Ar esi pasiruošęs pasinaudoti After Effects tekstų animatoriaus varikliu visiškai nauju būdu? Ši instrukcija parodys, kaip daug objektų kūrybingai ir efektyviai animuoti procedūriškai. Pasitelkęs šias technikas, galėsi žaismingai pateikti tekstus ir ikonėles, bei padaryti savo animacijas gyvybingesnes. Pradėkime tiesiai ir atskleiskime tekstų animatoriaus variklio potencialą.
Svarbiausi įžvalgos
- Naudodamas After Effects tekstų animatoriaus variklį, gali efektyviai animuoti ne tik tekstus, bet ir ikonėles bei grafiką.
- Ikonėlės gali būti sukurtos iš SVG failų ir vėliau importuojamos kaip šriftas.
- Išmoksi, kaip ikonėlės After Effects viduje gali būti išdėstytos ir animuotos rate.
Žingsnis po žingsnio instrukcija
Suprasti tekstų animatoriaus variklį
Pradėk nuo savo esamo projekto atvėrimo After Effects. Gali susitelkti į tekstų animatoriaus variklį, kad sukurtum animacijos efektus. Tyrinėk įvairias galimybes, kurias šis variklis tau siūlo, ir pasiruošk redaguoti savo esamą tekstą.

Prikabinti bazinį poslinkį
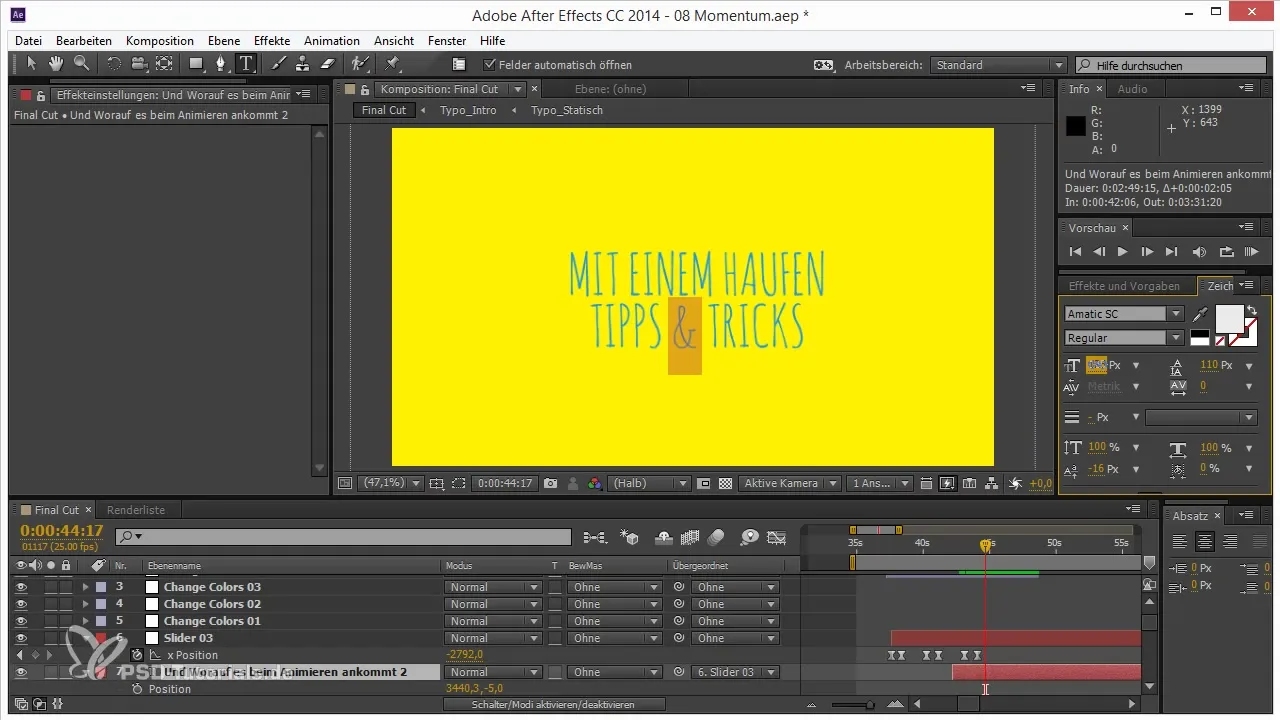
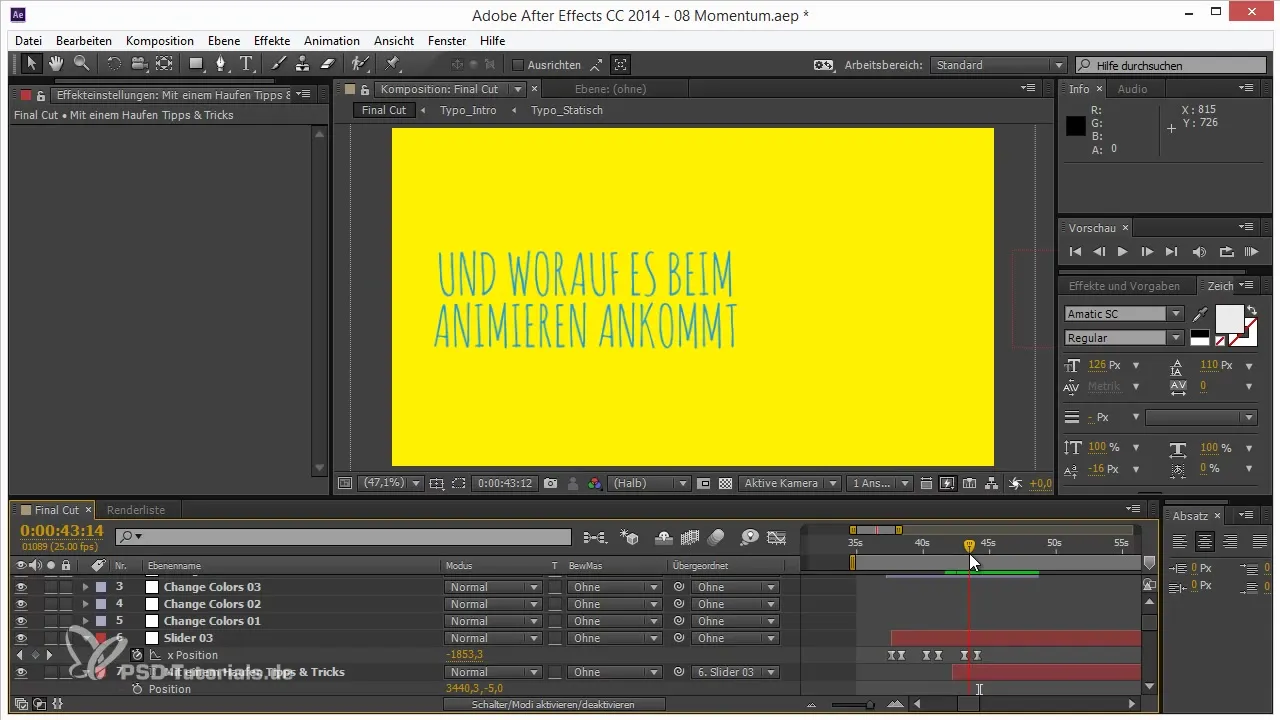
Pasirink tekstą, kurį nori animuoti, ir įsitikink, kad teisingai pozicionuoji šrifto bazinę liniją. Tam gali pasinaudoti bazinio poslinkio parametrais, kad optimizuotum teksto pateikimą. Eksperimentuok su šiomis vertėmis, kad pasiektum vienodą išvaizdą.
Pasirinkti ir importuoti ikonėles
Šiai animacijai mums reikia ikonėlių. Pasinaudok ikonų generatoriumi, kad SVG failus konvertuotum į šriftą. Rekomenduoju Tello Icon Font Generator. Ten gali rasti norimas ikonėles arba įkelti savo SVG failus ir išgauti. Šį žingsnį turėtum atlikti kruopščiai, nes ikonėlės vėliau vaidins svarbų vaidmenį tavo animacijoje.

Šrifto įdiegimas
Po to, kai sukūrei savo ikonėles kaip šriftą, atsisiųsk.ttf failą ir įdiek jį savo kompiuteryje. Tam eik į operacinės sistemos nustatymus ir įdiek šriftą. Šie žingsniai yra svarbūs, kad užtikrintum, jog ikonėlės After Effects rodytųsi teisingai.
Naudoti teksto įrankį
Dabar atidaryk After Effects ir aktyvuok teksto įrankį. Pridėk šriftą, kurį įdiegiai, ir parašyk atitinkamus ikonėlių raides. Įsitikink, kad naudoji mažąsias raides, kadangi ikonėlės buvo sukurtos šia forma.

Ikonėlių formatavimas
Pasinaudok formatavimo parinktimis, kad pritaikytum savo ikonėles. Pasirink norimą kontūrą arba užpildą, kad užtikrintum, jog tavo ikonėlės gerai matomos. Eksperimentuok su kontūrais ir spalvomis, kol lesi su vizualiniu rezultatu.

Išdėstymas rate
Norėdamas išdėstyti ikonėles rate, sukurk elipsę, laikydamas nuspaudęs Shift klavišą, kad gautum tobulą formą. Tada perkelk elipsę į vidurį, kad ikonėlės būtų vienodai grupuojamos aplink šį centrą.

Teksto judėjimo parinktys
Aktyvuok teksto judėjimo parinktis, kad užtikrintum, jog tavo ikonėlės teisingai rodytųsi elipsėje. Įsitikink, kad sureguliavai pirmo ir paskutinio krašto nustatymus, kad ikonėlės turėtų harmoningą atstumą viena nuo kitos.
Ikonėlių orientacija
Kai ikonėlės dabar išdėstytos rate, gali išjungti vertikalią orientaciją, kad jas įtaisytum tiesiai. Tai dažnai atrodo estetiškiau ir palengvina vizualinį suvokimą.

Pasiruošti animacijai
Paskutinėje vietoje esi pasiruošęs animuoti savo ikonėles. Tai bus aptarta kitame pamokyme, kuriame išmoksi, kaip įnešti judesį ir dinamiką į jau išdėstytas ikonėles.
Santrauka - Animacija padaryta lengva: tekstų animatoriai kitaip
Šioje instrukcijoje išmokai, kaip naudoti After Effects tekstų animatoriaus variklį, kad kūrybingai animuotum tekstus ir ikonėles. Žingsniai apima ikonėlių pasirinkimą ir įdiegimą, išdėstymą ir paruošimą animacijai. Naudodamas šias pagrindines technikas, galėsi kurti įspūdingas animacijas, kurios atkreips tavo auditorijos dėmesį.
Dažnai užduodami klausimai
Kaip įdiegti šriftą?Atsisiųskite.ttf failą ir įdiekite jį kompiuterio sistemos nustatymuose.
Kaip galiu sukurti savo ikonėles?Pasinaudok ikonų generatoriumi, kad savo SVG grafiką paverstum į šriftą.
Kas, jei ikonėlės neatsiranda?Įsitikink, kad naudojate mažąsias raides, kadangi ikonėlės yra taip išsaugotos.


