Šiame vadove sužinosite, kaip naudoti "flexbox" savybes align-items ir align-self CSS, kad galėtumėte valdyti atskirų elementų išlyginimą "flex" konteineryje. align-items apibrėžia visų tiesioginių konteinerio vaikų išlyginimą, o align-self leidžia atlikti diferencijuotus nustatymus atskirai kiekvienam antriniam elementui. Žingsnis po žingsnio apžvelgsime sąvokas, kad pabaigoje tiksliai žinotumėte, kaip veiksmingai naudoti šias savybes.
Pagrindinės žinios
- align-items apibrėžia visų flex konteinerio vaikų išlyginimą.
- align-self leidžia individualiai išlyginti atskirus flex elementus konteineryje.
- Stretch yra numatytasis align-items parametro parametras, kuris užtikrina, kad vaikai užpildytų turimą erdvę.
Žingsnis po žingsnio
Pirmiausia apžvelkime, kaip atrodo pagrindinė flex konteinerio konfigūracija ir kaip galime daryti įtaką vaikų lygiuotei naudodami align-items.
Čia apibrėžiamas konteineris su display: flex;. Tada šiame konteineryje galite nustatyti išlyginimą naudodami align-items, pavyzdžiui, į stretch, o tai reiškia, kad vaikai bus ištempti per visą konteinerio aukštį arba plotį.

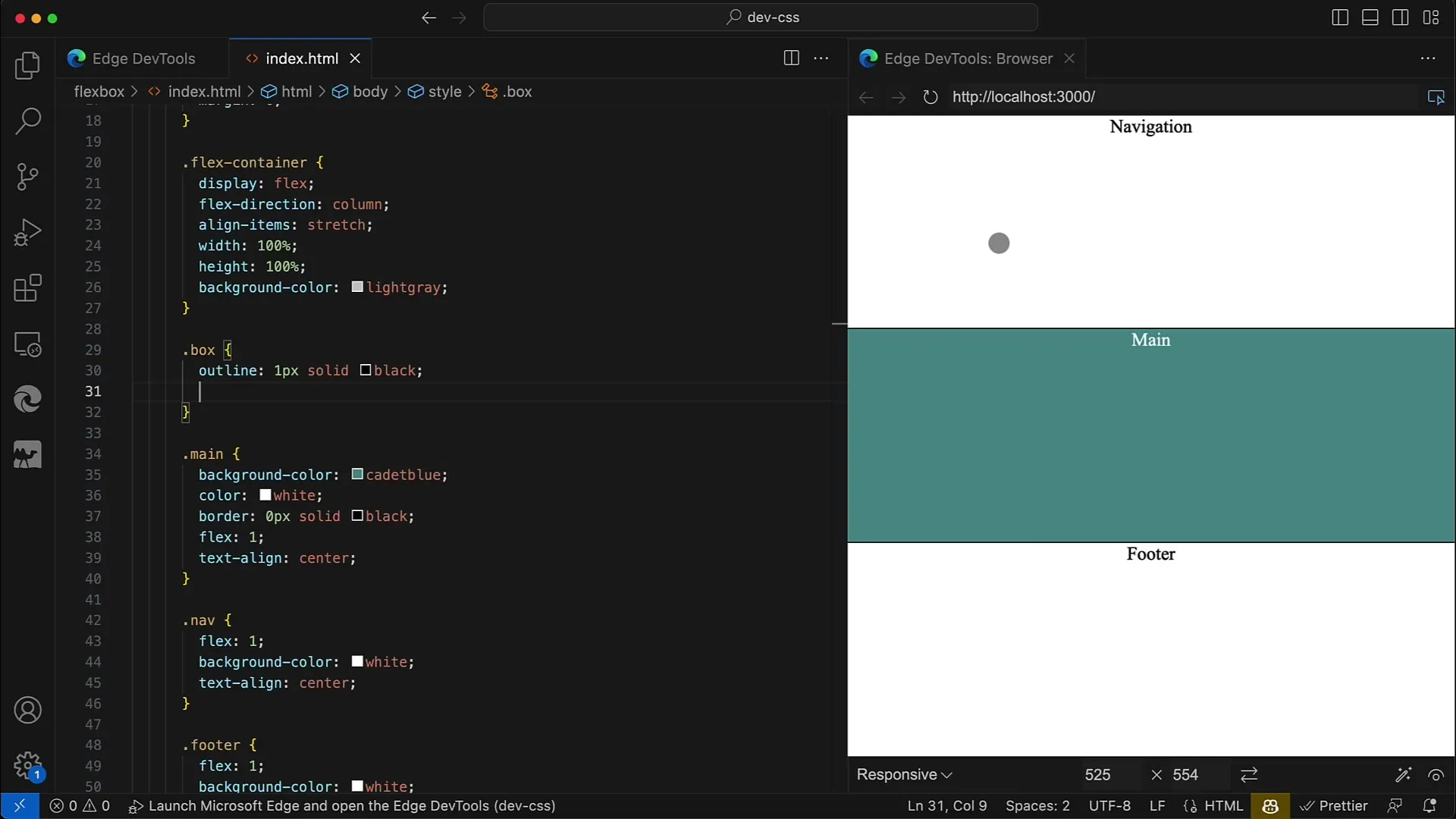
Galite naudoti skirtingas align-items reikšmes, įskaitant flex-start, centre ir flex-end. Jei dabar nustatysite align-items reikšmę stretch, pamatysite, kad visi antriniai elementai užpildo visą konteinerio erdvę. Norėdami tai pademonstruoti, pašalinsime fiksuotą vaikų elementų plotį, kad jie užimtų visą erdvę.
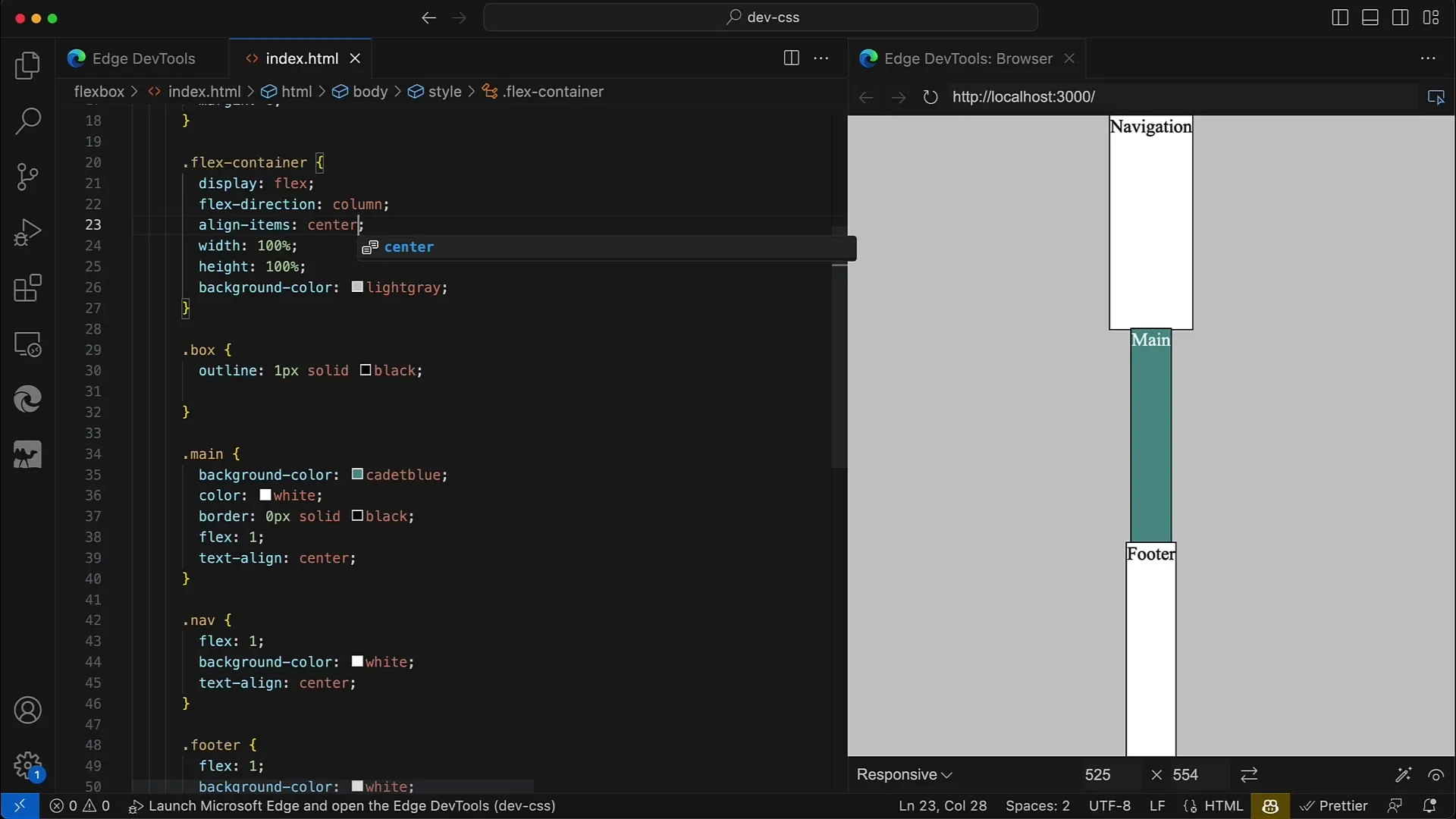
Dabar tarkime, kad nustatėte align-items reikšmę centre. Staiga suprantame, kad elementai nebeužima visos erdvės, o išlaiko tik mažiausią reikiamą plotį. Tai parodo, kokia svarbi yra teisinga align-items reikšmė, kad būtų pasiektas norimas išdėstymas.
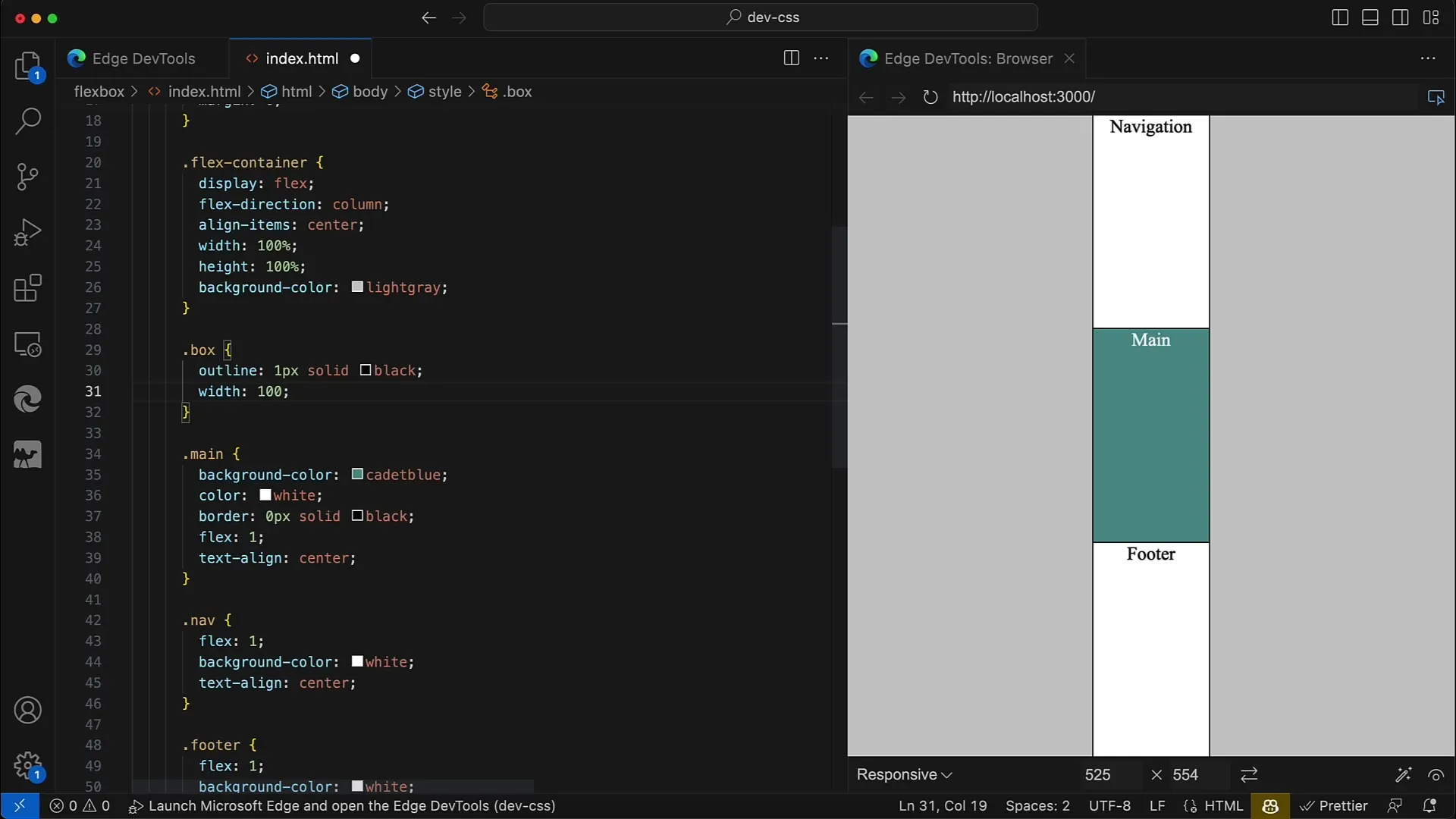
Jei vėl pridėsite fiksuotą plotį, pavyzdžiui, 200px, pamatysite, kad elementai išlieka platesni ir išdėstymas išlieka stabilus. Norėdami pasiekti panašų efektą, taip pat galite naudoti width: 100%.
Dabar pereiname prie mūsų pamokos esmės: kaip naudoti align-self. Ši CSS savybė leidžia nustatyti individualų kiekvieno antrinio elemento išlyginimą, neatsižvelgiant į tėvinio konteinerio nustatymus. Todėl nustatome align-items reikšmę centre, o tada pridedame konkrečius align-self nustatymus.
Norite, kad navigacijos elementas būtų išlygintas į kairę. Nustatykite navigacijos elemento align-self: flex-start ir išsaugokite pakeitimus. Turėtumėte matyti, kaip navigacijos elementas perkeliamas į kairę.
Pagrindiniam elementui (main) nustatome align-self: centre. Jis turėtų likti centre, o atstumas iki kitų elementų bus matomas.
Dabar išlyginame apačios sritį (footer) žemyn, nustatę align-self: flex-end. Tokiu būdu dėl visų nustatymų makete gaunama įstriža linija nuo viršutinės kairės iki apatinės dešinės.
Jei dabar pagrindiniam elementui nustatysite align-self: stretch (ištempti), tai reiškia, kad jis užims visą skersinės ašies erdvę, todėl kitų elementų aukštis sumažės.

Panašiai kryptį galite pakeisti ir konteineriui nustatydami flex-direction: row (lankstumo kryptis: eilutė). Atskirų elementų lyginimo procedūra išlieka tokia pati, keičiasi tik ašis. Pirmiau pradedame nuo flex-start ir lygiuojame elementus pagal tempimo principą.
Svarbu tai, kad galite naudoti align-self tiek kartų, kiek reikia, kad kiekvienam elementui suteiktumėte individualų išlyginimą, taip visiškai kontroliuodami konteinerio ir jo vaikų išdėstymą.
Jei tikslingai naudosite flexbox savybes, galėsite sukurti vizualiai patrauklų išdėstymą, kuris taip pat bus optimizuotas skirtingiems ekrano dydžiams.

Apibendrinimas
Šiame vadove išsamiai aptarėme flexbox savybes align-items ir align-self. Sužinojote, kaip suprojektuoti elementų išlyginimą lankstumo konteineryje - tiek bendrai per visą konteinerį, tiek atskirai kiekvienam elementui.
Dažniausiai užduodami klausimai
Kokias reikšmes galiu naudoti parametrui align-items?galite naudoti tokias reikšmes kaip flex-start, centre, flex-end ir stretch.
Kaip veikia funkcija align-self?funkcija align-self leidžia valdyti atskiro elemento išlyginimą flex konteineryje, nepriklausomai nuo bendro konteinerio išlyginimo.
Ar galiu naudoti align-self keliems elementams vienu metu?taip, galite nustatyti align-self kiekvienam elementui atskirai.
Kaip stretch veikia elementų dydį?Vertė stretch užtikrina, kad elementai užimtų visą turimą erdvę skersinėje arba išilginėje ašyje.


