Šioje pamokoje sužinosite, kaip sukurti pirmąjį projektą su "AstroJS". Naudosime npm create astro įrankį, kad sukurtume serverio programą, kuri gali sąveikauti su OpenAI API. Išnagrinėsite sugeneruoto projekto struktūrą ir trumpai apžvelgsite, kaip jį paleisti. Pradėkime iš karto!
Pagrindinės žinios
- Sukurti naują projektą "AstroJS" programoje yra paprasta, tam padeda interaktyvus vedlys.
- Projekto kūrimas apima priklausomybių (NPM modulių) konfigūravimą ir projekto pavadinimo apibrėžimą.
- Integruota "AstroJS" karštojo perkrovimo funkcija leidžia matyti pakeitimus realiuoju laiku, nereikia rankiniu būdu perkrauti puslapio.
Žingsnis po žingsnio instrukcijos
Norėdami sukurti "AstroJS" projektą, atlikite toliau nurodytus veiksmus:
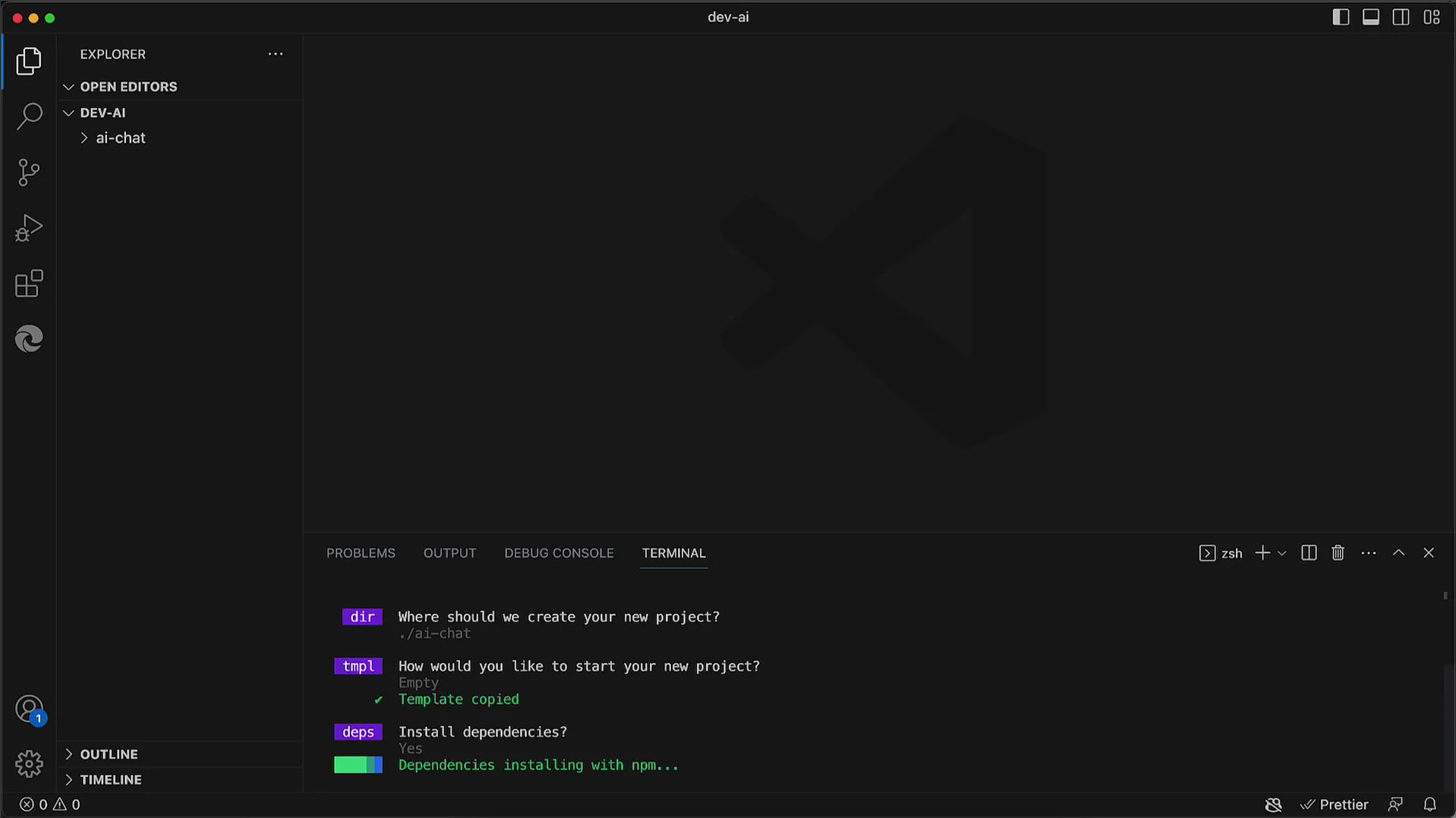
Pirmiausia atidarykite terminalą. Įsitikinkite, kad galite vykdyti komandas. Pirmasis žingsnis - įveskite komandą npm create astro. Šia komanda bus paleistas vedlys, kuris padės jums sukurti naują projektą.

Paleidus vedlį, gali būti paprašyta patvirtinti tam tikro npm paketo įdiegimą. Jei būsite paprašyti, patvirtinkite diegimą.
Tada jūsų bus paprašyta nurodyti naujojo projekto pavadinimą. Mūsų atveju projektą pavadinsiu tiesiog ai-chat. Įveskite norimą pavadinimą ir paspauskite Enter.
Tada vedlys paklaus, ar norite įdiegti pavyzdinius failus. Kadangi mums to nereikia, pasirinkite n kaip "no" ir tęskite.

Kitas žingsnis - įdiegti reikiamas priklausomybes. Jūsų bus paklausta, ar norite tiesiogiai įdiegti atitinkamus npm modulius. Rekomenduojama atsakyti teigiamai, kad diegimo procesas būtų automatizuotas.

Įdiegus priklausomybes, vedlys paklaus, ar norite naudoti TypeScript. Rekomenduojama atsisakyti naudoti "TypeScript", nes tai gali padidinti sudėtingumą. Vėliau visada galėsite pridėti "TypeScript", jei jo prireiks.

Kitas žingsnis - nuspręsti, ar norite naudoti pradinę saugyklą. Paprastai pradžioje to daryti nereikia, todėl ir čia pasirinkite n kaip "no" (ne).

Kai tik atsakysite į visus klausimus, gausite gražų baigiamąjį vedlio pranešimą. Šiuo patvirtinimu pagrindinė projekto dalis jau baigta.

Dabar apžvelkime sukurto projekto struktūrą. Norėdami apžiūrėti sukurtą struktūrą, pereikite į projekto katalogą naudodami cd ai-chat.

Projekto struktūrą galite parodyti naudodami komandą tree (medis). Taip apžvelgsite, kurie failai ir aplankai buvo sukurti.

Projekto kataloge rasite tikruosius "Astro" išeities kodus, esančius po src. Čia yra index.astro failas, kuris atlieka jūsų pradžios puslapio funkciją ir kurį tuoj pat apžvelgsime.

Kad "Astro" projektas veiktų vietoje, reikia paleisti scenarijų. Naudokite komandą npm run dev. Ši komanda paleis kūrimo serverį, kuriame bus įdiegta programa.
Įjungus kūrimo serverį, jums bus parodytas adresas, paprastai localhost:3000. Šį adresą galite atidaryti interneto naršyklėje ir peržiūrėti programą.

Galite nukopijuoti adresą ir įklijuoti jį į naršyklę. Taip pat galite spustelėti valdymo klavišą (arba komandinį klavišą "Mac" kompiuteryje) ant adreso terminale, kad jį atidarytumėte tiesiogiai naršyklėje.

Jei viskas nustatyta teisingai, turėtumėte pamatyti "Astro" puslapį, kuriame bus rodoma, kad serveris sėkmingai veikia.
Norėdami pademonstruoti, kaip lengva atlikti pakeitimus, galite pakeisti tekstą index.astro. Pakeiskime tekstą į ai chatbot ir naršyklėje patikrinkime, ar pakeitimas matomas.

Išsaugojus pakeitimą, puslapis naršyklėje automatiškai atsinaujins, jums nereikės rankiniu būdu jo perkrauti. Tai viena iš puikių "AstroJS" funkcijų!

Ši karšto perkrovimo funkcija leidžia matyti pakeitimus realiuoju laiku, o tai gerokai pagreitina kūrimo procesą.

Dabar jūsų pirmasis "Astro" projektas yra paruoštas veikti, o jūs galite jį toliau koreguoti arba tobulinti. Index.astro failas konvertuojamas į HTML puslapį ir pateikiamas naršyklei. Dabar galite pradėti kurti ir pridėti naujų funkcijų.

Iki kito karto, kai nagrinėsime kitus šio įdomaus projekto žingsnius!
Santrauka
Šioje pamokoje sužinojote, kaip sukurti naują AstroJS projektą naudojant npm create astro. Nuo priklausomybių įdiegimo iki karšto perkrovimo funkcijos naudojimo - atlikote visus pagrindinius veiksmus, kad galėtumėte paleisti savo pirmąją "Astro" svetainę.
Dažniausiai užduodami klausimai
Kas yra "AstroJS"?"AstroJS" - tai šiuolaikinė sparčioms ir dinamiškoms svetainėms kurti skirta sistema.
Kaip įdiegti AstroJS?AstroJS galite įdiegti terminale paleidę komandą npm create astro.
Ar galiu savo "Astro" projekte naudoti "TypeScript"?Taip, galite naudoti "TypeScript" aktyvuodami jį vėliau savo projekte.
Kaip galiu matyti savo "Astro" puslapio pakeitimus?Dėl integruotos "karštojo perkrovimo" funkcijos pakeitimai automatiškai rodomi naršyklėje, jums nereikia iš naujo įkelti puslapio.
Ar "AstroJS" veikia be npm?"AstroJS" remiasi npm, kad galėtų valdyti paketus ir priklausomybes; todėl būtina naudoti npm.


