Atlikdami šį pratimą gilinsitės į CSS lankstumo dėžutės savybes, ypač į erdvės paskirstymą tarp priklausomų elementų lankstumo konteineryje. Čia sužinosite, kaip koreguoti flex reikšmę, kad tam tikri elementai užimtų daugiau vietos nei kiti. Toks mąstymas reikalauja šiek tiek matematikos, bet nesijaudinkite - tai paprasčiau, nei atrodo!
Kartu nagrinėsime paprastą pavyzdį, kuriame parodysime, kaip galima efektyviai projektuoti elementų išdėstymą reguliuojant flex savybes.
Pagrindinės išvados
- Flexbox leidžia lanksčiai ir pritaikomai išdėstyti elementus.
- Flex reikšmė lemia erdvės paskirstymą tarp pavaldžių elementų.
- Nustatydami tinkamą reikšmę, galite padaryti taip, kad tam tikri elementai atrodytų labiau dominuojantys.
Žingsnis po žingsnio
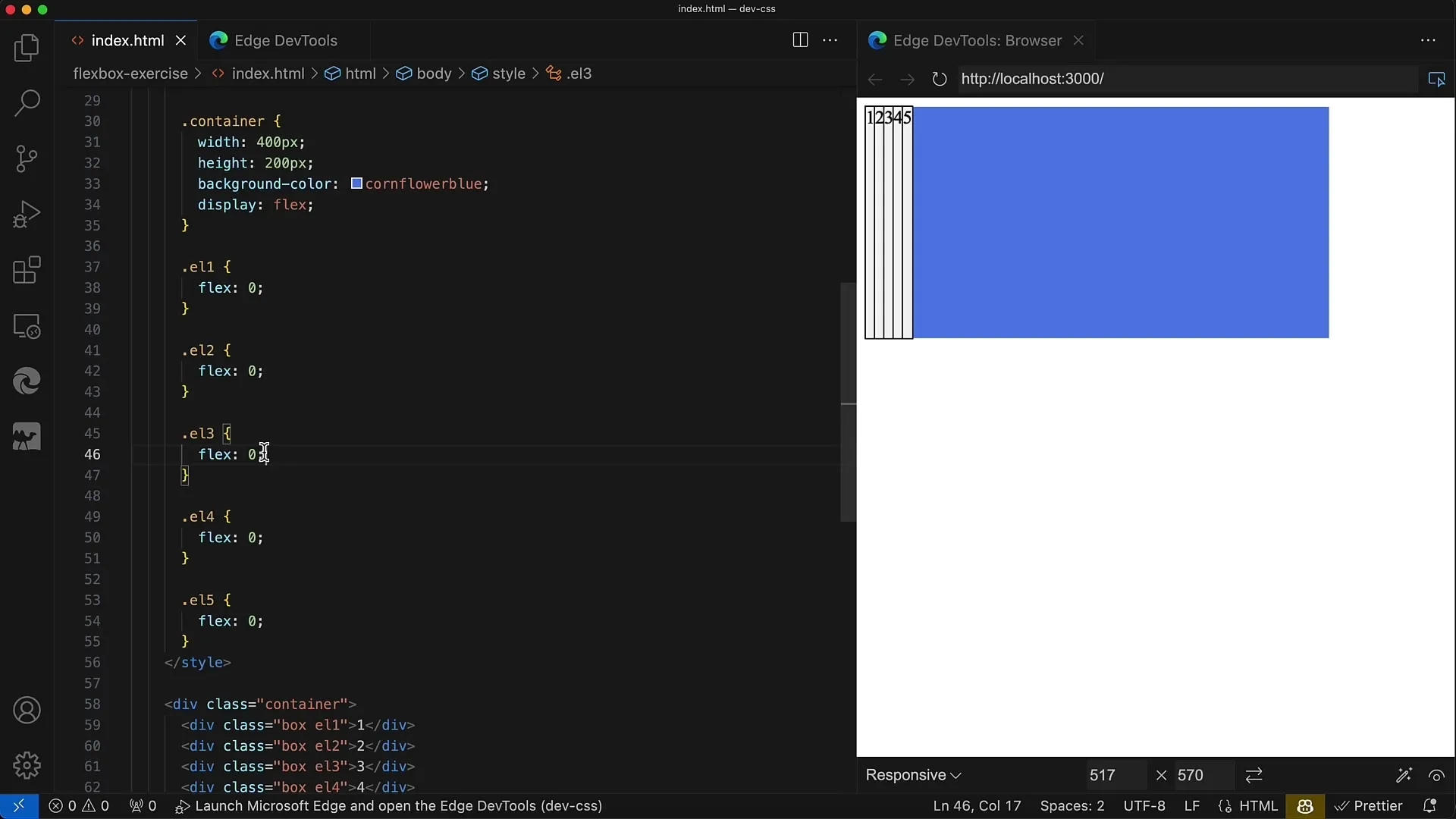
Pirmiausia apžvelkime esamą maketą ir viską paruoškime pratimui.
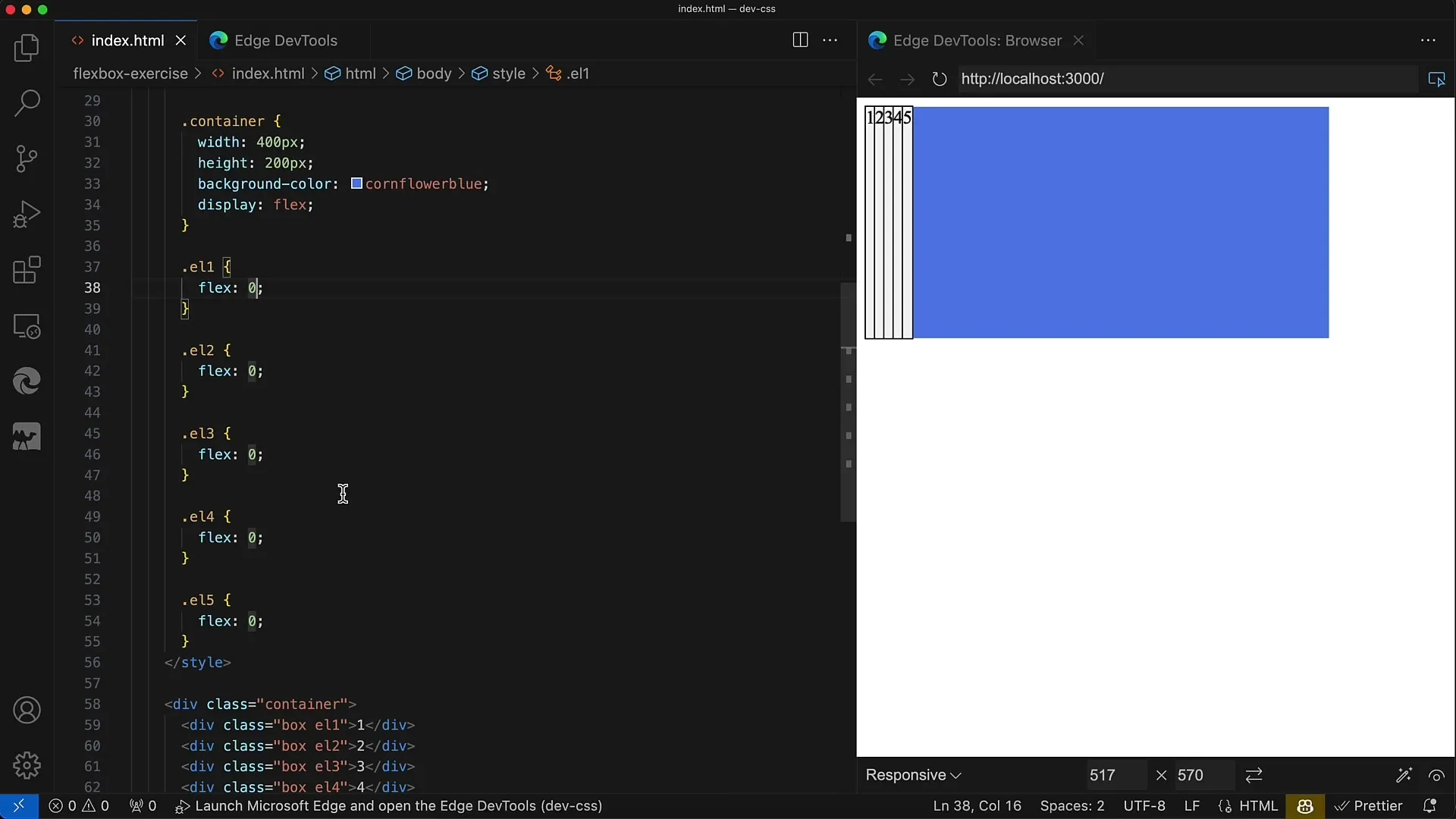
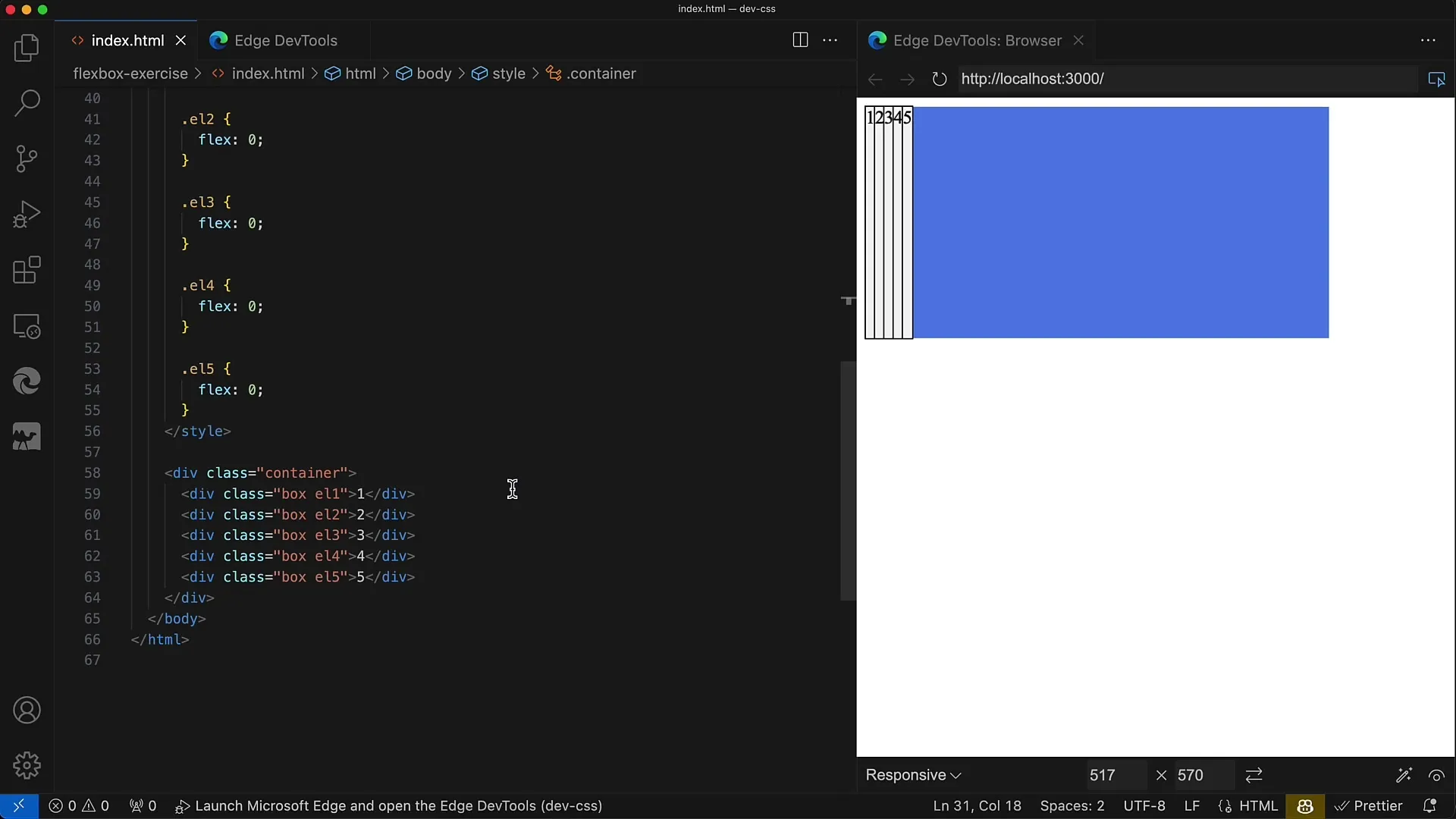
Turite konteinerį, kuris jau nustatytas rodyti: flex. Nustatome, kad konteinerio plotis būtų 400 pikselių, o aukštis - 200 pikselių. Tai leidžia aiškiai matyti elementus.

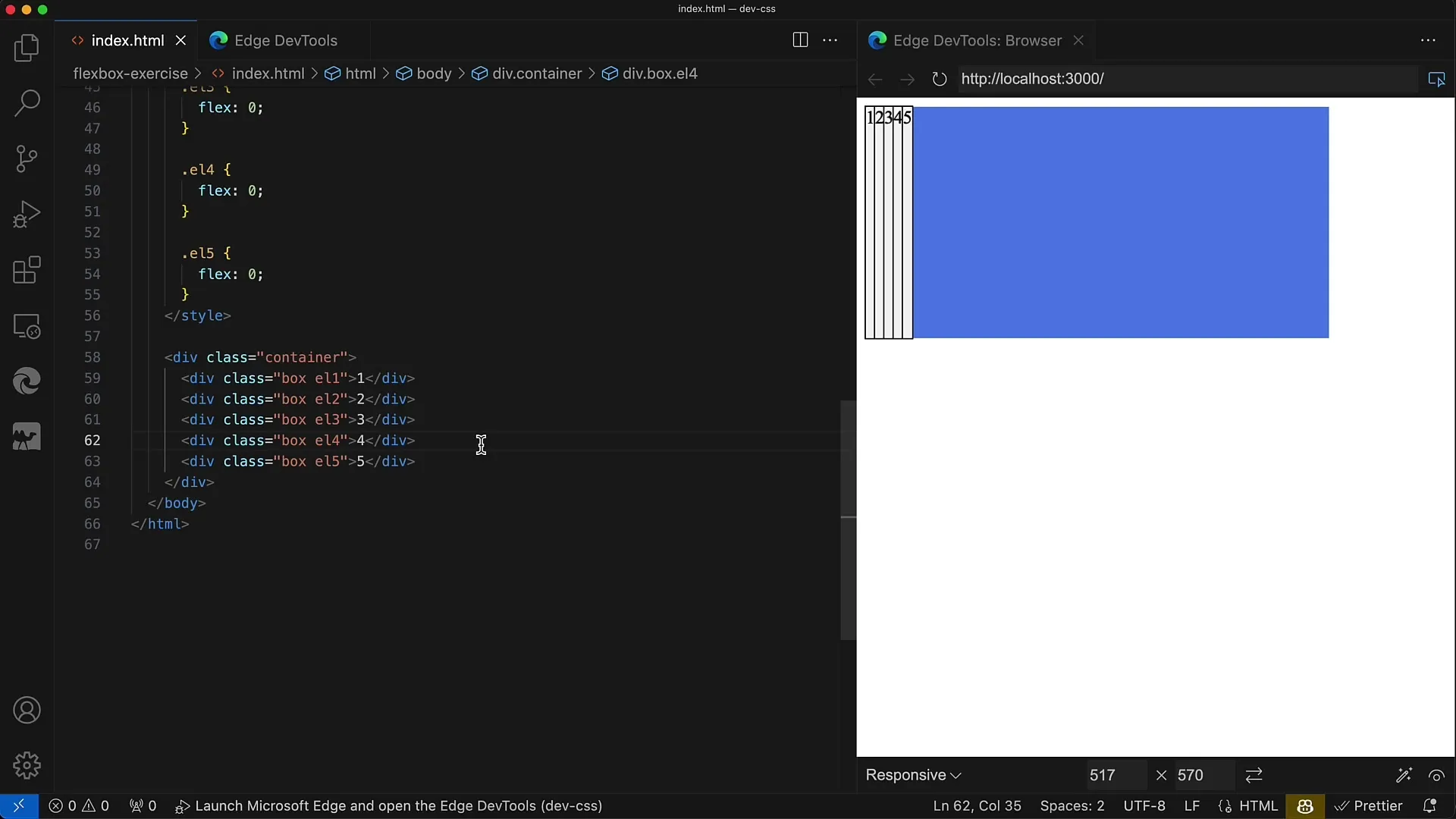
Konteineryje turime penkis div elementus, kuriems priskirta klasė Box. Kiekvienas iš šių div elementų turi kontūrą, rodantį ribas, ir fono spalvą, kuri yra balta dūmų spalva.

Užduotis yra tokia, kad vidurinysis div, t. y. tas, kuris turi klasę L3, turėtų užimti pusę konteinerio vietos. Tai atitinka 200 pikselių. Likusieji keturi div elementai turėtų po lygiai pasidalyti likusius 200 pikselių.

Tai reiškia, kad kiekvienas iš šių keturių div elementų gaus po 50 pikselių (200 pikselių padalyti iš 4). Reikia atitinkamai nustatyti flex reikšmes, kad trečiasis elementas turėtų daugiau vietos.

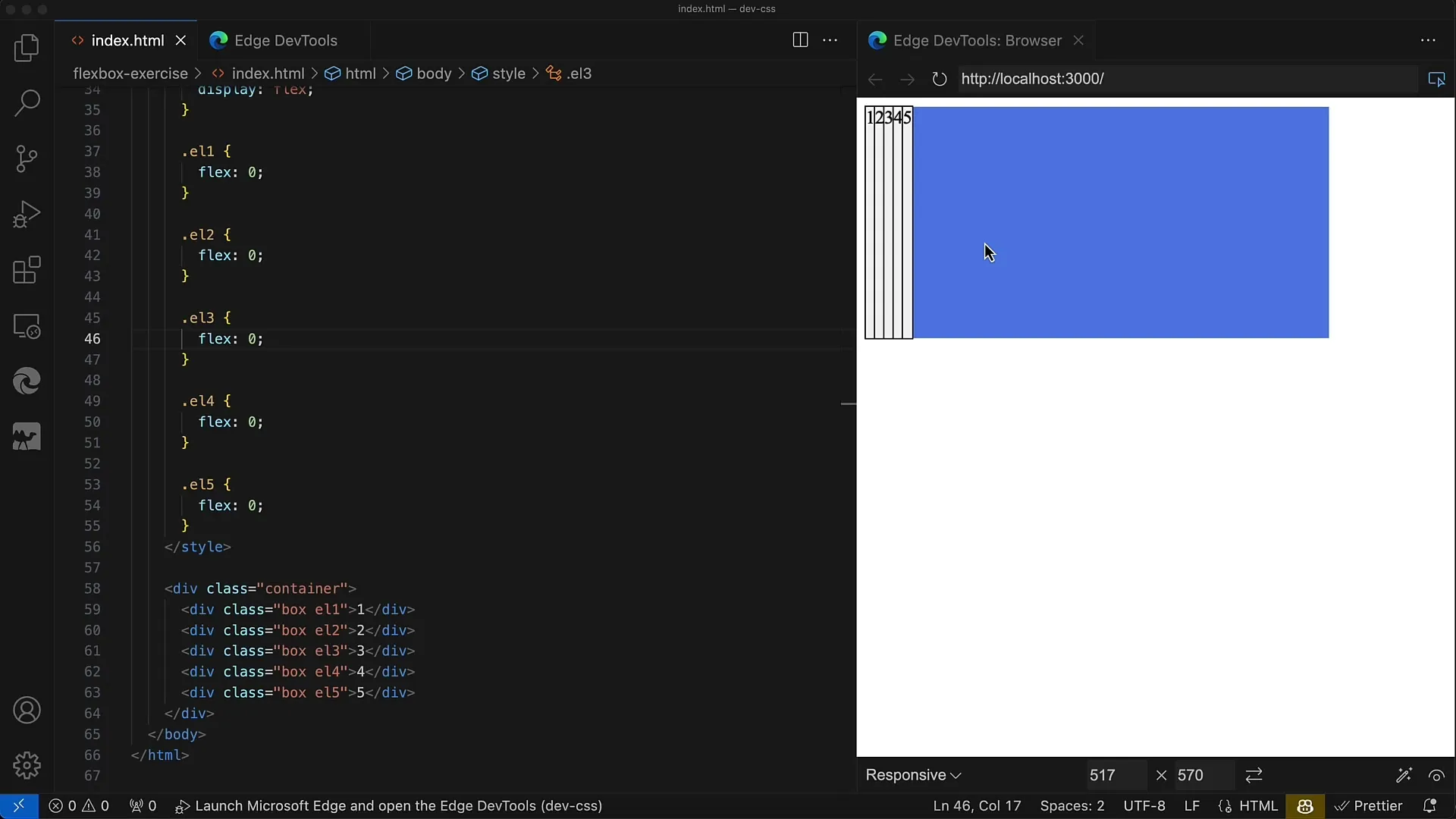
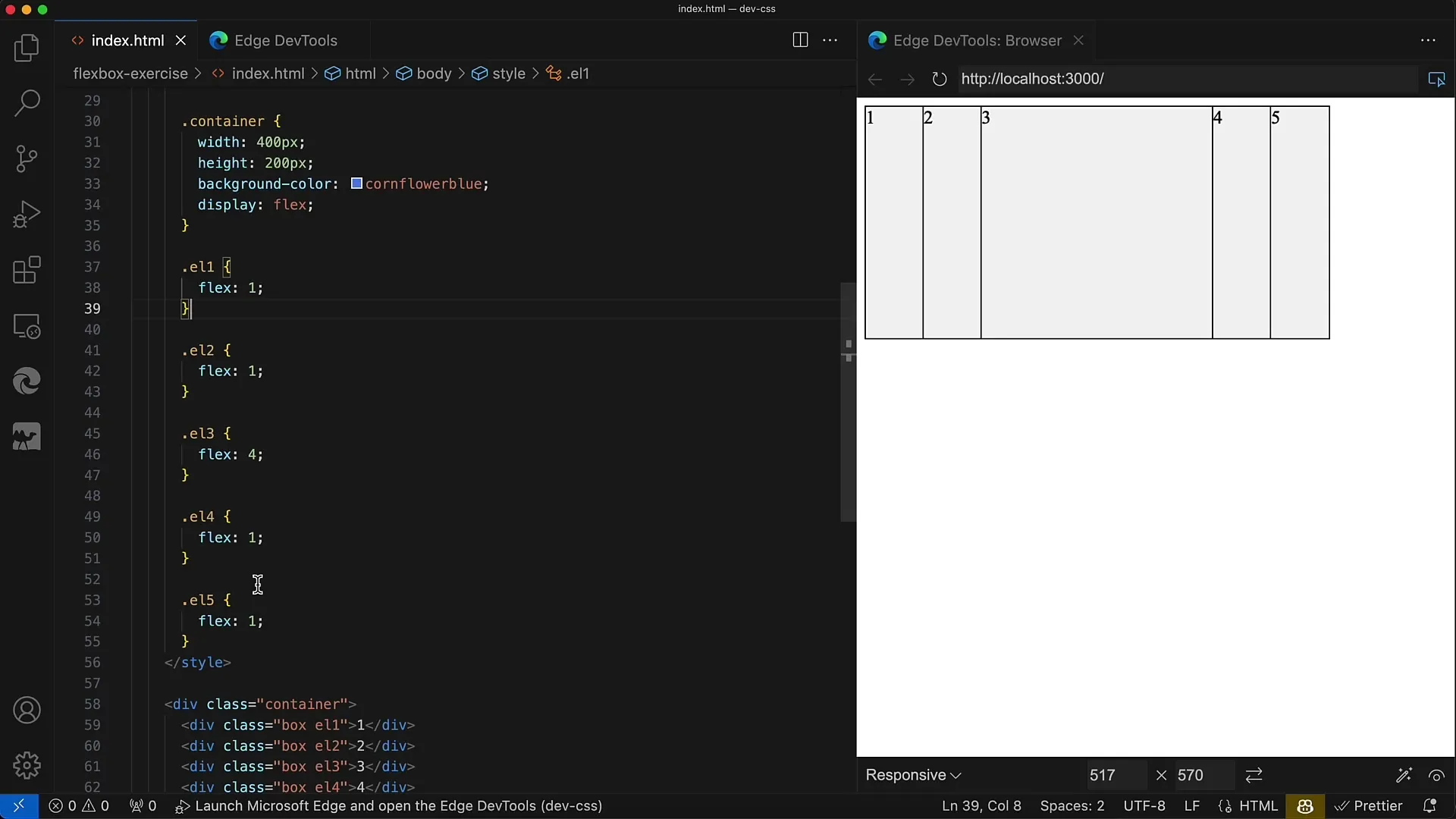
Dabar metas nustatyti flex savybes. Pirmiausia visiems antriniams elementams, išskyrus vidurinį, nustatykite flex vertę 1, tačiau viduriniam elementui suteikite tokią flex vertę, kad jis turėtų daugiau vietos. Šiuo atveju naudokite vertę 4.

Nustatę vertes, turite išsaugoti pakeitimus ir peržiūrėti rezultatą. Naršyklės kūrėjo įrankiuose galite pamatyti, ar maketas atrodo taip, kaip įsivaizdavote.
Dabar centrinio div elemento plotis turėtų būti 200 pikselių, o likusių keturių div elementų plotis - po 50 pikselių. Apskaičiuojant lankstumo reikšmes svarbu, kad lankstumo reikšmių suma būtų vienoda.
Tai reiškia, kad sudėjus 1, 2, 4 ir 5 elementų lankstumo vertes (t. y. 1 + 1 + 1 + 1 + 1), gaunama 4. Vidurinio elemento lankstumo vertė yra 4, o kartu gaunama 8.

Norėdami suprasti, kiek vietos skiriate kiekvienam elementui, galite naudoti visą konteinerio plotį (400 pikselių). Dalis 8 flekso vienetams reiškia, kad 1 flekso vienetas lygus 50 pikselių. Jei 400 pikselių padalysite iš 8, gausite 50 pikselių kitiems keturiems elementams ir 200 pikselių centriniam elementui.
Tai reiškia, kad galite puikiai valdyti išdėstymą reguliuodami flex reikšmes. Taip sukuriamas subalansuotas dizainas, kurį galima pritaikyti ir kuris yra aiškus.
Apibendrinimas
Šiame pratime sužinojote, kaip nustatyti flexbox savybes, kad konteinerio antriniai elementai efektyviai naudotų erdvę. Suprasdami flex reikšmes ir jų matematinį taikymą, galite konkrečiai nustatyti, kiek vietos turėtų užimti kiekvienas elementas. Taikydami šį metodą, galėsite kurti sudėtingesnius maketus.
Dažniausiai užduodami klausimai
Kaip nustatyti flekso reikšmę antriniam elementui?Flekso reikšmę galite nustatyti naudodami CSS savybę flex savo stilių lentelėje.
Kodėl svarbi flex reikšmių suma:suma lemia tarpo tarp elementų santykį.
Ar galiu naudoti skirtingas flex reikšmes?Taip, kiekvienam elementui galite priskirti atskirą flex reikšmę ir taip valdyti išdėstymą.


