Kuriant žiniatinklio svetaines, maketui tenka lemiamas vaidmuo kuriant patrauklias ir patogias naudotojams svetaines. Dažnai naudojamas išdėstymo įrankis yra "Flexbox" , kuris leidžia lanksčiai ir jautriai išdėstyti elementus. Tačiau norint sukurti aiškią ir malonią struktūrą, dažnai reikia nustatyti tarpus tarp elementų. Būtent čia praverčia CSS savybė gap, kuri siūlo elegantišką tarpų problemos sprendimą, ypač flexbox maketuose. Šioje pamokoje parodysiu, kaip veiksmingai naudoti savybę gap.
Pagrindinės išvados
- Nuosavybė gap leidžia apibrėžti tarpus tarp fleksobokštelio antrinių elementų.
- Atotrūkis yra paprastesnis ir efektyvesnis nei naudojant maržą.
- Galite naudoti gap nepriklausomai nuo konteinerio elementų padding reikšmių, kad pasiektumėte švarų išdėstymą.
Žingsnis po žingsnio vadovas
1. Sukurkite pagrindinį flexbox išdėstymą
Pirmiausia reikia sukurti paprastą flexbox maketą su trimis elementais. Apibrėžkite konteinerį ir nustatykite display: flex;, kad suaktyvintumėte Flexbox.

Čia turime savo tris lanksčiuosius langelius, išdėstytus iš eilės. Pirmasis ir trečiasis elementai yra vienodo bazinio dydžio, o vidurinis elementas užima laisvą vietą.
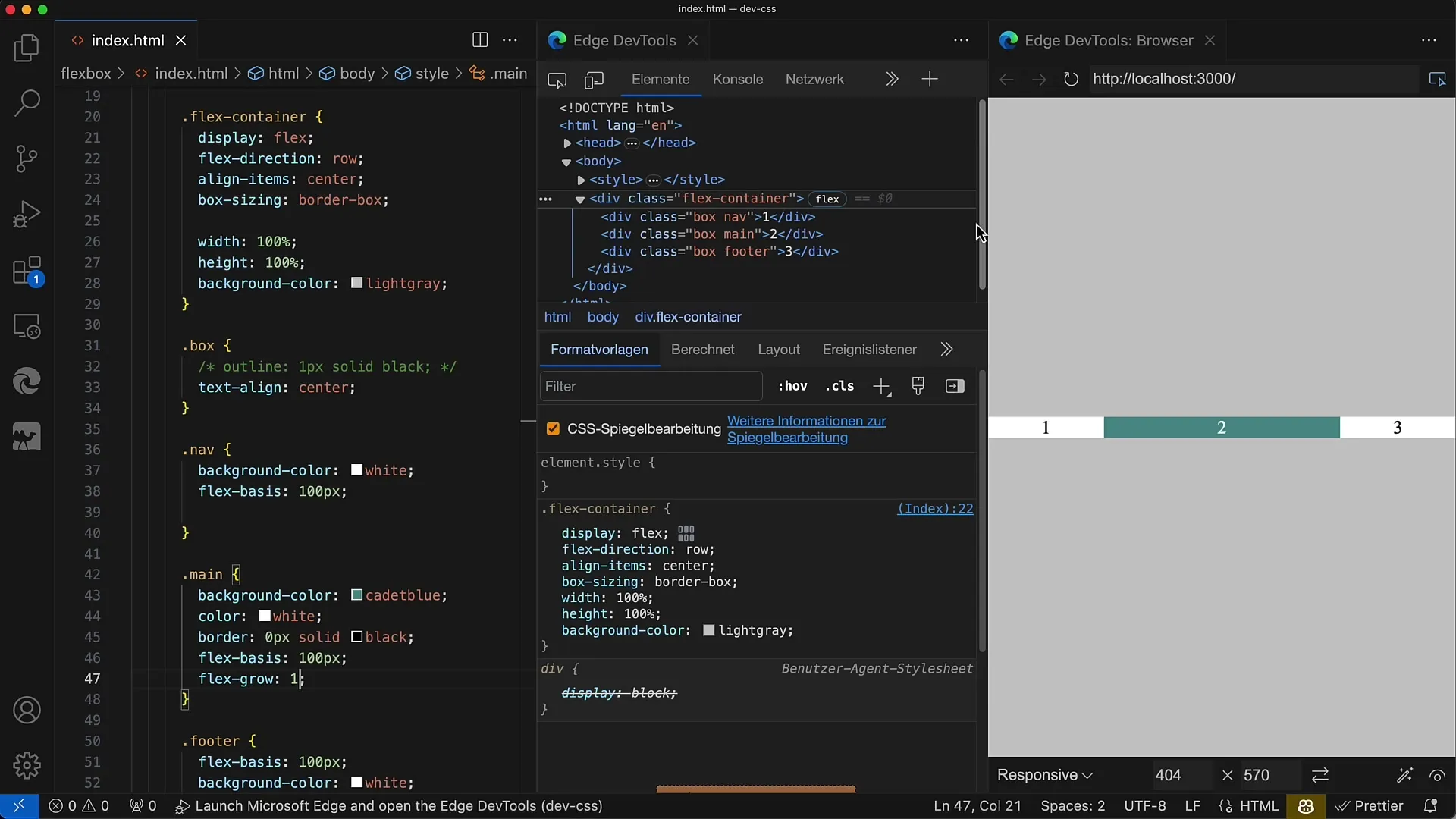
2. Suaktyvinkite viduriniojo elemento funkciją flex-grow
Norėdami užtikrinti, kad vidurinis elementas užimtų daugiau vietos, šiam elementui nustatome flex-grow savybę 1, o kitų dviejų elementų bazinis dydis yra 100.

Jei dabar pakeisite maketo plotį, pamatysite, kad centrinis elementas prisitaiko, o išoriniai elementai išlieka pastovūs.
3. pridėkite tarpą tarp elementų
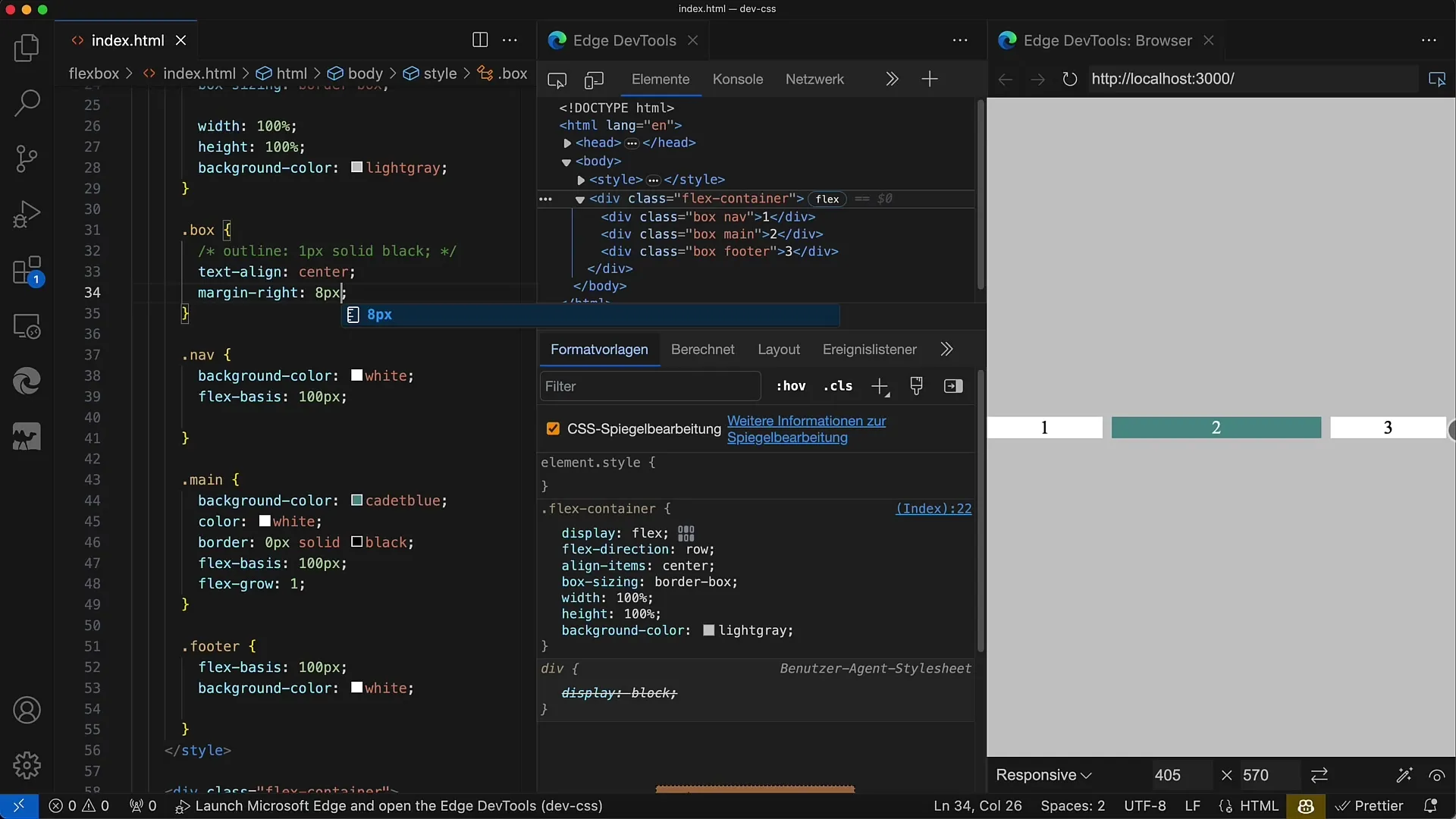
Šiuo metu mūsų langeliai neturi tarpų tarp elementų. Kad jie atrodytų patraukliai, norite pridėti tarpus tarp elementų. Galėtumėte naudoti maržą, tačiau tai greitai sukelia problemų, ypač tvarkant paskutinį elementą.
Šiuo atveju būtų įprasta visiems langeliams taikyti 8px margin-right reikšmę. Deja, dėl to paskutinis elementas taip pat turės papildomą tarpą.
4. Panaikinkite paskutinio elemento maržą
Jei kiekvienam elementui naudojate margin-right reikšmę, paskutiniam elementui turite vėl nustatyti 0, o tai gali būti nepatogu. Todėl metodas, kai tarpai nustatomi naudojant margin, nėra optimalus.

Šioje vietoje tampa aišku, kad tarpo naudojimas yra daug elegantiškesnis.
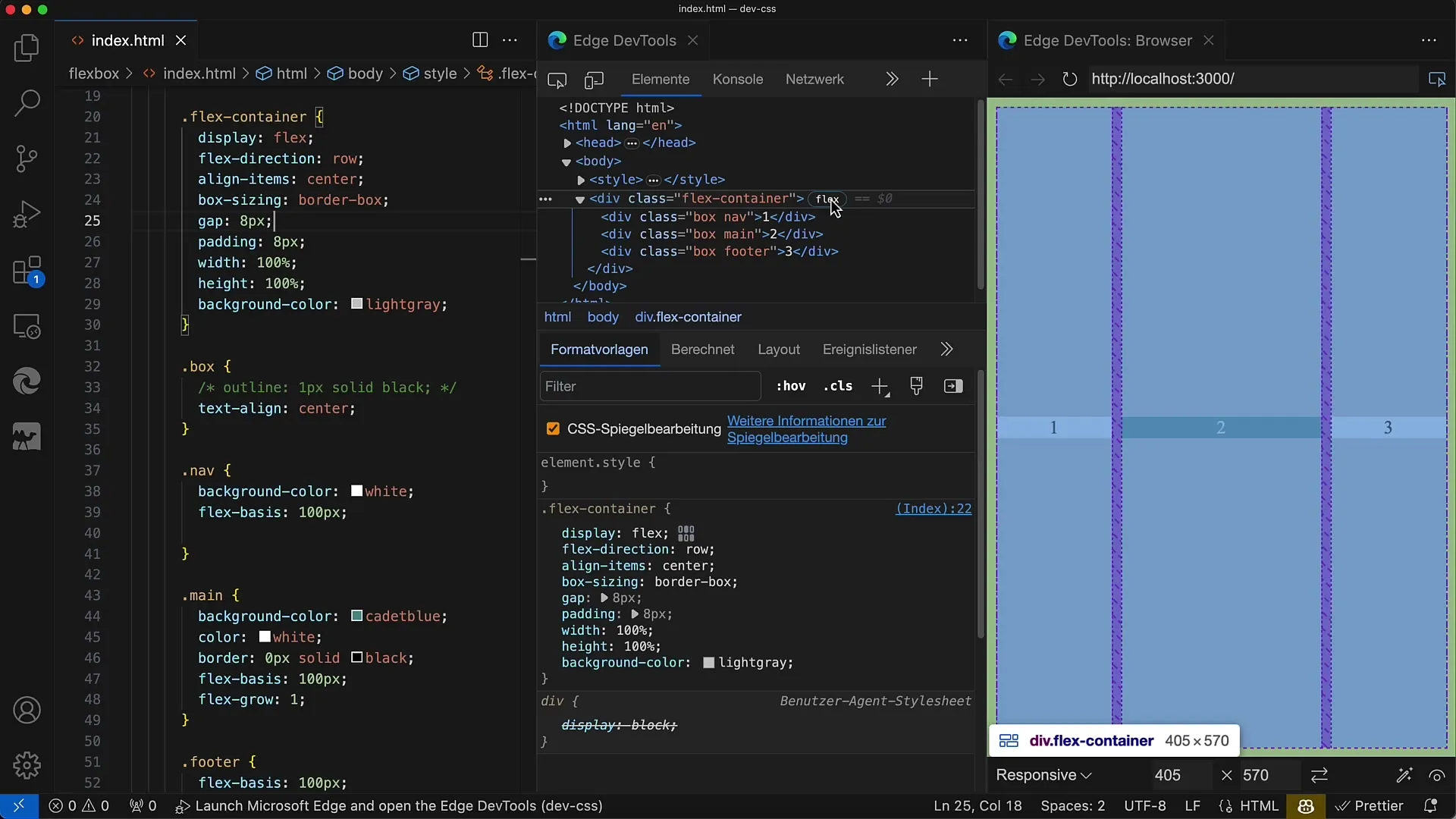
5. Įveskite savybę gap (tarpas)
Norėdami pagerinti pirmiau aprašytą situaciją, galite naudoti atotrūkio savybę. Nustatykite savo flex konteineriui gap: 8px;. Šis paprastas CSS automatiškai sukurs pageidaujamą tarpą tarp priklausomų elementų.
Atotrūkio privalumas tas, kad nebereikia tvarkyti paskutinio elemento paraštės. Tarpas taikomas visur tolygiai.
6. pridėkite užpildą
Be tarpo tarp elementų, taip pat galite norėti apibrėžti išorinį tarpą aplink konteinerį. Tam galite naudoti užpildą.
Jei naudosite padding: 10px;, gausite tolygų tarpą aplink visą flexboxą.
7 Išbandykite išdėstymą
Dabar, kai nustatėte tarpo ir užpildymo reikšmes, turėtumėte išbandyti savo išdėstymą keisdami konteinerio plotį. Pamatysite, kad tarpai tarp elementų išlieka pastovūs, nepriklausomai nuo konteinerio dydžio.

Dabar maketas yra gerai struktūrizuotas ir vizualiai patrauklus.
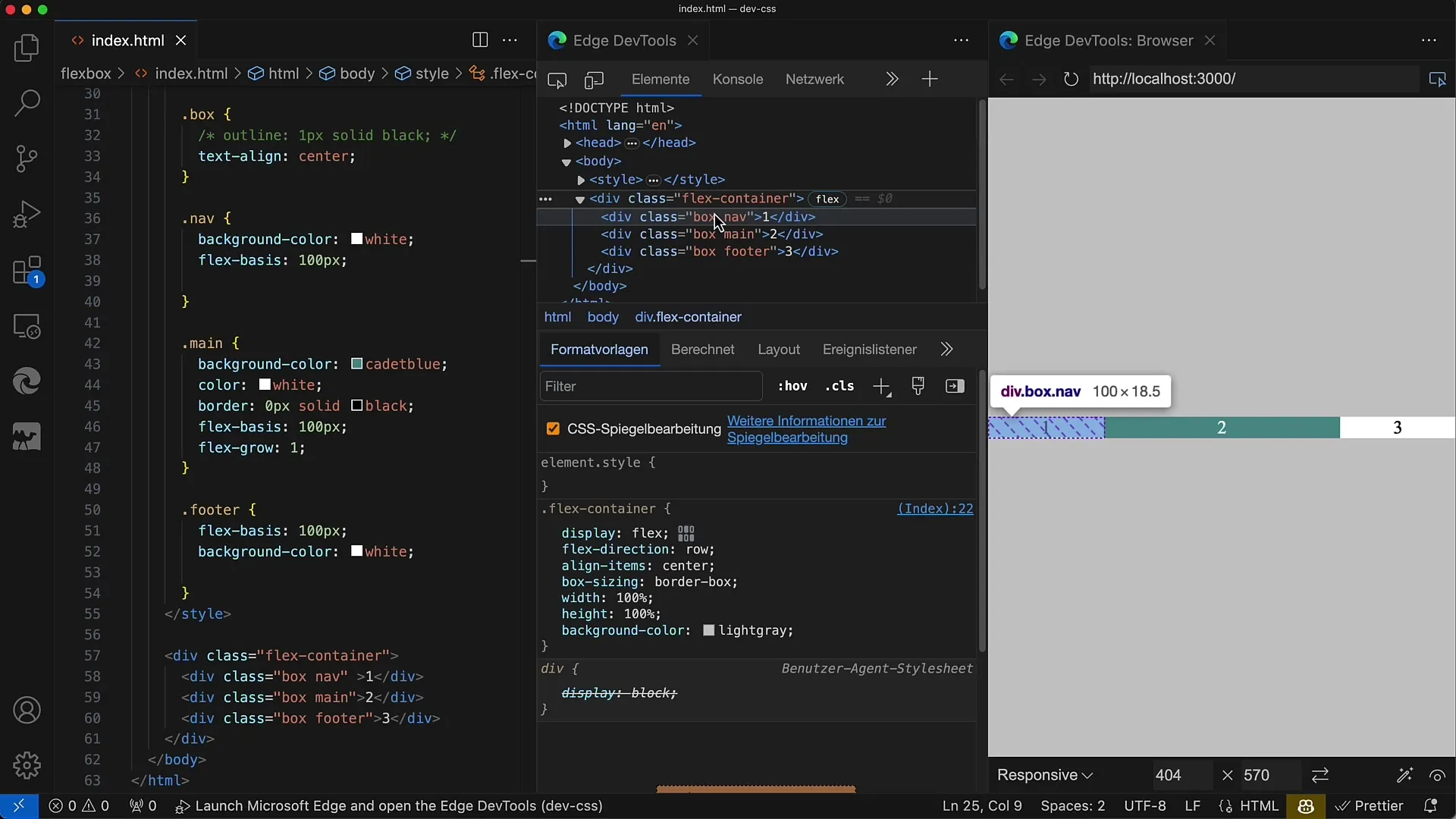
8 Naudokite kūrėjo įrankius
Norint suprasti ir vizualizuoti tarpus, gali būti naudinga pasinaudoti naršyklės programuotojo įrankiais. Čia galite peržiūrėti tarpo nustatymus ir įsitikinti, kad viskas veikia taip, kaip tikėjotės.
Jei užvesite pelės žymeklį ant lanksčiojo konteinerio, pamatysite nuspalvintas sritis, kurios atspindi tarpus per tarpo savybę.
Apibendrinimas
Atotrūkio savybė flexbox maketuose leidžia elegantiškai ir efektyviai projektuoti tarpus tarp priklausomų elementų, nenaudojant nepatogių marginimo taisyklių. Jos naudojimas padeda užtikrinti švarų ir tvarkingą maketą.
Dažnai užduodami klausimai
Kaip veikia savybė gap?Savybė gap prideda fiksuotą atstumą tarp fleksibloko konteinerio antrinių elementų.
Kodėl turėtumėte naudoti gap, o ne margin?gap padeda išvengti problemų, susijusių su paskutiniu elementu, ir užtikrina tolygų atstumo paskirstymą.
Ar galiu naudoti gap tinklelio maketuose?taip, gap galima naudoti ir flexbox, ir tinklelio maketuose.


