Šiame pamokymo vadove sužinosite, kaip nustatyti sąlyginę pertrauką „Chrome Developer Tools“. Naudojant sąlygines pertraukas, galite efektyviau organizuoti derinimo procesą užtikrindami, kad jūsų kodas būtų sustabdomas tik tam tikrais sąlyginiais momentais. Tai ypač naudinga, dirbant su puslapiais, kuriuose yra daug sąveikų, ir norint tik tam tikrais momentais patikrinti kodo vykdymą.
Svarbiausios išvados
- Sąlyginės pertraukos leidžia nustatyti konkretesnes sąlygas, pagal kurias derintuvas turi sustabdyti kodą.
- Galite naudoti bet kokias sąlygas, kad padidintumėte valdymą per derinimo procesą.
- Išmokite, kaip pridėti, redaguoti ir pašalinti pertraukas bei susipažinkite su alternatyviomis pertraukų rūšimis.
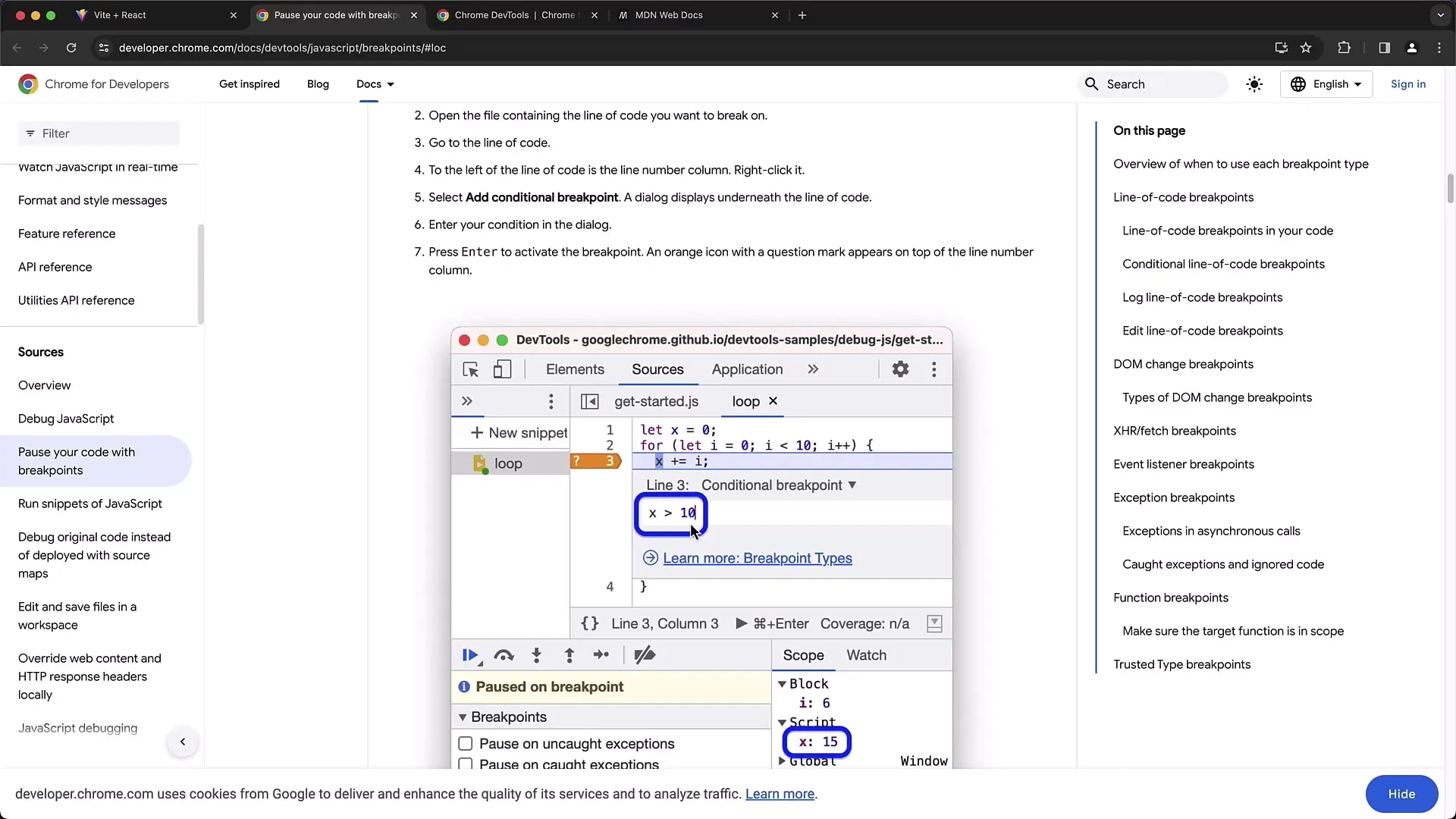
Žingsnis po žingsnio vadovas
Norėdami efektyviai naudoti sąlygines pertraukas, laikykitės šių žingsnių:
Norėdami nustatyti pertrauką, tiesiog spustelėkite eilės numerį, kuriame norite sustabdyti kodą. Tai padarius, bus rodomas mėlynas taškas žymintis pertrauką.

Spustelėję dešinįjį pelės klavišą ant ką tik nustatytos pertraukos, atsivers meniu, kuriame galėsite pasirinkti įvairias parinktis. Čia taip pat galėsite išjungti pertrauką. Išjungus pertrauką, ji lieka kode, tačiau nebeaktyvi.

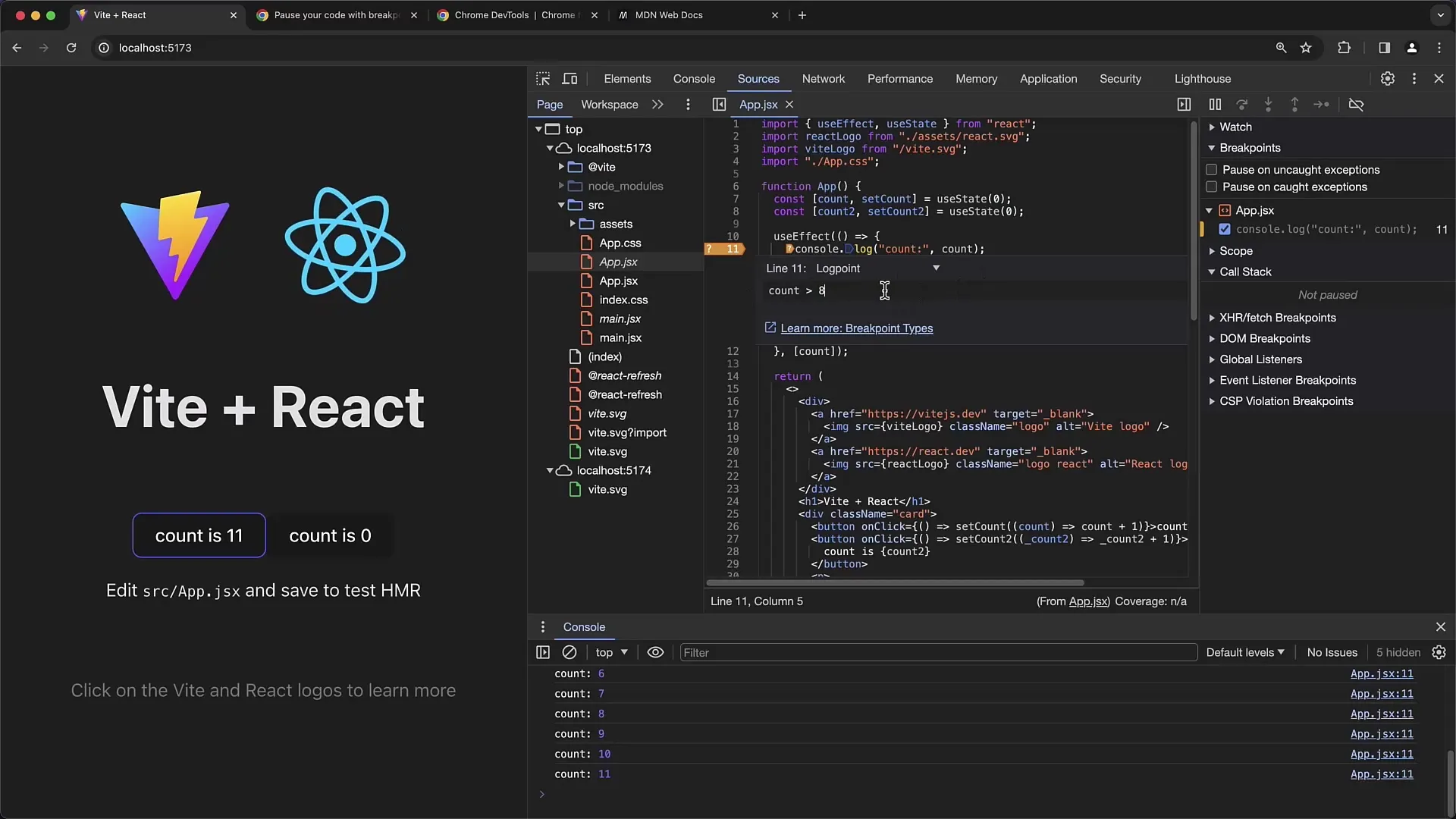
Viena naudingų funkcijų yra parinktis „Redaguoti pertrauką“. Pasirinkę ją, galite pridėti sąlygą. Tai leidžia įrašyti išraišką, kuri tada nustatys, kada pertrauka turi būti įvykdyta.
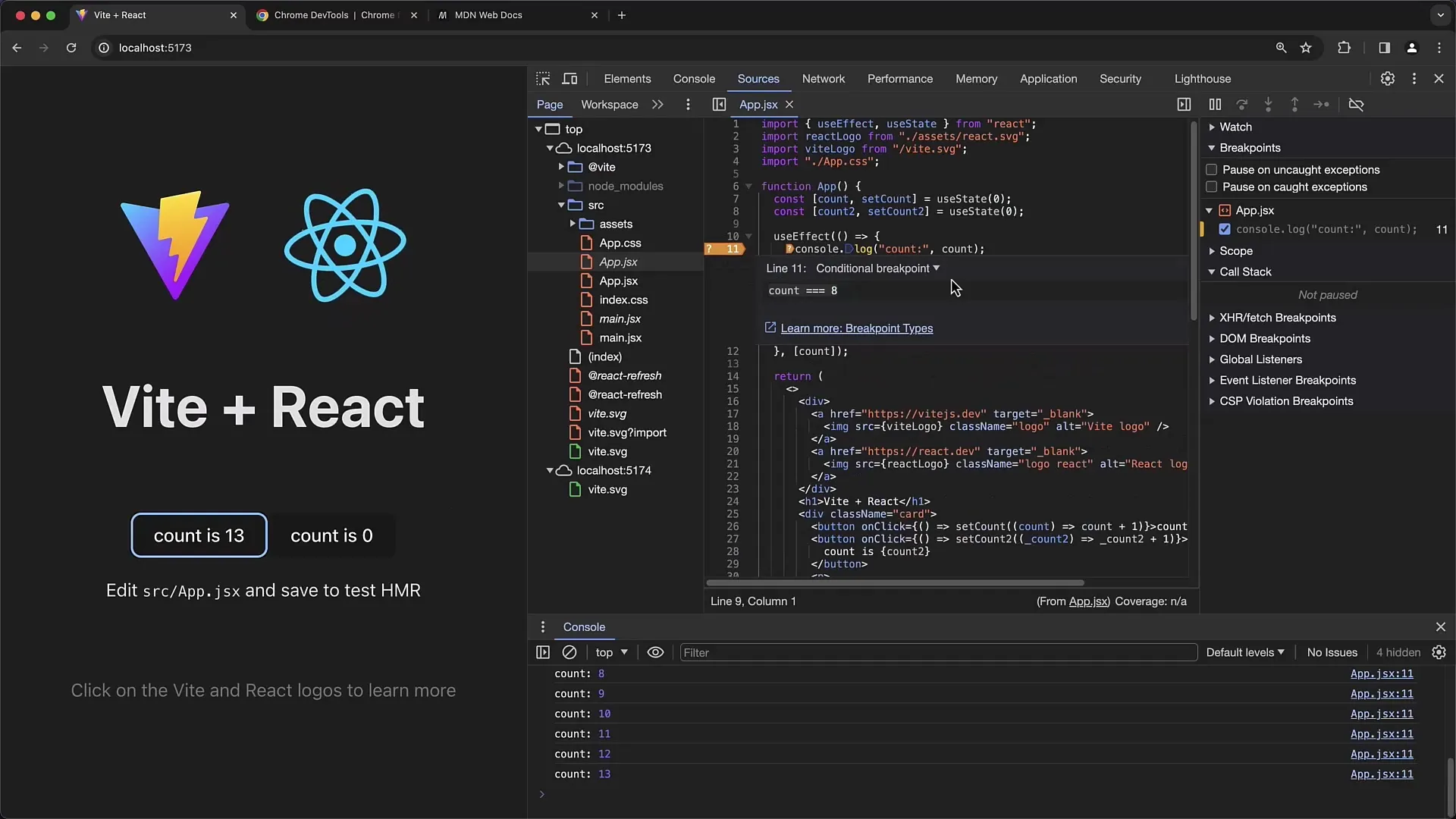
Jums gali patikti pavyzdžiui, patikrinti kintamąjį, pavyzdžiui, „count“. Tarkime, įveskite count == 8. Tai reiškia, kad pertrauka bus įvykdyta tik tada, kai „count“ pasieks vertę 8.

Sąlygą patvirtinus, spustelėkite „Grįžti“. Kode pertrauka bus paryškinta oranžine spalva su klausimo ženklu, nurodantį, kad tai sąlyginė pertrauka.

Dabar perkraukite puslapį. Šioje vietoje derintuvas neturėtų stabdyti vykdymo, nes sąlyga neišsipildė ir nebuvo patikrinta. Kelis kartus paspauskite „count“, kad jį padidintumėte.
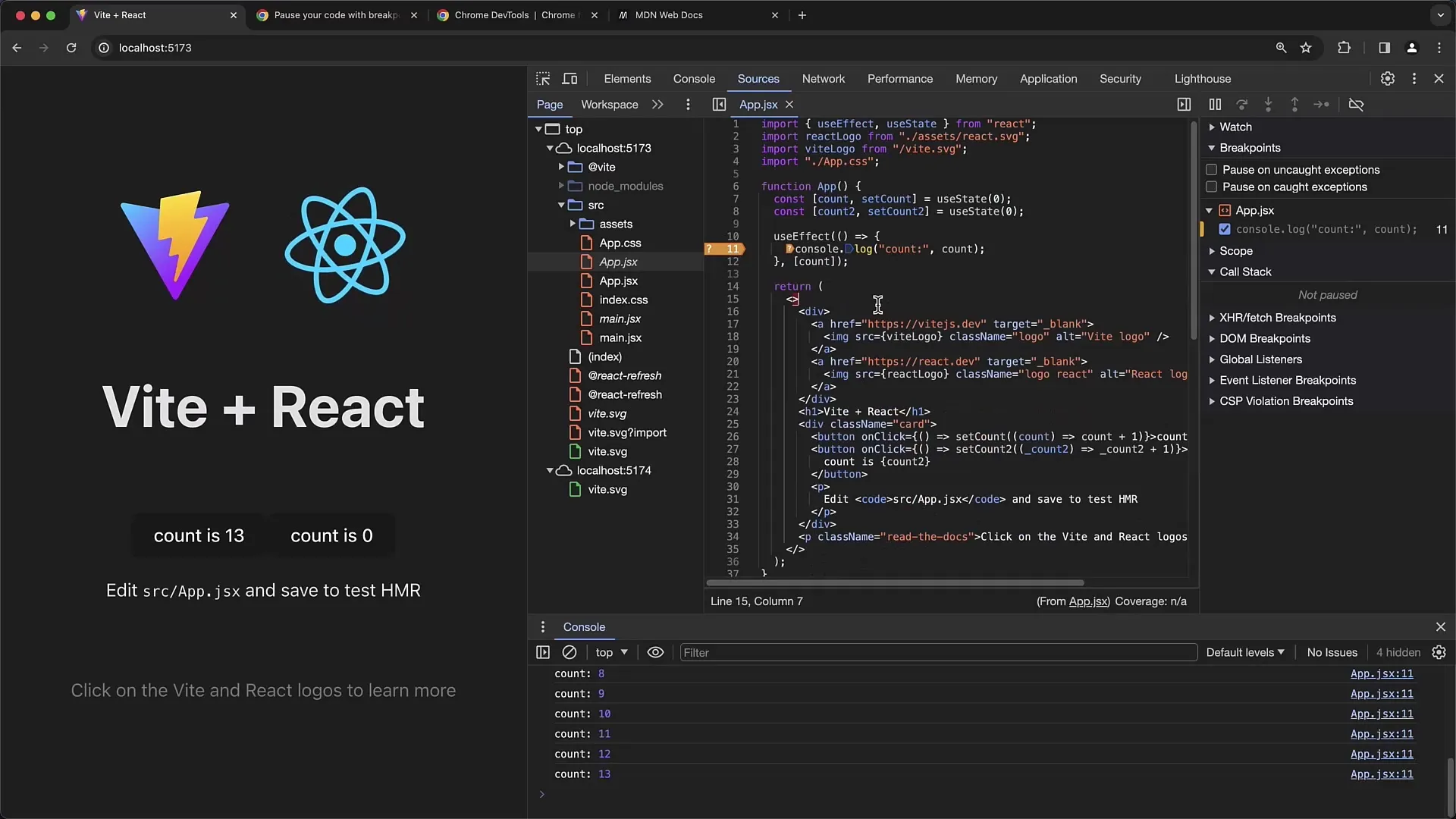
Kai „count“ pasieks sąlygai atitinkamą vertę (mūsų atveju 8), pamatysite, kad derintuvas sustojo, kaip tik buvo tikėtasi.

Norėdami patikrinti dabartinę sąlygą, vėl spustelėkite „Redaguoti pertrauką“, ir matysite, kad sąlyga „count == 8“ yra aktyvi.
Tuomet kai vėl spustelėsite „count“, derintuvas nebesustos, kol nepakeisite sąlygos.

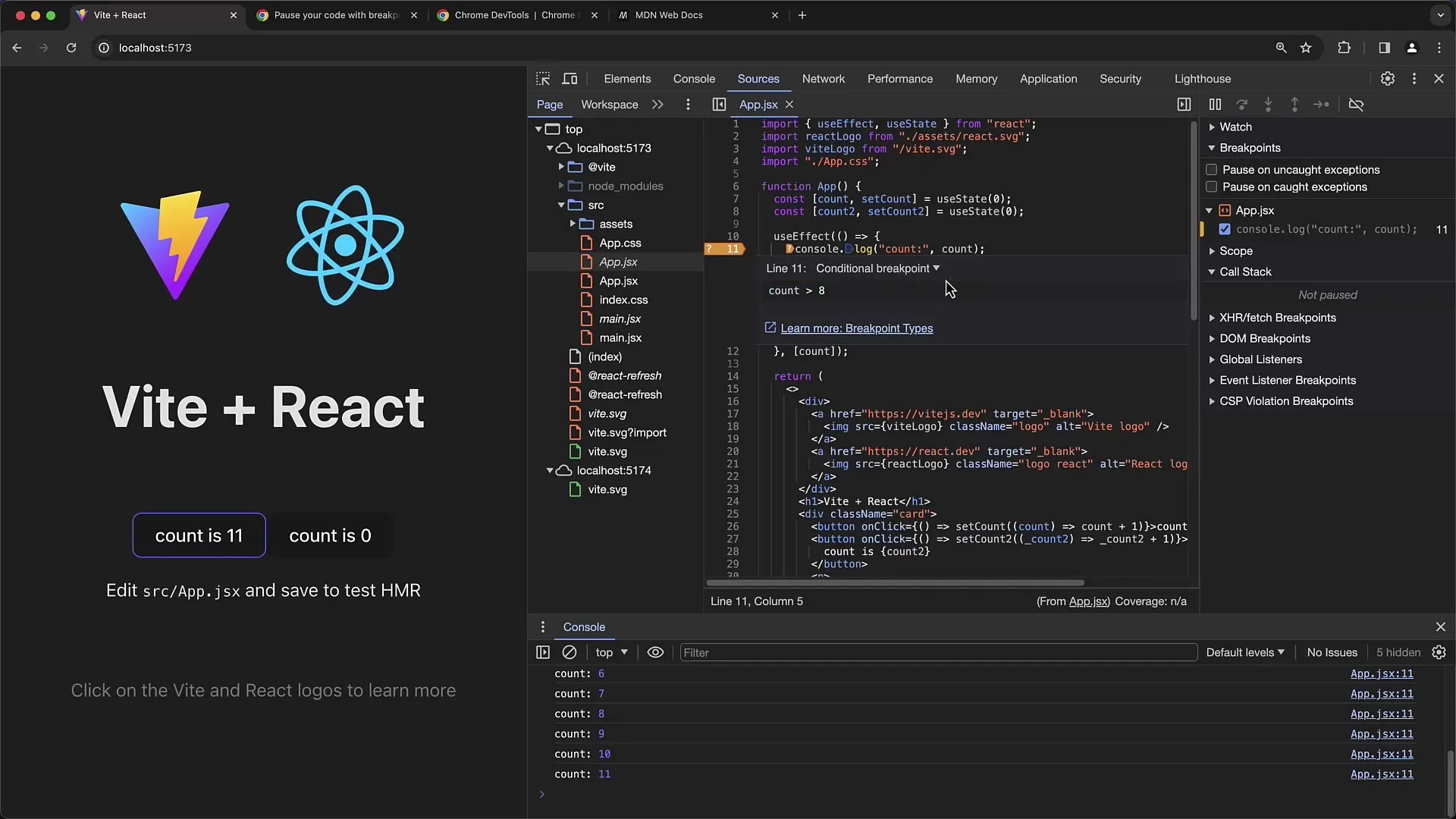
Jūs turite lankstumą įvesti bet kokias išraiškas į sąlygos laukelį. Pavyzdžiui, galite naudoti sąlygą, kad „count“ būtų didesnis nei 8.

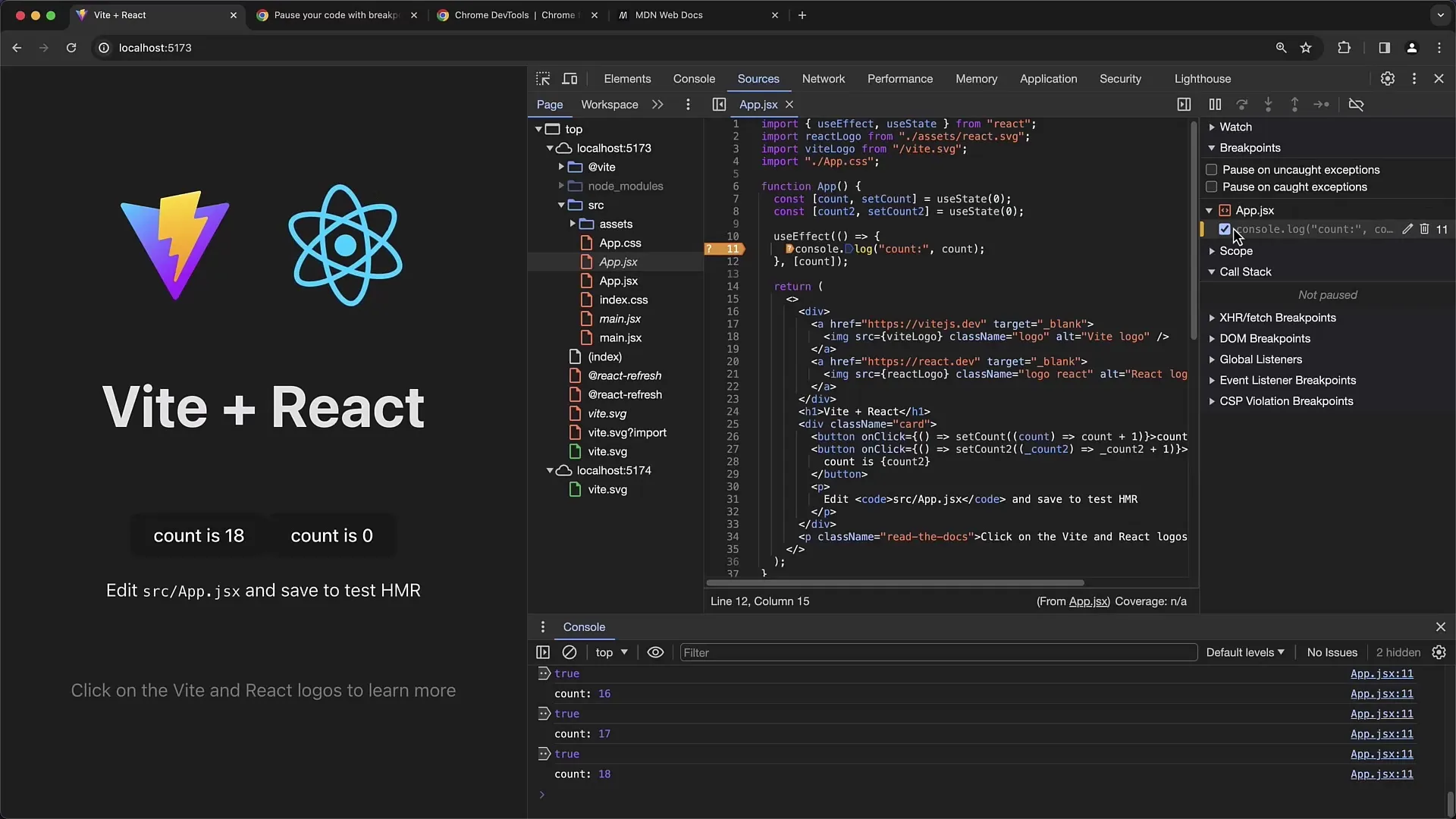
Pakeitus ir vėl perkrovus puslapį, derintuvas sustos, kai sąlyga bus teisinga.

Kiekvieną kartą paspaudus „count“, derintuvas taip pat sustos, kai „count“ bus didesnis nei 8.
Norėdami bet kuriuo metu patikrinti sąlygą, vėl galite pasirinkti „Redaguoti pertrauką“ ir pamatysite visus aktyvius sąlyginus momentus.

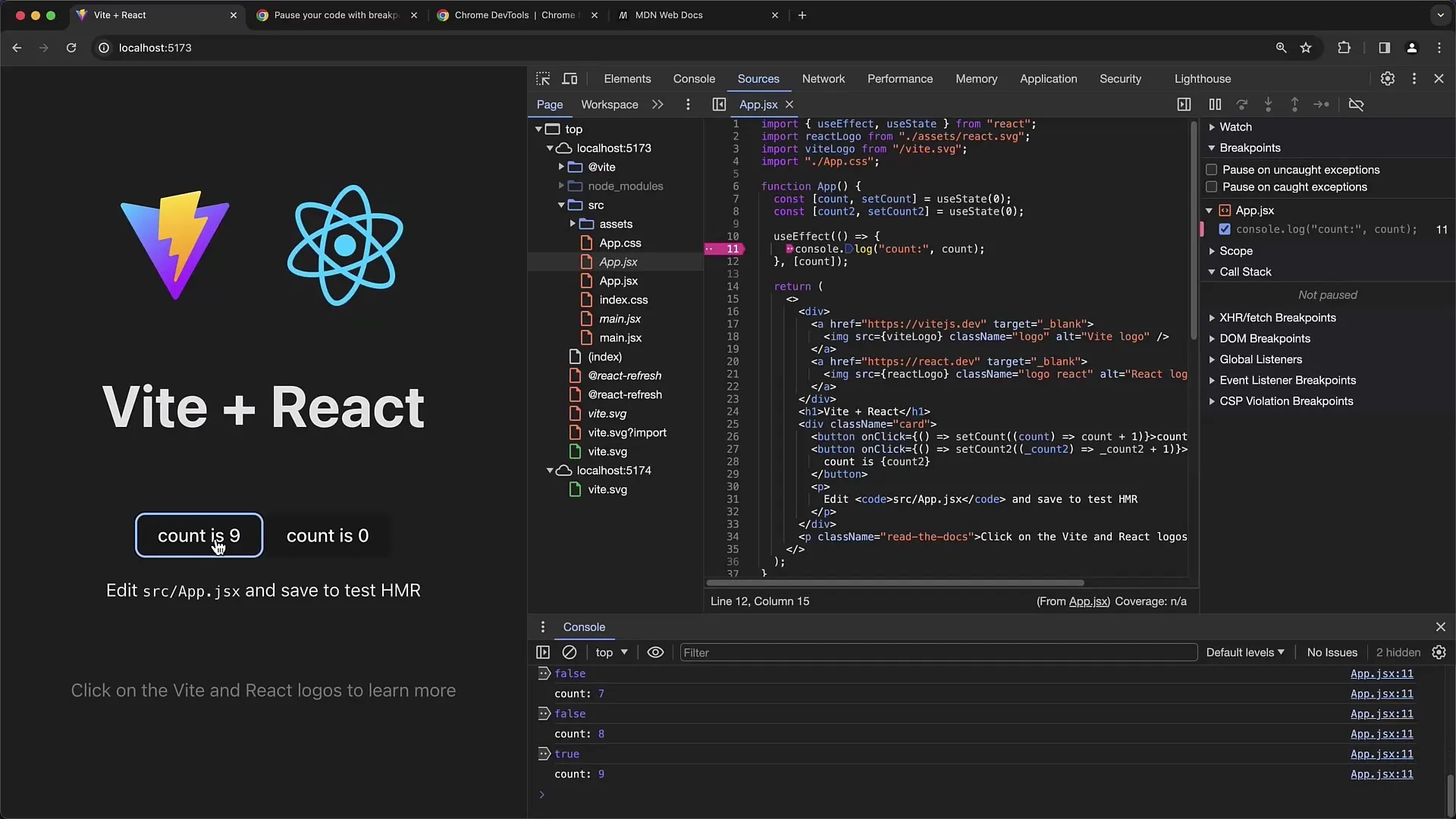
Be sąlyginių pertraukų, egzistuoja ir kitų tipų pertraukos, tokių kaip žurnalų taškai. Žurnalo taškas yra dar viena naudinga funkcija, leidžianti jums nustatyti sąlygas, tačiau vietoj sustojimo, bus išvedama tik pranešimas, pavyzdžiui „true“ arba „false“, priklausomai nuo to, ar sąlyga išpildyta, ar ne.

Kai vėl įkeliate ir spustelite, pastebėsite, kad gausite „false“ arba „true“ pagal sąlygos būklę.

Svarbu suprasti šias skirtingas Breakpointų rūšis, nes jos gali padėti optimizuoti jūsų Debugging darbą.

Norėdami valdyti visus nustatytus Breakpoint'us, yra peržiūros langas, kuriame galite ištrinti ar redaguoti esamus Breakpoint'us. Paspaudus ant vieno atskiro Breakpoint'o, būsite nukreipti tiesiai į vietą, kur nustatytas tas Breakpoint'as kodėl.
Santrauka
Šiame Vadove išmokote, kaip efektyviai naudoti sąlyginės breakpoint'us, siekiant optimizuoti derinimo procesą savo įmontuose tinklalapių programuotuose. Matėte, kaip pridėti, redaguoti ir pašalinti Breakpoint'us, taip pat kaip galima naudoti alternatyvius Breakpoint'o tipus.
Dažnai užduodami klausimai
Kas yra sąlyginiai Breakpoint'ai?Sąlyginiai Breakpoint'ai yra Breakpoint'ai, kurie įjungiami tik tada, kai yra patenkinamos tam tikros sąlygos.
Kaip aš nustatau sąlyginį Breakpoint'ą?Paspauskite dešinįjį pelės mygtuką ant Breakpoint'o ir pasirinkite „Redaguoti Breakpoint'ą“, kad pridėtumėte sąlygą.
Kas nutinka, jei Breakpoint'ui nėra patenkintos sąlygos?Jei sąlyga nėra patenkinta, Derinys nesustos šiame Breakpoint'e.
Ar galiu naudoti Loginius taškus „Chrome Developer Tools“?Taip, Loginiai taškai yra alternatyva Breakpoint'ams, kur galite nustatyti sąlygas, kurios vietoje laikymo tiesiog išskiria pranešimą.
Kokios kitos Breakpoint'ų rūšys egzistuoja?Orai sąlyginiais Breakpoint'ais, egzistuoja DOM ir Fetch-Breakpoint'ai, kurie nustato specifinius taškus DOM sąveikai arba „Fetch“ užklausoms.


