Šiame vadove išmoksi, kaip redaguoti tinklapio HTML struktūrą naudojantis Chrome Developer Tools (DevTools). Šie patogūs įrankiai leidžia stebėti pakeitimus tinklapio struktūroje ir vaizde realiuoju laiku. DevTools suteikia daugybę funkcijų, palengvinančių tinklapių kūrimą ir Derinimo veiksmus. Šiame Vadove ypatingą dėmesį skirsime HTML ir DOM (Dokumento Objektų Modelio) redagavimui.
Svarbiausi įžvalgos
- Chrome Developer Tools leidžia išsamiai redaguoti HTML ir DOM.
- Gali dubliuoti HTML elementus, keisti jų tekstą, pridėti ar pašalinti atributus ir netgi prisitaikyti stilių elementui.
- Šie pakeitimai nėra nuolatiniai ir padeda testuoti bei derinti tinklapius.
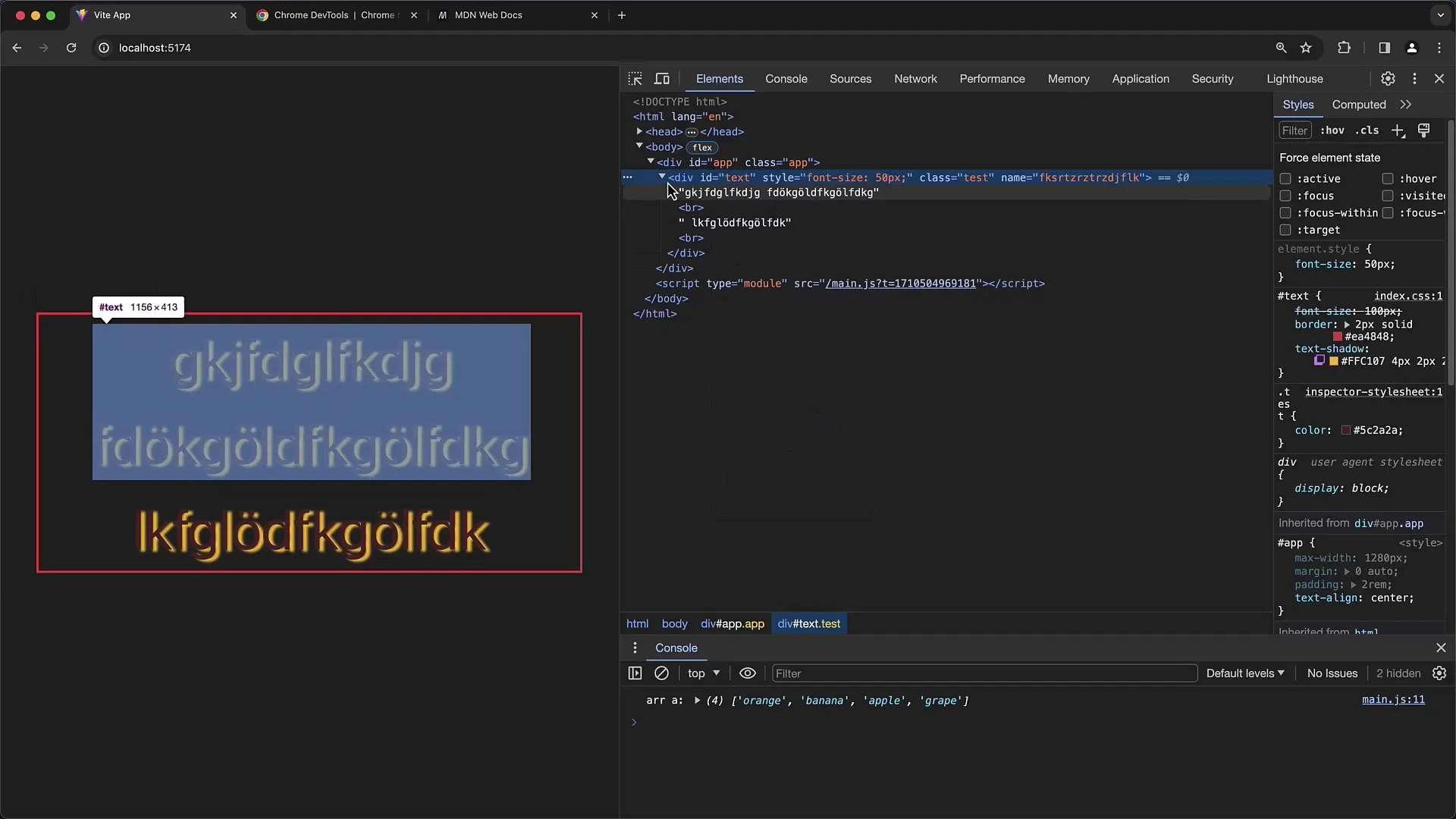
Žingsnis po žingsnio vadovas
Pirmiausia įsitikink, kad atidarėte Chrome Developer Tools. Tai galite padaryti, spustelėję tiesioginę pele tinklapį ir pasirinkę „Tyrinėti“ arba naudodami sutarties klavišų kombinaciją Ctrl + Shift + I (Windows) arba Cmd + Option + I (Mac).
Elementų dubliavimas
Siekiant dubliuoti elementą, spustelėkite dešiniuoju pelės klavišu norimą elementą „Elementai“ skirtuke DevTools ir pasirinkite „Dublikuoti elementą“. Taip bus nukopijuotas visas elementas, įskaitant visus stilius.

HTML redagavimas
Taip pat galite tiesiogiai redaguoti elemento HTML turinį. Dešiniuoju pelės klavišu spustelėkite elementą ir pasirinkite „Taisyti kaip HTML“. Atsidarys įvedimo laukas, kuriame galėsite redaguoti HTML kodą.

Čia netgi galite pridėti daugiaruokį turinį, naudodami
ženklus, siekiant sukurti eilučių pakeitimus.

Norėdami išsaugoti pakeitimus, tiesiog spauskite įvesties klavišą arba spustelėkite už išvesties lauko ribų.
Pridėti ir redaguoti atributus
Norint pridėti ar redaguoti atributą, tiesiog spustelėkite elementą. Dvikart spustelėkite norimą atributą, pavyzdžiui, išjungtas, ir jį redaguokite tiesiogiai.

Norėdami pridėti naują atributą, dešiniuoju mygtuku spustelėkite elementą ir pasirinkite „Redaguoti atributą“. Įveskite naują pavadinimą ir reikšmę atributui ir patvirtinkite, spausdami įvesties klavišą.
Elementų šalinimas
Jei daugiau nereikia elemento, tiesiog galite jį ištrinti. Dešiniuoju pelės klavišu spustelėkite elementą ir pasirinkite „Šalinti“. Elementas bus nedelsiant pašalintas iš DOM.

Stilio priverstinis taikymas
Vienas iš DevTools puikių funkcijų yra galimybė priversti elemento pasirinkimą. Dešiniuoju pelės klavišu spustelėkite elementą ir pasirinkite „Priversti būseną“ > „Pasviręs“. Tai parodyti Pasviręs efektas, leidžiantis pamatyti CSS stilių veikimą.

Struktūros peržiūra
Naudodamiesi funkcija „Suliejimo/Plėtimo vaikai“ galite suliepti arba išplėsti elemento vaikus. Tai naudinga, norint geriau suprasti elementų hierarchiją.

Slenkamumas valdomas
Kartais norite padaryti elementus nematomus, nes pašalinti juos visiškai. Tai galite padaryti, valdant elemento matomumą. Dešiniuoju pelės klavišu spustelėkite elementą, pasirinkite „Paslėpti elementą“, ir elementas bus padarytas nematomas, bet likęs DOM.
Body ir visos struktūros
Taip pat galite pasiekti body elementą ir atlikti pakeitimus visame puslapyje. Norėdami redaguoti body žymės turinį, tiesiog turite pasirinkti elementą ir taikyti aukščiau aprašytas technikas.

Taikyti pakeitimus
Svarbu atkreipti dėmesį, kad visi pakeitimai, kuriuos darote per kūrėjo įrankius, yra laikini. Įkėlus puslapį iš naujo, visi pataisymai bus prarasti. Todėl patariama nukopijuoti redaguotą kodą ir jį išsaugoti savo projekte, jei norite išsaugoti pakeitimus.

Santrauka
Šiame vadove išmokote, kaip naudoti „Chrome“ kūrėjo įrankius HTML ir DOM redagavimui. Galite dubliuoti elementus, keisti HTML, pridėti, ištrinti atributus ir valdyti elementų matomumą. Šios funkcijos yra ypatingai naudingos svetainių derinimui ir kūrimui.
Dažnai užduodami klausimai
Kaip atidaryti „Chrome“ kūrėjo įrankius?Atidarykite įrankius, spustelėdami dešinįjį pelės mygtuką ant svetainės ir pasirinkdami „Tirti“ arba naudodami Ctrl + Shift + I (Windows) arba Cmd + Option + I (Mac).
Ar pakeitimai yra nuolatiniai?Ne, pakeitimai, kuriuos darote kūrėjo įrankiuose, yra laikini ir bus prarasti įkelus puslapį iš naujo.
Ar galiu pridėti keliolika eilučių teksto?Taip, naudodami -žymes HTML, galite įterpti eilučių persidengimą.
Ką daryti, jei noriu ištrinti elementą?Dešiniuoju pelės mygtuku spustelėkite elementą ir pasirinkite „Ištrinti“.
Kaip nustatyti „Hover“ būseną?Dešiniuoju pelės mygtuku spustelėkite elementą ir pasirinkite „Priverstinę būseną“ > „Hover“, kad būtų rodomas „Hover“ efektas.


