Šiame vadove sužinosite, kaip patraukliai kurti savo programos pokalbių istoriją naudojant "OpenAI API". Pradinė istorija dažnai gali atrodyti paini ir nepatraukli. Parodysiu, kaip, naudodami paprastus CSS pakeitimus ir "JavaScript" funkcijas , padaryti pokalbių istoriją patrauklesnę ir patogesnę naudoti. Taip pat sužinosite, kaip pagerinti naudotojų sąveiką, įdiegdami pranešimų pristatymo mygtuką Enter.
Pagrindinės žinios
- Naudodami CSS galite pritaikyti pokalbių istorijos išdėstymą ir spalvas.
- Naudodamiesi "JavaScript" funkcijomis galite pagerinti naudotojo patirtį įgyvendindami papildomas sąveikos parinktis, pavyzdžiui, paspausdami klavišą Enter.
Žingsnis po žingsnio vadovas
1. Pradinis pokalbių istorijos vaizdas
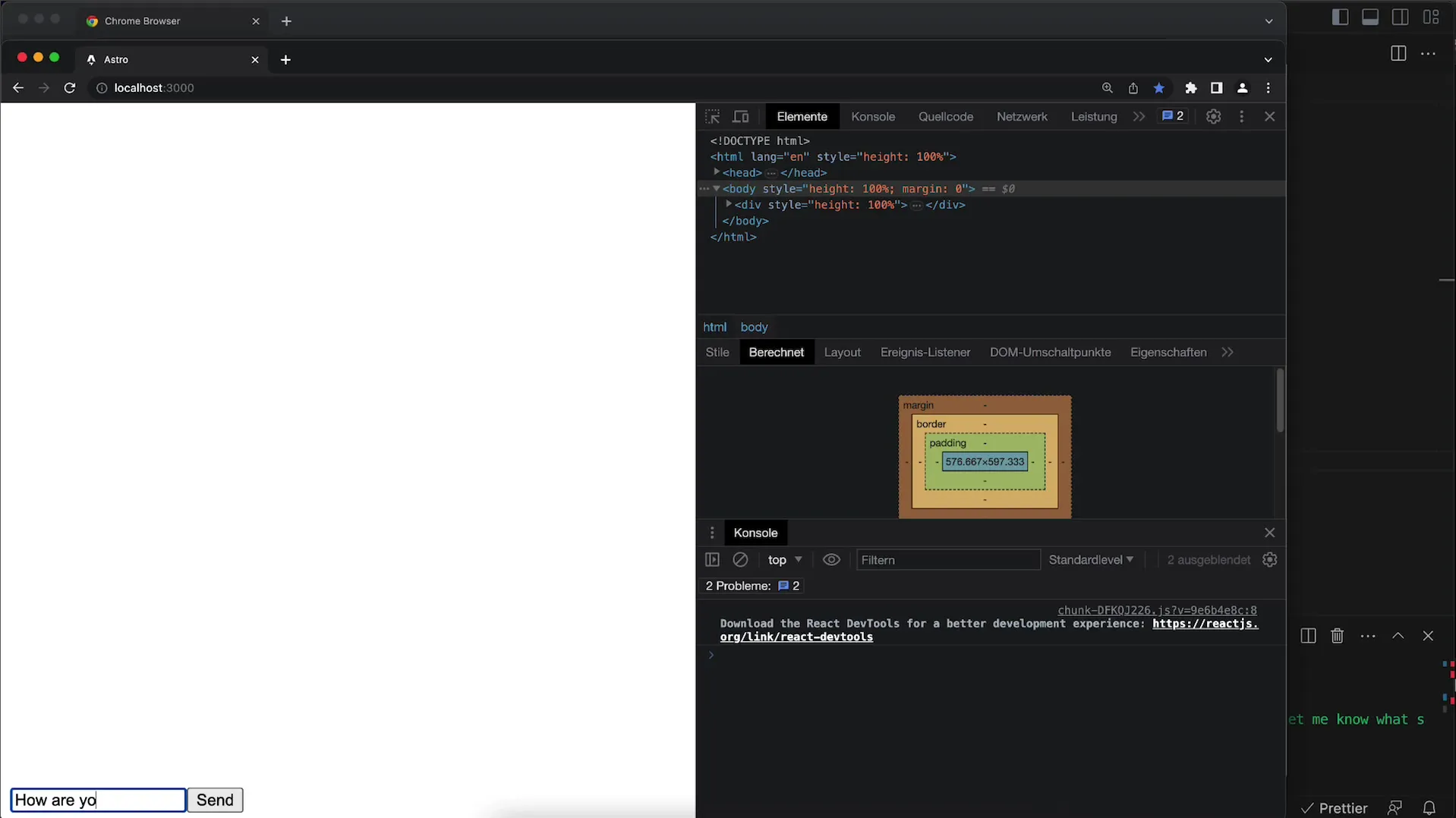
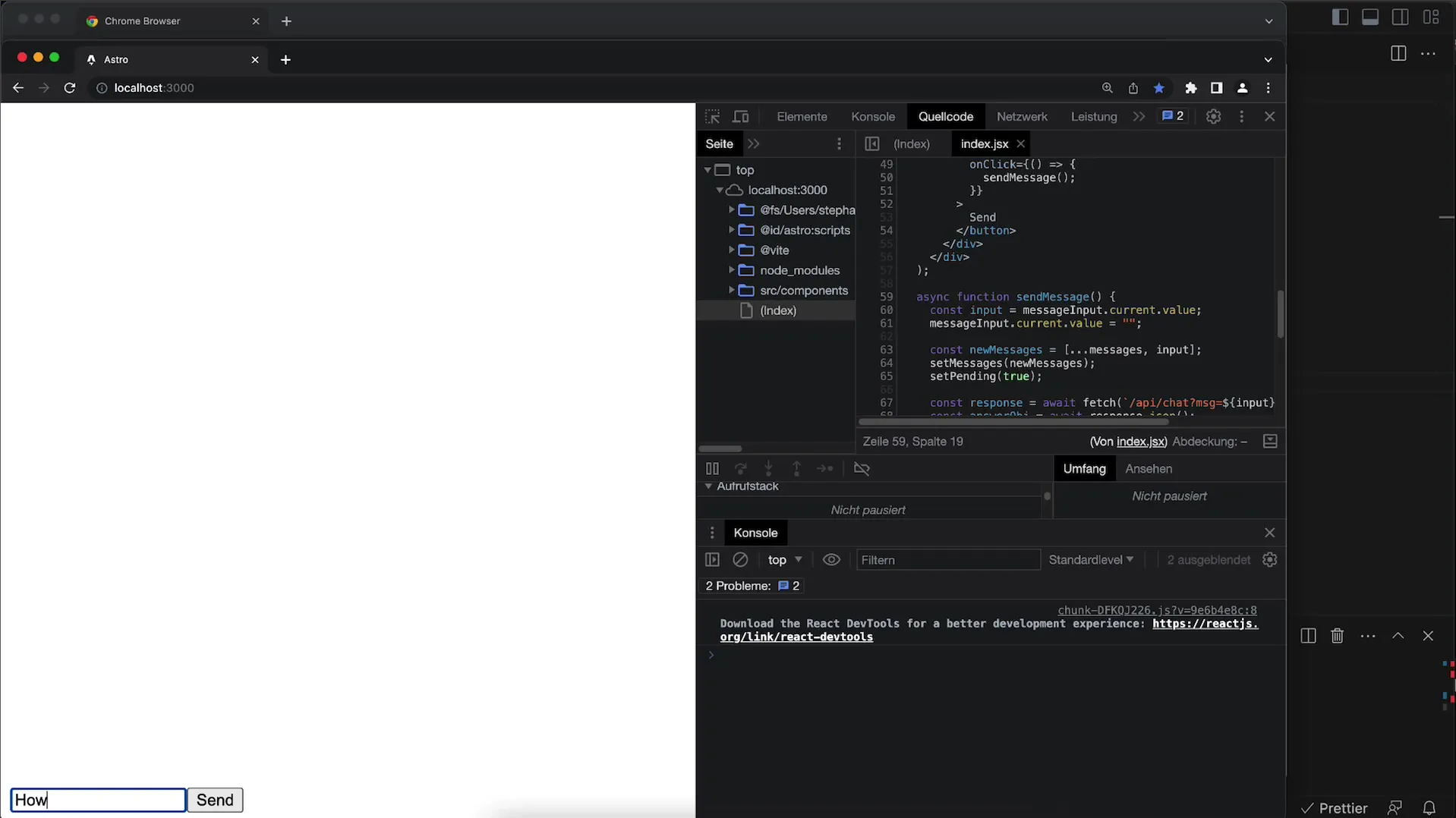
Norėdami suprasti dabartinę pokalbių istorijos būklę, pirmiausia turėtumėte peržiūrėti esamas realizacijas. Galite pastebėti, kad gaunamos žinutės ir atsakymai rodomi nelabai patraukliomis spalvomis.

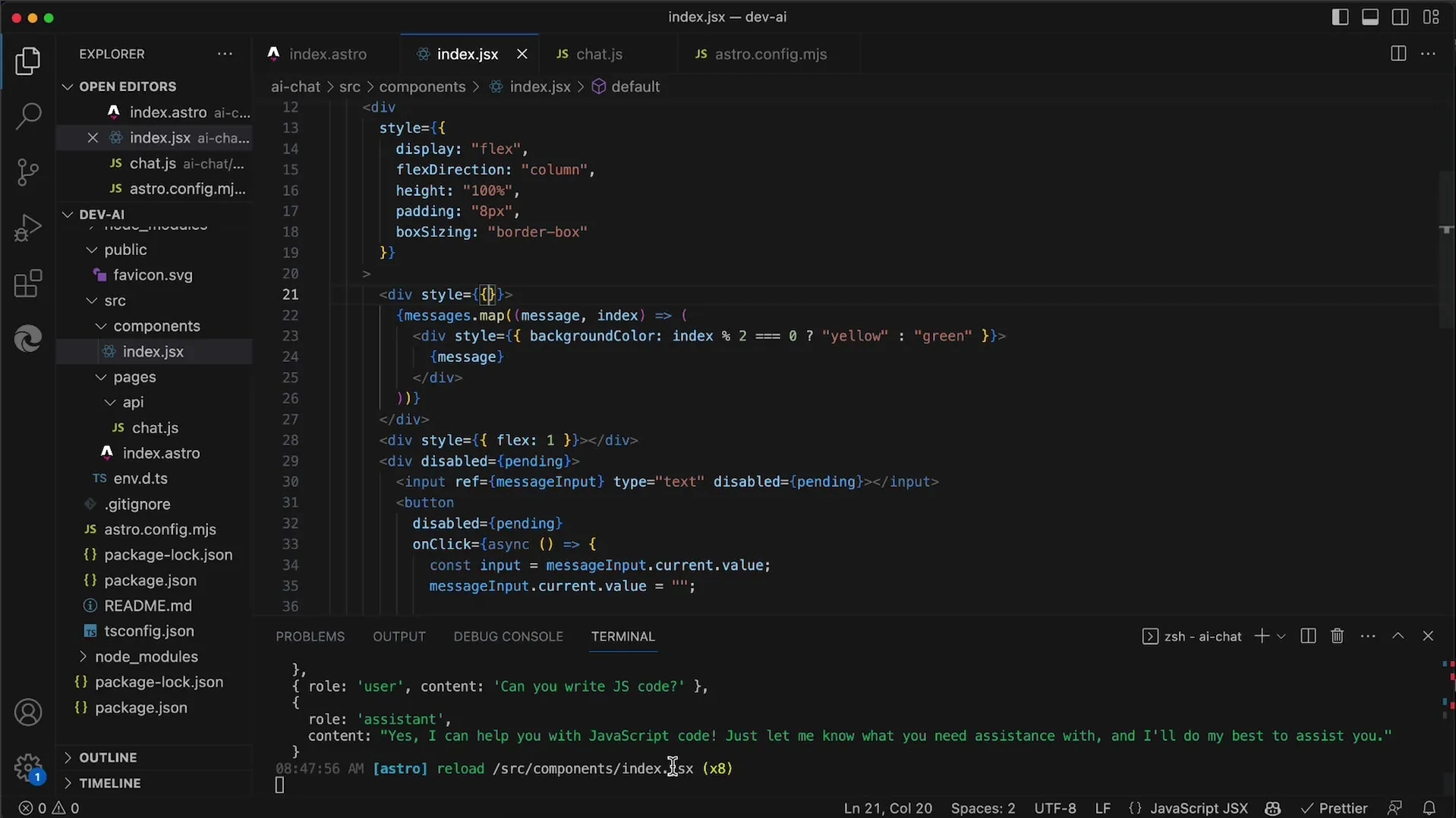
2. Sureguliuokite žinučių spalvų schemą
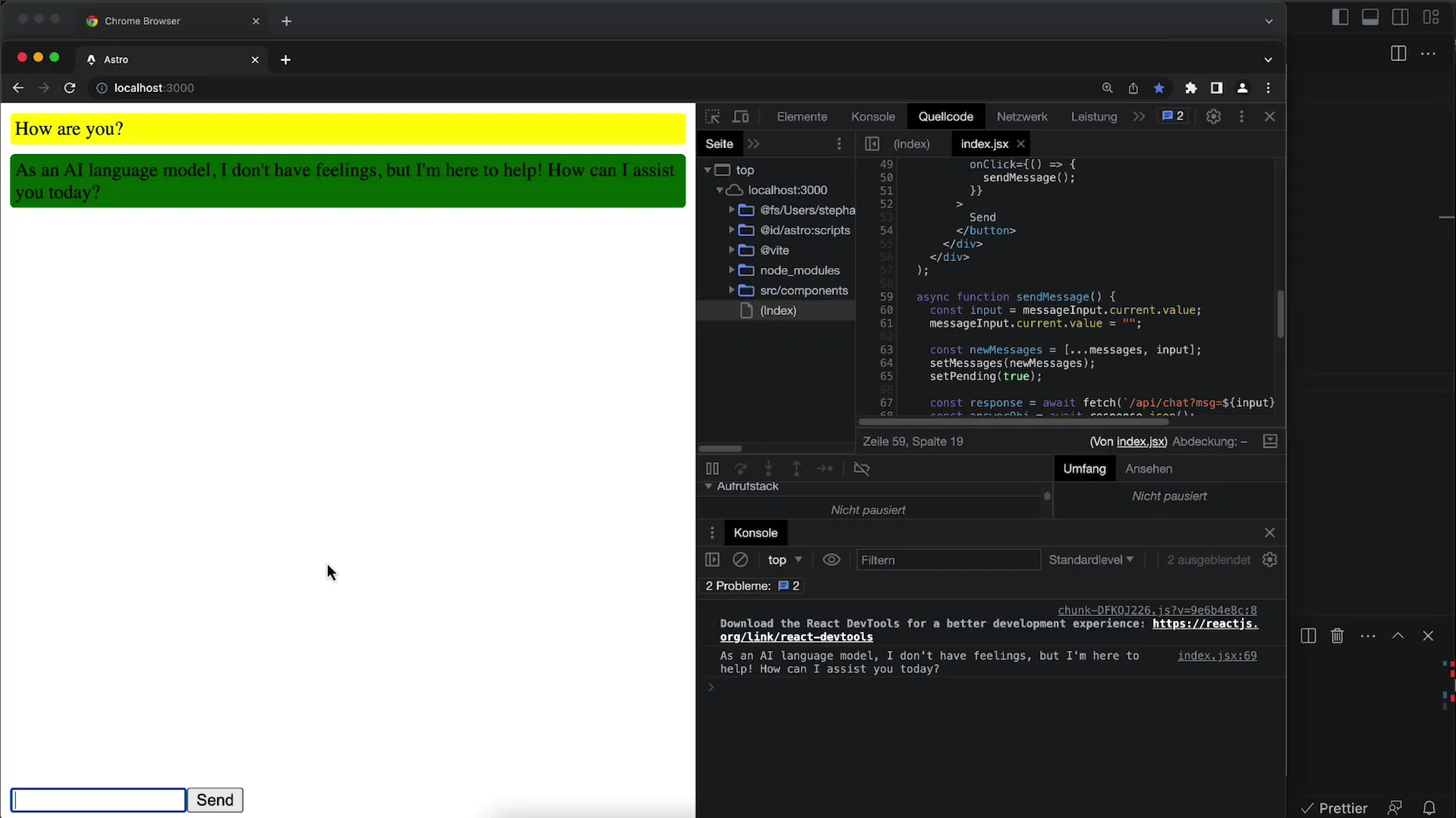
Šiame žingsnyje pakeisime naudotojo ir AI pranešimų spalvas. Pirmiausia patikrinsime, ar pranešimo indeksas yra lyginis, ar nelyginis, kad atitinkamai priskirtume spalvas. Naudotojo klausimas rodomas geltona spalva, o AI atsakymas - žalia. Tačiau, siekiant geresnio regimojo įspūdžio, spalvas reikėtų patikslinti.

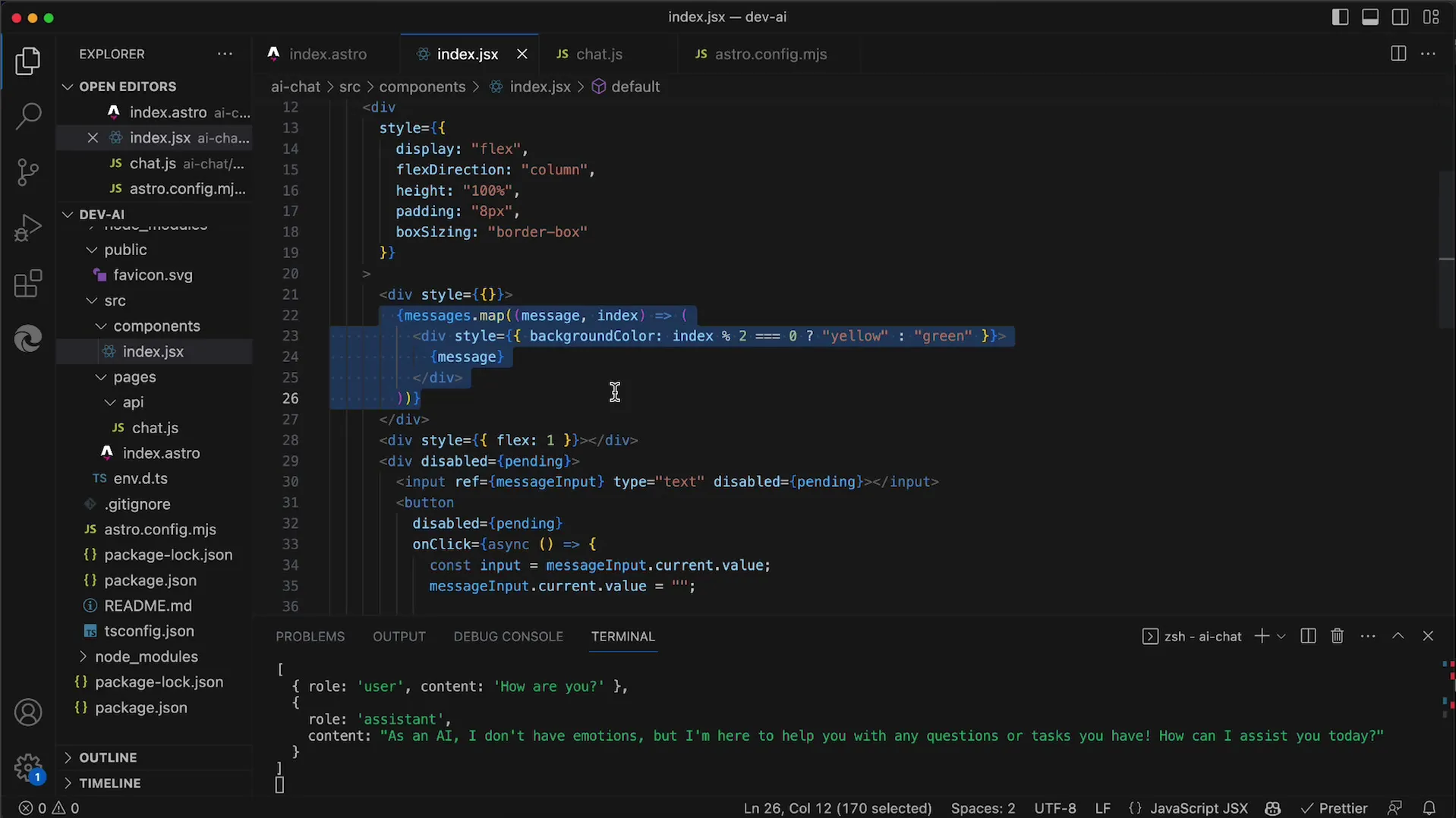
3. Sukurkite tarpus tarp pranešimų
Kad pokalbių istorija būtų aiškesnė, tarp žinučių galite įterpti tarpus. Tai pasiekiama naudojant CSS atributą "gap" (tarpas). Pridėkite lankstų išdėstymą prie pranešimų konteinerio ir nustatykite 8 pikselių tarpą.
4. suapvalinkite žinučių kampus
Gražus vizualinis koregavimas - suapvalinti žinučių kampus. Šis nedidelis pakeitimas jau gali labai pagerinti bendrą pokalbio išvaizdą. Eksperimentuokite su įvairiomis reikšmėmis, kad pasiektumėte geriausią vizualinį įspūdį.

5. pridėkite žinučių teksto užpildymą
Norėdami užtikrinti, kad žinučių tekstas nebūtų rodomas per arti krašto, taip pat turėtumėte pridėti užpildą. Paprastai užtenka 8 pikselių vertės, kad būtų sukurtas patogus atstumas ir pagerėtų įskaitomumas.
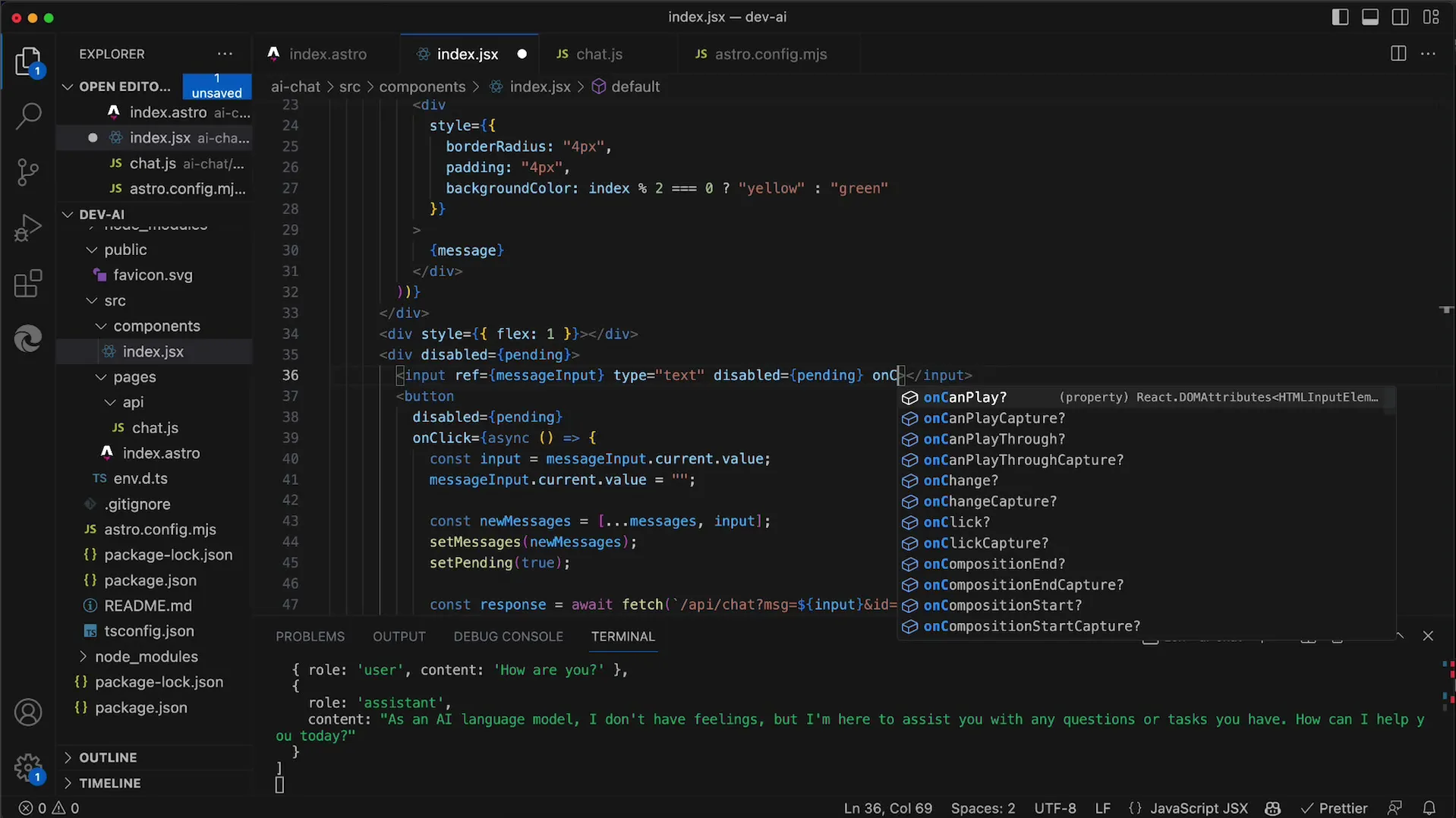
6. pagerinkite naudotojo patogumą naudojant klavišą Enter
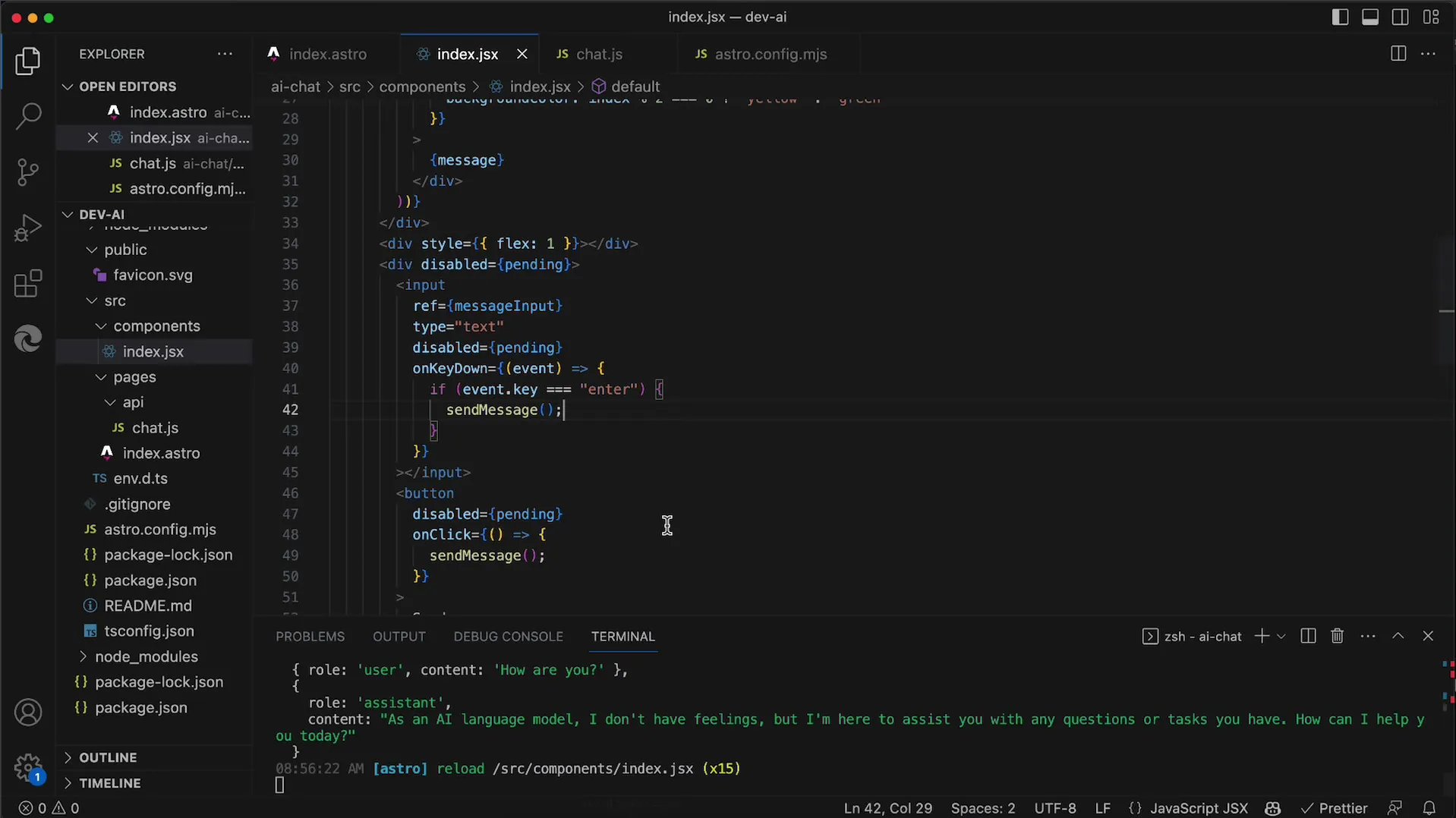
Norėdami optimizuoti naudotojo patirtį, įgyvendinkite galimybę siųsti pranešimus paspaudus klavišą Enter. Norėdami tai padaryti, turite parašyti įvesties lauko įvykių tvarkyklę "on key down" (klavišo paspaudimas). Įsitikinkite, kad tik klavišo Enter paspaudimas yra pranešimo siuntimo trigeris.

7 Įvykių tvarkymo trikčių šalinimas
Jei klavišo Enter paspaudimas neatlieka laukiamos funkcijos, patikrinkite kodą. Šiuo atveju dėl paprastos spausdinimo klaidos, pavyzdžiui, neteisingai susieto įvykio, gali būti prarastas produktyvumas. Ypatingą dėmesį atkreipkite į įvykių pavadinimų rašymą didžiosiomis raidėmis.

8. Ištaisykite įspėjimus dėl klavišų atributų
Kad išvengtumėte įspėjimų dinamiškai kuriant elementus, kiekvienam savo pranešimo "divui" turėtumėte priskirti raktą. Kad patikimai pašalintumėte įspėjimą, kaip raktą naudokite žemėlapio funkcijos indeksą.

9. Galutinis pakeitimų patikrinimas
Įgyvendinę turėtumėte patikrinti visus pakeitimus, kad įsitikintumėte, jog jie veikia taip, kaip numatyta. Patikrinkite ir vizualinį dizainą, ir pranešimų sistemos funkcionalumą. Dabar naudotojai turėtų galėti siųsti pranešimus paprasčiausiu pelės spustelėjimu arba paspausdami klavišą Enter.

Apibendrinimas
Šiame vadove sužinojote, kaip patobulinti programų, naudojančių "OpenAI API", pokalbių istoriją. Įsitikinote, koks svarbus yra spalvinis dizainas, tarpai ir naudotojui patogi sąveika. Dėl šių pakeitimų pokalbiai taps ne tik patrauklesni, bet ir intuityvesni naudotojams.
DUK
Kokios spalvos geriausiai tinka pokalbių srautui?Ryškios, draugiškos spalvos paprastai yra patrauklesnės. Eksperimentuokite su skirtingais spalvų tonais, kad rastumėte geriausią išvaizdą.
Kaip pritaikyti žinučių kampus?Naudokite CSS savybę border-radius, kad suapvalintumėte žinučių elementų kampus.
Ar galiu įdiegti kitus klaviatūros sparčiuosius klavišus?Taip, galite atpažinti bet kurį norimą klavišų paspaudimą ir atitinkamai veikti, pritaikydami įvykio tvarkyklę.


