Šioje pamokoje sužinosite, kaip paruošti projektą darbui su "CSS Flexbox". Prieš gilinantis į "Flexbox" maketavimo būdus, svarbu turėti tvirtą pagrindą. Kūrimui naudosime "Visual Studio Code", tačiau galite pasirinkti ir paprastą teksto redaktorių bei naršyklę. Tolesniuose žingsniuose sukursime paprastą projektą, kuris padės jums suprasti ir naudoti "Flexbox".
Pagrindinės žinios
- Naudojant kūrimo serverį lengviau dirbti su projektais.
- Galite dirbti be karkasų, kad išmoktumėte "JavaScript" ir CSS pagrindų.
- Rodyklinis HTML failas yra pagrindinis jūsų projekto taškas, iš kurio dirbsite.
Žingsnis po žingsnio instrukcijos
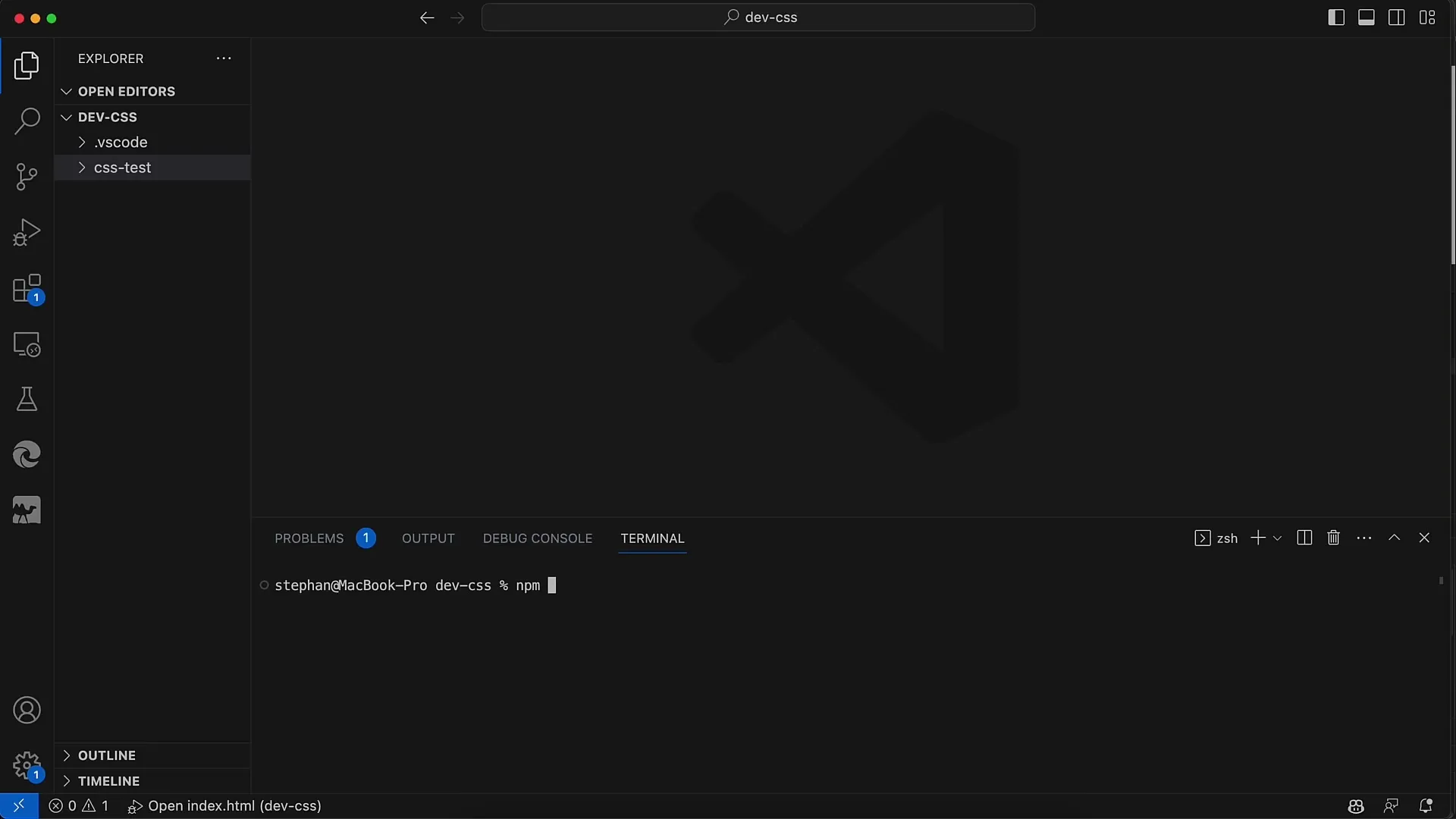
Pirmiausia atidarykite terminalą programoje "Visual Studio Code" arba kitoje pasirinktoje programoje. Prieš tęsdami įsitikinkite, kad įdiegta "Node.js". Tai labai svarbu norint vykdyti NPM komandas.
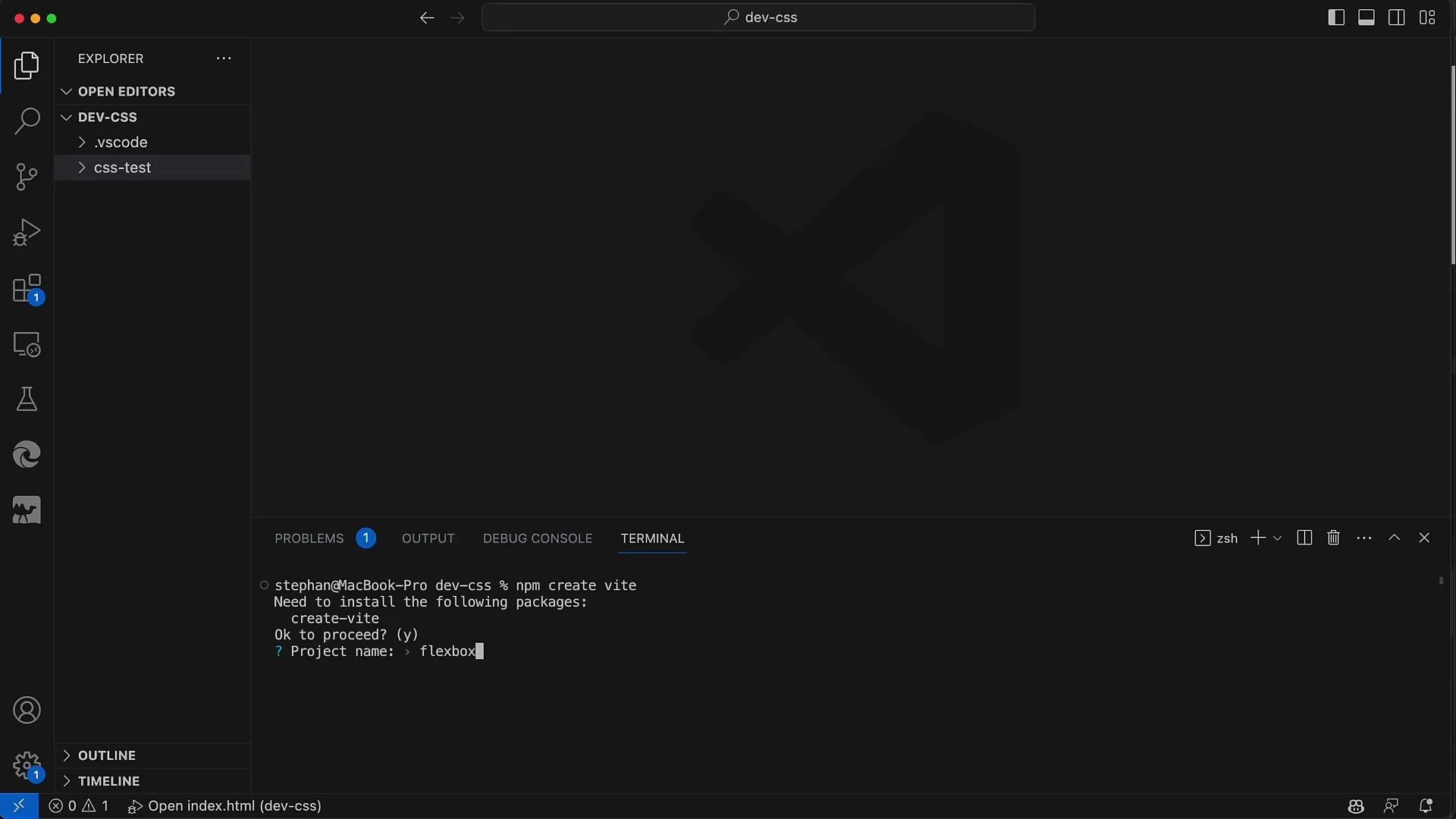
Dabar galite naudoti NPM paketą projektui struktūrizuoti. Terminale įveskite komandą npx create-v, kad pradėtumėte savo projekto kūrimo procesą. Jūsų bus paklausta, ar reikia atsisiųsti paketą. Patvirtinkite tai.

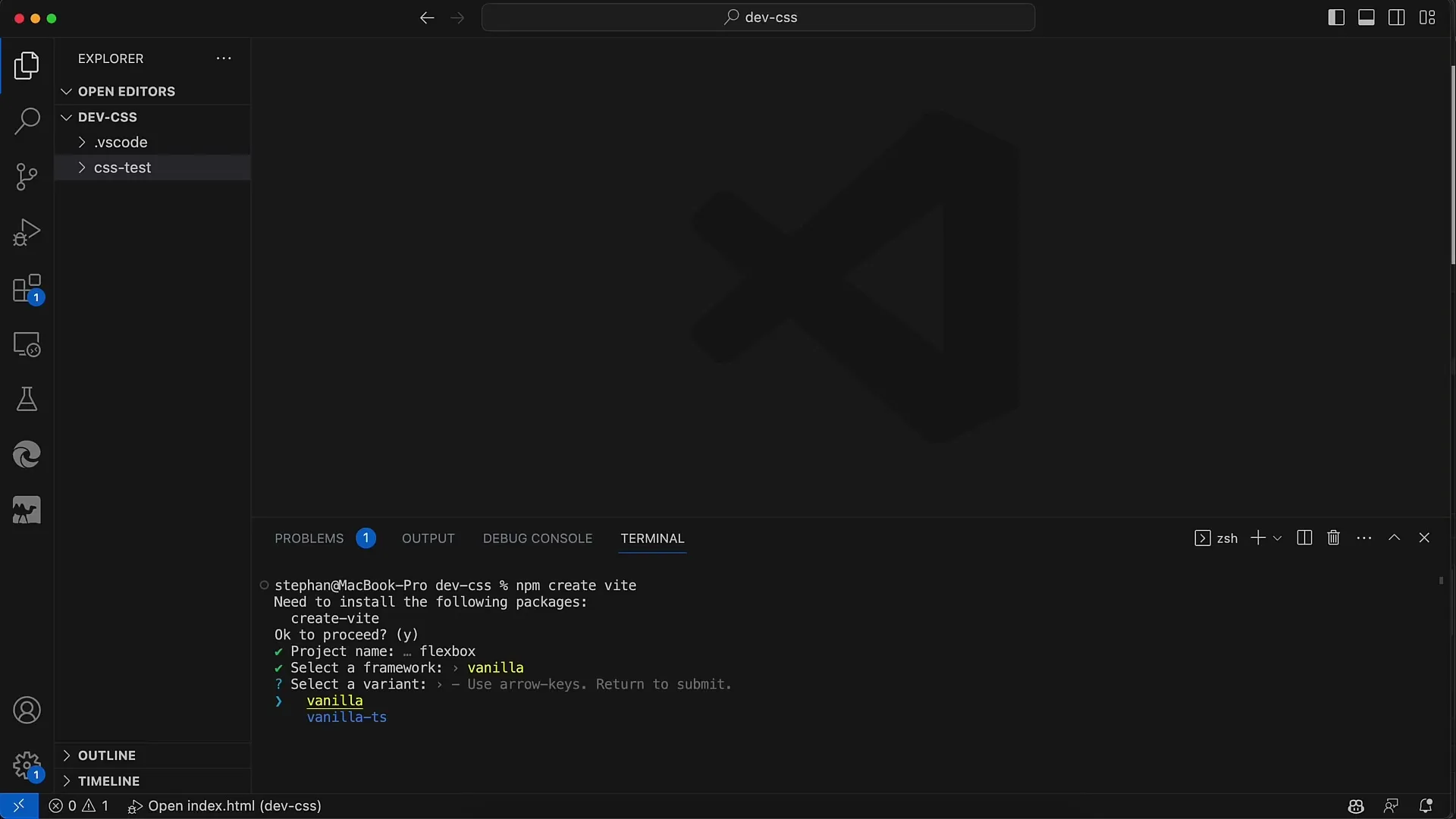
Tada įveskite savo projekto pavadinimą. Rekomenduoju jį pavadinti tiesiog "flexbox", nes būtent tai ir yra šios temos esmė. Įvedę pavadinimą, būsite paprašyti nurodyti vartotojo sąsajos karkasą. Šiuo atveju pasirinkite "Vanilla JavaScript", nes nenaudosime jokių specialių karkasų.

Kitame žingsnyje jūsų bus paklausta, ar norite naudoti "TypeScript". Vėlgi patartina pasirinkti "ne", kad viskas būtų paprasta ir sutelktumėte dėmesį į pagrindines technologijas.

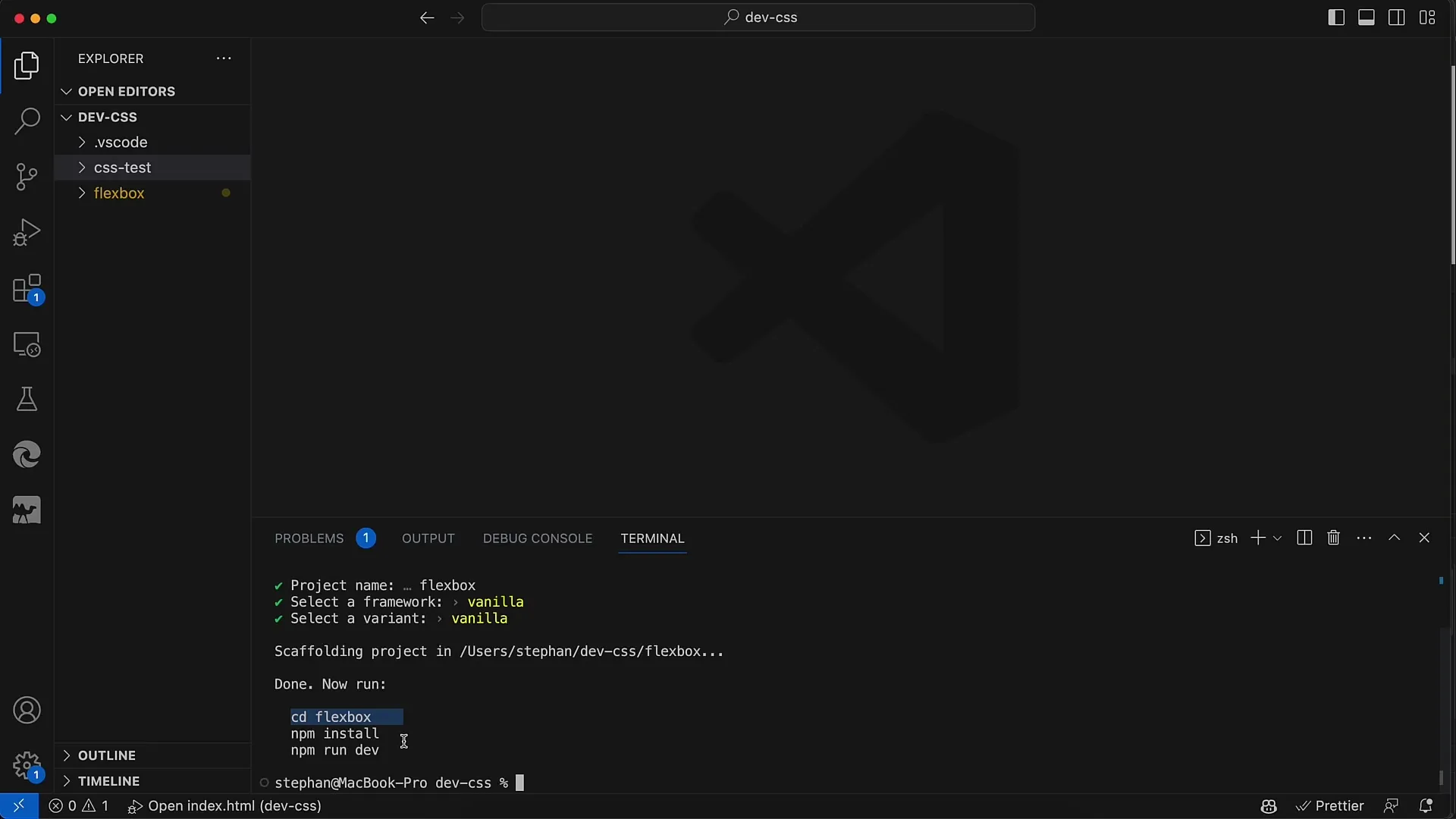
Dabar jau beveik baigėte. Jums tereikia pereiti į savo naujojo projekto katalogą. Tai galite padaryti naudodami komandą cd flexbox. Taip pateksite į ką tik sukurtą katalogą.

Tada terminale įvykdykite komandą npm install. Taip bus įdiegti visi jūsų projektui reikalingi paketai.
Tai atlikę, paleiskite vietinį kūrimo serverį komanda npm run dev. Tai atidarys jūsų projektą ir padarys jį prieinamą vietiniame serveryje.
Dabar galite pažvelgti į sukurtą rodyklės HTML failą, esantį jūsų projekto kataloge. Šis failas yra svarbiausia jūsų projekto dalis, kurioje sukursite visą turinį ir struktūras.

Toliau padarysime tai, kad ištrinsime numatytąjį scenarijų, kuris buvo sugeneruotas projektui. Mums nereikia naudoti main.js scenarijaus pačioje pradžioje, todėl tiesiog jį ištrinkite. Taip pat galite pašalinti style.css stilių rinkinį, nes pirmiausia viską norime tvarkyti rodyklės HTML.
Savo flexbox konteinerio struktūrą nustatysime rodykliniame HTML. Mums reikia viršesnio konteinerio, kuriame savo ruožtu bus keli pavaldūs konteineriai. Tai yra pagrindinė struktūra, kurios mums reikia "Flexbox".
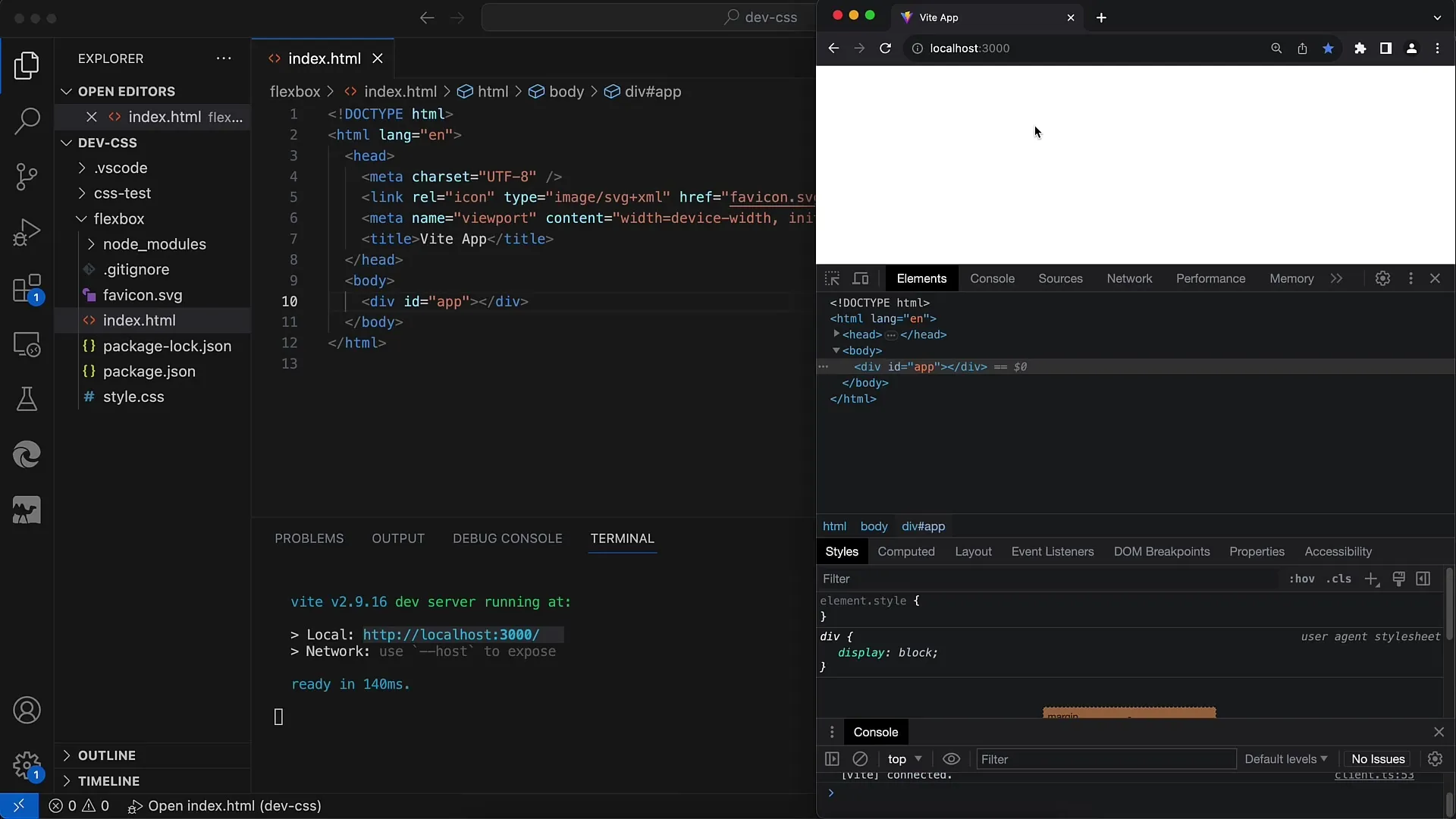
Norėdami pamatyti savo pakeitimus naršyklėje, atidarykite "Chrome" ir eikite į http://localhost:3000. Paleidę kūrimo serverį, pamatysite URL adresą, kuriuo galėsite pasiekti savo indeksinį HTML failą.

Atidarant nuorodas naršyklėje, rekomenduoju naudoti klavišą Control (arba Command "Mac" kompiuteryje), kad jos būtų atvertos tiesiogiai numatytojoje naršyklėje. Taip galėsite stebėti savo pakeitimus.

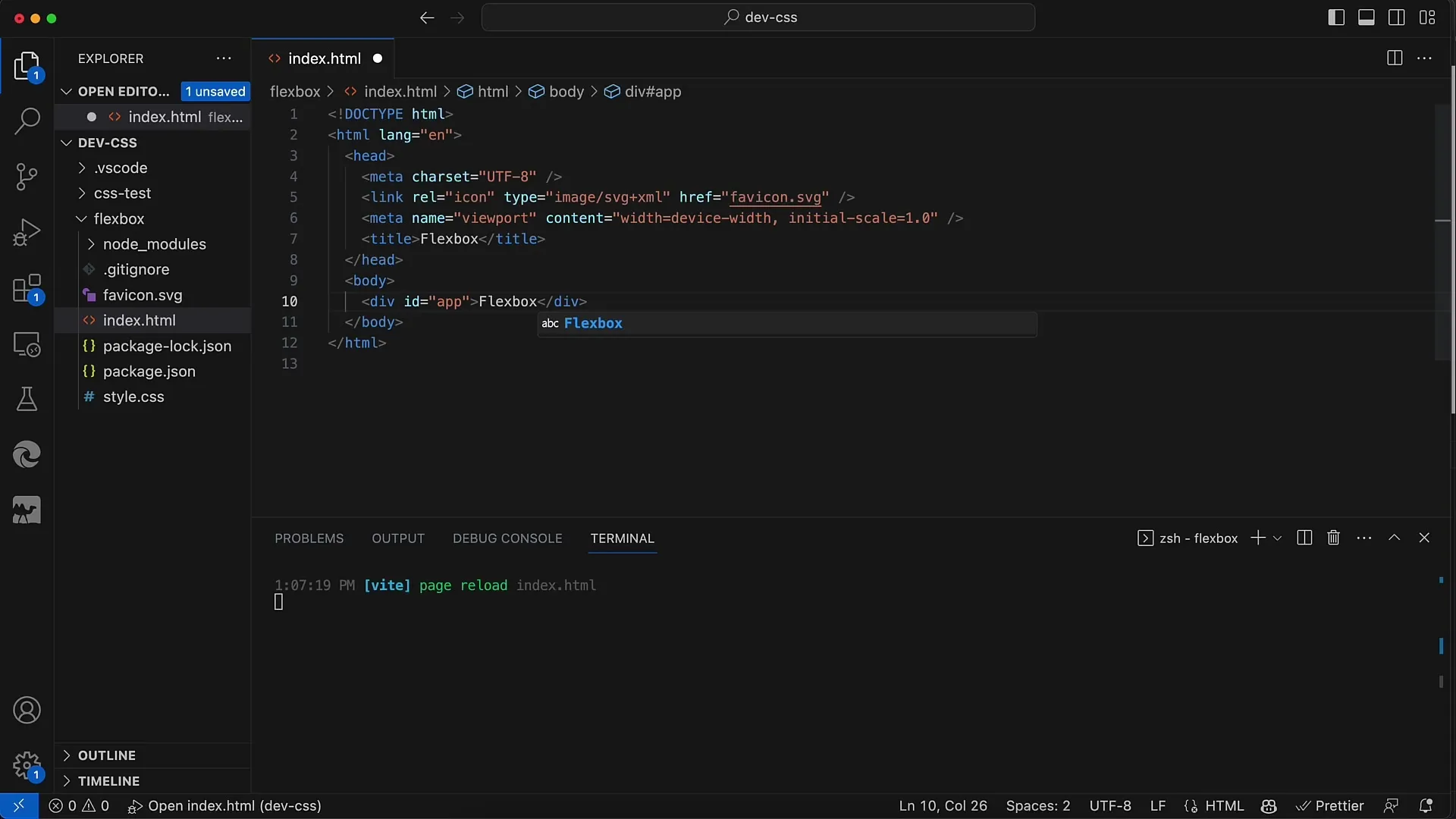
Atidarę puslapį, galite, pavyzdžiui, pakeisti rodyklės HTML pavadinimą iš "Weed App" į "Flexbox" ir išsaugoti puslapį. Tiesioginis atnaujinimas iš karto perkelia jūsų pakeitimus į naršyklę.

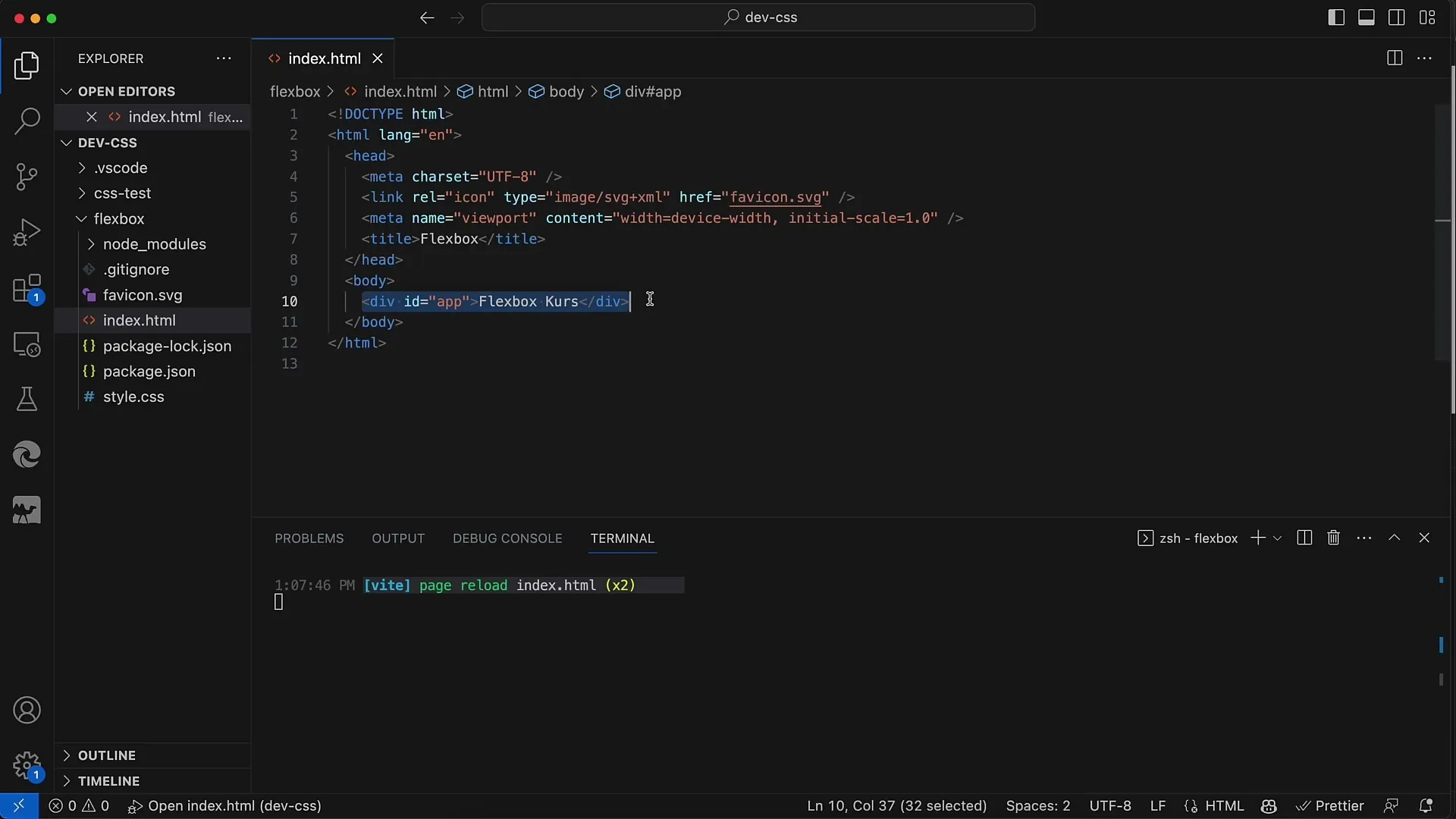
Taip pat galite į puslapį įtraukti daugiau teksto, pavyzdžiui, "Flexbox kursas", ir stebėti, kaip tekstas dinamiškai atnaujinamas, neperkraunant puslapio rankiniu būdu. Ši realiuoju laiku atliekama peržiūra gerokai palengvina jūsų darbą.

Kitame žingsnyje flexbox pavyzdžiai bus toliau redaguojami HTML rodyklėje. Čia tada CSS pagalba suprojektuosime išdėstymą ir sukursime flexbox konteinerius. Galite laukti būsimų vaizdo įrašų, kuriuose išsamiau nagrinėsime flexbox metodus.

Apibendrinimas
Šioje pamokoje sužinojote, kaip sukurti paprastą projektą darbui su CSS Flexbox. Atpažinote projekto struktūros pagrindus, parengėte rodyklinį HTML failą ir naudojote vietinį kūrimo serverį. Tai pirmieji žingsniai kelyje į "Flexbox" įvaldymą.
Dažniausiai užduodami klausimai
Kaip įdiegti "Node.js"?Atsisiųskite diegimo paketą iš oficialios "Node.js" svetainės ir vadovaukitės instrukcijomis.
Ar galiu naudoti "Flexbox" be karkaso?Taip, visiškai įmanoma naudoti "Flexbox" naudojant tik HTML ir CSS.
Kaip paleisti kūrimo serverį?Įvykdykite komandą npm run dev terminale, kad paleistumėte vietinį kūrimo serverį.


