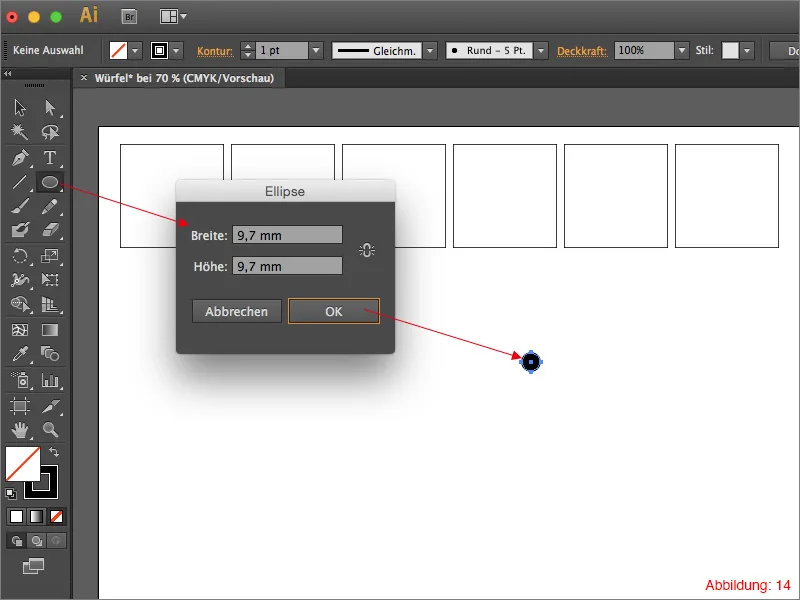
이제 타원 도구를 사용하여 작업 영역을 다시 클릭합니다. 이 타원의 크기를 9.7x9.7mm로 지정합니다.

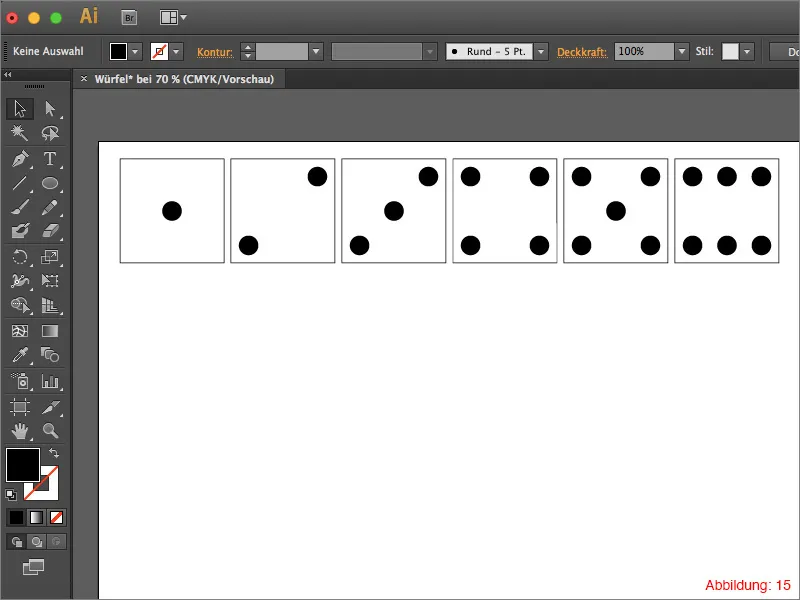
이 타원을 복제하고 게임 큐브의 일반적인 변이 나오도록 배열합니다. (그림 15 참조)
미니 팁:
이 작업을 더 쉽게 마스터하려면 Command+U 또는 Ctrl+U를 통해 지능형 가이드를 활성화하세요.

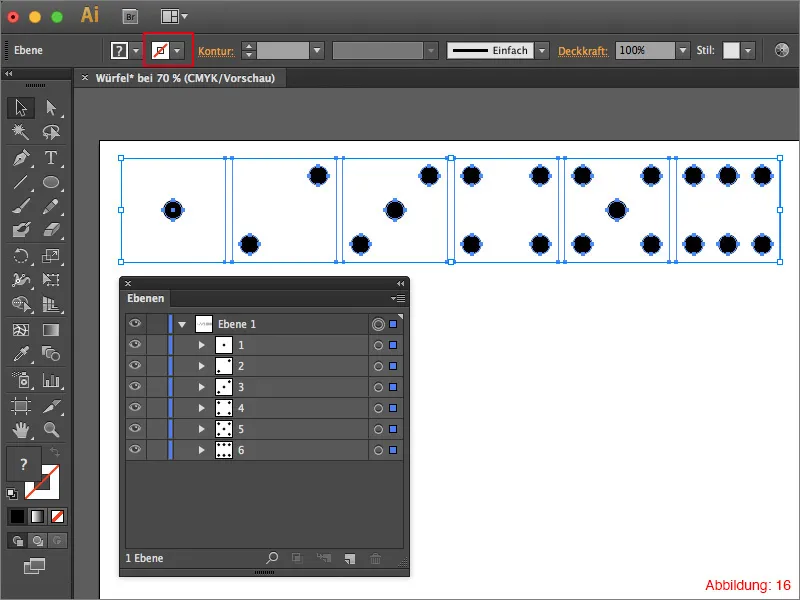
큐브의 여섯 면을 모두 만들었으면 직사각형의 검은색 윤곽선을 제거하여 일러스트레이터에만 보이고 사람의 눈에는 보이지 않도록 할 수 있습니다. 그런 다음 큐브 면을 한 번에 하나씩 선택하고 Command 또는 Ctrl+G를 사용하여 그룹화합니다. 그러면 레이어 팔레트에 6개의 그룹이 생깁니다.

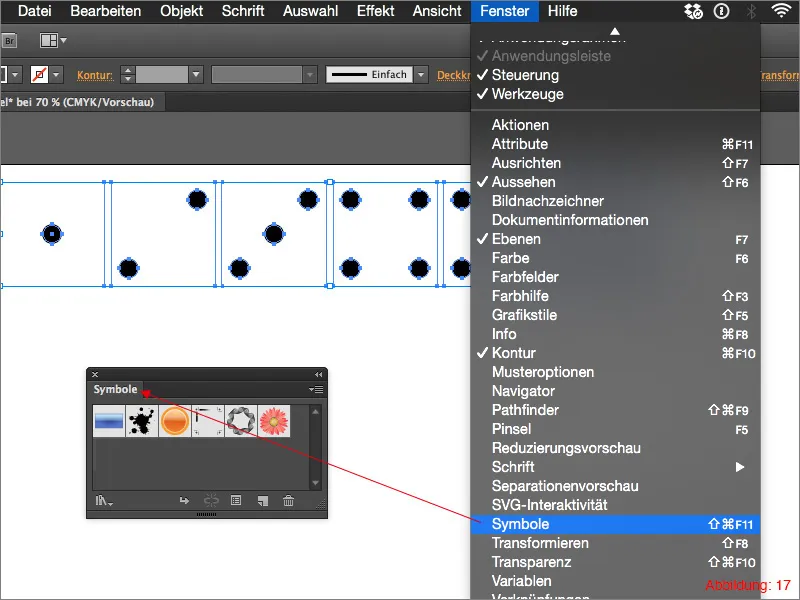
다음으로 기호 팔레트가 필요합니다. 이것은 창>심볼에서 찾을 수 있습니다.

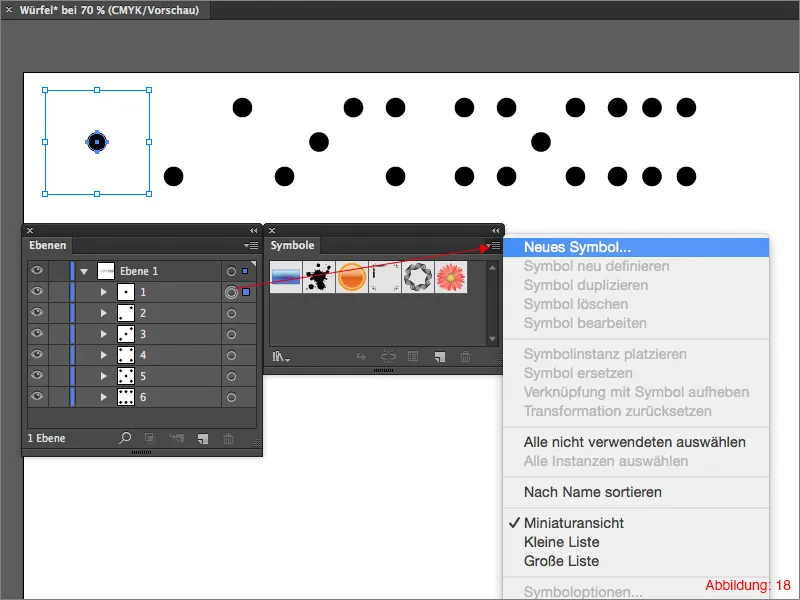
이제 첫 번째 그룹을 선택한 다음 기호 팔레트의 오른쪽 상단에 있는 작은 화살표를 클릭합니다. 그러면 새 심볼 만들기를 클릭해야 하는 드롭다운 메뉴가 나타납니다. 이제 새 심볼에 이름을 지정할 수 있습니다.

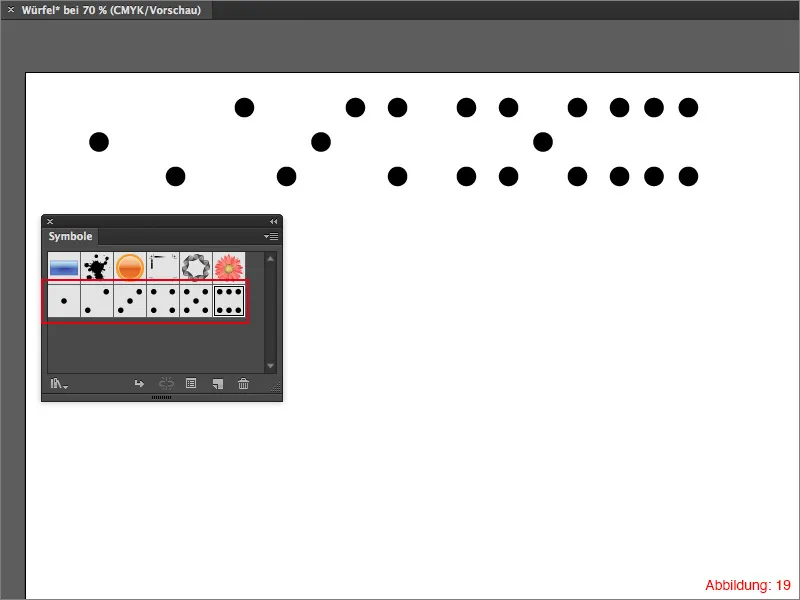
모든 그룹에 대해 이 작업을 완료하면 심볼 팔레트에 6개의 새 심볼이 생깁니다. (그림 19)

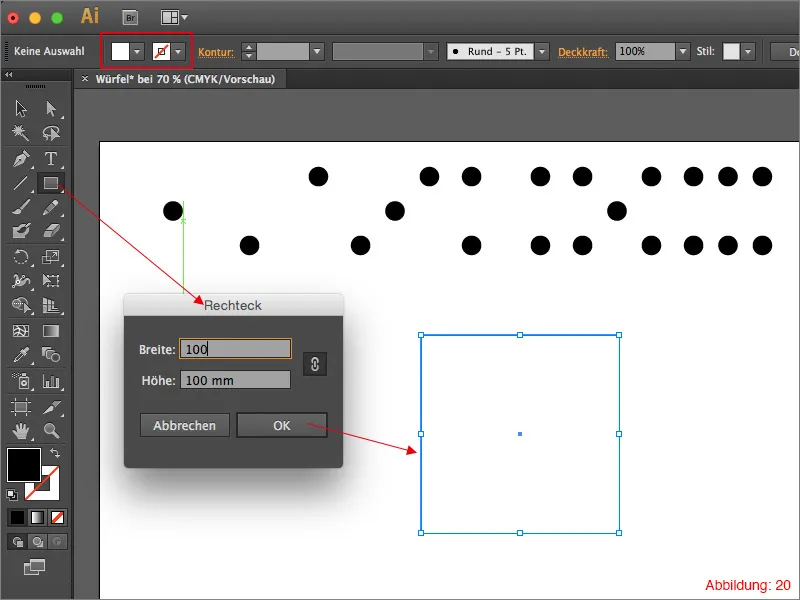
이제 모든 텍스처를 심볼로 저장했으므로 일치하는 큐브 만들기를 시작할 수 있습니다. 이렇게 하려면 직사각형 도구를 잡고 작업 영역을 클릭합니다. 너비와 높이에 100mm 값을 선택하고 확인으로 확인합니다 .
이 직사각형의 표면 색상을 흰색으로 지정합니다. 윤곽선은 필요하지 않습니다.

이 직사각형에서 정육면체를 만들려면 효과>3D>돌출 및 평평한 가장자리...로 이동합니다 .

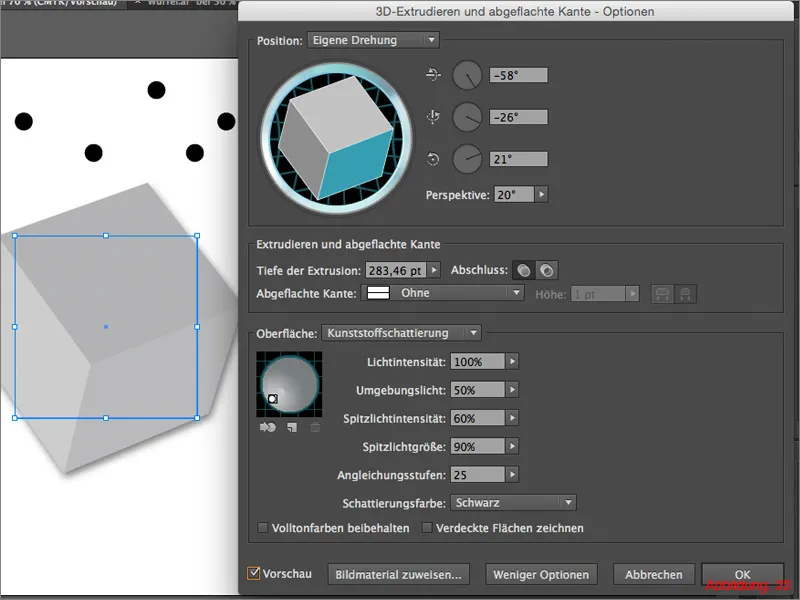
이 효과를 선택하면 익숙한 대화 상자가 다시 나타나고 3D 개체에 대한 모든 설정을 조정할 수 있습니다. 큐브의 회전을 결정하는 각도에 대한 설정을 선택할 수 있습니다. (다음 스크린샷에서 제 설정을 확인할 수 있습니다). 정육면체를 만들려면 당연히 큐브의 모든 면의 크기가 같아야 합니다. 따라서 돌출 깊이에 100mm 값을 입력합니다. 일러스트레이터는 모든 것을 측정 단위인 pt로 변환합니다.

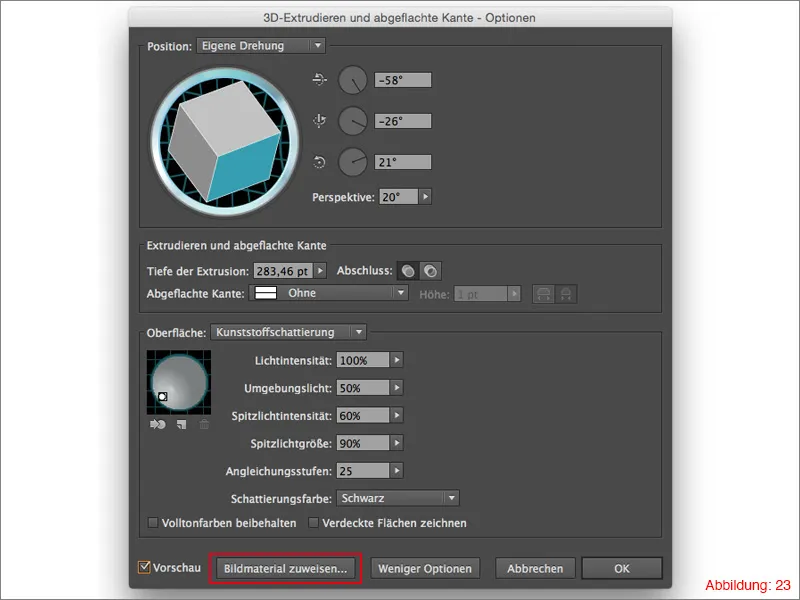
이제 이 큐브에 텍스처를 적용하려면 이 대화창 하단의 이미지 재질 할당을 클릭합니다. (그림 23)

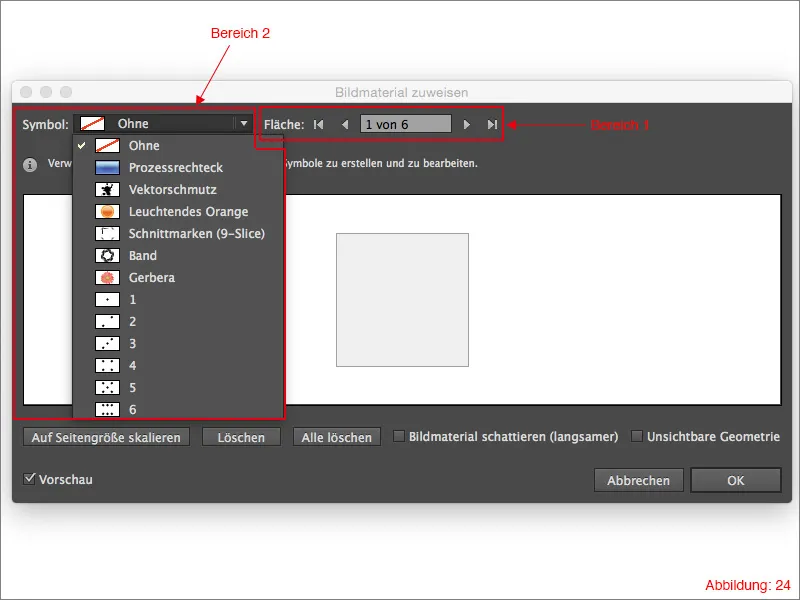
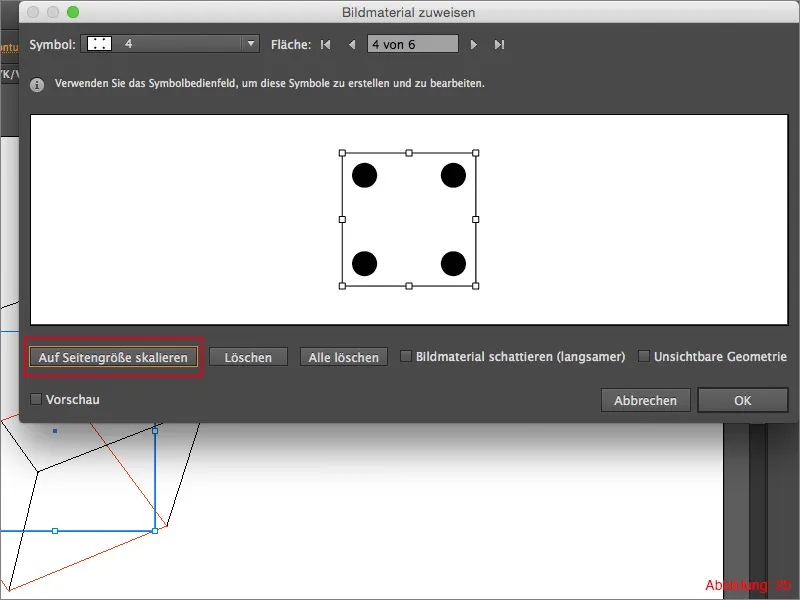
다음 창에서 이제 큐브의 각 면을 개별적으로 텍스처링할 수 있는 옵션이 있습니다. 영역 1(그림 24)에서는 큐브의 각 측면을 선택할 수 있습니다. 큐브에는 6개의 면이 있으므로 1~6 사이의 값을 위아래로 이동할 수 있습니다. 영역 2(그림 24)에서는 각 텍스처 또는 이전에 만든 심볼을 선택할 수 있습니다.

큐브에 텍스처를 적용하려면 이제 생성한 6개의 심볼 중 하나를 큐브의 각 면에 할당해야 합니다. 측면 크기 크기 조정을 클릭하여 심볼이 큐브 표면을 실제로 채우도록 할 수 있습니다. (그림 25)

큐브에 텍스처를 적용했으면 확인으로 창을 확인할 수 있습니다. 게임 큐브가 준비되었습니다.
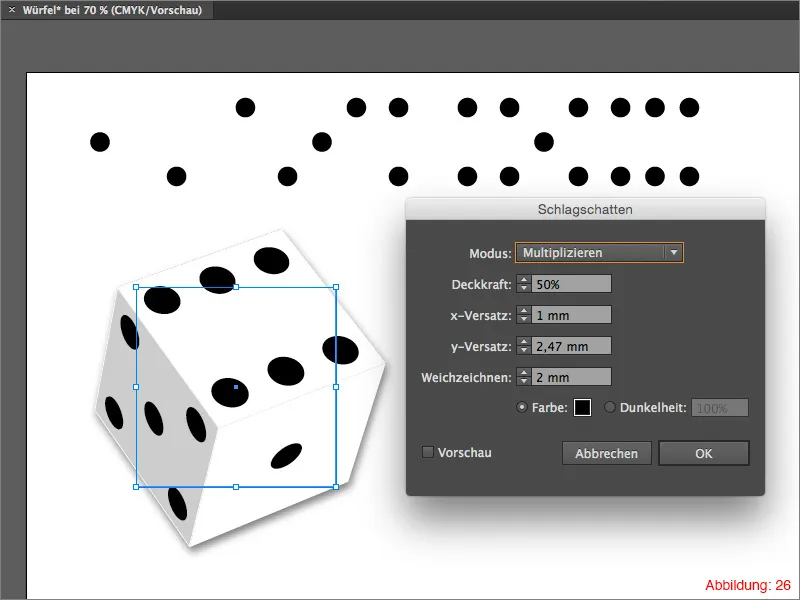
마지막으로 큐브에 약간의 그림자를 추가할 수 있습니다. 상단 메뉴 표시줄의 효과>스타일화 필터> 그림자 효과...를 통해 이 작업을 다시 수행할 수 있습니다.

3단계: 보너스 콘텐츠 - 하나의 반지
개인적으로 반지의 제왕의 열렬한 팬이기 때문에 일러스트레이터에서 반지를 만드는 방법을 작은 보너스로 설명해 보겠습니다. 여기에서도 3D 기능이 사용되었기 때문에 모든 것이 오늘의 주제와 매우 잘 어울립니다. 여러분 중에는 반지의 제왕 팬이 몇 분 계실 겁니다. 그럼 바로 시작하겠습니다...
먼저 새 작업 표면을 만듭니다. A3 가로 형식이면 충분합니다.
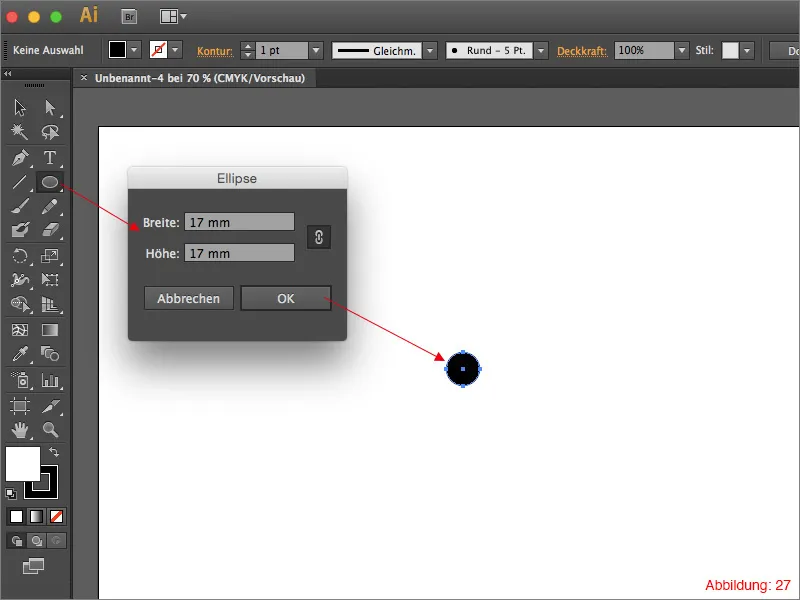
그런 다음 도구 팔레트에서 타원 도구가 필요합니다. 작업 공간을 클릭하고 17x17mm 크기를 선택한 다음 확인으로 확인합니다 .

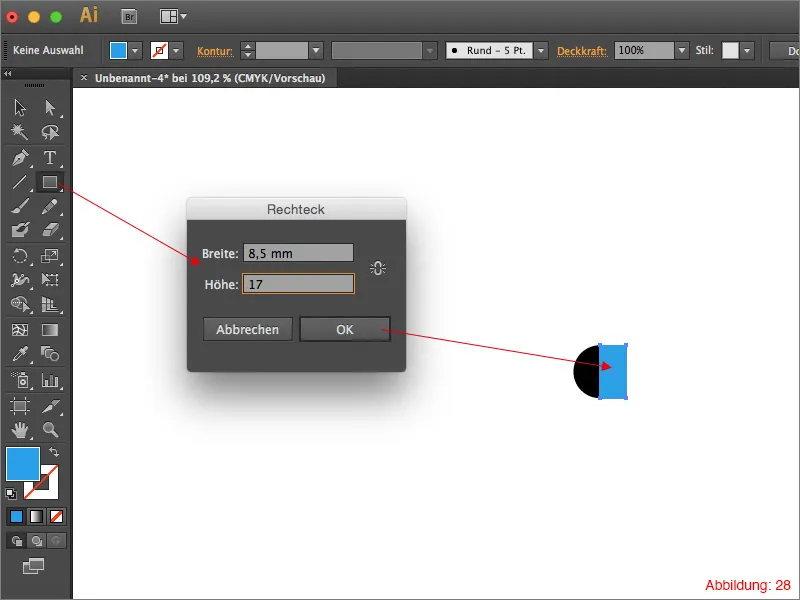
그런 다음 직사각형 도구를 잡고 8.5x17mm 크기의 직사각형을 만듭니다. 원의 절반이 완전히 덮이도록 이 직사각형을 배치합니다. (그림 28)

Command+A (PC의 경우 Ctrl+A )로 모든 것을 표시하고 패스 파인더를 사용하여 직사각형을 빼서 반원만 남도록 합니다. (그림 29)

반원에 황금색 표면 색상을 지정합니다. CMYK - 0/28/95/0의 CMYK 색상 값을 선택했습니다.

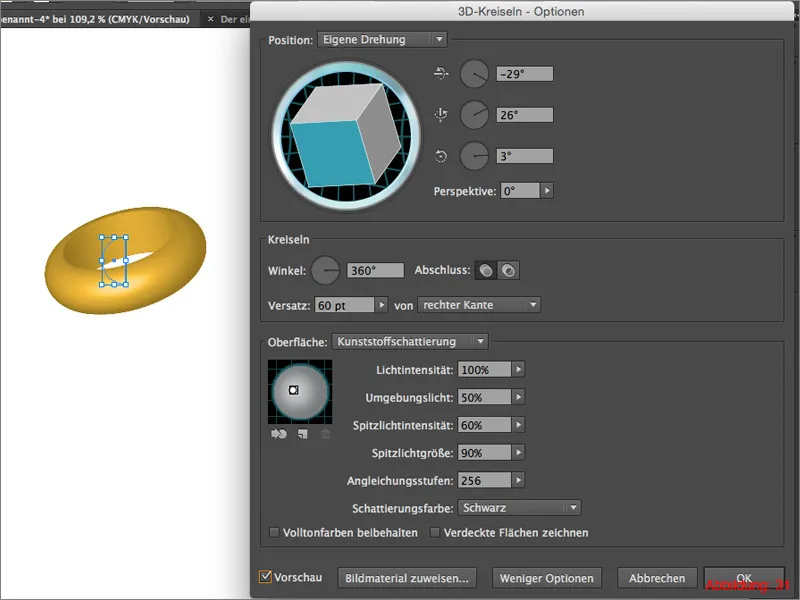
이제 효과>3D>원 ... 평소와 같이 다음 창에서 설정할 수 있습니다. 그림 31에서 이 링에 대한 설정을 볼 수 있습니다. 그런 다음 확인으로 확인합니다 .

이 일반 금 반지를 반지로 바꾸려면 이제 일반적인 라벨을 적용해야 합니다. 동봉된 작업 파일에서 "Beschriftung.ai"라는 이름의 파일을 찾을 수 있습니다. 파일>배치를 통해 이 파일을 작업 표면에 놓습니다.

글자를 배치한 후에는 2단계에서와 같이 기호 팔레트를 사용하여 글자가 있는 기호를 만들어야 합니다.
이제 링을 다시 클릭하고 3D 팽이 효과를다시 엽니다( 모양 팔레트에서 찾을 수 있음).
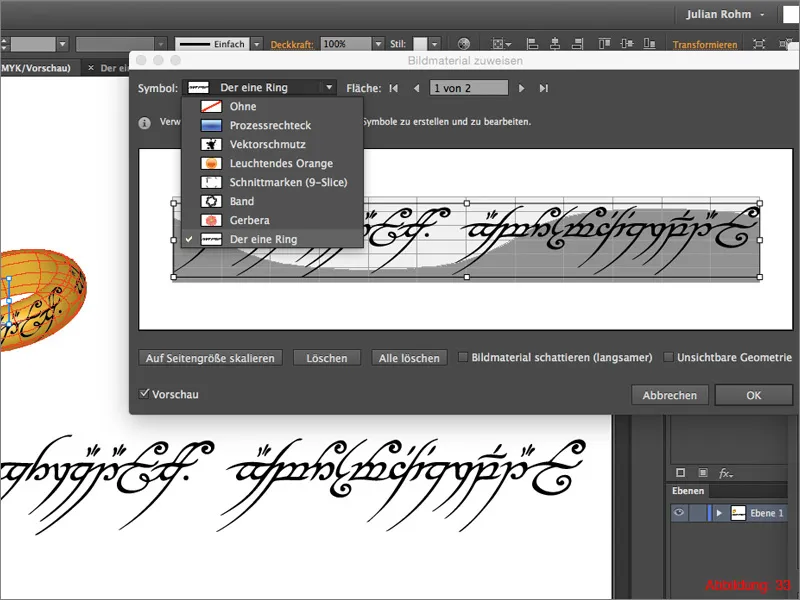
이 대화 상자에서 이미지 자료 할당...을 클릭합니다 .
다음 창에서 이제 방금 만든 글자 또는 기호를 할당할 수 있습니다. (그림 33)

확인으로 확인합니다 . 이제 반지가 다음과 같이 보일 것입니다(그림 34):
하나의 링이 완성되었습니다:

마지막으로 한마디:
다시 한 번 튜토리얼의 마지막에 이르렀습니다. 재미있게 보셨고 한두 가지를 배웠기를 바랍니다. 이 주제에 대해 더 궁금한 점이 있으면 이 튜토리얼 아래에 댓글을 남겨 주세요. 최대한 빠른 시일 내에 답변해드리도록 노력하겠습니다.
Yours, Julian


