Šiame vadove sužinosite, kaip naudoti CSS savybę flex-grow , kad galėtumėte valdyti flex elementų augimą flex konteineryje. Flexbox yra galinga išdėstymo technologija, leidžianti dinamiškai ir jautriai išdėstyti elementus. Naudodami flex-grow galite nustatyti, kiek vietos elementas turėtų užimti konteineryje, jei yra papildomos vietos.
Pagrindinės išvados
- flex-grow nustato santykį, kuriuo elementas turėtų augti, palyginti su kitais elementais.
- Flex-grow reikšmė 0 reiškia, kad elementas neauga ir užima tik nustatytą bazinį dydį.
- Visi elementai, kurių flex-grow reikšmė vienoda, auga tolygiai.
- Visa erdvė paskirstoma pagal flex-grow verčių sumą.
Žingsnis po žingsnio
Norėdami paaiškinti šią sąvoką, apžvelkime keletą žingsnių, kuriuose galite veiksmingai naudoti flex-grow savybę.
1 veiksmas: atlikite parengiamuosius darbus
Pirmiausia turėtumėte sukurti savo flex konteinerį ir apibrėžti keletą flex elementų. Nustatykite visiems elementams fiksuotą flex-bazę. Toliau pateiktame pavyzdyje kiekvieno elemento flex-base yra 100 pikselių, o mes pasirenkame vertikalų išdėstymą (stulpelį).

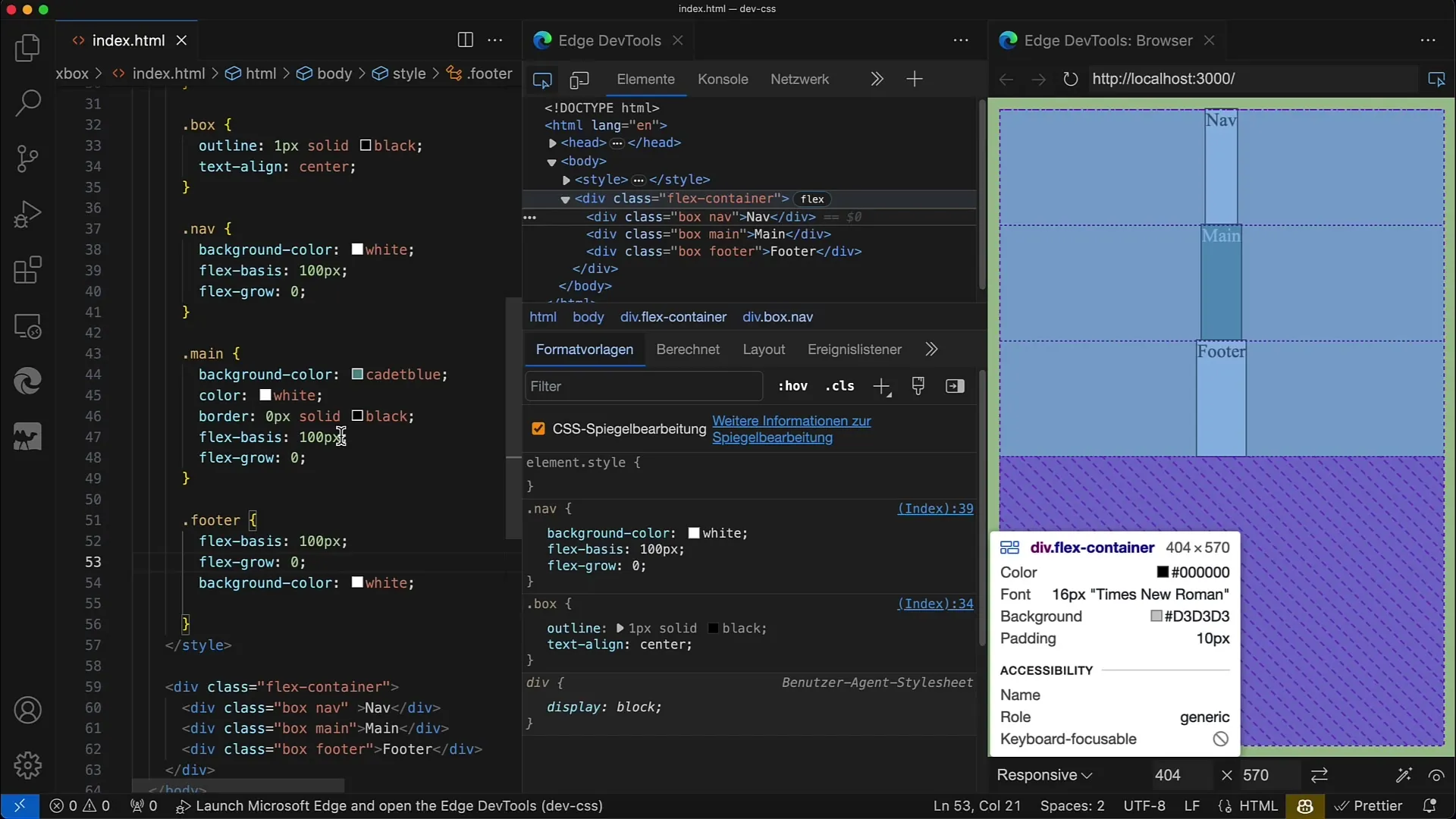
2 veiksmas: nustatykite flex-grow lygią nuliui
Toliau visiems elementams nustatome flex-grow savybę 0. Tai reiškia, kad elementų aukštis nedidėja ir kiekvienas elementas išlieka 100 pikselių aukščio.

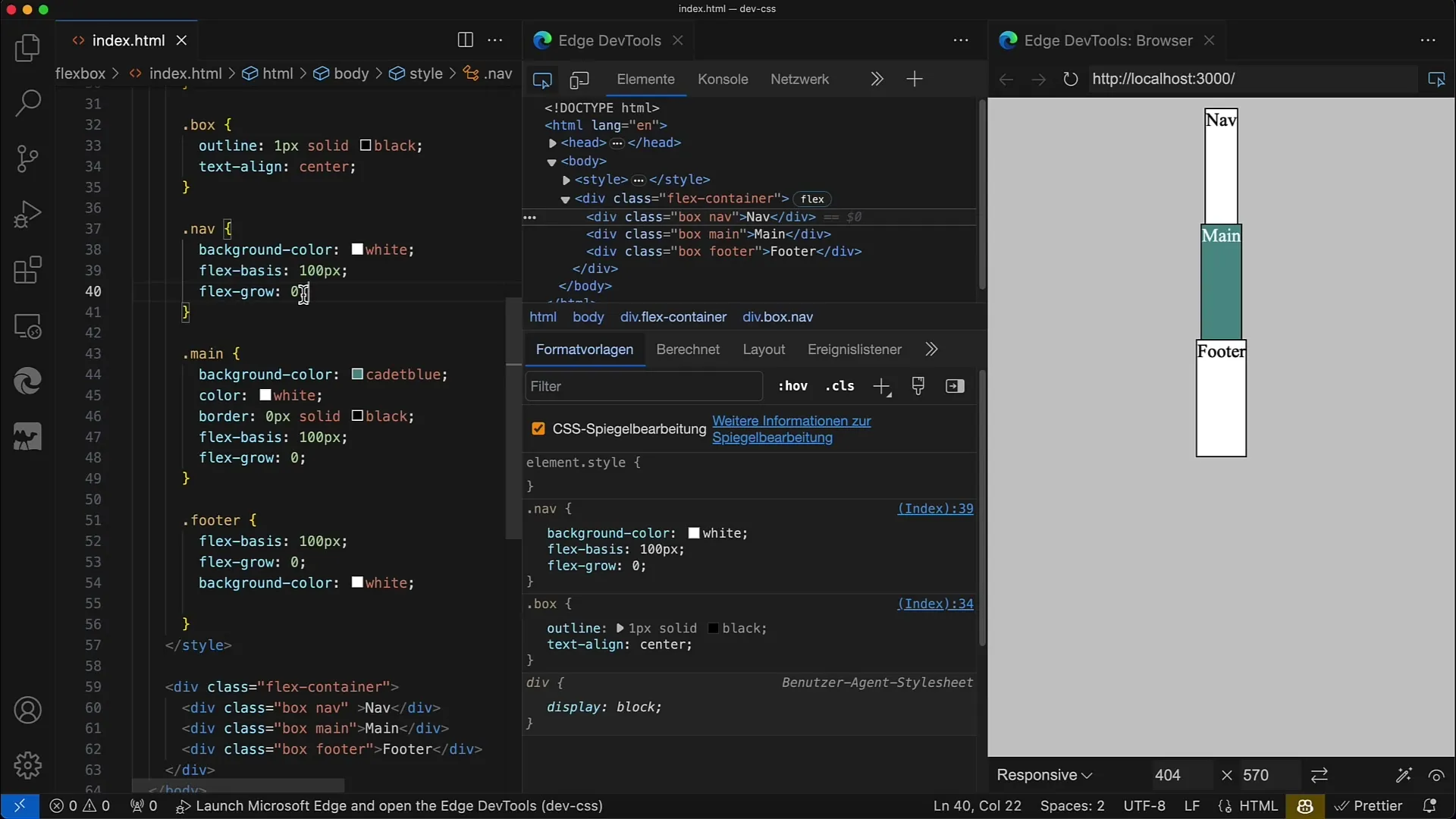
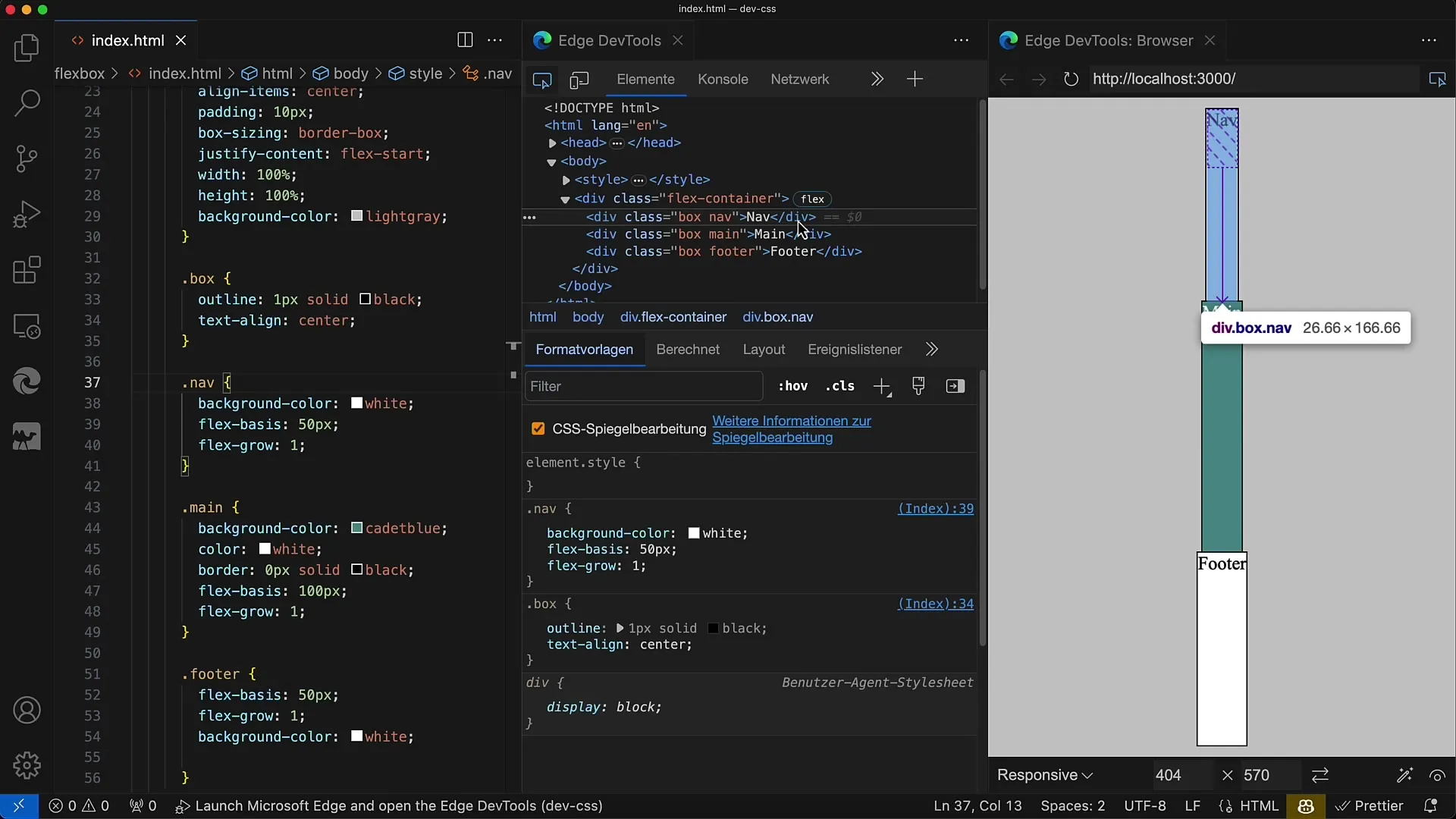
3 veiksmas: nustatykite pagrindinio elemento flex-grow
Dabar bus įdomu: pakeiskite pagrindinio elemento flex-grow reikšmę. Nustatykite pagrindinio elemento flex-grow reikšmę 1, o kitų dviejų elementų flex-grow reikšmė ir toliau bus 0. Dėl to pagrindinis elementas užims visą konteinerio laisvą vietą.
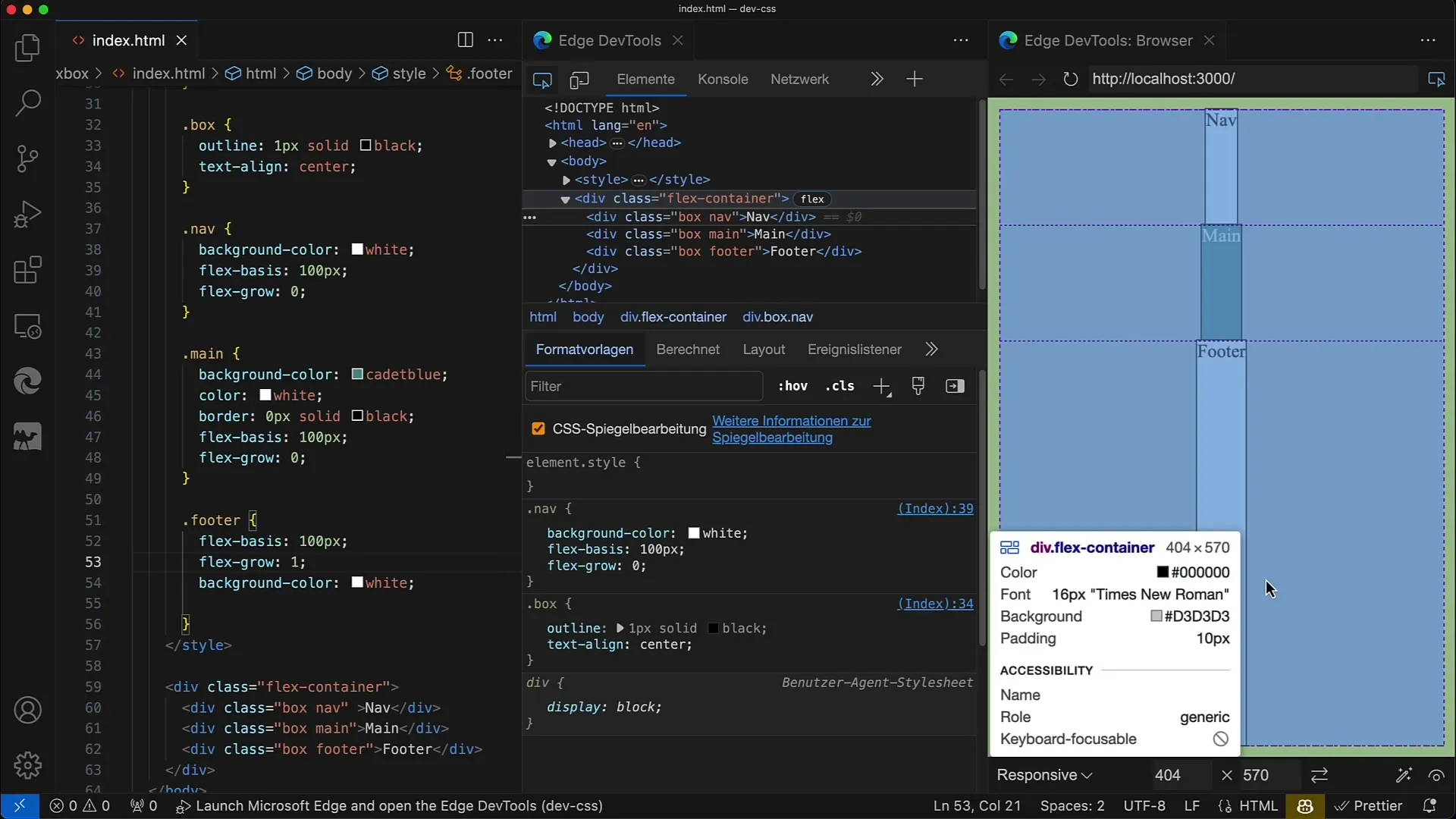
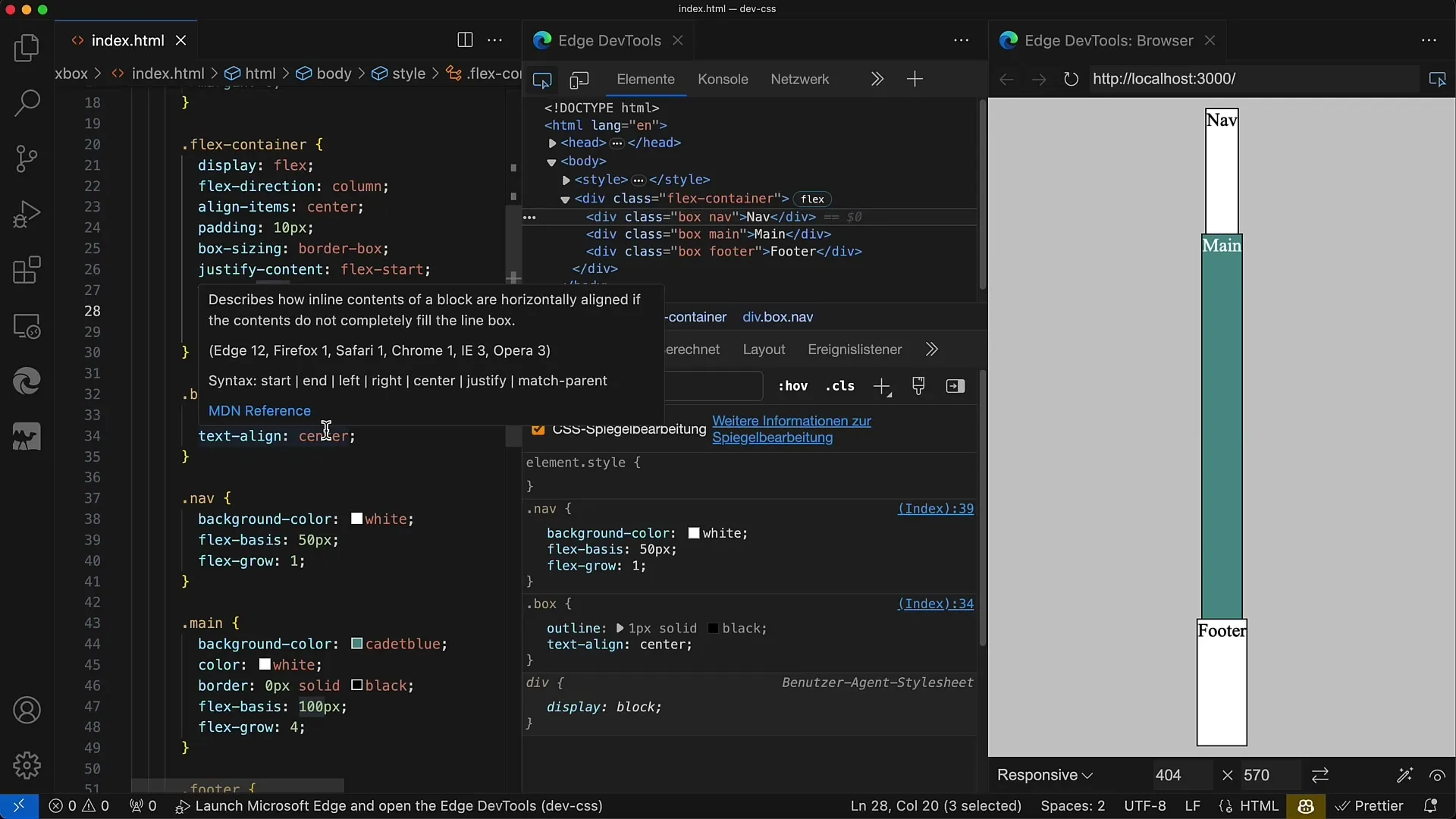
4 veiksmas: pritaikykite flex-grow kitiems elementams
Savybę flex-grow galite taikyti ir kitiems elementams. Pavyzdžiui, elementui footer taip pat nustatykite flex-grow reikšmę 1. Staiga visas išdėstymas dinamiškai pakoreguojamas taip pat padidinant erdvę.

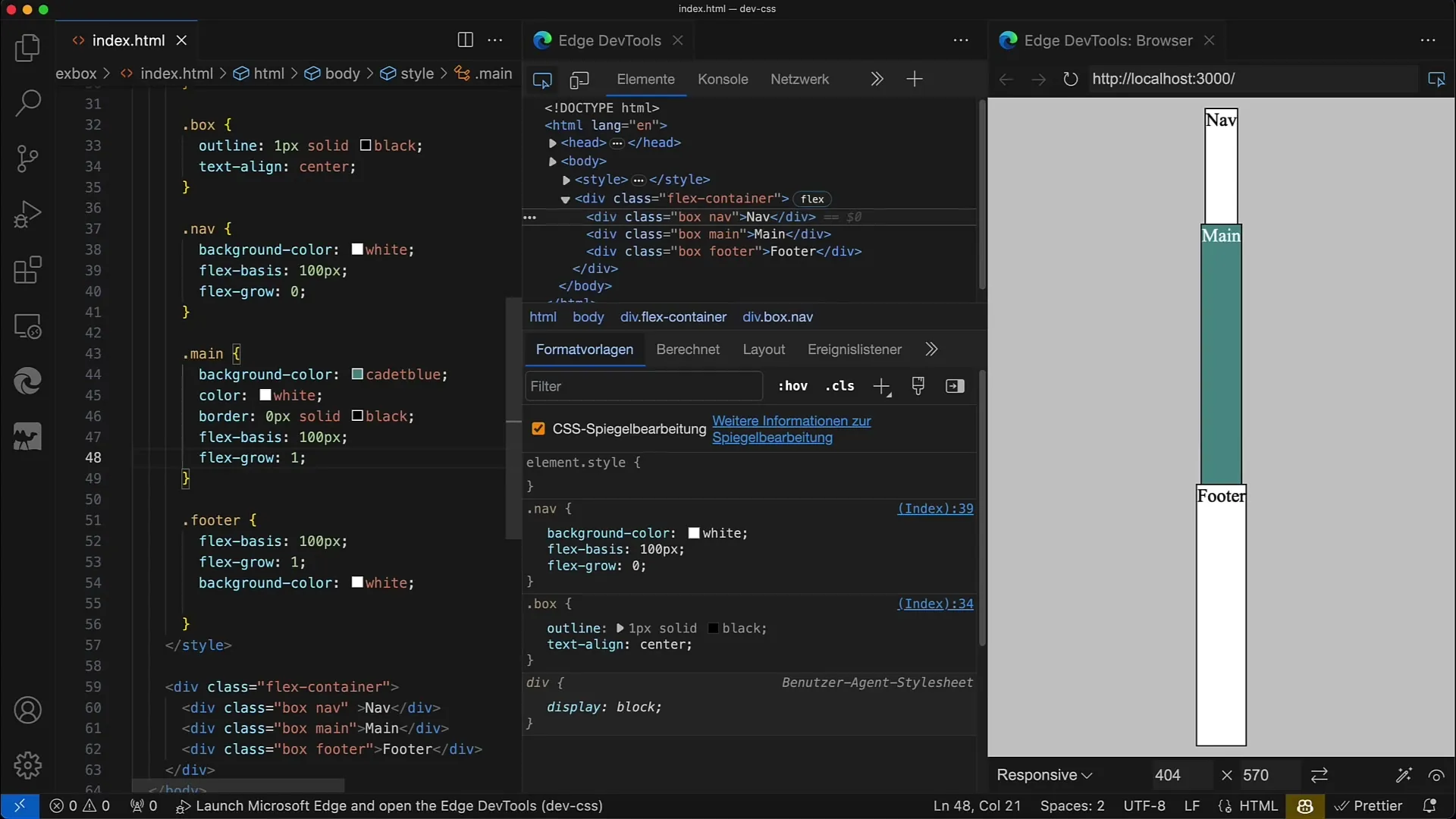
5 veiksmas: tolygus visų elementų augimas
Jei norite, kad visi elementai augtų tolygiai, nustatykite visiems elementams flex-grow reikšmę 1. Taip visi elementai augs tolygiai ir užpildys turimą erdvę. Tai ypač naudinga, jei reikia vienodo išdėstymo.

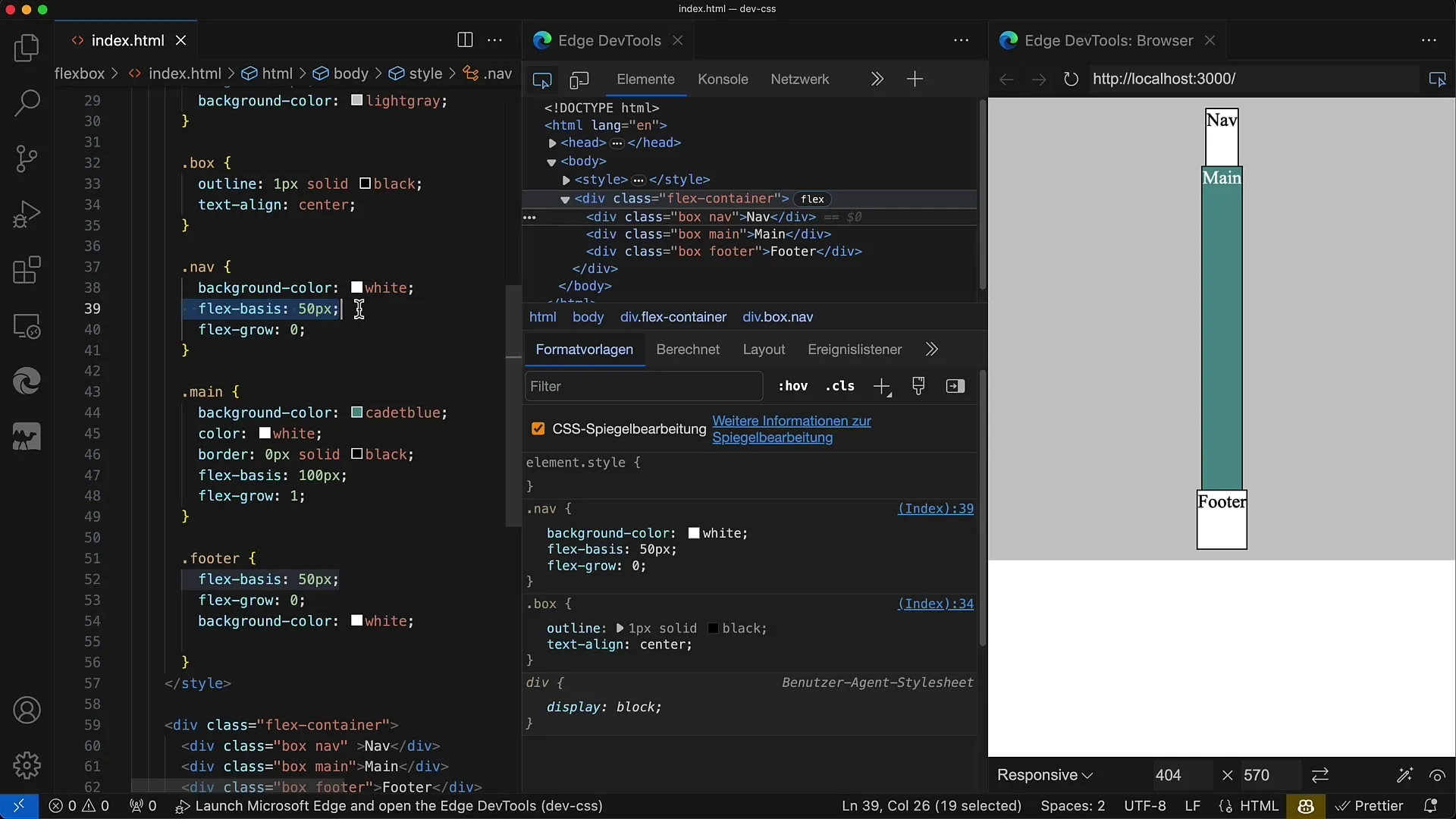
6 veiksmas: Pritaikykite flex-base
Taip pat galite naudoti skirtingas flex-base reikšmes. Pavyzdžiui, navigacijos elementui nustatykite 50 pikselių flex-base. Šiuo atveju navigacijos elementas bus mažesnis, bet vis tiek augs kartu su likusia erdve.
7 veiksmas: tvarkykite papildomą erdvę
Jei pakeisite kelių elementų bazės reikšmes, galėsite matyti, kaip pasikeis augimo santykis. Jei baziniai dydžiai skiriasi, elementas su mažesniu pagrindu užims skirtingą laisvos vietos dalį.

8 veiksmas: kintamai sureguliuokite "flex-grow
Norėdami dar labiau kontroliuoti elemento augimą, kai kuriems elementams galite nustatyti flex-grow reikšmę 2, o kitiems - 1. Taip elementui su didesne verte suteikiama daugiau vietos, palyginti su kitais.
9 veiksmas: sureguliuokite konteinerio dydį
Patikrinkite elgseną keisdami konteinerio aukštį. Pavyzdžiui, sumažinus aukštį iki 400 pikselių, elementų pasiskirstymas turės atitinkamai mažiau vietos. Pamatysite, kaip dinamiškai reaguoja išdėstymas.

10 veiksmas: derinkite flex-grow ir flex-shrink
Atkreipkite dėmesį, kad flex-grow ir flex-shrink sąveikauja tarpusavyje. Flex-grow nustato, kiek vietos pridedama, o flex-shrink kontroliuoja, kas vyksta, kai vietos lieka mažiau. Ši sąvoka svarbi kuriant reaguojančius dizainus.

Apibendrinimas
Šiame vadove sužinojote, kaip naudoti CSS savybę flex-grow, kad galėtumėte valdyti lanksčių elementų augimą. Dabar jau žinote, kad flex-grow daro įtaką laisvos vietos pasiskirstymui flex konteineryje ir kaip šias nuostatas galite naudoti kurdami dinamiškus ir reaguojančius maketus.


