Su širdžiausiais sveikinimais. Mes vėl visi kartu ir pasiruošę pradėti kitą spausdinimo darbą, kurį kūrėme. Čia jau galite tai pamatyti – kalbame apie plakatą. Šis plakato sistema yra su ženklu „PSD-Tutorials.de, tavo grafinis, internetinis ir foto portalas“.
Kas šauna šį šitą plakatams? Kainuoja kur kas pigiau nei visas mugės stendas ar mugės sistemos. Tačiau, jei vis tiek norite dalyvauti mugėje, tai puikiai tinka visiškai pasiruošti šiais daiktais, nes juos galima greitai sumontuoti, jie gali būti naudojami įvairiai ir atrodo puikiai tiek patalpose, tiek lauke. Mūsų sistema turės 260 g/m² gramatūrą ir bus pagaminta iš poliesterio audinio. Tai ne tik garantuos ilgaamžiškumą, bet ir yra antistatinis. Tai reiškia, kad galite trinti galvą, tenka ar žemyn, neturėtumėte sulaužyti jokios statinės įkrovos, galbūt tik sukelia keletą kritinių žvilgsnių iš kitų. Be to, viskas dar ir neužsidega, tai reiškia, kad atitinka ugnių saugos klasę B1. Čia vėl esame pas mus įprastuose sutrumpinimuose. Taip, bet iš tikrųjų praktiška, jei negalite to daikto užvirti. Taigi, jei norite sumažinti savo ugnių saugos draudimo įmoką, paprasčiausiai nusipirkti šiais daiktais apkloti sienas ir pasiūlymą kreiptis į savo draudimo bendrovę… Taigi, matėte, ką kuriame šiame renginyje. Ir kaip įprasta, kitą kartą aptarsime parametrus, reikalingus kūrybai su „InDesign“. 
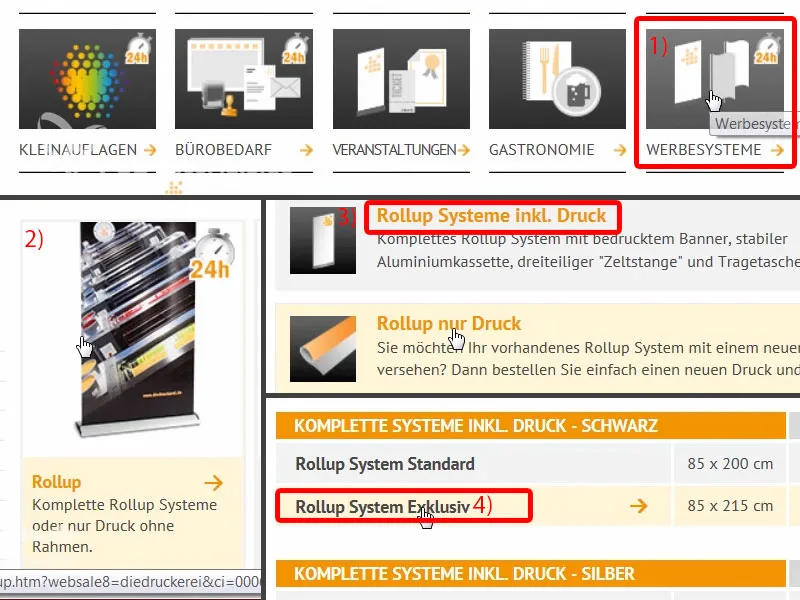
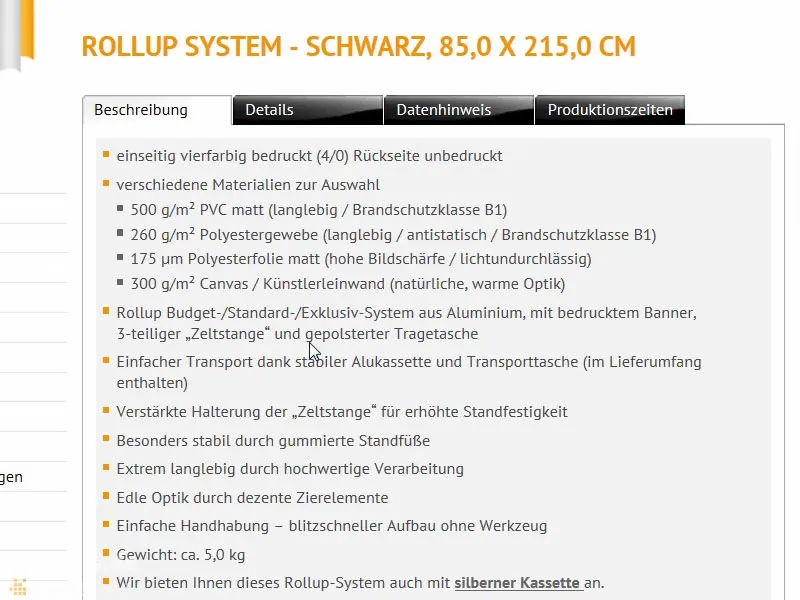
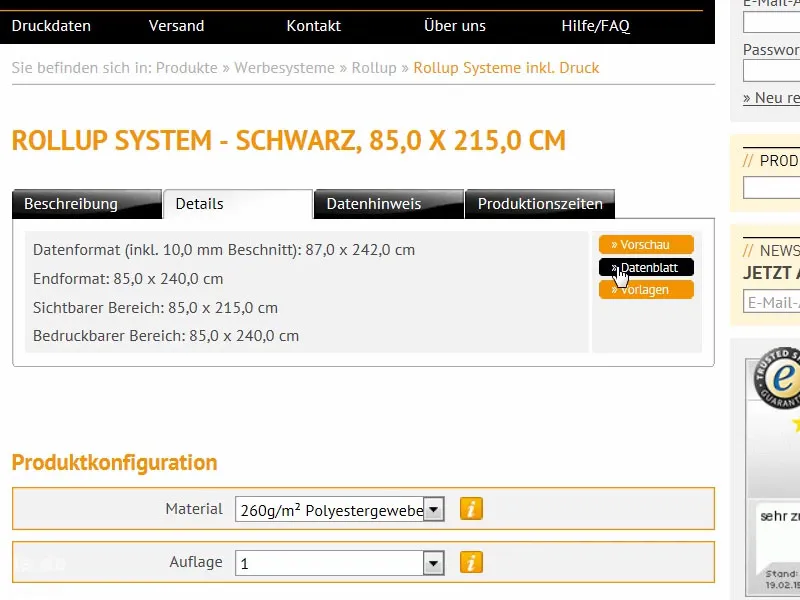
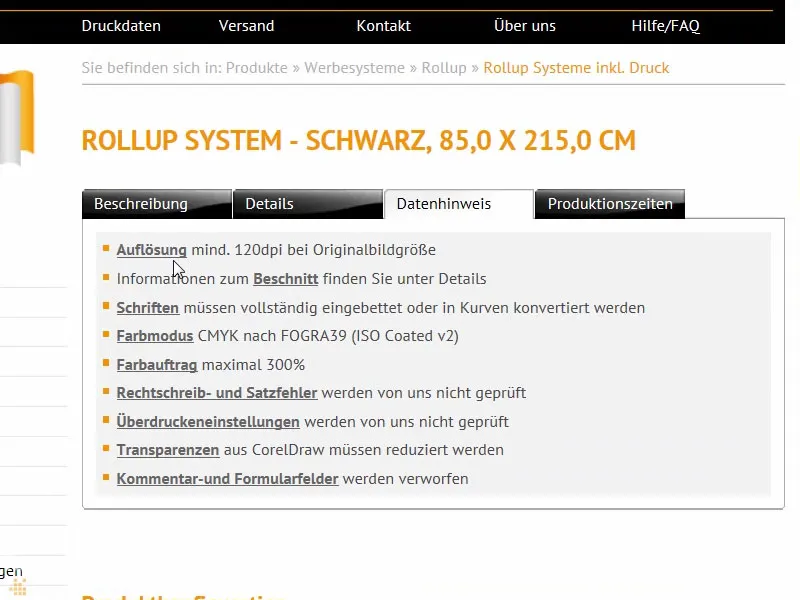
Atkreipkite dėmesį į spausdinimo įmonės reikalavimus
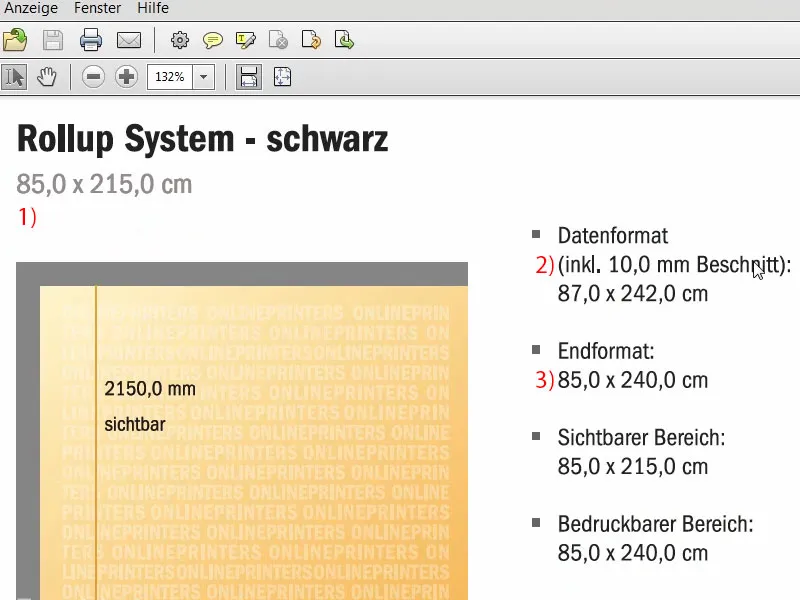
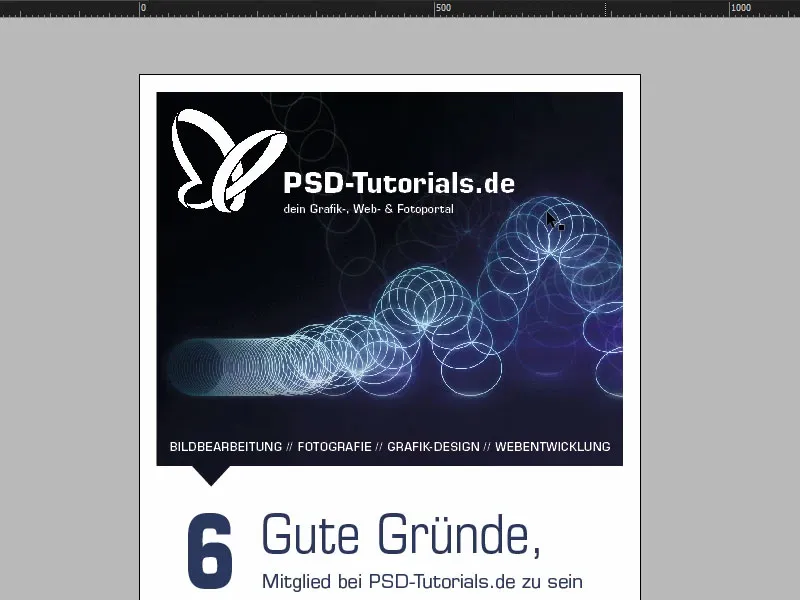
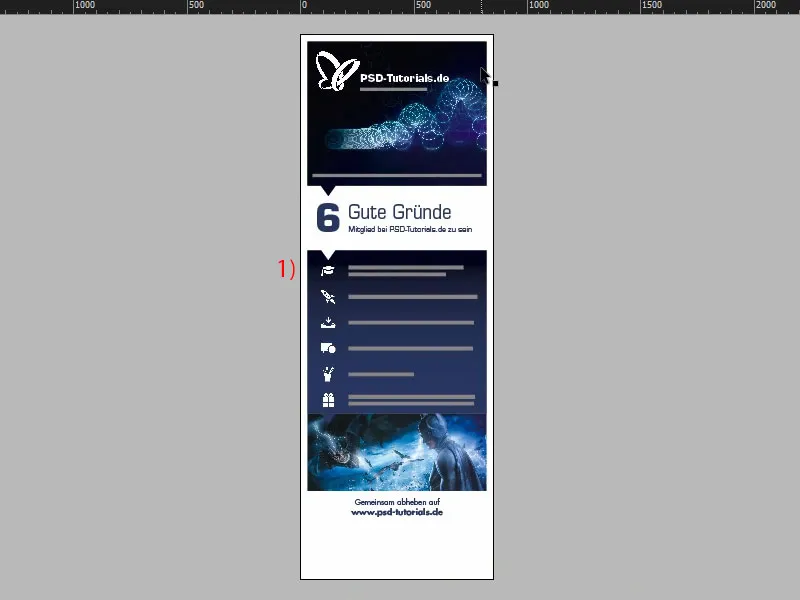
Čia dabar pasirinkome išskirtinę sistemą, kuri yra šiek tiek didesnė ir turi puikų juodąjį atspalvį kaip naktis (4). Tai atrodo labai kokybiška ir elegantiška.



Mes čia turime 10 mm apkirpimą (2). Ir labai svarbu, kad galutinis formatas būtų 85 x 240 cm (3), nors matoma plotas yra tik 215 cm. Iš kur kyla skirtumas tarp 240 ir 215? Kalbame apie 25, kurie dingsta – tai matome aukščiau …



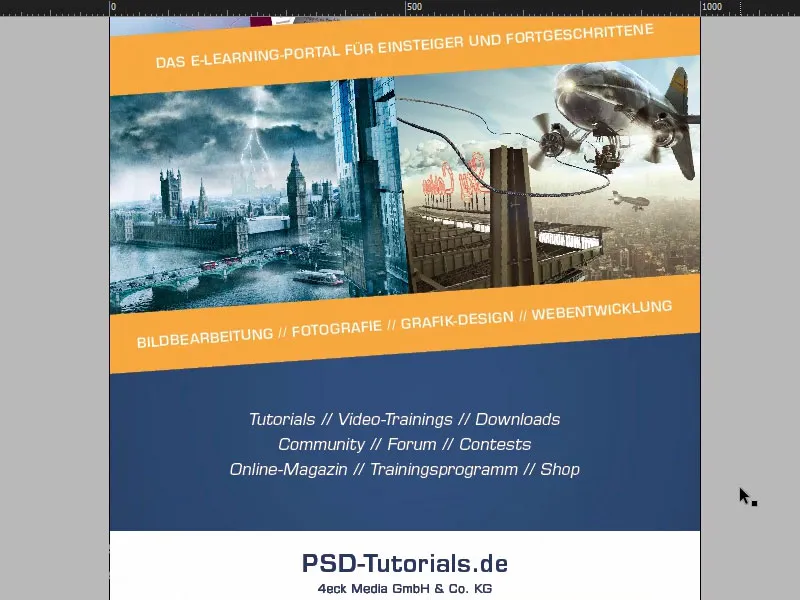
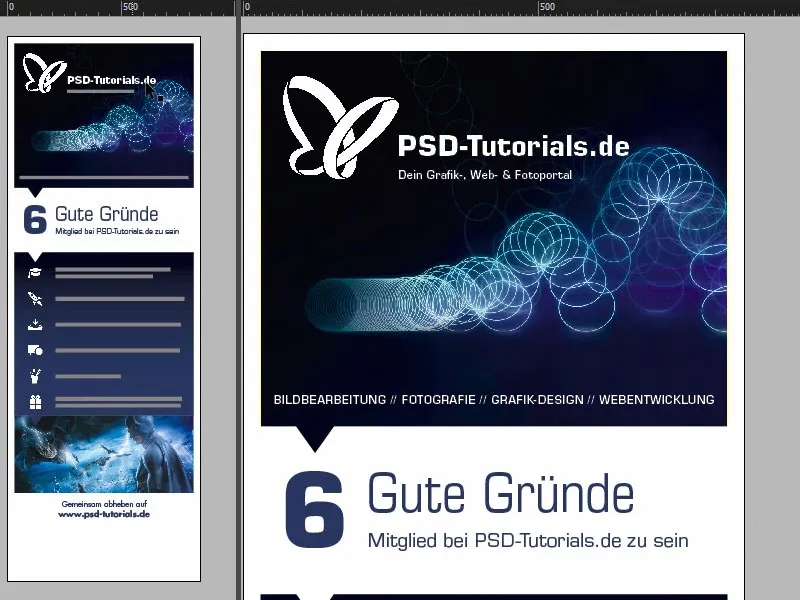
Apžvalga apie galutinį plakato dizainą



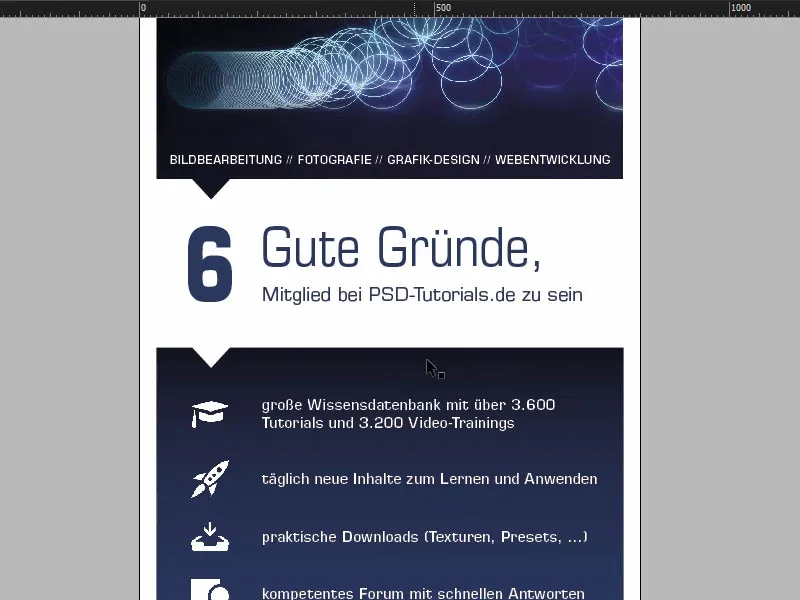
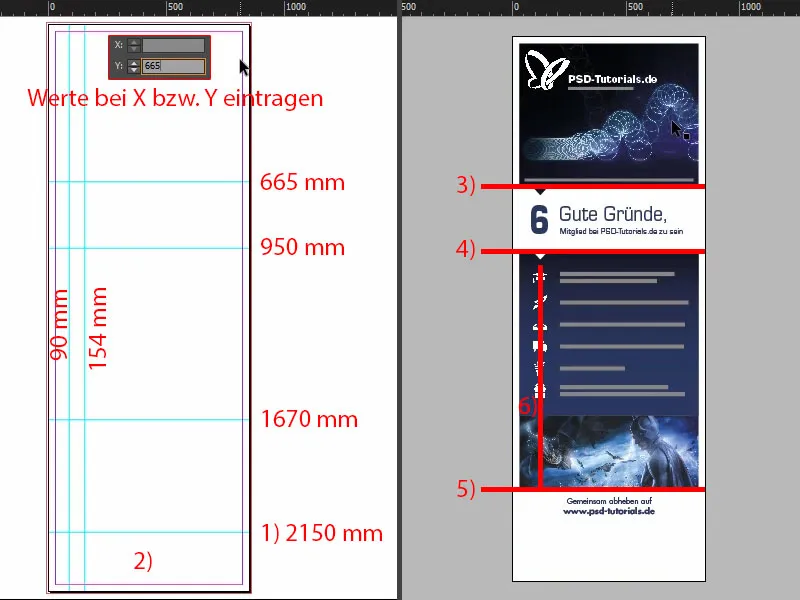
Jie ateis čia žemyn. Mes čia taip pat matome nuostabų gražų tęstinumą, kurį dar įtrauksime. Tai tiesiog spalvų perėjimas iš viršutinės nuotraukos į apatinę ir tada į mūsų rėmų spalvą, būtent į šį nuostabų gilų mėlyną, kurį jūs taip pat matote čia viršuje „6“ pavyzdžiui. Mes taip pat dirbame su nedideliais simboliais, kurie turėtų perteikti mums šį kelią iš viršaus į apačią. Jie turėtų šiek tiek pabrėžti žvilgsnio kryptį ir nurodyti.
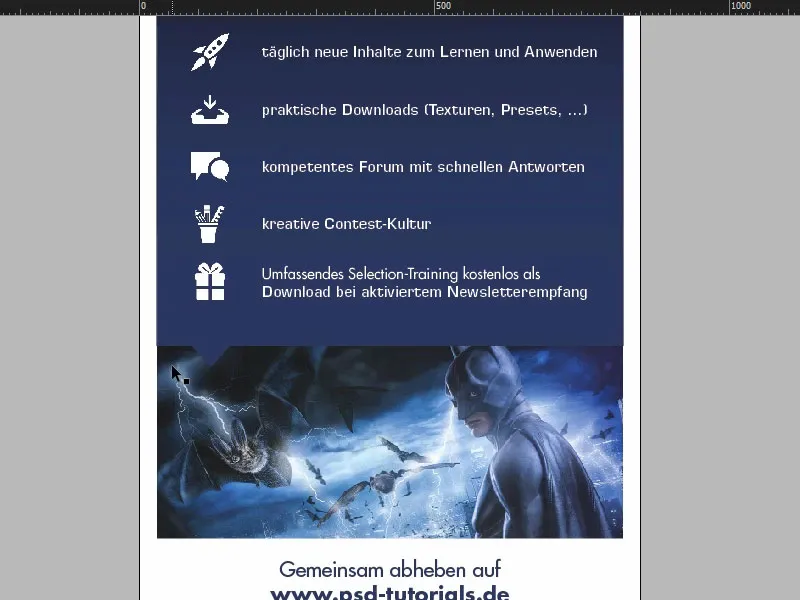
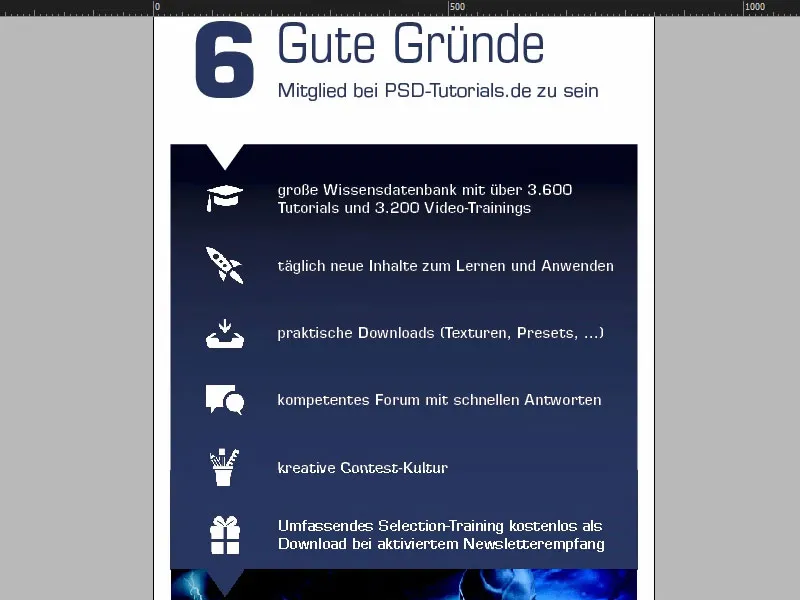
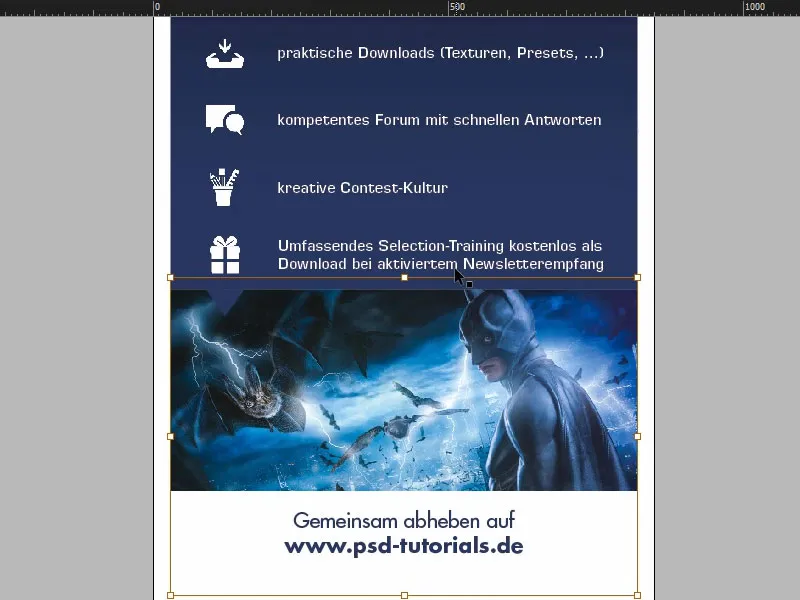
Tada pateks šeši įgyvendinti argumentai su piktograma, kad būtų galima šiek tiek vizualiai tai įsivaizduoti. Ir žemiau bus pristatyta premijinė nuotrauka. Žinoma, tai žino visi, tai „Batman“, sukurtas Jureko Gralako komponavime vieną iš mūsų mokymų. Ir tai gali atsirasti, kai pradedate praktiškai nuo PSD-Tutorials.de viršuje, tampa profesionalu ir galiausiai gali kurti tokius nuostabius komponavimus. „Kylant kartu svetainėje www.psd-tutorials.de“. Tad interneto adresas čia apačioje ir tada mūsų didelė erdvė.
Pagrindinis maketas pasiruošęs
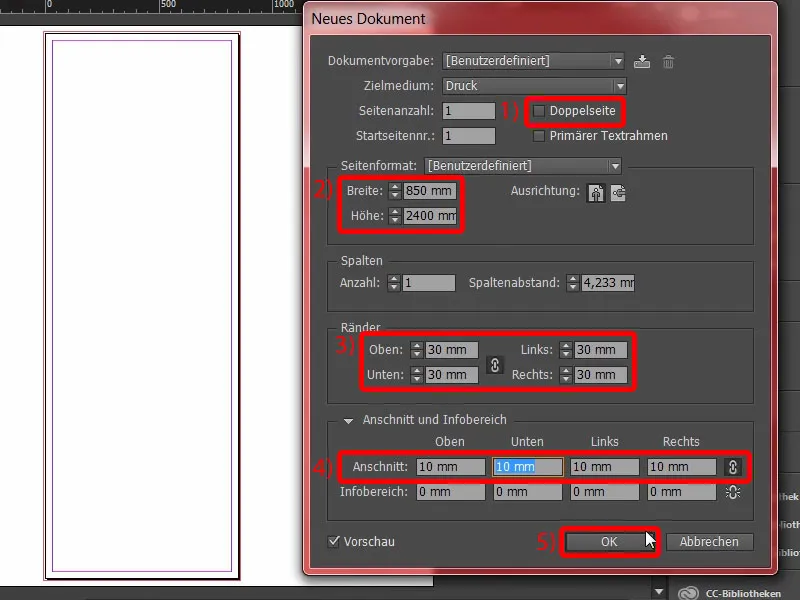
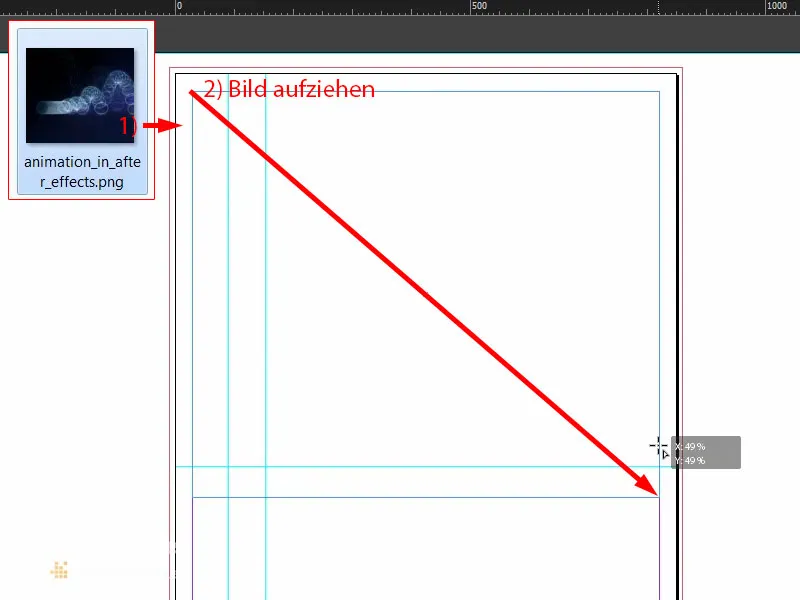
Taigi, dabar pradedame naują failą. Pasirenkame Failas>Naujas>Dokumentas… ir tada išjungsime dvipusių puslapių parinktį (1). Pasirinkę Plotį, įvedame 850 mm ir Aukštį 2400 mm (2). Tada nubrėšiu Paraštės, nustatydama 30 mm (3). Tai bus balta riba, apimančia mūsų galutinį dizainą, taigi vizualinė apribojimas. Ir apkarpymas – 10 mm (4). Gerai, tuomet galime patvirtinti (5).
Dabar turime savo galutinę darbo sritį, kurioje dirbsime. Apkirpimas, balta riba ir čia prasideda kūrimas.
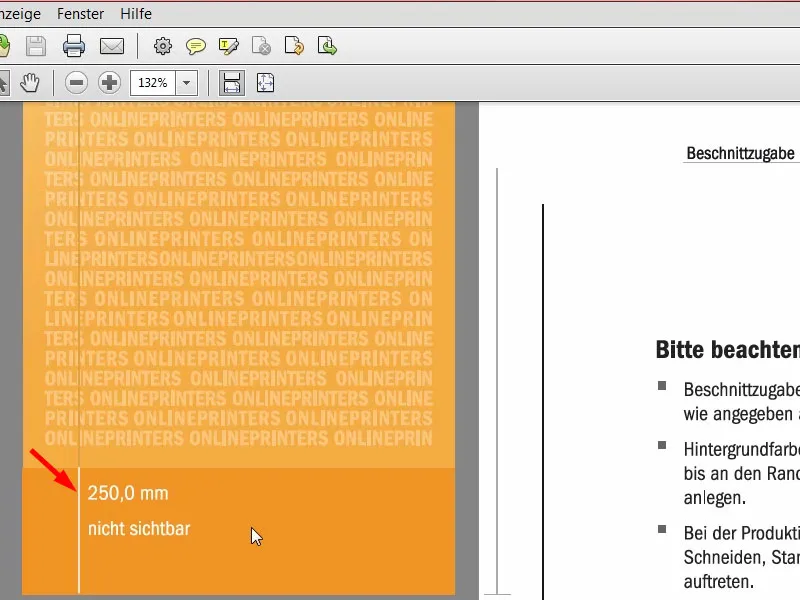
Kas žinoma bus padaryta pirmiausia, prieš daromą ką nors, yra pagalbinė juosta apatiniam regionui, kuris išnyksta kasetėje, nustatymas. Paprasčiausiai ištraukiame linijalą ten. Žymą (1) nustatome 2150 mm ilgio, kaip matėme šablone. Tai reiškia, kad ši sritis neturėtų būti spausdinama (2), ši sritis taip pat neturėtų būti dizainuojama, išskyrus galbūt spalvą. Jei dirbate su spalvomis čia, tuomet prašau traukite jas iki galo. Bet tai kažkur dingo su ritininės kasetės sistema.
Nuėjome toli. Dabar traukiame keletą kitų pagalbinių linijų. Dar kartą pažvelkime į originalų failą. Dabar trauksiu kiekvieną pagalbinę liniją, vieną tiesiai šiuo tašku (3), kitą šiuo (4) ir čia apačioje taip pat (5). Ir tada ant šios ašies vystyklėms ir „6“ trauksiu linijas (6).
Pasinaudokite vėl linijalu. Beje, jei nepamatysite savo linijalo, galite jas parodyti arba paslėpti per Rodoma>Linijalo rodymas arba Linijalo slėpimas ar su Ctrl+R parodymui ar slėpimui. Taigi, traukiamos pagalbinės linijos ant 665 mm, 950 mm ir 1670 mm. Ant X ašies pagalbinės linijos būna ant 90 mm ir 154 mm.
Paveikslai įdedami į rolapą viršutiniame jo ruože
Gerai, pasiruošimas atliktas. Dabar laikas dėti paveikslus. Mūsų mėgstamasis sutrumpinimas: Ctrl+D – ir pasirenkame paveikslą (1). Pradedame čia viršuje, ištemptame lauke (2) ...
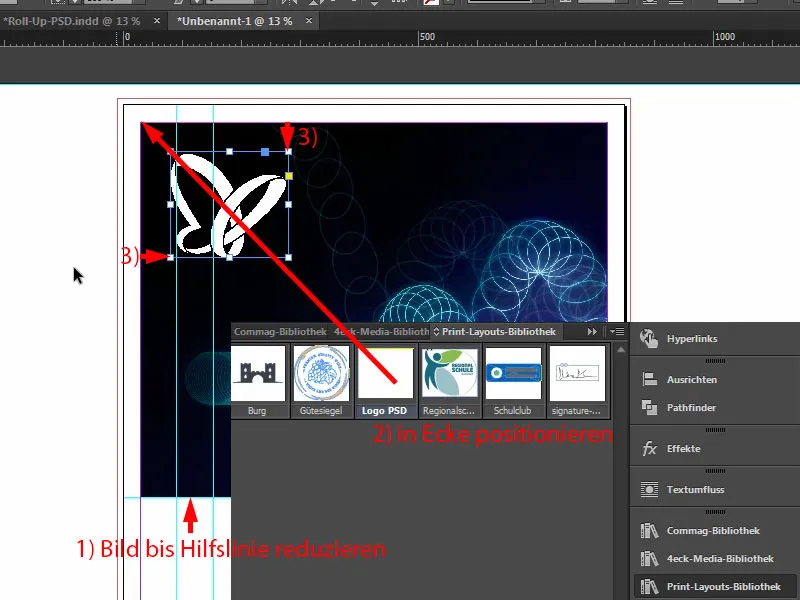
... ir sumažiname jo dydį iki mūsų pagalbinės linijos (1). Dabar eina logotipas. Bibliotekoje turiu mūsų drugelio vektorinį failą. Jį pasistatome į kampą (2). Tada žinoma dirbame su simetriškomis atstumais. Paspaudęs Shift- klavišą, spaudžiu dešimt kartų dešinioji rodyklė ir dešimt kartų apatinioji rodyklė. Pažiūrėkime ... Dar yra vietos. Taigi dar kartą dešimt į dešinę ir dešimt žemyn ... Maždaug taip (3). Tiksliai.
Tekstas įdėti, suformatuoti ir išlyginti
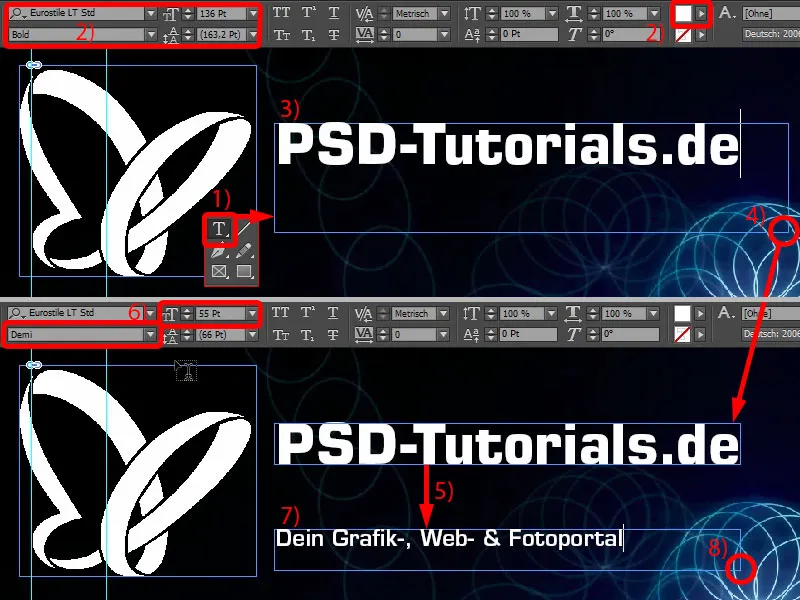
Toliau aš ištemptų teksto lauką (1), ir tai būtų Eurostile LT Std, sriftas Raštas 136 Pt, Baltos spalvos (nustatymai 2). Įrašyti „PSD-Tutorials.de“ (3), tekstą sumažinti iki reikiamo dydžio paspaudus du kartus dėl jo dydžio priešais (4).
Iš to pirmiau darau kopiją (5) ir pakeičiu sriftą į Demi. Tai šiek tiek plonesnis. Teksto dydis yra 55 Pt (nustatymai 6). Ir tada pridedamas tekstas (7). Teksto lauką vėl prisitaiko dydžiui paspaudus du kartus šalia jo (8) ...
Dabar einame prie išlyginimo. Abiem teksto laukeliams leidžiu sulygintis čia (1). Antraštę poslinkiu su Shift ir rodykle į viršų dešimt žingsnių aukštyn (2).
Daugumai atvejų jūs, žinoma, dirbsite su logotipais, kuriuose viskas jau yra tvarkyta praktiškai kaip vektorinė byla arba kur atstumai yra labai konkreciai nurodyti dizaino vadove. Mano atveju taip nėra, todėl aš tai prižiūriu rankiniu būdu.
Matote, čia logotipo ribą. Aš žymiu abu teksto laukelius spausdama Shift- klavišą ir noriu, kad tai paprasčiausiai būtų šiame drugelyje ant drugelio krašto dėl iliuzijų priežasties (1). Tai reiškia, kad aš tiesiog šiek tiek nukrypsiu į kairę.
Čia taip pat turime nelygų santykį (2), todėl perkelu šūkį šiek tiek į dešinę. Ten taip pat galima dirbti su pagalbine linija (3) – raidė „P“ yra savo vietoje, kaip ir raidė „D“ (4) … Vieniems labai erzinantis dalykas, kitiems puikus pramogos šaltinis.
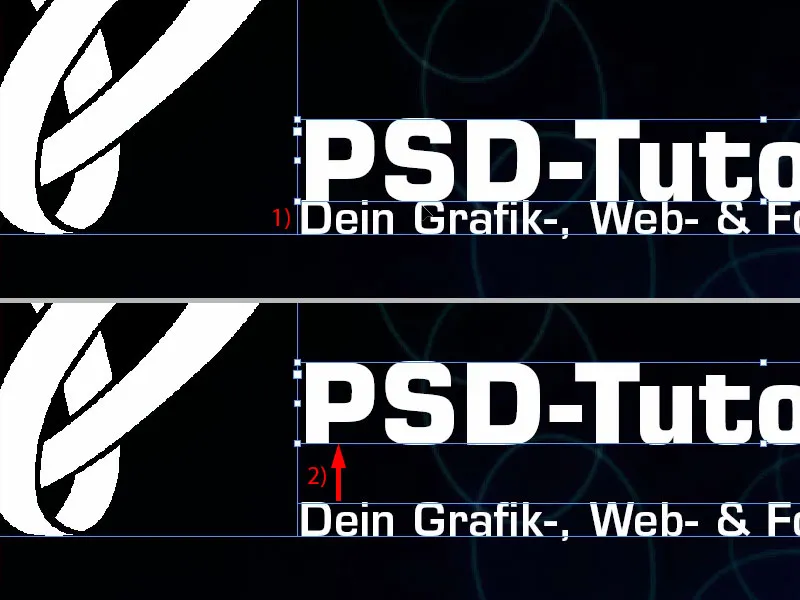
Dabar truputį mane trukdo tai, kad tai yra tiesiai Bouncing-Balls linijoje (1). Taigi vėl viską žymime ir su Shift ir rodyklėmis penkis kartus į viršų ir penkis kartus į kairę (2).
Tada mes einame į paveikslėlio galą. Čia aš traukiu teksto laukelį, būtent pagal mūsų paveikslėlio plotį (1). Taip pat čia: Eurostile LT Std, šriftas Demi šriftu 55 pt. Bet viskas didžiosiomis raidėmis, balta spalva ir centruota, tuomet esame tiesiog viduryje (nustatymai yra 2). Ir čia tiesiog įkeliu jau parengtą tekstą. Taip pat vieną kartą nukeliu į apačią ir tada su Shift ir rodykle penkiolika žingsnių į viršų (3). Penkiolika turime visur čia, todėl atstumus lengva laikytis.
Rodmenų rodyklės suvažiavimas prie paveikslėlio – Pathfinder
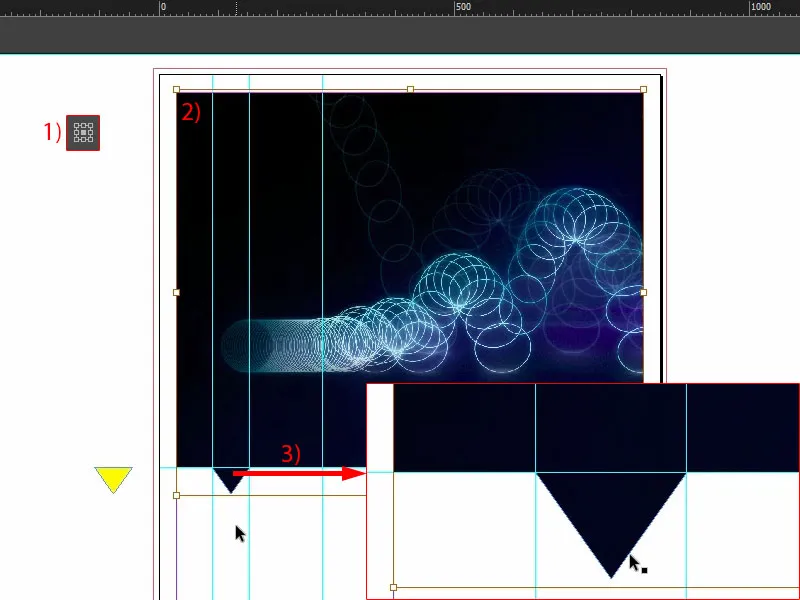
Mūsų galutiniame makete mes turėjome čia mažus trikampius, kuriuose buvo įtrauktas paveikslėlis. Dabar tai pagaminsime. Taigi naudosime Poligono Įrankį, tai yra šis šešiakampis stop ženklas (1). Paspauskite darbo plotą. Nustatykite 3 Šonas, Žvaigždutės forma 0 % (2).
O tada suteiksime tai spalvą (3). Tada turime jį pasukti 180° (4). Dabar jis stovi aukštyn kojomis.
Dabar pakeisiu vaizdą (5), tad turėsime čia pagalbines linijas trikampio plotiui (6). Ir padidinsime aukštį iki 45 mm (7). Taip apytikriai turėtų gerai tiktis.
Dabar padarysime labai įdomų dalyką: mes sujungsime aukštesnę formą su apačios forma, nes norime, kad šis paveikslėlis, šis Bouncing-Ball, būtų įtrauktas į šį trikampį. Tai veikia lengviausiai, kai abu sujungiame į vieną formą. Todėl naudosime labai įdomų įrankį, vadinamą Pathfinder. Tai jau turiu savo šoninėje juostoje. Jeigu jūs to neturite, galite jį įjungti per Langą>Objektas ir Maketas>Pathfinder. Su juo galite sąveikauti formų sumavimui ar išsumavimui.
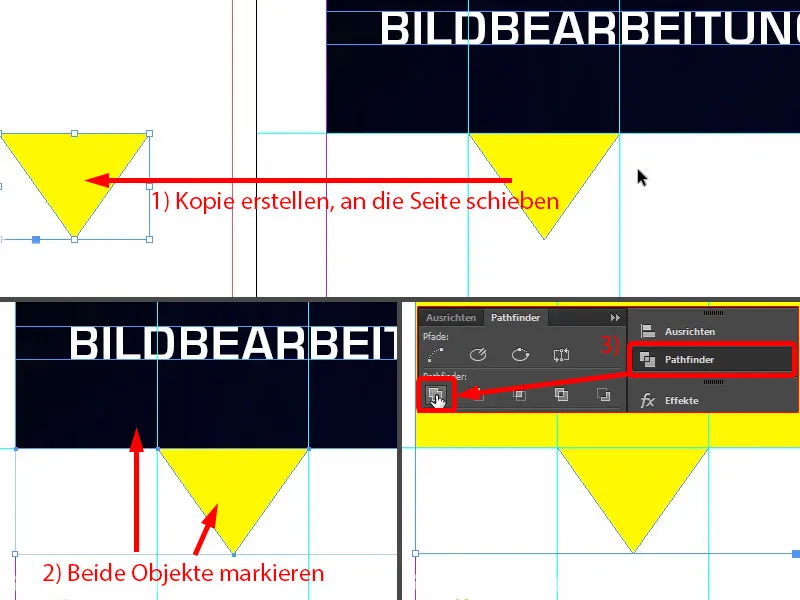
Prieš leisdami tai susilieti, dar pakopijuosiu tai: spausti Alt- klavišą, ištempti (1). Taip galėsime tai vėliau naudoti.
Dabar žymiu abu objektus (2), iškviečiu Pathfinder ir sujungiu juos (3). Taigi paveikslėlis iškyla į nematomąją erdvę, taigi kažkaip jis paslėpėsi. Galbūt tai galima buvo numatyti iš anksto, bet gerai, kad pirmiau jį padėjome, nes norėjome sureguliuoti logotipą viršuje Bouncing-Bal. Taigi viskas tinka.
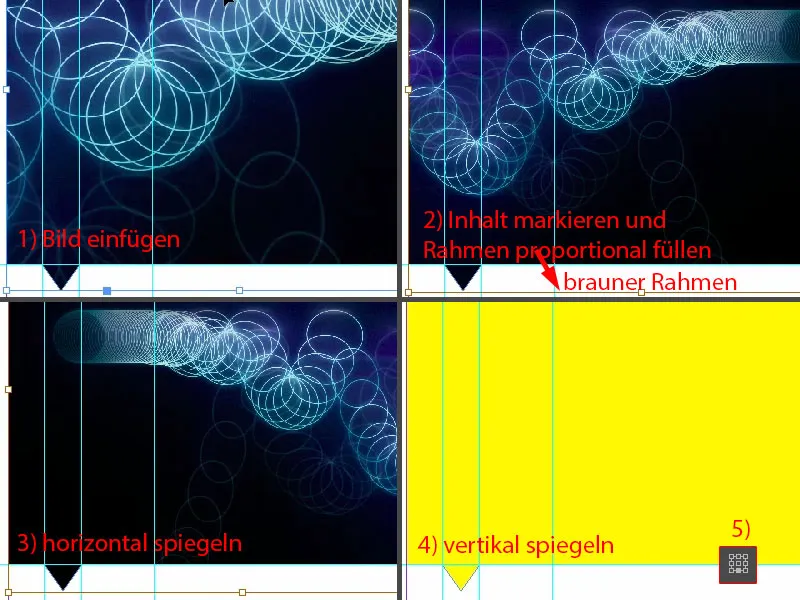
Dabar galime paleisti greitiklavišką Ctrl+D, kartą įdėkime paveikslėlį (1). Dabar tai kažkaip atrodo, kad visą tai paversite aukštyn kojomis. Taigi visada, kai naudojate Pathfinder su paveikslėliais, tai atrodo tarsi visa tai būtų sumaišyta maišytuve. Taigi dabar tai turime pritaikyti.
Tam pažymėkite paveikslėlį, t.y. paveikslėlio turinį – tai matote, kai yra pažymėta ruda rėmelis (2), spustelėkite dešiniuoju pelės mygtuku, Pritaikyti>Užpildyti rėmą proporcingai. Dabar pradedame objekto transformaciją: Objektas>Transformuoti>Horizontaliai suklysti (3) ir tada ten dar kartą vertikaliai suklysti (4). Kas dabar įvyko? Paveikslėlis pakibo viršuje, nes buvo parenktas viršutinis atlikimo taškas (5).
Ctrl+Z, atšaukti. Tašką nustatyti viduryje (1), jei taip nutiko ir jums, ir dar kartą vertikaliai suklysti (Rezultatas kaip 2).
O dabar pažiūrėkite, kas čia įvyko (3): Paveikslėlis tapo šio trikampio dalimi. Tai reiškia, kad iš pagrindo paveikslėlio sukūrėme naują elementą, poligoną. Šį efektą vėliau naudosime dar daugiau kartų.
Gut, dann schieben wir es in der Ebenen-Reihenfolge bis ganz in den Hintergrund (1). So sieht das dann aus (2). Und jetzt bin auch ich damit zufrieden.
Hintergrund mit einem Farbverlauf erstellen
Dabar įterpinsime kitus fono sluoksnius. Taigi pirmiausiai apibrėžiu naują spalvų lauką (1), būtent su mūsų PSD mėlynu: 95% Cianas, 78% Magenta, 34% Geltona ir 26% Juoda. Pridedu šį spalvų lauką (3). Tai yra PSD mėlyna. Ištrinsiu kitą čia (4), kad nebūtų painiavos. Dabar brūkšnys (5). Dabar galėčiau jį užpildyti pavyzdžiui šia spalva (6), ...
... bet matote: čia turime gana stiprų kontrastą. Iš tikrųjų turime šį juodą toną (1), kuris vėliau persidengia šia mėlyna (2), nepasižymint švelniu pereinamu tonu. Kas padeda švelniesniems pereinimams? Aišku: gradientai. Todėl dabar sukursime gradiento lauką, kad atrodytų taip - kai ši nuotrauka bus žvelgiama iš viršaus ir taps vis tamsesnė, tada čia taip pat prasidės tamsiai ir pereis į mėlyną.
Norint sukurti tokią gradiento sritį, žinoma, reikia dviejų spalvų. Vieną jau turime, tai yra ši (2). O antrąją dabar paimsiu su Pipete. Artėju į šią vietą ir paimu šią spalvą (3) ... Nurodykite kaip naują spalvų lauką, tačiau ne RGB režimu, o CMYK režimu (4). Pridėti. Paruošta.
Taigi turime dvi spalvas, kurias reikia. Dabar eime prie naujos gradiento srities (1). Pavadinsime tai „Nauja gradiento sritis“ (2). Dabar tiesiog paspausiu kairėje (3), kur galime apibrėžti pirmąją spalvą. Dabar turėčiau tai įvesti rankiniu būdu, bet to nedarysiu, nes spalvas jau turiu savo paletėje. Todėl pasirenku Regūliatoriaus spalvas srityje Spalvų laukai (4). Tada pasirenku šį atspalvį (5). Ir dešinėje pasirenku šį atspalvį (6).
Tada galiu spausti šį mažą keistą rombą čia viduryje (7). Ką jis reiškia? Jis nustato mišinio proporciją, daugiau mėlynos arba daugiau juodos. Mano pozicija yra apie 80%. Dabar einame į Pridėti (8). Padaryta (9).
Gerai, jei dabar spaustelėsiu čia ir pasirenku šį gradiento lauką (10) ... kas nutiks? Kažkas negerai. Problema yra ta, kad ši juoda sritis turėtų būti čia viršuje (11).
Bet jei dar kartą įeinu į gradiento lauką (1), čia neturime tam tikro reguliatoriaus, kaip Photoshop'e, kuris puikiai parodo iš kur krypties ateina gradiento laukas. Tokio dalyko tiesiog nėra InDesign'e. Tada jau reikia apgalvoti: Ką dar galime daryti čia? Galime pasirinkti radialą, bet tai taip pat nėra problema sprendimas.
Aš tau sakau, kur yra sprendimo atsakymas, t.y. mūsų įrankių juostoje kairėje, kai einame ant Gradientinio spalvų lauko įrankio (2), spartus G. Tada galiu pažymėti šį lauką. Ir dabar, laikydamas paspaustą Shift-klavišą, traukiu į viršų (3). Taigi, dabar gerai.
Kitame žingsnyje dar kartą nukopijavau tai (1) ir tempiau į šią vietą (2). Organizuoti>Į priekį. Dabar turime tai viršuje. Ir šį trikampį ištraukiu iš formos už jos. Taigi dar kartą Pathfinder, šį kartą Atimti (3). Ir voila, trikampis atsirado. Puiku, ar ne? Pažvelkime į visumą. Tobula.
Text für „gute Gründe“ aufbereiten
Pasakykite: Kiek gerų priežasčių reikia, norint užsiregistruoti su PSD-Tutorials.de? Iš tikrųjų tik viena, t.y. nepaprastai nuostabūs pamokos iš nepaprastai gerų instruktorių, tačiau aš jums tiek pateiksiu šešis šioje vietoje.
Tad greitai nupiešiu tekstą (1). Greitai keičiame vaizdą. Tada eiti prie naujo šrifto: Eurostile LT Std bold. 490 Pt dydžio, tai jau tikrai storas. Tada mūsų pagrindinė spalva (nustatymai pagal 2). Ir čia galime įrašyti „6“. Padidinti tekstą iki reikiamo dydžio paspaudus antrą kartą ant jos (3).
Ir tada kitas tekstas, taip pat Eurostile LT Std, šį kartą ne bold, o condensed, dydis 260 (4). Condensed stilius visuomet būna labai siauras. Tai nereiškia, kad jis buvo Weight Watchers, bet jis vis tiek labai siauras. Pažiūrėkite: „Gute Gründe“.
O Medium, šriftas 90 Pt dydžio, po to pasirašau žemiau: „Būti nariu PSD-Tutorials.de“ (5).
Tai čia netinka, todėl turime šiek tiek perkelti į kairę ir atlikti keletą pakeitimų. Pirmiausia turiu padidinti teksto laukelį, kad viskas tilptų (1). Ir dabar sutvarkysime jį pagal „6“ viršutinę kraštinę (2).
Be to, eilučių atstumas netinka. Todėl pažymiu visą tekstą - ir nustatau eilučių atstumą 136 Pt (3). Tada pakeisime spalvą į mėlyną (4).
Štai kaip dabar atrodo. Iš tikrųjų gana gerai, bet tai, kas netinka, yra šis tarpas, kuris labai nemalonu akiai (5), nes kuo didesnis šriftas, tuo plačiau turite vietos prieš pirmą raidę. Žinoma, to norime išvengti, ir yra keletas triukų.
Vieną iš jų dabar jums parodysiu: Tiesiog prieš „G“ įterpsime tarpą. Taip. Dabar pažymi tą tarpo simbolį (6), ir dabar jį pakeičiame į -310 (7). Pažiūrėkite, ką čia padarėme: Abu beveik sėdi ant tos pačios kraštinės (8). Taigi tai paprastas triukas, kaip simetriškai išdėstyti tokias dalykas.
Toliau noriu pritaikyti šį tekstą prie „6“. Atstumas vis dar nesutampa visiškai, galime eiti šiek tiek aukštyn, kol pradės kilti. Taigi man dabar čia palieka 169 Pt (1).
Tada turime viską - „6“ ir gerus argumentus - susieti su viršutine ir apatine bloko dalimis. Todėl aš jį pakelčiau aukštyn (2), ir tada viliuosi spustelėdamas žemyn (3) mūsų atstumo pagalbą... Turime čia vieną, bet ji netiksliai sutampa (4).
Tada fone galiu padėti svetainę iškelti ir naudodamasis Išdėstymas nustatyti jį foną (4). Dabar pažymiu abu, „6“ ir gerus argumentus, nes dabar turime aiškią nuorodą. Tai matote iš šios žalios linijos, kuri atsiranda viduryje (5). Dabar turime vidurį ir galime vėl ištrinti vietas laikinus.

Tai taip pat būdas, kaip aš dažnai dirbu su laikinomis vietomis, kad visada turėčiau vienodus atstumus. Tai tarpinis rezultatas.
Diegti piktogramas ir tvarkykite tekstus
Dabar beliks įtraukti piktogramas. Jos bus įterptos tarp šių dviejų pagalbinių linijų (1). Ctrl+D, pasirinkite skrybę ir tiksliai padėkite tarp dviejų pagalbinių linijų (2). Štai skrybė, jos yra labai paprasti PNG failai.
Tada aš nubraižysiu teksto laukelį tokią pačią dydį kaip ir piktograma. Tada taip pat suderinu jį su viršutine kraštine (3). Tada įterpiu aprašymo tekstą. Čia taip pat naudojama Eurostile LT Std, šriftas Demi, 72 Pt ir visa tai baltai (nustatymai prie 4). Tekstą paimu iš mano laikinosios atminties, tiesiog įklijuoju.
Kad tai galėčiau panaudoti visoms kitoms penkioms piktogramoms, turėsiu jį truputį paruošti, nes ne kiekvienas aprašymo tekstas tinka dviem eilutėms. Jei tekstas sudarytas tik iš vienos eilutės, visuomet jis pakabinsis viršutinėje kraštinėje (prie 3).
Kad to išvengtume, tiesiog, jei yra tik viena eilutė, atidarykite Teksto rėmo parametrai, Ctrl+B (5). Ir ten pas Vertikalusis lygiavimas paspauskite Centruoti (6). Jei dabar padarysiu kopiją šio viso, naudodamas Alt ir Shift, ir pakeisiu tekstą vieno eilutės, tai atrodo taip (7). „InDesign“ tekstą pozicionuoja viduje.
Ctrl+D, ir tada čia paimu „Spaceship“ (4). Ir tada tęsiame. Viską pažymime kartu („Spaceship“ ir teksto laukelį „kasdien naujas ...“), nuleidžiame žemyn (5). Sekantis turinys (6)...

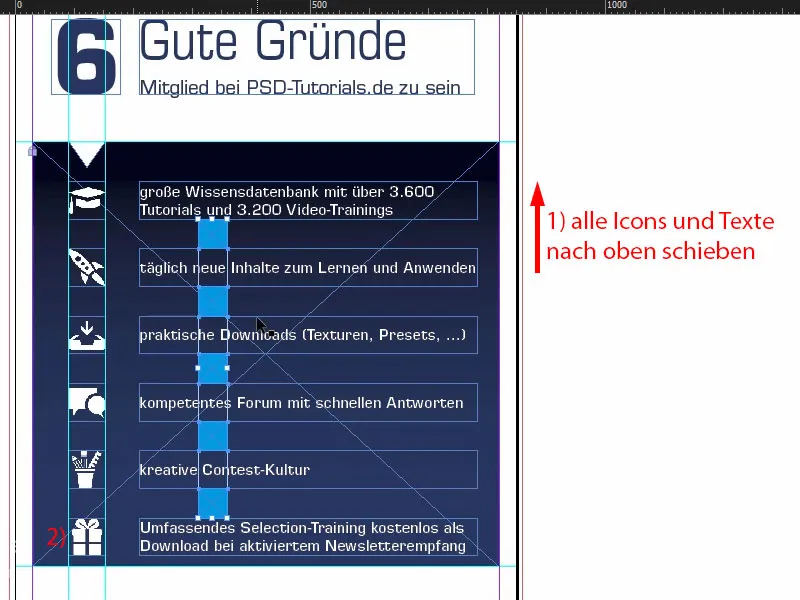
... ir taip toliau, kol bus visi šeši geri argumentai. Dabar vieta jau pradeda trūkti (1).
Tada galiu pažymėti viską, neimdamas fono kartu. Laikydamas Shift-klavišą, tempkite jį aukštyn (1). Seka turinys paskutiniame gerame argumente (2).
Dabar turime viską centruoti. Tai galiu padaryti pasirinkęs visus, perkeldamas juos, kol pasieksiu centrą. Mano nuomone, jau atrodo gerai.
Redaguoti Roll-up apatinę dalį
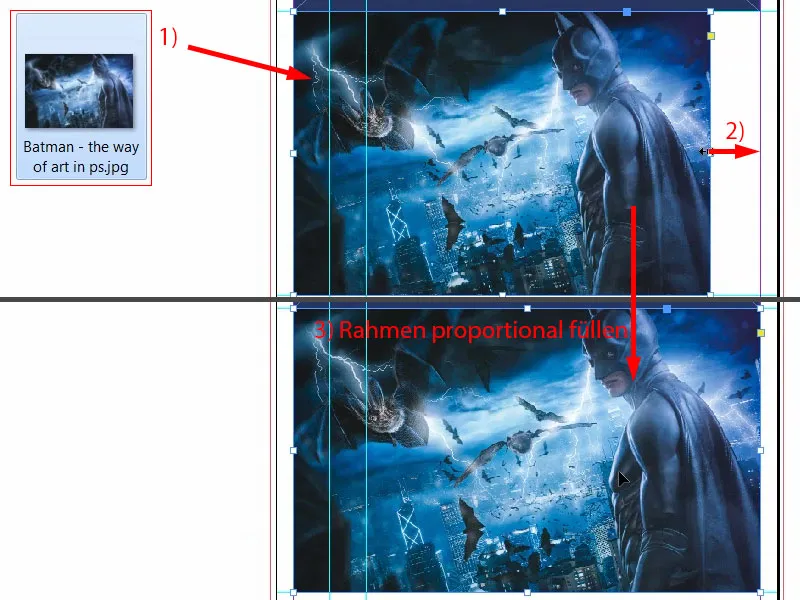
Apatinėje dalyje mums trūksta mūsų Batman. Jį pagausiu, trauksiu į dešinę (1). Tuomet ištemptą laukelį teks pakeisti dešinė (2). Paspaudus dešinįjį pelės klavišą, Tinkinti>Užpildyti rėmą proporcingai (3). Gerai.
Čia dar trūksta mūsų trikampio. Jį pasiimu iš viršaus. Ctrl+X, įklijuoju (1). Šiuo atveju paprasčiausiai nustatau spalvą kaip mėlyna, nes čia turime identiškas spalvas (2). Su nuotraukomis tai nėra taip paprasta, bet šiuo atveju visiškai leistina.
Persižiūriu šabloną, apačioje dar yra interneto adresas, tai galiu tiesiog nukopijuoti, kaip yra. Matau, kad mūsų Batman'ui truputį per daug didelis. Taip, aš žinau, superherojams reikia vietos, bet šis superherojus turės apsiriboti mažiau (1). Tuomet ištemptą teksto laukelį nuo vienos iki kitos krašto. Dabar įklijuoju tai, ką turėju iš iškarpinės (2). Ir tuomet turime atkreipti dėmesį, kad visa tai būtų virš linijos, kuri žymi nedrukdomąją sritį. Taip, mielasis Batman'ai, galbūt privalėsime truputį nuskusti iš tavo gražios pilvuko dėžutės. Arba nuskusti jūsų ausis… Truputį pakelti, apačioje truputį atimti. Viskas aišku.
Peržiūrėti Roll-up dizainą
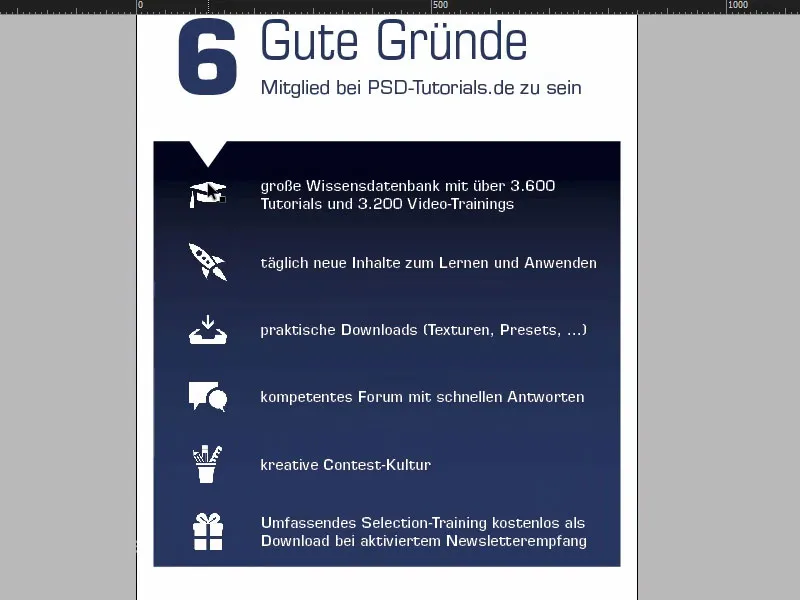
Ctrl+0. Pažiūrėkime į viską iš paukščio skrydžio ir prasukime vieną kartą per viską. Gerai, viršuje logotipas atitinka. Po to turime savo keturias kompetencijų sritis ir 6 gerus priežastis būti nariu.
Tada ateina ir šeši priežastys…
…ir apačioje Batman'as bei svetainės adresas.
Man tai nepatinka… Turiu dar kartą patobulinti. Aštrios ausys turi būti nurodytos, kitaip ši nuotrauka man kažkaip ne taip atrodo.
Iš esmės dirbant su Roll-up'ai visada reikia atkreipti dėmesį į vieną dalyką, ir tai: paprasčiausiai paklauskite savęs, iš kurios pozicijos žiūrovas į šį Roll-up'ą suvokia? Dažniausiai praeinant pro šalį, dažniausiai kažkaip parodomuosiuose, kai žvilgsnis tiesiog atsitiktinai kerta šį Roll-up'ą arba nesąmoningai pritraukiamas dėmesys. Bet jis niekada neturės per daug laiko viskam perskaityti ar skirti laiko, kad tiksliai prie jo prižiūrėtų. Tai reiškia: Jums visuomet tenka dirbti su didžiulėmis, didžiulėmis šriftais, kuo mažiau informacijos. Geriau dirbkite su vizualiniais komunikaciniais priemonėmis, tokiomis kaip piktogramos ar nuotraukos. Žinoma, privalote turėti logotipą. Bet jūs negalite perpildyti šio dalyko, nes tą jums užtikrintai niekas neskaitys.
Turbūt dabar kai kurie sakys, kad netgi tai jau yra riba (1). Tai galimai. Aš pagal savo skonį vis dar laikau tai visiškai tinkamu. Bet kaip jau minėjau, visuomet prisiminkite tai ir klauskitės, iš kurios situacijos potencialus šio komunikacijos priemonės vartotojas žiūri.
Patikrinti raišką ir eksportą
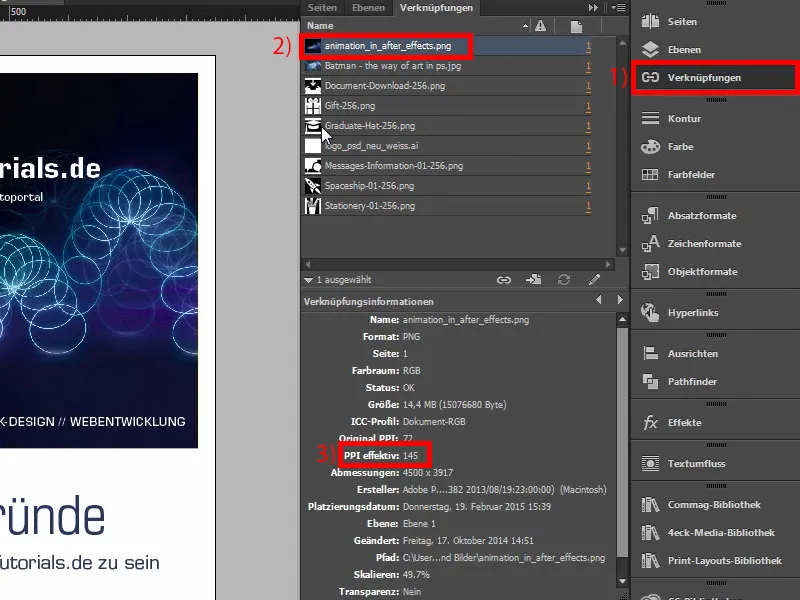
Taip toks darbas padarytas. Dabar jį eksportuosime ir imsimės įkelti. Prieš galutinį eksportą dar kartą pažvelkite į nuotraukas. Tikriausiai prisimenate, kad spaudos namų svetainėje skaityome, kad nuotraukos turi būti 120 dpi. Jei dabar tiesiog atidarysite vaizdą Susieti-paneigyje (1), kaip šis čia, tai yra „Animation in After Effects“ viršelis (2), tai iš tiesų pamatysite, kad pikselių skaičius viename colyje yra 145 (3). Buvo nurodyta 120, tai reiškia, kad esame visiškai priimtinoje riboje. Tai gerai.
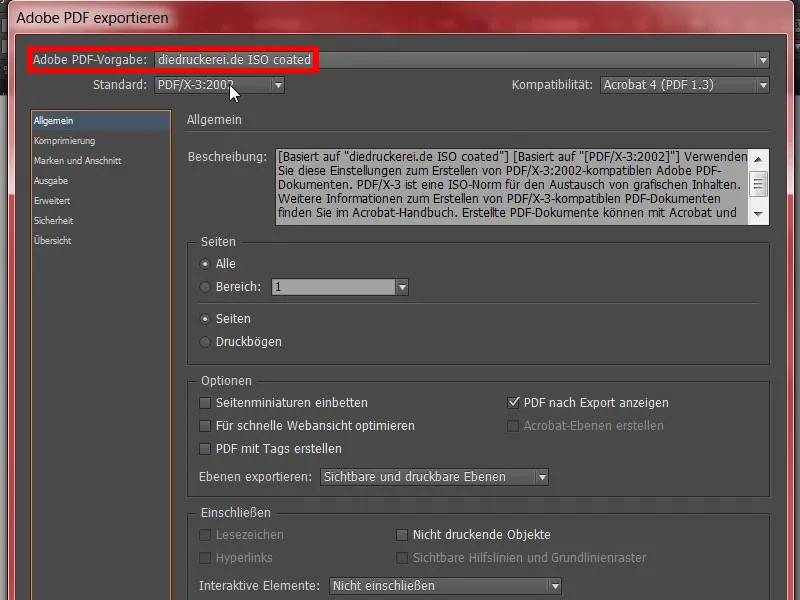
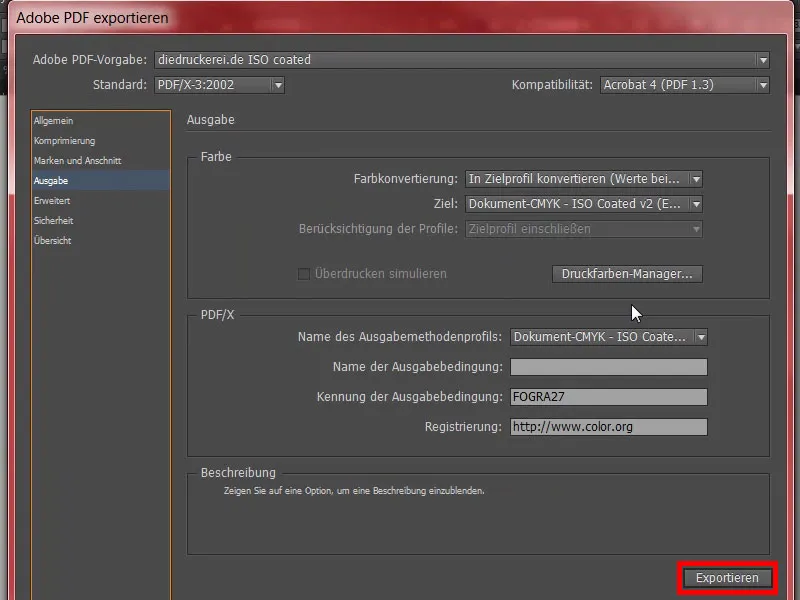
Tada Ctrl+E. Išsaugoti. Čia pasirenkame ISO coated, prieš tai jau turime nustatytą parinktį.
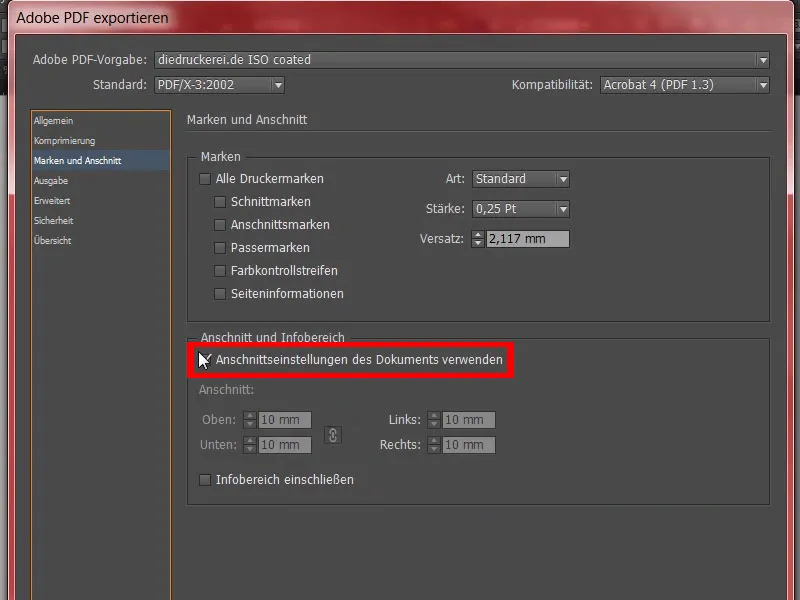
Deja, dar kartą patikrinkite Prekiniai ženklai ir apipjaustymas, būtinai naudokite dokumento apipjaustymo nustatymus, tai yra 10 mm.
Tada dar kartą Išėjimas patikrinkite reikšmes. Tai taip pat patikrina. Einame į Eksportuoti.
Tai dabar taps tikrai didokas dokumentas, manau. Čia yra PDF. Atrodo švaru.
Puiku, dabar aš šiek tiek smalsus. Dabar pažiūrėkime, koks šis failas tapo... „video-rollup“, spustelėkite dešinįjį pelės klavišą ir tada atidarykite Savybės. Ten matome: Taip, gerai, bent jau šis failas turi septynis ir pusę Megabaito. Galime dabar tai įkelti.
Vizitinė kortelė perduodama spaudai
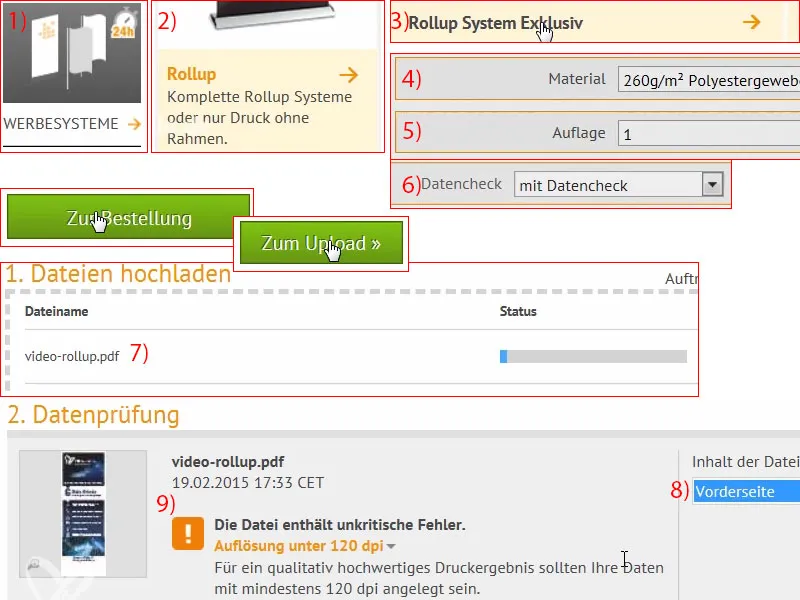
Taigi, greitai į Reklamos sistemą (1), pasirinkite Vizitinę kortelę (2), Vizitinę kortelės sistemą Ekskliuzyvinę (3). Taip buvome pasirinkę. Tai atitinka iki šiol. 260 gramo poliesterio audinio buvome įžadėję, ir taip ir liekame (4). Švietimas 1 (5). Šiuo metu mums nereikia nieko daugiau. Galite tai patikrinti su Duomenų patikrinimu (6), jei vis dėlto ką nors nepavyko. Ir tada tęskite iki Užsakymo. Viskas gerai, toliau į Pirmyn. Čia dar duomenys su adrese. Pirmyn. Mokėjimo būdas, taip pat į Pirmyn. Priimame Taisykles ir Privatumo politikos nuostatas. Ir tada norėtume prenumeruoti naujienlaiškį. Ir Pirkti. „Dėkojame už Jūsų užsakymą“ – prašome (toliau vykdykite užsakymą). Įkelti, ir tada tiesiog vilkdami ir nutempdami šį failą čia (7) ...
Jau įkelta. Pasirenkame priekinę (8). „Rezoliucija mažesnė nei 120 dpi“?! (9) Oi, čia turėsime pasirodyti, kas čia atsitiko, galbūt kuris nors paveikslėlis nesiekia visiško ribos. Gali būti, kad tai yra Betmenas. Pirmajame jau patikrinome. Dabar dar kartą išsamiai patikrinsiu, kur čia problema. Tačiau praktiška sužinoti, jei iš tikrųjų kažkas nėra taip, kad šiame etape gauname pranešimą. Man dabar lieka tik palinkėti jums daug smagaus būsimame treniruotėje. O man reikia dar kartą patobulinti ir patikrinti, kuris iš šių paveikslėlių mane sugedo, bet aš su tuo tikrai susitvarkysiu.
Pagrįžtos vizitinės kortelės atidarymas
Viskas tvarkingai supakuota ... Ir vizitinė kortelė dar kartą supakuota atskiroje krepšyje, nuostabu. Atrodo gana kokybiškai.
Čia turime atvirkštinės pusės laikiklį.
O ten yra gaminys. Tai buvo Ekskliuzyvinė versija, atrodo labai kokybiška. Ir kai jį pastatote ant grindų, tiesiog įsuka laikiklį į atitinkamą varžtą skirtą gylį. Keliais dešinės apsisukimais, viskas tiesiai įsidės. 
Tada tai išties tik vienu tempimu pakelia aukštyn. Taigi, matote, šį vizitinį galite iš tiesų supakuoti vienas. Jums nereikia tenkintis dviem vyrais ar visu futbolo komanda, tai išties įmanoma vienam. Žemiau dar šiek tiek aukščiau...
Nors jau tik išvaizda jis atrodo tikrai puikus, tai turiu pasakyti, jog tai iš karto įkvepia. Nors galima pastebėti šiek tiek šviesos pralaidumo, tačiau žinoma, tai nėra prieinama šviesa, kurią turime šiame kambaryje, čia iš tikrųjų stovi pastovios šviesos, aštuonios lempos, kuriomis visa tai apšviesta, ir atitinkamai kiek iš viršaus yra šviesos. Bet įprastoje mugėje tai žinoma neatsitiks, čia taip pat nebus taip šviestas. Viršuje dar kartą matome Šokantį kamuolį, beje, tai yra Filip Sniechotos meno kūrinys, kuris mums parodė pokalbį apie „After Effects“. Tada šeši geri argumentai. Palieka tikrai stiprų įspūdį.
Betmeno… Beje, jis buvo mūsų rūpestis, čia buvau įterpęs netinkamą paveikslėlį. Dabar jį dar kartą didinau rezoliuciją. Ir čia viskas tikrai labai aišku, palieka tikrai stiprų įspūdį.