Blizgantis tekstas yra tikras akį traukiantis elementas, suteikiantis jūsų dizainui blizgesio ir žavesio. Nesvarbu, ar tai būtų sveikinimo atvirukai, plakatai, ar socialinės žiniasklaidos grafika, šį blizgantį efektą lengvai sukursite naudodami "Photoshop". Šioje pamokoje žingsnis po žingsnio parodysiu, kaip sukurti įspūdingą blizgantį tekstą su mirguliuojančiais akcentais ir blizgia tekstūra. Tegul jūsų tekstas spindi ir sužavi auditoriją šiuo žavingu vaizdu!
1. sukurkite dokumentą su teksto keliu
Sukurkite naują dokumentą ir užpildykite jį juoda fono spalva.


Pasirenkame bet kokį šriftą, mūsų atveju "Ar BERKLEY", kuris jau turi šiek tiek storesnę liniją. Nustatome Anti-Alias į Round (apvalus), kad kraštas būtų gražiai lygus. Tada rašome pasirinktą tekstą. Spalva nesvarbi, jei ji nesutampa su fono spalva.
Sluoksnių skydelyje Ctrl+ paspaudžiame teksto sluoksnio miniatiūrą, kad pažymėtume tekstą.
Pereiname į skydelį Path (kelias) ir spaudžiame Create working path from selection (sukurti darbinį kelią iš pasirinkimo).
2. Sukuriame šepetėlį blizgučiams
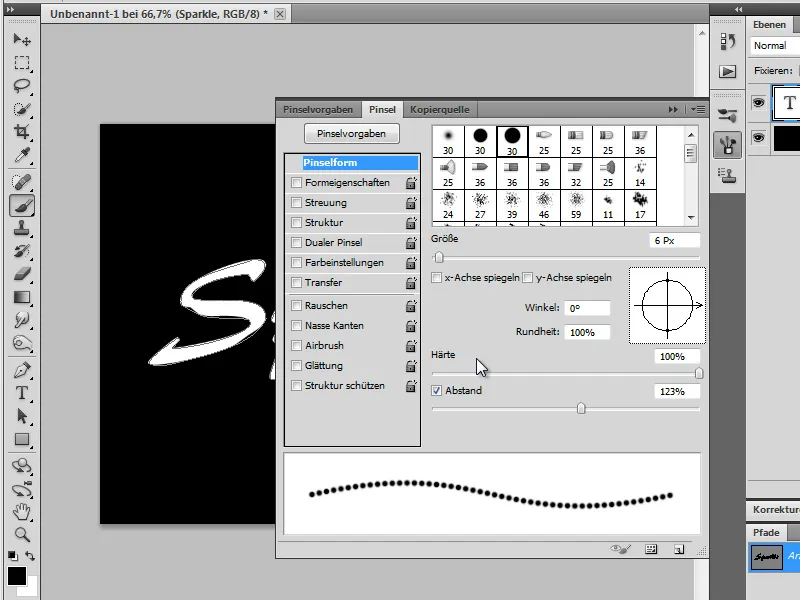
Dabar tekstas yra kelias ir jį galima užpildyti teptuku. Tačiau pirmiausia turime atlikti keletą teptuko nustatymų. Norėdami tai padaryti, paspaudžiame mygtuką Brush (teptukas) ir pereiname į teptuko valdymo skydelį. Ten paimame įprastą, mažą apvalų teptuką (čia 6 Px dydžio ). Ir pasirenkame šiek tiek didesnį atstumą - 123 %, kad matytųsi tik atskiri taškai.
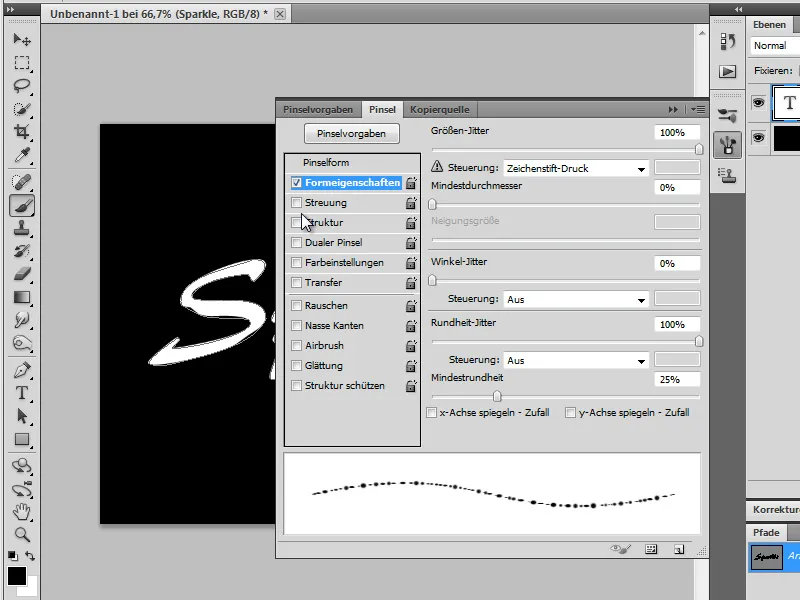
Dabar pažymime formos savybes ir kiek įmanoma padidiname dydžio svyravimą, kad turėtume kuo daugiau atsitiktinių skirtingų teptuko galiukų dydžių. Tada nustatome kuo didesnį apvalumo drebėjimą, kad ne visi galiukai būtų rodomi apvalūs, o kai kurie būtų šiek tiek pasvirę ir siauri (žr. iliustraciją).
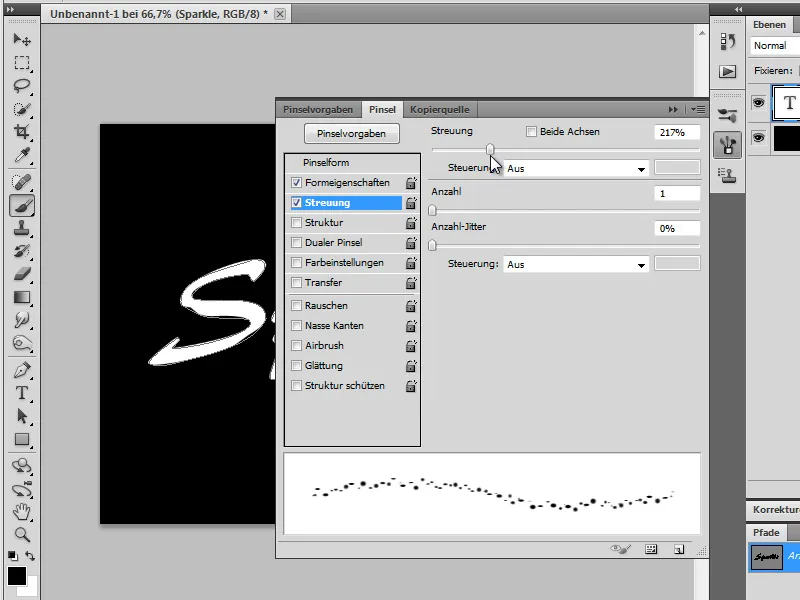
Tada pažymime langelį Sklaida ir ketvirtadaliu padidiname to paties pavadinimo slankiklį, kad teptuko galiukai gerai pasiskirstytų (žr. iliustraciją).
3. Užpildykite kelią teptuku
Dabar galime užpildyti kelią teptuku. Pereiname į sluoksnių paletę ir kol kas paslepiame teksto sluoksnį. Sukuriame naują sluoksnį ir nustatome baltą spalvą kaip pirmojo plano spalvą.
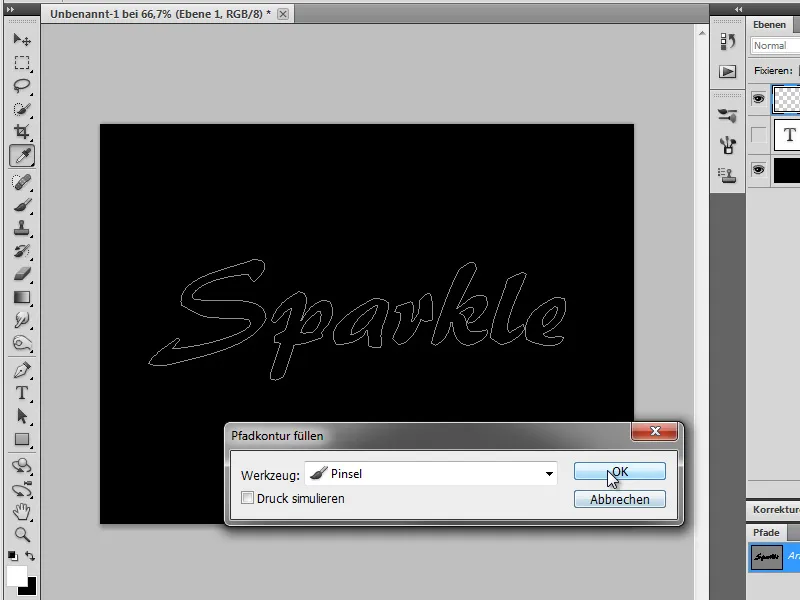
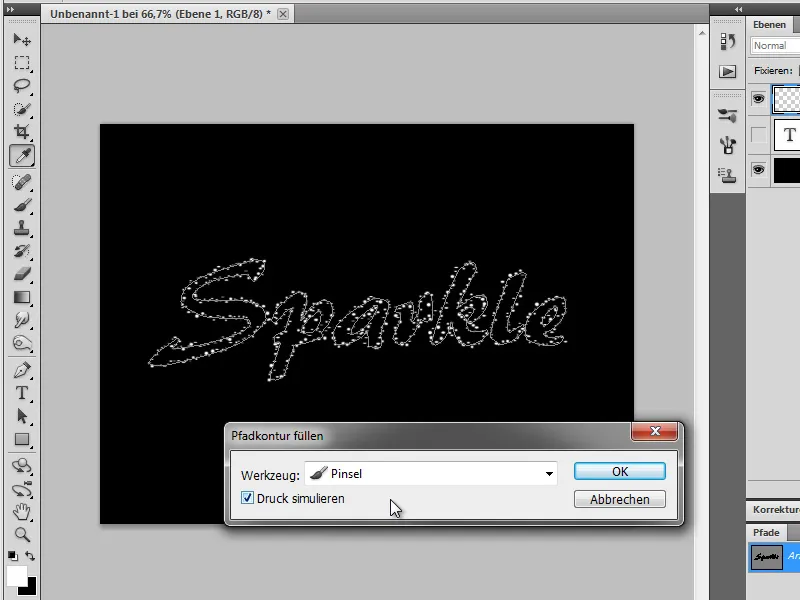
Kelio valdymo skydelyje dešiniuoju pelės klavišu spustelėkite darbinį kelią ir eikite į Fill path outline (užpildyti kelio kontūrą). Įsitikinkite, kad nėra įjungta parinktis Imituoti spaudimą.


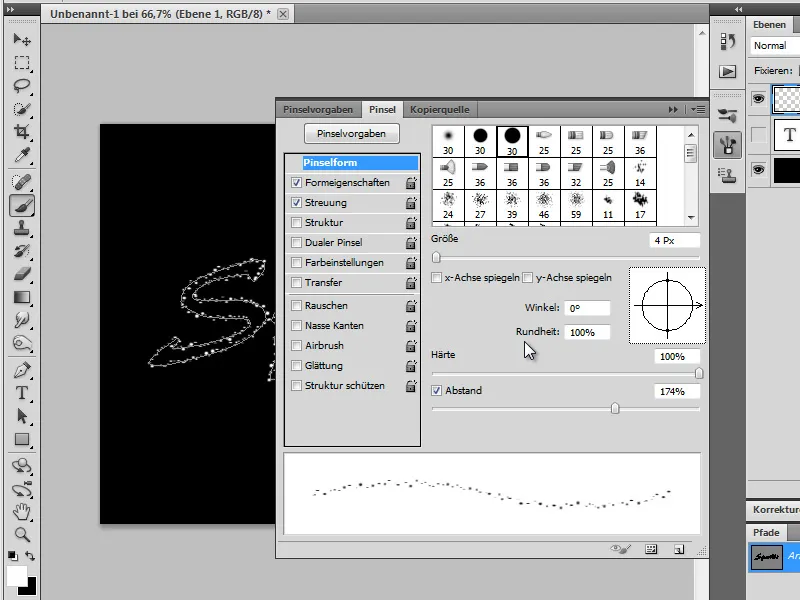
Mūsų teptuko brūkšnys vis dar šiek tiek per stiprus. Taigi grįžkime į teptuko valdymo skydelį ir pakeiskime šias parinktis:
teptuko formą
| Dydis (Size): | 4 Px |
| Tarpai: | 174% |

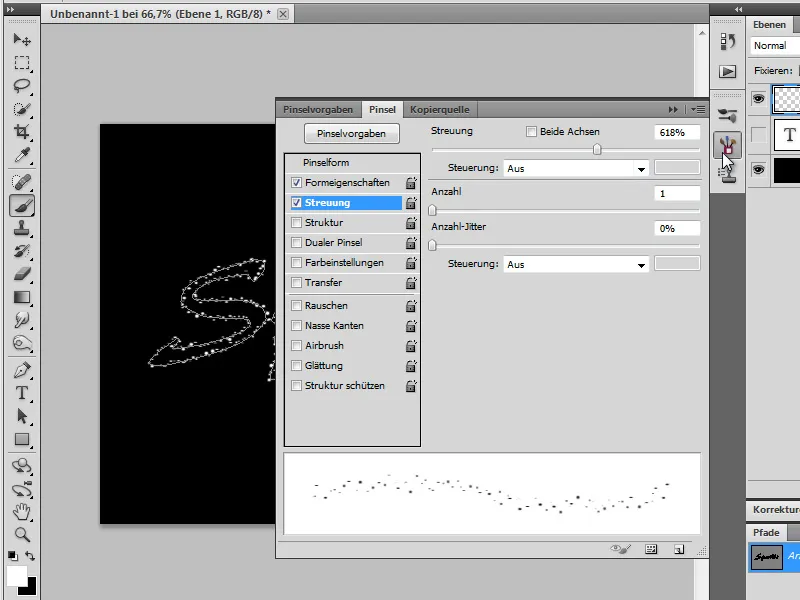
Išsklaidymas
| Sklaida: | 618 % |

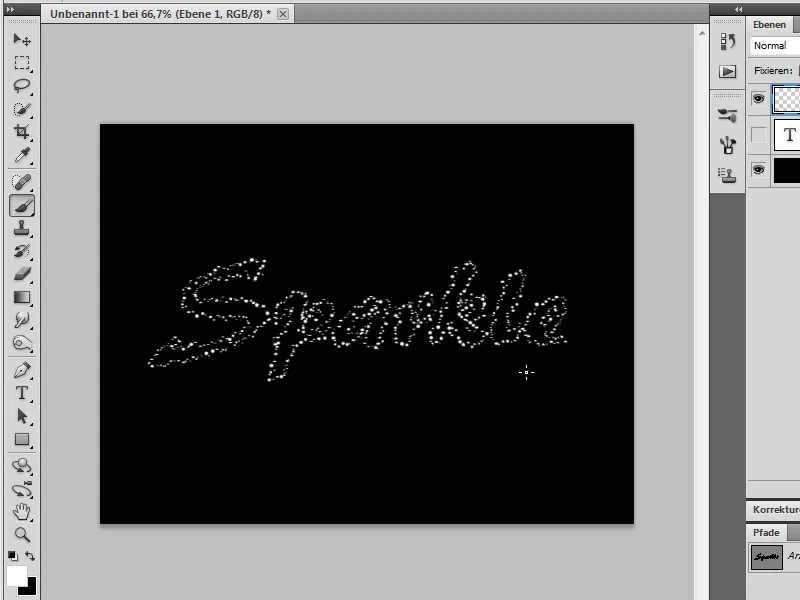
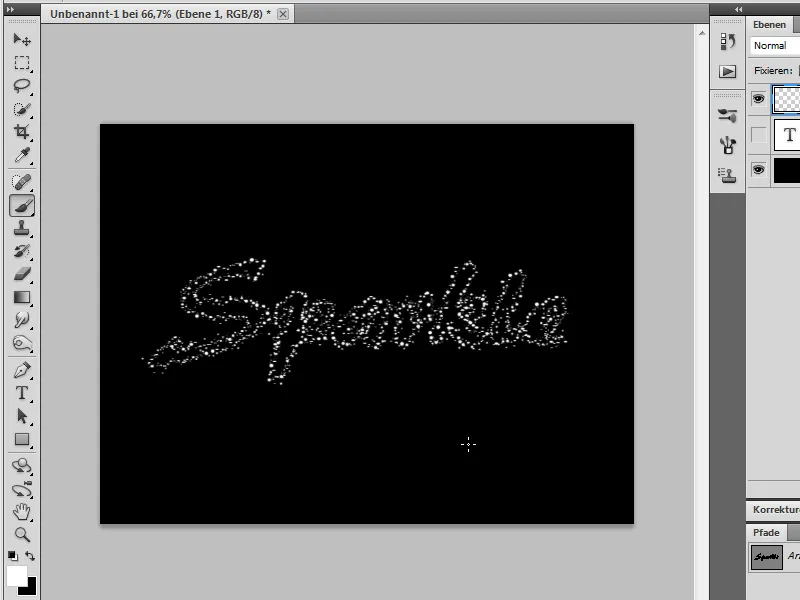
Vėl užpildome kelią, bet šį kartą naudodami Simulate pressure.
Spustelėkite tuščią vietą kelio skydelyje, kad kelias būtų išjungtas.
4. priverčiame blizgučius švytėti
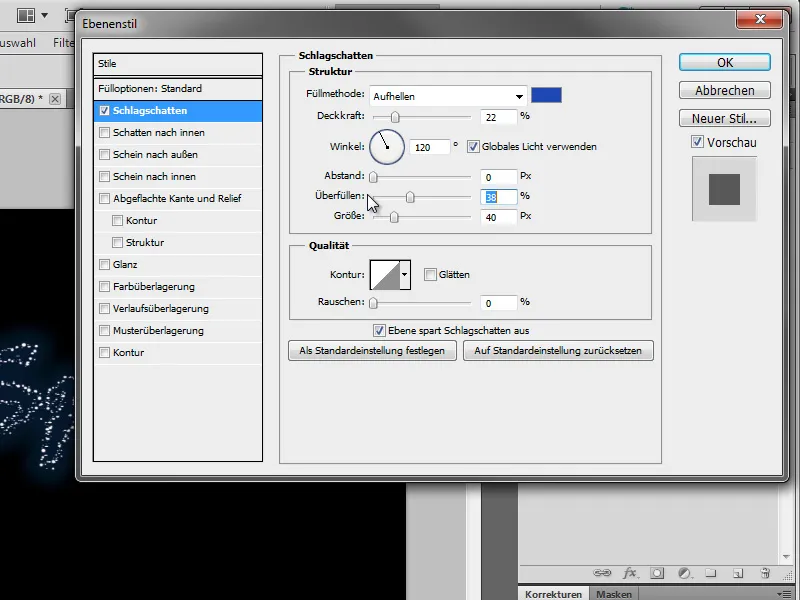
Sluoksnių skydelyje dukart spustelėkite mūsų sluoksnio su blizgučiais miniatiūrą, kad atidarytumėte sluoksnio efektus. Einame į Drop Shadow (lašo šešėlis) ir įvedame šias reikšmes:
| Blending mode (maišymo režimas): | Šviesos atspalvis:. |
| Spalva: | #0049b6 |
| Nepermatomumas: | 22% |
| Tarpai: | 0 Px |
| Gaudymas: | 38 Px |
| Dydis: | 40 Px |

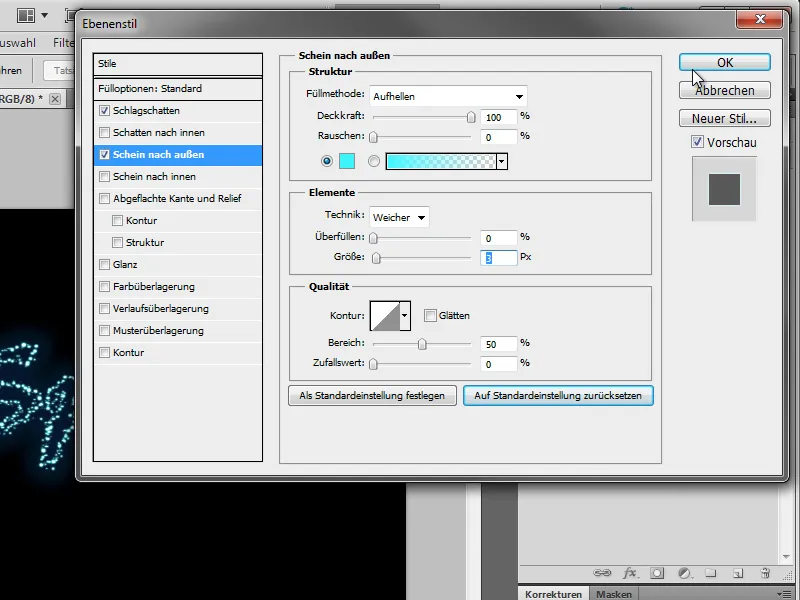
Tada pereikite prie Išvaizda į išorę, naudodami šias reikšmes:
| Blending mode: | Šviesinti |
| Spalva: | #00f6ff |
| Nepermatomumas: | 100% |
| Dydis: | 3 Px |

5. fonas
Kad būtų lengviau dirbti, paslepiame teksto sluoksnį.
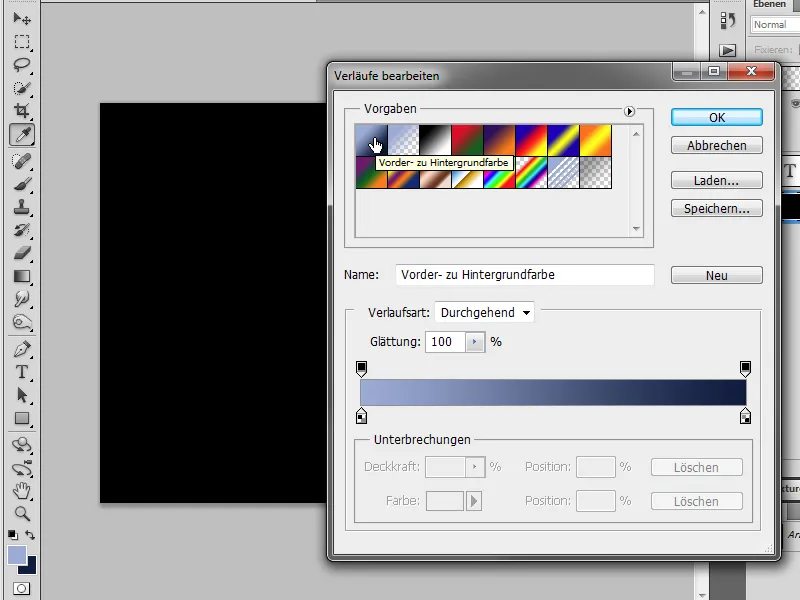
Pereiname į fono sluoksnį ir nustatome pirmojo plano spalvą #9badd5, o fono spalvą - #05163b. Naudodamiesi gradiento įrankiu pereiname prie pirmojo plano ir fono spalvų lauko...
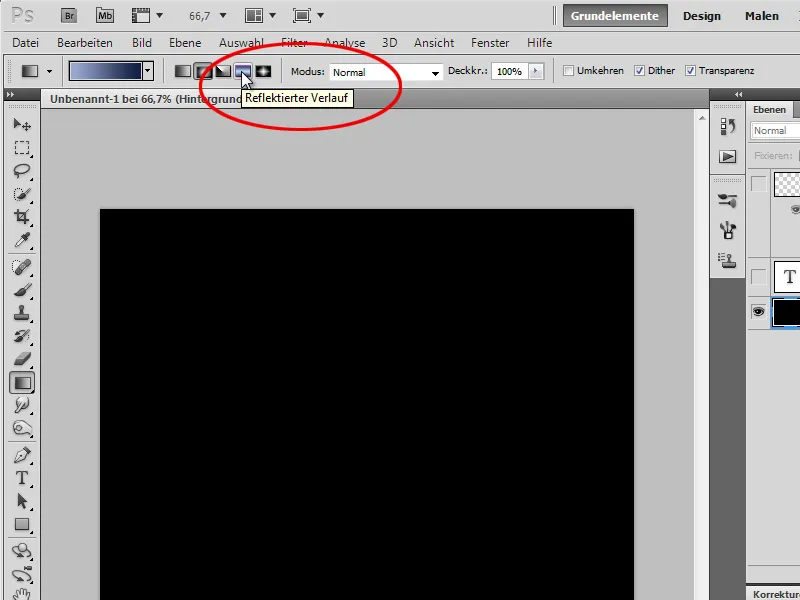
... Tipas: atspindėtas gradientas...
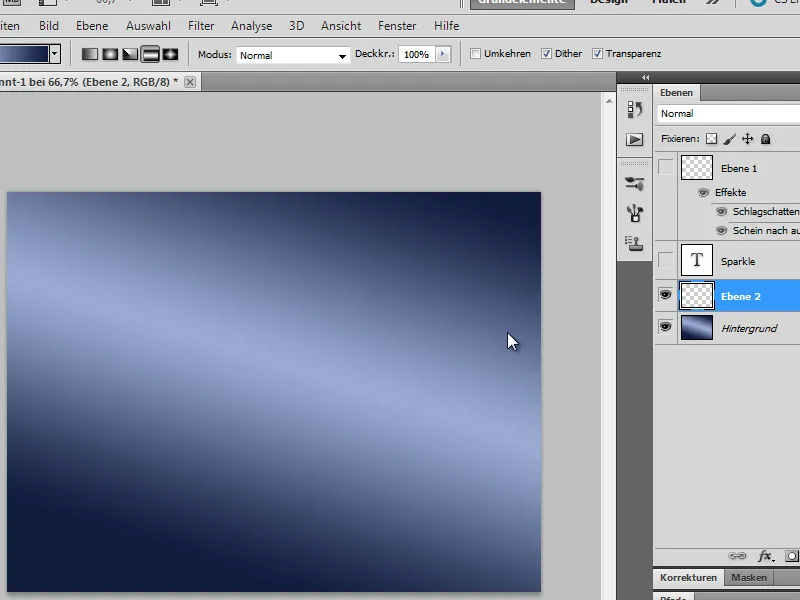
... ir užpildome sritį, kaip parodyta paveikslėlyje.
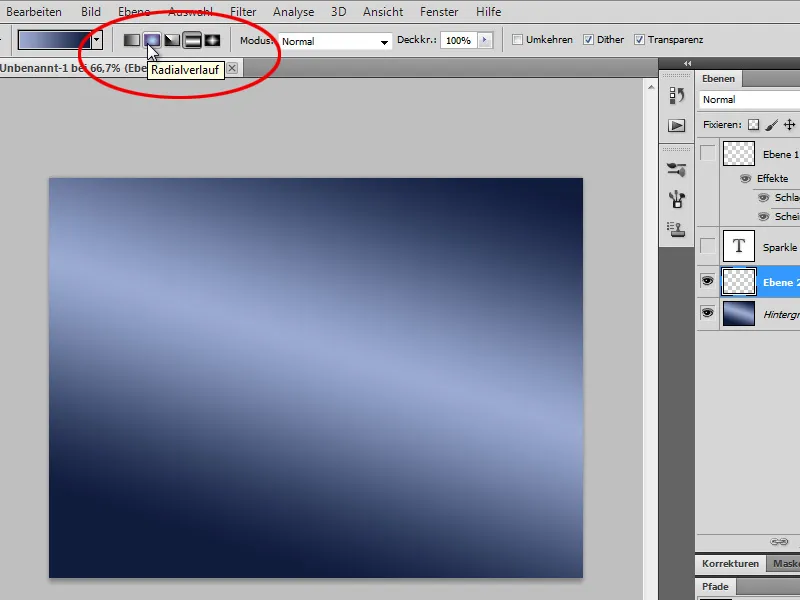
Sukuriame naują sluoksnį, pakeičiame gradiento tipą į Radial gradient...
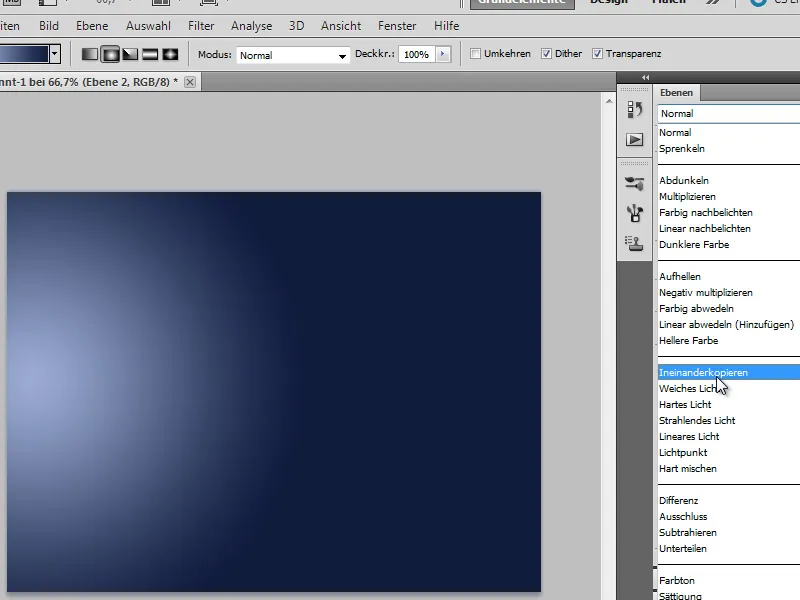
... ir užpildome jį kairėje pusėje, kaip parodyta. Nustatome sluoksnio maišymo režimą į Perdengimo režimas...
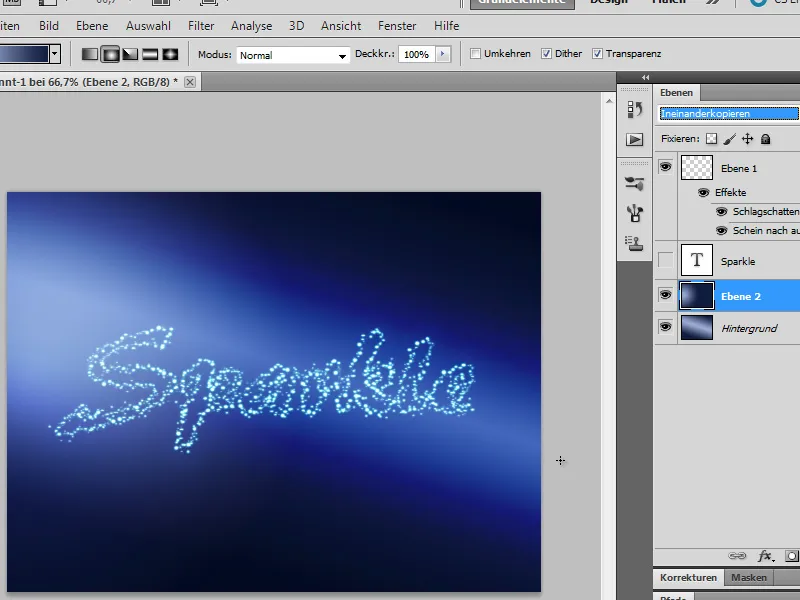
... ir suaktyviname teksto sluoksnį, kad vėl atsirastų mūsų blizgantis tekstas.
6. Baigiamasis akcentas
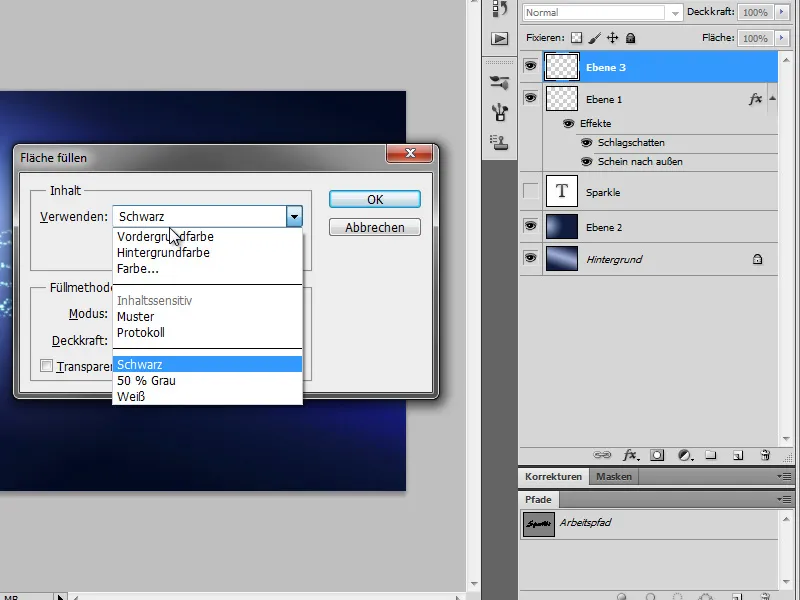
Dabar norime pridėti papildomo švytėjimo, kad tekstas dar labiau spindėtų. Kad tai padarytume, mūsų teksto sluoksnis turi būti aktyvus. Sukuriame naują sluoksnį ir užpildome jį juoda spalva. Greičiausias būdas tai padaryti - vienu metu paspaustiShift+Backspace, kad būtų rodomas dialogo langas Fill area (užpildyti sritį). Jame, laukelyje Use (naudoti), galime nurodyti "Photoshop" užpildyti sluoksnį juoda spalva.
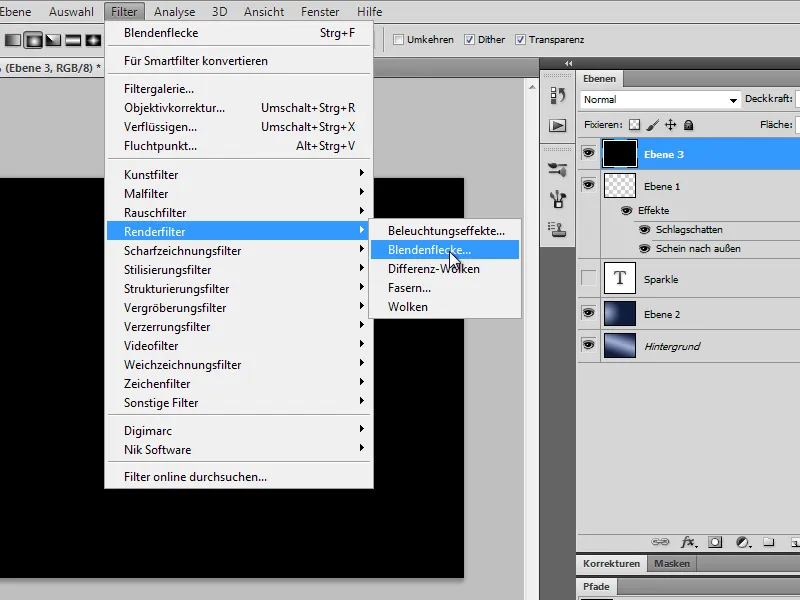
Tada einame į Filter>Render Filter>Blend Spots ...
... ir perkeliame tašką į apytikslę mūsų teksto pirmosios raidės padėtį. Nustatome objektyvo tipą 105 mm.
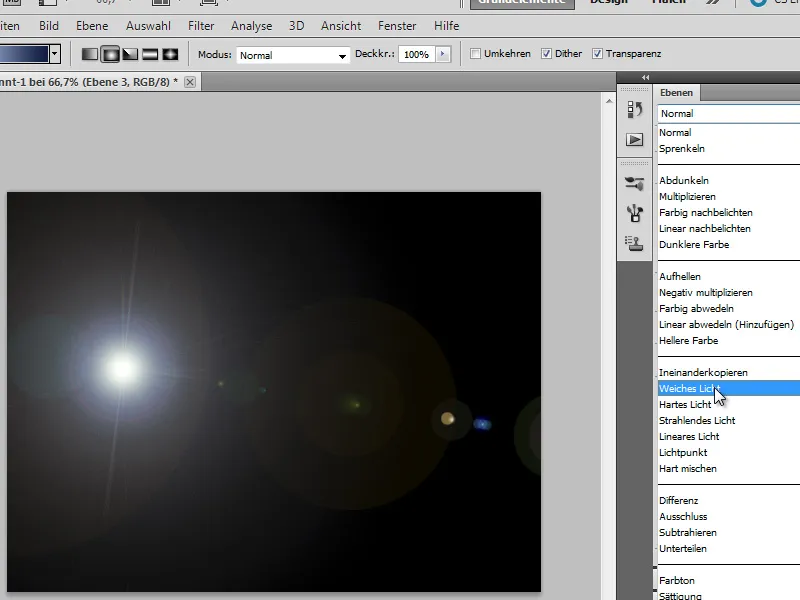
Pakeičiame maišymo režimą į " Soft light" (minkšta šviesa), kad juodas fonas išnyktų ir šviestų tik mūsų diafragmos taškas.
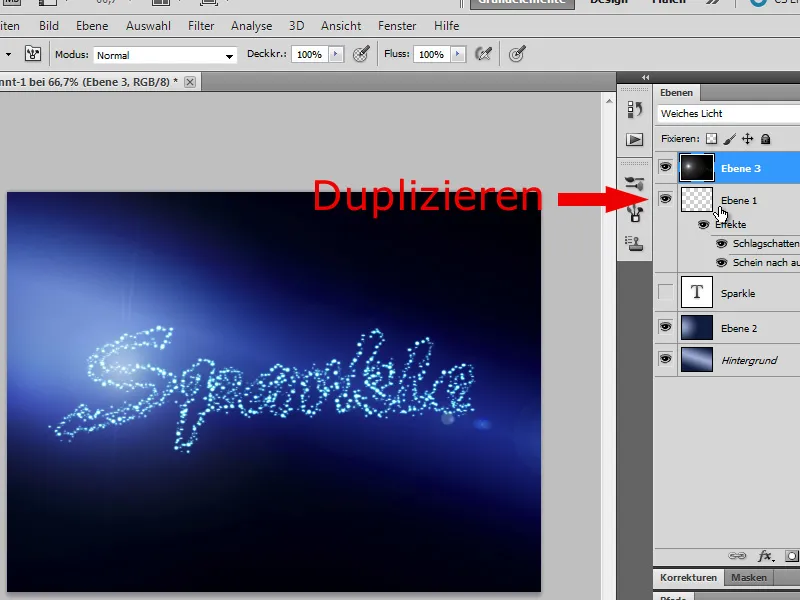
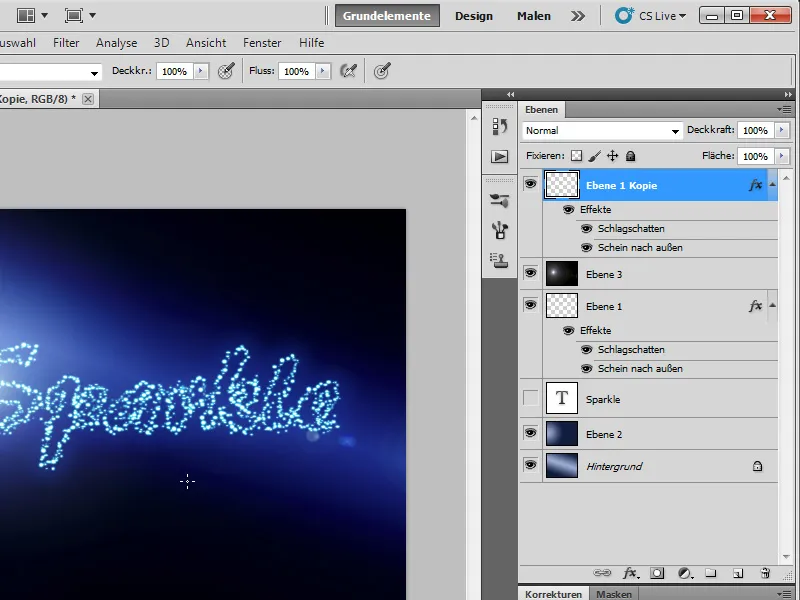
Dubliuojame teksto sluoksnį su mūsų blizgučių spindesiu...
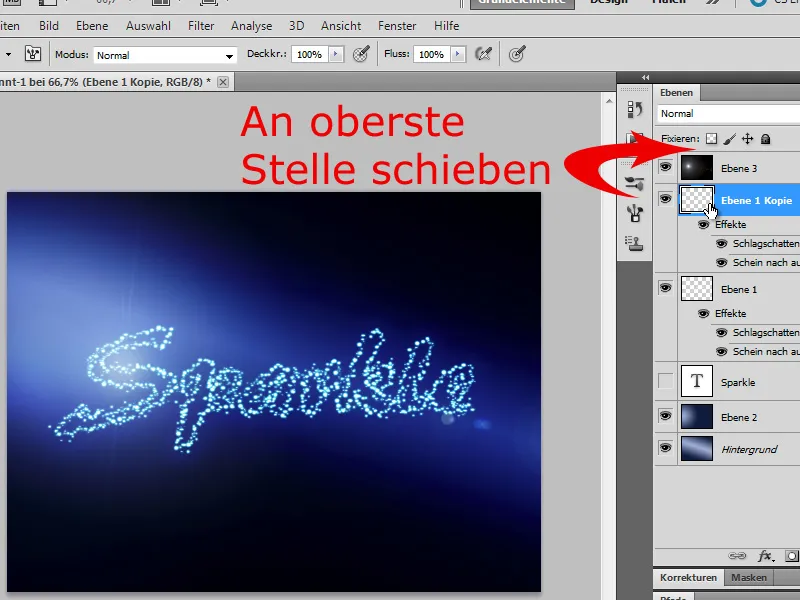
... ir uždedame jį ant išblukusios dėmės sluoksnio, kad mūsų blizgučių tekstas vėl būtų labiau dominuojantis.

Dabar mūsų tekstas išryškėja daug ryškiau. Ir mūsų gražus blizgučių efektas baigtas.
Tai ypač tinka vakarėlių skrajutėms. Tikiuosi, kad jums patiks, ir laukiu kiekvieno komentaro.:)


