Tik pavadinimas vienas nepakankamai informatyvus. Todėl jums reikia papildomos teksto informacijos. Šis tekstas taip pat turi būti papuoštas keliais grafiniais elementais. Dešiniajame krašte naudokite stačiakampio įrankį ir pieškite siaurą stačiakampio rėmelį.
Į Spalvotų laukų paletę sukūrkite naują spalvą. Tuo tikslui sukurkite paprastą pilką atspalvį, turintį apie 15–30 % juodos spalvos CMYK spalvų režime.

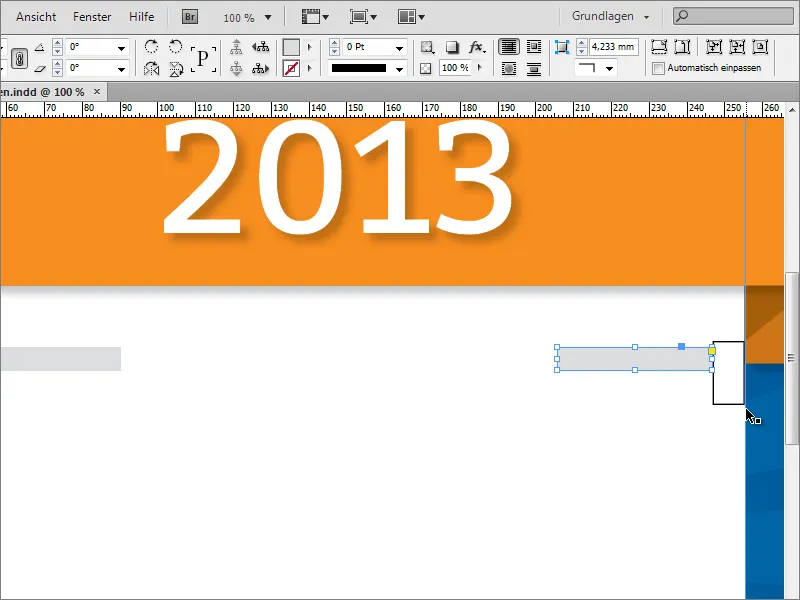
Laikydami Shift+Alt mygtukus dabar nukopijuokite stačiakampio objektą į dešinę pusę. Tikslus padėtis bus nustatyta tik po teksto kūrimo. Tačiau čia taip pat galite vėl suderinti tarpų plotį abiejose pusėse, naudodami pagalbinį objektą.
Tada į šiuos du stačiakampius galite įrašyti tekstą. Norint tai padaryti, jums reikės tekstinių laukų, į kuriuos įvedate atitinkamus duomenis.
Vėlgi buvo naudojama Šriftas "Bitter", Raštai Regular, 25 taškų šrifto dydis. Tekstas taip pat buvo centriniame padėtyje su 10 laipsnių linksniu ir pateiktas didžiosiomis raidėmis. Visos formatavimo parinktys yra aktyviame Teksto įrankio ruošimosi juostoje ir pažymėtas tekstas.
Abu stačiakampio grafiniai elementai dabar priderinami prie teksto aukščio. Norėdami tai padaryti, abu elementus pažymite naudodami Shift mygtuką ir galite juos masteliuoti su Pasirinkimo įrankiu. Protingi pagalbiniai linijiniai aiškina jums, kai pasiekiate teksto rėmo apatinę kraštinę.
Kad tekstas ir stačiakampio grafika vizualiai sudarytų vientisą, tekstui turėtumėte suteikti tą pačią pilką spalvą.
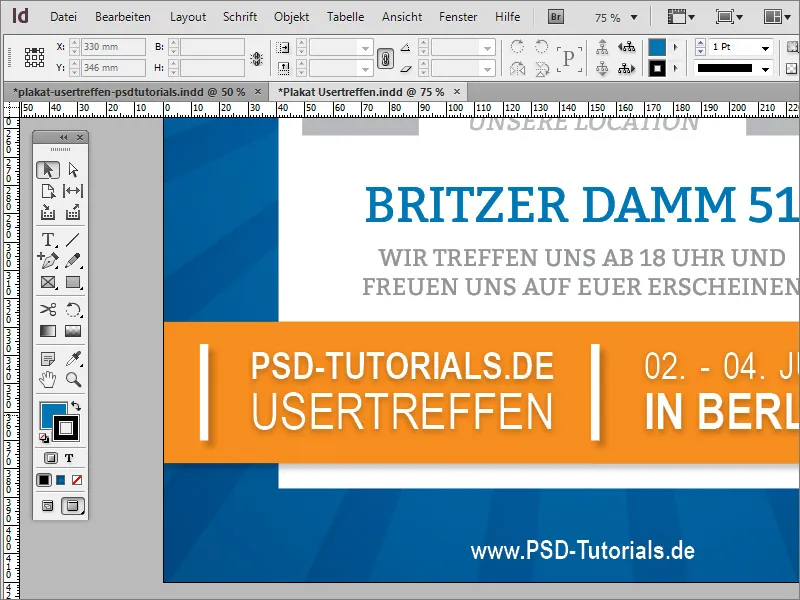
Dabar turėtų būti papildomos tekstinių priedų kaip pagrindinio svečio paminėjimas. Šis pagrindinis svečias bus centriniuose, 76 taškų ir šrifto "Bitter", Regular nurodytas.
Siekiant, kad tekstas išsiskirtų iš kitos informacijos, jam bus priskirta ypatinga spalva. Norėdami tai padaryti, Spalvotų laukų paletėje pasirinkite jau esamą mėlyną spalvą arba tiesiog sukurkite naują spalvą ir ją panaudokite dažant objektą.
Dabar tekstas bus toliau formatuojamas taip, kad jis būtų išimtinai iš didžiųjų raidžių. Todėl pažymėkite šį tekstą ir Parinkčių juostoje nustatykite didžiąsias raides.
Gastautoriaus temos galite įtraukti į atskirą teksto juostelę arba tiesiog tą pačią tekstų juostą. Naudojama tas pats šriftas didžiosiomis raidėmis, 24 taškais ir centriniu pagr. justindami.
Dabar reikėtų pakeisti eilučių tarpus tarp dviejų teksto eilučių. Vidutinis vertė apie 45 taškus rezultuos gerą tarpą.
Štai ir siaura, horizontali linija kaip vizualus atskyrimas. Tai brėžiate su Linijos piesiniu žemiau teksto. Nustatykite kontūrinę spalvą pilkai ir išjunkite užpildymą. Linijos storio lieka 1 taškas.
Šį teksto bloką pažymėkite ir nukopijuokite, laikydami Alt klavišą, naudodami šonines rodykles, kad jį pastumtumėte žemyn. Žinoma, tokią kopiją galite sukurti ir pelės pagalba, naudodami Alt+Shift klavišus, ir tiesiog stumiant ją žemyn.
Tada paprasčiausiai pervadinkite esamus tekstų plotus. Galbūt turėsite prisitaikyti šriftą adresui. Jis buvo sumažintas iki 50 taškų. Be to, apatinėje dviguboje eilutėje atstumas automatiškai grąžinamas į pradinę vertę.
Po teksto vėl turi būti įdėta stačiakampė plotas. Kadangi ji turi tą pačią spalvą kaip ir aukščiau pateiktas grafikos konstruktas, galite tiesiog pritaikyti stačiakampio objektą iš ten ir nukopijuokite jį žemyn. Po to jį platumoje skalinkite taip, kad jis siektų dokumento pjūvį. Taip pat jį gali šiek tiek suspausti aukštyje, nes jums reikia siauros linijos.
Išplėskite ir balto fono plotą, kol jis nukeliauja žemiau stačiakampio. Tada imkite ir antrąkart paveikslo pavadinimą papildomai padėkite plakatui. Dėl to, kad jūs turite grupę su logotipu ir teksto objektu aukščiau, pirma turite dvigubai paspausti reikiamą sritį, kad ją pasirinktumėte.
Oranžinė srities gaus dar keletą informacijos. Prieš tai turėtum sukurti dar vieną grafinį objektą. Naudok stačiakampio įrankį ir sukurti siaurą, stulpelišką stačiakampį su balta spalva ir be kontūro tokiu pačiu aukščiu kaip oranžinis stačiakampis.
Perstumk objektą, jei reikia, iki krašto atstumo linijos ir su mažai laikytu Alt klavišu, padidink objektą, tuo būdu iš išorės į vidurį. Jei esi patenkintas pirmuoju objektu, galite sukurti ir dar vieną kopiją, kuris būtų dešinėje pusėje ta pačiai aukštyje.
Dabar gali papildomai pridėti atitinkamą papildomą informaciją įprastu būdu. Rašysena ir abu grafiniai elementai gali gauti lengvą Šešėlį. Čia vėl galite pažymėti visus objektus ir priskirti jiems objekto formatą Šešėlis.