이것이 바로 그 모습입니다. 하지만 이제 이야기는 충분합니다. 일러스트레이터에서 직접 시작해 봅시다 ...

1단계: 배경 만들기
실제 작업을 시작하기 전에 새 작업 공간을 만들어야 합니다. FileNew 또는 단축키 Command/Ctrl+N을 사용하여 이 작업을 수행할 수 있습니다. 가로 형식의 DIN A3 형식을 선택한 다음 확인으로 확인합니다 .

이제 드디어 시작할 수 있습니다.
직사각형 도구를 사용하여 전체 작업 공간에 걸쳐 펼쳐지는 직사각형을 만듭니다.
이제 이 직사각형을 그라데이션으로 채워야 합니다. 그라디언트 팔레트를 블렌딩한 다음 표준 흑백 그라디언트를 클릭합니다(그림 03 참조):
(작업 공간에서 그라디언트 팔레트를 찾을 수 없는 경우, 창 그라디언트를 클릭하여 표시할 수 있습니다):

원형 그라데이션이 필요하므로 그라데이션 유형을 선형에서 원형으로 변경해야 합니다.
이제 색상을 추가할 차례입니다. 이 튜토리얼을 위해 두 가지 CMYK 색상 값을 준비했습니다.
- 밝은 주황색: CMYK - 0/35/95/0
- 진한 주황색: CMYK - 0/50/100/20
그라데이션 색상 필드중 하나를 두 번 클릭하여 두 가지 색상을 그라데이션에 할당합니다. 그러면 전체가 다음과 같이 보일 것입니다(그림 04 참조):

그라데이션이 중앙에 너무 정확하게 위치하지 않도록 하려면 이제 도구 팔레트의 그라데이션 도구가 필요합니다(그림 05 참조):

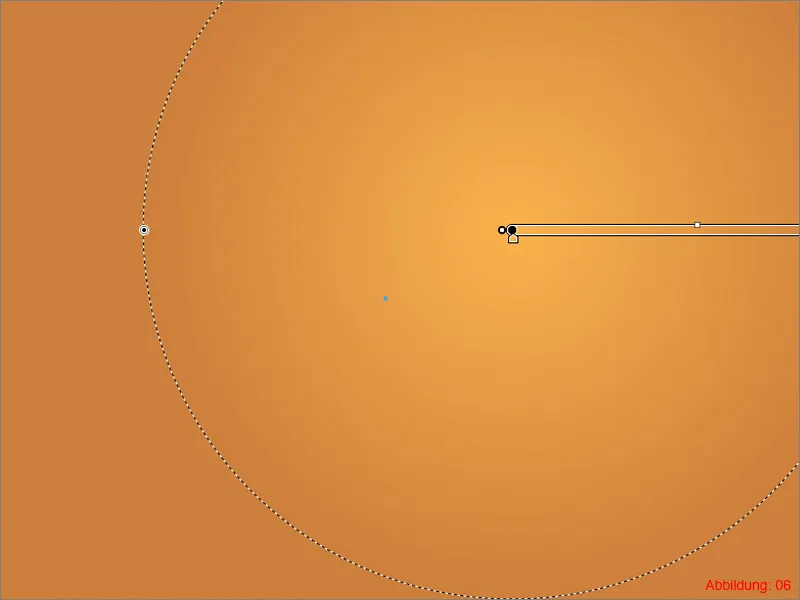
이 도구를 활성화하자마자 주황색 그라데이션에 일종의 그라데이션 선이 나타나야 합니다. 중심점이 더 이상 가운데에 있지 않을 때까지 이 선을 오른쪽 상단으로 약간 이동합니다(그림 06 참조).
배경 그라데이션이 완성되었습니다.

이제 배경 요소로도 사용할 소용돌이 모양을 작업해 보겠습니다.
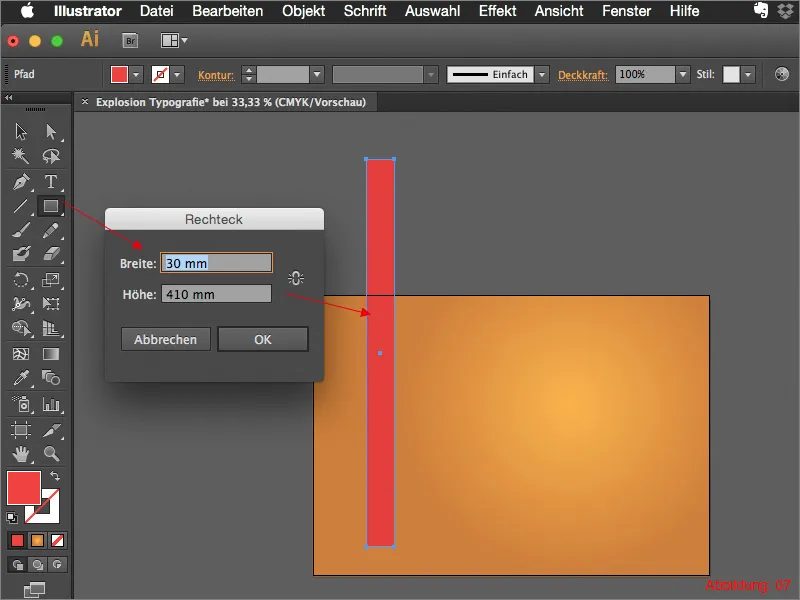
직사각형 도구를 사용하여 30x410mm 크기의 직사각형을 만듭니다.

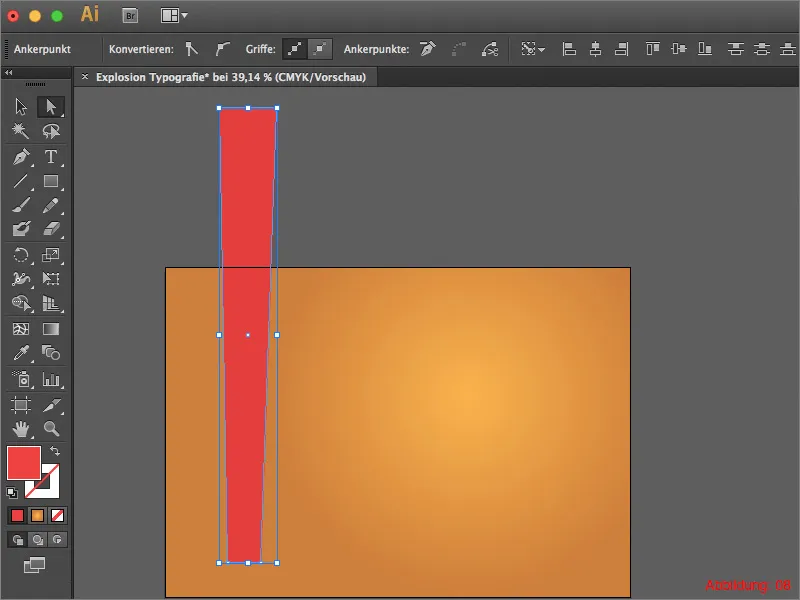
그런 다음 직접 선택 도구 (흰색 마우스 포인터)를 사용하여 직사각형의 모서리 점을 이동하여 위쪽보다 아래쪽이 약간 좁아지도록 합니다(그림 08 참조):

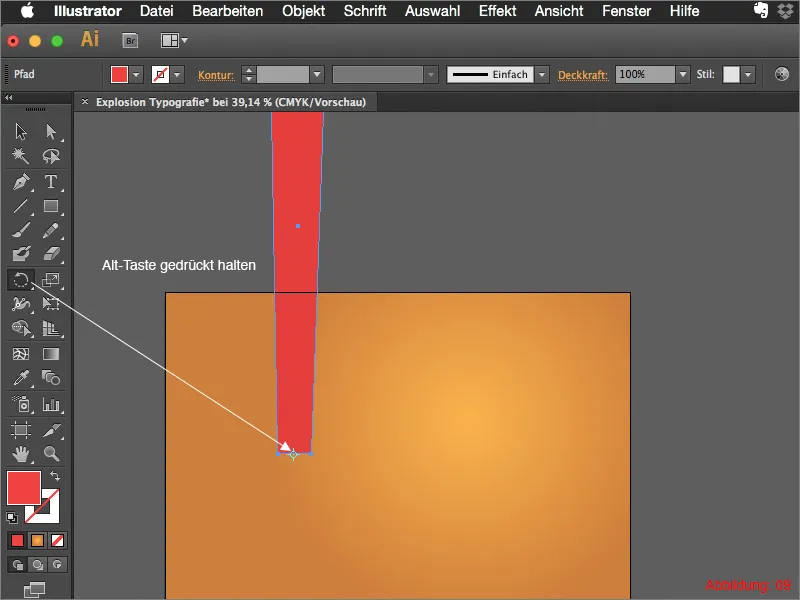
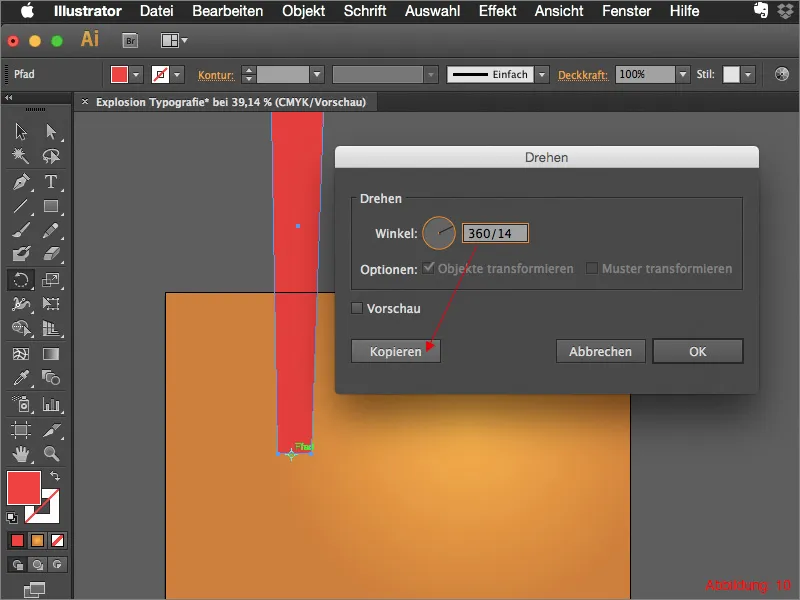
이 작업이 만족스러우면 도구 팔레트에서 회전 도구가 필요합니다. Alt 키를 누른 상태에서 방금 만든 직사각형의 아래쪽 중심점을 클릭합니다. (그림 09):

그러면 회전 각도를 입력할 수 있는 새 대화창이 열립니다.
이 직사각형의 사본은 총 14개가 필요합니다. 이 사본은 모두 서로 같은 거리에서 회전해야 합니다. 일러스트레이터는 이러한 문제에 매우 영리하므로 360/14를 입력하고 복사를 클릭하여 확인하는 것으로 충분합니다.

그런 다음 이 과정을 13번 더 반복합니다. 하지만 회전 도구를 사용하여 이 작업을 반복해서 수행할 필요는 없으니 걱정하지 마세요. 이제 단축키 Command/Ctrl+D를 13번 더 누르면 충분합니다.
(Command/Ctrl+D는 항상 일러스트레이터에서 마지막으로 수행한 작업을 반복합니다).
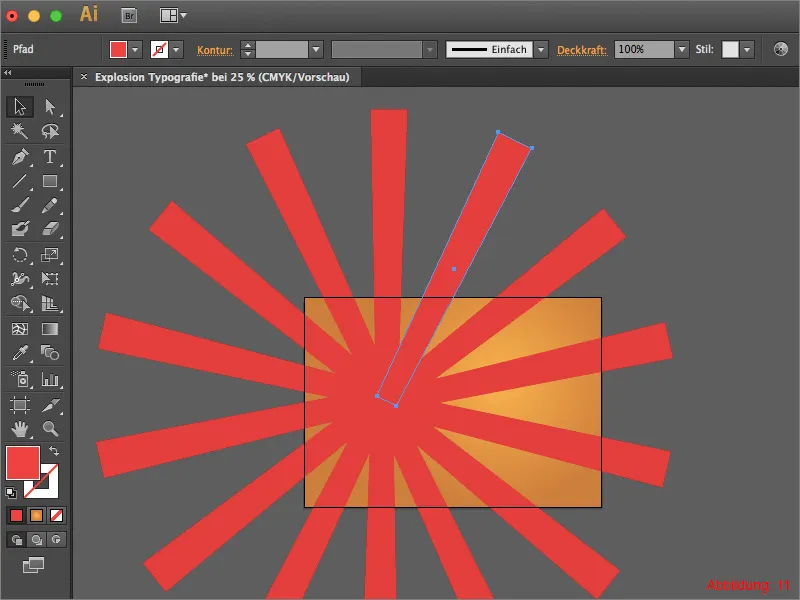
그러면 다음과 같이 보일 것입니다(그림 11 참조):

Command/Ctrl+G로 모든 직사각형을 그룹화한 다음 효과>곡률 필터>진동...으로 이동합니다(그림 12):

다음 창에서 굽힘을 40%로 설정한 다음 확인으로 확인할 수 있습니다(그림 13):

이제 전체 그룹을 잡고 중심점을 그라데이션 중심점과거의 같은 지점으로 이동합니다. 작업 표면이 스월로 완전히 덮여 있는지 확인합니다(그림 14):

소용돌이가 작업 표면 위로 심하게 튀어나오지 않도록 하려면 작업 표면과 같은 크기의 직사각형을 새로 만듭니다.
그런 다음 소용돌이와 방금 만든 직사각형을 선택하고 마우스 오른쪽 버튼으로 클릭합니다. 다음 메뉴에서 클리핑 마스크 만들기를 클릭하기만 하면 됩니다(그림 15 참조):

주황색 그라데이션 앞에서 소용돌이가 완전히 불투명해서는 안 되므로 채우기 방법으로 소용돌이를 오프셋하고 싶습니다. 이렇게 하려면 투명도 팔레트로 이동하여 모드를 일반에서 오버레이 또는 소프트 라이트로 설정합니다 . 그런 다음 더 마음에 드는 것을 직접 결정할 수 있습니다.
배경이 준비되었습니다. 이 레이어를 자물쇠로 잠가 아무것도 움직이지 않도록 하는 것이 좋습니다.

2단계: 타이포그래피 폭발
배경을 완성했으니 이제 폭발하거나 쪼개진 타이포그래피로 시작할 수 있습니다. 글꼴을 위한 새 레이어를 만들고 이름을 "텍스트" 또는 "타이포그래피"로 지정합니다.
텍스트 도구를 잡고 작업 영역에 "Boom!" 또는 이와 유사한 단어를 씁니다. 비교적 두껍고 안정적으로 보이는 글꼴을 사용하는 것이 좋습니다. 이 튜토리얼에서는 글꼴 크기가 310pt인 Impact 글꼴을 선택했습니다. 글꼴 색상은 흰색으로 두어도 됩니다(그림 17 참조):

텍스트를 분할하려면 글꼴을 경로로 변환해야 합니다. 이렇게 하려면 글꼴을 경로로 변환 으로 이동합니다 . 또는 Command+Shift+O (PC의 경우: Ctrl+Shift+O) 단축키를 사용할 수도 있습니다(그림 18):

이제 글꼴이 나중에 분리될 분할을 만들 차례입니다. 이렇게 하려면 도구 팔레트에서 선분 도구를 사용하여 문자 "O"의 중앙에서 여러 개의 선을 그립니다. 그러면 전체가 다음과 같이 보일 것입니다(그림 19 참조):

나중에 폭발이 너무 균일하지 않게 보이도록 텍스트에 선을 더 그릴 수 있습니다(그림 20 참조). 만족할 때까지 이 작업을 계속하세요. 선이 거칠수록 나중에 글씨가 더 많이 쪼개집니다.

선 그리기가 끝나면 모든 선과 텍스트를 표시해야 합니다. (이를 위해 새 레이어를 만든 경우 2단계의 시작 부분에서 설명한 대로 전체 레이어를 선택하기만 하면 됩니다).
그런 다음 패스 파인더가 필요합니다. 아직 경로 파인더를 표시하지 않았다면 창 경로 파인더를 통해 찾을 수 있습니다(그림 21 참조):

패스파인더에서 영역 분할을 클릭합니다(그림 22):

이제 레이어 팔레트를 살펴보면 새 그룹이 생성된 것을 확인할 수 있습니다(그림 23 참조):

이제 이 그룹을 그룹 해제해야 합니다. 이렇게 하려면 Command/Ctrl+Shift+G 단축키를 사용하세요.
이제 레이어 팔레트에서 많은 개별 파트를 찾을 수 있을 것입니다(그림 24 참조):

이제 드디어 때가 왔습니다 ... 모든 것이 큰 폭발을 일으킬 준비가되었습니다 ... :-)
이렇게하려면 개별적으로 ObjectTransformTransform으로 이동하십시오 ...

이제 다음 창에서 폭발을 제어 할 수 있습니다. 모든 것이 제대로 작동하려면 무작위 값 및 개체 변형 상자를 선택하는 것이 매우 중요합니다.
각도는 1°-5°를 권장합니다. 튜토리얼에서는 3°를 선택했습니다. 하지만 여기서는 임의의 값으로 작업하기 때문에 올바르게 설정할 때까지 조금 놀아봐야 합니다.
이동의 수평 및 수직 슬라이더 두 개를 사용하여 폭발의 분산을 제어할 수 있습니다. 여기서는 -4와 3의 두 값을 사용했습니다(그림 26 참조):

설정이 만족스러우면 확인으로 이 대화 상자를 확인하면 됩니다.
현재 텍스트가 쪼개졌지만 여전히 상당히 평평하다는 것을 알 수 있습니다. 하지만 이에 대한 해결책도 있습니다.
선택 도구 (검은색 마우스 포인터)를 사용하여 모든 텍스트 조각을 선택한 다음 EffectStylingFilterShadow로 이동합니다. 그러면 그림자 설정을 제어할 수 있는 새 대화창이 열립니다. 이 경우 아무것도 변경할 필요가 없으며 확인으로 바로 확인할 수 있습니다(그림 27 참조):
분할 글꼴이 준비되었습니다.

3단계: 마무리 작업
방금 만든 글꼴을 어떻게 하면 더 멋지게 보이게 할 수 있을까요? 아주 간단합니다... 제공된 작업 파일에 일종의 코믹 폭탄을 포함시켰습니다.
FilePlace를 사용하여 작업 공간에 배치합니다. 파일 이름은 "ComicBomb.ai"입니다(그림 28 참조). 크기를 자유롭게 조정할 수 있습니다.

제 경우에는 폭탄을 작업 공간의 오른쪽 하단에 배치하고 텍스트를 약간 위로 회전했습니다(그림 29 참조). 이제 붐이 폭탄의 일종의 소음/소리인 것처럼 보입니다. 이러한 폭발은 자연스럽게 열을 발생시키고 따뜻한 색상을 열과 자연스럽게 연관시키기 때문에 주황색-빨간색 배경은 전체 구성과 매우 잘 어울린다고 생각합니다.

마지막으로 한마디:
이제 이 튜토리얼의 마지막에 이르렀습니다. 재미있게 보셨기를 바라며 이제 직접 글꼴을 폭발시키거나 산산조각 내거나 터뜨릴 수 있기를 바랍니다. 이 주제에 대해 더 궁금한 점이 있으면 이 튜토리얼 아래의 댓글에 자유롭게 작성해 주세요. 가능한 한 빨리 답변해드리도록 노력하겠습니다. 이를 염두에 두고 ...
창의력 발휘하기
Your Julian


