다음 요점은 성능에 관한 것입니다. 서버가 11페이지를 너무 느리게 출력합니다. 시작 페이지가 나열되지 않는다는 점이 흥미롭습니다.
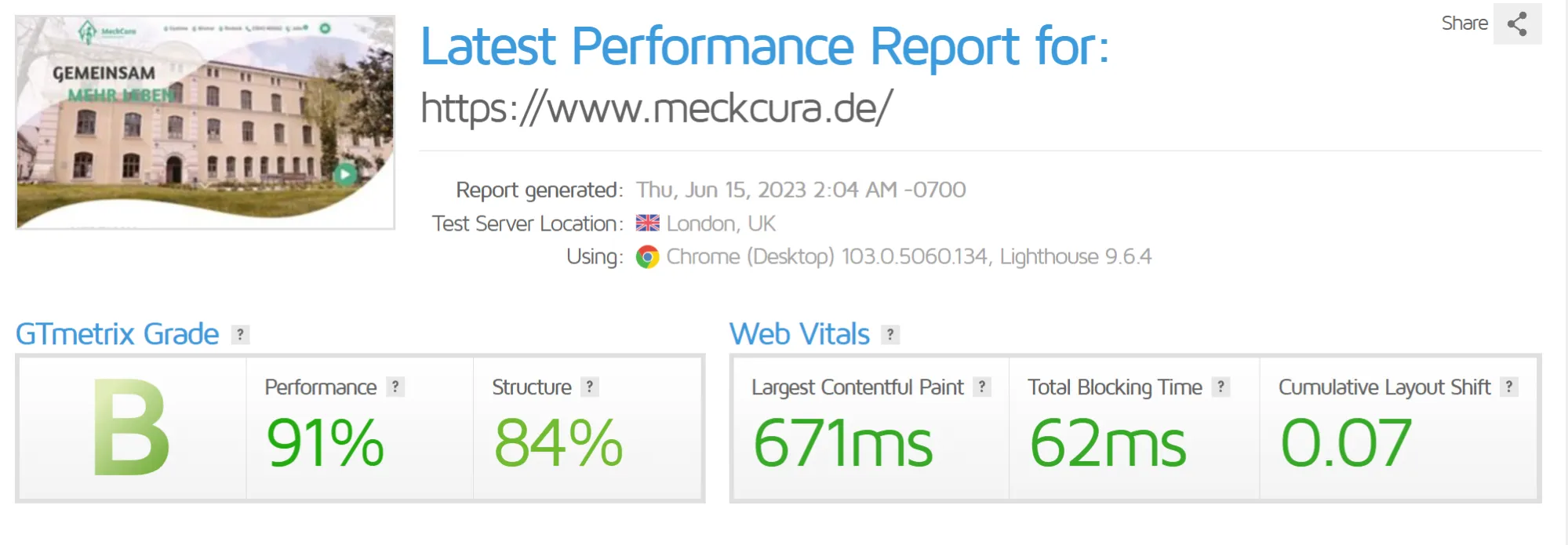
병목 현상을 찾기 위해 교차 점검을 수행하고 GTMetrix를 통해 성능을 테스트했습니다. 페이지에 비디오 루프와 작은 애니메이션이 있음에도 불구하고 시작 페이지가 실행됩니다:

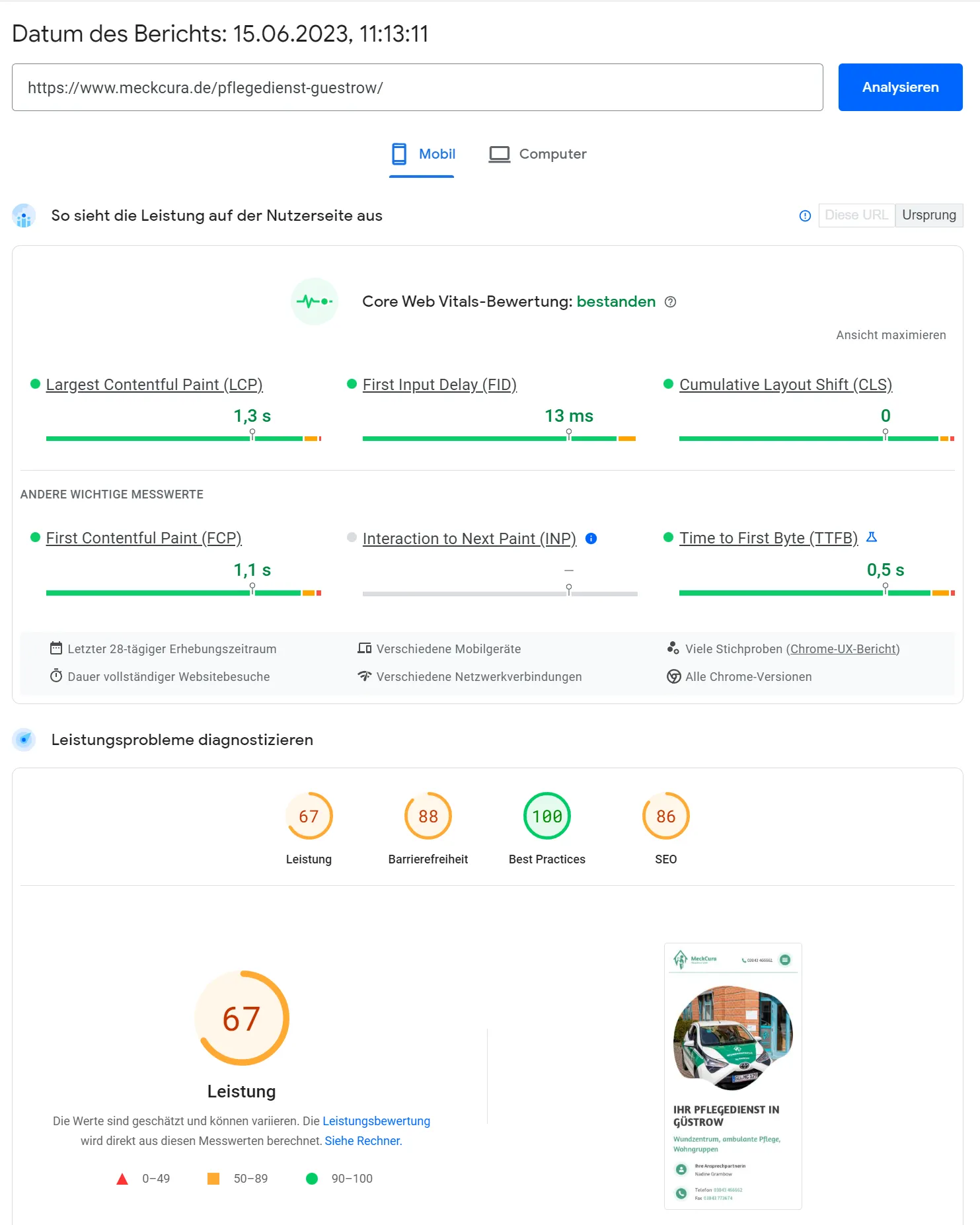
이제 Seobility가 불만을 제기한 페이지를 살펴봅시다:

GTMetrix를 통해 페이지를 검색할 때 거의 최고 점수를 받았습니다. Seobility 자체에서도 인포박스에서 성능 최적화에 대한 팁을 제공하고 있으며 테스트 도구로 Google의 PageSpeed Insights를 참조하고 있습니다. 데스크톱 보기에서도 95%에 가까운 최고 점수를 받았지만 모바일 보기에는 더 엄격한 요구 사항이 있습니다. 결과는 67%로 다소 평범한 수준입니다. 적어도 핵심 웹 바이탈은 충족했습니다.

여기서 언급된 주요 문제는 이미지 크기입니다. 물론 800KB가 넘는 이미지도 상대적으로 커 보입니다. 이는 PNG 24 형식 때문입니다. 저장소에 PNG 8을 사용하면 이미지가 훨씬 작아지지만 곡선 부분이 깨끗하지 않습니다. 그리고 애니메이션 효과로 인해 재출시 당시 타협점을 찾은 부분입니다.
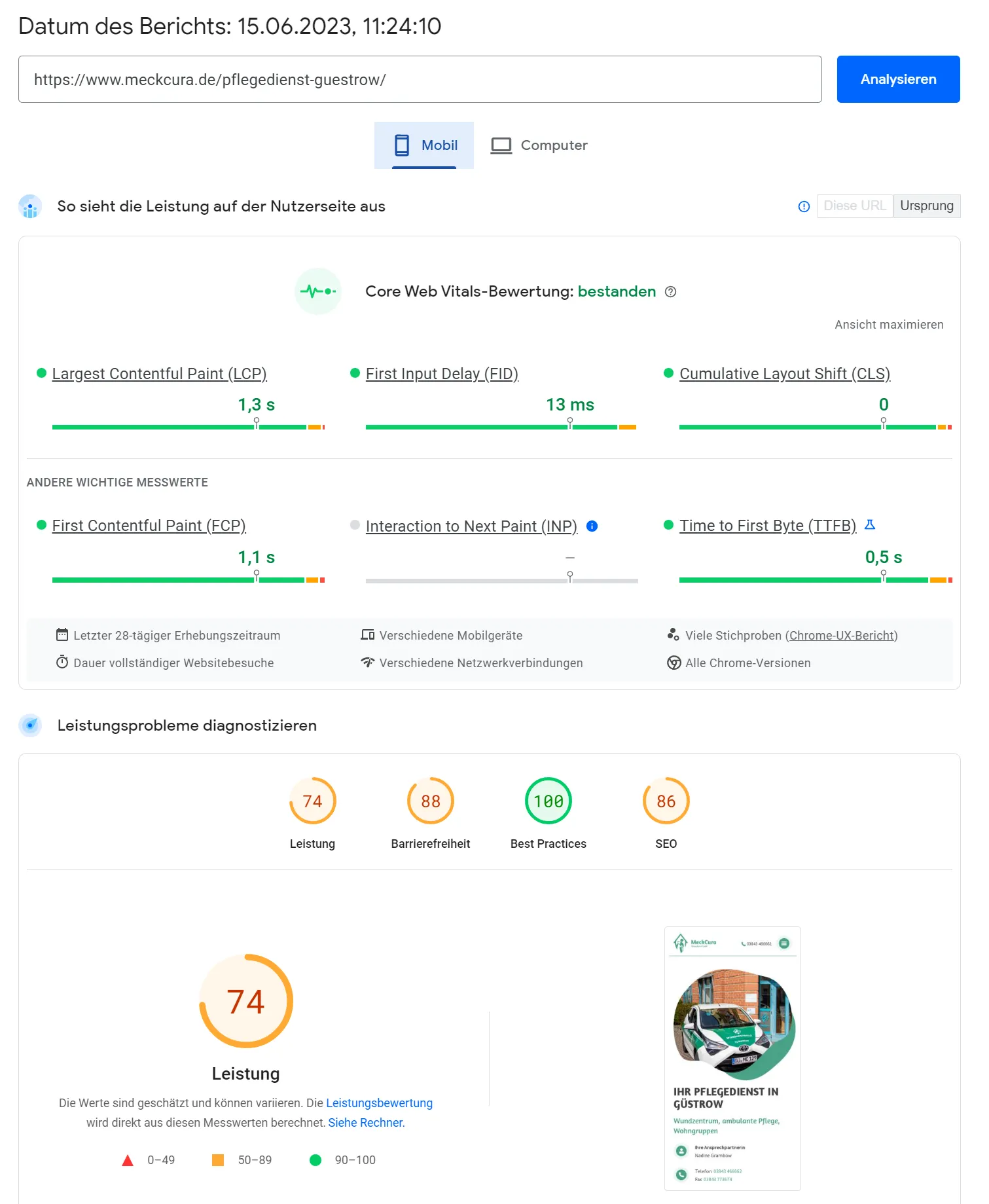
Google은 최신 이미지 형식을 사용할 것을 권장합니다. 그리고 Google이 옳습니다. 테스트용으로 두 개의 PNG 이미지를 변환하고 온라인 도구인 squoosh.app을 사용하여 변환한 다음 웹 사이트에서 크기가 절반에 불과한 WEBP 이미지로 대체했습니다. 이제 테스트 결과는 데스크톱에서 98%, 모바일에서 74%입니다.

단 몇 분 만에 달성한 좋은 개선 결과입니다.
Google과 GTMetrix 모두 최적화 가능성이 있는 부분에 대한 추가 팁을 제공했습니다. 작업 표시줄의 한 가지 포인트는 현재 웹사이트가 여전히 php 7.2에서 실행되고 있으므로 서버 소프트웨어를 php 8.2로 업데이트하라는 것입니다. 이는 보안상의 이유도 있지만 성능의 관점에서도 의미가 있습니다.


