"Flexbox", dar vadinamas lanksčiuoju langelių išdėstymu, yra galinga CSS technologija, padedanti efektyviai ir lanksčiai kurti išdėstymus. Šioje pamokoje parodysiu, kaip naudoti flexbox savybes, kad išlygintumėte turinį išilgai pagrindinės ašies. Ypač daug dėmesio skirsime justify-content naudojimui, kuris suteikia įvairių elementų išdėstymo galimybių. Šiame pavyzdyje parodyta, kaip galite sukurti kairėje esančią navigaciją, o dešinėje - mygtuką, palikdami pakankamai vietos tarp jų.
Pagrindinės išvados
- Galite naudoti justify-content, kad efektyviai sulygiuotumėte elementus.
- space-between tolygiai padalina turimą erdvę tarp elementų.
- Flexbox leidžia kurti maketus be papildomų konteinerių.
Žingsnis po žingsnio
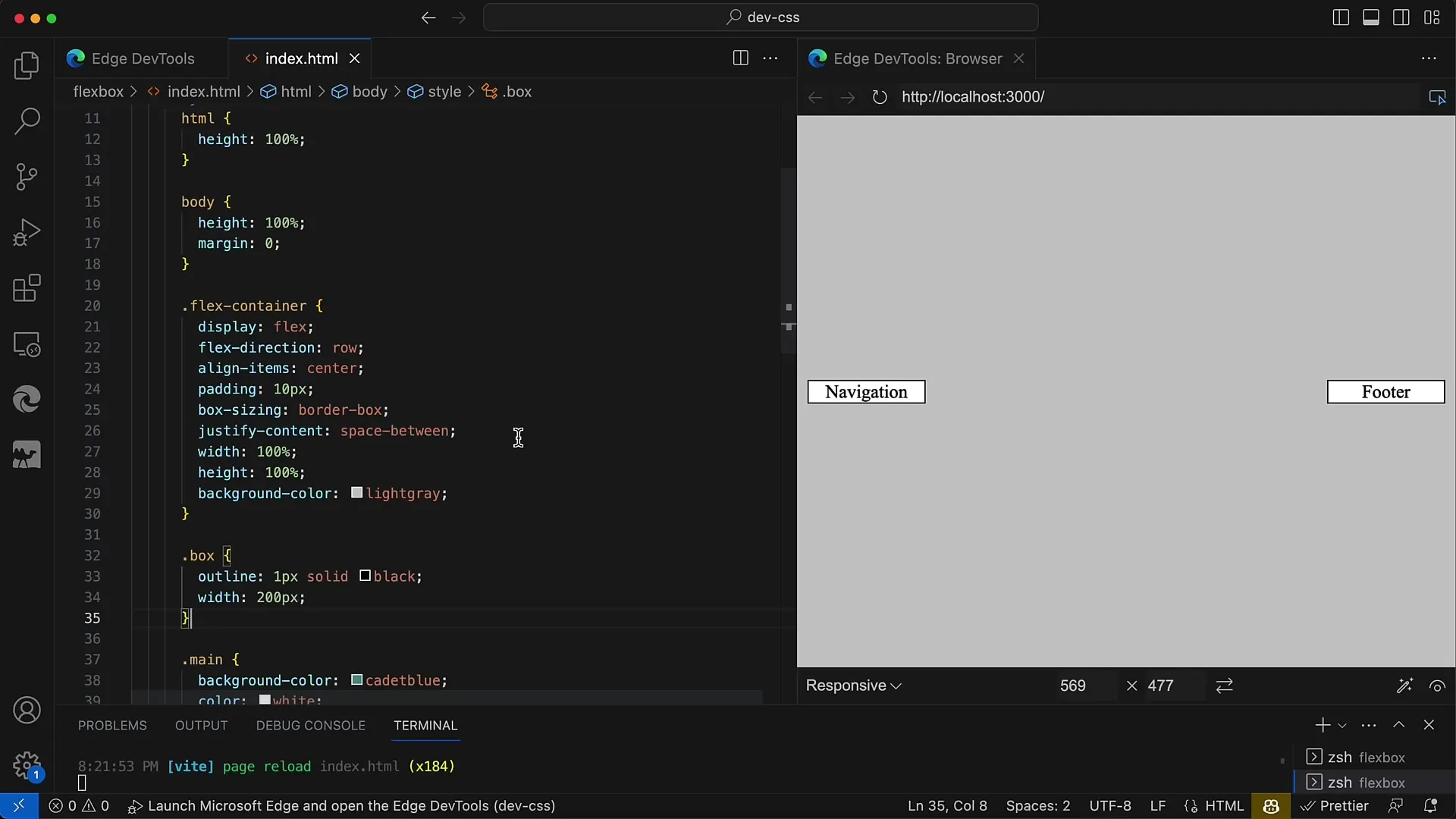
1. sukurkite pagrindinį konteinerį
Pirmiausia reikia sukurti pagrindinį konteinerį (pvz., elementą), kuris veiks kaip lankstusis elementas. Įsitikinkite, kad pridėjote savybę display: flex;. Tai pavers jūsų konteinerį lanksčiuoju konteineriu ir jame esantiems elementams galėsite taikyti lanksčiąsias savybes.

2. Pritaikykite flexbox savybes
Dabar pakeisime konteinerio savybę justify-content, kad optimizuotume tarpą tarp elementų. Šioje pamokoje kaip reikšmę naudosime space-between. Taip užtikrinama, kad turima erdvė tarp elementų pasiskirstytų tolygiai.
3. Pridedame užpildą ir dėžutės dydį
Norėdami užtikrinti, kad mūsų išdėstymas atrodytų gerai ir joks turinys nebūtų per arti sienos, nustatykite dėžutės dydžio savybę border-box. Tai neleidžia elementams netikėtai išsikišti už konteinerio ribų. Taip pat pridedame 10 pikselių užpildą, kad užtikrintume patogų atstumą iki ribos.
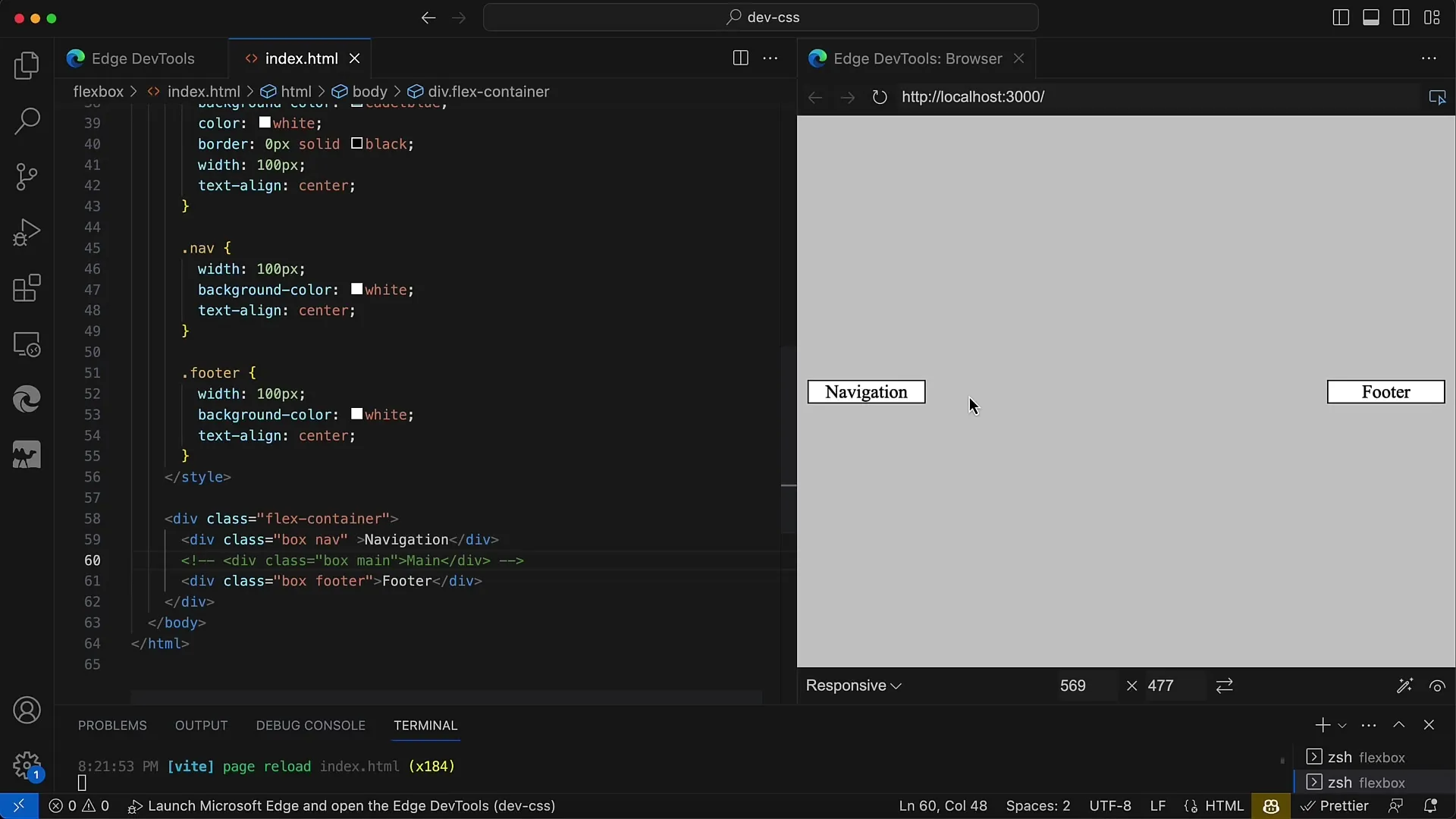
4. Kuriame navigaciją ir mygtukus
Dabar galite pridėti navigacijos elementus. Šie elementai turėtų būti išdėstyti pagrindiniame konteineryje. Pavyzdžiui, galite naudoti nuorodas "Atgal", "Eksportuoti" ir "Peržiūra". Jos išvardijamos lanksčiajame konteineryje ir tolygiai paskirstomos dėl tarpo tarp jų.
5. Lanksčių savybių priskyrimas atskiriems elementams
Jei norite centre patalpinti papildomų elementų, pavyzdžiui, įrankių dėžutę su keliais mygtukais, tai galite padaryti taip pat patalpindami šiuos valdymo elementus į lankstųjį konteinerį. Flexbox pasirūpina išlyginimu ir patalpina juos centre tarp kairiosios ir dešiniosios navigacijos.

6. kaip alternatyvą naudokite erdvinį lygiavimą
Nors space-between yra puiki parinktis, taip pat galite naudoti space-evenly, kad tolygiai paskirstytumėte erdvę tarp visų elementų, įskaitant kraštus. Tačiau dėl to tarpas tarp visų elementų bus vienodas. Tačiau daugeliu atvejų norite, kad kraštiniai elementai liktų arti krašto.
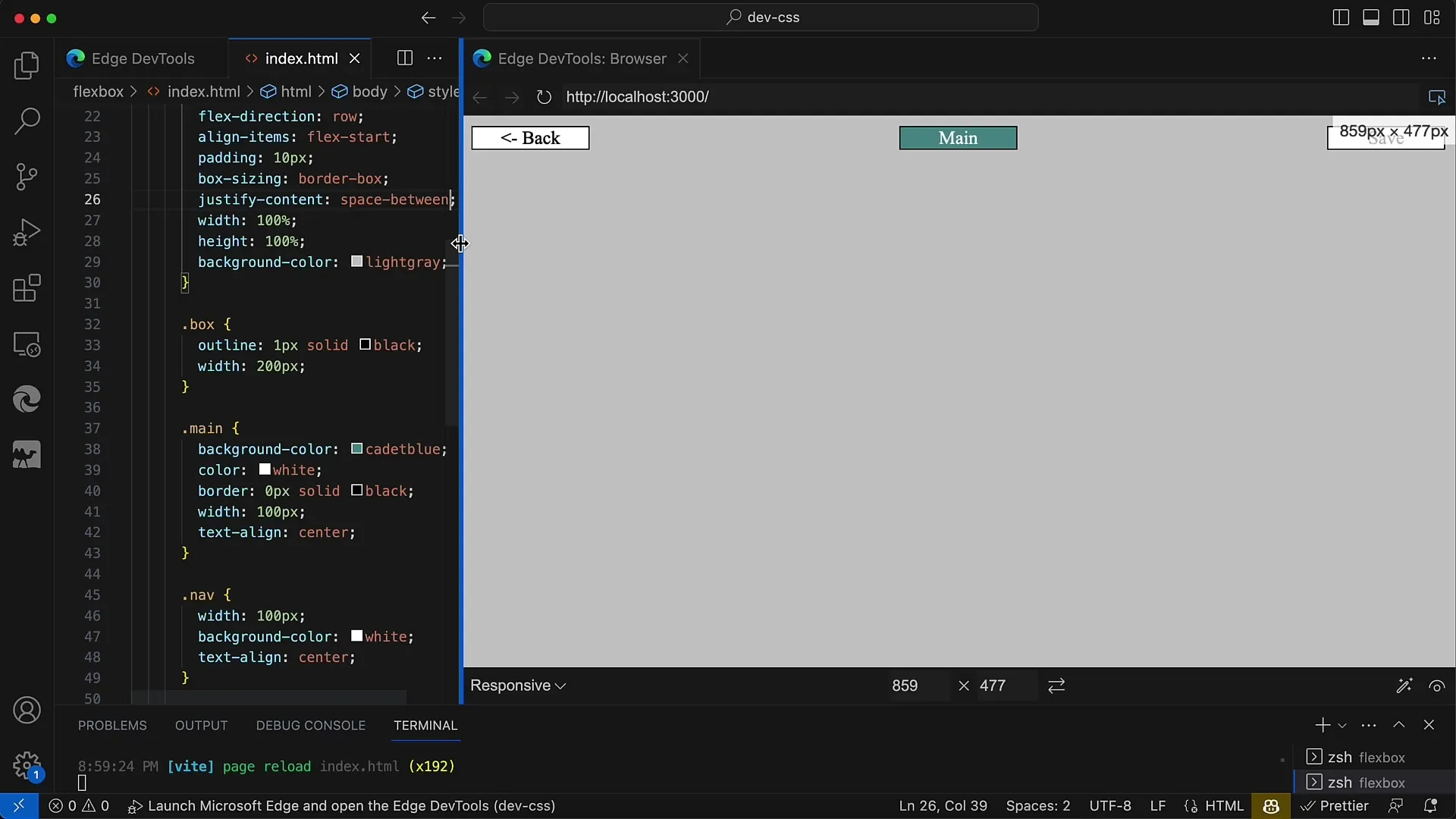
7. kartojimas ir pritaikymas
Galite toliau testuoti išdėstymą keisdami konteinerio plotį. Maketas dinamiškai reaguoja priklausomai nuo konteinerio dydžio. Tai pagrindinis "Flexbox" privalumas, nes jis automatiškai prisitaiko, kad užtikrintų lanksčią naudotojo sąsają.

Apibendrinimas
Šioje pamokoje apžvelgėme "Flexbox" technologiją CSS. Sužinojote, kaip naudoti justify-content ir ypač space-between, kad sukurtumėte lankstų ir patrauklų maketą, kuriame profesionaliai išdėstyti navigacijos elementai ir mygtukai. Flexbox suteikia galimybę lengvai realizuoti sudėtingus maketus neįterpiant papildomų konteinerių.
Dažniausiai užduodami klausimai
Kaip naudoti justify-content "Flexbox"?Naudodami justify-content galite nustatyti elementų išlyginimą pagal pagrindinę ašį. Pavyzdžiui: justify-content: space-between; suteikia atstumą tarp elementų.
Kuo skiriasi space-between ir space-evenly?space-between paskirsto turimą erdvę tik tarp elementų, o space-evenly paskirsto erdvę tolygiai tarp visų elementų, įskaitant kraštines.
Kaip galiu reguliuoti lanksčiųjų konteinerių dydį?Lanksčiųjų konteinerių dydį galite lengvai reguliuoti naudodami tokias CSS savybes kaip plotis ir aukštis. Flexbox dinamiškai reaguoja į šiuos pokyčius.


