Pasak JavaScript pasaulio, Arrays yra fundamentali duomenų tipo, kurią dažnai naudoji. Su kiekviena nauja ECMAScript versija buvo patobulinta function tvarka, kuri padeda efektyviau dirbti su Arrays. Šiame pamoke sužinosi kai kurias naudingiausias naujas Array-funkcijas, pristatytas nuo ES6 iki ES13. Mes analizuosime tiek naujas, tiek patvirtintas funkcijas, kurios padės tau efektyviau dirbti su Arrays.
Svarbiausi įžvalgos
- find(): Ieškok Array ir rasi pirmą elementą, kuris atitinka tam tikrą kriterijų.
- filter(): Sukurk naują Array su visais elementais, kurie atitinka nustatytą sąlygą.
- map(): Transformuok elementus Array ir sukurk naują Array.
- reduce(): Sujungti visus elementus Array į vieną vertę.
- some(), every(): Patikrink, ar bent vienas elementas arba visi elementai Array atitinka tam tikrą sąlygą.
Žingsnis po žingsnio vadovas
1. Suprasti find() metodą
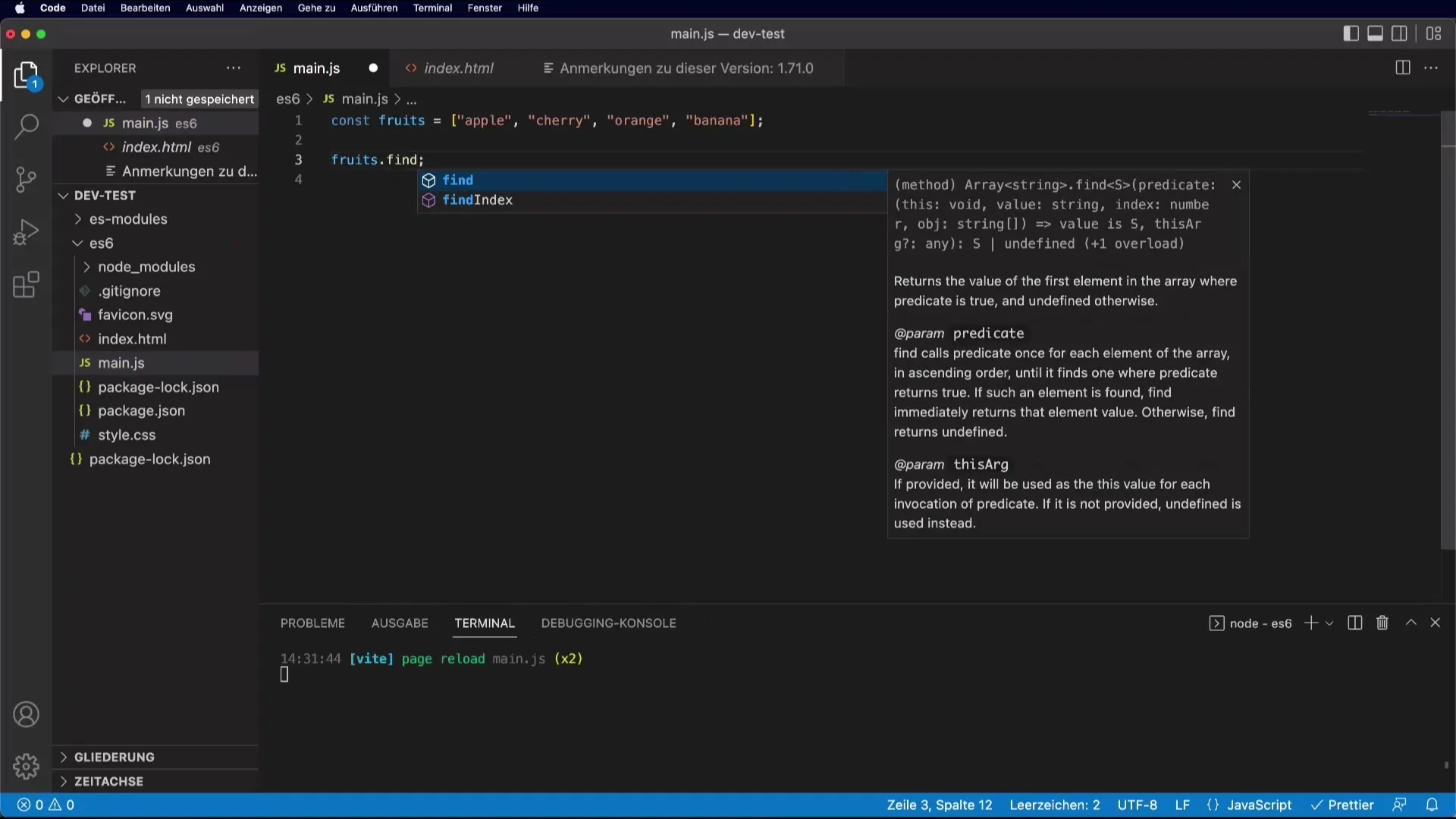
find() metodas yra viena iš funkcijų, pristatytų ES6. Jį naudoji, kad rastum konkretų elementą Array. Pavadinimas jau viską pasako: su find() ieškai Array ir jis grąžina pirmą elementą, kuris atitinka tavo kriterijus.
Norint naudoti find(), perduodi atgalinį funkciją, kuri apibrėžia sąlygą. Ši funkcija bus iškviečiama kiekvienam elementui Array.

Šiame pavyzdyje „Orange“ yra rastas ir grąžintas. Jeigu ieškosi kitos spalvos, rezultatas gali būti atitinkamai skirtingas.
2. findIndex() ieškomo elemento indeksui
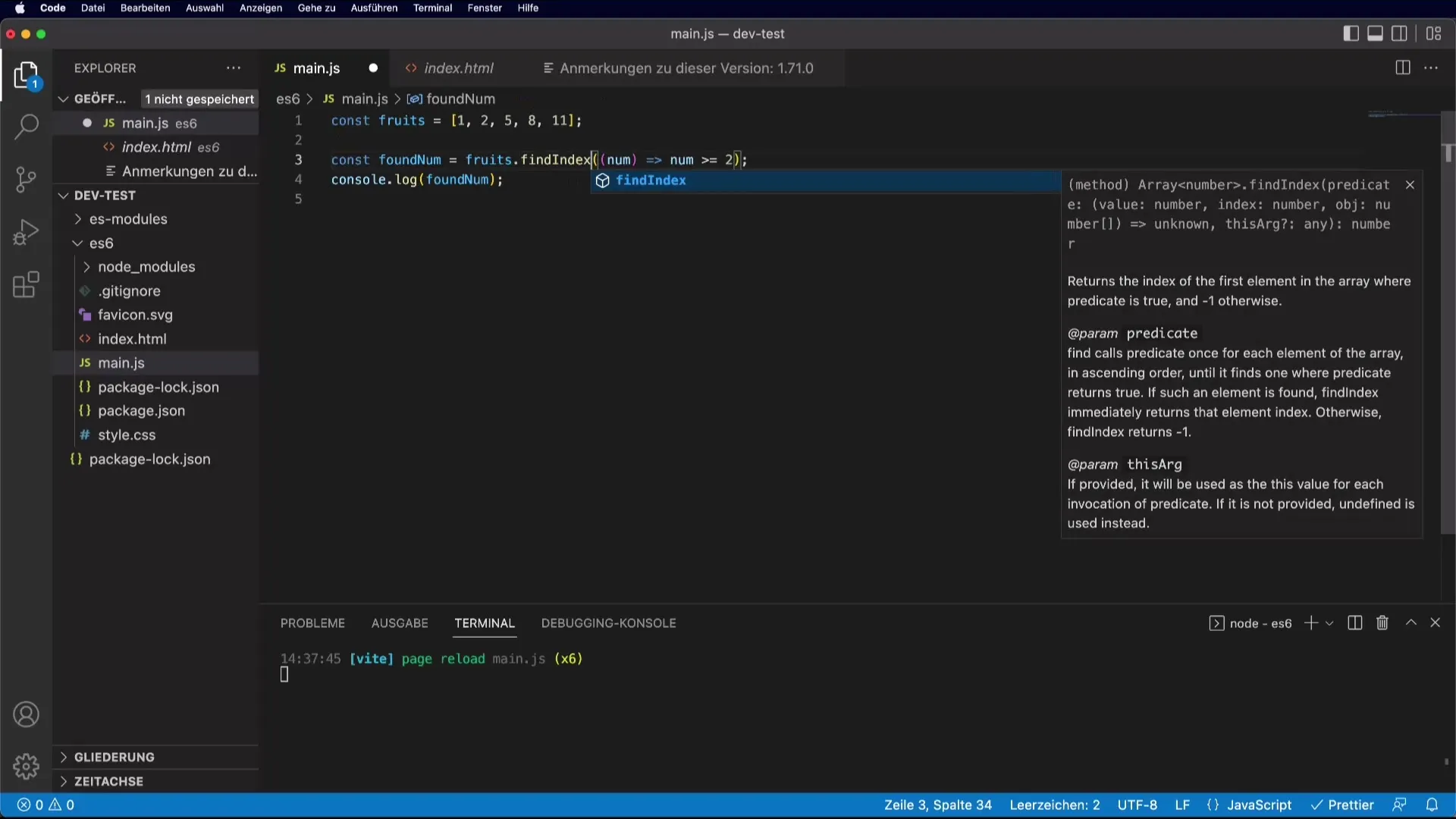
Be find(), taip pat yra findIndex(), kuris grąžina pirmo elemento, atitinkančio sąlygą, indeksą. Tai naudinga, kai tau reikia tikrojo indekso Array.

Šiuo atveju foundFruitIndex grąžina „Orange“ indeksą, kuris yra 2, nes Arrays yra nulinio pagrindo.
3. Filtruoti Arrays su filter()
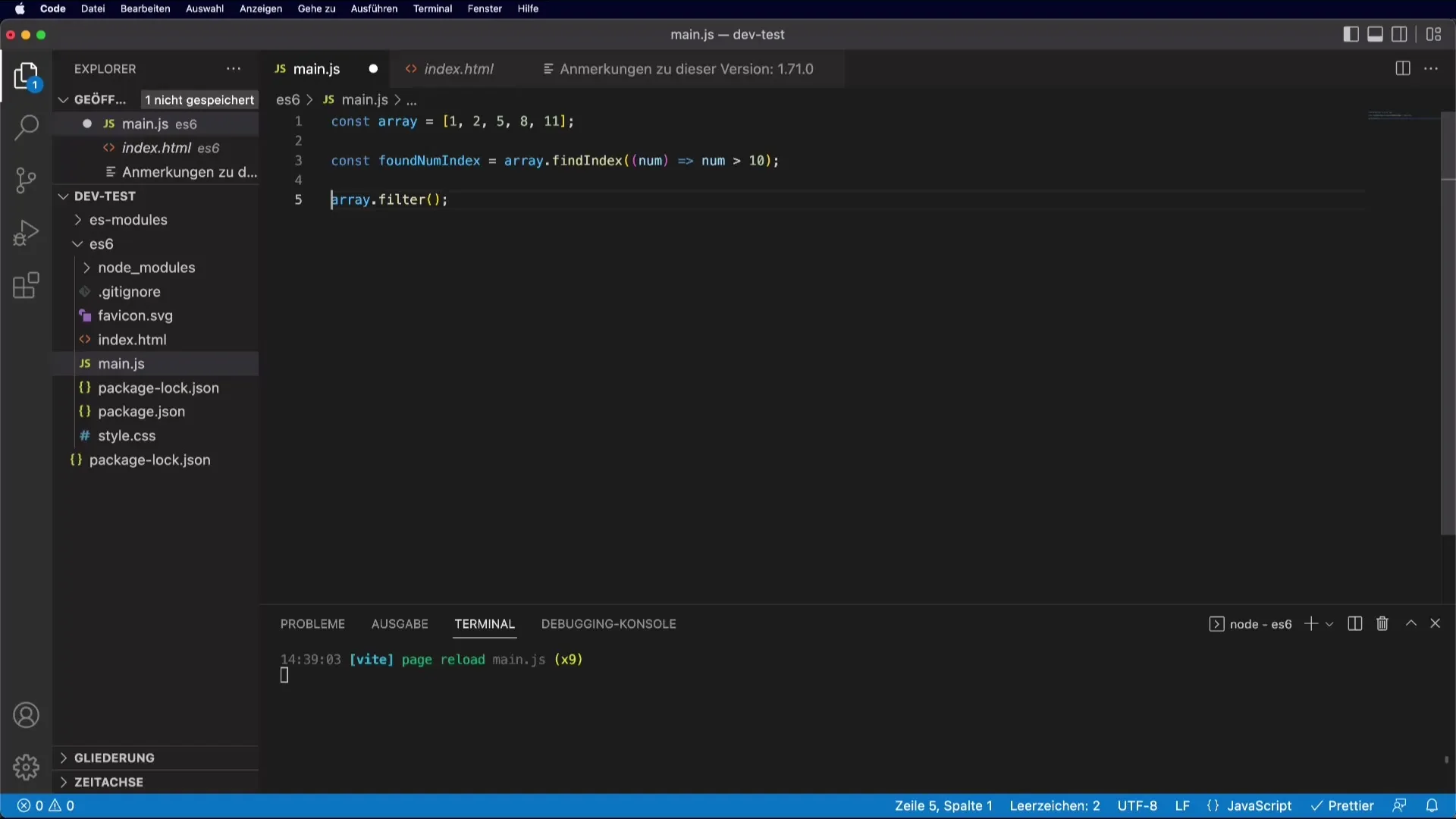
filter() metodas leidžia tau sukurti naują Array, kuris apima tik tuos elementus, kurie atitinka tam tikrą sąlygą. Čia mes naudojame filter(), kad grąžintume visas vaisius, kurių ilgis didesnis nei 5.

Rezultatas parodo visus vaisius, kurie turi daugiau nei penkis raides, pavyzdžiui, „Banana“.
4. map() transformacijoms
Su map() metodu gali modifikuoti vertes Array ir sukurti naują Array. Pavyzdžiui, norint gauti vaisių pavadinimų ilgius.
Čia gausi vaisių pavadinimų ilgius kaip Array: [5, 6, 6, 6].
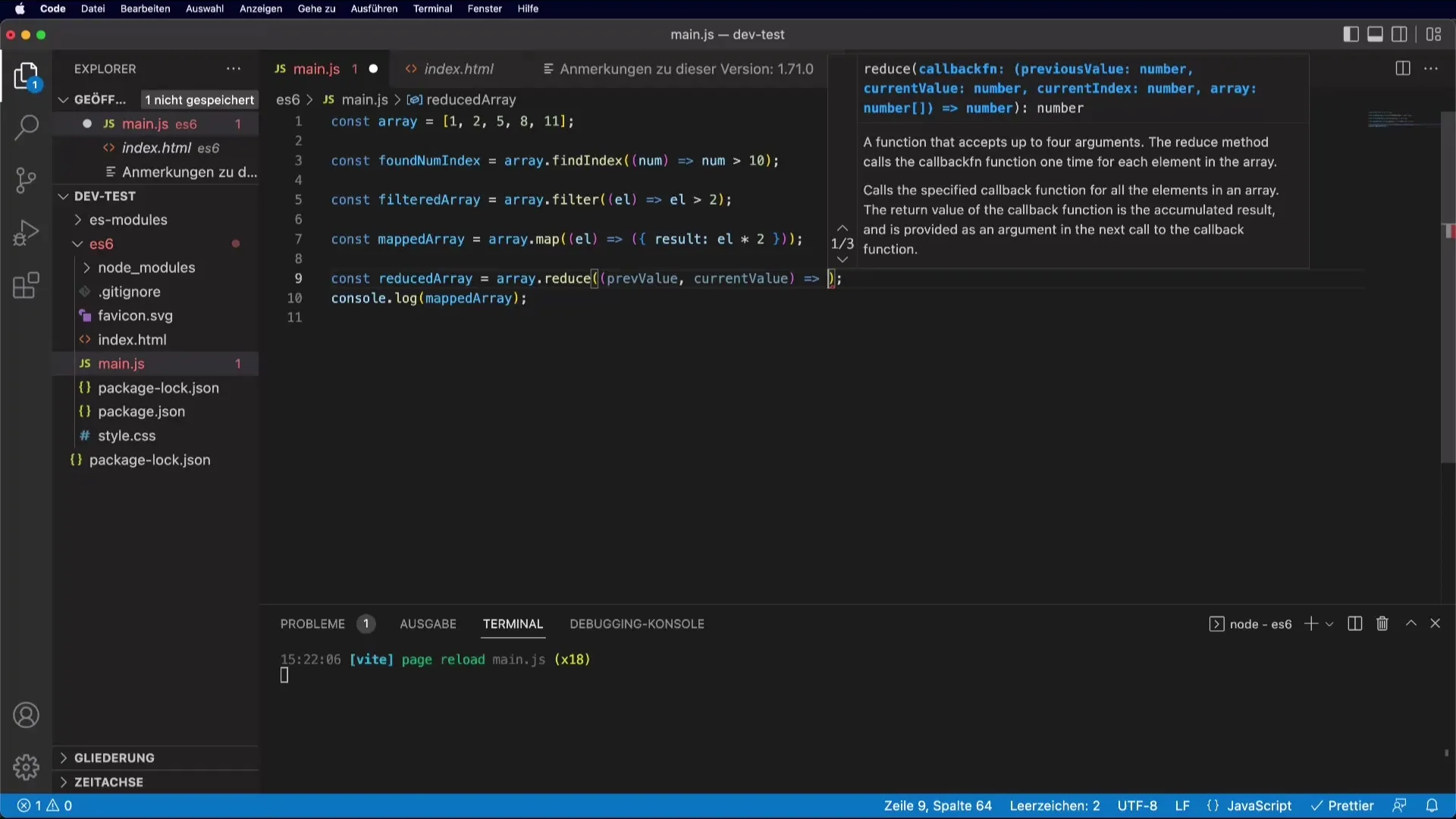
5. reduce() vertėms sutelkti
reduce() metodas yra viena galingiausių funkcijų, kuri padeda sutelkti visas vertes Array į vieną vertę.

Rezultatas yra 15, nes visos vertės buvo sumuštos.
6. Patikrink sąlygas su some() ir every()
some() ir every() metodai patikrina Array elementus pagal sąlygas. Su some() tu klausi, ar bent vienas elementas atitinka sąlygą, o every() užtikrina, kad visi elementai ją atitinka.
Čia hasLargeFruits rodo, ar yra bent vienas vaisius, turintis daugiau nei šešias raides.
7. Array.from() į Array kūrimą
Šis metodas leidžia tau sukurti Array iš kitos struktūros.
Čia HTML-collection yra paverčiama į tikrą Array, kad galėtum taikyti Array metodus ant jos.
8. Patikrink, ar kažkas yra Array su Array.isArray()
Norint patikrinti, ar objektas yra Array, naudojamas metodas Array.isArray().
Rezultatas yra true, nes fruits yra Array.
Santrauka – Naudingi nauji Array metodai JavaScript
Šiame išsamiame vadove išmokai, kaip efektyviai naudoti įvairius Array metodus JavaScript, pradedant nuo visiems žinomų find(), filter(), map() ir reduce() iki mažiau dažnai naudojamų, bet vis tiek naudingi metodai kaip some(), every(), Array.from() ir Array.isArray(). Šios funkcijos padarys tavo kodą modernesnį, o tavo duomenų apdorojimą efektyvesnį. Eksperimentuok su šiomis funkcijomis savo projektuose, kad optimizuotum savo darbą su Arrays.
Dažnai užduodami klausimai
Ką daro find() metodas?find() metodas ieško Array ir grąžina pirmą elementą, kuris atitinka nustatytą sąlygą.
Kaip galiu rasti elemento indeksą?Su findIndex() metodu gali rasti pirmojo elemento indeksą, kuris atitinka sąlygą.
Koks skirtumas tarp some() ir every()?some() tikrina, ar bent vienas elementas atitinka sąlygą, o every() užtikrina, kad visi elementai ją atitinka.
Kada turiu naudoti map()?map() naudojamas, kad transformuoti kiekvieną elementą Array ir sukurti naują Array.
Kaip galiu patikrinti, ar kažkas yra Array?Su Array.isArray() metodu gali patikrinti, ar objektas yra Array.


