Šioje pamokoje sužinosite, kaip pagerinti savo pokalbių programos naudotojo sąsają (UI ) naudojant "OpenAI" API. Iki šiol pokalbiai buvo gana primityvūs, todėl įvairiais pakeitimais optimizuosime naudotojo sąsają, kad ji taptų šiuolaikiškesnė, ypač tokia, kokią pažįstame iš "ChatGPT". Šio vadovo pabaigoje galėsite sukurti patrauklesnę naudotojo patirtį.
Pagrindinės žinios
- Aktyviai išjunkite įvesties laukus generuojant atsakymą.
- Rodyti visą pokalbių istoriją, o ne tik paskutinį atsakymą.
- Pokalbio išdėstymo ir pateikimo patobulinimai.
- Dažniausiai pasitaikančių klaidų taisymas ir nuoseklaus būsenų valdymo įgyvendinimas.
Žingsnis po žingsnio vadovas
1. Įvesties laukų išjungimas generuojant atsakymą
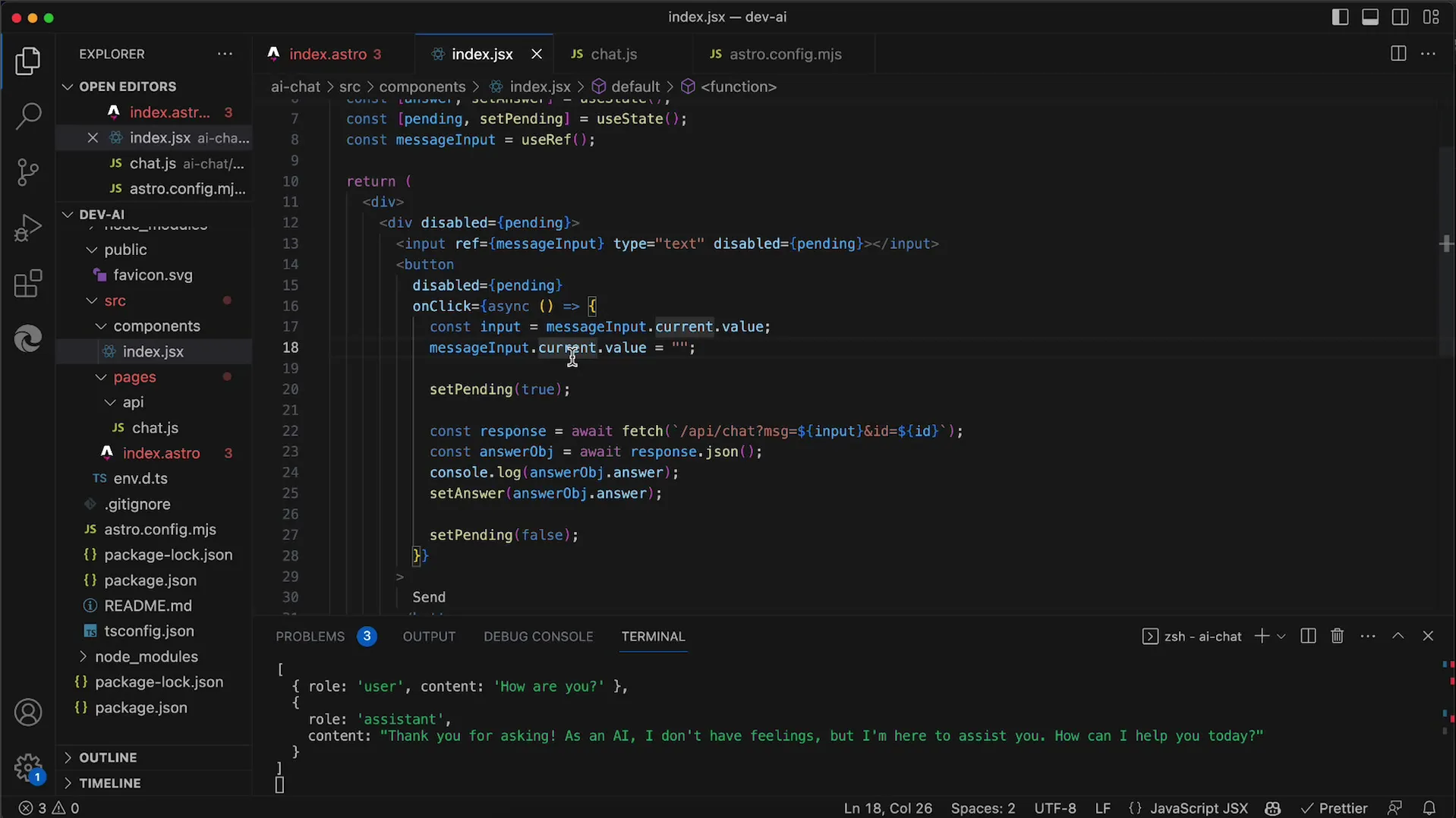
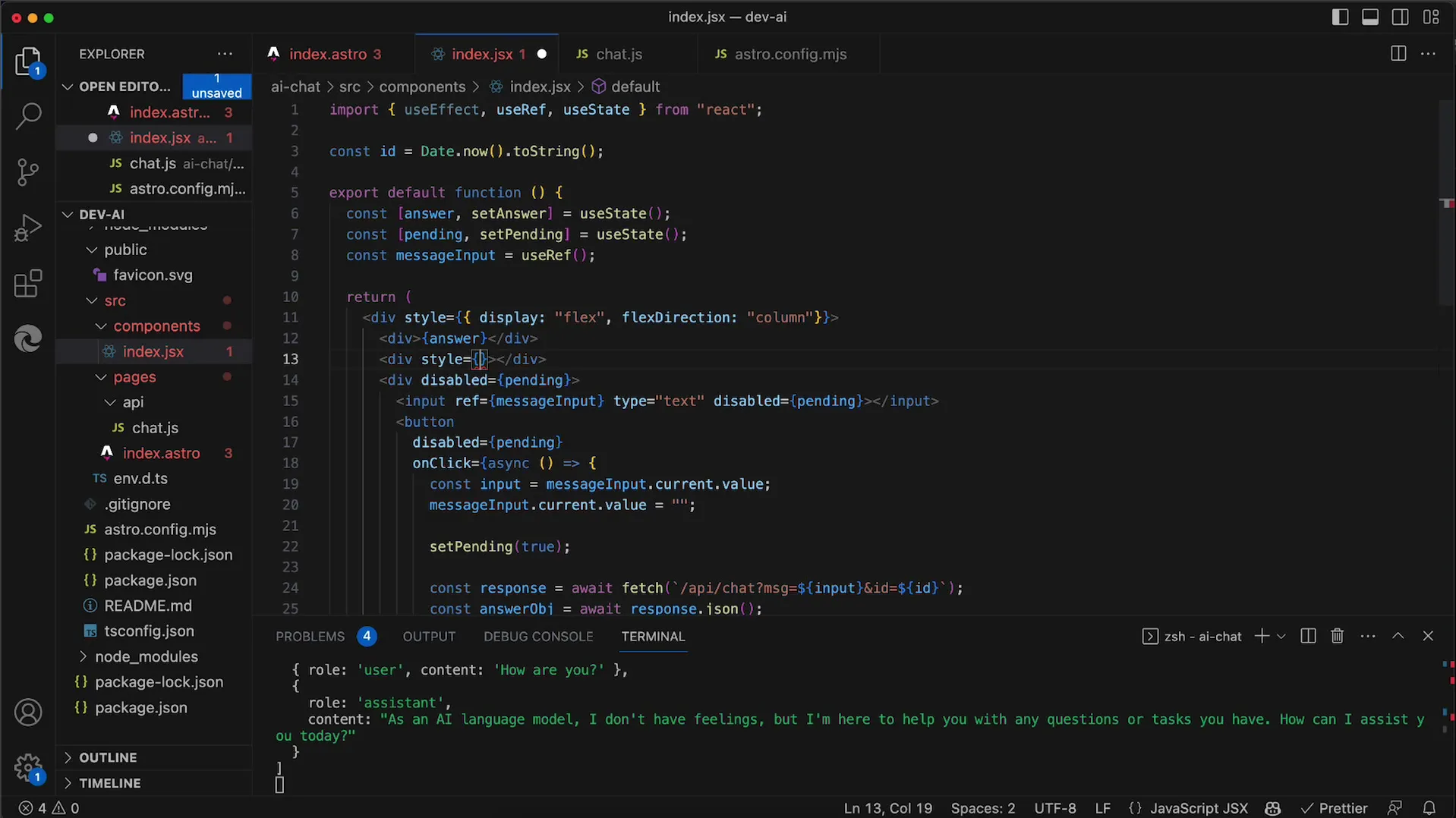
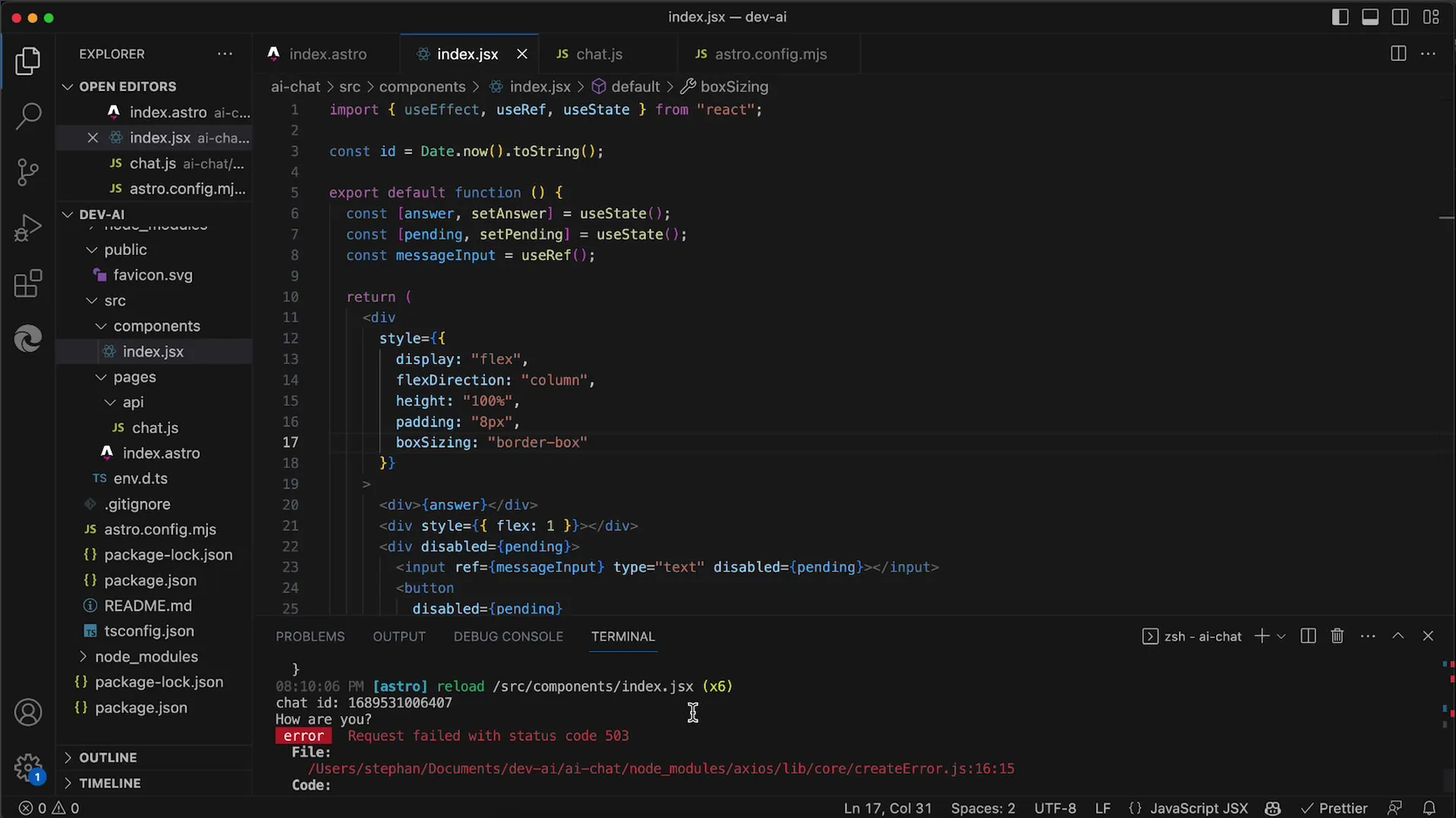
Pirmiausia įsitikinkite, kad įvesties laukas ir mygtukas "Siųsti" yra išjungti, kol API generuoja atsakymą. Norėdami tai padaryti, sukurkite naują būseną su "pending" (laukiančiųjų) vėliavėle "useState".
Nustatykite pending reikšmę true, kai naudotojas paspaudžia mygtuką "Siųsti", ir nustatykite false, kai bus gautas atsakymas. Taip galėsite valdyti vartotojo sąsają ir atitinkamai pritaikyti įvesties laukus.
Jei išbandysite šį veiksmą, turėtumėte pastebėti, kad laukiant atsakymo įvesties laukas yra išjungtas, o ankstesnis įvesties laukas išvalomas, kad naudotojas galėtų įvesti naują pranešimą.

2. Pakeiskite pokalbių istorijos išdėstymą
Kad sukurtumėte patrauklesnį išdėstymą, turėtumėte rodyti žinučių istoriją po įvesties lauku, panašiai kaip "ChatGPT". Norėdami tai padaryti, turite pakoreguoti JSX kodo elementų eiliškumą taip, kad istorija būtų viršuje.

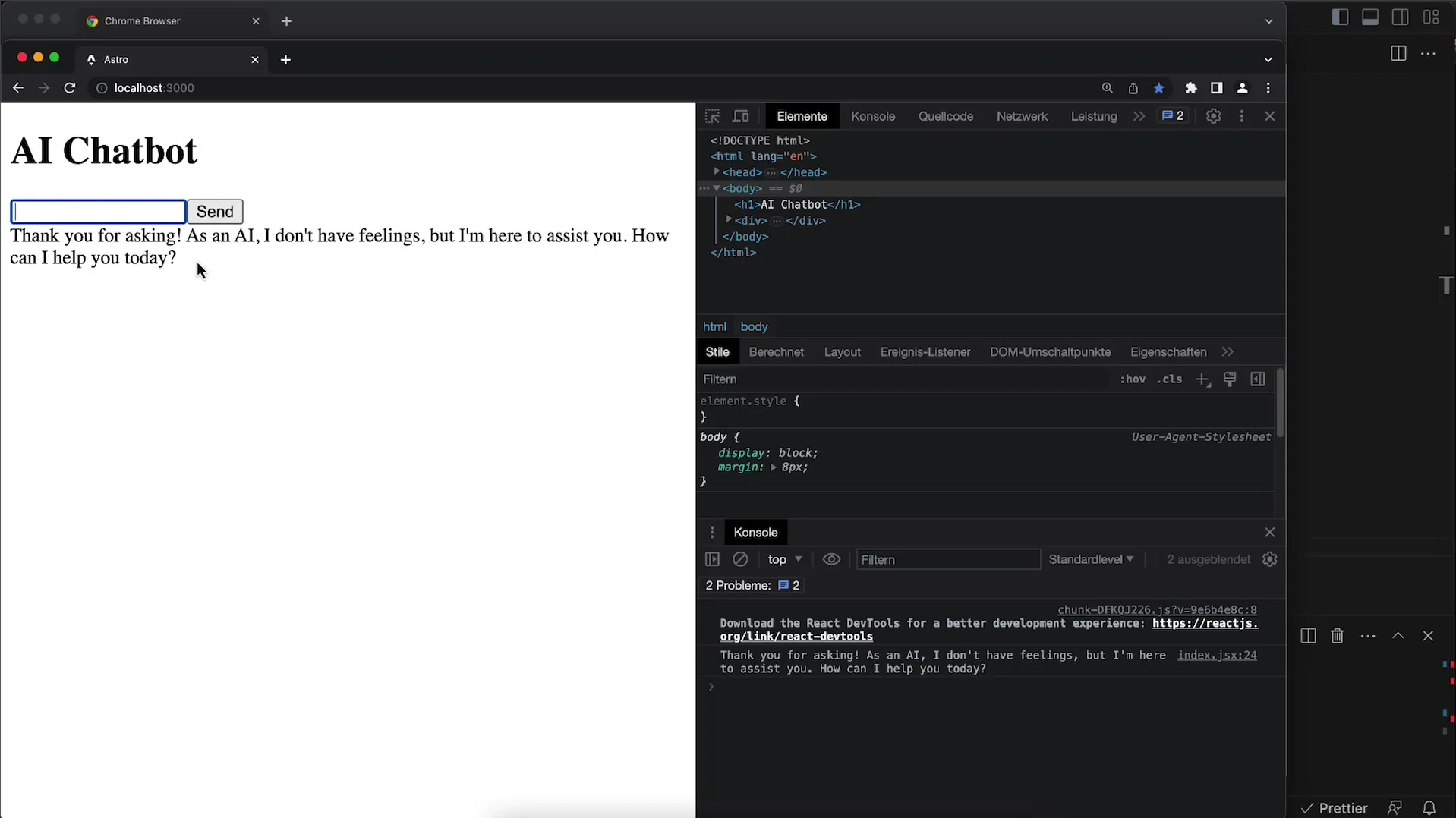
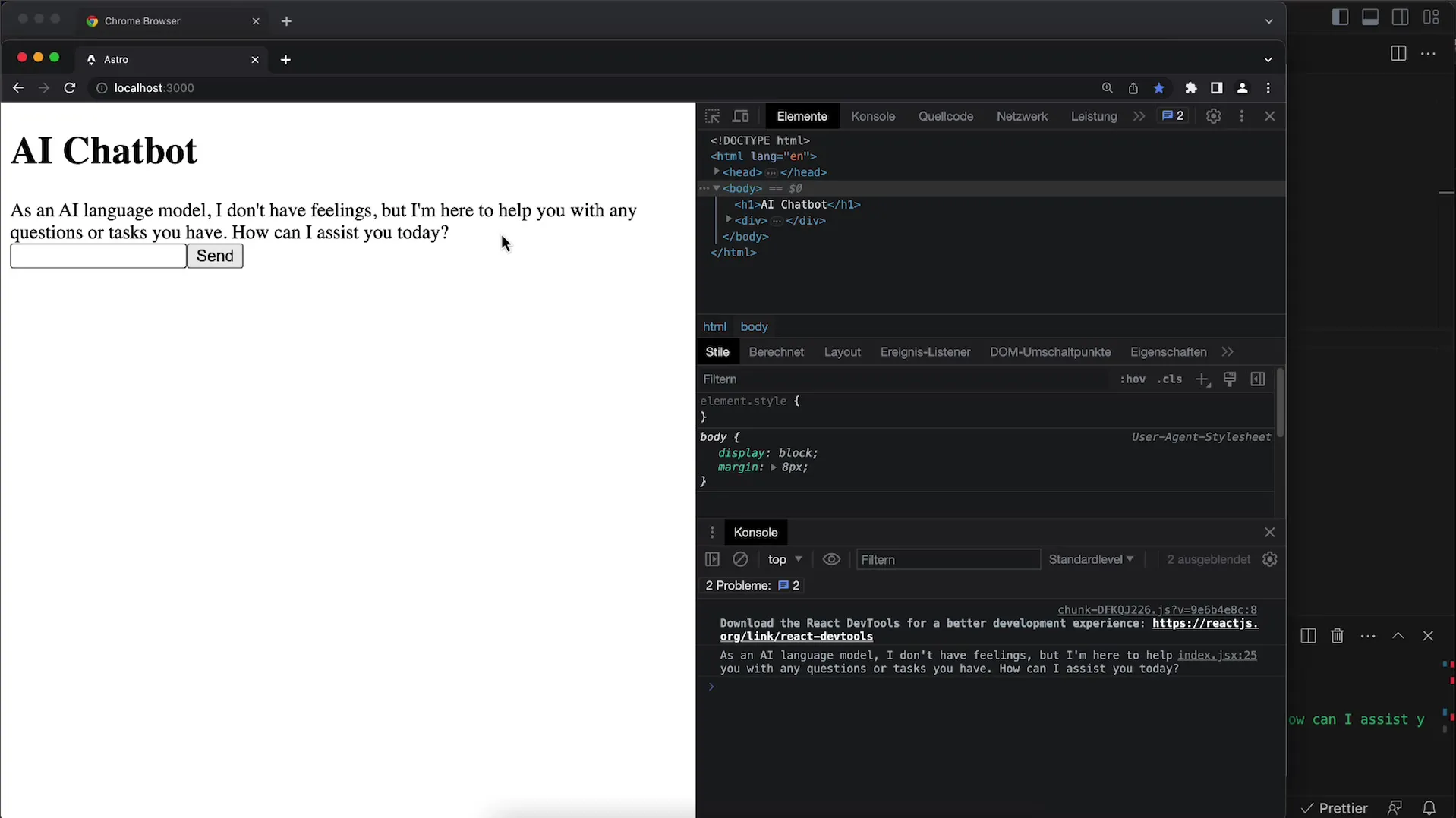
Atlikę šį pakeitimą, išbandykite išdėstymą įvesdami žinutę ir ją išsiųsdami. Dabar istorija turėtų būti rodoma virš įvesties lauko.

3. Naudokite flexbox, kad geriau išdėstytumėte vartotojo sąsają
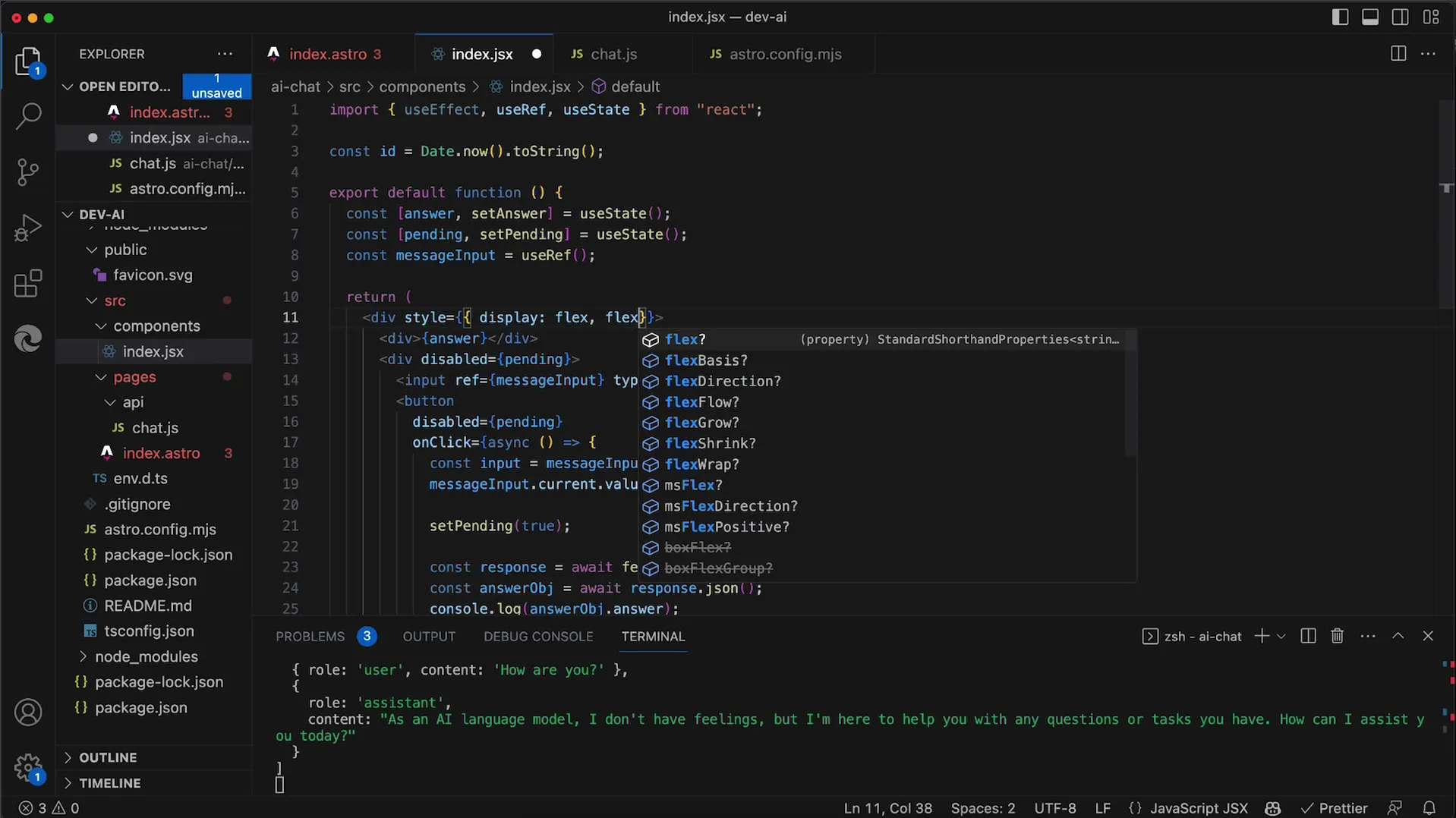
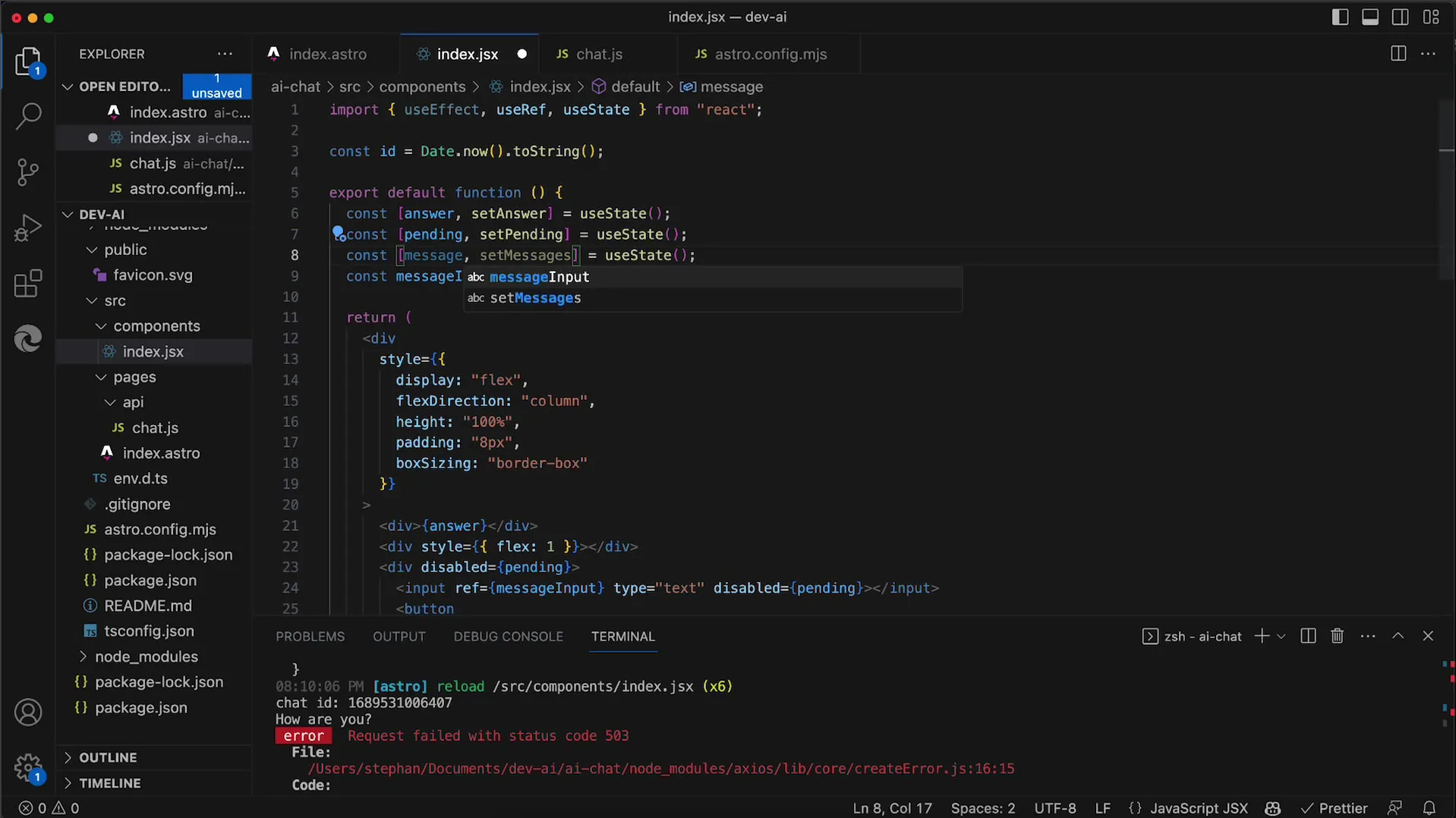
Norėdami įsitikinti, kad įvesties laukai ir istorija yra gerai išdėstyti, turėtumėte naudoti Flexbox. Prie išorinio konteinerio pridedame display: flex ir nustatome flex kryptį į stulpelį, kad elementai būtų išdėstyti vertikaliai.

Juos išdėstydami taip pat galite įsitikinti, kad tarp pranešimo įvesties lauko ir gradiento yra pakankamai vietos, naudodami flex: 1.

4. Užtikrinkite visą konteinerių aukštį
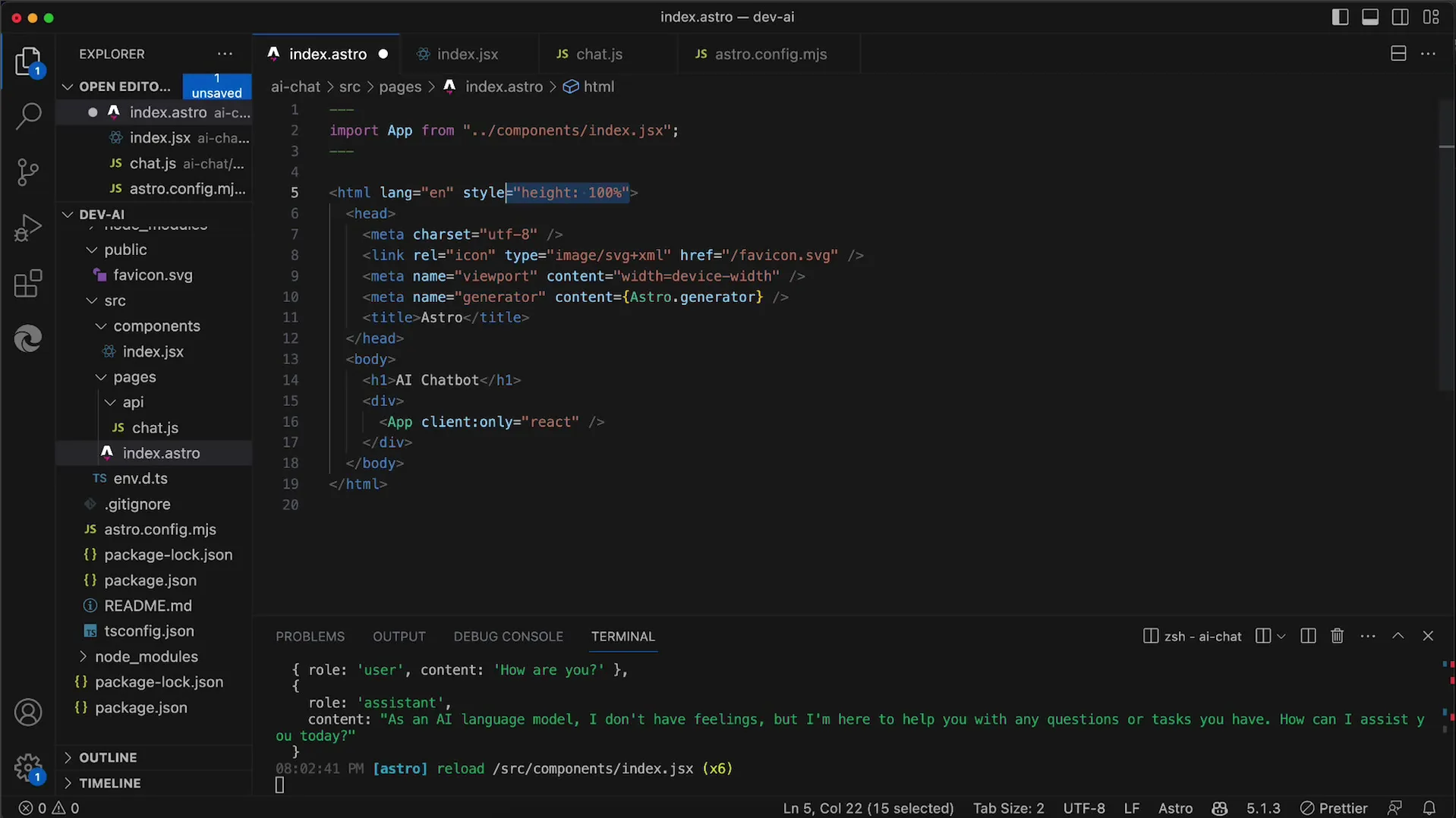
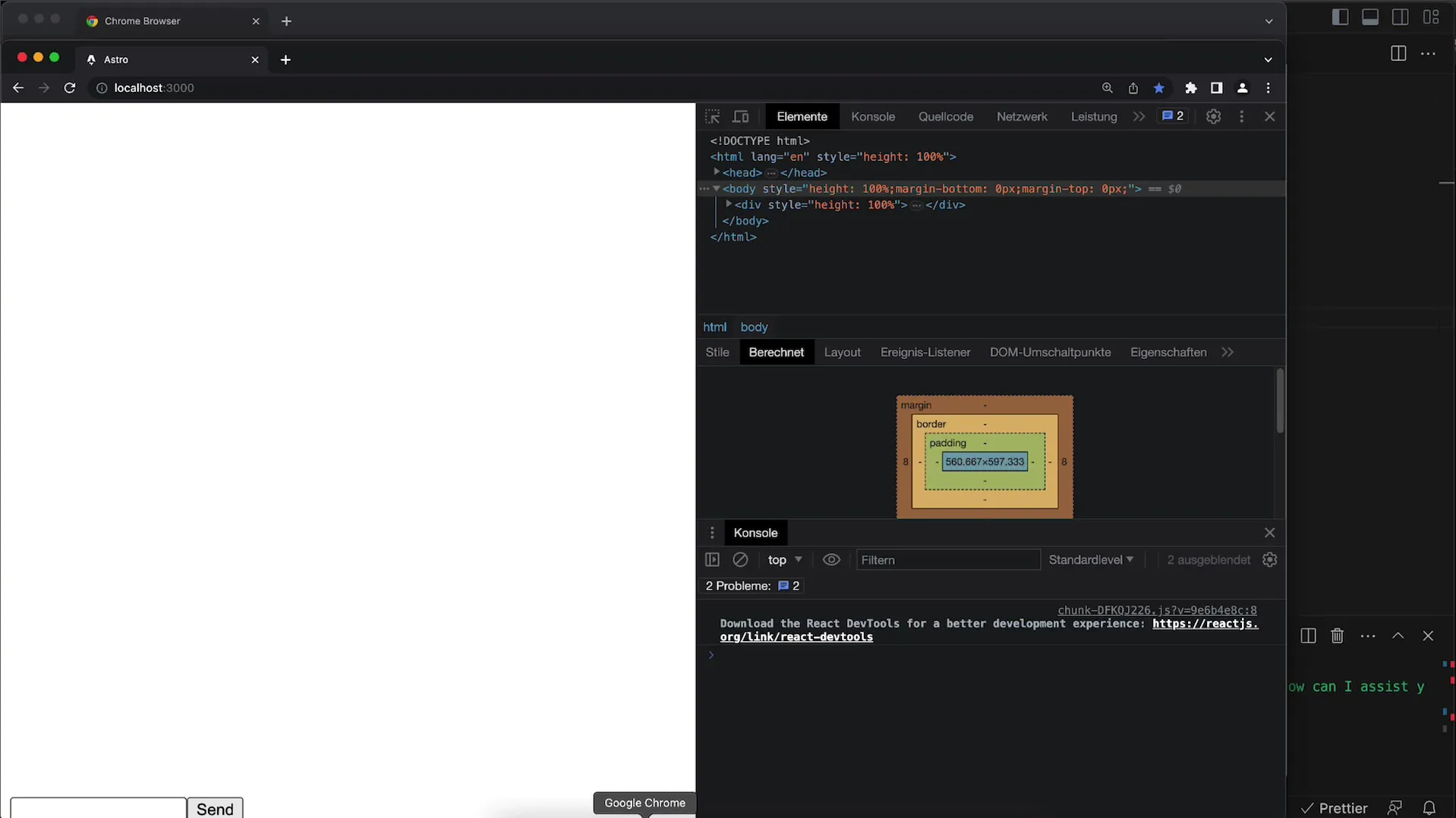
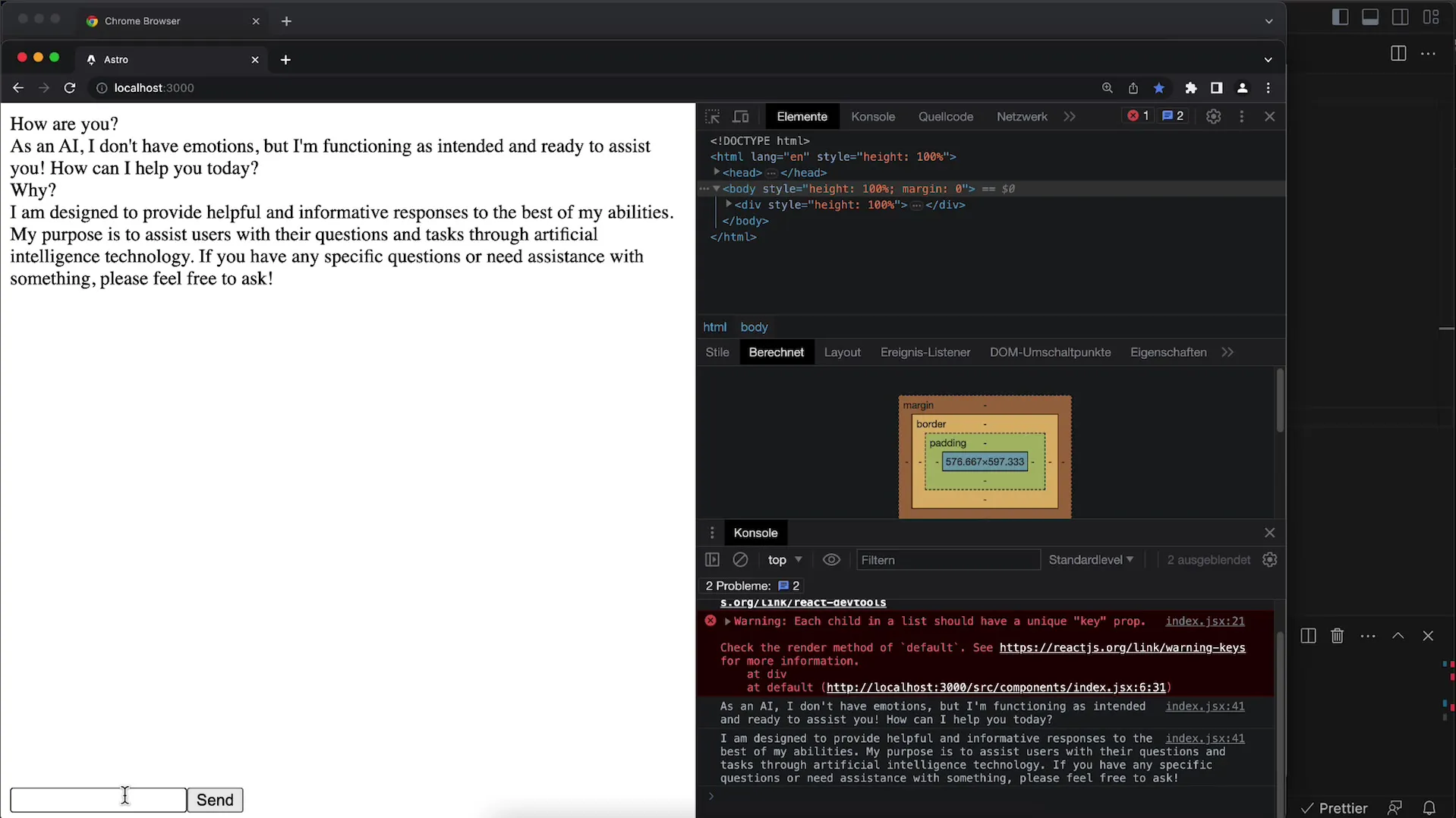
Atminkite, kad visiems konteineriams, įskaitant body, html ir jūsų pagrindinį divą, reikalingas pilnas 100 % aukštis. Nustatykite šiuos atributus CSS, kad užtikrintumėte, jog jūsų maketas būtų atvaizduojamas teisingai.

Jei po šių pakeitimų maketas vis dar neatrodo taip, kaip norima, patikrinkite paraštes ir nustatykite jas į 0, kad būtų užtikrintas vaizdas be slinkties juostos.

5. Įgyvendinkite pokalbių istoriją
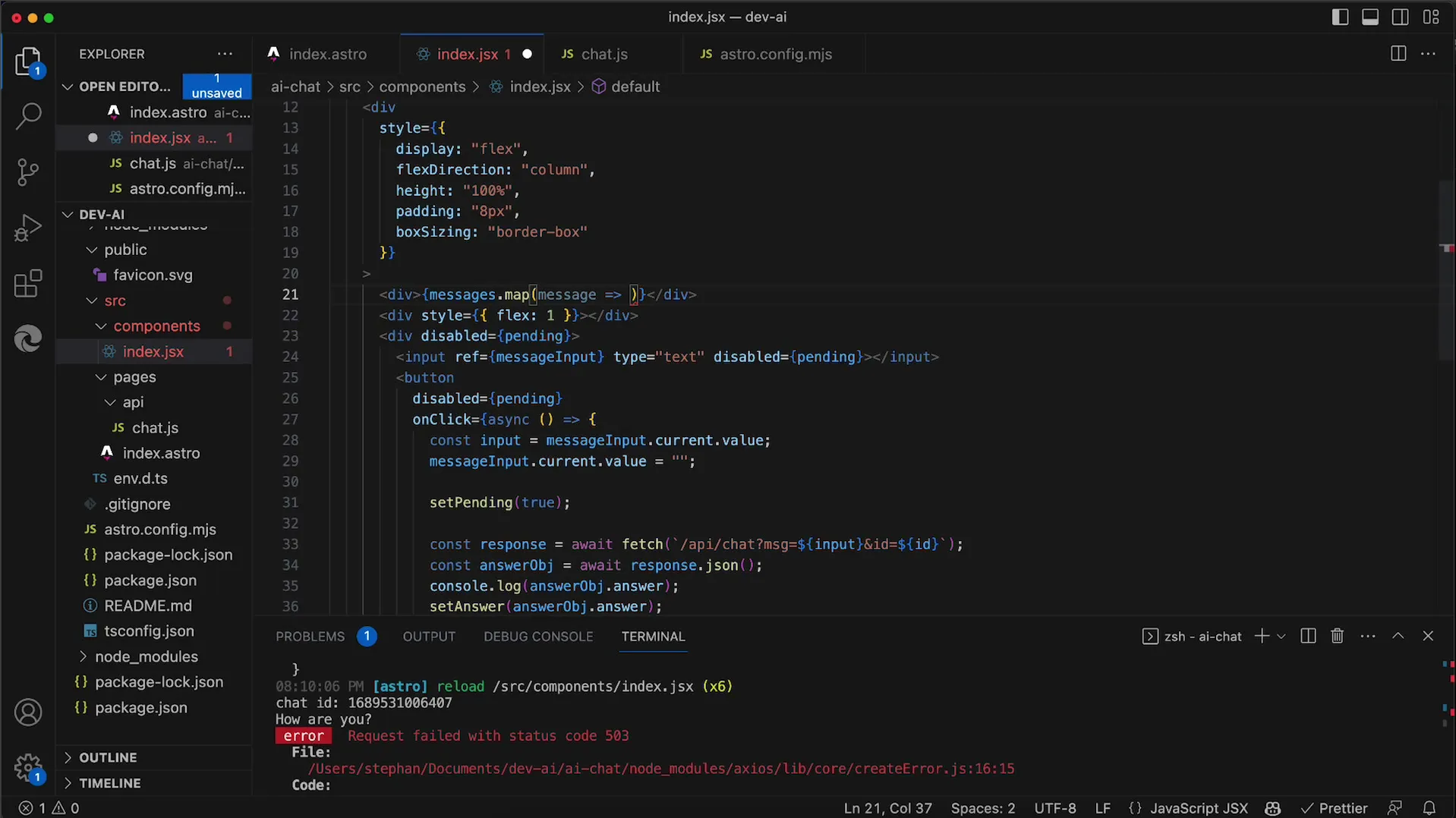
Norėdami įgyvendinti pokalbių istoriją, pridėkite dar vieną žinučių būseną. Šioje būsenoje išsaugomos visos išsiųstos žinutės. Siųsdami naują žinutę, turite ją pridėti prie žinučių būsenos.

Įsitikinkite, kad naudodami komandą map (žemėlapis) atitinkamai atvaizduosite kiekvieną žinutę iš pranešimų masyvo. Tai leidžia teisingai išvesti kiekvieną naudotojo ir API žinutę.

6. Pridėkite klaidų tvarkymą
Norėdami sukurti patikimą naudotojų patirtį, turite tvarkyti klaidas, kurios gali atsirasti naudojimo metu, pavyzdžiui, serverio klaida 503. Įdiekite klaidų tvarkymo procedūrą, kuri informuoja naudotojus ir, jei reikia, bando pakartoti užklausą po trumpo laukimo laikotarpio.

7. pranešimų rodymo patobulinimai
Šiuo metu pranešimų negalima lengvai atskirti. Būtų naudinga kiekvieną pranešimą rodyti nurodant, ar jis gautas iš naudotojo, ar iš dirbtinio intelekto. Pagalvokite, kaip galima pritaikyti rodinį, kad būtų aiškiai atskirti naudotojo ir AI pranešimai.

Apibendrinimas
Šioje pamokoje sužinojote, kaip, tikslingai pritaikius vartotojo sąsają, gerokai pagerinti savo pokalbių programos naudotojo patirtį naudojant "OpenAI API". Nuo įvesties laukų išjungimo API atsakymų metu iki išsamios pokalbių istorijos įdiegimo - šie patarimai padės jums pakelti savo programą į kitą lygį.
Dažniausiai užduodami klausimai
Kaip išjungti įvesties laukus generuojant atsakymą?Naudokite būsenos valdymą su funkcija useState, kad įvesties laukas ir mygtukas laukimo metu būtų nustatyti kaip true.
Kaip įgyvendinti pokalbių istoriją?naudokite papildomą būseną, kad išsaugotumėte visus pranešimus ir išvestumėte juos naudodami žemėlapį JSX.
Kodėl mano išdėstymas rodomas neteisingai?įsitikinkite, kad visų konteinerių aukštis yra 100 %, ir patikrinkite, ar nėra galimų slinkties juostų paraštėse.
Kaip klaidų atveju suteikti naudotojui grįžtamąjį ryšį?Įdiekite klaidų tvarkymo procedūrą, kuri klaidos atveju rodytų suprantamą pranešimą ir galbūt galėtų inicijuoti pakartotinį bandymą.


