Šioje pamokoje daugiausia dėmesio skirsite praktiniam " Flexbox" , ypač savybės flex-wrap , taikymui. Šis metodas labai svarbus kuriant reaguojančius tinklalapių projektų maketus. Tikslas - realizuoti tam tikrą elementų seką lanksčiajame konteineryje, kurį galima apvynioti pagal poreikį. Sužinosite, kaip išdėstyti elementus taip, kad jie elegantiškai pereitų iš vienos eilės į kitą, išlaikant tolygius tarpus.
Pagrindinės žinios
- Naudojant "flex-wrap" galima prireikus perkelti lankstaus konteinerio elementus į naują eilutę.
- Naudojant flex-direction: row, elementus galima išdėstyti horizontaliai, o flex-wrap: wrap-reverse užtikrina, kad apvyniojimai būtų atliekami iš apačios į viršų.
- Norint užtikrinti tolygų atstumą tarp elementų, svarbu tolygiai naudoti justify-content: space.
Žingsnis po žingsnio
Pirmiausia susipažįstame su užduotimi ir apžvelgiame norimą galutinį rezultatą.

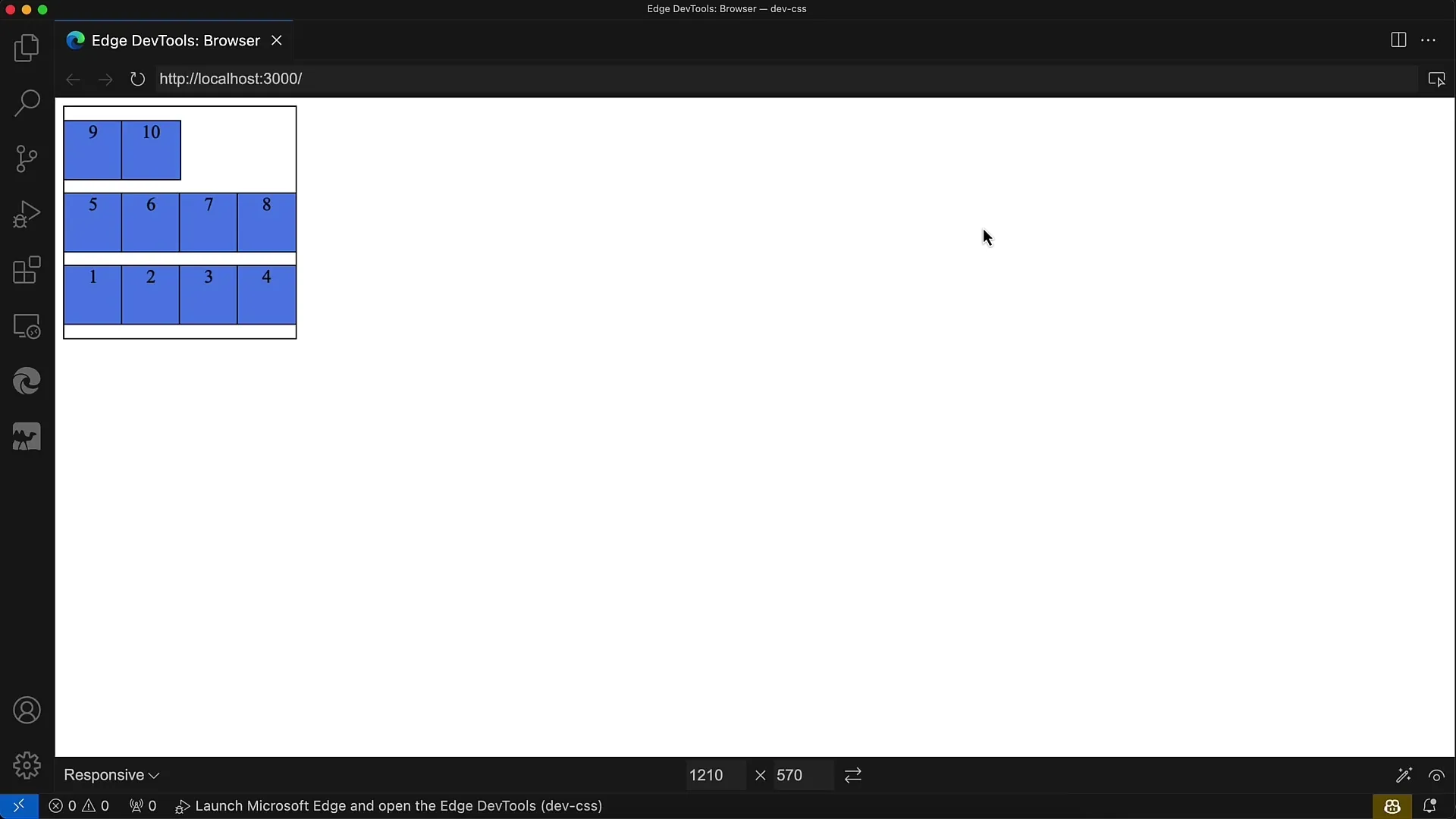
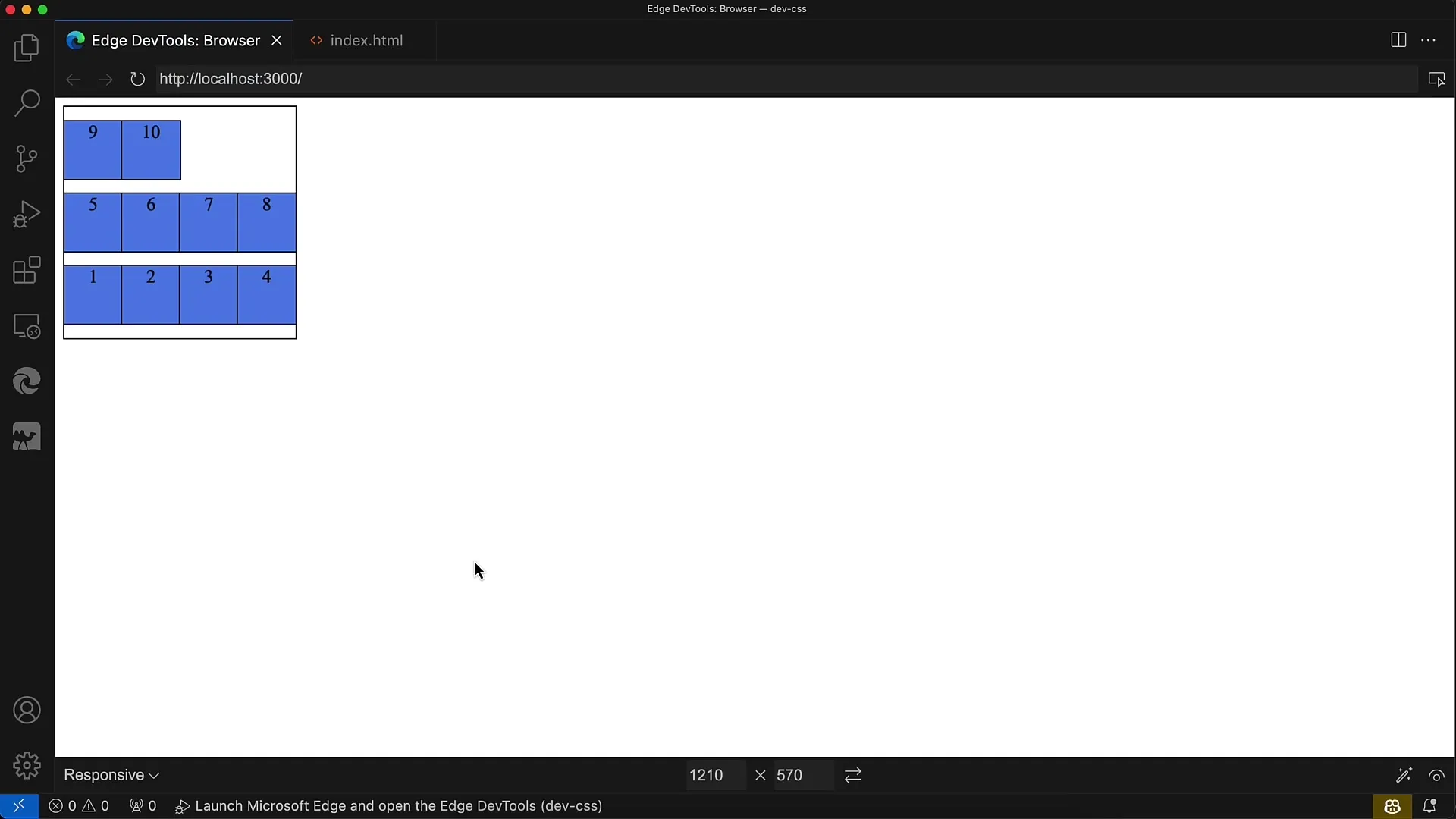
Galutinis rezultatas turėtų atrodyti taip: numeracija nuo 1 iki 10 apvyniojama iš apačios į viršų lanksčioje talpykloje. Svarbu, kad eiliškumas būtų teisingas, kad antroji eilutė atsirastų po pirmosios.
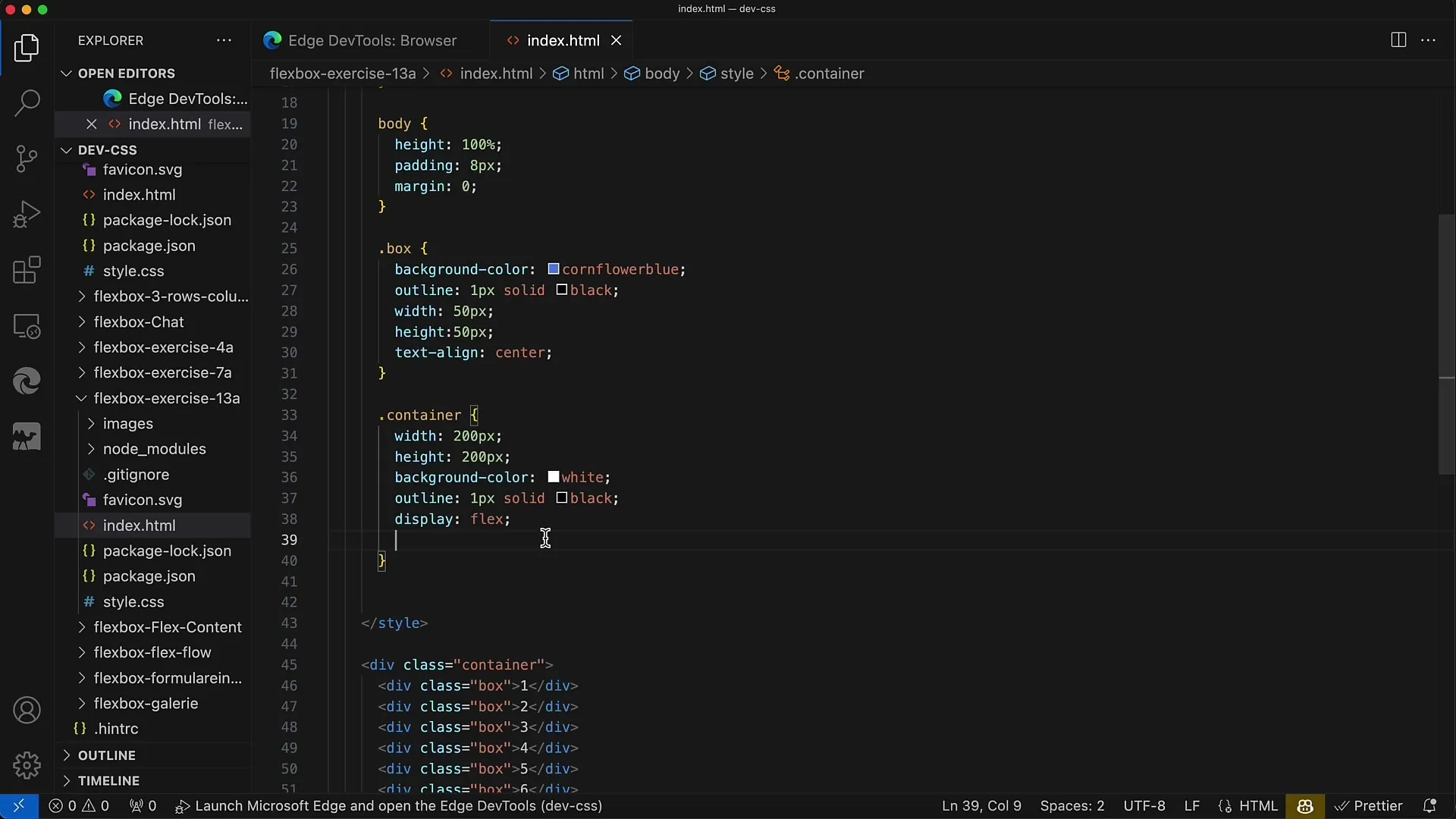
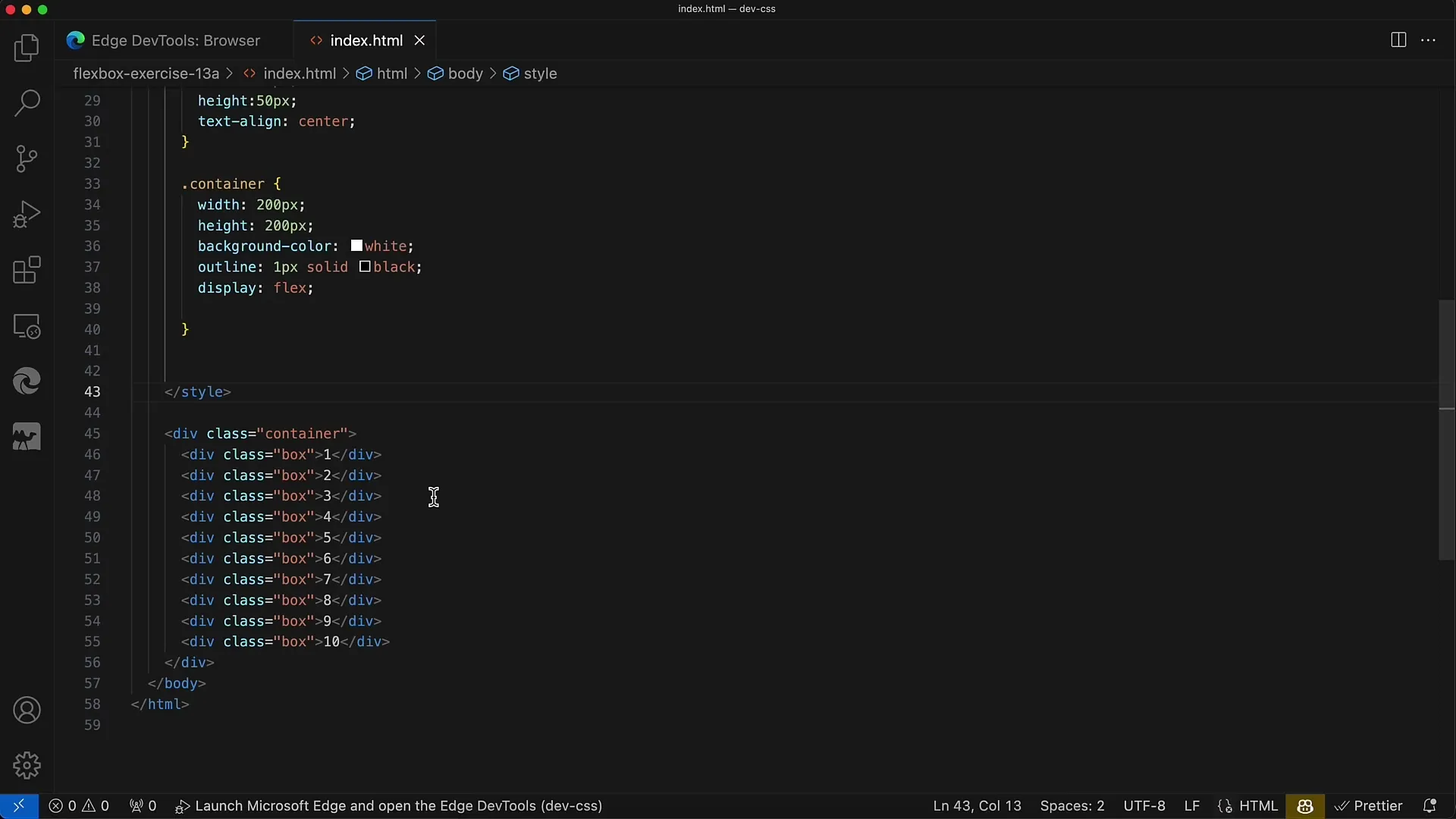
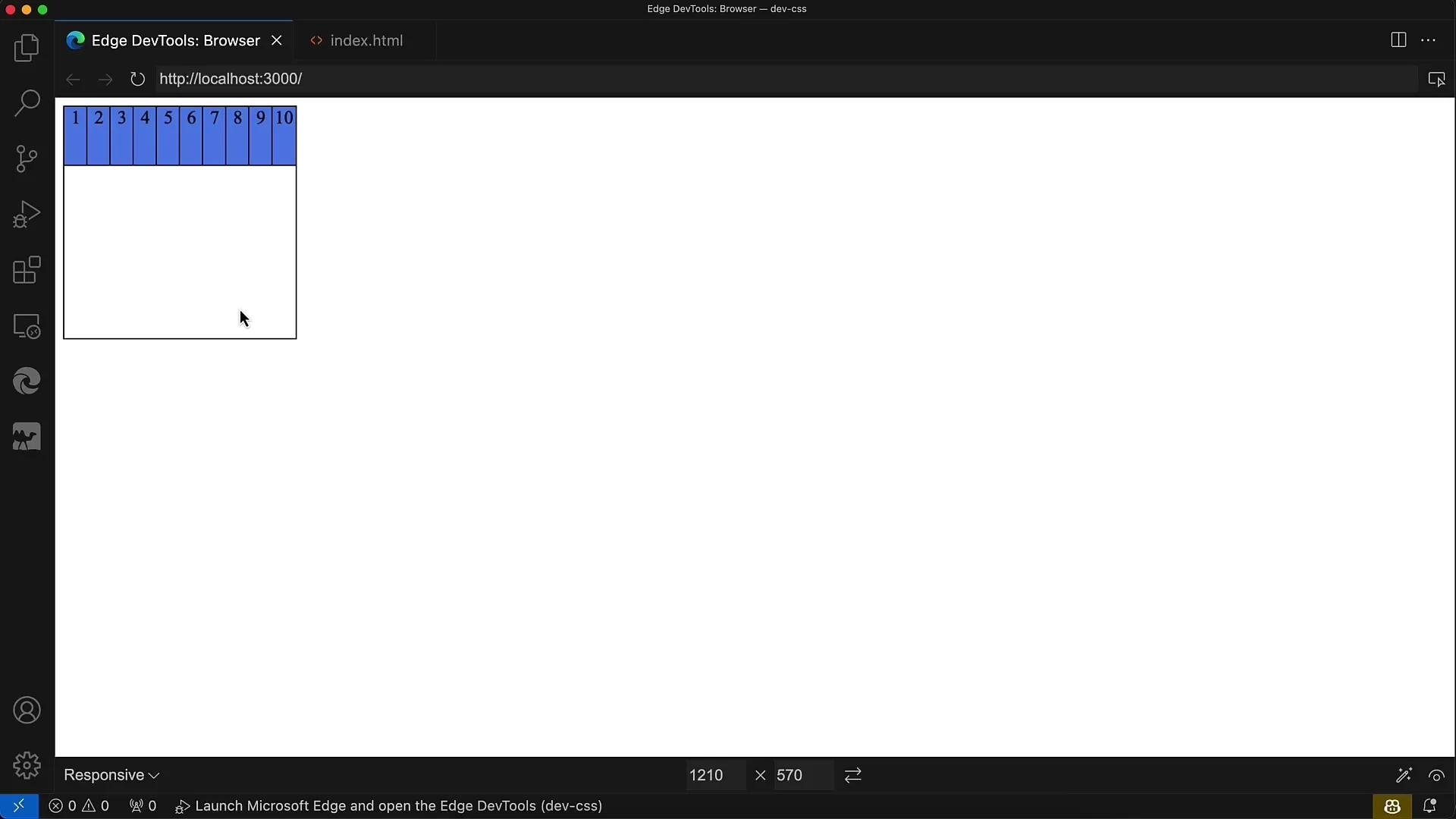
Dabar pažvelkime į pateiktą HTML. Čia yra dešimt div elementų konteineryje, kurių reikiamas flexbox savybes pirmiausia reikia nustatyti. Šiuo metu šie div elementai yra be formatavimo.

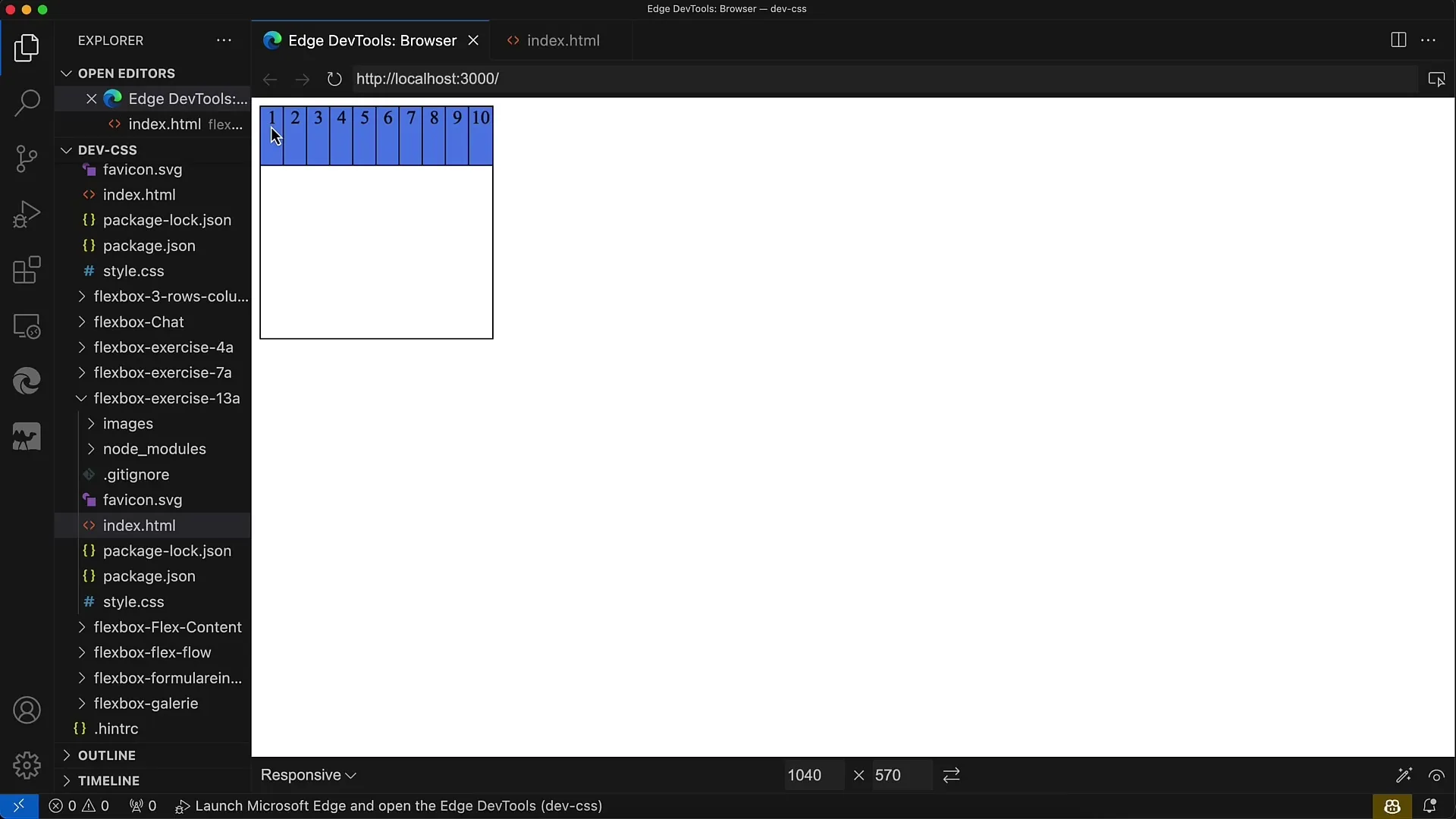
Kad flexbox savybės būtų pritaikytos teisingai, naudokite display: flex, pagal kurią elementai rodomi eilutėje. Iš pradžių atrodys, kad visi div elementai yra išrikiuoti į eilę.

Tačiau norint pasiekti norimą išvaizdą, reikia pakoreguoti visą išdėstymą. Konteineris nustatomas kaip flexbox, o elementai turi būti apvyniojami.

Prieš pradėdami stilizavimą įsitikinkite, kad tarpai tarp elementų yra tolygūs ir tinkami. Svarbu, kad tarpai tarp eilučių ir į viršų būtų vienodi.

Dabar, kai jau padėjote pagrindą, išbandykite savo jėgas ir įgyvendinkite išdėstymą. Pirmoji eilutė išdėstoma horizontalia linija iš kairės į dešinę, o antroji eilutė atitinkamai apvyniojama.
Siekiama paskutinę eilutę užbaigti 9 ir 10 elementais viršuje ir užtikrinti, kad būtų išlaikyti tarpai.
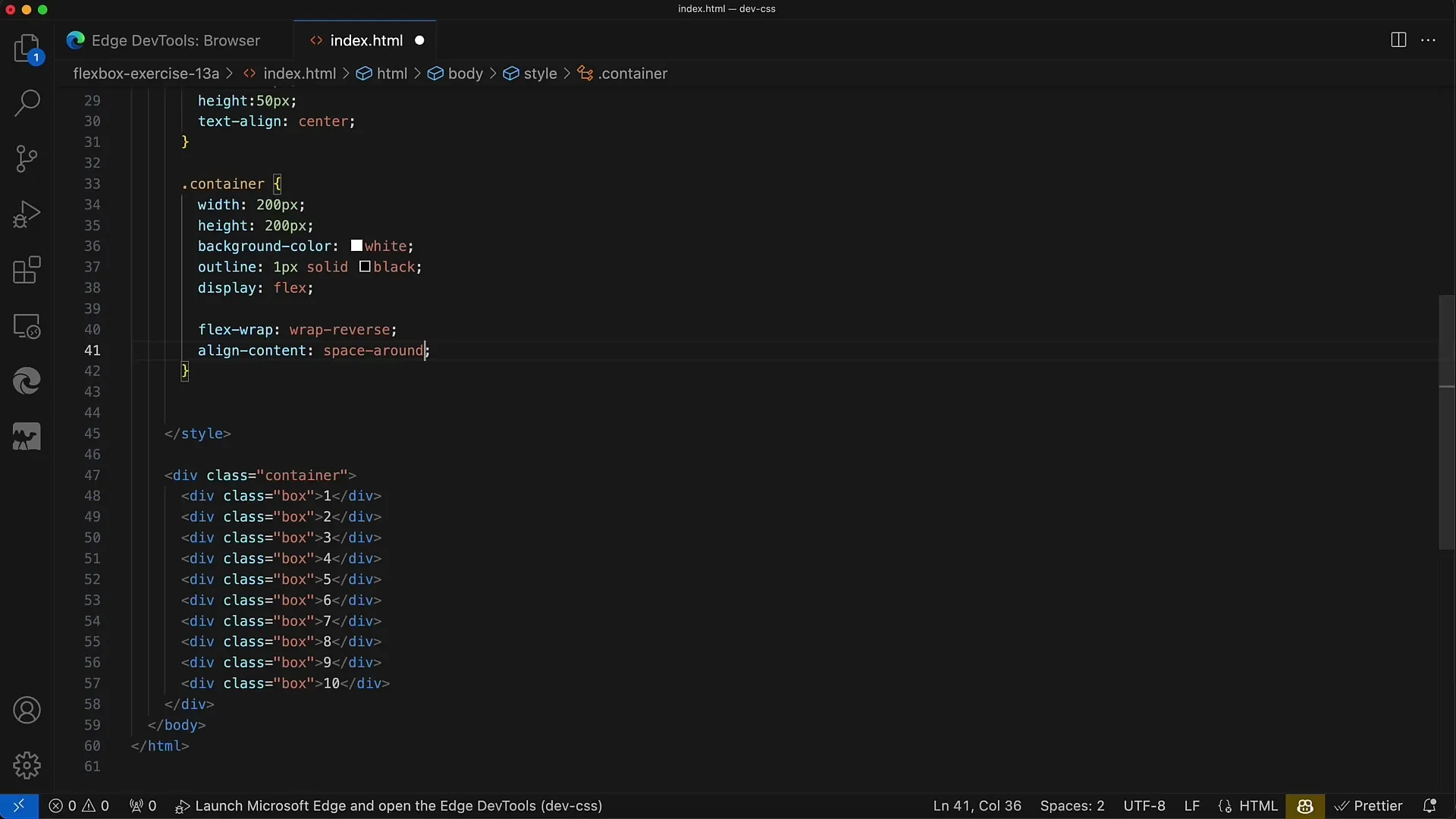
Dabar div elementams reikia taikyti flexbox modelio CSS taisykles. Svarbu paminėti, kad galite reguliuoti elementų dydį suaktyvindami apvyniojimo savybę, kad jie nebūtų perkrauti.
Įterpę atitinkamas taisykles, patikrinkite maketą naršyklėje. Jei reikia, dar kartą vizualizuokite atliktus CSS pakeitimus, jei rezultatas jūsų dar netenkina.
Jūsų išdėstymo raktas slypi savybėse flex-wrap ir justify-content. Jei naudosite flex-wrap: wrap-reverse, išdėstymas bus toks, kad eilutės bus pridedamos iš apačios į viršų.

Antroji svarbi savybė yra justify-content: space-evenly. Taip užtikrinama, kad tarp eilučių, taip pat nuo viršaus ir apačios būtų vienodi tarpai.
Tačiau jei vietoj to naudosite space-between, pastebėsite, kad tarpai viršuje ir apačioje nebus padaryti. Išdėstymas neatrodys optimaliai, todėl pageidautina parinktis yra space-evenly.

Apibendrinimas
Atlikdami šį pratimą sužinojote, koks svarbus yra flex-wrap kuriant reaguojančius maketus. Taip pat pamatėte, kaip elementų išdėstymą įgalina flexbox ir kokios savybės yra svarbios siekiant tolygaus tarpo.
Dažniausiai užduodami klausimai
Kaip užtikrinti, kad elementai būtų apvynioti?norimam elgesiui pasiekti naudokite CSS savybę flex-wrap.
Kuo skiriasi space-evenly, space-between ir space-around?space-evenly užtikrina tolygų tarpą, space-between neturi tarpo pradžioje ir pabaigoje, o space-around turi skirtingą tarpo kiekį iš visų pusių.
Kaip įjungti lankstumo apvyniojimą savo makete?tiesiog pridėkite taisyklę flex-wrap: wrap; prie savo konteinerio.


