Kompasas Kompass yra ne tik praktiškas įrankis, bet gali būti naudojamas kaip dekoratyvinis dizaino elementas daugelyje projektų. Šioje vadove išmoksite, kaip sukurti patrauklų kompasą Adobe Illustrator nuo nulio. Turėsite galimybę pritaikyti formas ir spalvas pagal savo pageidavimus bei pridėti asmeninį akcentą. Pradėkime tiesiai ir sukurkime savo kompasą!
Svarbiausi atradimai
- Tu sukursi kompasą nuo nulio Adobe Illustrator.
- Išmoksi, kaip naudoti pagalbines linijas, kad tiksliai išdėstytum elementus.
- Bus parodyta, kaip taikyti įvairius kontūras, norint sukurti gilumą ir tekstūrą.
- Gausi įžvalgų, kaip naudoti spalvų perėjimus, kad pagerintum dizainą.
Žingsnis po žingsnio vadovas
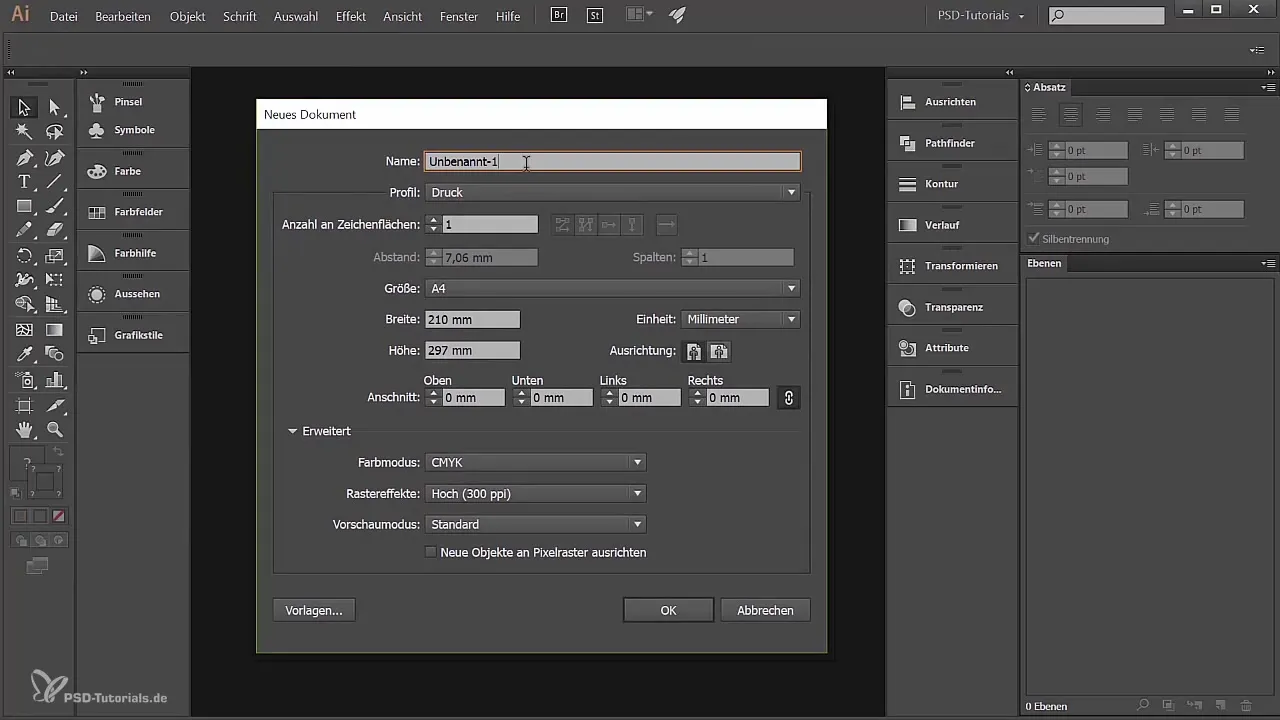
Pirmiausia tau reikės naujo dokumento Adobe Illustrator. Eik į „Failas“ ir spustelėk „Naujas“. Pavadink savo dokumentą pvz. „Kompasas“ ir nustatyk dydį A4 formatą. Taip pat gali pasirinkti kitą dydį, kuris tau labiau patinka. Pasitikrink, ar spalvų režimas yra RGB, jei grafika daugiausia skirta skaitmeninei naudai. Spaudai turi pasirinkti CMYK. Patvirtink nustatymus paspaudęs „Gerai“.

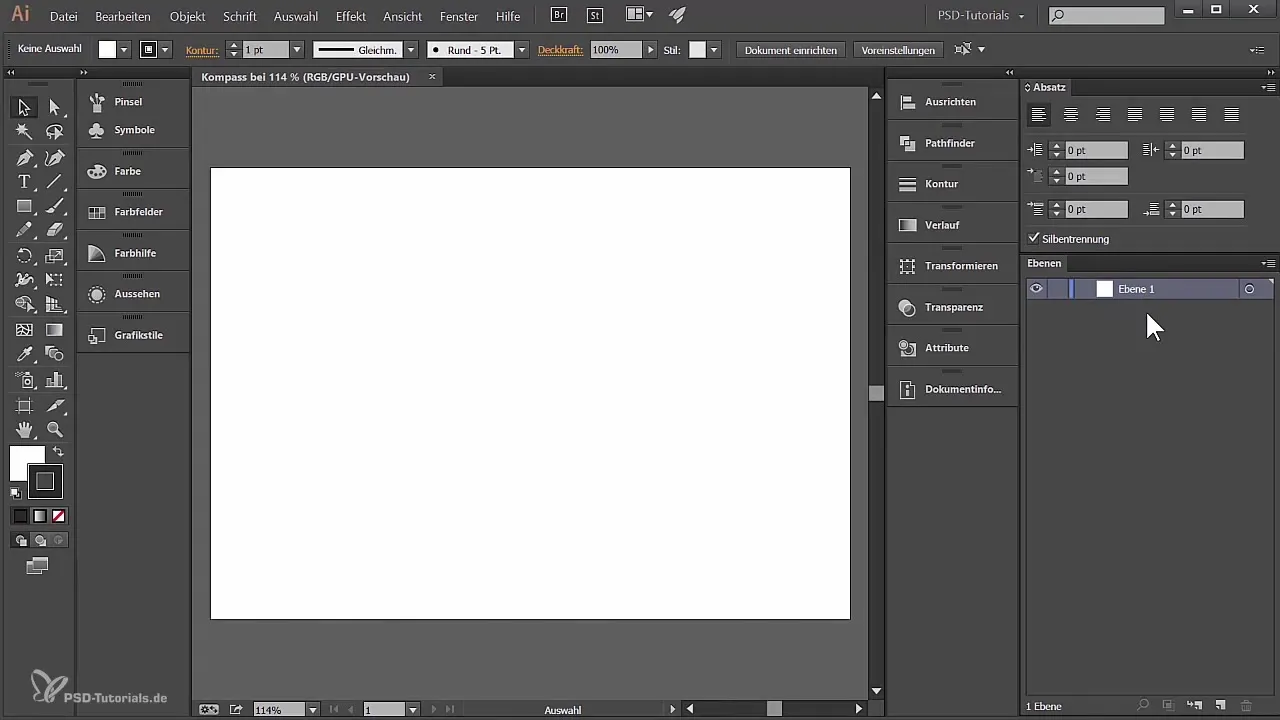
Dabar, kai turi savo naują dokumentą, atidaryk sluoksnių paletę. Jei ji nematoma, eik į „Langas“ ir pasirink „Sluoksniai“. Dabar turėtum matyti naują sluoksnį pavadinimu „Sluoksniai 1“. Pervadink šį sluoksnį į „Pagalbinės linijos“, kad būtų lengviau valdyti.

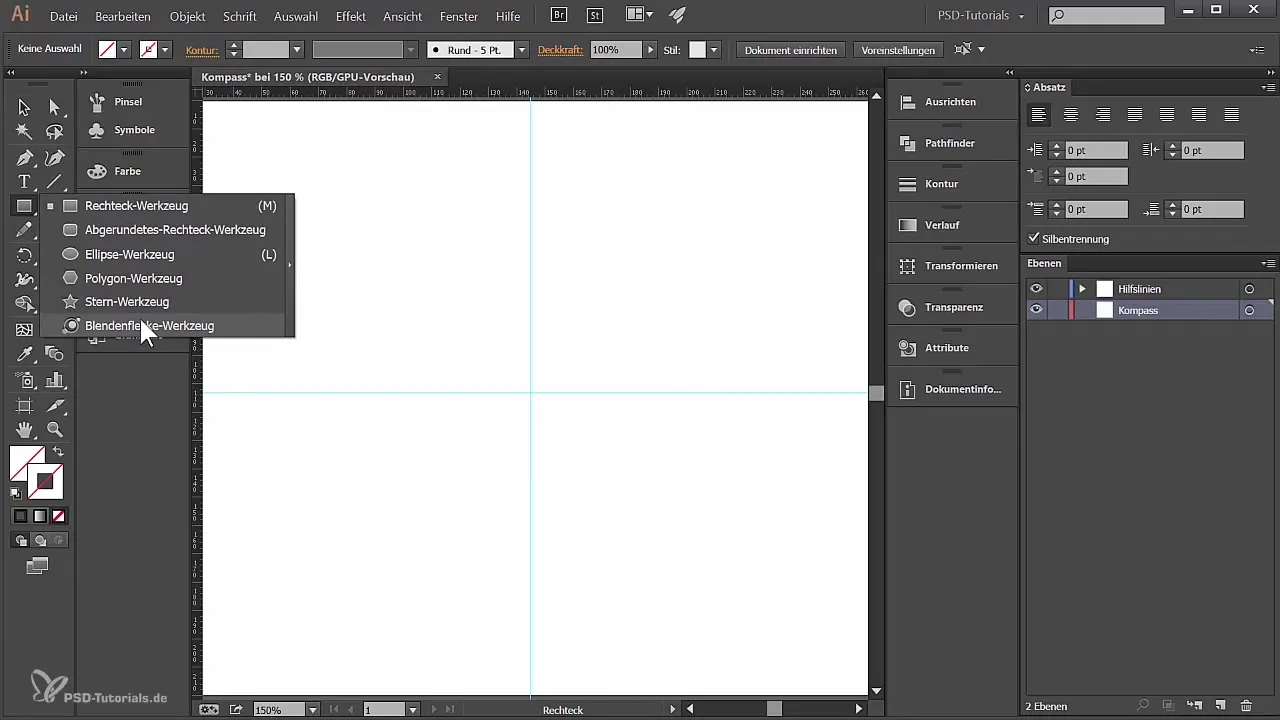
Norint dirbti tiksliai, įjunk liniuotę, naudodamas klavišų kombinaciją „Ctrl + R“ arba pasirink „Peržiūra“ -> „Liniuotės“ -> „Rodyti liniuotę“. Dabar gali traukti pagalbines linijas: Trauk viršutinę ir kairę liniją į dokumento vidurį, kad susidarytų kryžius. Tai padės tau tiksliai išdėstyti elementus vėliau.
Pagalbinės linijos turėtų būti naujame sluoksnyje „Pagalbinės linijos“. Spausk ant jų, kad užrakintum, kad jos netyčia nesikeistų dirbant. Eik į „Peržiūra“ -> „Pagalbinės linijos“ ir pasirink „Užrakinti pagalbines linijas“. Tai laikys pagalbines linijas vietoje, kol dirbsi su savo kompasu.
Dabar sukurk naują sluoksnį ir pavadink jį „Kompasas“. Pakelk pagalbines linijas aukščiau, kad jos hierarchijoje būtų virš kompaso sluoksnio. Dabar turi aiškią ir organizuotą bazę, ant kurios gali dirbti.
Norint sukurti pagrindinį kompaso ratą, pasirink elipsės įrankį, spustelėdamas stačiakampio įrankį ir laikydamas, kol pasirodys meniu, arba paspausk klavišą „L“. Laikyk „Shift“ klavišą nuspaustą, kai trauki elipsę, kad gautum tobulą ratą apie 56 mm skersmens. Pasitikrink, kad ratas būtų centriniame darbo plote.

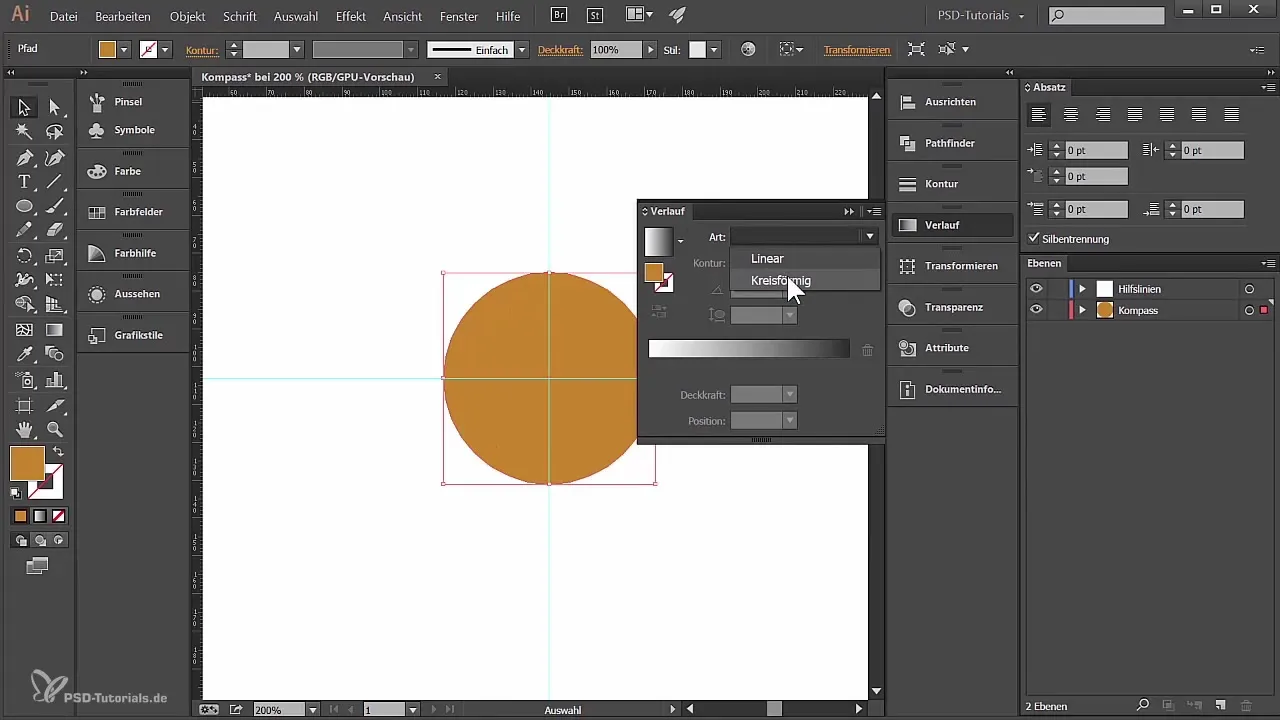
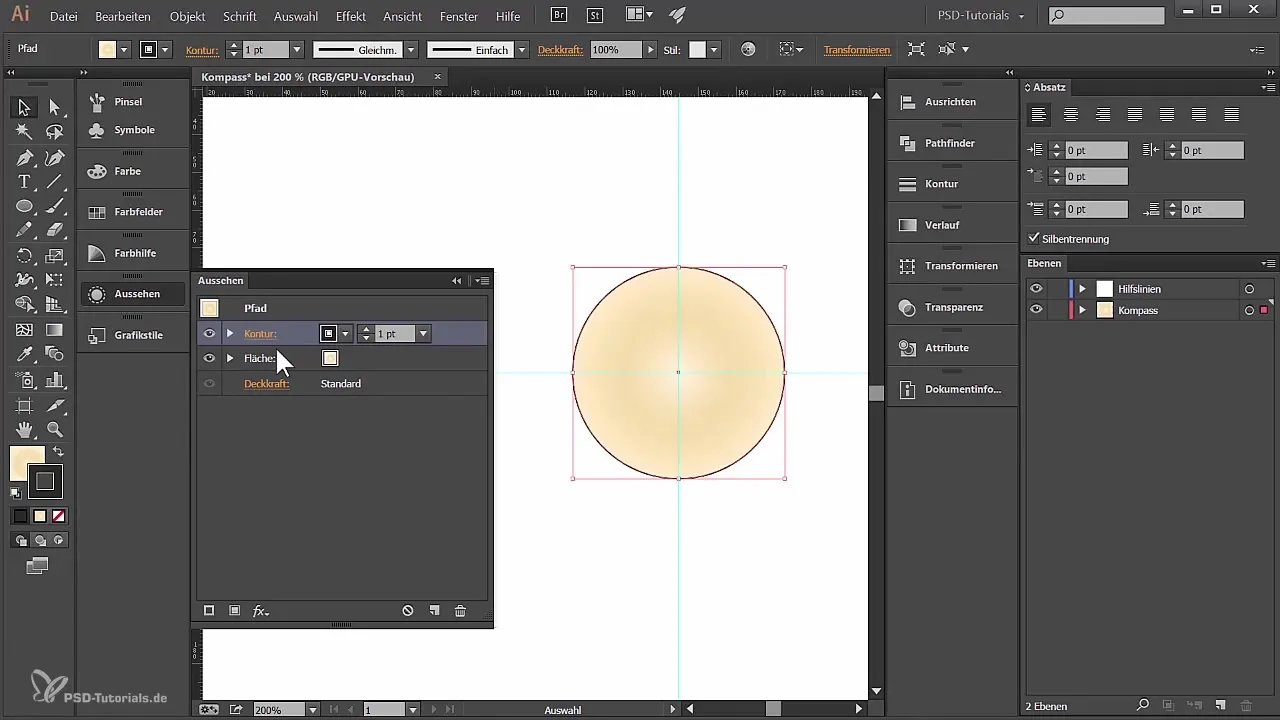
Dabar aš koreguosiu rato spalvą. Pasirink plotą (ne kontūrą), eik į spalvų paletę ir pasirink gradientą vietoje vienos spalvos. Tai gali pasiekti per „Gradientas“ langelį, kurį gali rasti „Langas“ -> „Gradientas“. Tada pasirinkia apvalų gradientą ir pritaikyk spalvas pagal savo pageidavimus. Pavyzdžiui, gali naudoti gradientą nuo baltos iki juodos ir dinamiškai nustatyti gradiento vidurį, kad gautum norimą efektą.

Kitame žingsnyje atidaryk „Išvaizda“ paletę per „Langas“ -> „Išvaizda“. Čia gali valdyti savo objekto hierarchiją, ir tai taip pat leidžia pridėti kontūrą prie ploto. Pridėsiu naują kontūrą, pradedant nuo viršutinio sluoksnio. Pasirink storį 1 taškas ir tinkamą spalvą pirmam žiedui naudok R: 112, G: 94, B: 46.

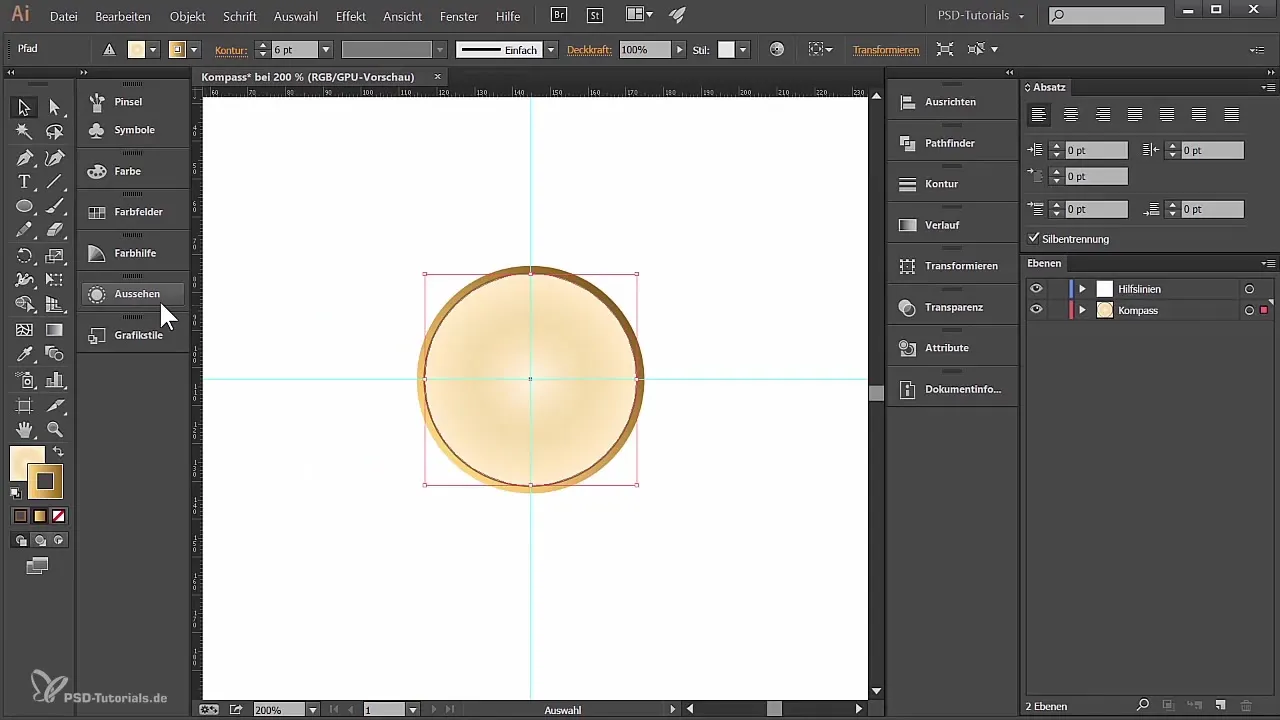
Dabar pridėk antrą kontūrą, kad ji sektų pagrindinį ratą, tačiau būtų daug storesnė, sakykime, 6 taškai. Ši kontūra taip pat turėtų turėti kitą spalvą ir būti atlikta su linijiniu pereinamuoju laikotarpiu, kad kompasui suteiktų daugiau dimensijos. Būtinai pasirink „išorėje“ kontūro išdėstymą.
Norėdami pagerinti išorinį efektą, pridėsiu dar vieną kontūrą, kurios plotis yra 17 taškų ir tai taip pat turi gradientą. Gali šią variaciją pritaikyti, kad sukurtum skirtingus šviesos ir šešėlio efektus, keisdamas spalvas gradientų paletėje atitinkamai.

During the entire process, you can show and hide the guidelines to maintain a clear view of your project. When you're satisfied with the design, remember to save your work regularly to ensure that no changes are lost.
Santrauka - Kompaso kūrimas Adobe Illustrator
Išmokai, kaip sukurti kompasą nuo pat pradžios iki pabaigos Adobe Illustrator. Šis vadovas pristatė tau dizaino pagrindus Illustrator ir parodė, kaip derinti spalvas, formas ir gradientų galimybes, kad gautum patrauklų rezultatą.
Dažnai užduodami klausimai
Kaip išsaugoti darbą Illustrator?Eik į „Failas“ ir pasirink „Išsaugoti kaip“, kad užtikrintum savo darbą.
Kokius failų formatus galiu išsaugoti Illustrator?Gali išsaugoti, tarp kitų, kaip AI, EPS, PDF arba PNG.
Kaip galiu paslėpti pagalbines linijas?Eik į „Peržiūra“ ir pasirink „Pagalbinės linijos“, tada „Slėpti pagalbines linijas“.
Kokie geriausi spalvų formatai spaudai?Spaudai turėtum naudoti CMYK spalvų režimą, kad gautum geriausius rezultatus.
Ar yra specialių klavišų kombinacijų Illustrator?Taip, dauguma funkcijų turi klavišų kombinacijas, pvz., „Ctrl + R“ linijoms arba „Ctrl + Z“ atšaukti.


