"Flexbox" yra galingas CSS išdėstymo modulis, padedantis efektyviai išnaudoti konteinerio erdvę. Šioje pamokoje sužinosite, kaip tolygiai paskirstyti antrinius elementus flexbox konteineryje. Tai ypač naudinga reaguojančiam dizainui, kai gali keistis lango plotis. Pereikime prie šios temos!
Pagrindinės žinios
- Flexbox leidžia tolygiai paskirstyti pavaldžius elementus makete, atitinkamai nustatant elementų flex reikšmes.
- Galite lankstyti antrinių elementų plotį ir aukštį, kad jie automatiškai prisitaikytų prie turimos erdvės ir nereikėtų naudoti fiksuotų matmenų.
Žingsnis po žingsnio vadovas
Kad suprastumėte, kaip tolygiai paskirstyti antrininkus elementus flex konteineryje, atlikite šiuos veiksmus:
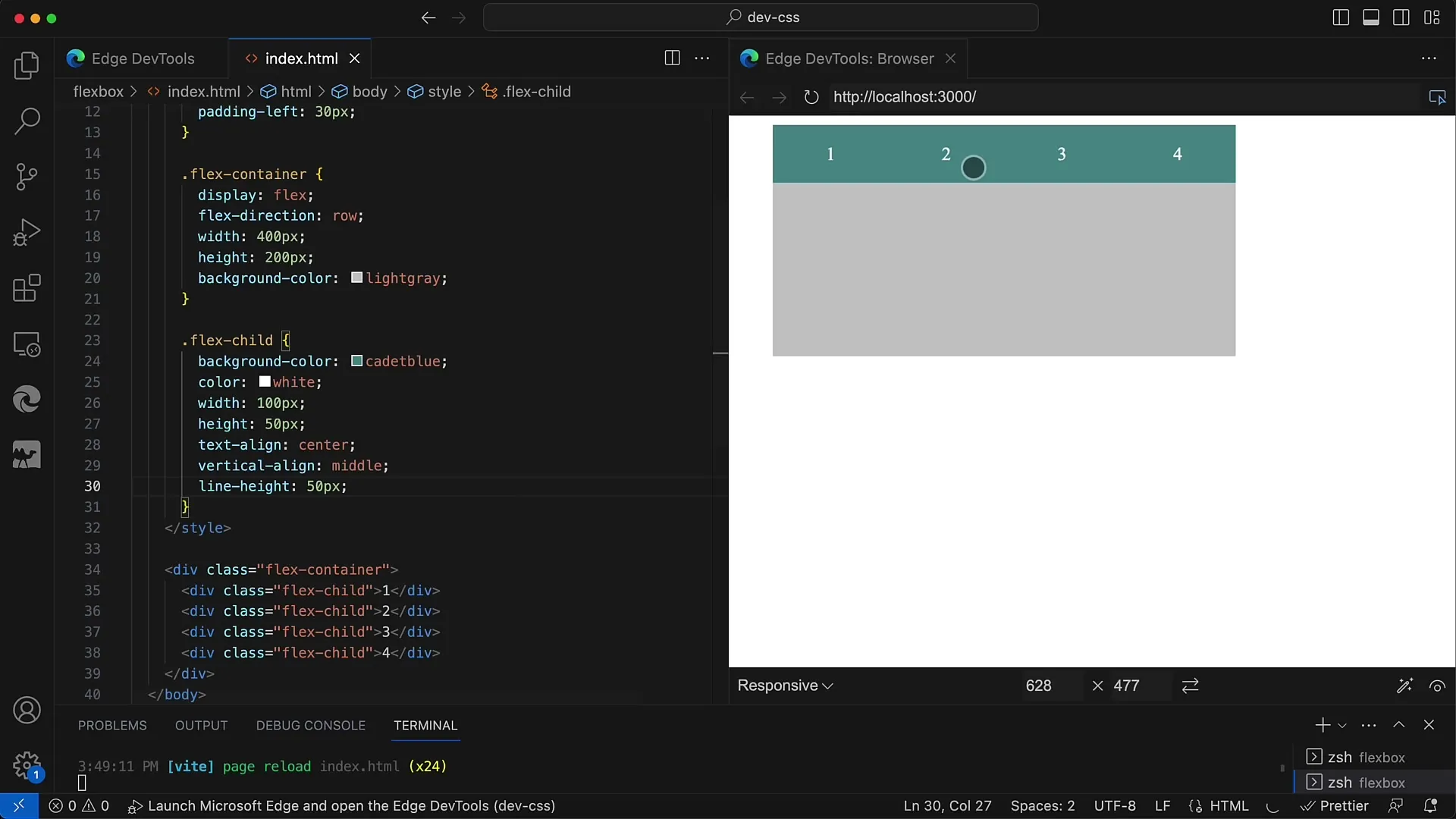
Pirmiausia sukurkite lankstųjį konteinerį, taikydami CSS savybę display: flex;. Čia galite pamatyti paprastą pavyzdį, kaip tai padaryti. Įsitikinkite, kad konteineris išlygintas eilučių formatu:

Šioje būsenoje erdvė tolygiai paskirstoma visiems antriniams elementams, jei šie antriniai elementai neturi fiksuoto pločio. Jei nustatysite pavaldžiųjų elementų plotį ir tada nustatysite 100 pikselių, jie tolygiai pasiskirstys konteineryje, tačiau tai nėra optimalu reaguojančiam dizainui:

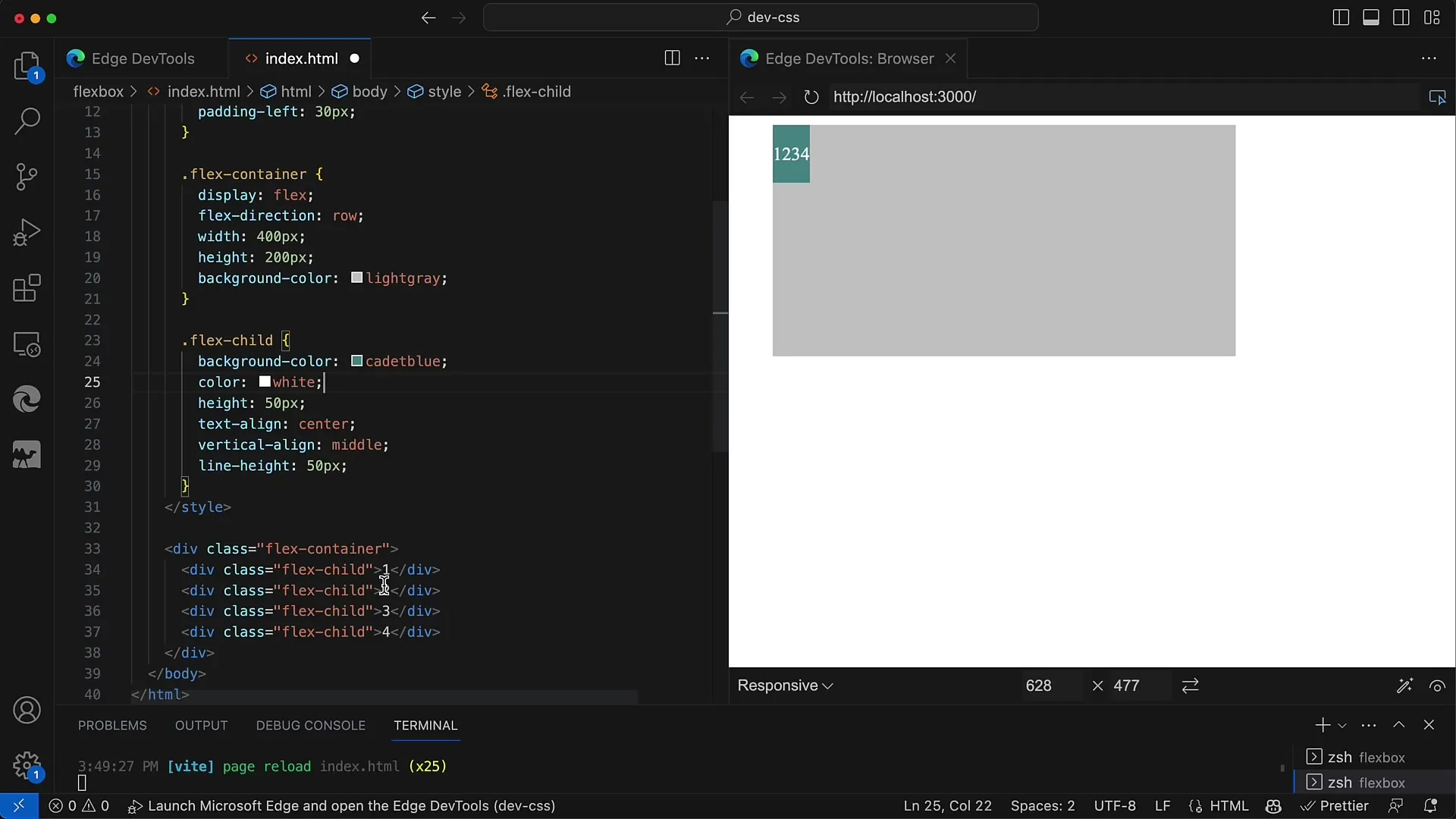
Jei panaikinsite fiksuotus pločius, greitai pamatysite, kad erdvė labai sumažėja, ypač jei antriniuose elementuose nėra teksto. Tokiu atveju viskas susiglaudžia iki mažiausio teksto apibrėžto pločio:

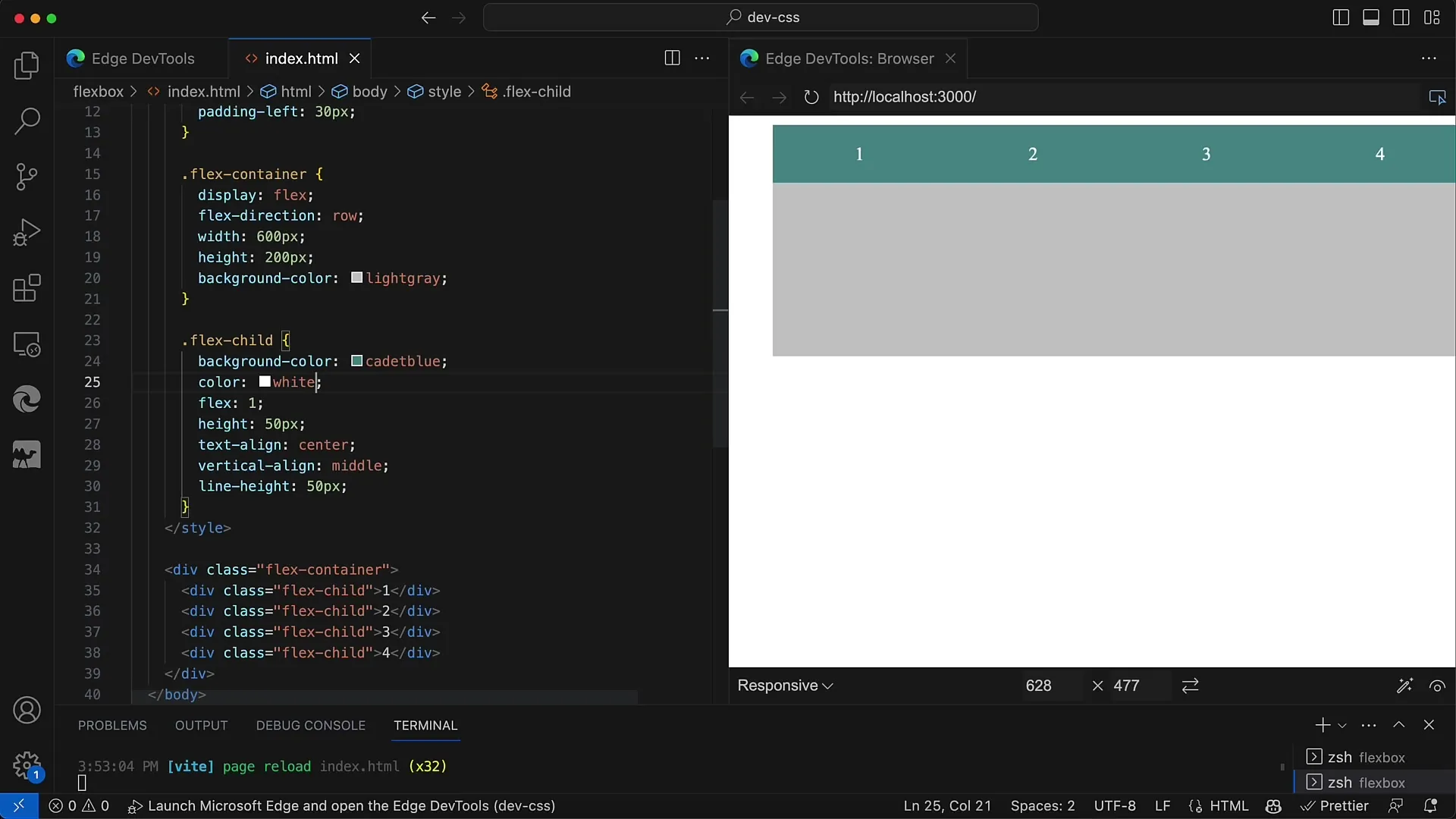
Norėdami tolygiai paskirstyti turimą erdvę, turite nustatyti flekso reikšmę antriniams elementams. Tai patogu padaryti taikant flex savybę, kuri leidžia nustatyti proporcingą turimos erdvės dalį. Nustatykite kiekvieno antrinio elemento flex vertę 1:
Tai atlikę pamatysite, kad visiems antriniams elementams erdvė paskirstoma tolygiai. Tai labai lankstus sprendimas, nes jis dinamiškai prisitaiko prie konteinerio pločio:

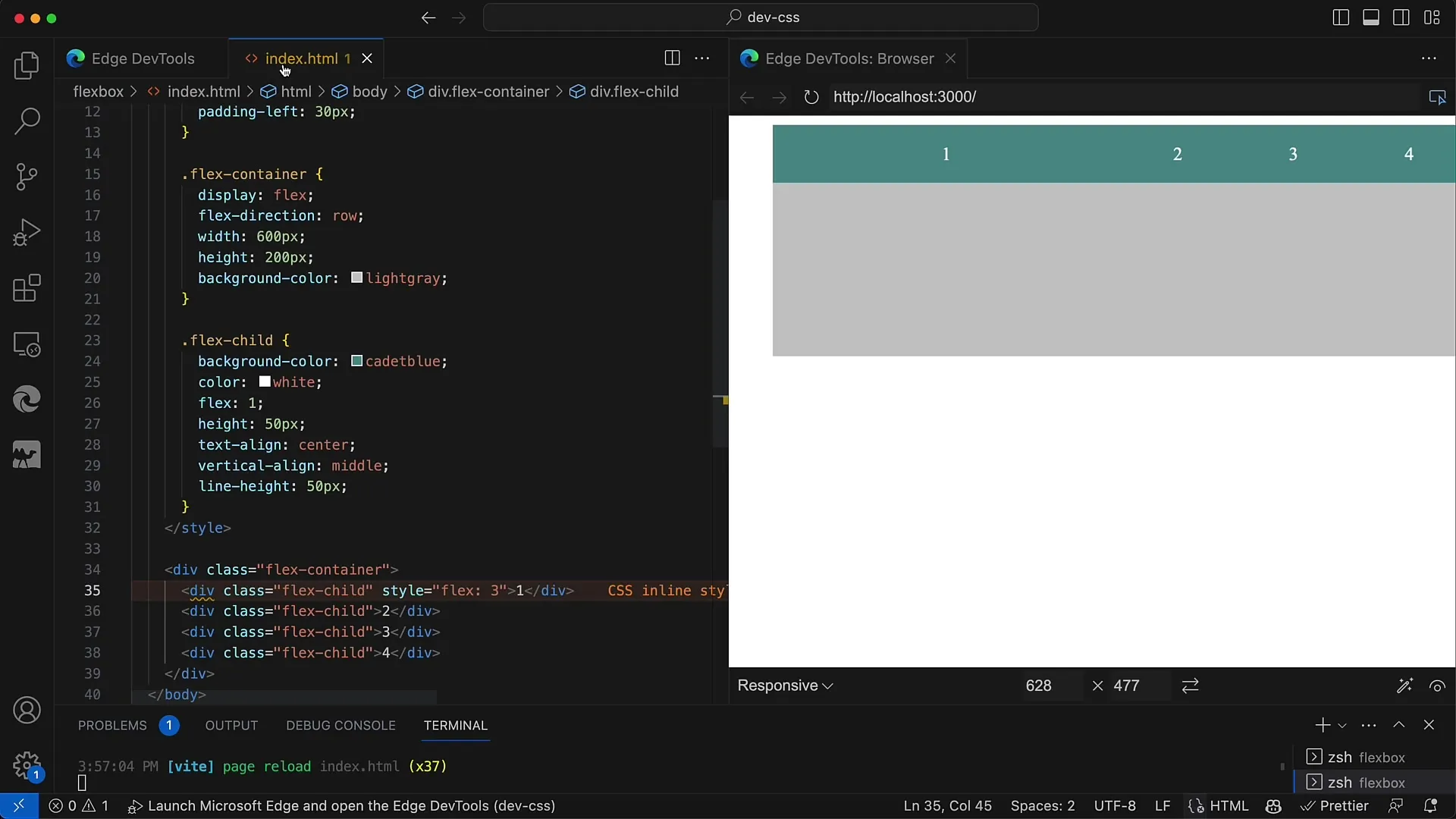
Taip pat galite keisti lankstumo reikšmes, kad sukurtumėte skirtingas proporcijas. Pavyzdžiui, jei norite, kad pirmasis elementas gautų pusę vietos, galite nustatyti jam flex: 2;, o kitiems elementams - flex: 1;:
Pritaikius vertes, antriniai elementai pasiskirsto pagal nustatytas vertes. Dėl jūsų nustatytų lanksčių proporcijų pirmajam elementui skiriama daugiau vietos nei kitiems:

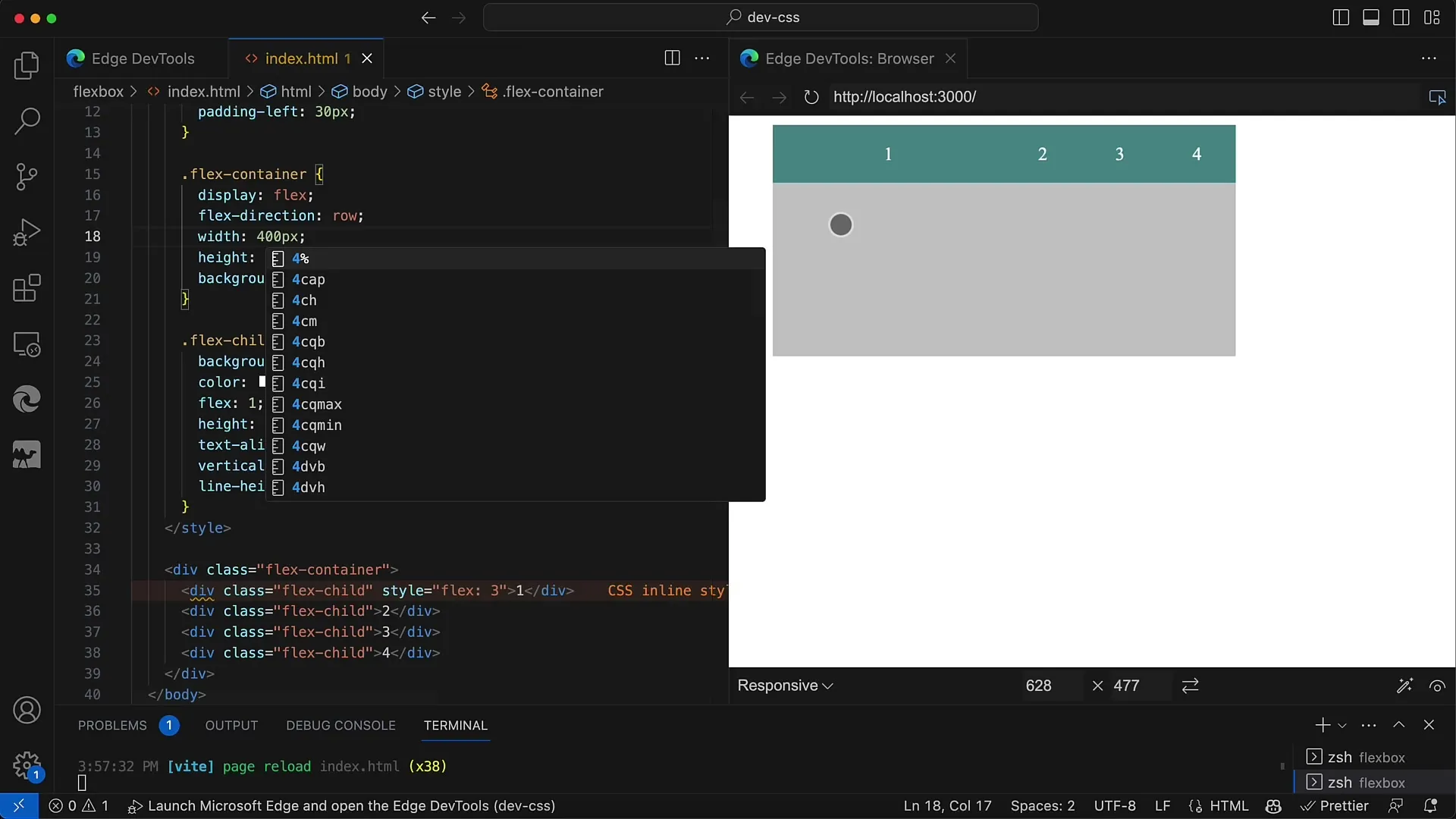
Jei pakeisite konteinerio plotį, proporcijos išliks stabilios. Nepriklausomai nuo to, ar pakeisite plotį į 800 pikselių, ar į 400 pikselių, antriniai elementai automatiškai prisitaiko ir tolygiai paskirsto erdvę pagal anksčiau nustatytas lanksčias reikšmes:

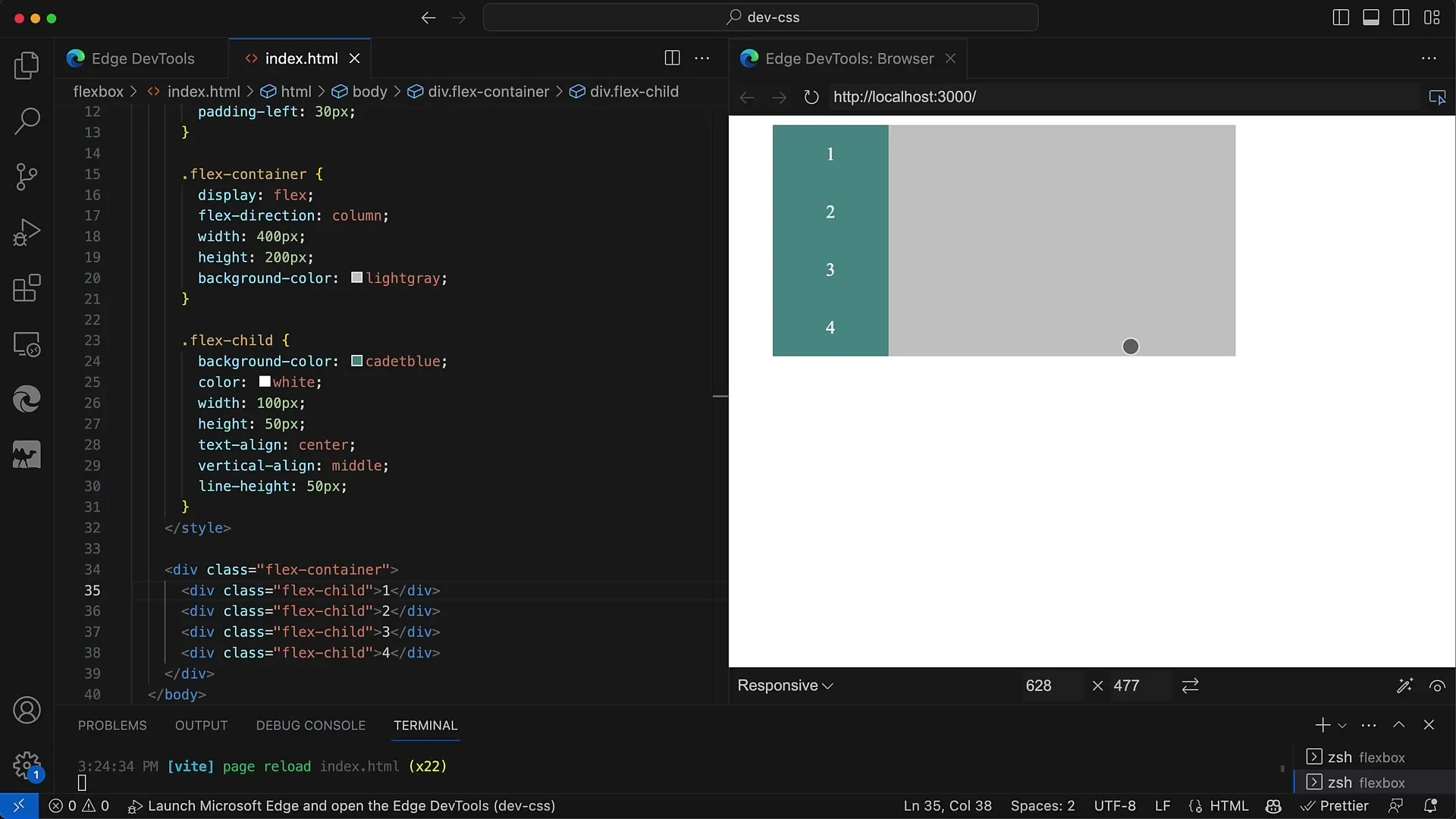
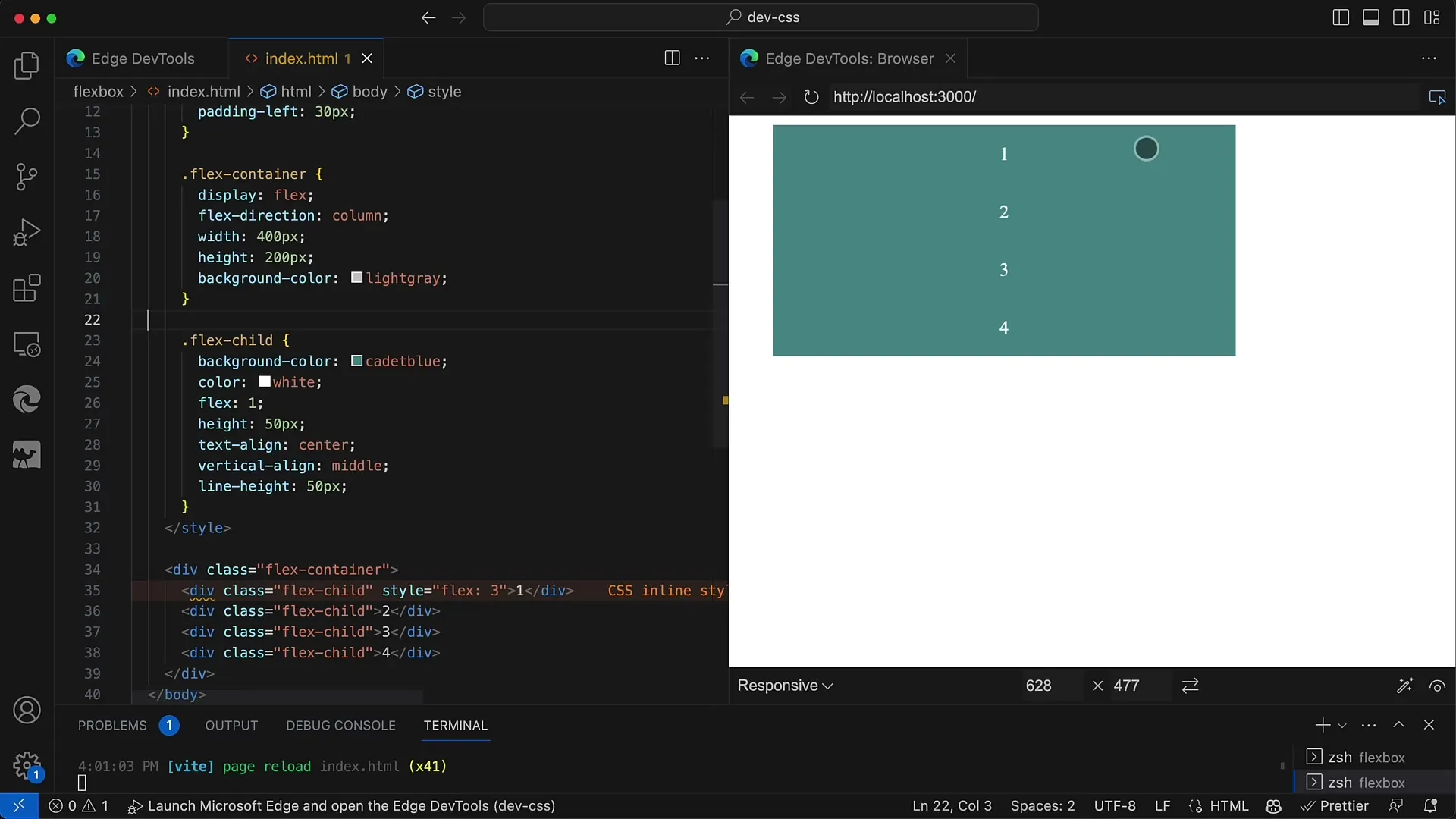
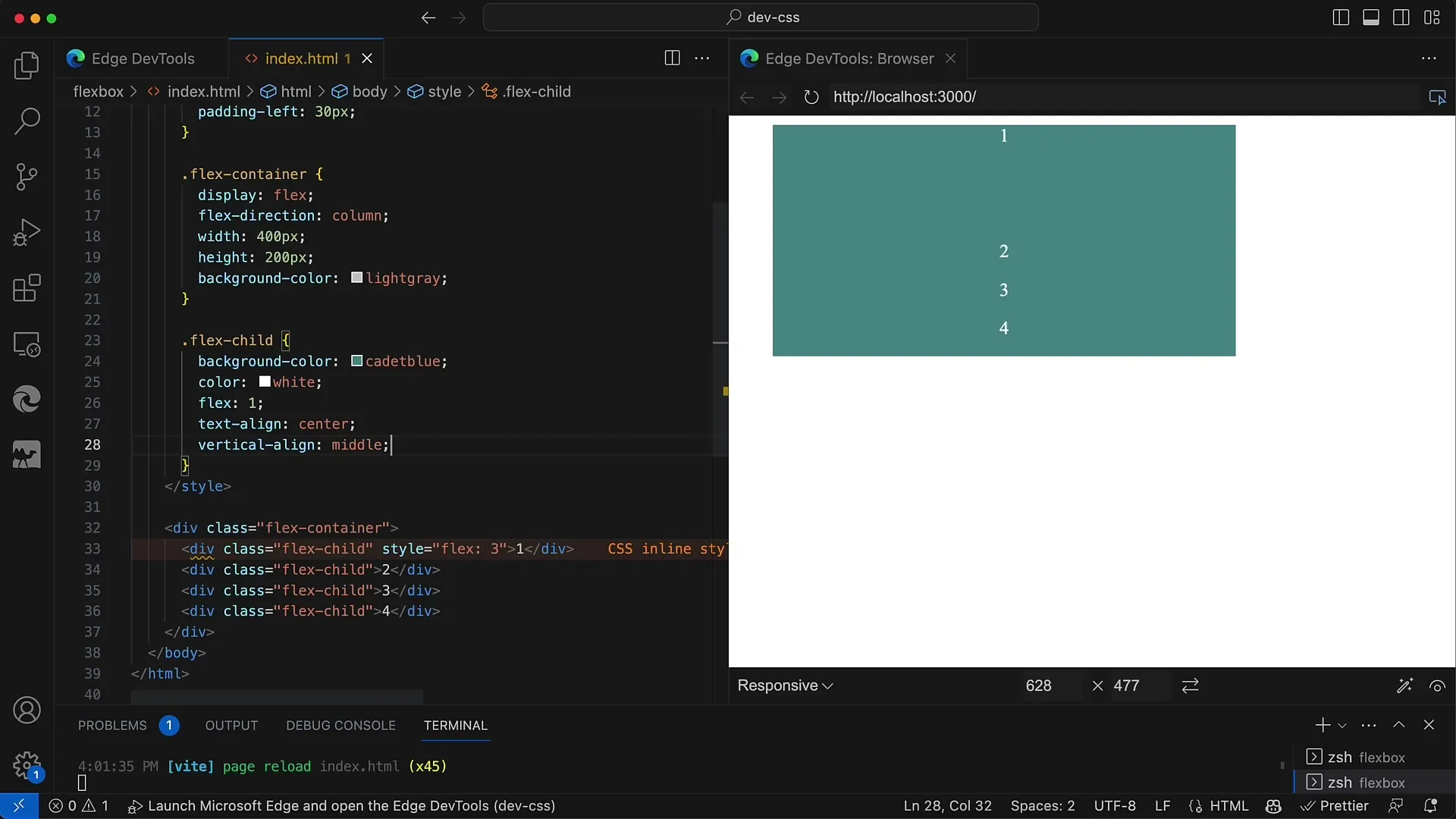
Taip pat galite lengvai koreguoti flexbox savybes keisdami flex krypties savybę. Pavyzdžiui, jei pakeisite flex konteinerį iš eilutės į stulpelį, paskirstymo logika išlieka tokia pati. Tuomet antriniai elementai išdėstomi vertikaliai:

Įsitikinkite, kad antrinių elementų aukštis nėra fiksuotas, kad išlaikytumėte lankstumą. Tai ypač gerai tinka reaguojančiam dizainui, nes antriniai elementai prisitaiko priklausomai nuo ekrano dydžio ir orientacijos:

Tokiu būdu galite sukurti itin jautrų maketą, užtikrinantį, kad jūsų dizainas puikiai atrodytų ir darbalaukyje, ir mobiliajame ekrane.
Apibendrinimas
Šioje pamokoje sužinojote, kaip CSS ir HTML naudoti "Flexbox", kad būtų galima tolygiai paskirstyti priklausomus elementus. Dėl flexbox savybių galite kurti reaguojančius maketus, kurie sklandžiai prisitaiko prie skirtingų ekrano dydžių ir formatų.
Dažniausiai užduodami klausimai
Kas yra Flexbox?Flexbox yra CSS išdėstymo modulis, kuris supaprastina elementų išdėstymą konteineryje.
Kaip naudoti "Flexbox"?Nustatykite konteinerio CSS savybę display: flex; ir naudokite flex antriniams elementams, kad nustatytumėte jiems tenkančią laisvos vietos dalį.
Ar galiu naudoti "Flexbox" reaguojančiam dizainui?Taip, "Flexbox" idealiai tinka reaguojančiam dizainui, nes antriniai elementai dinamiškai prisitaiko prie konteinerio dydžio.


