Interneto programos - tai pokalbių maketai, neatsiejama daugelio platformų dalis. Šiame vadove sužinosite, kaip sukurti paprastą pokalbių maketą naudojant HTML ir CSS, naudojant "Flexbox". Flexbox leidžia kurti lanksčius ir reaguojančius maketus, o tai labai svarbu šiuolaikiniame pasaulyje. Toliau paaiškinsiu, kokius veiksmus turite atlikti, kad sukurtumėte patogų pokalbių maketą.
Pagrindinės išvados
- Flexbox idealiai tinka elementams išdėstyti makete.
- CSS klasės leidžia stilizuoti skirtingus pranešimus pagal siuntėją ir gavėją.
- Įvesties elementus ir mygtukus galima lanksčiai išdėstyti.
Žingsnis po žingsnio instrukcijos
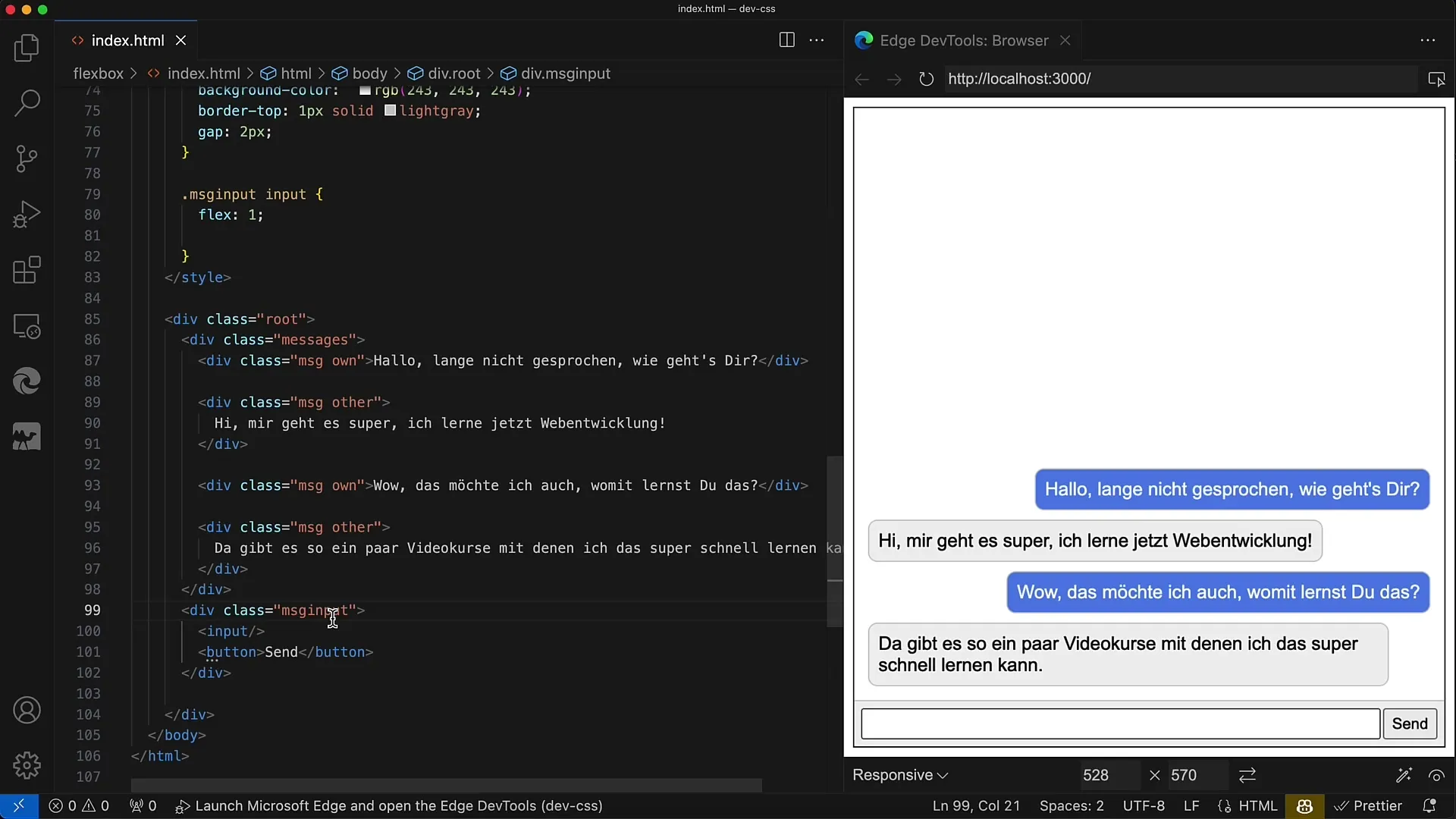
Pirmiausia apžvelkime pagrindinę HTML struktūrą, kurios reikia mūsų pokalbių išdėstymui.
Pradėkite nuo div su šaknies klase, kuri tarnauja kaip jūsų išdėstymo konteineris. Šio div viduje yra kiti konteineriai, pavyzdžiui, pranešimai ir įvesties sritis.

Norėdami rodyti pranešimus, sukurkite kitą divą su klase messages. Čia pranešimai rodomi vienas po kitu. Kiekviena žinutė vaizduojama div elementais su MSG klase, kuriais galima perjungti tarp "own" (savo žinutėms) ir "other" (pokalbio partnerio žinutėms).
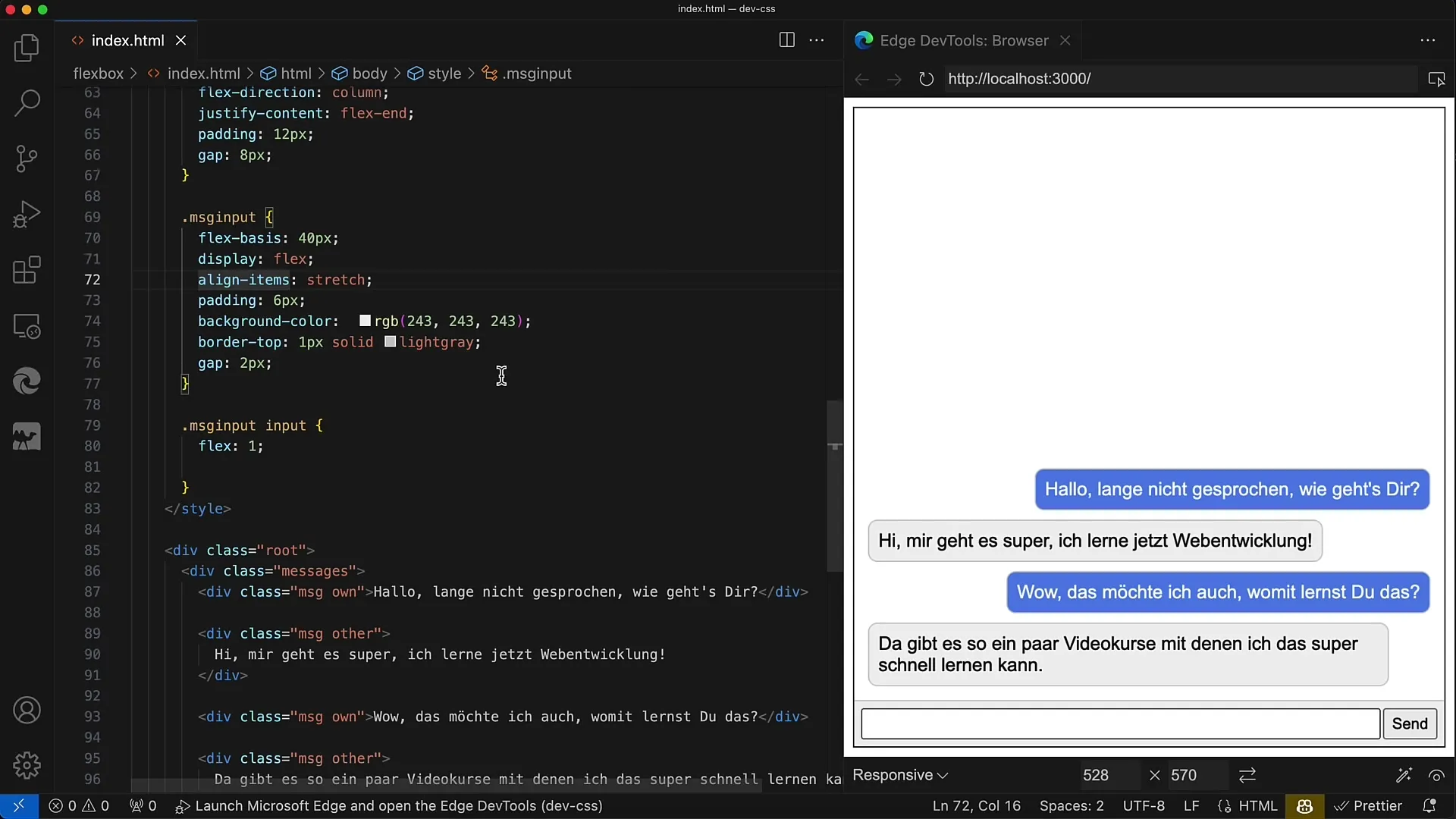
Dabar sutelkime dėmesį į įvesties sritį. Ji turėtų būti patalpinta div elemente su MSG įvesties klase. Nustatykite šiai sričiai display: flex, kad išdėstytumėte įvesties laukus ir mygtuką. Turėtumėte nustatyti, kad konteinerio elemento flex-basis būtų 40 pikselių, nes tai yra aukštis.

Šioje įvesties srityje svarbu nustatyti align-items į stretch, kad įvesties laukas ir mygtukas būtų tolygiai ištempti. Taip pat turėtumėte pridėti šiek tiek užpildų ir fono spalvą, kad elementai išsiskirtų.

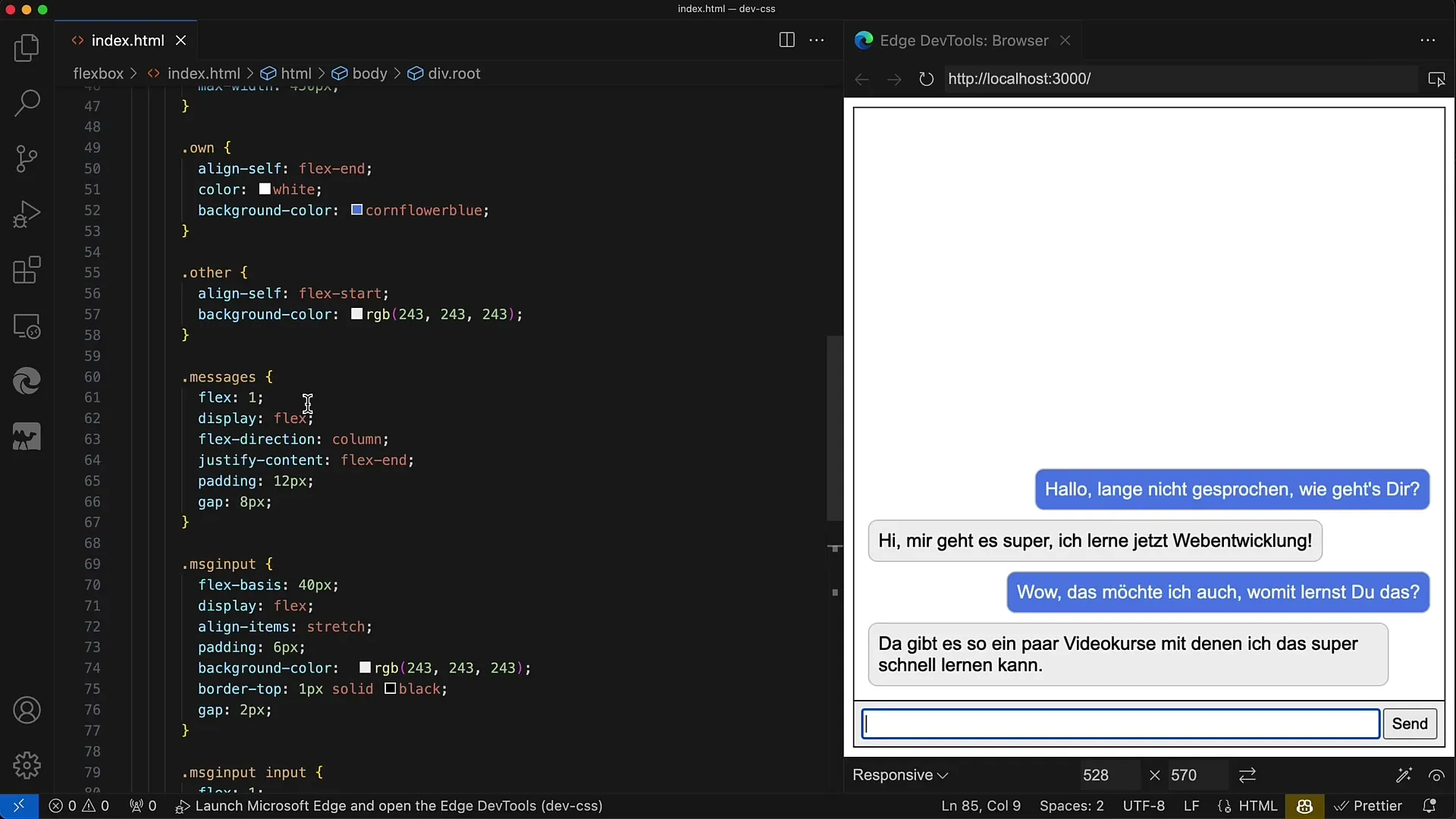
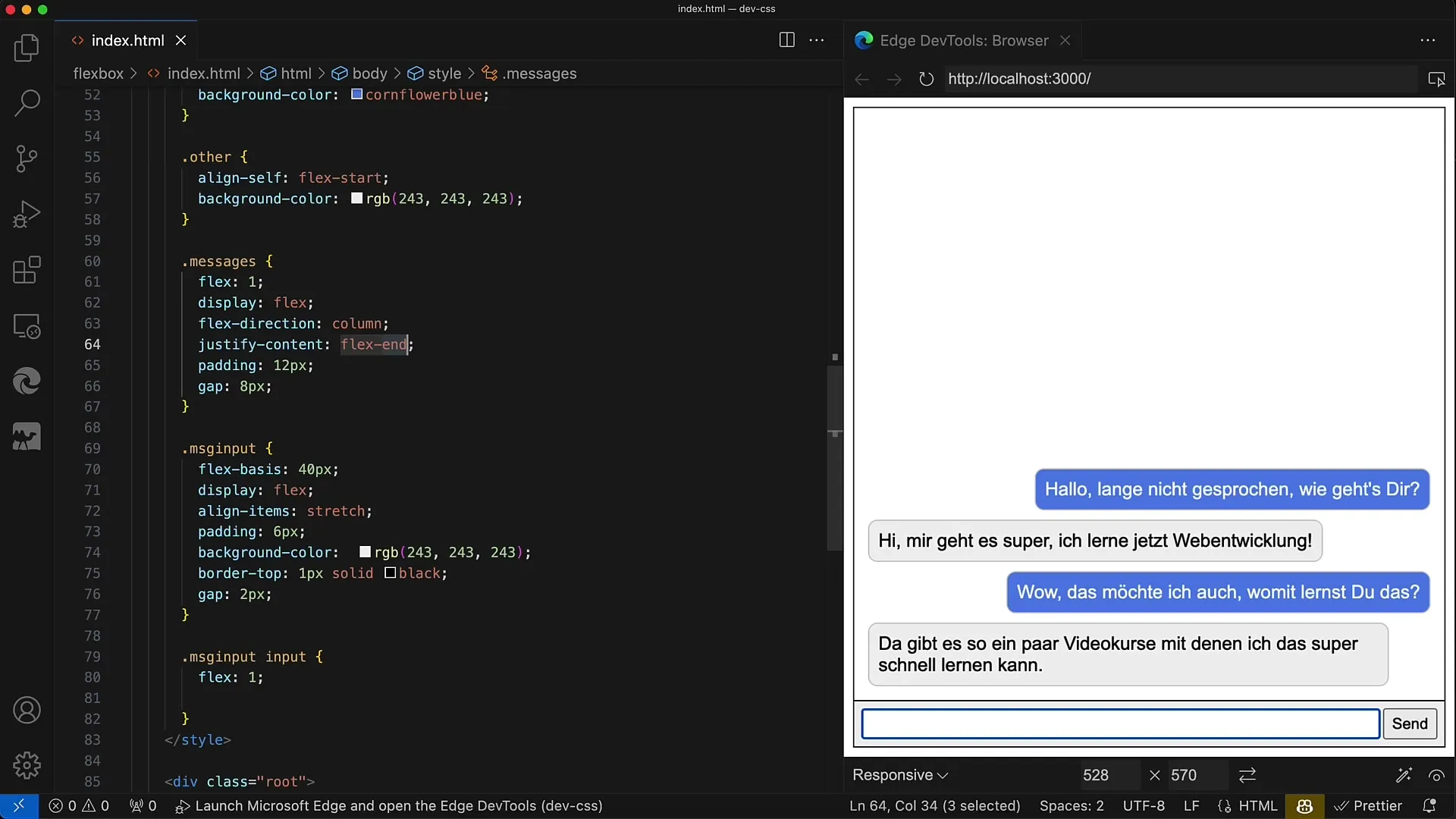
Dabar pereikite prie pranešimų srities. Čia taip pat tikslinga naudoti display: flex. Užtikrinkite, kad konteineris užimtų likusį turimą aukštį, nustatydami flex: 1. Šioje srityje pranešimai turėtų būti rodomi vertikaliai, t. y. flex-direction: column.

Norėdami valdyti pranešimų išdėstymą, nustatykite parinktį flex-end justify-content. Dėl to gaunami pranešimai bus rodomi konteinerio apačioje, o tai yra intuityviau naudotojui, kai jis nori kurti naujus pranešimus.

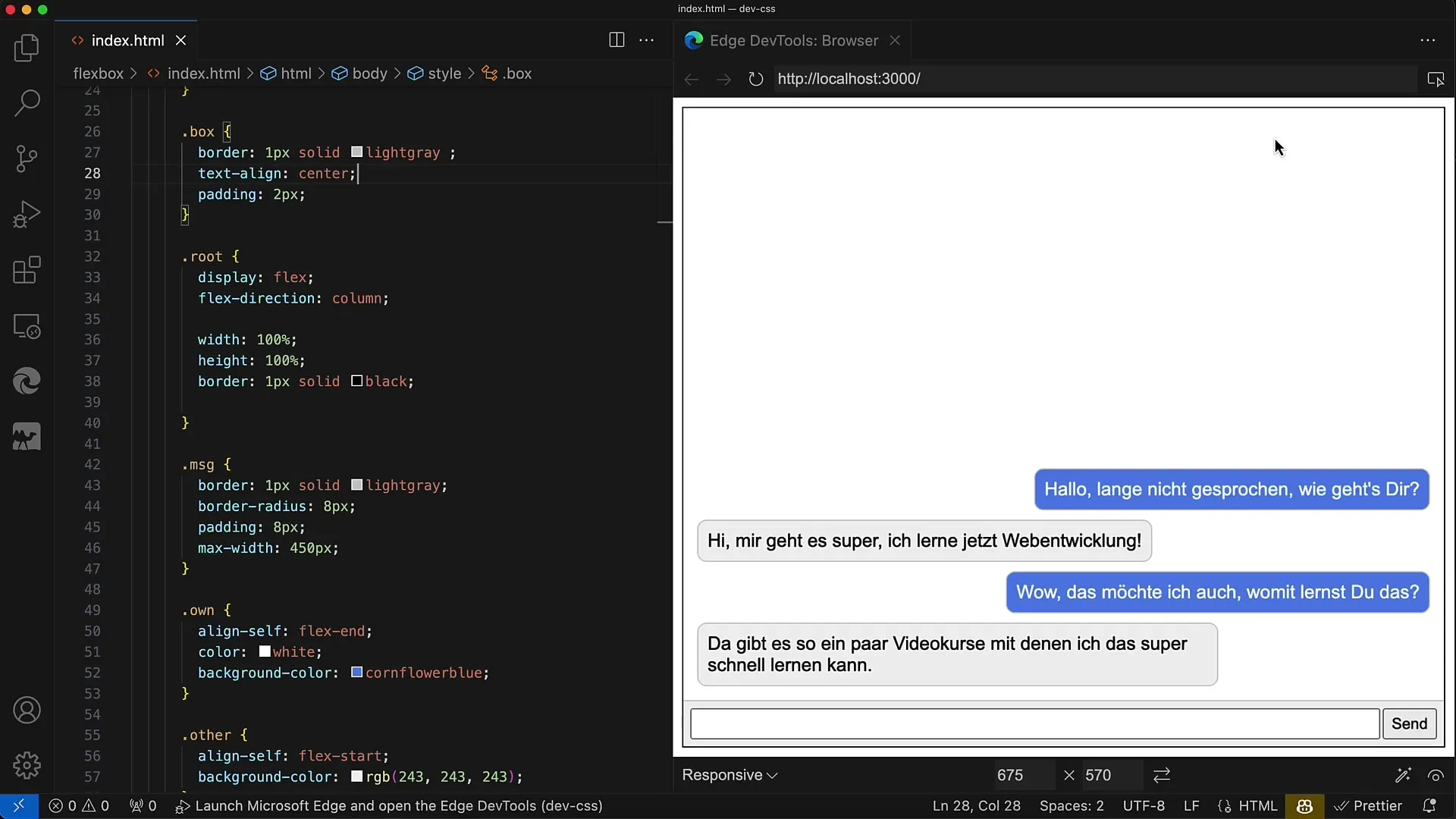
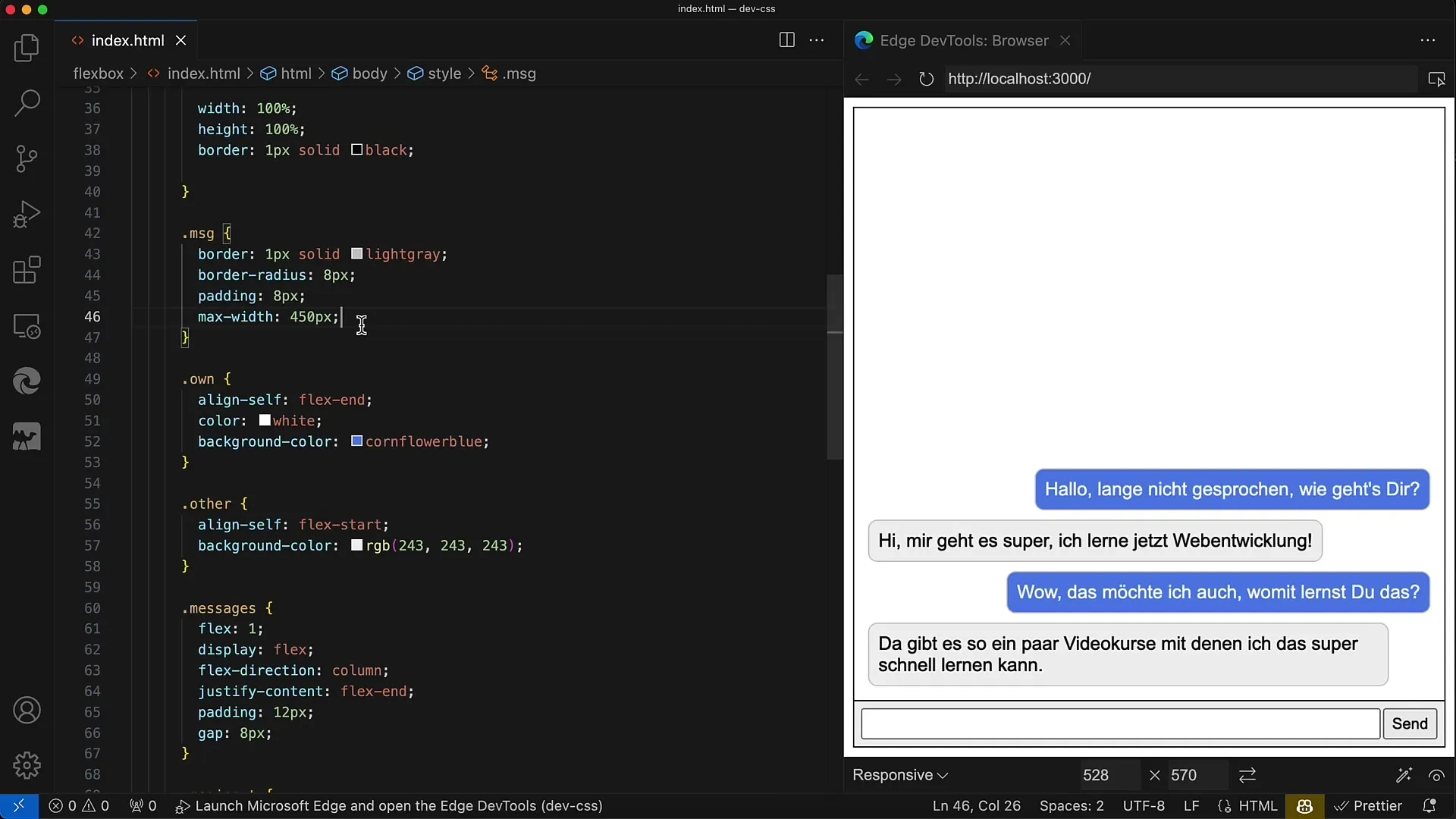
Tada sukurkite pačių pranešimų dizainą. Čia turėtumėte įsitikinti, kad kiekvienas pranešimas turi suapvalintus kampus. Tam galite nustatyti tokias savybes kaip border-radius ir padding. Taip pat turėtumėte nustatyti didžiausią plotį, pavyzdžiui, 450 pikselių, kad pranešimai nebūtų per platūs.

Svarbu naudoti skirtingas CSS klases skirtingiems pranešimų tipams (saviems ir kitiems). Savo pranešimams nustatykite align-self: flex-end, kad jie atrodytų sulygiuoti į dešinę, o kitiems pranešimams naudokite align-self: flex-start, kad jie atrodytų sulygiuoti į kairę.
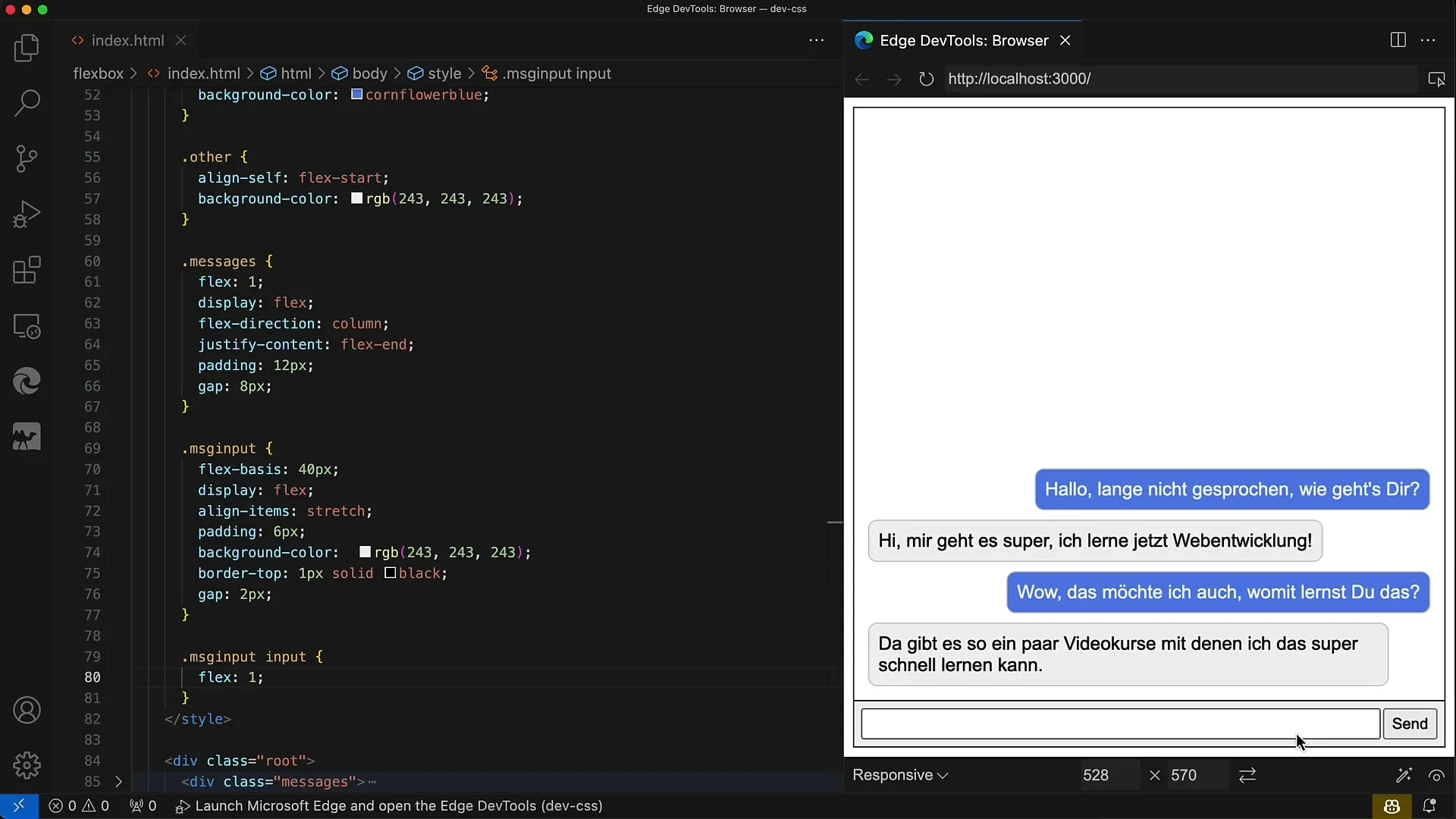
Galiausiai turėtumėte įsitikinti, kad įvesties laukas turi flex: 1, kad jis užimtų visą įvesties srityje esančią laisvą vietą. Mygtukas turėtų užimti tik tiek vietos, kiek reikia tekstui.

Dabar maketas iš esmės paruoštas. Paskutiniai svarstymai susiję su logika, kurią galbūt norėsite pridėti prie žiniatinklio programos, kad apdorotumėte įvestis ir pranešimus.
Apibendrinimas
Šiame vadove sužinojote, kaip sukurti paprastą pokalbių išdėstymą naudojant "Flexbox". Sužinojote apie HTML dokumento struktūrą ir skirtingoms sritims reikalingus CSS stilius.
Dažniausiai užduodami klausimai
Kas yra "Flexbox"? "Flexbox" yra CSS modulis, leidžiantis lanksčiai išdėstyti elementus makete.
Kaip galiu sutvarkyti pranešimus?Taikydami skirtingas CSS klases savo ir kitiems pranešimams, galite juos išdėstyti dešinėje ir kairėje.
Ar galiu padaryti, kad išdėstymas reaguotų?taip, naudojant "Flexbox" išdėstymas dinamiškai prisitaiko prie ekrano dydžio.


