Strings yra esminė programavimo dalis JavaScript kalboje. Teksto apdorojimas atlieka svarbų vaidmenį, nepriklausomai nuo to, ar naudoji juos paprastiems išvedimams, ar sudėtingesniam duomenų apdorojimui. Įvedus ECMAScript 6 (ES6) ir vėlesnes versijas, buvo pridėta daugybė naudingų metodų, kurie žymiai palengvina darbą su Strings. Šiame tutoriale parodysiu, kaip efektyviai pasinaudoti šiom naujomis funkcijomis.
Svarbiausios įžvalgos
Šiame tutoriale sužinosi naujus String metodus nuo ES6 iki ES13. Pamatysi, kaip su funkcijomis, tokiomis kaip startsWith(), includes(), endWith(), repeat(), ir replaceAll() gali rašyti efektyviau. Be to, panaudosime Spread Operator, kad Strings paverstume masyvais.
Žingsnis po žingsnio instrukcija
Stringo apibrėžimas
Prieš pradedant dirbti su naujais metodais, pirmiausia turi apibrėžti Stringą. Sukurk kintamąjį, kuriame bus tekstas, su kuriuo norėsi dirbti.

Patikrinti, ar Stringas prasideda tam tikru tekstu
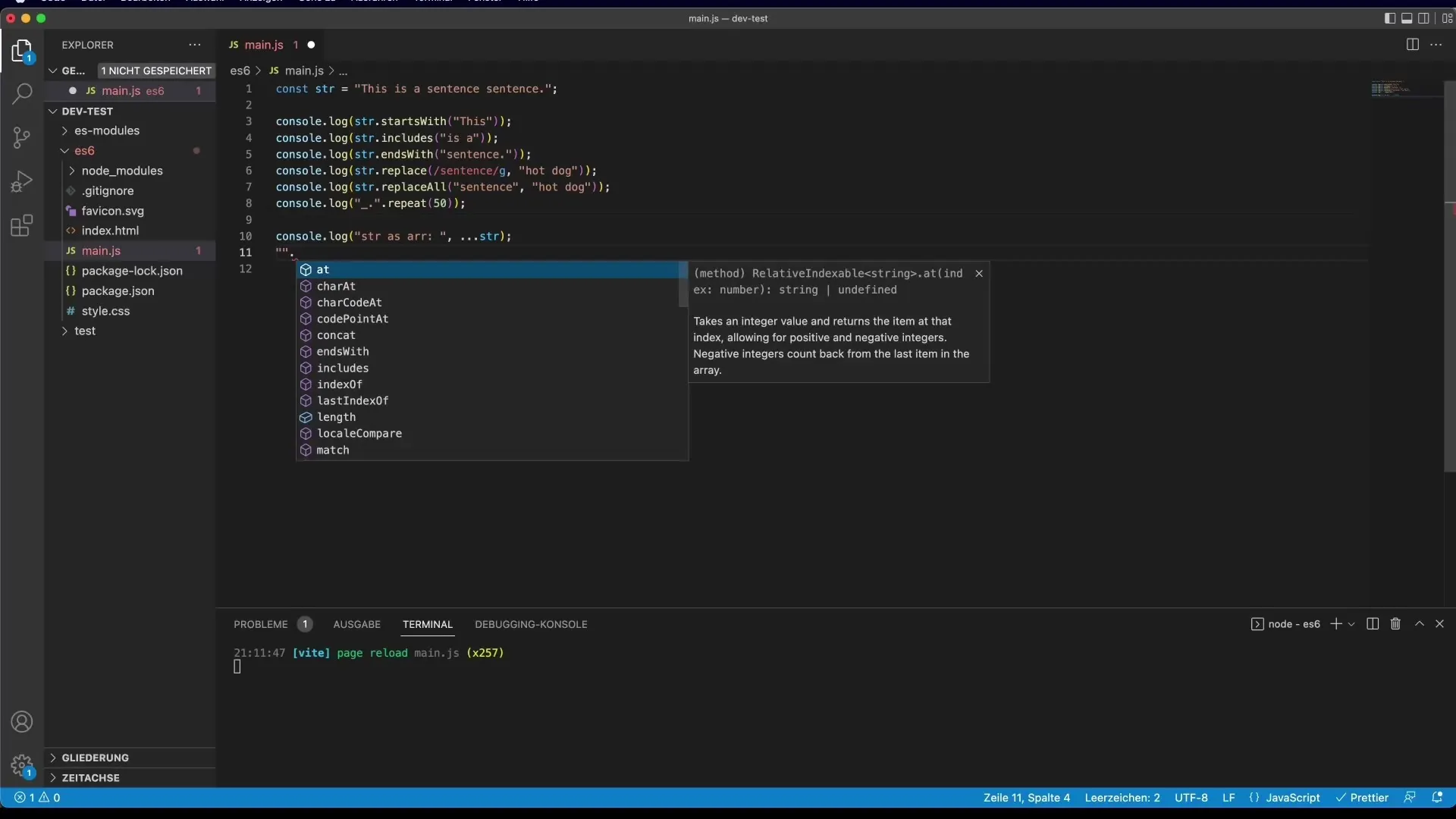
Vienas iš naujų funkcijų yra startsWith(). Ši metodika patikrina, ar tavo Stringas prasideda tam tikra tekstine eilute.
Jei ieškai kažko, kas neprasidėjo pradžioje, rezultatas bus false.
Patikrinti, ar Stringas turi tam tikrą dalinį tekstą
Naudodamas includes() metodą, gali patikrinti, ar tam tikras dalinis tekstas yra tavo pagrindiniame Stringe. Ši metodika yra trumpesnė ir lengviau suprantama nei tradicinė metodika su indexOf().
Jei ieškai dalinio teksto, kuris neegzistuoja, metodas grąžins false.
Patikrinti, ar Stringas baigiasi tam tikru tekstu
Panašiai kaip startsWith(), yra ir endsWith() funkcija, skirta patikrinti, ar tavo Stringas baigiasi tam tikra tekstine eilute.
Stringo kartojimas
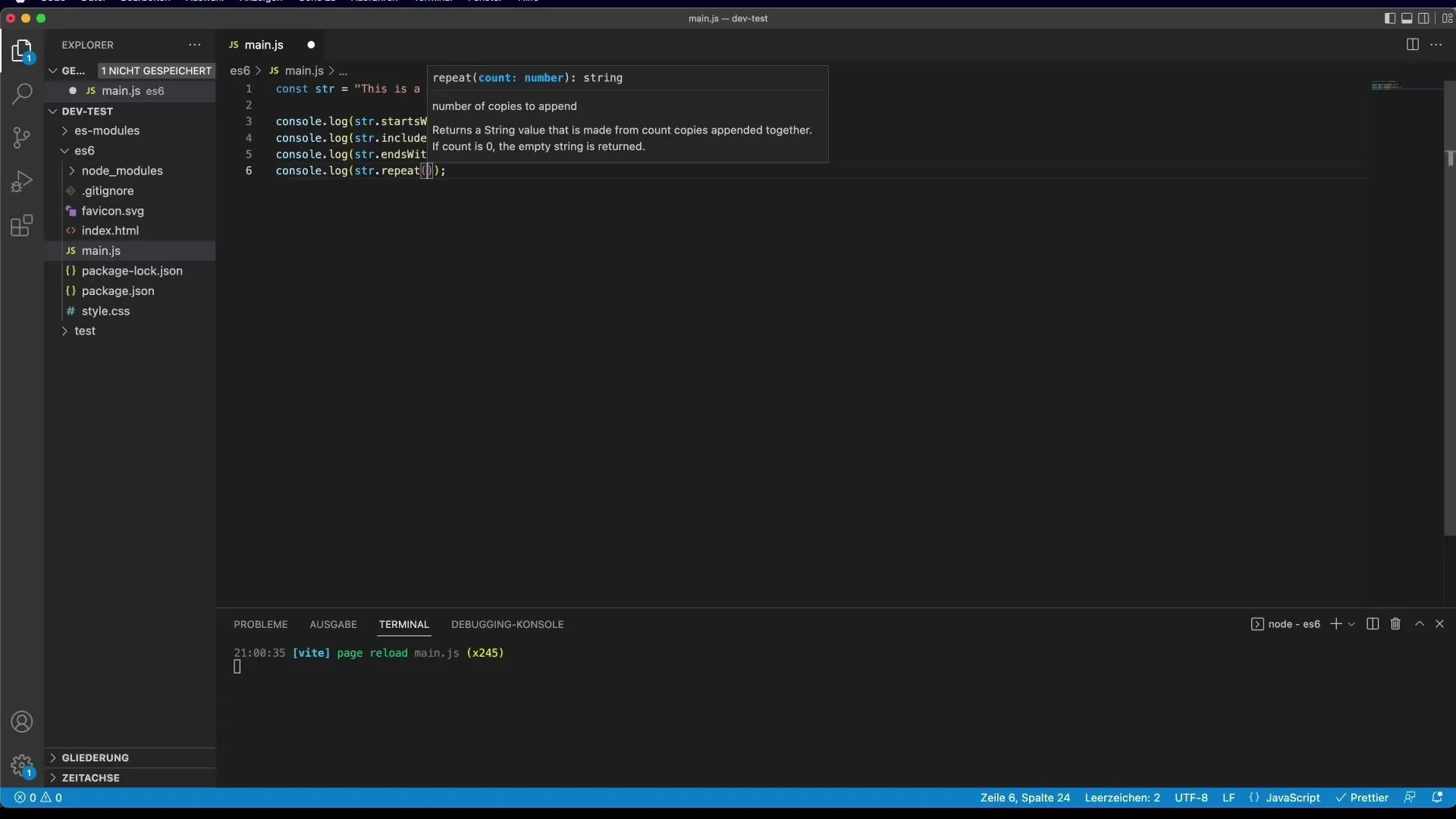
repeat() metodas leidžia kartoti Stringą kelis kartus. Tai yra naudinga, jei tau reikia tam tikro teksto arba linijos vizualiems efektams.

Dalinių tekstų keitimas
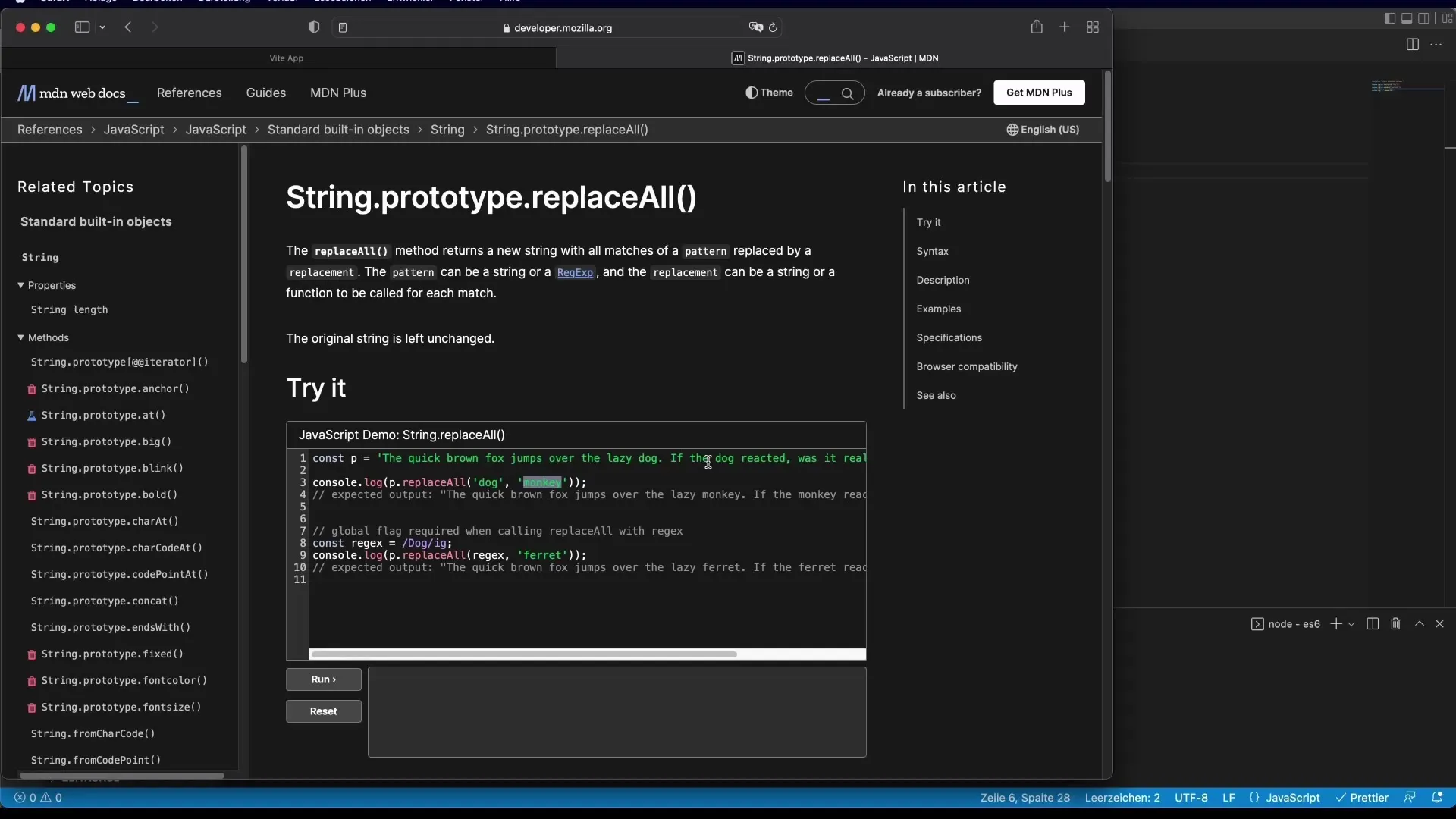
Su nauja replaceAll() funkcija gali pakeisti visus dalinio teksto atsiradimus, nesinaudojant sudėtingu RegExp.

Palyginti su tai, vyresnė replace() metodika pakeičia tik pirmąjį atsiradimą, kas daugelio atvejų gali būti mažiau naudinga.
Spread operatoriaus naudojimas su Strings
Spread operatorius (…) taip pat gali būti naudojamas su Strings, kad juos paverstume į masyvus su atskirais simboliais. Tai gali būti naudinga technika, kai nori kiekvieną raides apdoroti atskirai.
Daugiau naudingų funkcijų
Yra daug kitų naudingų String funkcijų, kurias gali rasti oficialioje Mozilla Developer Network (MDN) dokumentacijoje. Tarp jų yra tokios metodikos kaip slice(), split(), toLowerCase(), ir trim(). Šios metodikos yra buvusios prieinamos ankstesnėse JavaScript versijose, bet vis dar yra labai naudingos.

Santrauka
Šiame tutoriale susipažinai su naujomis ir naudingomis String funkcijomis JavaScript, kurios padeda efektyviau programuoti. Metodai, tokie kaip startsWith(), includes(), endWith(), ir replaceAll(), pagerina tavo kodo skaitomumą ir padaro jį trumpesnį. Rekomenduojama konsultuotis su oficialia MDN dokumentacija, kad gautum platesnį funkcijų sąrašą.
Dažnai užduodami klausimai
Kokia JavaScript versija naudoja šias metodikas?Aptartos metodikos yra prieinamos ES6 ir vėlesnėse versijose.
Ar galiu naudoti replaceAll() senesniuose naršyklėse?replaceAll() gali nebūti palaikomas senesnėse naršyklėse. Patikrink naršyklių suderinamumą MDN.
Kaip galiu paversti Strings į masyvus?Panaudok Spread Operator (…) arba split() metodą šiai konversijai.
Kur galiu rasti daugiau informacijos apie JavaScript Strings?Oficiali MDN dokumentacija suteikia išsamių išteklių apie JavaScript Strings.


