웹사이트 콘텐츠는 일정한 구조에 따라 구성되고 서로 연결되어 있어야 합니다. 여기에는 고려해야 할 많은 요소가 있습니다.
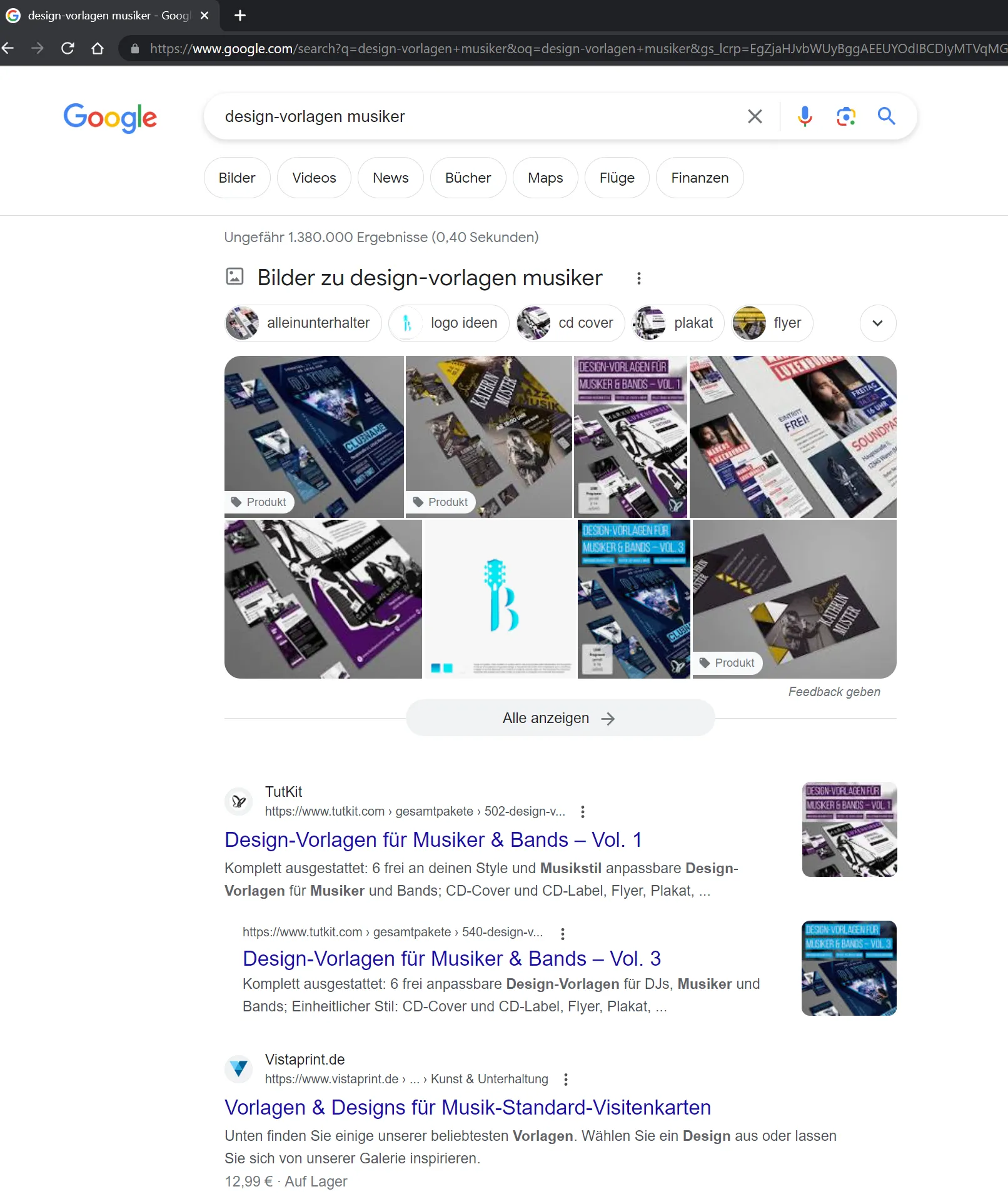
페이지 콘텐츠 최적화의 시작점은 검색 결과가 SERP에 표시되는 방식입니다. '디자인 템플릿 뮤지션'을 입력할 때의 예: https://www.google.com/suche?q=design+템플릿+뮤지션

스니펫은 세 부분으로 구성됩니다: 링크, 페이지 제목 및 설명입니다. 네 번째 요소로 썸네일, 즉 작은 미리보기 이미지가 있는 경우도 종종 있습니다.
Google은 웹사이트 정보, 특히 제목 태그와 메타 설명(제공된 설명을 채택할지 또는 웹사이트의 다른 텍스트 정보가 더 관련성이 있다고 생각하는지 여부는 Google 자체에서 결정)에서 페이지 제목과 설명을 가져옵니다. 페이지 섹션과 메타 설명의 길이(데스크톱과 모바일에서 설명의 길이가 다를 수 있음), 키워드의 빈도(일반적으로 키워드는 제목에 한 번, 설명에 한 번 표시됨), 페이지의 최적화 대상, 포함할 수 있는 내용 등 다양한 측면을 고려할 수 있습니다. 또한 페이지 제목과 메타 설명(AIDA 원칙, 콜 투 액션)을 변경하거나 시각적 증폭기(체크 표시 또는 화살표와 같은 기호/이모티콘 사용)를 사용하여 클릭률을 높일 수 있는 옵션도 있습니다.
이때 SERP 스니펫 생성기가 유용합니다:
https://www.seobility.net/de/serp-snippet-generator/
거기에 링크를 입력하고 클릭하기 쉽도록 모양을 변경하세요. 이모티콘, 사용량 기반 콜투액션 또는 기타 클릭 유인을 자유롭게 사용할 수 있습니다.
검색 결과에서 이미지 검색에서 발췌한 내용도 보셨을 것입니다. Google은 이미지 콘텐츠와 이미지 이름도 색인화합니다. 따라서 파일 이름에도 키워드를 사용하세요.
- 잘못된: image0001.jpg
- 옳음: 디자인-보랏빛-뮤지커-밴드-vol-1.jpg
- 더 좋음: 디자인-템플릿-용-뮤지션-밴드-vol-1.webp
하지만 Google에서 미리보기 이미지를 더 쉽게 표시할 수 있도록 하세요. 이를 위한 몇 가지 방법이 있습니다: PageMap 또는 썸네일 메타 태그. 여기를 참조하세요.
https://support.google.com/programmable-search/answer/1626955?hl=de
구조화된 데이터를 사용하여 Google용 제품 이미지를 최적으로 준비할 수도 있습니다.
특히 작은 썸네일은 시각적 트리거 역할을 하며 사람들이 클릭하거나 더 스크롤할지 여부를 결정하는 데 도움이 됩니다.
또한 해당 키워드와 함께 제목 및 대체 텍스트를 사용하여 Google에 추가 메타 정보를 제공하세요.
- 제목 태그: 마우스 오버 시 표시됨
- 대체 태그: 이미지가 표시되지 않으면 텍스트가 표시되며, 텍스트를 소리내어 읽을 수 있는 시각 장애인에게 중요하므로 사용성을 높임 --> 대체 태그는 이미지에 표시되는 내용을 설명하지만 키워드를 채우지 마세요!
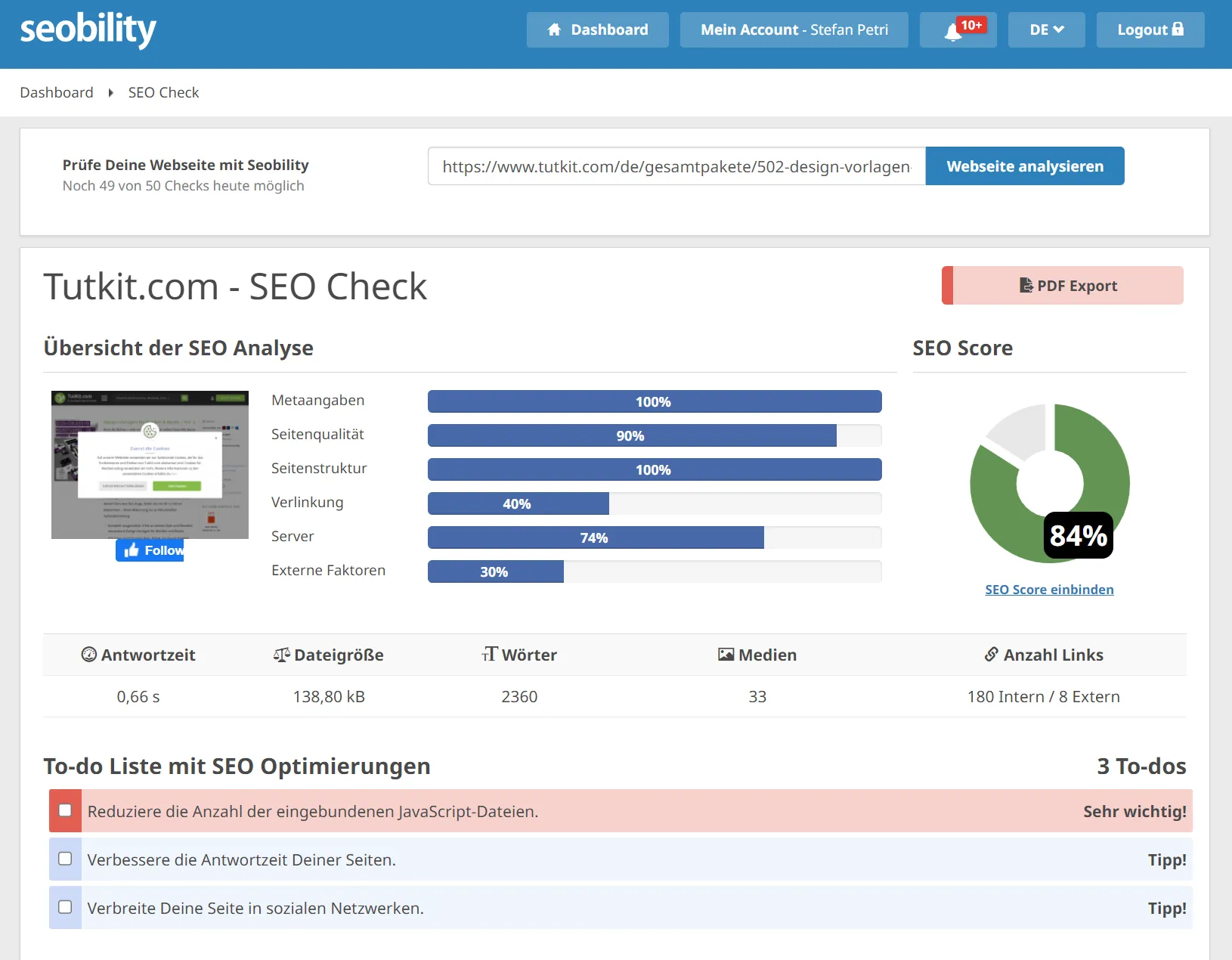
키워드는 하위 페이지 텍스트와 제목에서도 찾을 수 있어야 합니다. 이것은 시작에 불과합니다. 그리고 체크리스트처럼 모든 것을 따르는 것은 거의 항상 실패합니다. 따라서 항상 테스트 도구를 사용하여 웹 사이트에서 자신의 콘텐츠 작업 품질을 확인하는 것이 좋습니다. 예를 들어, 오늘날 우리는 온라인 상점의 새로운 제품, 특히 새로운 콘텐츠 페이지에 대해 항상 SEO 검사를 실시합니다. 개별 페이지의 온페이지 품질을 빠르고 효과적으로 측정하는 좋은 솔루션이 있다는 것은 얼마나 좋은 일입니까?
https://www.seobility.net/de/seocheck/
https://www.tutkit.com/de/gesamtpakete/502-design-vorlagen-fuer-musiker-bands-vol-1

자세한 내용은 나중에 자세히 설명합니다!
제품 텍스트의 기본 규칙은 제조업체의 웹사이트에서 도용하거나 단순히 복사해서는 안 된다는 것입니다. 개별 콘텐츠여야 합니다(키워드: 고유 콘텐츠). 사용자는 종종 페이지를 먼저 스캔하여 콘텐츠가 자신과 관련이 있는지 확인하기 때문에 핵심 데이터는 글머리 기호로 저장하거나 추가 아이콘으로 제공할 수 있습니다. 맞춤형 이미지를 사용하는 것이 바람직합니다. 동영상은 Google의 중요한 사용자 신호인 체류 시간을 늘리는 데 도움이 될 수 있습니다.
특히 높은 사용자 경험에 대한 표준이 적용됩니다:
- 연락처 정보를 눈에 띄게 포함하세요.
- 고객 평점, 별점, 테스트 씰 등으로 신뢰를 구축합니다.
- 사실에 기반한 정보 대신 혜택 중심의 정보 제공
이러한 맥락에서 Google이 페이지 품질을 측정하는 방법을 숙지하세요:
https://developers.google.com/search/docs/fundamentals/creating-helpful-content
또한 탐색 또는 제품 카테고리 페이지뿐만 아니라 다른 제품 페이지, 하위 페이지 또는 블로그 페이지에서도 해당 페이지로 내부적으로 링크해야 합니다. 링크 텍스트에는 단순히 "여기를 클릭하세요"라고만 하지 말고 키워드를 직접 포함해야 합니다(예: 불 효과에 대한 Photoshop 작업 참조).
웹사이트의 콘텐츠와 구조를 만들 때는 고려해야 할 사항이 많고 직관적으로 웹사이트 편집자가 실수하는 경우가 많습니다. 따라서 저는 SEO 소프트웨어를 사용하여 초기 스프린트의 많은 작은 순위 요소에 대해 웹사이트를 전체적으로 최적화하고 콘텐츠 유지 관리 및 모니터링에 계속 사용하는 것을 권장합니다.
저희는 과거에 이미 상용 SEO 도구를 사용해 본 적이 있습니다. 여기에는 Smart Sistrix와 SEO Profiler가 포함되었습니다. 그 결과 연간 네 자리 숫자의 비용을 지출했지만 이러한 도구는 일상 업무에 제대로 구현되지 않았습니다. 웹사이트를 몇 가지 변경한 적은 있었지만 그게 전부였습니다. 그러던 중 우연히 7년 넘게 집중적으로 사용하고 있는 SEO 도구인 Seobility를 알게 되었습니다. 온라인 상점에 약간의 기술적 변경이 있었기 때문에 이를 테스트할 수 있는 페이지 도구를 찾고 있었습니다. 소프트웨어가 우리 사이트를 완전히 기록하고 특정 요구 사항과 쿼리를 확인하는 첫 번째 크롤링에서 조치가 필요하다는 사실이 드러났습니다. 그리고 이것은 전문 SEO 소프트웨어로 처음으로 웹사이트를 크롤링(즉, 분석)한 대부분의 회사에서 마찬가지일 것입니다.
SEO 도구는 모든 문제에 대한 빠른 개요를 제공하고 고된 최적화 여정, 말하자면 SEO 최적화의 야간 비행을 통해 일종의 나침반처럼 사용자의 손을 잡아준다면 사용자에게 이상적입니다. Seobility가 설득력이 있었던 이유는 점수를 매기는 단순성과 게임화 접근 방식 덕분에 저와 직원들이 점점 더 많은 오류를 제거하고 다음 크롤링 결과를 간절히 기다리도록 동기를 부여했기 때문입니다.
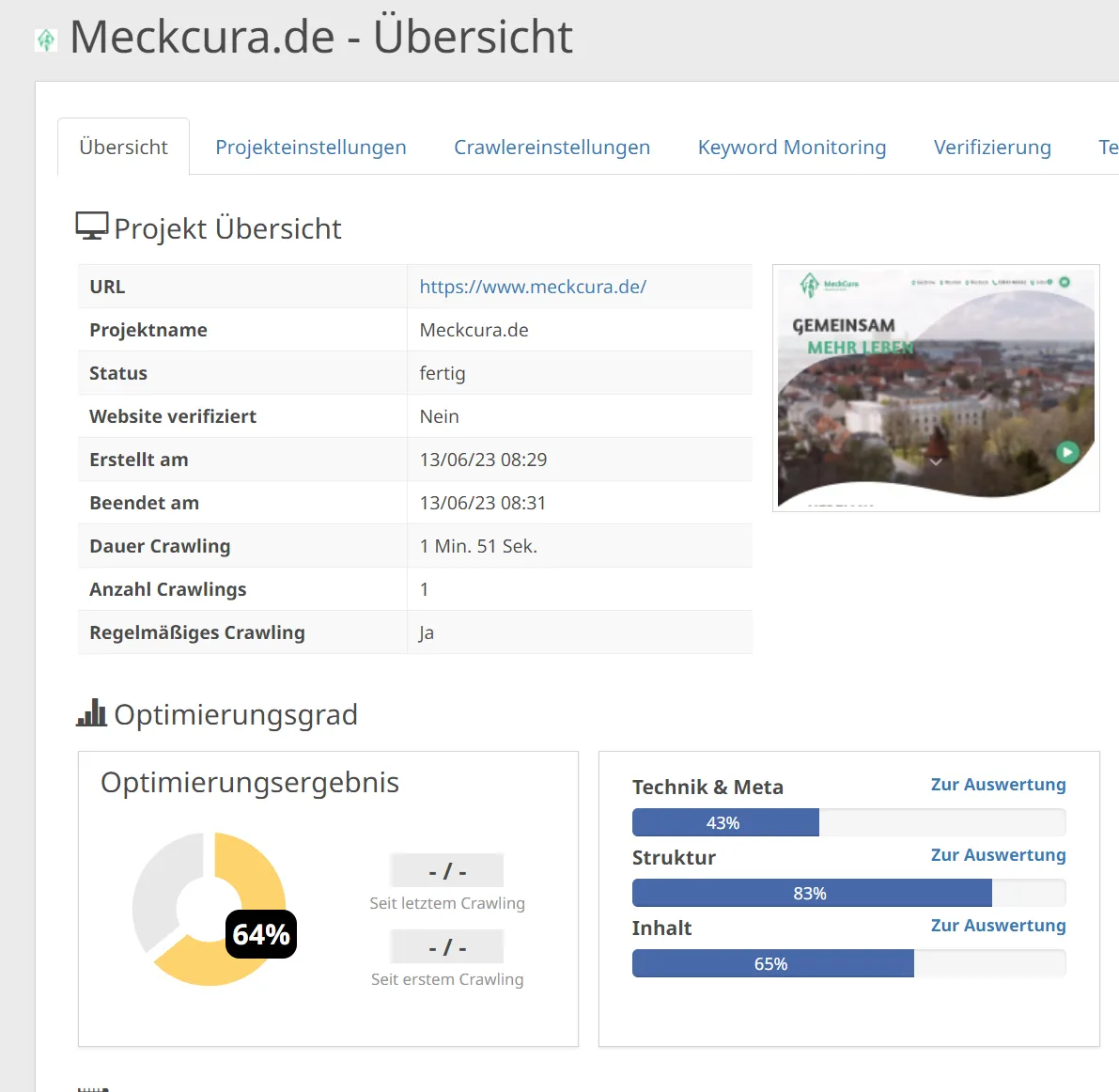
다음은 Seobility를 통해 meckcura.de를 크롤링한 결과의 예시입니다:

이제 어떻게 시작해야 할까요? 이제 프로젝트가 검색 엔진에 최적화될 때 일반적으로 어떻게 진행되는지 보여드리겠습니다. 이 용어는 너무 제한적이지만요. 사실 Seobility와 같은 도구는 품질 보증을 위한 도구이기도 합니다. 저희 고객 프로젝트는 Seobility를 통한 점검 없이는 절대 온라인에 공개되지 않습니다. 그리고 시간이 지남에 따라 콘텐츠 유지 관리 중에 항상 새로운 오류가 발생하기 때문에 모니터링 도구로도 적극 권장됩니다.
페이지스피드 최적화와 일부 기술적 구조 변경을 구현해야 하기 때문에 개발자가 완전히 관리하지 않는 경우는 거의 없습니다. 하지만 대부분의 작업은 콘텐츠 페이지, 쇼핑 상품 및 뉴스를 제작하는 마케팅 담당자가 담당합니다. 즉, 회사 블로그에 글을 입력하거나 이미 CMS의 백엔드로 작업하고 있다면 SEO 소프트웨어의 도움으로 광범위한 페이지 최적화를 수행할 수 있습니다.


