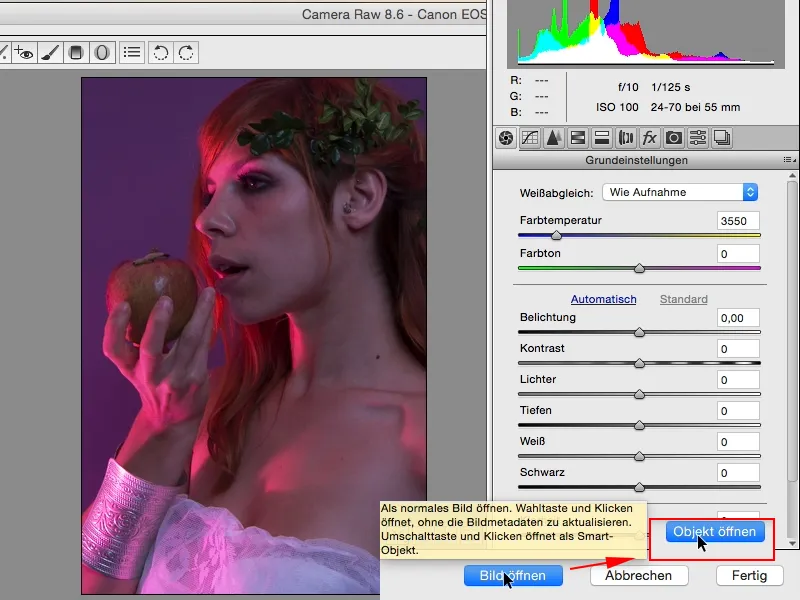
이 자습서에서는 언제든지 비파괴적으로 수정할 수 있는 ACR을 사용하여 Adobe Camera Raw Converter로 룩을 만드는 방법을 보여 드리겠습니다. 여기에서는 이미 Canon 카메라의 RAW 이미지인 CR2 파일을 ACR에서 열었습니다. 이제 수천 가지의 가능성이 있으며 멋진 점은 다음과 같습니다: 일반적으로는 RAW 현상 작업이 끝나면 이미지 열기라고 말한 다음 보정을 시작하거나 색상을 변경하는 등의 작업을 합니다. 하지만 Shift 키를 누르고 있으면 하단의 이미지 열기 옵션이 개체 열기로 바뀝니다.

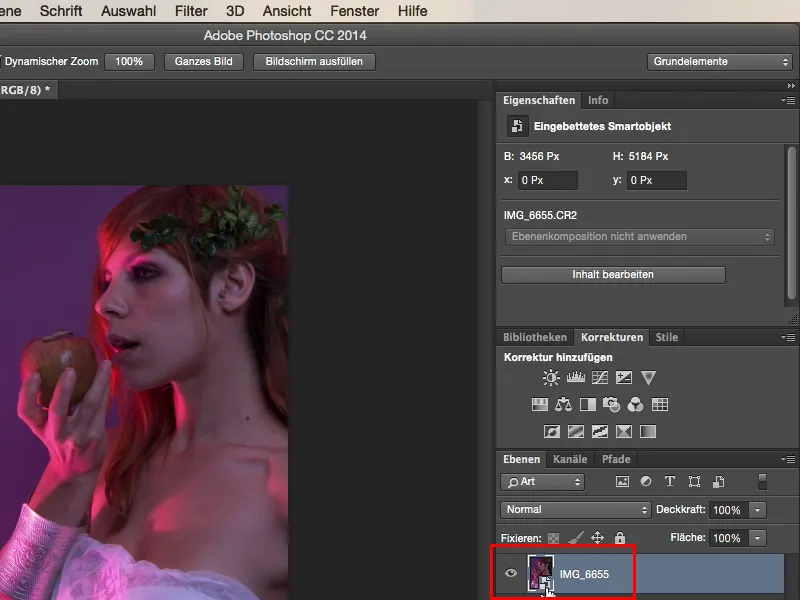
여기서 전체를 열면 이제 Photoshop이 하는 일은 스마트 오브젝트를 여는 것입니다. 아래에서 볼 수 있으며, 이 개체를 두 번 클릭하면 RAW 변환기의 RAW 파일로 돌아갑니다.

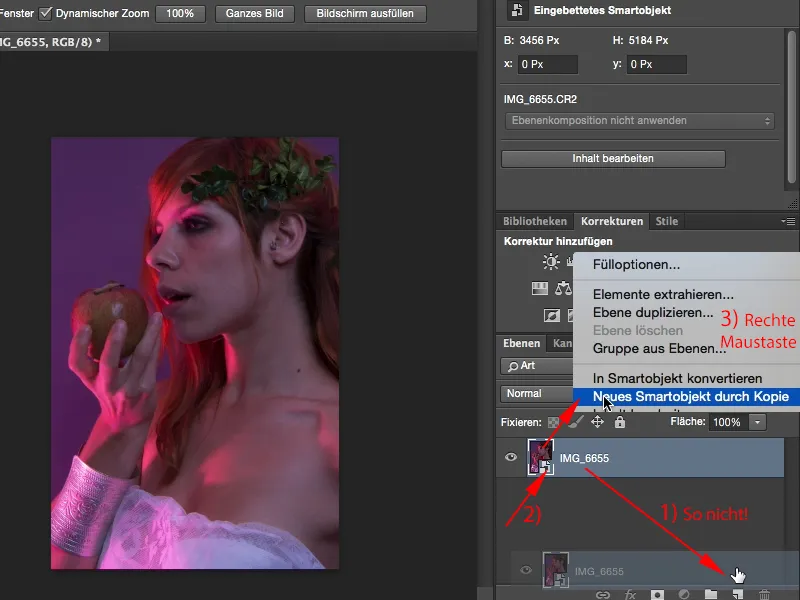
가능성은 거의 무한합니다. 예를 들어 여기 Photoshop에서 처리되지 않은 RAW를 로드하려는 경우 전체를 복제할 수 있지만 레이어 복사 아이콘(1)으로 드래그하는 실수를 해서는 안됩니다. 그러면 두 번째 레이어에서 RAW에 대한 이 링크(2)가 분리되지 않기 때문에 RAW에서 어떤 레이어를 변경하더라도 항상 두 레이어에 영향을 미칩니다. 예, 여기에 간단한 명령이 있으며 마우스 오른쪽 버튼으로 클릭하기 만하면됩니다: 복사하여 새 스마트 오브젝트 만들기 (3).

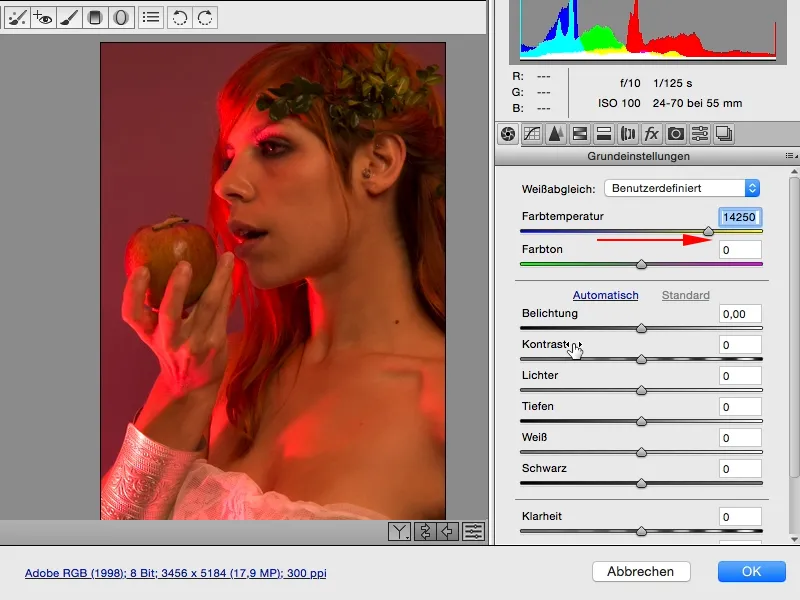
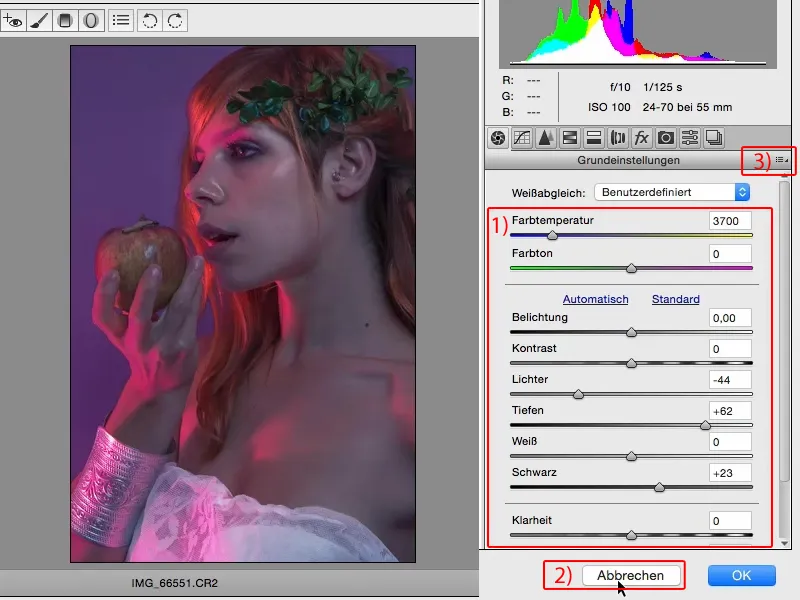
이제 아래에서 완전히 독립된 스마트 오브젝트가 생겼고 RAW 파일로 돌아갈 수도 있습니다. 네, 이제 재미가 시작됩니다. 여기서 이미지로 할 수 있는 가장 간단한 작업은 다음과 같습니다: 화이트 밸런스가 매우 따뜻해 보이는지 살펴보는 것입니다. 확실히 사용할 수 있는 멋진 모습입니다.

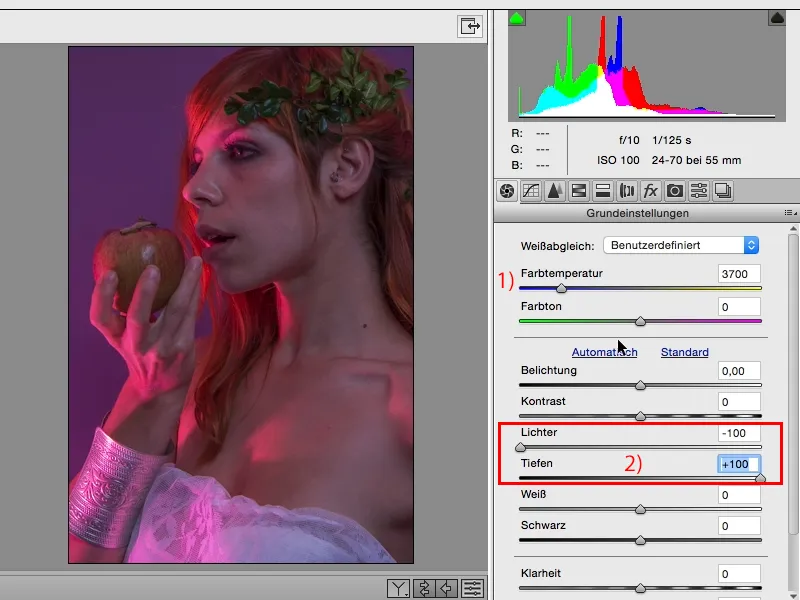
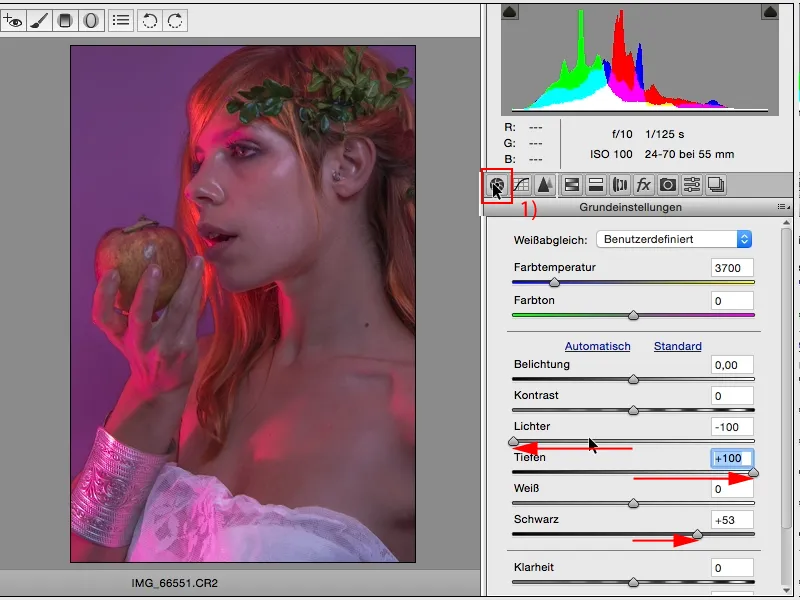
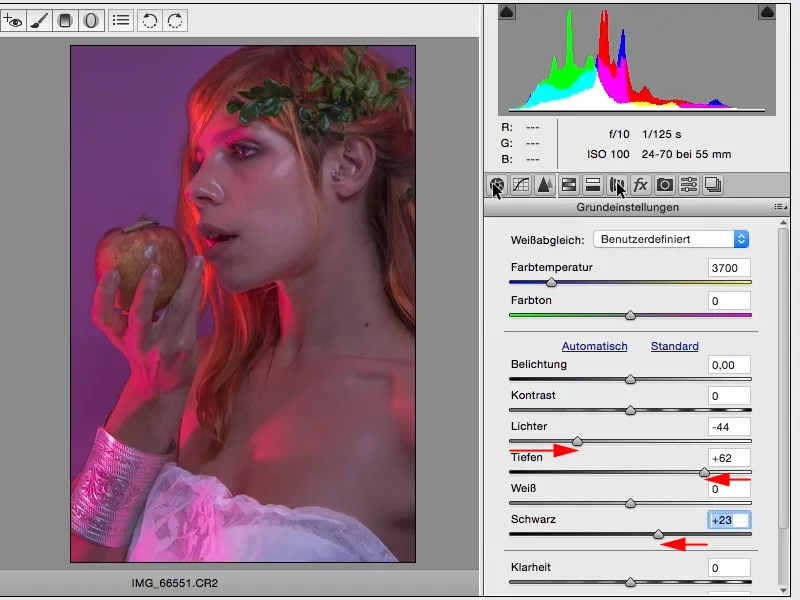
(1)과 같이 그대로 두면 노출, 선명도 등을 조정할 수 있고 여기서 하이라이트를 낮추고 심도를 높일 수 있으며 (2) 전체가 다시 약간 다르게 보일 수 있습니다.

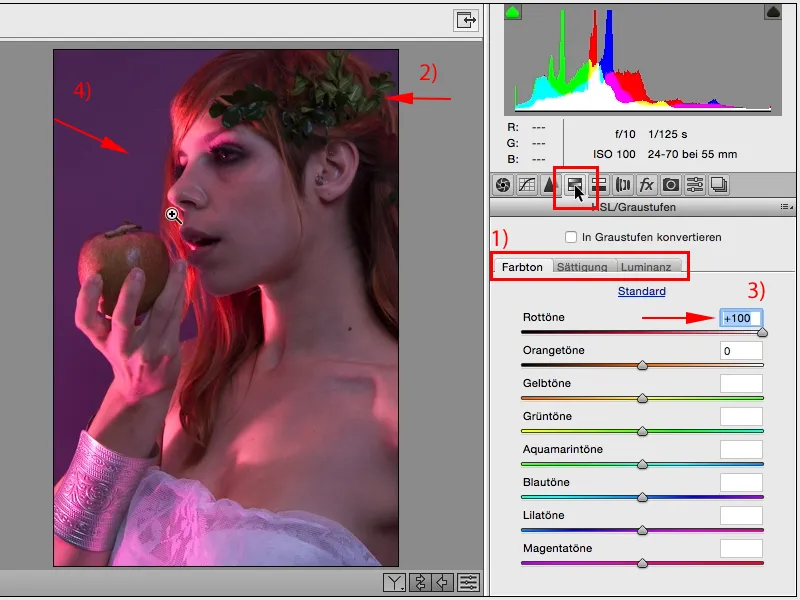
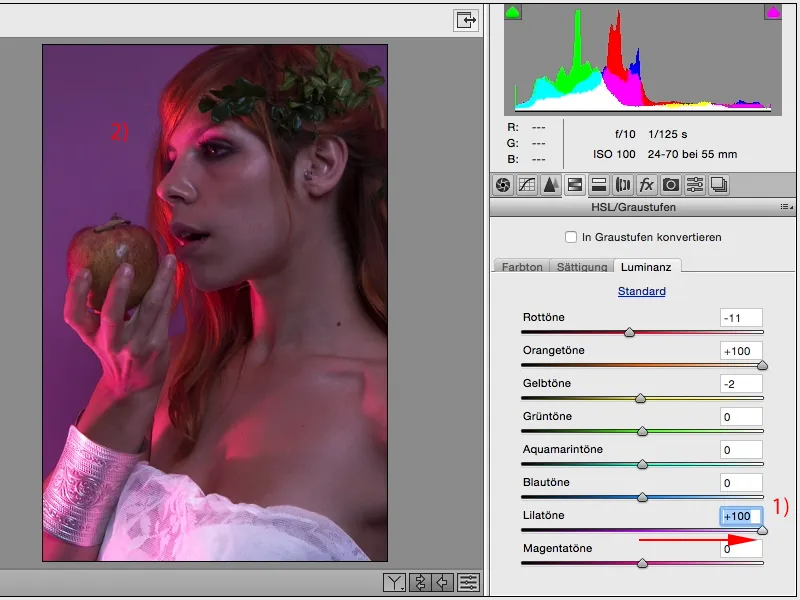
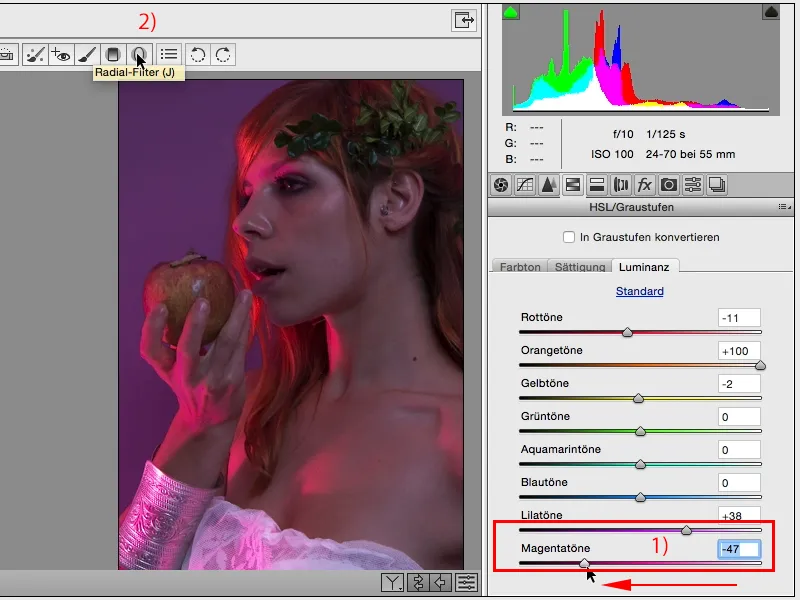
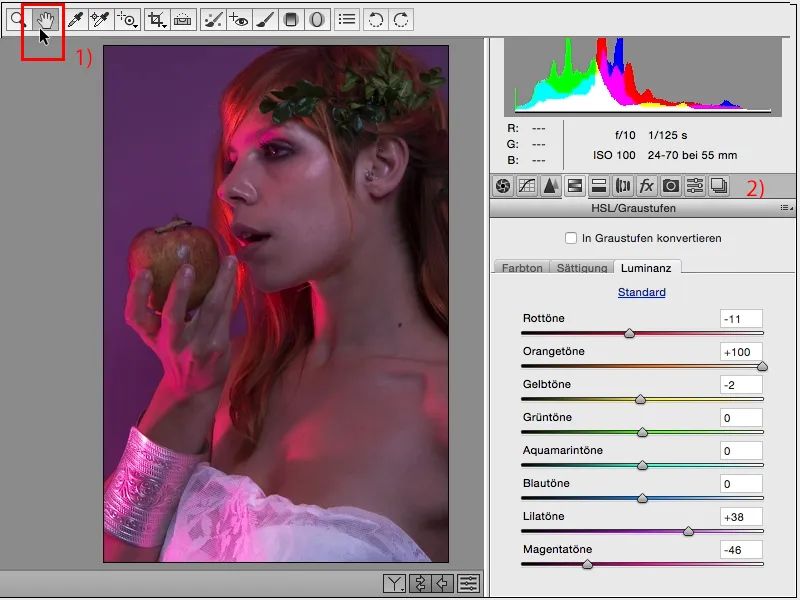
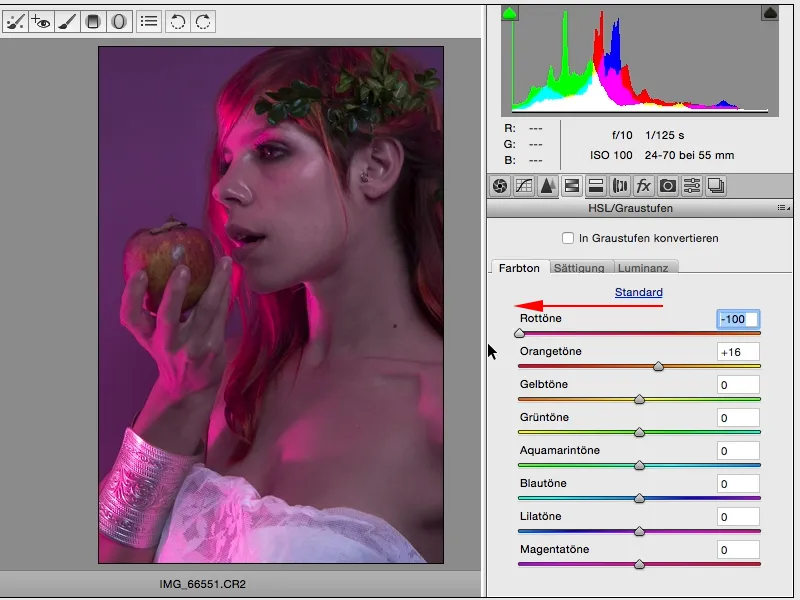
다음으로 저는 개인적으로 항상 이 HSL/그레이스케일 슬라이더를 좋아합니다. 색조, 채도, 휘도 (1). 색조, 채도, 마지막으로 밝기와 휘도 측면에서 색상에 영향을 줄 수 있기 때문에 저에게 있어 이 도구는 ACR에서 가장 중요한 도구입니다. 이 경우 이미지를 분석해야 한다는 뜻입니다: 어떤 색이 우세한가? 이미지의 주요 구성 요소인 마젠타색, 보라색, 주황색, 빨간색이 분명히 포함될 것입니다. 녹색은 거의 없고, 여기 위쪽(2)의 가지에 약간만 있으며, 사진에 파란색은 거의 없는 것 같습니다. 여기에서 슬라이더를 사용하여 휘도를 적절히 조정할 수 있습니다. 빨간색(3)을 위로 올리면 어떤 일이 일어나는지 살펴보고 즉시 학습 효과가 나타납니다. 아하, 여기 왼쪽의 분홍색 방목 조명(4)은 빨간색의 비율이 높습니다.

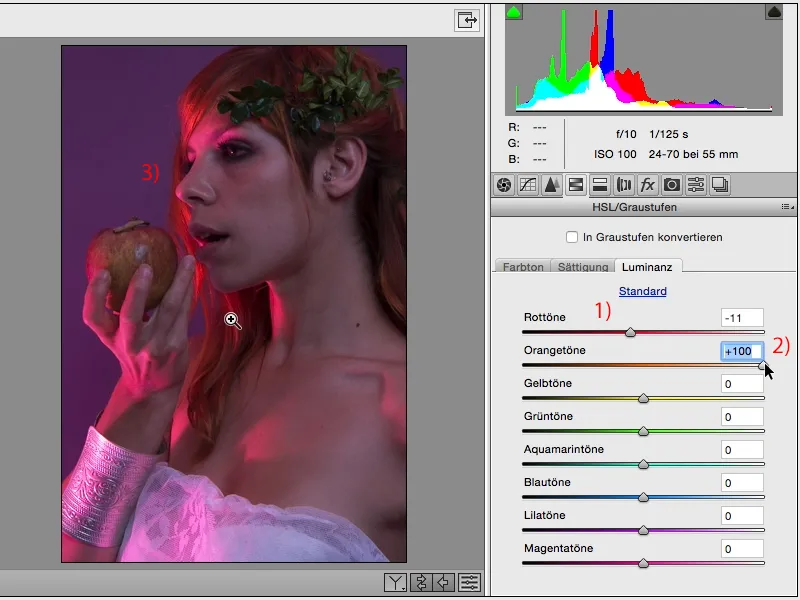
더 밝게 또는 더 어둡게 만들고 싶다면 RAW에서 미세 조정할 수 있는 옵션이 있습니다. 제 취향으로는 조금 더 어둡게 하고 싶습니다(1). 그런 다음 주황색을 봅니다: 피부, 머리카락의 맨 왼쪽, 사과에 주황색이 약간 있습니다. 그래, 아래로 당기고, 위로 당기고, 확실히 끝까지 갈 거야(2), 그러면 사과의 색이 조금 더 밝아지고 여기 머리카락이 조금 더 빛날 테니까(3).
이 모든 것들은 나중에 Photoshop에서 레이어 스택을 사용하여이 작업을 수행하면 두세 번의 변경에만 이미 4 ~ 5 개의 레이어를 사용했을 것이고, 마스크와 브러시를 사용하여 머리카락을 잘라내거나 손가락 주위를 힘들게 브러시해야하며 원하지 않는 색상 변화를 얻을 수 있으므로 훨씬 더 복잡해집니다. 그래서 제가 드리고 싶은 팁은 컬러 시프트를 포함한 모든 작업을 RAW에서 하고, RAW 파일의 레이어 복사본을 만든 다음 나중에 쉽게 마스킹할 수 있다는 것입니다.

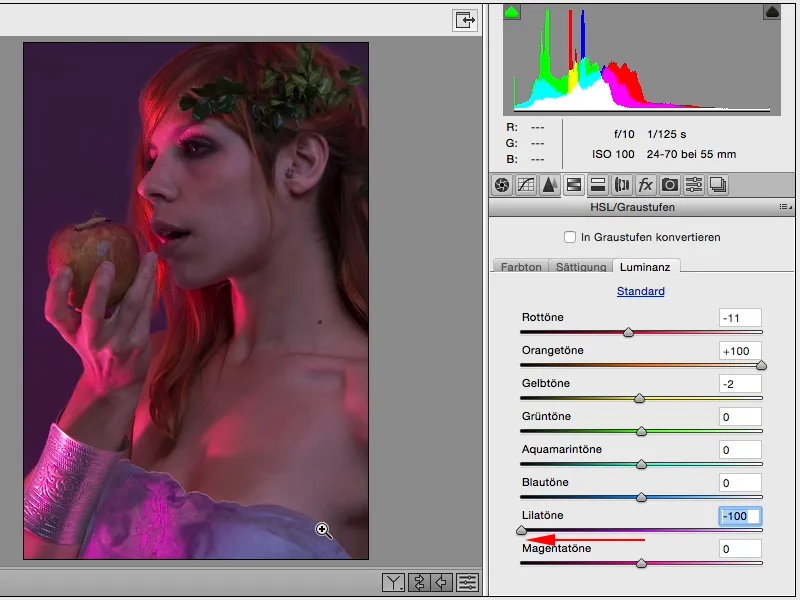
네, 그럼 어떻게 되는지 보겠습니다. 노란색은 피부에서 약간 나올 수도 있지만 그다지 많지는 않을 것입니다. 보라색, 이제 많은 일이 일어날 것입니다. 아하, 예를 들어 배경을 밝게 할 수 있겠네요. 너무 밝게 만들면 머리카락에 보기 흉한 가장자리가 생기기 때문에(1) 너무 밝게 만들 수 없습니다(2).

그리고 너무 어둡게 하면 여기 아래 드레스와 금속으로 만든 팔찌가 잘 보이지 않을 것입니다.

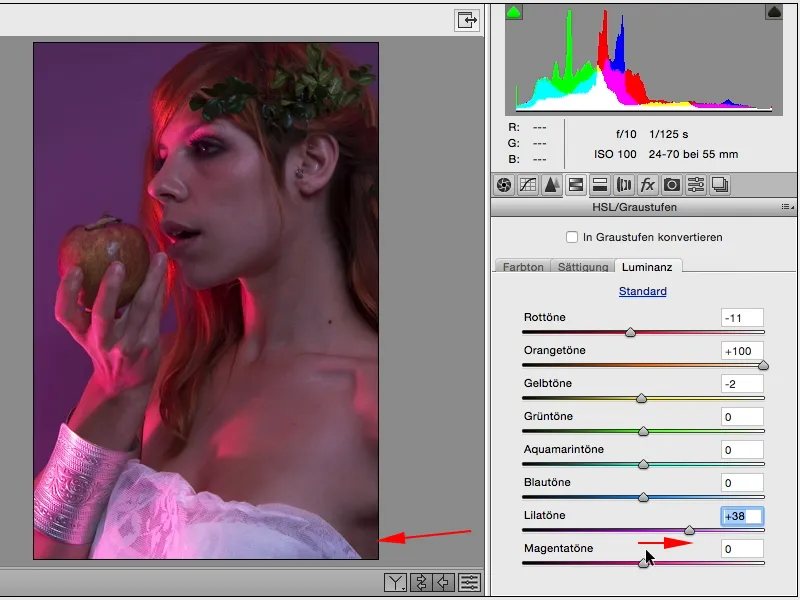
하지만 드레스가 조금 더 좋아 보이고 조금 더 하얗게 보이도록 약간 밝게 할 수 있습니다.

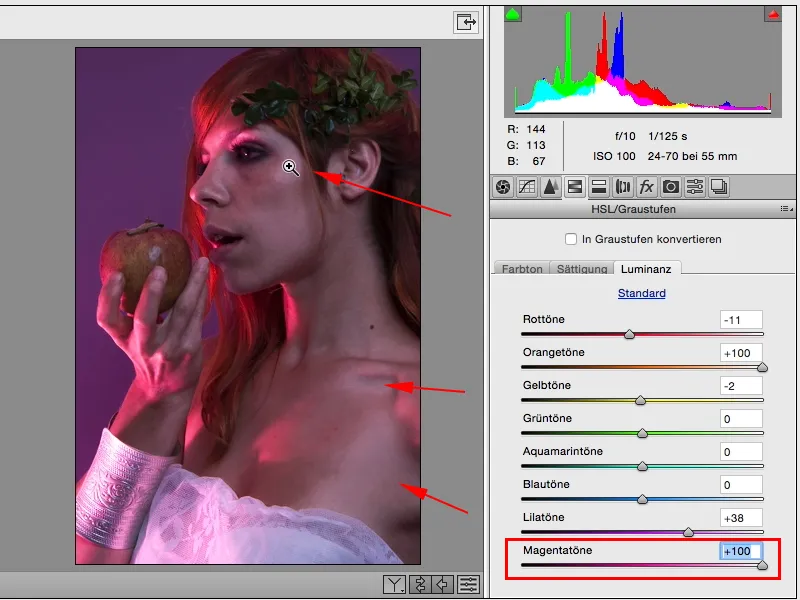
피부에 자홍색이 많아서 휘도를 한계까지 올리면 자홍색이 많은 부분이 정말, 정말 밝아지는 것을 여기에서 매우 명확하게 볼 수 있습니다. 물론 이것은 약간 깨지고 피부의 색조가 깨진 것처럼 보입니다 ...

... 일부러 조금 더 어둡게 만든 다음 (1) 나중에 Dodge & Burn으로 얼굴을 밝게 할 기회가있을 수 있습니다. 얼굴이 너무 어둡다면, 예를 들어 위의 방사형 필터 (2)를 사용할 수 있습니다.

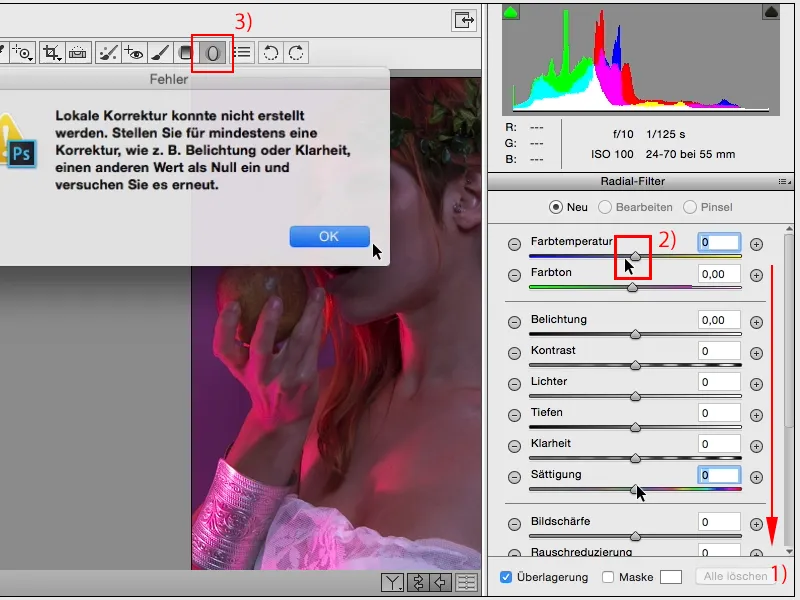
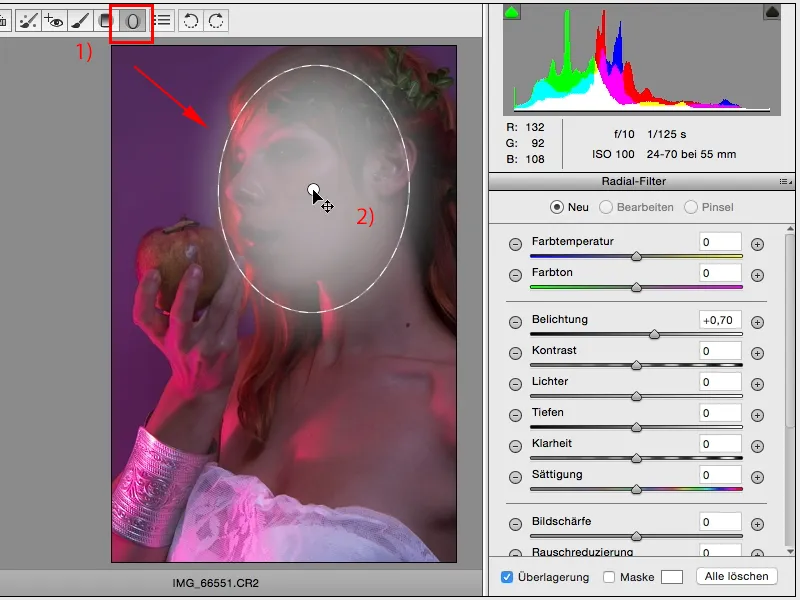
방사형 필터와 눈금 필터의 문제점은 여기에 내장되어 있다는 것입니다: 항상, 항상, 항상 RAW 이미지에서 마지막으로 설정한 설정을 기억한다는 것입니다. 즉, 가장 먼저 해야 할 일은 모든 항목(1)이 실제로 0으로 설정되어 있는지 확인하는 것입니다. 슬라이더(2)를 두 번 클릭하기만 하면 모든 설정이 0으로 재설정됩니다. 이제 여기에 로컬 보정을 적용할 수 있습니다. Photoshop은 하나의 값만 변경하기를 원하며 그렇지 않으면 변경하지 않습니다 (3) ...

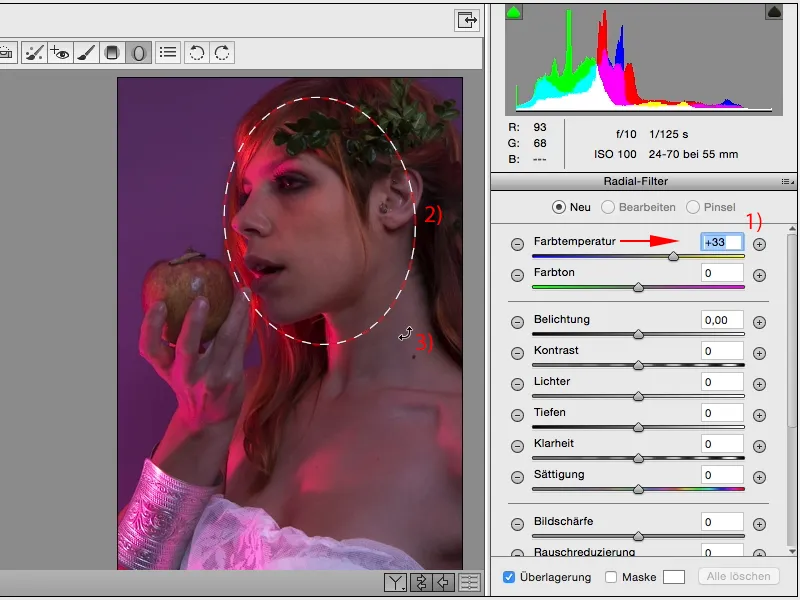
... (1) 여기,이 영역 (2), 더 밝게하고 싶고, 회전 할 수도 있고, 재미있는 핸들이 주변에 나타납니다 ... ...

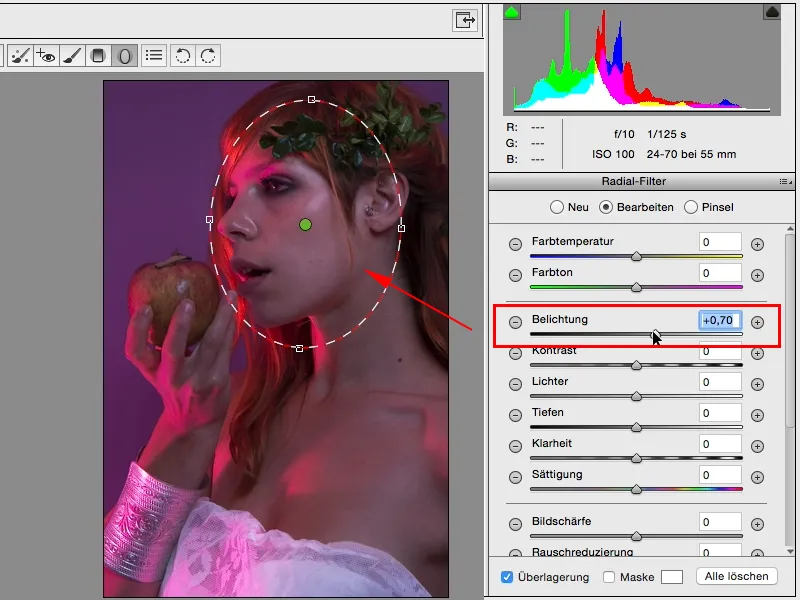
... 그런 다음 돌아가서 노출을 약간 올립니다. 그리고 얼굴이 이미 빛나고 있고 이제 정말 초점을 맞추고 여기에 도착했습니다.

다른 곳을 클릭하면(1) 이 기능으로 정상적으로 계속 작업할 수 있습니다(2).

방사형 선 (1)을 다시 클릭하면 항상 이 마커가 표시되며, 마우스를 그 위로 살짝 움직이면(2) 이 영역에 어떤 영향을 미치는지 확인할 수 있습니다. 따라서 나중에 언제든지 이 영역을 다시 조정할 수 있습니다. 이것은 훌륭한 옵션입니다. 마스크가 없는 모든 것, 이 스마트 오브젝트의 모든 것이 ACR에서 가능합니다.

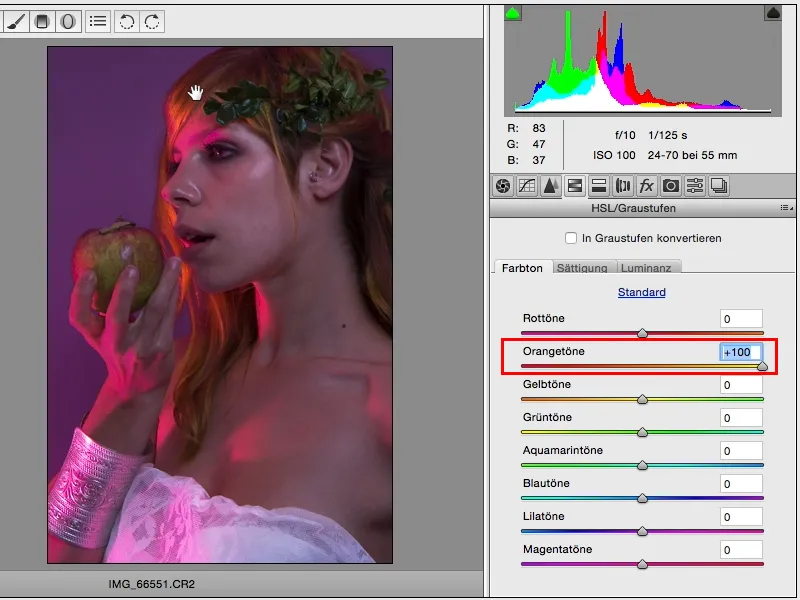
여기서 또 무엇을 개선할 수 있는지 또는 어떤 모양을 만들 수 있는지 살펴봅시다. 현재로서는 색상과 대비를 약간만 최적화했습니다. 채도 측면에서는 그 이상은 하지 않았고, 색조 측면에서는 슬라이더를 조금 더 극단적으로 당기면 어떤 결과가 나오는지 확인할 수 있습니다. 그래서 여기에 주황색 가닥이 들어가고 사과는 꽤 멋져 보이지만 궁극적으로 제가 원하는 것은 아닙니다 ...

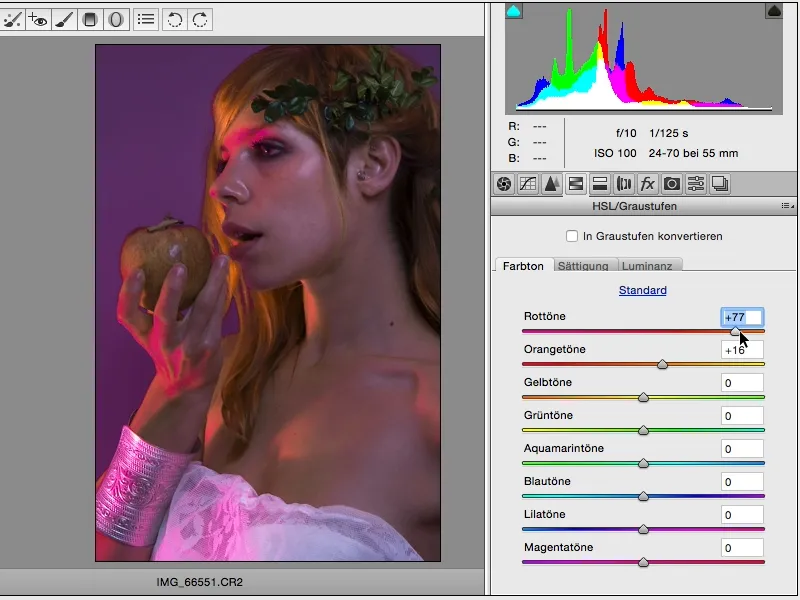
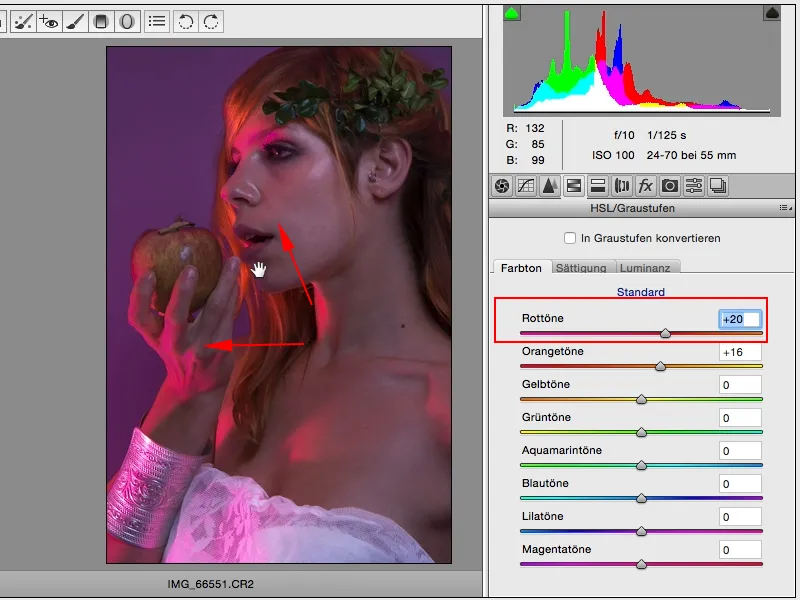
... 그래서 여기저기 조금만 움직여보니 이 사진에 빨간색이 너무 많이 들어가서 지금 많은 일이 일어나고 있습니다.

모든 것을 분홍색으로 칠할까요? 이 사진에는 분홍색이 딱 맞을 것 같습니다.

아니면 조금 더 빨간색으로 칠할 수도 있지만 그러면 분홍색 영역이 몇 개 남을 것이고 아마도 마젠타색 범위에 더 가까워질 것입니다.

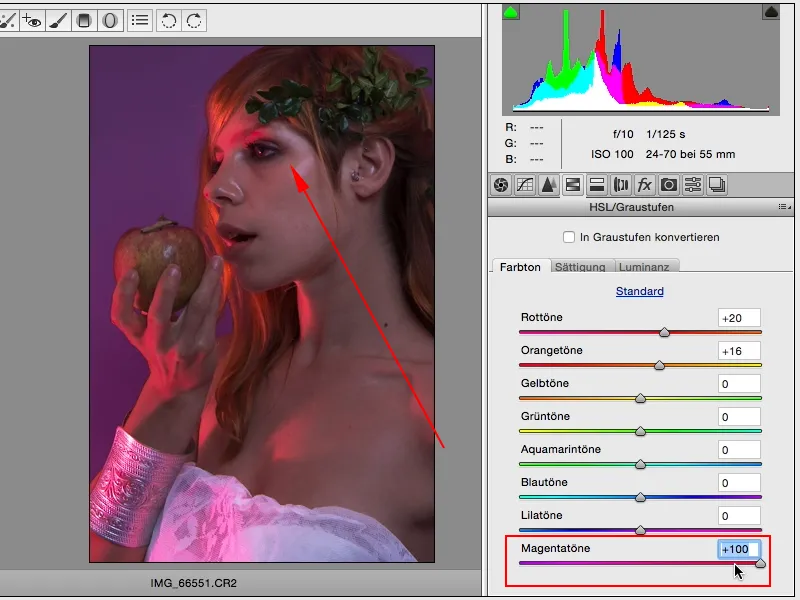
그렇다면 이제 자홍색을 추가하면 되겠군요. 하지만 충분하지 않아서 여전히 약간 매력적이지 않습니다.

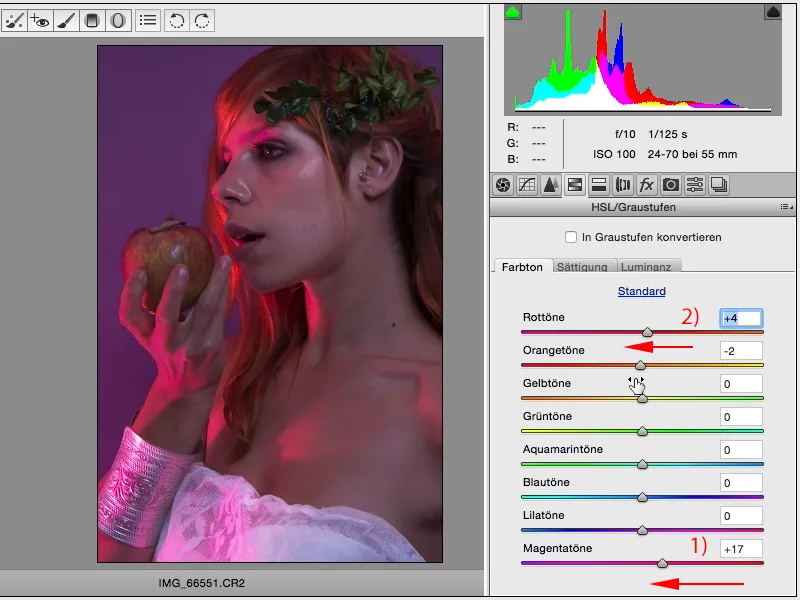
그래서 마젠타색(1)을 조금 더 추가하고 빨간색(2)으로 다른 방향으로 갈지 고민 중입니다. 여기까지만 하겠습니다.

여기(1)에 어떤 룩을 만들 수 있을까요? 예를 들어 블랙 레벨과 하이라이트를 줄이고 심도를 높이면 거의 HDR 초상화를 만들 수 있습니다. 적어도 제 취향으로는 풍경 사진에 아주 잘 어울리고 약간의 선명도를 추가하면 사진이 완성됩니다.

인물의 경우 여기서는 절반만 힘을 주고 약간 뒤로 물러나지만 여전히 좀 더 입체적인 모습을 만들 수 있습니다.

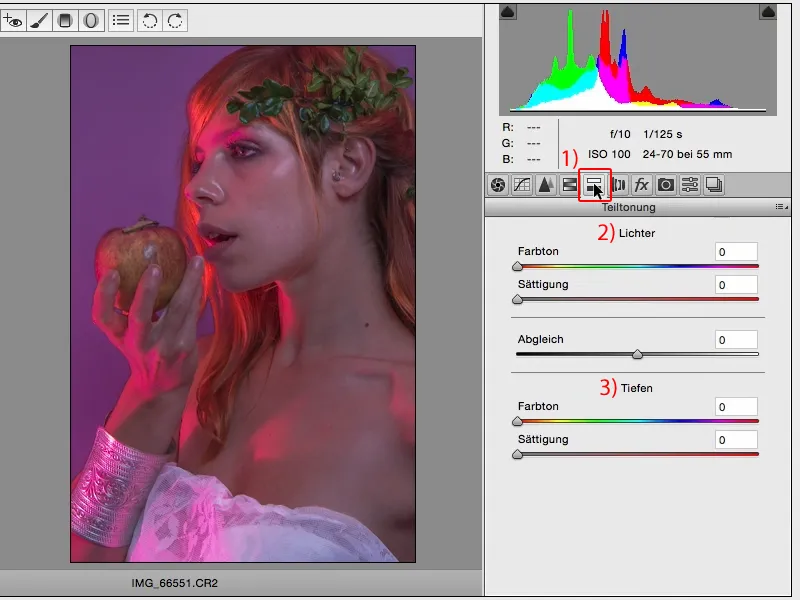
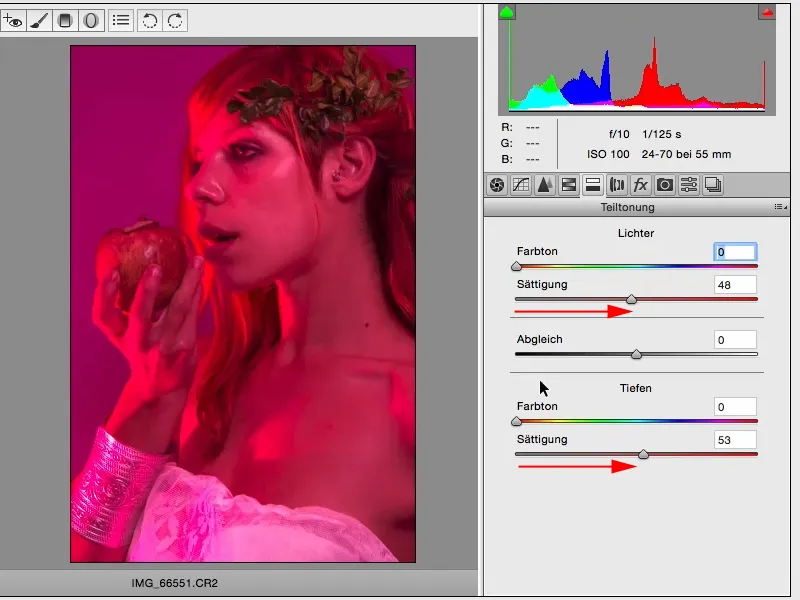
이제 부분 토닝 탭(1)에서 하이라이트 (2)와 섀도우 (3)를 개별적으로 색칠하고 밸런스를 결정할 수 있는 옵션이 있습니다. 따라서 내 사진에서 실제로 작동해야 하는 그림자 수에 비해 하이라이트가 몇 개나 될까요?

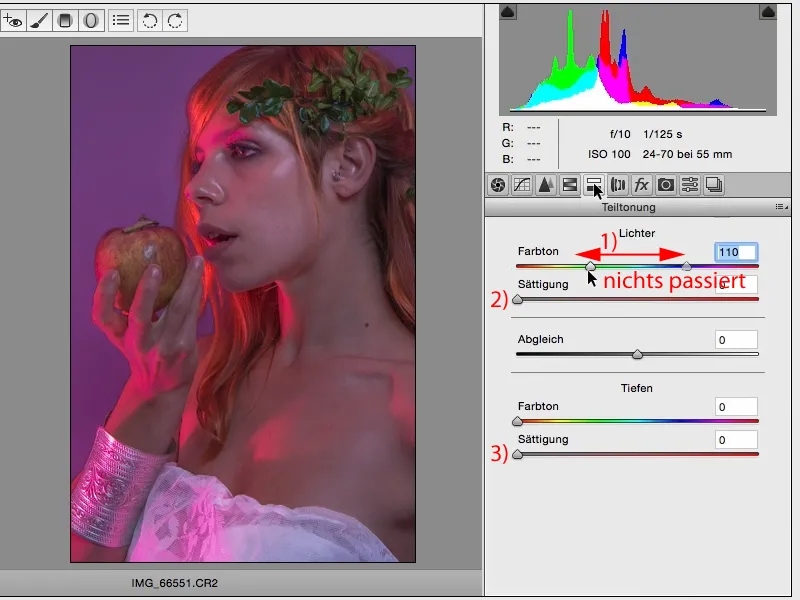
색상 슬라이더를 여기(1)로 드래그하면 처음에는 아무 일도 일어나지 않습니다. 채도가 0으로 설정되어 있기 때문에 아무 일도 일어나지 않습니다(2, 3).

그래서 저는 채도를 두 슬라이더의 가운데로 설정한 다음 일반적으로 다음과 같이 두 슬라이더를 모두 빨간색으로 설정합니다.

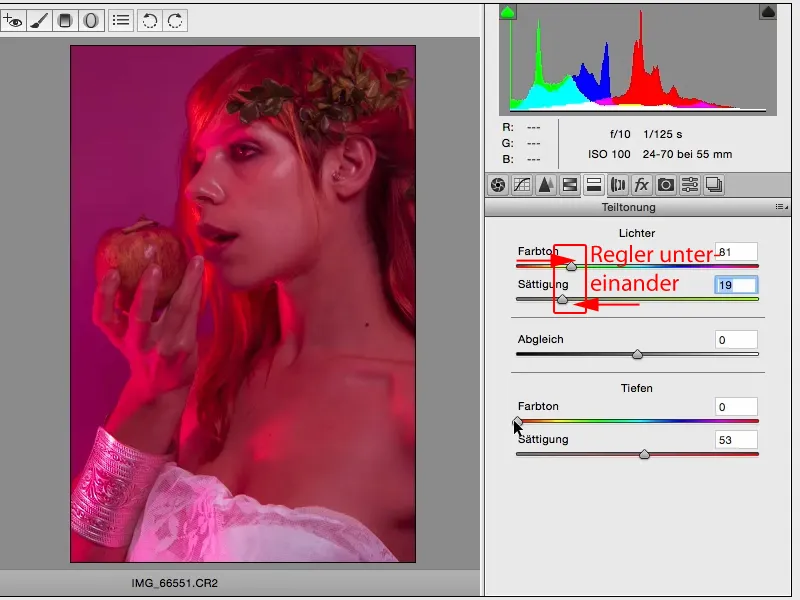
그런 다음 하이라이트에서 마음에 드는 톤을 찾습니다. 그런 다음 노란색 톤으로 이동한 다음 채도를 약간 낮춥니다. 일반적으로 여기에서 거의 동일한 설정으로 끝내므로 슬라이더가 서로 아래에 있습니다.

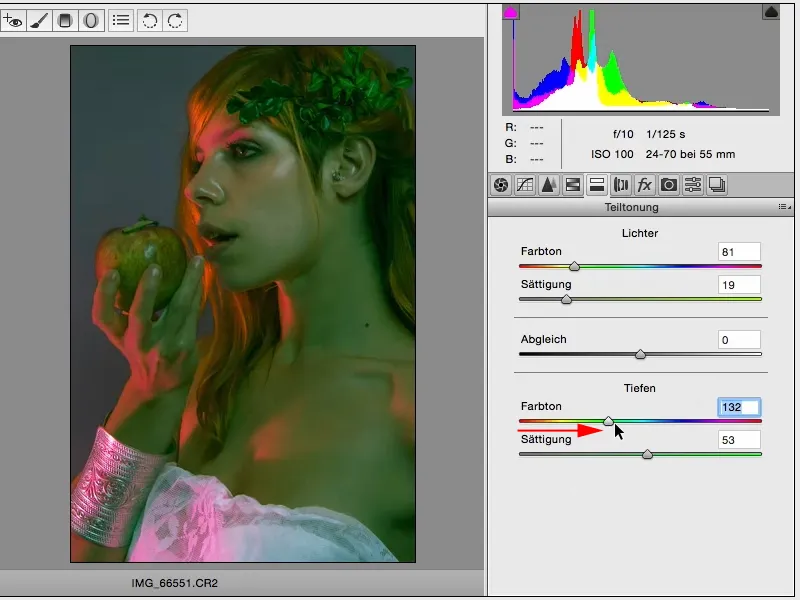
... 그런 다음 깊이도 똑같이 합니다. 또한 여기에서 매우 매력적이지 않은 색상, 특히 피부 톤을 만들 수 있습니다 ...

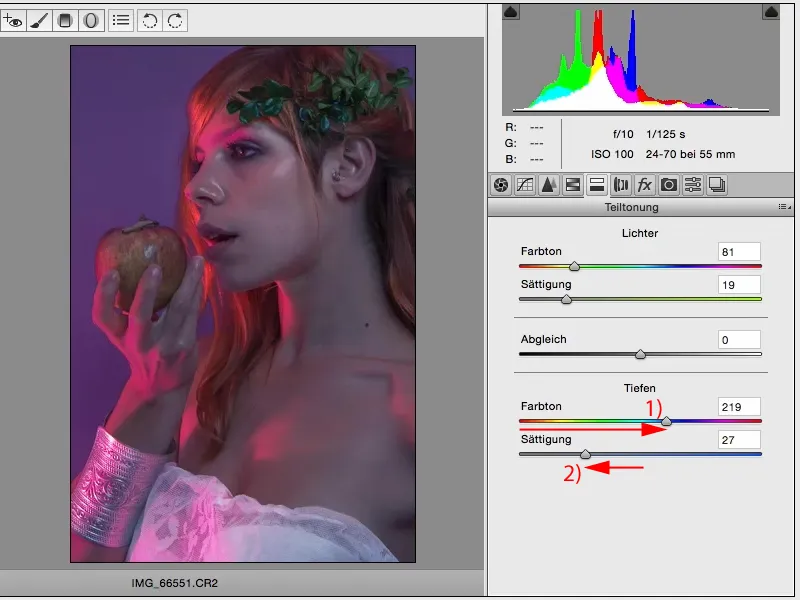
... 그리고 이제 저는 저에게 어떤 것이 매력적일까요? 그리고 (1) 파란색 깊이, 청록색 깊이, 청록색과 보라색 사이에 그런 것이 있으면 그렇게 나쁘지 않습니다. 그리고 여기 (2)는 채도를 약간 낮춥니다. 네, 이렇게 보면 컬러 룩으로 딱 맞는 것 같아요.

이제 Photoshop에서 닷지 앤 번, 스킨 편집 등을 할 수 있습니다. 하지만 이 룩이나 일반적으로 룩을 만드는 이 기술은 기본적으로 RAW 개발에 지나지 않습니다. 이제 50개의 슬라이더를 조정했다(1)고 말하는 순간(2) 취소를 클릭하거나(3) 오른쪽 상단의 설정을 재설정하고 다시 시작하면 되기 때문에 누구나 실제로 할 수 있습니다. 또는 레이어를 삭제하고 새 레이어 복사본을 만든 다음 스마트 오브젝트를 분리하면 바로 다시 시작할 수 있습니다. 저에게는 이 방법이 다양한 ACR 룩을 만들 수 있는 아주 좋은 방법입니다.

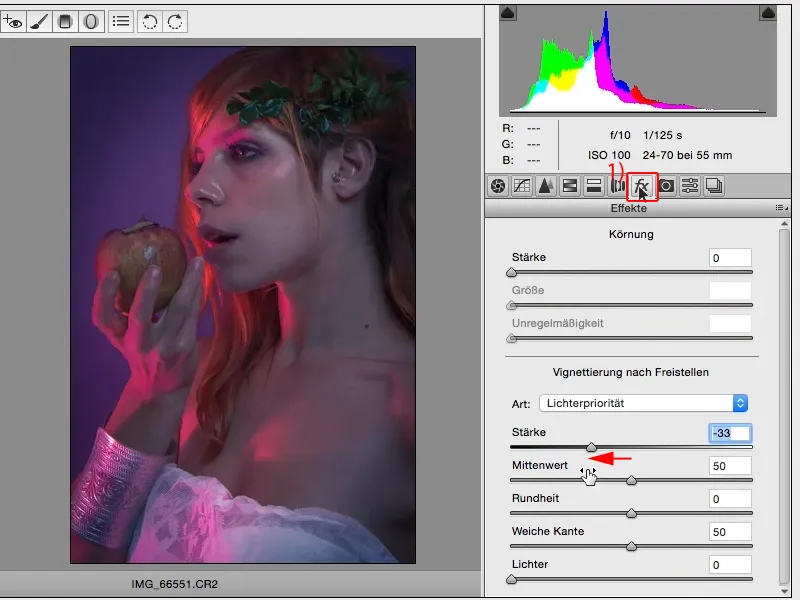
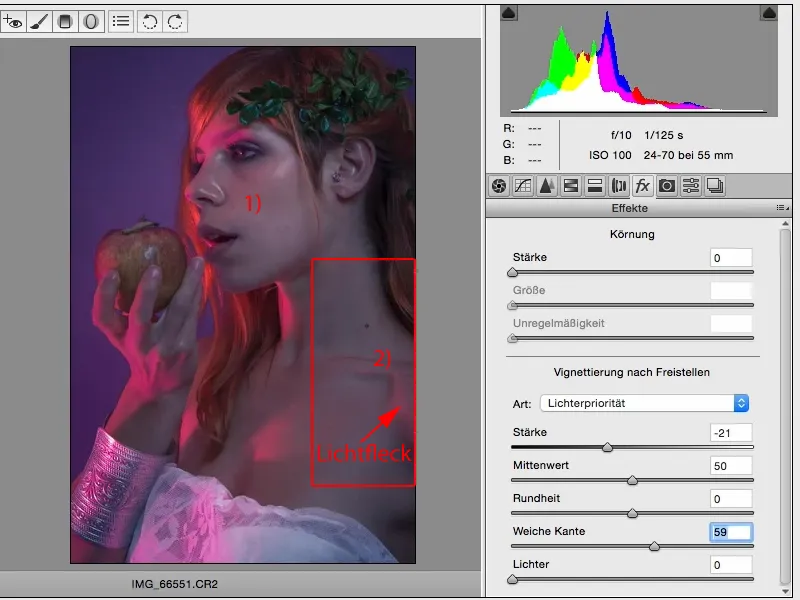
여기 fx (1)에서도 아주 빠르게 검은색 ...

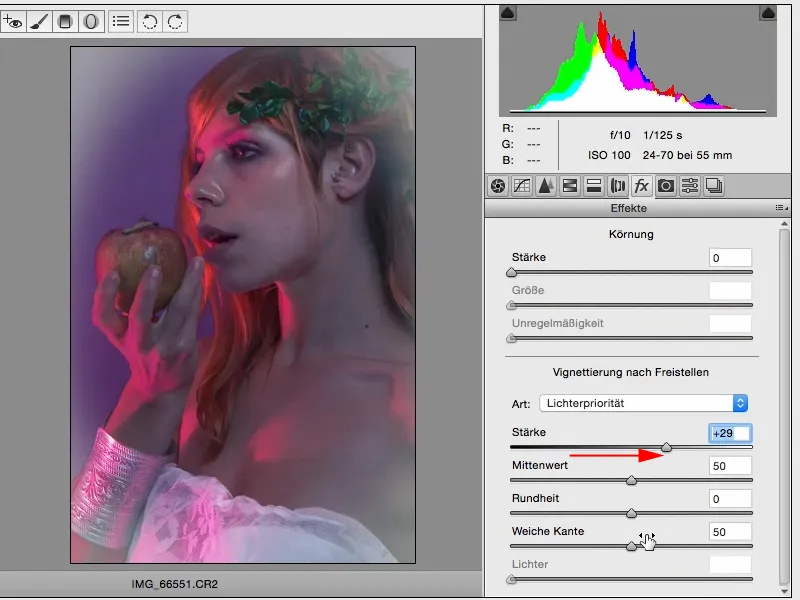
... 또는 흰색 비네팅을 만들 수도 있고, 원한다면 그것도 일종의 룩입니다.

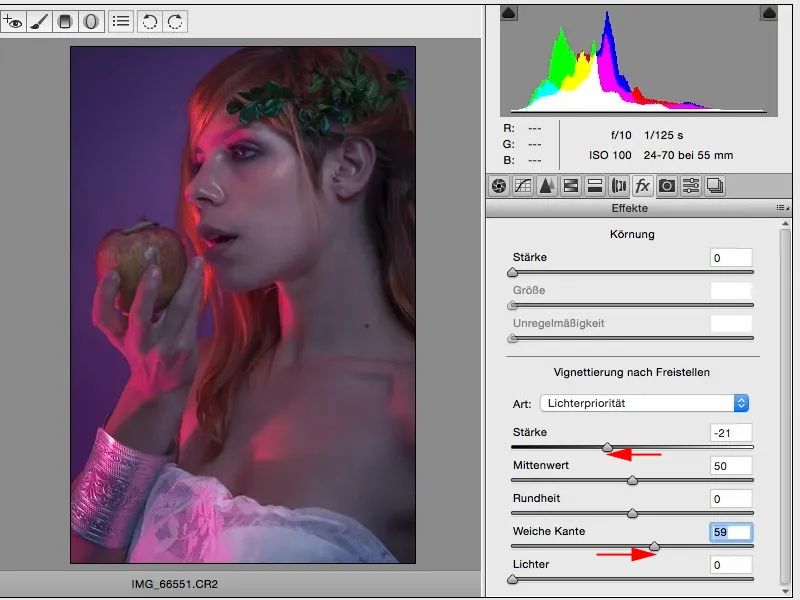
여기에 약간 어두운 비네팅을 추가하고 가장자리를 약간 부드럽게 할 것이며, 이것이 제가 시작할 기본 편집 이미지가 될 것입니다.

오래 보면 볼수록 얼굴(1)은 밝아졌지만 오른쪽(2)에서 보면 이 부분이 약간 밋밋하다는 것을 알 수 있습니다. 이 밝은 부분을 제외하고는 모두 회색입니다 ...

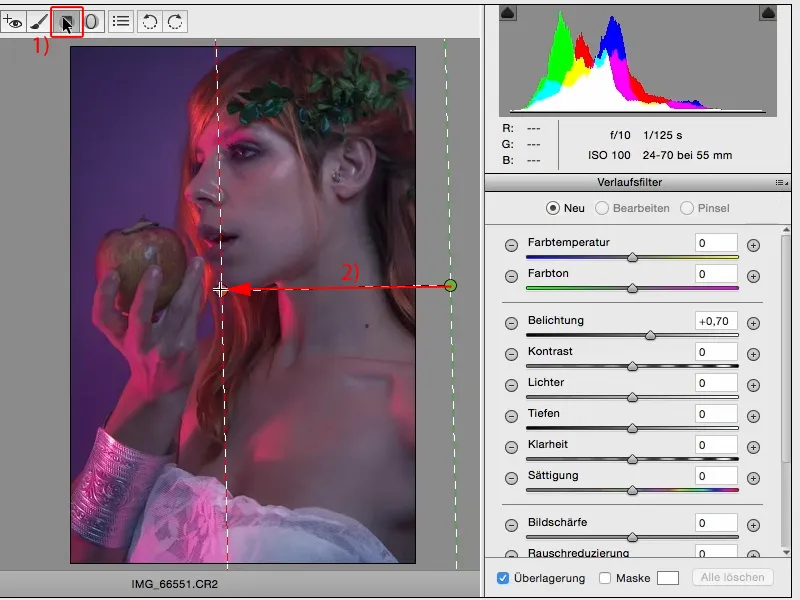
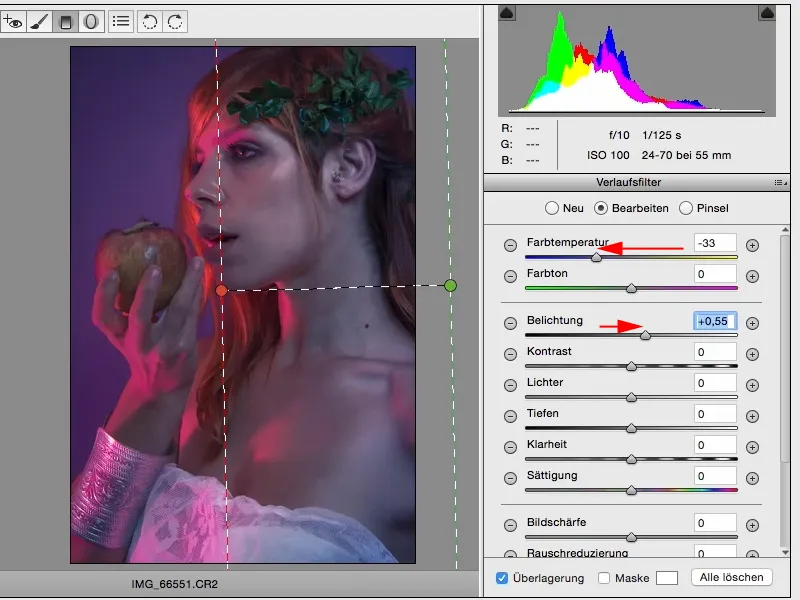
... 예를 들어 이미지(2)에 선형 그라데이션(1)을 그릴 수 있습니다.

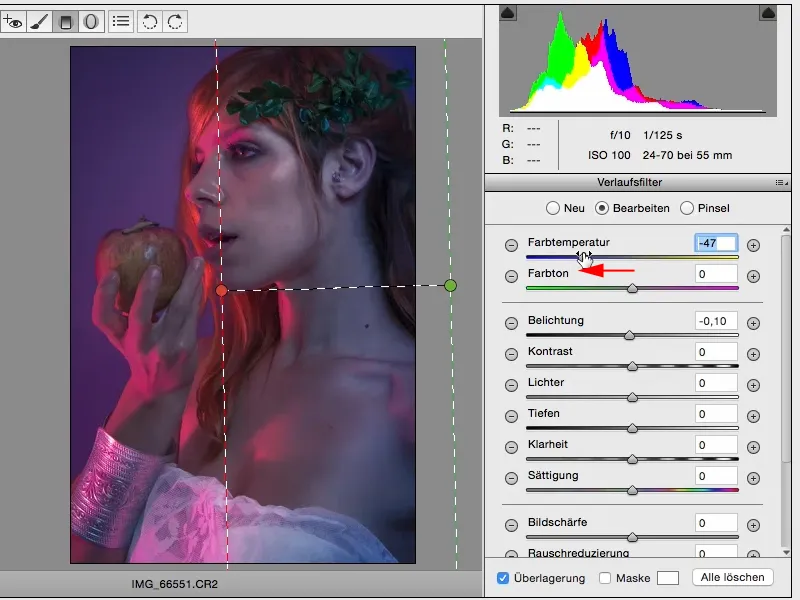
여기에서도 이제 개별 영역을 먼저 가지고 놀 수 있는 옵션이 있습니다. 파란색으로, 차가운 색으로 이동하면 그림에 완벽하게 어울릴 것 같습니다.

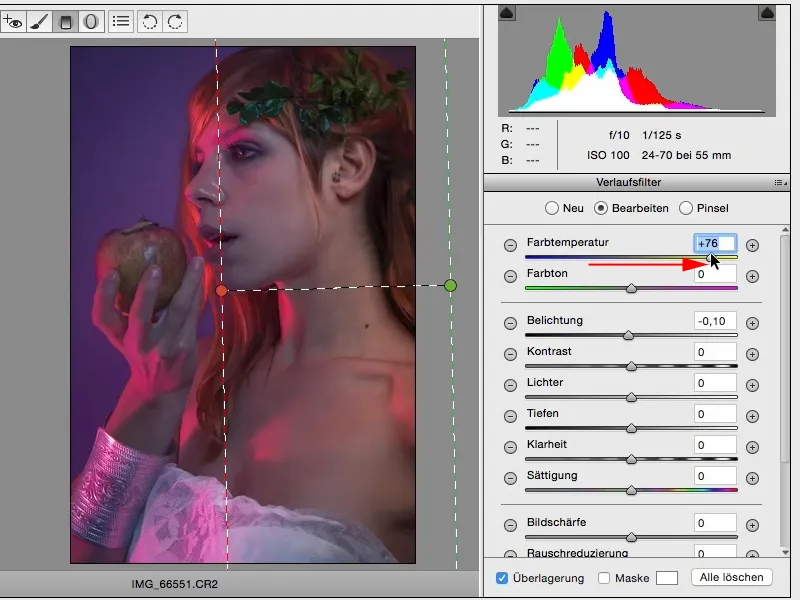
하지만 따뜻해 보이는 모습도 보고 싶고 그런 모습도 잘 상상할 수 있습니다.

하지만 여기서는 차가운 버전을 선택하겠습니다. 사진의 전체 색상 분위기와 너무 잘 어울리거든요. 노출을 약간 조정할 수도 있고 여기서 반 블렌더 더 밝게 하기로 결정했습니다.

실제로는 노출을 전혀 하지 않았던 이미지에서 한 단계 더 나아갔고, 이것이 바로 ACR, 즉 Camera Raw 변환기가 저에게 특별한 이유입니다. 컬러 룩 등 많은 것을 시도해볼 수 있죠.

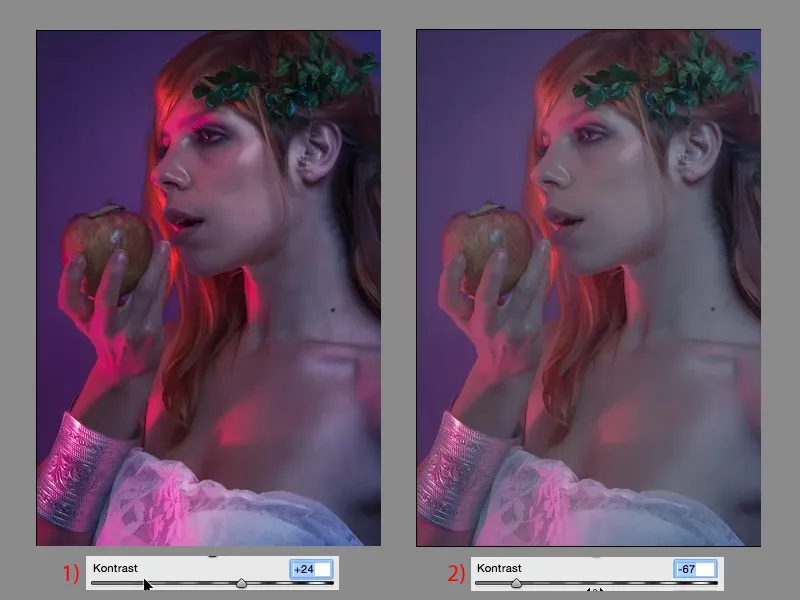
이제 콘트라스트를 가지고 놀 수도 있습니다. 콘트라스트를 높이거나(1) 낮출 수 있고(2) 매우 평평하게 만들 수 있으며, 다른 모든 것을 위한 완벽한 기초를 마련하고 특정 방향을 제시할 수 있습니다.

이제 선명도를 높이고 다이나믹 레인지를 줄일 수 있으며 이미 완전히 다른 이미지 룩을 만들었습니다. 이것이 바로 ACR의 장점입니다. 직접 사용해 보세요. 물론 컨트롤의 기능을 숙지하고 있어야 하지만, 확실하지 않은 경우에는 '보이는 그대로'라는 원칙을 따르는 것이 좋습니다. 보이는 그대로를 얻을 수 있기 때문에 Adobe Camera Raw로 작업하는 것이 매우 쉽습니다. 슬라이더를 드래그하면 바로 효과를 확인할 수 있습니다.