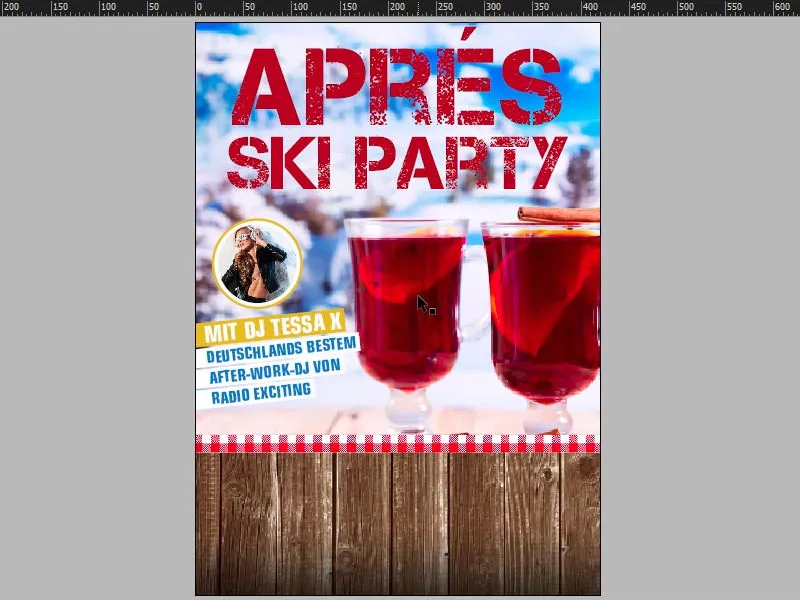
Labas, mano brangūs draugai, mano brangios draugės, nuoširdžiai sveiki sugrįžę į naują įvykį „Nauji InDesign spausdinimo maketas“. Esu Stefan Riedl iš PSD-Tutorials.de. Norėčiau kartu su jumis sukurti šį fantastinį DIN-A2 formato plakatą. Kad galėtumėte šiek tiek geriau įsivaizduoti, pasiruošiau jums šį plakatą „Mockup“ ekrane.
Bus būtent taip, ir siūlau mums kartu eiti per šio plakato svarbiausias, esmines stotis. Ką man pavyko padaryti? Kodėl taip sukūriau? – Ir galbūt galite pasisavinti vieną ar kitą patarimą sau, jei patys kada nors kūrėte savo DIN-A2 ar DIN-A1 plakatą, priklausomai nuo pasirinkto formato. Prieš pradėdami kurti bet kurį dizainą, turi būti trys svarbūs žingsniai…
Apskritai, pirmiausia turite apibrėžti, kas yra jūsų auditorija: Kas tiksliai žiūri į mano dizainą? Ar yra ten skirtingų požymių, pavyzdžiui, amžiaus? Ar vaidina svarbų vaidmenį profesija, ar lytis, ar pranešimas skirtas tik vyrams ar taip pat moterims arba atvirkščiai? Galbūt galite pastebėti skirtumus išsilavinime. Svarbu suprasti, kad jūs žinote: Kam tiksliai skirtas jūsų dizainas? Kas jį žiūri? Jei turite keletą auditorijų – jei tikrai suprantate, gerai, turime čia reikalų su keletu auditorijų – geriausias galimybė yra tiesiog sudaryti perskyrą tarp dviejų grupių ir iš jo išgauti kuo daugiausiai bendrių bruožų.
Nemažiau svarbus klausimas, nei kas vertina jūsų maketą, yra žinoma, kur jūsų maketas bus vertinamas. Ar pavyks, pavyzdžiui, susirasti laiko perskaityti, suvokti, suprasti? Kuri vieta? Ir kas yra sąlygos, po kurių žmonės žiūri į jūsų dizainą? Būtų labai nesąmoninga čia pradėti su smulkmenomis, pridėti išsamius tekstus ir aprašymus ar net pridėti atšaukimo nuolaidų kuponus. Žinoma, tai nėra protinga. Čia svarbu, kad būtų plakativiai sukurtas. Nes įprastai taip yra: Žmogus eina per pėsčiųjų zoną, eina per miestą, stovi autobusų stotyje, laukia taksi ar ką nors kito, ir tada, praeidamas ar laukdamas, trumpam pamato šį plakatą. Tai reiškia, jums tikrai reikia naudoti plakatyvius, didelius elementus, jums reikia taip sukurti, kad iš daugelio metrų atstumo būtų galima atpažinti, apie ką čia viskas sukasi. Dažnai turite atsižvelgti į apšvietimo sąlygas, pagal kurias tai peržiūrite. Pavyzdžiui, jei kuriate gėrimų meniu, kurie kažkur išdėstyti diskotekoje, tai būtų naudinga, jei galėsite perskaityti gėrimų meniu, neprivalant dėvėti naktinio matymo prietaiso. Būtina atkreipti dėmesį į kontrastus.
Arba pasimąstykite apie tokią situaciją: stovite kažkur prie kasos. Ten galite paklausti savęs: „Ar mano spausdinys, kurį šiuo metu kuriu, pvz., yra paslankus? Ar galima jį pasiimti, tiesiog įdėti į žemę kaip vizitines korteles ar skrajutes?“ Ten galite saugiai pridėti keletą papildomų informacijų, nes dominančiui asmeniui lengva įdėti šį mažą informacinį lapelį į savo striukės kišenę ir namuose prie virtuvės stalo jį dar kartą apsvarstyti. Tai šiuo atveju, be abejonės, yra svarbu. Plakato negalima tiesiog taip išsinešti namo. Taip, gerai, gal gerai, kad taip yra, kitaip susidurtumėte su situacija, kai vaikščiotumėte kaip dizainerius mieste, ir nuolat prie jūsų artėtų kokie nors vyrukai, nesujus neišsinešant mūsų sukurtų plakatų ir bėgtų išvengti. Na, gal to dabar nereikia. Ir todėl mums reikia dirbti su elementais, kurie gali būti labai greitai suvokiami, užrašyti datą, taškas, galas. Tai turi būti įsimenama.
Kai jums bus aišku, kad kam nukreiptas pranešimas, kaip šiuo atveju šurmulio mėgėjams, kurie tiesiog nori atsipalaiduoti po uolų audros entuziazmu ir praleisti nuostabų laiką po „Après-Ski“ šventėje, tada svarbu sukurti dėmesio centrą.
Noriu jums parodėti: Aš įjungsiu vieną sluoksnį, tai šis su raidės „Z“. Ką tai turi bendro su plakatu? Na: Žmogaus stebėjimo modelis yra panašus į „Z“. Taigi, dauguma atvejų pradėsite viršuje kairėje, pereisite į dešinę ir pažiūrėsite: „Apie ką čia kalbama? Aha! Après-Ski-šventė. Suprantama. Gerai.“ Tada žvilgsnis automatiškai pereis į 45 laipsnių kampu į kairę žemyn.
Čia padėjau pranešimą, būtent, kas bus svečias šioje šventėje. Tada žvilgsnis iš kairės vėl pereina į dešinę. Būtent čia pateikta informacija apie datą ir laiką – kada viskas vyks. Jūs gerai darote sekant šiam keliui ir dirbate su „žvilgsnio pagavėjais“. Gali būti, pavyzdžiui, kaip čia nuotrauka. Galite būti taip pat grafikos darbai, šūksniai ar teksto eilutė. Būtina sukurti raktinius stimuliatorius, kurie kelia emocijas ir jausmus. Čia netgi aš turėčiau noro išgerti gurkšnį… Kai dirbate su tokiomis „žvilgsnio pagavėjomis“, visada dirbkite atsižvelgdami į turinį. Yra toks šūkis, kuris skamba: Seksas parduoda. Tai neteisinga, kažkaip atrodo, bet jo kartumas yra paprastas: tai nėra originalu. Tai, žinoma, neturėtų mums įvykti, todėl visada dirbame atsižvelgdami į turinį.
Galų gale pasirengta eiti prie dizaino. Ir jei yra aišku, koks yra mediumas, tuomet galima pradėti suskaidyti visą plotą. Aš pavyzdžiui suskaidžiau šį pavyzdį į keturias dalis: viršutinė dalis paskyroje, apytiksliai 50 procentų sudaro vidurinė dalis, ir vėl apie 25 procentai dalis apačioje su datu. Dalijimasis pusiau ir pusiau labiau nėra tokia sapnanti idėja, neįdomu, kažkaip nesutinka.
Aš siūlau jums pasirinkti arba vieną trečdalį/dvi trečdalis dalijimasis, kaip parodyta čia pateiktoje eskizėje, arba net galite suskirstyti į ketvirčius, kaip aš padariau mūsų pavyzdyje.
Spaudos reikalavimai plakatui
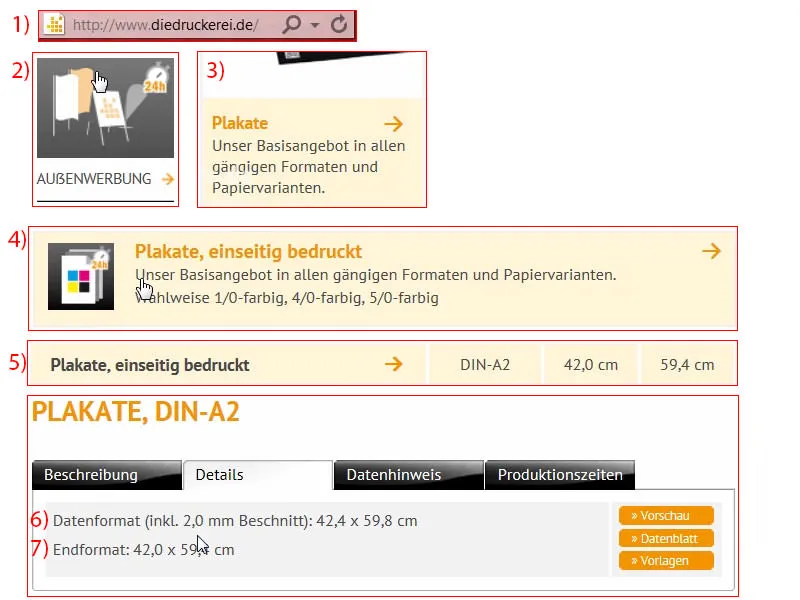
Taigi esame pasiruošę. Pažiūrėkime, kokie yra spaudos reikalavimai: diedruckerei.de (1) mums tai atskleis. Slinkime žemyn, čia apačioje, į Laukinė reklama (2). Žinoma, toks plakatas paprastai būna lauke. Pasirinkę Plakatus (3). Ten vėl skirtingi variantai. Plakatai, vienpusiai spausdinami (4) ... Tada bus paklausta kokio formato, aš pasirinksiu DIN A2 (5). Tada pažiūrėkime, ką Detalėse rašo: Duomenų formatas su 2 mm papildymo kraštu: 42,4 x 59,8 cm (6). Tačiau mums reikalingas Galutinis formatas - 42,0 ir 59,4 cm (7).
Dokumento paruošimas
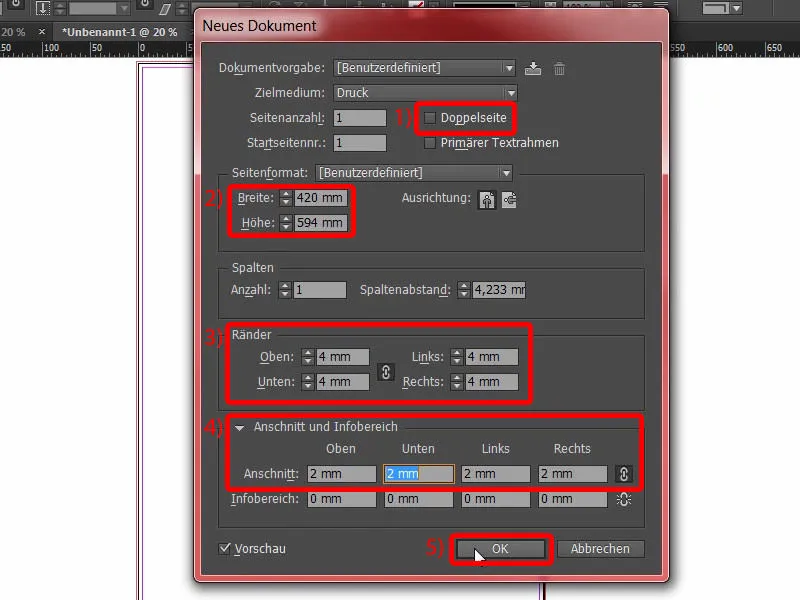
Tad perėjau prie InDesign ir sukūriau naują dokumentą. Naujo dokumento dialoge išjungiau Dvipusį puslapį (1). Įveskite 420 mm Plotį ir 594 mm Aukštį (2). Mes naudojame 4 mm atstumą nuo kraštų (3) ir 2 mm Atkarpos (4). Ir pradedame (5).
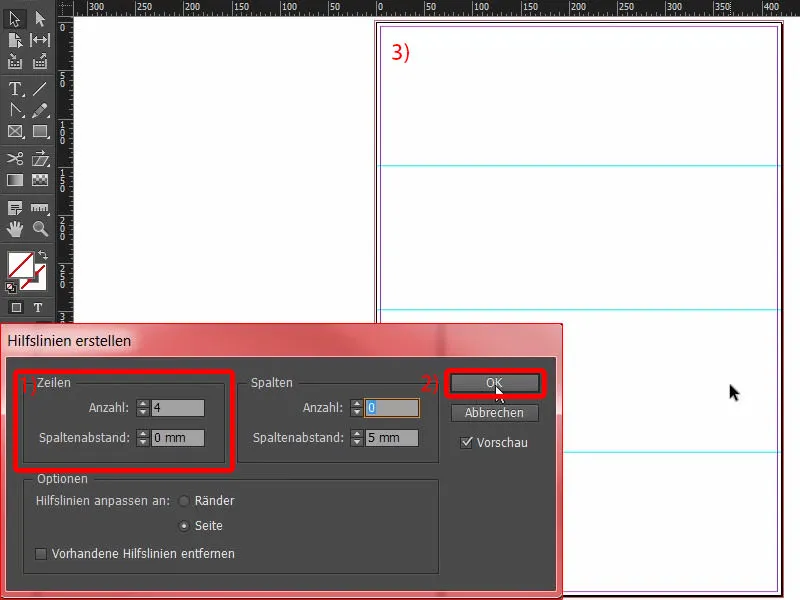
Tada padalinu savo maketą, pasirinkęs Maketas> Sukurti pagalbines linijas.... Čia nurodžiau Kiekį - keturios eilutės, Stulpelių atstumą 0 mm (1). Patvirtinu tai (2).
Štai koks padalinimas (3), su kuriuo dirbsiu šiame pavyzdyje.
Plakato apatinę dalį dizainuoti
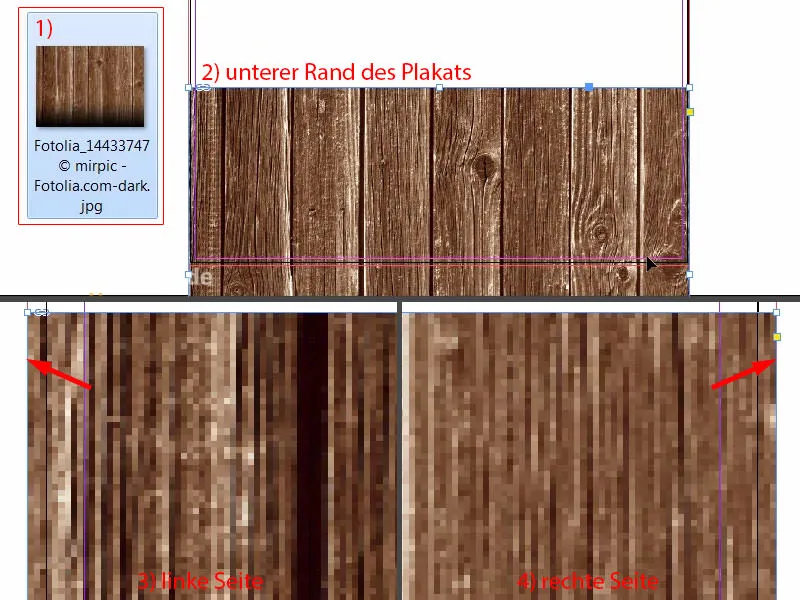
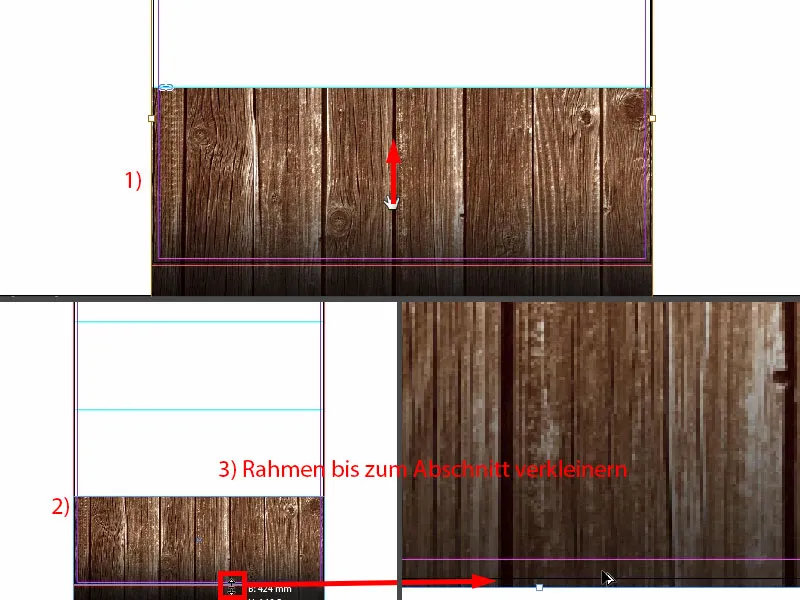
Pradėkime nuo Ctrl+D patternakumui. Pasirinkau šį medinį foną apatinėje dalyje ir ištempti jį (1). Visada tikrinu, kad esame šalia atkarpos (rodyklė 3) ir taip pat kitame pusėje (rodyklė 4) … Atitinka.
Tuomet koreguojame vaizdo turinį kairėn (1). Naudosiu Shift- mygtuką ir rodyklę į viršų, kad perstumčiau visą turinį aukštyn. Šis vaizdas yra iš Fotolios ir aš jį apačioje apdariau juodu pereinamuoju fonu. Turėtų pakakti bent jau kol kas (2). Tada galime sumažinti atstumą, nebereikia jis tokio didelis - tačiau ji turi siekti iki atkarpos (žr. 3 ir raudoną stačiakampį).
Apskritai vaizdų padėtis visada reikalauja šiek tiek derinimo. Vėliau turėsime šiek tiek derinti, kad viskas gerai sudėtingųsi tarpusavyje. Todėl pradžioje situosiu vaizdus laikinai, ir vėliau galėsime pradėti tikrinti žirnius.
Įdėkite vaizdą
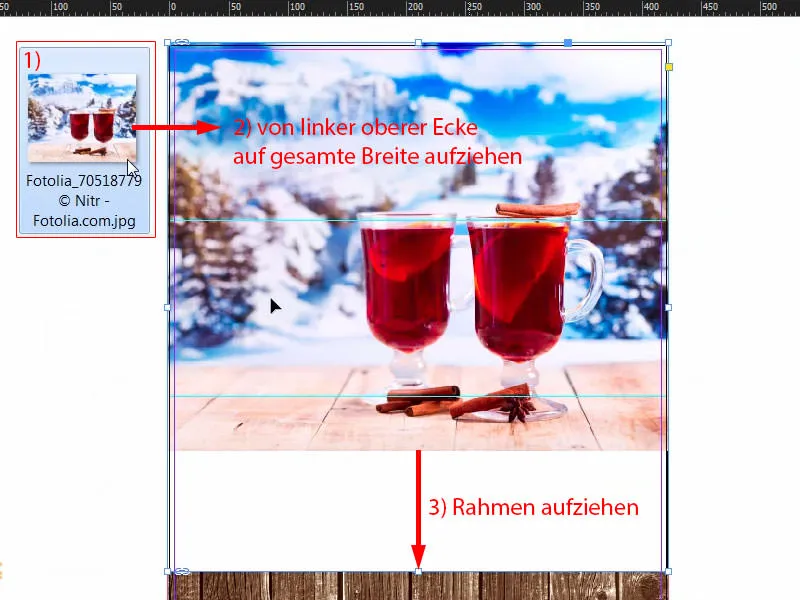
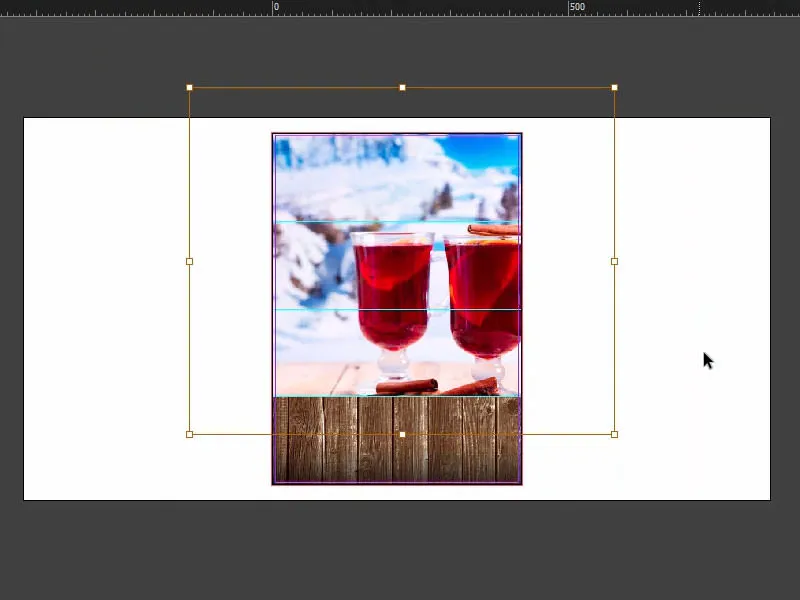
Vėl Ctrl+D. Toliau aš įdėsiu nuotrauką (1) su žiemos peizažais ir ištempti rėmelį iki pagalbinės linijos (3).
Vieną kartą paspauskite dešinį pelės klavišą, Pritaikyti> Pripildyti kadrą proporcionaliai.
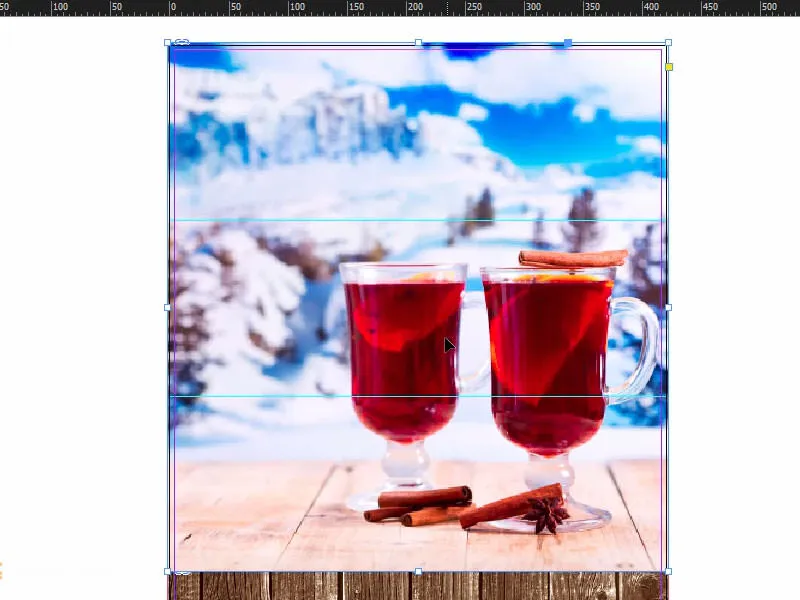
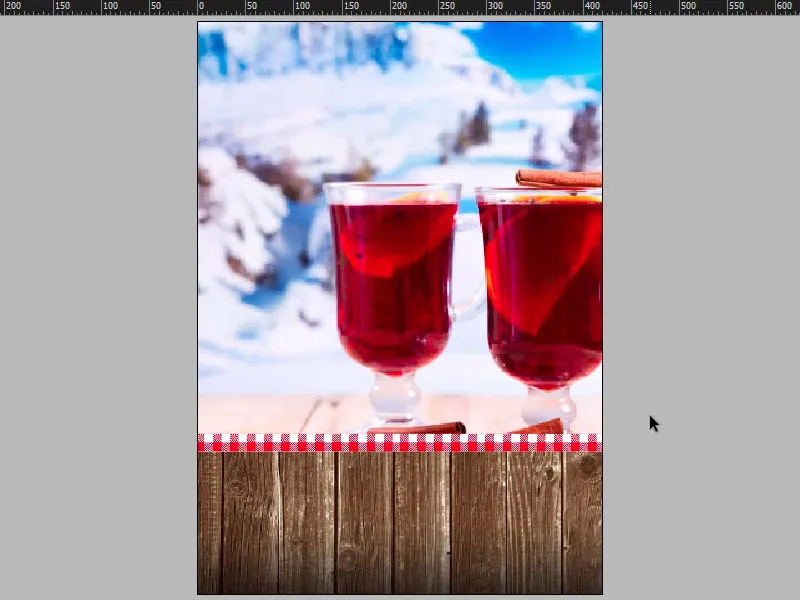
Aš jau turėjau tam tikrą vaizdą, todėl iškart padariau nuotrauką didesnę ir perkėliau ją. Tai turėtų pakakti kol kas. Ir tęsiame darbą.
Įtraukite stalo drobės raštą
Turint dabartinį dizainą, turime šį bajorišką stalo drobės raštą. Aš taip pat jį įdėsiu pas mus.
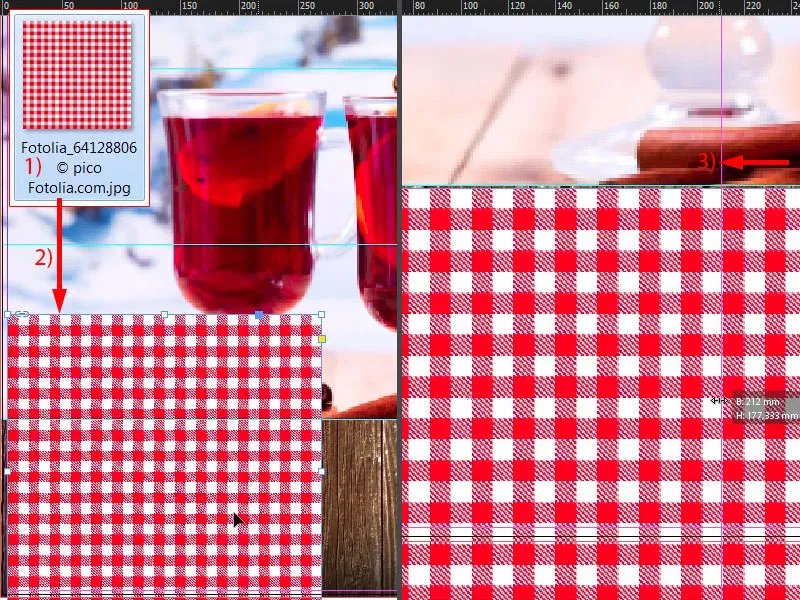
Taigi dar kartą Ctrl+D (1). Aš ištempti vaizdą (2) ir pritaikyti: Ištiesiu viską iki pusės (3), kur man yra parodyta vidurys. Ar matote šią violetinę liniją - tai yra pagalbinė linija (žr. 3).
Jei jums jos nerodytų, tai dėl to, kad išjungėte pažangias padėklų linijas pagal Rodoma> Tinklelis ir Pagalbinės linijos instrukcijas. Šio veiksmo klavišinis sutrumpinimas: Ctrl+U.
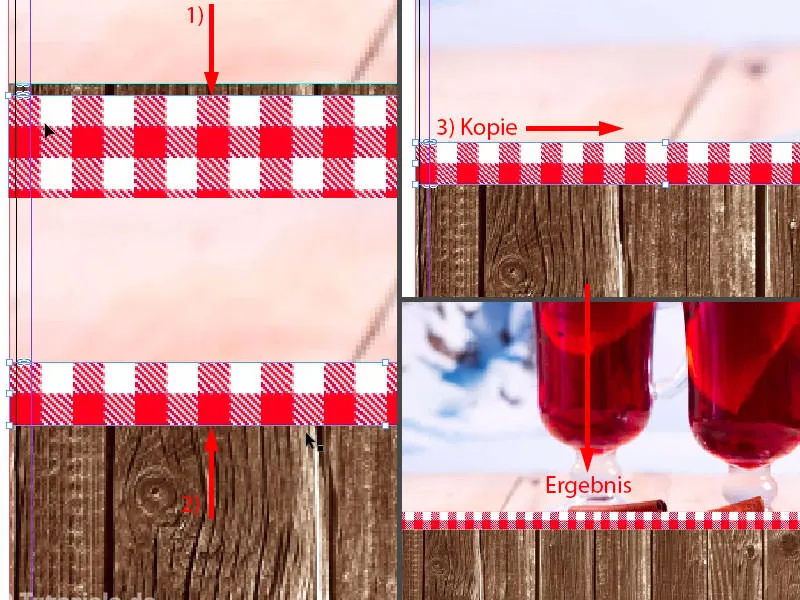
Pirma sumažinsiu jį, kad turėčiau tik vieną eilutę (1), taip pat iš apačios (2), ir tada raštą pritvirtinsiu prie medžio (prie rodyklės 2). Tada turėsime tai. Ir tada sukopijuosiu jį laikane Alt- ir Shift- klavišus ir pajudinsiu į dešinę (3). Žinoma, aš tai galėjau padaryti tiesiogiai su nuotrauka, bet tada raštas būtų per didelis. Šiaip turime gražų mažą išvaizdą. Man taip paprasčiau.
Štai tarpinis rezultatas.
Įterpti tekstą į plakatą
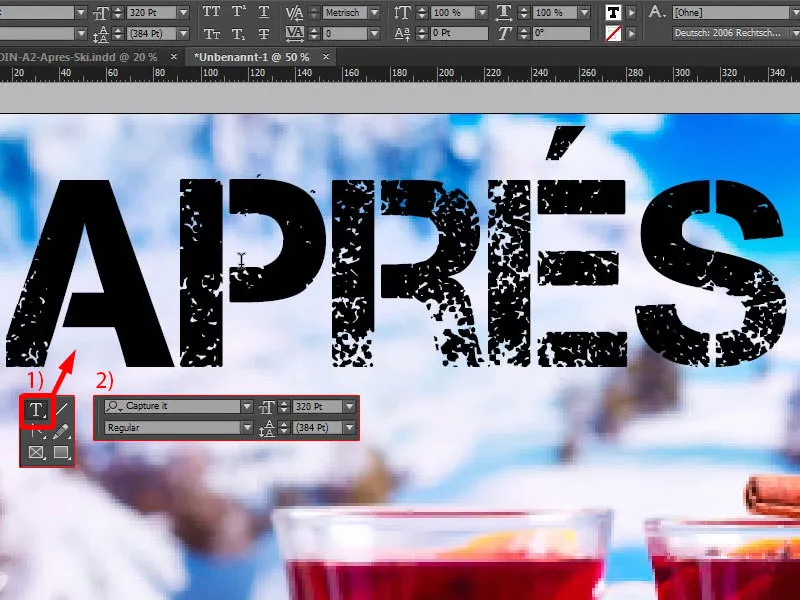
Kadangi fono elementai jau visi yra sukurti, einame prie kito žingsnio, kuris tiesiogiai susijęs su pirmuoju svarbiu typografiniu elementu: Mes papildome antraštinį tekstą. Ištempti teksto laukelį (1). Šriftų nustatymai (2): Capture it, 320 Pt.
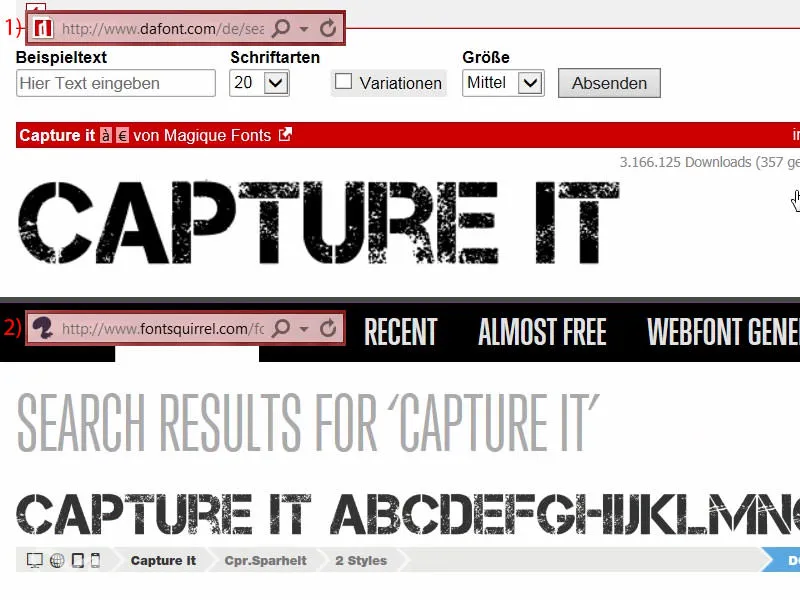
Jeigu klausiatės, kur galite gauti šriftą, dabar yra mažas greitas patarimas: Galite pažiūrėti į dafont.com (1). Ten galite rasti nemokamus šriftus. Paieškokite Capture it, ir galėsite matyti, kad jis čia prieinamas atsisiuntimui. Arba galite rasti šriftus taip pat fontsquirrel.com (2) … Tai jau įdomu, jei pavyksta išvengti liežuvių knietėjimų. Taip pat čia ieškome šrifto, ir čia jį rasite. Vis dėlto, šiame kūrinyje naudojau tik šiuos du 100 procentų komerciškai naudojamus šriftus. 
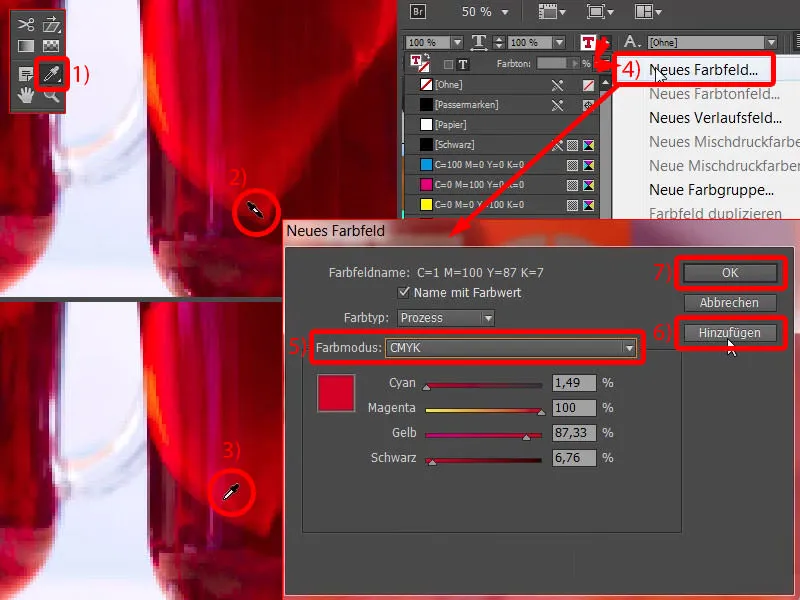
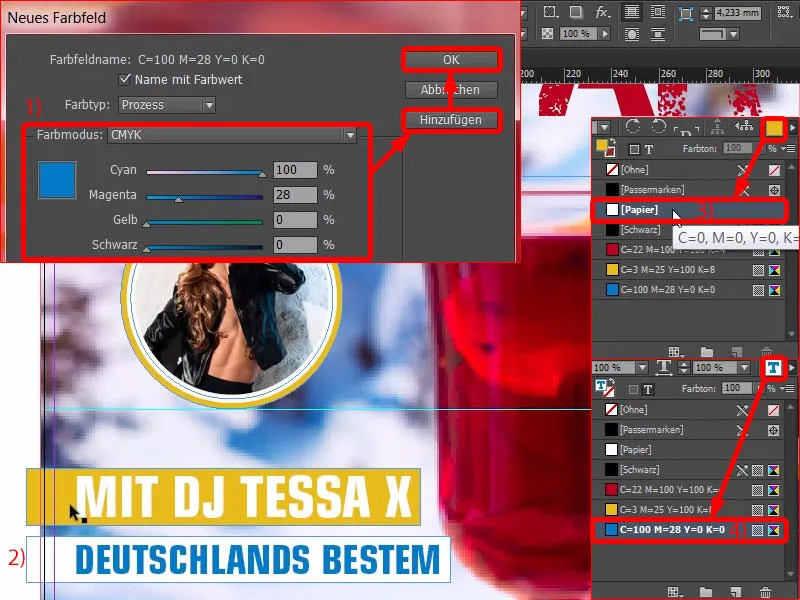
Dabar, aišku, žodis turi atitinkamą spalvą. Ir aš ją paimu su Pipete (1) tiesiai iš šio stiklo. Manau, toks giliai raudonas atspalvis (2) … Tas buvo per gilus, tad dar kartą: Apie toks (3).
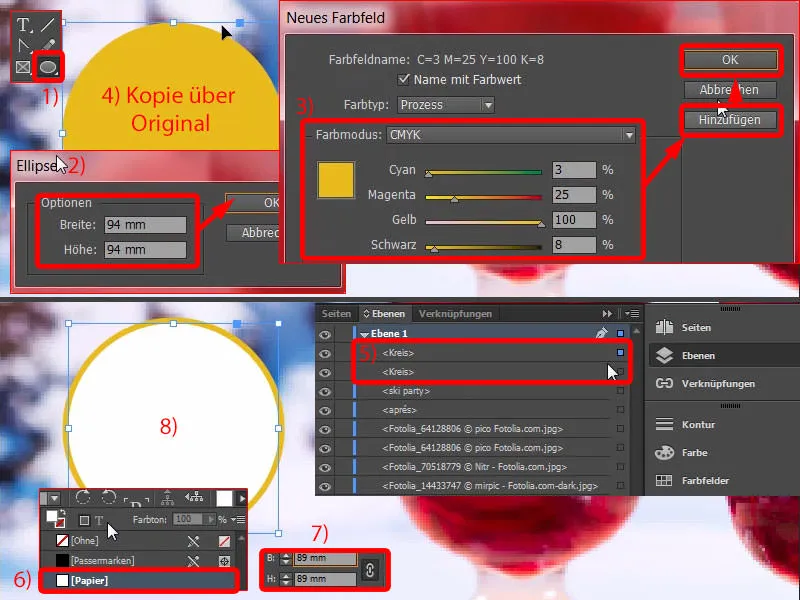
Tada eisiu į Naujas spalvų laukas… (4). Nustatysiu Spalvos režimą kaip CMYK (5), tada spustelėsiu Pridėti (6) ir Gerai (7).
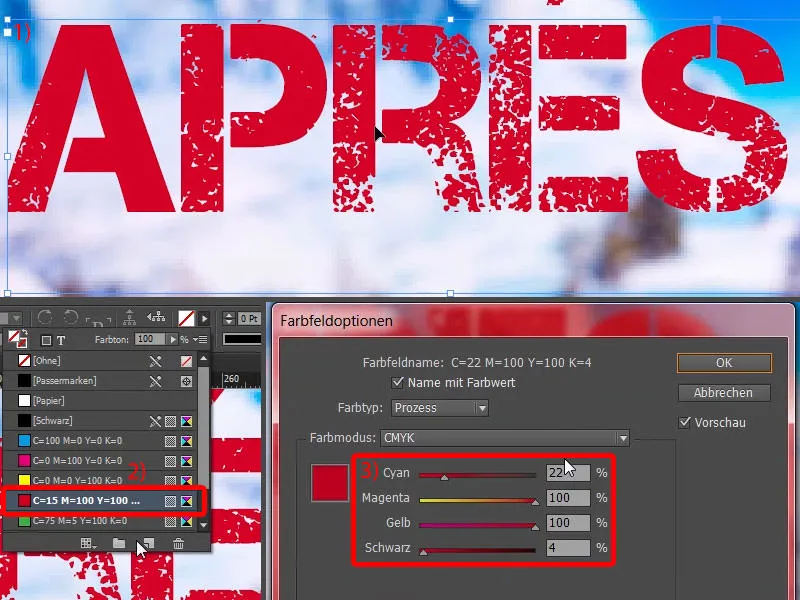
Tada visa tai atrodo taip (1). Turite šiek tiek pabandyti, kad atitiktumėte teisingą atspalvį, turiu omenyje, šis stiklas turi skirtingas spalvų nianses. Man jau yra nustatyta numatyta spalva, galime ją peržiūrėti: Jame panaudotas C=22, M=100, Y=100, K=4 spalvų kodas. Mes galime tai lengvai pakeisti, tiesiog spustelėkite ant jo dvigubai (2) ir įveskite reikšmes (3). Buvo arti. Ir dabar dar kartą priskiriu šį spalvos lauką …
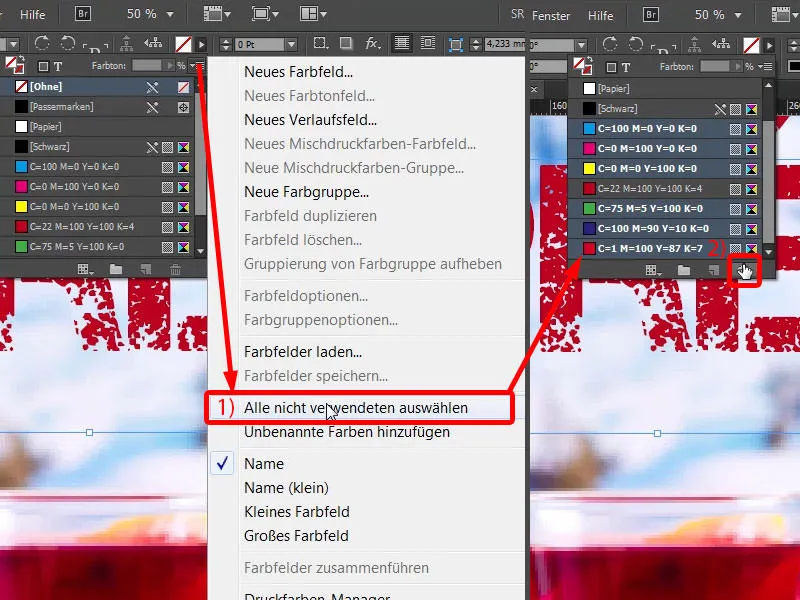
Dabar pastebiu, kad buvau paėmęs netinkamą spalvą, tai yra numatyta spalva. Tokiu atveju visuomet geriau ištrinti visas nenaudojamas spalvų laukus (1) ir išvalyti (2). Tuomet tokie dalykai neįvyks.
Pritraukite tekstą, pasinaudodami dvigubu spustelėjimu ant anšerio ir prisitaikykite prie dydžio (1). Ir dabar centravau, čia vėl padeda išmanusis gidslas (2).
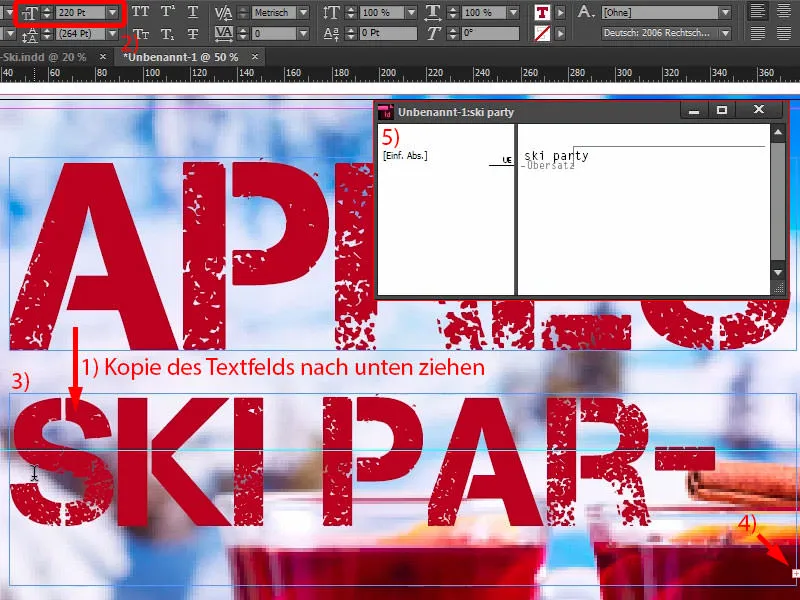
Pasidarykite kopiją, atlenkite (1). Tada pakeiskite šrifto dydį į 220 Pt (2) ir čia parašykite: „Ski Party“ (3). Dabar turime lengvą emfazę, tai pamatysite pagal šį simbolį (4).
Beje – mažas greitas patarimas: Jei nežinote tiksliai, kada pabaigsit emfazę, galite tiesiog spustelėti Ctrl+Y, tuomet gausite šį nuostabų dialogą (5), kuris tiksliai jums pasakys, kur emfazė pasireiškia.
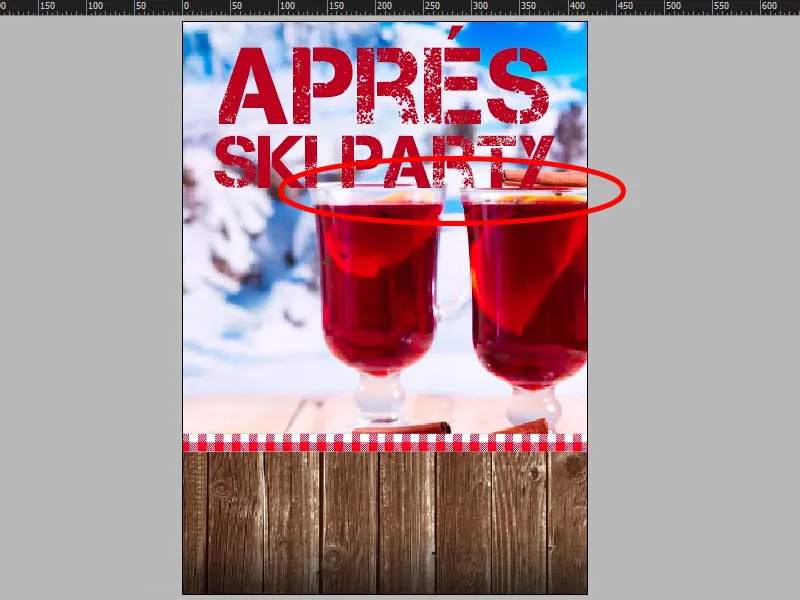
Tada šiek tiek ištempkite tekstą (1), taip pat centravau (2) ir sutvarkykite atstumą (3).
O dabar aiškiai matyti asimetrija (4). Tai dėl šio žodžio („Après“) platumo, kuris turi būti šiek tiek pritaikytas. Taip pat galite tai atlikti čia, ir tarkim: padidinti 25 platumo (5).
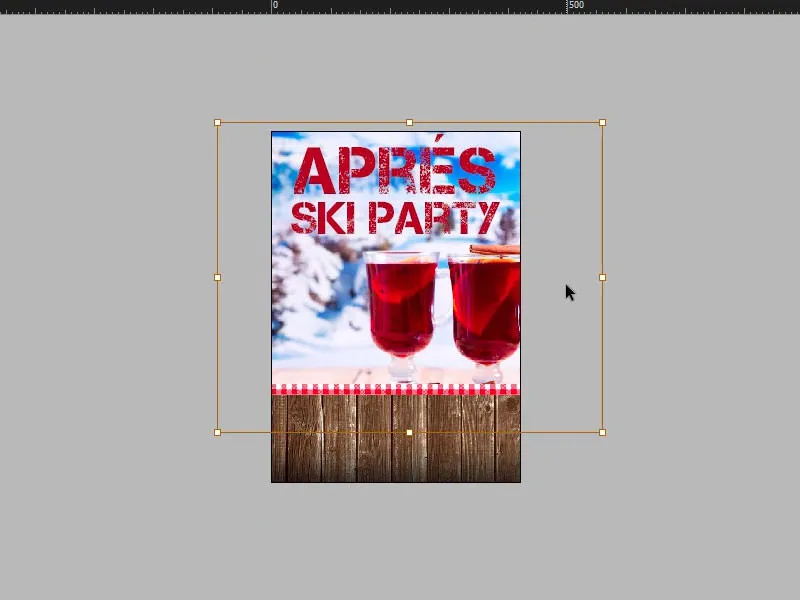
Teksto laukelio dydį prisitaikykite spustelėdami dvigubai čia (1), vėl centravai (2).
Dabar visa tai atrodo geriau. Galiausiai galite sutelkti dėmesį į smulkmenas, tačiau manau, kad taip viskas tvarkoje.
Pažiūrėkime į viską iš paukščio skrydžio taško. Tuomet išaiškės pats įsakymą įgyvendinantis pranašumas su paveikslais, kurį jau anksčiau aprašiau: Jie turi būti pritaikyti, nes dabar jie visiškai kliudo.
Man tai jau taip nepatinka, kad turiu šiek tiek sumažinti. Bent jau laikinai …
Pridėti paveikslą su dviguba kontūru
Dabar muziką išlankstykime ir pridėkime seksualumo, nes čia įdėsime paveikslą su garbintoju. Pažvelkime dar kartą į šabloną: Taip atrodo – DJ Tessa X su extremaliai stilinga saulės akinčių pora, kaip matote čia …
Grįžkime atgal. Pirmiausia turime nubrėžti apskritimą. Jį rasite šalia šoninėje juostoje (1). Paspauskite kartą, nustatykite 94 į 94 milimetrus ir patvirtinkite (2). Dabar mums trūksta tinkamo spalvos, kurią greitai nustatau: C=3, M=25, Y=100 ir K=8. Pridėti, Gerai (3).
Dabar nukopijuosiu šį apskritimą, tai Redaguoti>Kopijuoti. Tada: Redaguoti>Įstatyti į pradinę poziciją (4).
Dabar matome Sluoksniai- valdymo lange: turime du apskritimus vienas ant kito (5). Šiuo metu yra pažymėtas viršutinis, užpildysiu jį balta spalva (6). Sumažinsiu jį proporcionaliai nuo 94 iki 89 mm (7). Tai gerai. Dabar turime du apskritimus vienas už kitą (8).
Dabar galėtume manyti, kad kontūrui būtų daug lengviau. Teisingai, bet noriu turėti dvigubą kontūrą, noriu turi geltoną, o tada baltą.
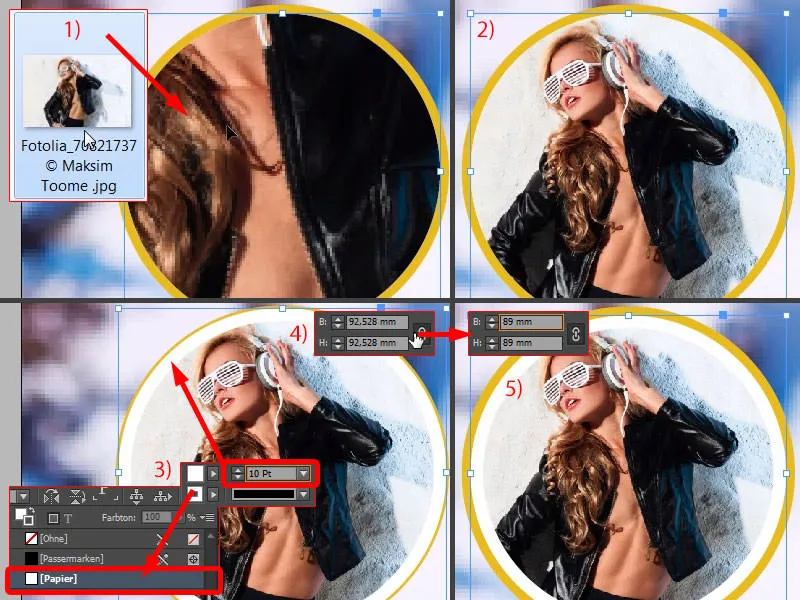
Dabar pažymėsiu viršutinį apskritimą, Ctrl+D paveikslui (1), ir įdėsiu. Pelės desniajam klavišu pasirinkite, Priderinti>lentelį proporcingai užpildyti – ir čia jis yra (2).
Dabar lengvai čia viršuje galime pasirinkti kontūrą su balta ir jį laipsniškai didinti – 10 Pt yra tinkamas (3). Tačiau man nepatinka su siauru geltonu juosteliu… Taigi dar kartą pakeisiu dydį čia (4) – taip jau geriau (5).
Įtraukti pasvirusį tekstą
Aš manau, taip paliksiu. Dabar pažymėsiu galinį ir priekinį apskritimą, užspausk kartu taip, kad jie abu patenka į grupę, t.y. naudodamas Ctrl+G. Dabar galime viską drauge perkelti, nes niekas nepaslinkę. Kol kas jis čia viršuje virš linijos (1).
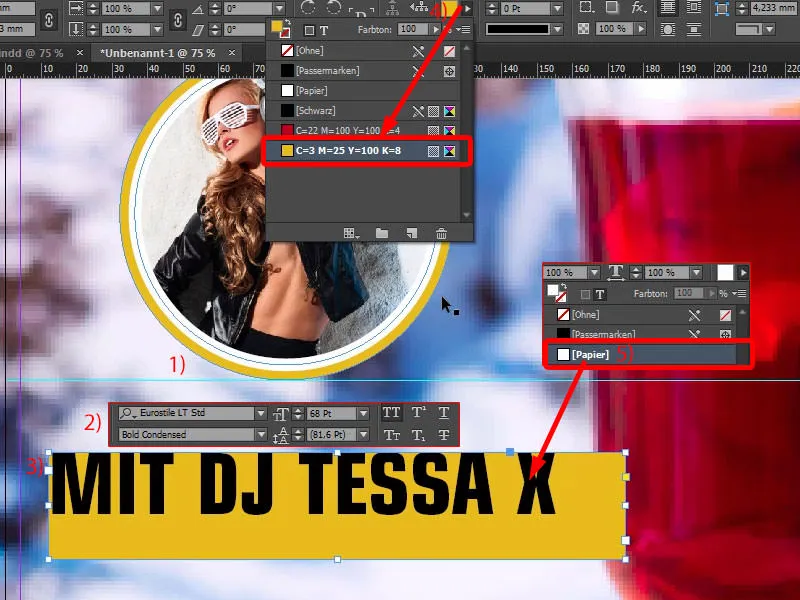
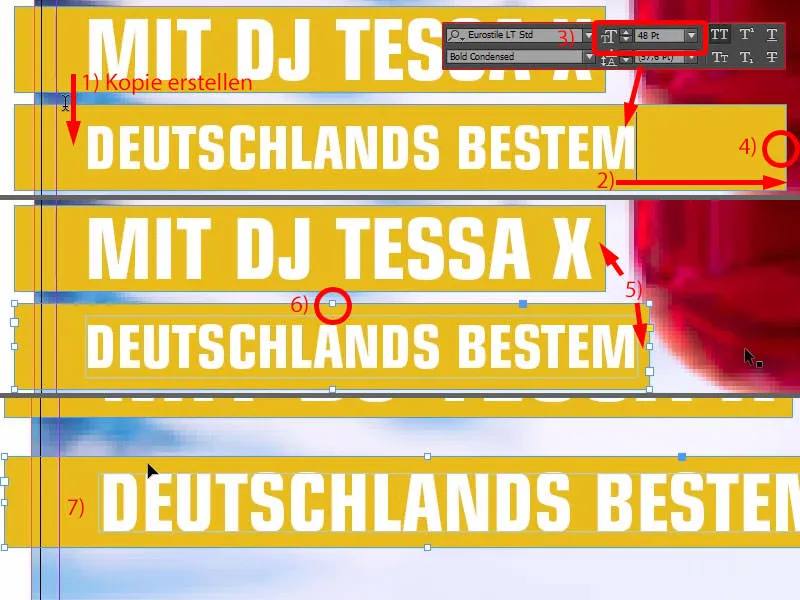
Žinoma, dar reikia Tesso vardo reklamos, ji įdedama žemiau. Taigi vėl nubrėšiu tekstą. Šriftas: Eurstile LT Std, konkreti šiurkščioji raiška, bold condensed, 68 Pt dydis ir didžiosios raidės (nustatymai 2).
Tada įrašysiu tai viską (3). Toliau pridedu geltoną rėmelį (4), šrifto spalva tampa balta (5).
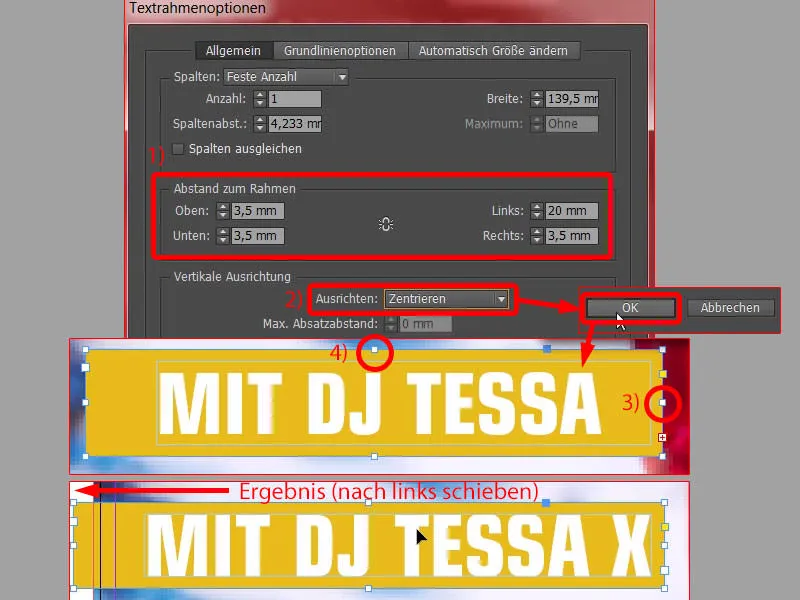
Dabar atsidarykite Teksto rėmo parinktis su Ctrl+B. Tai reiškia, kad čia dabar turime tekstąfreimą su atitinkamais parametrais pritaikymui. Šiek tiek modifikuosime atstumus, t.y.: Viršutinėje pusėje dedame 3,5 mm, tas pat ir apačioje. Kairėje nustatome 20 mm. Mums to reikia, kad galėtume ištempti už atsaitymo ribų. Dešinėje taip pat dedame 3,5 mm (nustatymai 1). Teksto lygiavimą nustatome į centruotas (2).
Tada atlikite dubliavimo paspaudimą (3). Gerai. Ir dabar turime vienodus atstumus. Tiesiog reikia pritaikyti teksto rėmą pagal dydį, todėl spustelkite ant jo du kartus (4). Atlikta.
Tai žinoma, turi priežastį, kodėl taip sudėtingai tvarkome atstumus, nes jei dabar nukopijuotume tekstą ir po to įrašytume kitą tekstą, kuris galbūt būtų šiek tiek ilgesnis ar trumpesnis, galėtume vienu paspaudimu pritaikyti rėmą prie tų pačių matmenų. Tai jums dabar parodysiu.
Aš sukurčiau kopiją naudodamas Alt ir Shift (1). Dabar ištempkite šiek tiek didesnį (2), šrifto dydį sumažinkite iki 48 Pt (3) ir paprasčiausias įrašykite: „Vokietijos geriausias“… Pritaisykite su dubliu paspaudimu (4)… ir – matyti, tai tiksliai tas poveikis: Dabar čia vienodi atstumai (5), ir tai viskas vienu vieninteliu paspaudimu. Tas pats darau čia šiam ilgajam anfaseriui. Dubliu paspauskite ant jo (6), 3,5 mm atstumas visada lieka (7). Labai gerai.
Aš išjungiu elementą paspausdamas ant montažo srities. Dabar įsiterpia trečia spalva, t.y.: C=100, M=28 ir kita nustatyta iki 0 (1). Čia (2) pakeičiame foną į balta (3). Tekstą pažymime su Ctrl+A, viską pažymime, nustatome mėlyną (4).
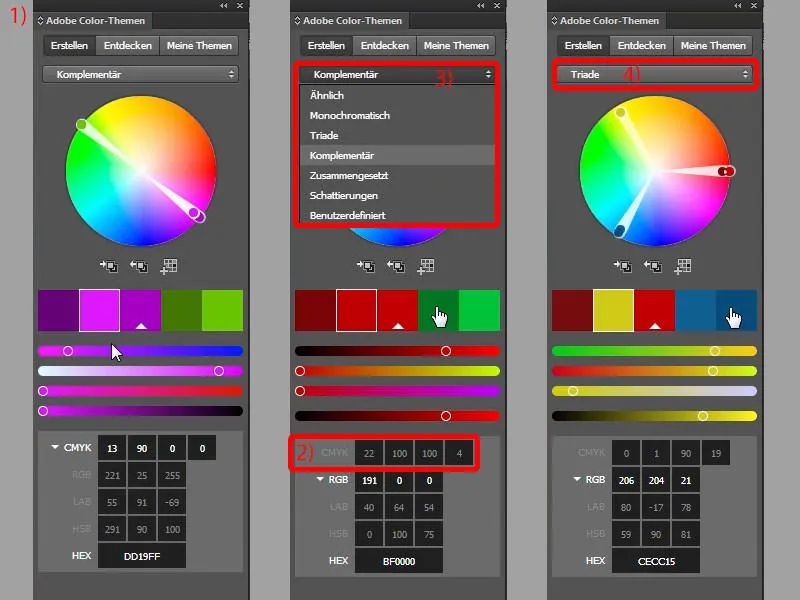
Taigi sukūrėme šventąją trejybę spalvų: Matote raudoną, matote geltoną, matote mėlyną. Kodėl aš pasirinkau šias spalvas? Tai jums parodysiu po Langa>Spalva>Adobe Spalvų temos.
Pažiūrėkime: Kaip surasti spalvas naudojant Adobe Color temos
Pamatykite tai (1). Jei aš čia rankiniu būdu įrašau pirmą spalvą, raudoną, kurią turėjome, (2), tai yra būtent toji raudona spalva. Jei dabar čia aukščiau šio išskleidžiamojo meniu (3) norčiau pasirinkti tinkamą spalvų santykį – šiuo metu jis yra nustatytas kaip Komplementaras, todėl rodoma komplementarinė spalva žalia – bet jei dabar pasirenki Triadę (4), pamatysite, kokia spalvų harmonija susidaro: Raudona, geltona atspalvis, kurį šiek tiek keičiau, ir mėlyni atspalviai.
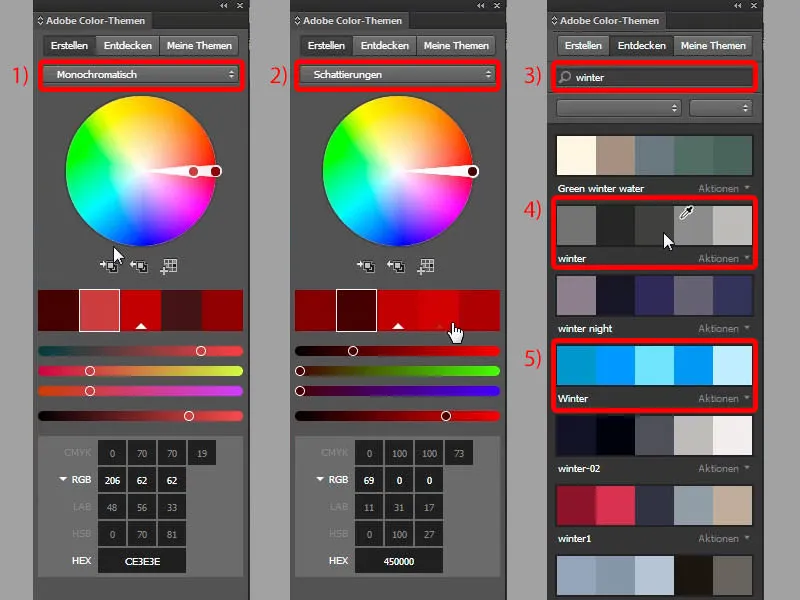
Tai reiškia, šis judrus trio sukuria spalvų kompoziciją, kuri iš tikrųjų labai teigiama harmonizuoja, todėl norėčiau jums patarti: Dirbkite su šiuo įrankiu, ten galite iš tikrųjų atrasti įdomias medžiagas. Galite atrasti komplementaras spalvas. Galite dirbti monochromiškai (1), arba dirbti tik viena spalva. Taip pat galite pasirinkti Šepečius (2), tai yra atspalviai. Arba galite atrasti savo spalvas. Pavyzdžiui, tiesiog įrašykite „Žiema“, tada jis pasiūlys mums tipiškas žiemos spalvas. Taip atrodo žiema didmiesčiui (4), taip atrodo žiema kaime (5). Jūs galite pridėti spalvas savo spalvų paletėje vienu paspaudimu. Dabar suprantate, kodėl šiame pavyzdyje pasirinkau spalvas raudoną, mėlyną ir geltoną. Raudoną, mėlyną buvo aišku, kad jau yra fone. Tačiau kodėl geltona? – Paimta iš triados.
Užbaikite tekstą
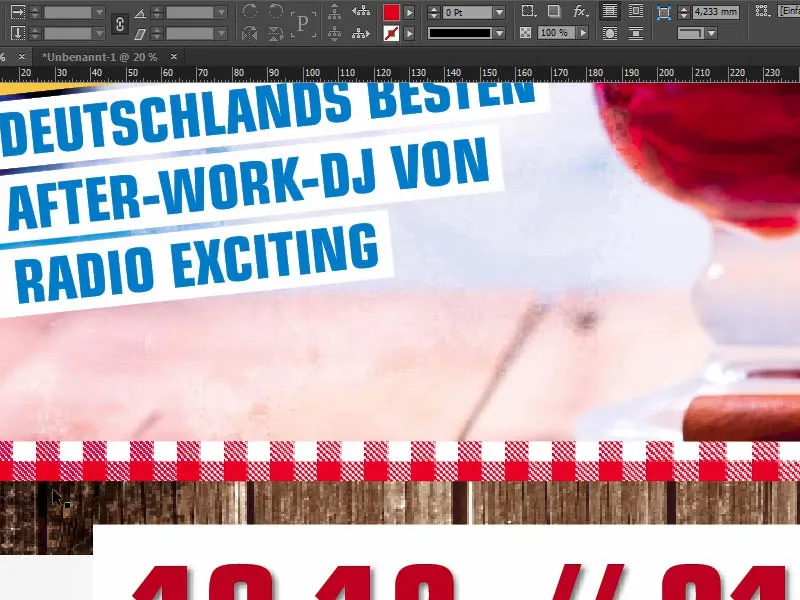
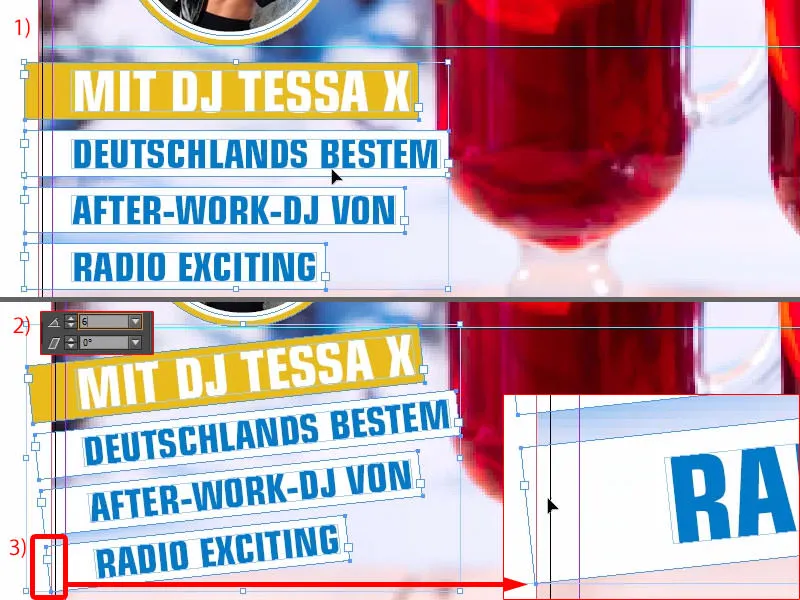
Tęsiame su Tesą: Vėl kopija to paties, ir čia rašome: „After-Work-DJ von“ – vėl pritaikome. Dar kartą, ir čia rašau: „Radio Exciting“. Žinoma, tai turi būti visiškai fiktyvūs ir išgalvoti. Dabar turime tai taip pat. Aš visa tai pažymiu ir traukiu šiek tiek aukštyn (Rezultatas apie 1).
Dabar tiesiai čia aukštai galiu įvesti 6 laipsnių pasukimą (2), ir tada turime užtikrinti, kad čia išliktume (3). Tai užtikrinta, balta linija vis dar išlieka. Tačiau čia taip pat reikia šiek tiek smulkių patobulinimų.
Pavyzdžiui, atstumai vis dar šiek tiek dideli, greitai pakeisiu tai (Atstumus tarp tekstų laukų sumažindamas perkeliant su Shift ir rodyklės klavišu, rezultatas apie 1). Tesą galbūt perkelsime šiek tiek toliau į kairę (2), ...
... apie taip. Taip tai šiuo metu atrodo.
Sukurkite juostelę
Tikra sotus šventė, žinoma, nieko neverta, jei niekas nežino, kur ji vyks. Todėl čia, apačioje ant medžio tekstūros, mes dabar įtrauksime taip vadinamą juostelę. Tai prakti švarko, tam tikras spalvotas juostelės raižymas.
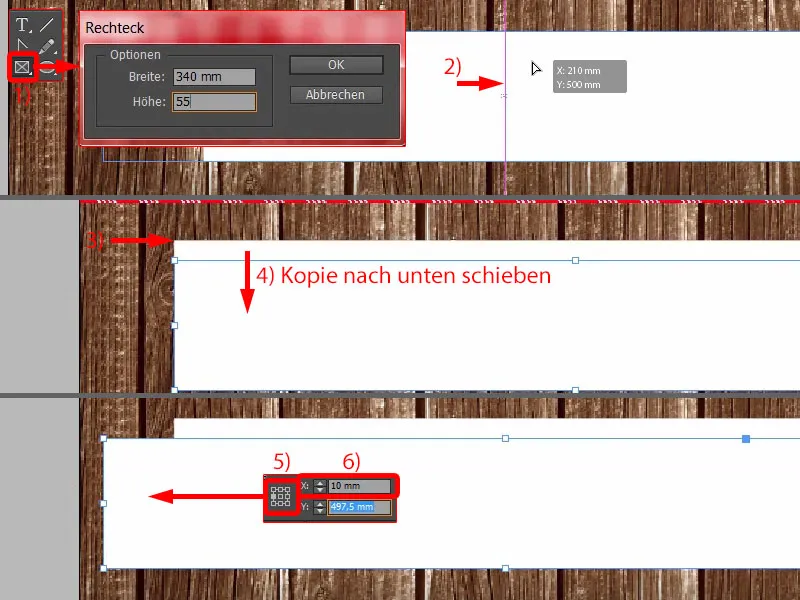
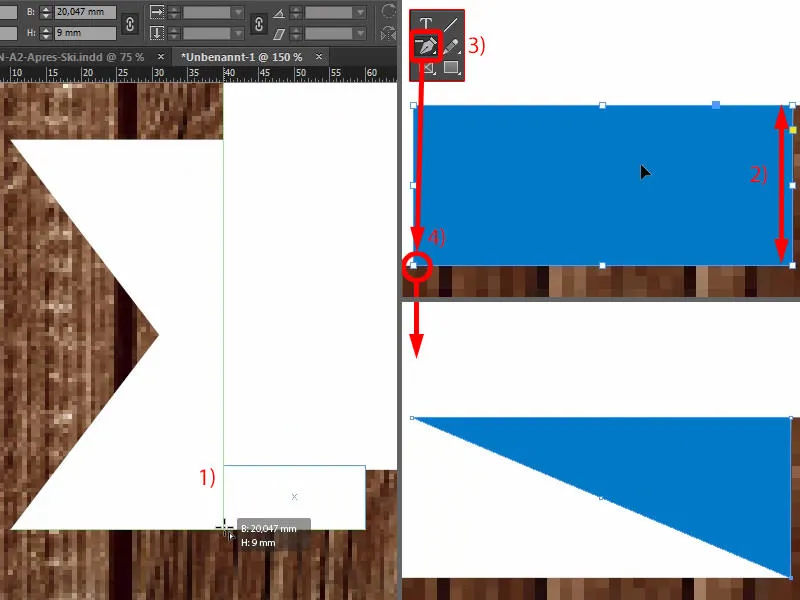
Tam paprasčiausiai pasirinkite Stačiakampio kadrų įrankį (1), įveskite plotį 340 mm ir aukštį apie 55 mm. Suteikiame jam balta ir lygiuojame centre, vėl su protingu vadovėliu (2).
Aš tai traukiu šiek tiek aukštyn (3). Iš to padarau kopiją ir dedu šiek tiek žemiau (4). Keičiu tašką į kairę (5) ir dedu viską ant 10 mm plotu (5).
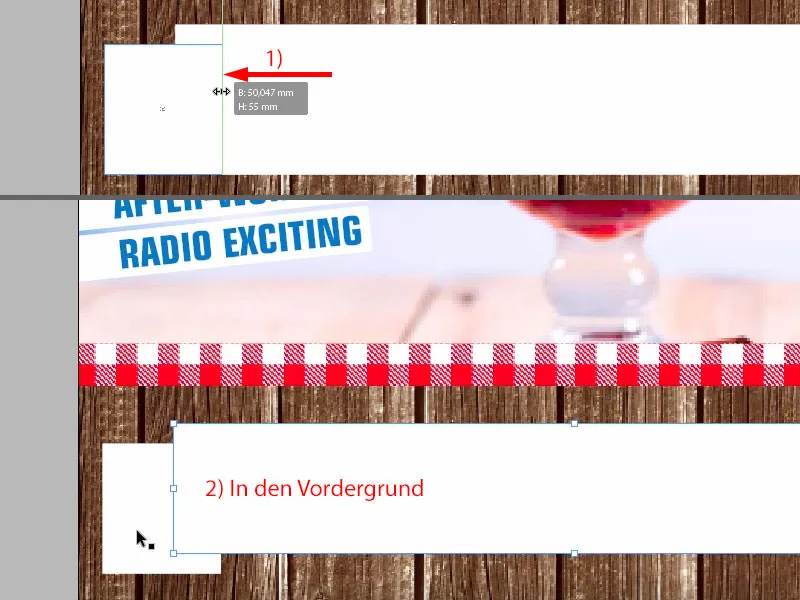
Tada siaurinu plotį iki 50 mm (1). Taip galbūt tai atrodytų. Didžesnį elementą šiek tiek judu į priekį (2).
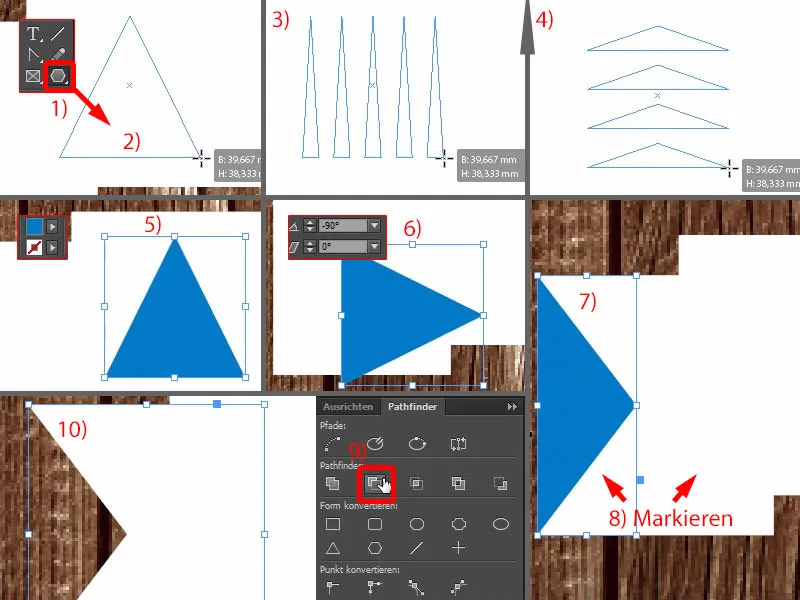
Dabar žinoma mums reikia dar netrikdančio trikampio. Tai gaunasi naudojantis Poligono-kadruožių įrankiu (1). Vieną kartą jį pritraukiu (2) ... Tarkime, jei, pavyzdžiui, jums reikia daugiau trikampių, galite tiesiog keisti rodyklėmis (trikampiui pritraukiant spauskite rodyklių klavišus, žr. 3 ir 4).
Mums žinoma, kad mums reikia tik vieno, leisčiau jį būti mėlynu (5), bet aš jį pasukčiau -90° kampu (6) ir padėčiau į šią vietą (7) – tada sureguliuoju jo dydį pagal poreikį (7).
Ir dabar naudoju Pathfinderį, tai reiškia, mes pažymime mėlyną trikampį ir spaudžiame su paspaustu Shift- klavišu elementą už jį (8). Pathfinderyje išskaidome vieną nuo kito (9). Gerai, ir tada turime tik tai, ko mums reikia (10).
Dabar vėl braunu stačiakampį rėmą ir jis bus tiesiog šioje vietoje apačioje (1). Žinoma, mes privalu nustatyti aukštį (2). Ir dabar galite čia kairėje jūsų įrankių juostoje pasirinkti elementą Pašalinti sąsają tašką – atrodo kaip plunksna su minusu (3). Kartą ant jo paspauskite (4), ir tada turime ir šį elementą.
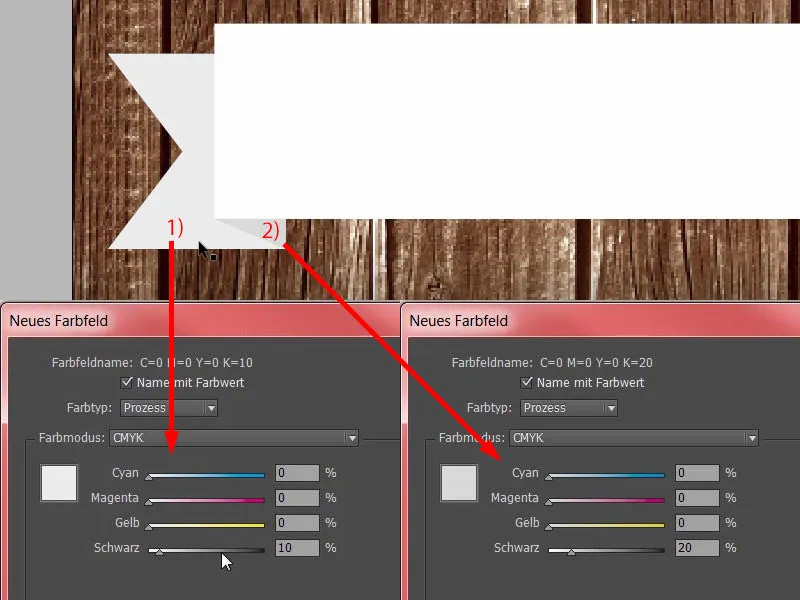
Dabar mums reikia trijų skirtingų baltų atspalvių, kad galėtume pastebėti plastiką ir 3D charakterį. Taigi, aš pirma pasirinkiu šį elementą (1), tai taps šiek tiek tamsesnis nei įprasta balta. Tad einam pas juodą nustatymai pakeisti į 10 % prieš tai esantį. Pažiūrėkime į tai (1). Taip, aš taip gerai suvokiu.
O tada pasirenkame šį elementą (2), taip pat sukuriam naują spalvos laukelį, ir čia parenkame 20 %. Pridėti. Tada tik patikrinkite, ar šis poveikis yra taip, kaip norite. Išties atrodo gerai, ar ne? Abu atspalviai išties suteikia ypatingumo ir šiame charakterio aspekte.
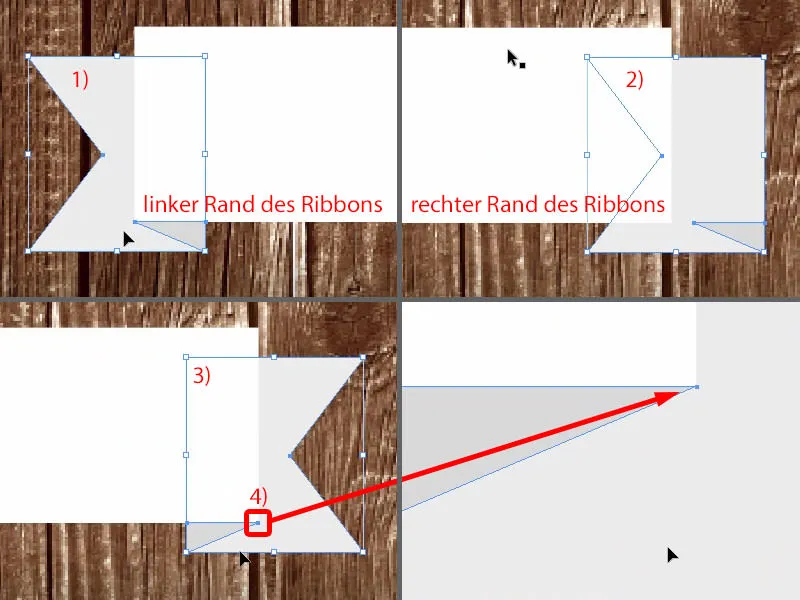
Dabar pasiimame abu elementus (1) – Alt- ir Shift- klavišai, sukurkime kopiją – perkelsime čia (2) ir kartais imu transformuoti, taigi horizontaliai atspinduliuoti (3). Po to tiesiog pritaikome padėtį, atidžiai žiūrime, kad briauna vėl sėdėtų (4). Ir taip greitai sukūrėme jo kloną, tad mūsų juostelė beveik paruošta.
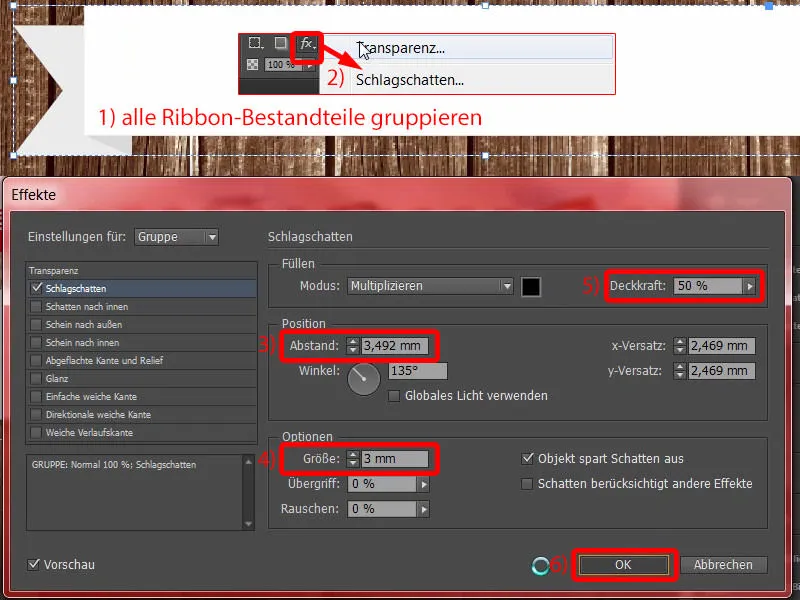
Trūksta nedidelio dalyko, būtent šešėlio. Taigi visus elementus pažymime kartą, sudedame į grupę (1) ir tada viršuje Effektų-lentelėje pasirenkame Šešėlio galimybę (2).
3,492 mm šiuo atveju yra gerai (3). Šiame apačioje norėčiau tai šiek tiek padidinti. Labai retai tenka tai padidinti, bet šį kartą nustatau 3 mm (4). Ok (5).
Užrašas ant vėrinio ir plakato apačioje
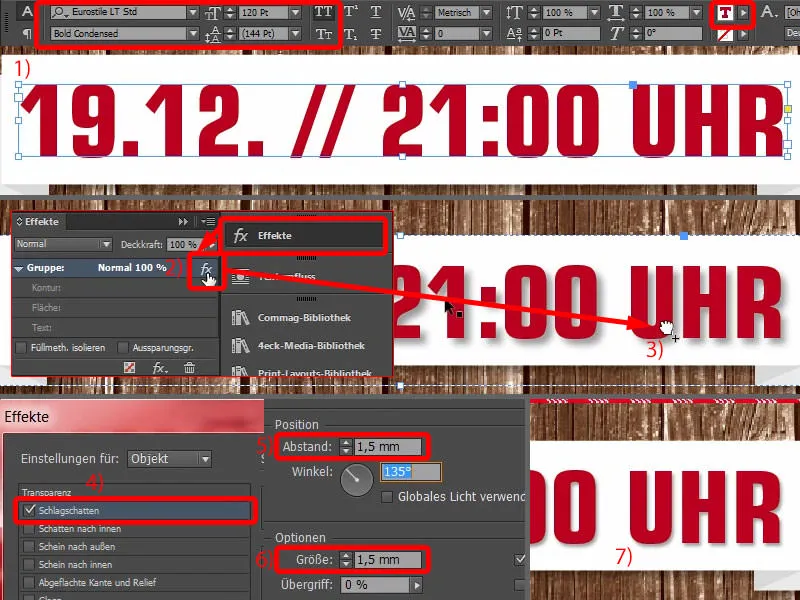
Tada mes pridedame teksto laukelį viršaus. Eurostile LT Std, Bold Condensed, Šriftas 120 Pt dideliuosiomis raidėmis, raudona spalva (nustatymai aukščiau kairėje nuotraukoje). Ir tuomet tiesiog galite įrašyti datą. Šiuo metu dvi brūkšneliai labai madingi. Taip pat tinka laikas. Tada tiesiog perkelsiu tai į šią vietą, išlyginęs centre (rezultatas 1).
Ant vėrinio jau turime šešėlio. Taigi atidarau Effekte-lauką (2). Paspaudęs ant šio fx-piktogramos ir laikydamas kairįjį pelės mygtuką, lengvai pritrauksiu šį efektą prie rašalo (3). Tada jis yra čia, aiškiai matyti, truputi per stiprus (3).
Taigi vėl pritaikau (4), nes čia 3 mm yra tiesiog per daug. Tad įrašau 1,5 mm ir 1,5 mm į Dydis ir Atstumas (5 ir 6). Patvirtinu. Atlikta (7).
Taip pat padarysiu kopiją naudodamas Alt ir Shift (1). Šrifto dydis yra 80 Pt (2), tada įrašau: „Hamburge Altonos kalėdinėje mugėje“. Gerai, centravau viską (3).
Nereikšmingą informaciją sumažinu šrifto dydžiu iki 50 Pt (4). Tai taip pat yra 50 Pt (5).
Svarbią informaciją išryškinu ne tik dydžiu, bet ir spalva (6).
Plakato maketo baigiamieji derinimai
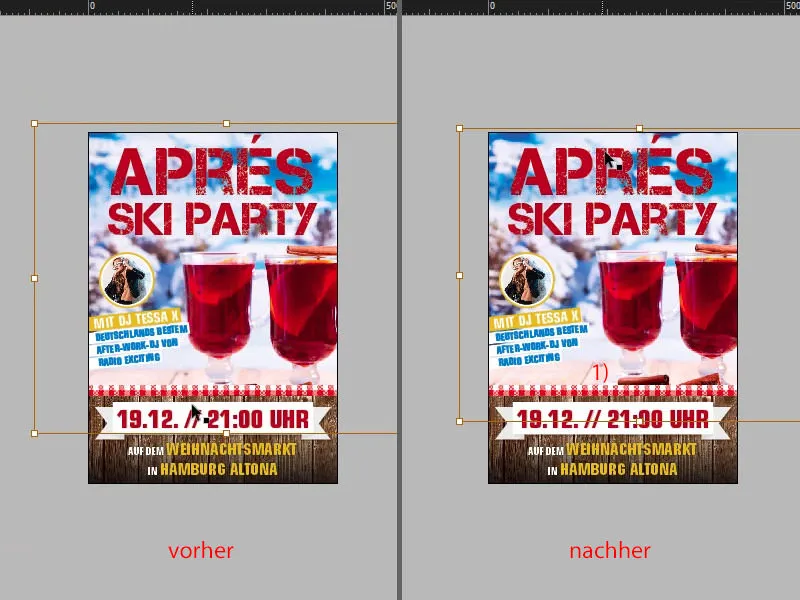
Dabar paskutiniame žingsnyje tiesiog turime šiek tiek sureguliuoti atstumus čia.
Tai reiškia, kad abu elementai (vėris su tekstu) perkelčiau šiek tiek aukščiau, ir taip pat šis teksto laukelis („Hamburge Altonos kalėdinėje mugėje“) perkelčiau šiek tiek aukštyn.
Dabar galiausiai perkelsiu paveikslus: Pirmasis yra medžio tekstūra. Dvigubas spustelėjimas ant paveikslėlio, ir tada turime būti atsargūs, kad nepasiekėme per daug juodos spalvos iš šio spalvoto perėjimo. Taip yra visiškai gerai. Čia taip pat užtikriname gerą kontrasto santykį. Geltona ant juodos spalvos skaityti lengviau nei geltona ant rudos spalvos.
Dabar šį paveikslą taip pat nedidelį prisitaikymą: Noriu, kad cinamoniniai lazdelės apačioje (1) būtų matomos, todėl persiunčiu jas aukštyn ir tada su kairiuoju viršutiniu prižangiu ir laikant Shift-klavišą proporcingai sumažinu. Puiku.
Pabandykime palyginti su originalu… Šiek tiek kažkas dar vyksta čia. Drastiškiausią skirtumą, žinoma, pastebime iš karto: kampuose turime tokią grunge stilių. Šį kartą įdiegsime jį paskutinis.
Pridėti grunge tekstūrą
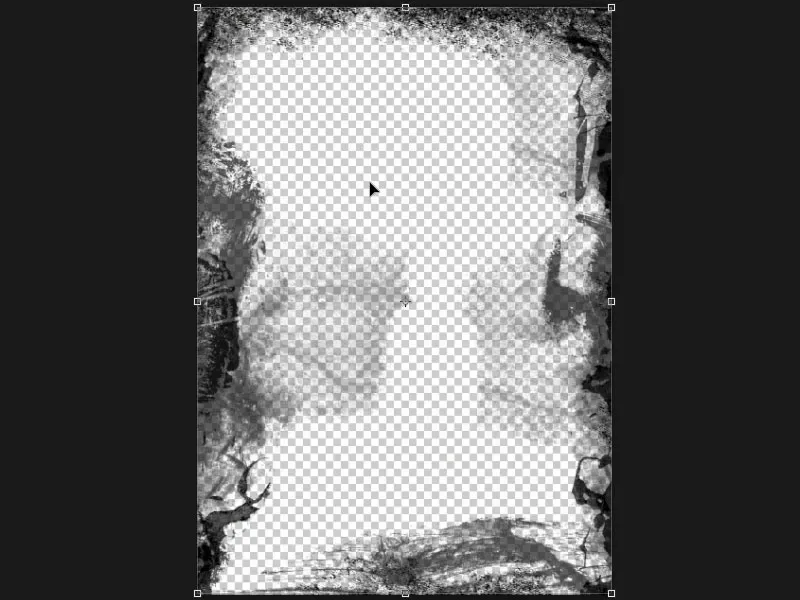
Kaip atsirado grunge stilius? Parodysiu jums Photoshop'e: Iš esmės tai nieko daugiau kaip tuščias sluoksnis – tada laisvai su juoda spalva ir keletu šepetėlių palikt savo pačios pasirašymą kampuose ir išsaugoti kaip PNG, kad būtų išsaugotos permatomumo savybės. Tai viskas.
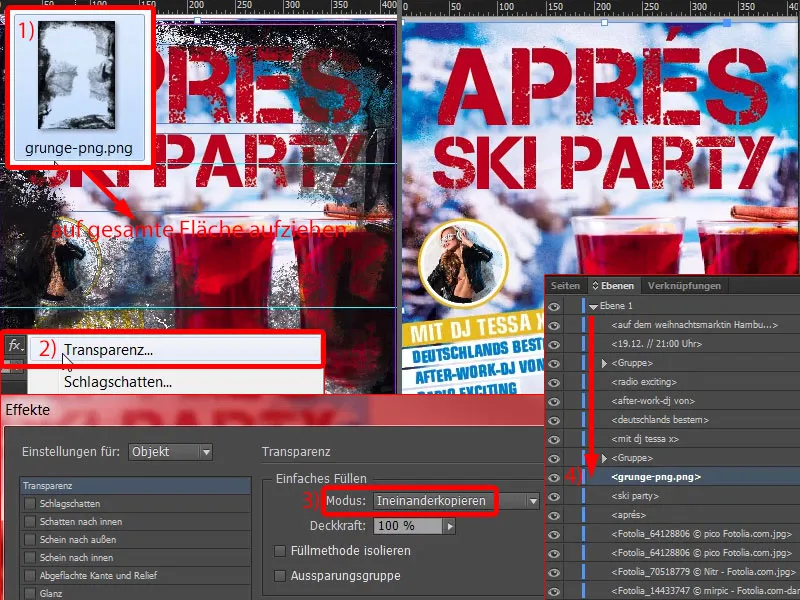
Tada vėl Strg+D rodyklių klavišai atidaro Vieta- lauką. Ten yra mūsų grunge PNG (1). Svarbu, kad jis būtų pakankamo dydžio, idealiai sukuriantis 300 dpi. Tada paspaudžiu Vieta. Dabar nuo kairės viršaus tiesiog traukiu šį efektą į dešinę apačią. Oi, dabar tai tampa tokie tamsūs, lyg dūmų siurblys būtų praeinantis mūsų namuose. Žinoma, tai per stipru, todėl kartą pažymiu PNG įvaizdį.
Effekte-lauke (2) pakeičiu sumaišymo režimą į Sumaišyti (3). Dabar tai atrodo šiek tiek blogiau. Tada perkeliu PNG į tinkamą vietą, nes norime, kad jis būtų po tekstu (4).
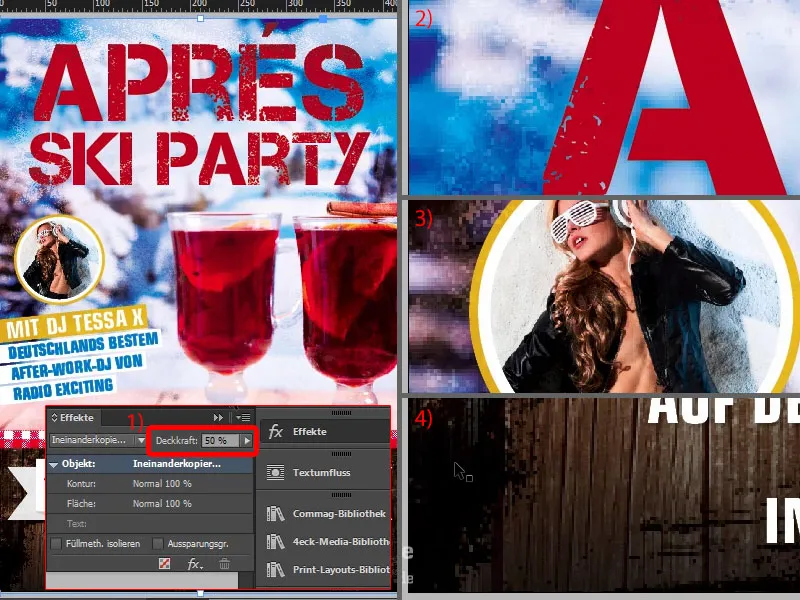
Tada darau kopiją iš grunge sluoksnio, tai yra Strg+C, tada Redaguoti>Į pirminią padėtį įdėti Dabar turime tai visą dar kartą. Ir antroje sluoksnyje sumažinu efektą Permatomumas iki 50 % (1). Taip turime dvigubą grunge kampuose.
Tai atrodo labai suskaidyta ir purvinai šalia kraštų. Pažiūrėkite čia, kai slenkate žemyn, taip pat čia apačioje (2, 3, 4). Labai patinka man. Suteikia plakatui paskutinį šlifą.
Ir taip, turime visus objektus įdiegtus.
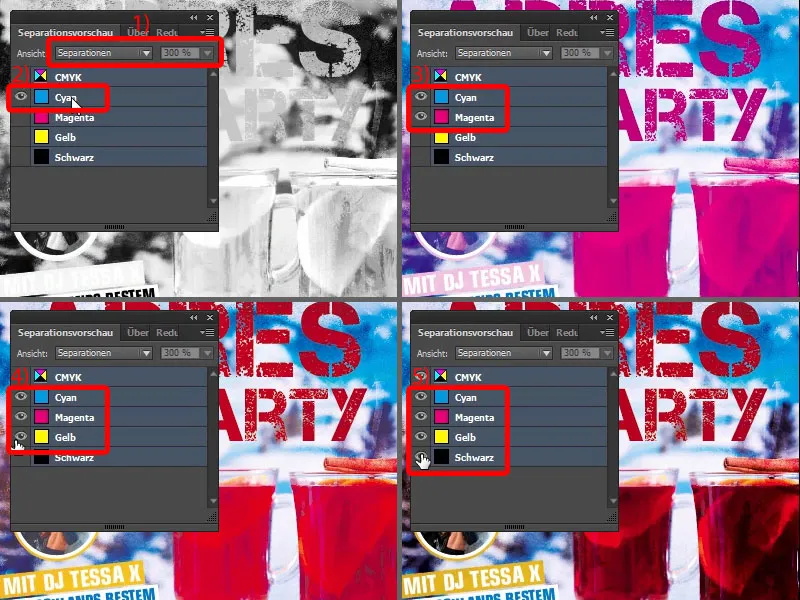
Tikrinti spalvų sluoksnį „InDesign“
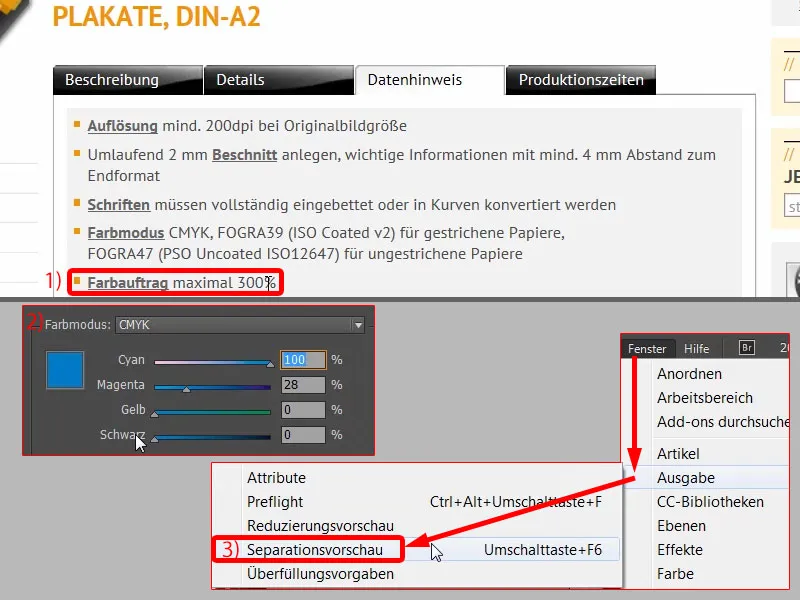
Tačiau svarbus dalykas: jei dirbate su daug nuotraukų, dalykus dedate vienas ant kito ir t.t., būtų protinga tikrinti spalvų sluoksnį. Čia, mūsų plakate DIN A2, į Datenhinweis, maksimalus spalvų sluoksnis yra 300 % (1). Kaip įsivaizduoti spalvų sluoksnį 300 %? Grįžkime prie savo plakato ir pažiūrėkime tai konkretų: Maksimalus spalvų padengimas skaičiuojamas iš atskirų kanalų sumos, t.y. cianas, magentą, geltoną ir atspalvį, t.y. juodą (2). Taip pat matome procentų vertes čia. Taigi, maksimalus spalvų sluoksnis, leistas mūsų spausdintuve, yra 300 %, gamybinės technikos požiūriu, maksimalus sluoksnis yra 330 % su glaistytu popieriumi ir 300 % su nelakštingu popieriumi. Šis turi didelę įtaką džiovinimo laikui, nes jei šis žymė yra viršyta, gali nutikti, kad džiovinimo laikas ilgėja, todėl greitas pristatymas tokiems produktams tikrai nerekomenduojamas. Be to, gali nutikti, kad juodos spalvos išnyks, tai reiškia, kad bus tokia tamsi, kad jame nebegalėsite atpažinti jokios struktūros. Kaip patikrinti tai mūsų dokumente?
Paprasta, „InDesign“ turi atitinkamą įrankį: „Langas>Išvestis>Separavimo peržiūra …“ (3)
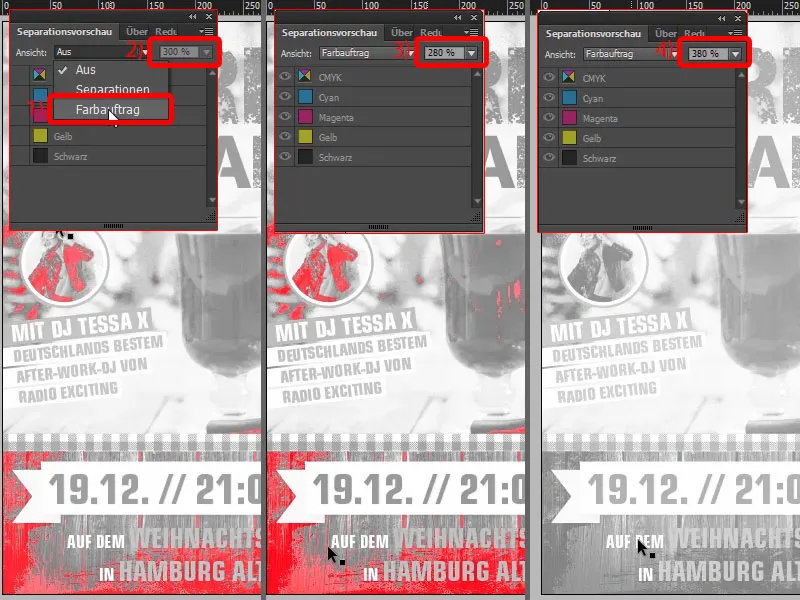
… čia jūs galite pasirinkti įvairias parinktis šiame išskleidžiamajame meniu. Pasirinkime spalvų sluoksnį (1) ir įveskime čia 300 % (2) arba jau tai yra. Dabar jūs pastebite: Kur tai gali tapti kritišku? – Čia kairėje ir žinoma, visur ant kraštų, kur mes įmontavome šiuos „Grunge“ stilių, tačiau mažu kiekiu, kas vis dar yra toleruotina.
Kitu atveju, padidėjus iki 380 % (4), matote: Mes nepaviršijame šio ženklo jokioje vietoje.
Aš nustatau tai vėl 300 %. Kas taip pat įdomu: čia galite atidaryti Separavimo peržiūrą (1). Tai reiškia, spausdinimo su daugiau nei viena spalva atveju pateikiate spausdinimo įmonės baigtą išdėstytą dokumentą – žinoma, mūsų galutinį PDF, kurį eksportuojame – bet priešspaudos skyriuje spalvos yra padalijamos į keturis pagrindinius sluoksnius. Tai vadinama, kaip sakoma, separacija, todėl šis išskleidžiamasis meniu taip pat vadinamas Separacijos. Ir kiekvienam iš šių keturių pagrindinių spalvų bus eksponuota atskira spausdinimo plokštė.
Mūsų galutinis produktas praėjo keturis procesus, kad kiekviena spalva būtų užtepama. Taigi aptarkite su savo spausdintuvu, kokie spalvų sluoksnio reikalavimai jums svarbūs.
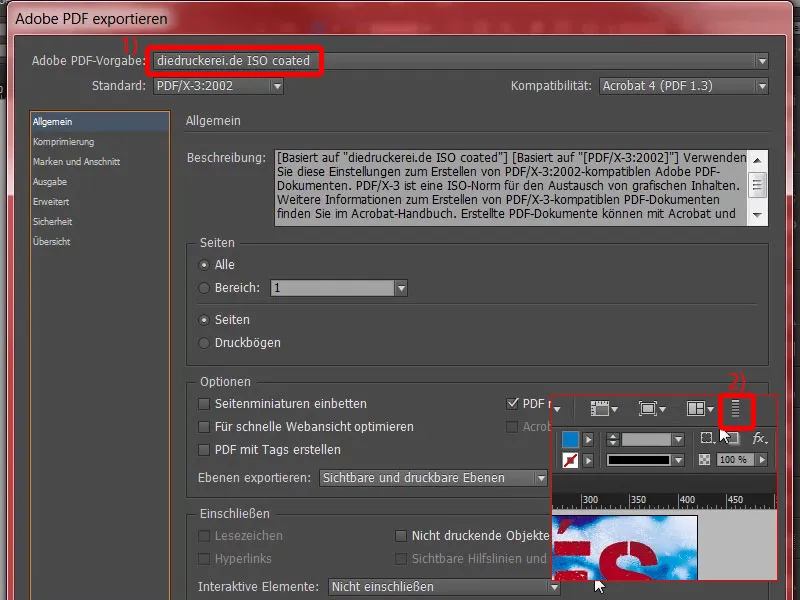
Plakatą iš „InDesign“ eksportuoti
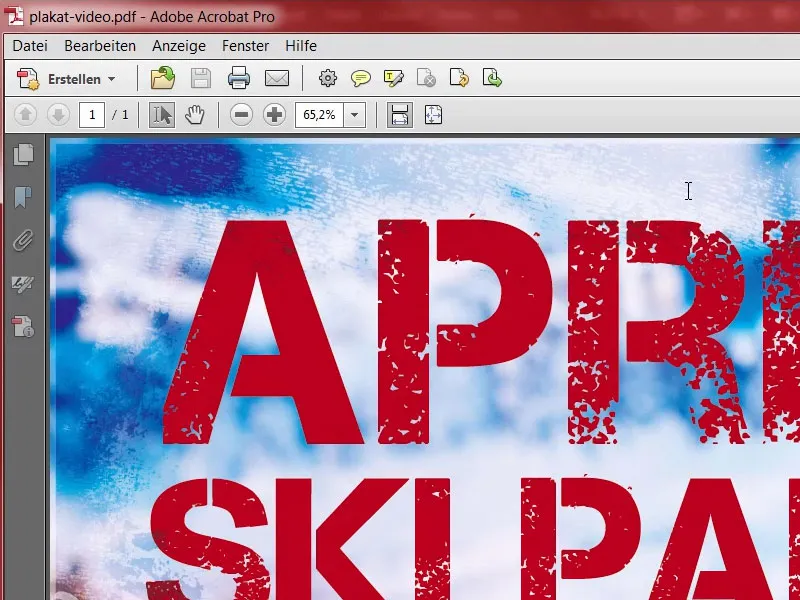
Dabar eikime toliau su eksportu. Taigi, Failas>Eksportas ir išsaugoti. Tada atsidaro dialogas: diedruckerei.de ISO coated,, profilis jau sukurtas mums (1). Taigi, paprasčiausiai persiųskime tai. Viršuje galite pamatyti procesų juostą (2), ir kadangi šis failas tapo gan didelis, tai, žinoma, gali užtrukti šiek tiek ilgiau, kol bus galutinis PDF sukurtas.
Štai mūsų PDF. Nuostabiai eksportuotas.
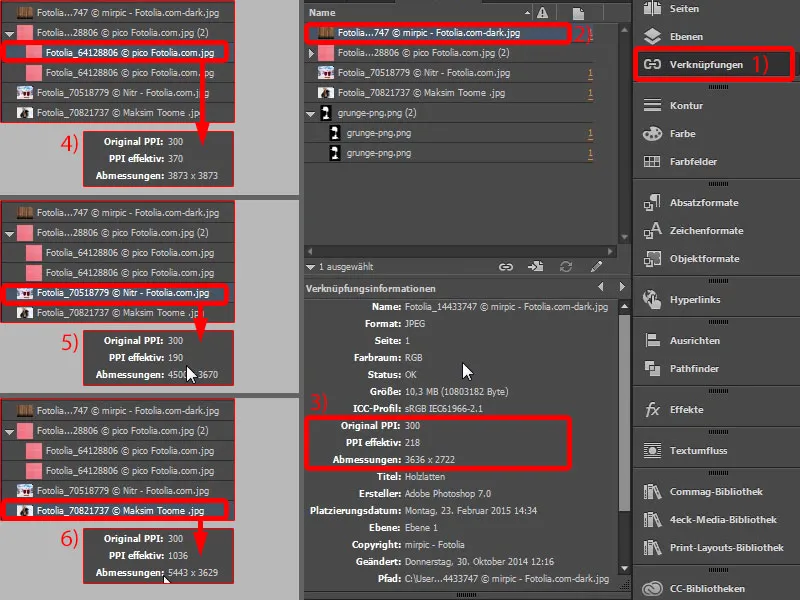
Tikrinti raišką „InDesign“
Taip pat būtų protinga vėl pažvelgti į ppi, kiek turime efektyviai (1). Čia turime, pavyzdžiui, 300 ppi originalo ir 218 ppi po sumažinimo (2 ir 3). Užklotės atveju tai yra 370 ppi (4), todėl visiškai pakanka. Mūsų fone esanti paveikslėlyje turime 190 ppi (5). Spausdintuvas mūsų iš mūsų reikalauja 200 ppi, tai reiškia, kad jų priešspaudos įrankis tikrai mums vėl duos įspėjimą. Tačiau aš laikau tai toleruotinu šiame plakate, nes šios vertės, žinoma, pasirinktos spausdintojo, siekiant užtikrinti kuo geresnę kokybę. Pažiūrėkime ir į Tessą (6): net keturženklio lygio, 1036 ppi, sako teisėjas. Puikus darbas …
Plakatą į spausdinimą įkelti
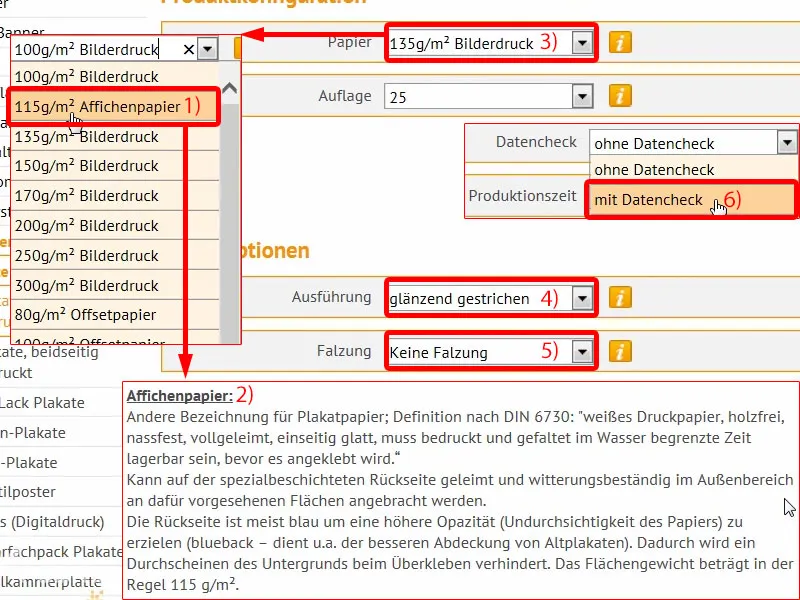
Tada siūlyčiau paprasčiausiai įkelti šį vaikutį. Produkto konfigūracijoje, žinoma, galite vėl pasirinkti savo popierius. Tipiškai greičiausiai pasirinktumėte 135 g/m² nuotraukų popierių, tačiau čia yra dar vienas visiškai įdomus produktas, vadinamas plakatų popieriumi su 115 g/m² (1). O kas tai tiesiogiai yra? Plakatų popierius – perskaitykite tai (2): „Gali būti pritvirtintas ir atsparus audrai lauke skirtose plotuose, nuspaudžiant ant specialiai dengtos galo dalies.“ – Gerai, dabar čia jau kažkas mums aišku. Tai tiksliai tas popierius, kurį naudoja įmonės, atvažiuojančios savo mikroautobusu tiesiog prieš vykstant rinkimams į Federacinį rūmą, tada trys žmonės išlipa ir pradeda klijuoti atskiroms rinkimų kandidatų dalių dideliuose reklaminiuose plotuose. Taigi jie užklijuoja ant ankstesnės reklamos. Tai yra specialiai skirta tam, nes galo dalis dažniausiai yra mėlyna, siekiant padidinti popieriaus opakalumą. Tai vadinama „„Blueback“. Galima naudoti, bet nereikia privalomai. Mūsų atveju mes nenorime naudoti plakato jokioje paviršiuose užklijavimo sumanymui, todėl tuomet vėl uždaryčiau tai ir tiesiog pasirinkčiau mūsų nuotraukų popieriui 135 g/m² (3). Tai taip pat šiek tiek pigiau. Visa tai „spindinčiai glaistytas“ (4). Lankelių nereikia (5). Su „Duomenų patikra“ pasirinktinai (6).
Tada galime tęsti užsakymą. Vėl trumpai: kuponų, jei nors vienas yra. Toliau. Vėl duomenys, kur viskas bus pristatyta. Toliau. Apmokėjimas iš anksto. Toliau. Gerai, žinoma, priimame taisykles ir tada slankykime visai žemyn. Taip pat norime gauti naujienlaiškį. Ir tada spustelėkite Pirkti.
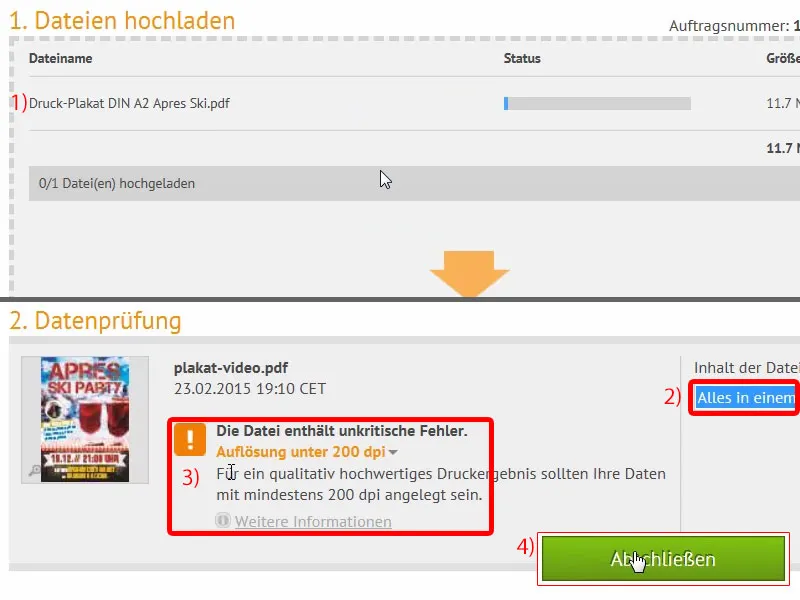
Taigi, čia yra mūsų gerai žinomas įkėlimo dialogas, aš jį iškviėsiu ir tada paprasčiausiai įkelsime mūsų PDF į spaudą (1).
Failas yra aukščiau, viskas viename dokumente (2). Aš jau pranešiau čia, kad raiška mažesnė nei 200 dpi (3). Mums reikia tai patvirtinti, aš tai padarysiu šiame etape (4), ir užbaigsiu užsakymą.
Viskas padaryta. Dabar įdomu pažiūrėti, kaip tai atrodys, kai pas mus atvyks.
Spausdinto plakato atidarymas
Palyginti su kitomis siuntinio dalimis, kurias jau išpakuojome, čia yra šiek tiek gausiau, kaip matote. Kas slepiasi ten viduje?
Žinoma, mūsų plakatas Après-Ski. Pabandykime atidaryti… vualja. Pažiūrėkite į tai: Mano kūrėjo širdis pradeda šokti. Tikrai labai gerai pavyko Grunge efektas, jis čia perteikiamas labai gerai. Mūsų pasirenkamas šriftas „Capture it“. Atrodo tikrai stilingai. Gramatūra 135 g/m², labai gerai, tai puikiai tinka plakatams. Ir toks dalykas tiesiog teikia malonumą, tai džiugina, čia tiesiog jaučiamas darbo, kurį atlikome, puikus pristatymas. Šiuo aspektu, aš baigiu, linkiu jums malonumo ir sėkmės su jūsų dizainu.


