Šiame vadove sužinosite, kaip " Chrome" programuotojo įrankiuose naudoti DOM nutraukimo taškus, kad galėtumėte stebėti DOM elementų pokyčius. DOM pertraukos taškai ypač naudingi derinant manipuliavimą DOM struktūromis. Šis metodas leidžia sekti teisingą DOM pakeitimų laiką ir priežastis, o tai gali padėti šalinti triktis ir optimizuoti žiniatinklio programas.
Pagrindinės išvados
- DOM pertraukos taškai leidžia stebėti konkrečius DOM elementų pakeitimus.
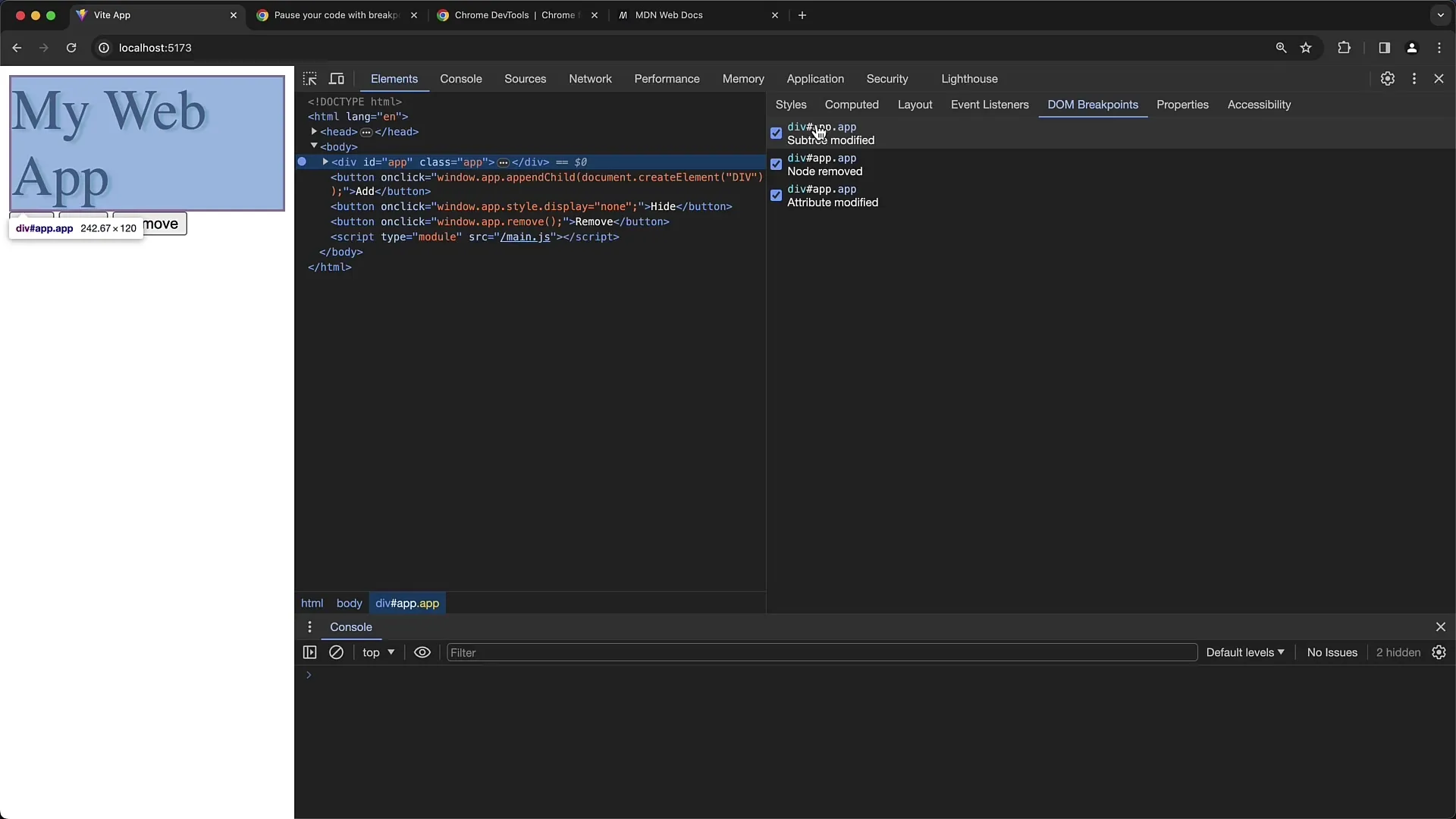
- Yra įvairių tipų pertraukos taškų: "Subtree Modifications", "Attribute Modifications" ir "Node Removal".
- DOM pertraukos taškų naudojimas gali padėti geriau suprasti scenarijų poveikį DOM struktūrai.
Žingsnis po žingsnio vadovas
Norėdami dirbti su DOM lūžio taškais, pirmiausia turite atidaryti "Chrome" programuotojo įrankius. Tai galite padaryti paspaudę klavišą F12 arba dešiniuoju pelės klavišu spustelėję puslapį ir pasirinkę "Explore" (tyrinėti).
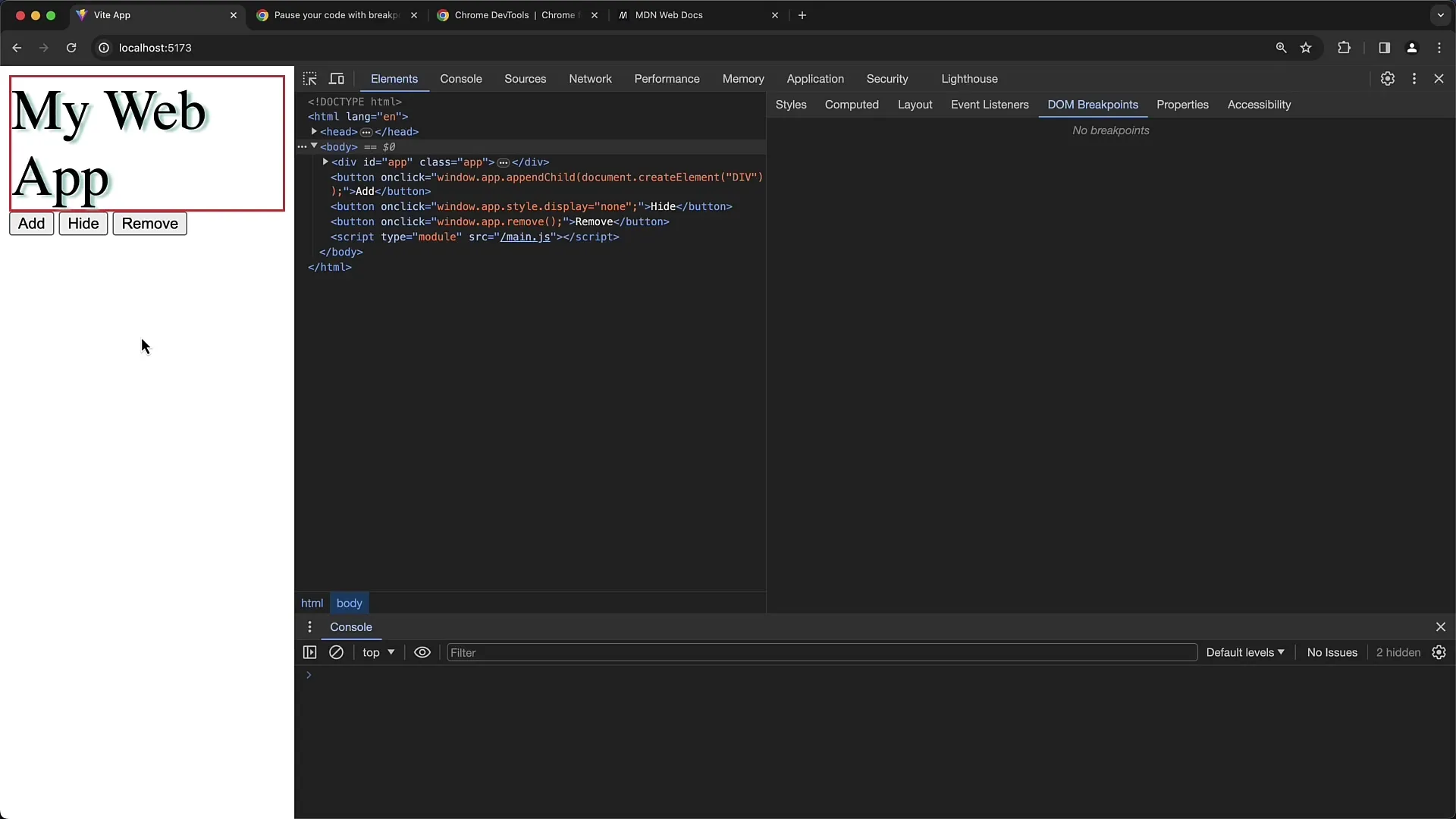
Atidarę "Developer Tools" pereikite prie skirtuko "Elementai". Čia galite matyti visą dabartinio puslapio DOM struktūrą.

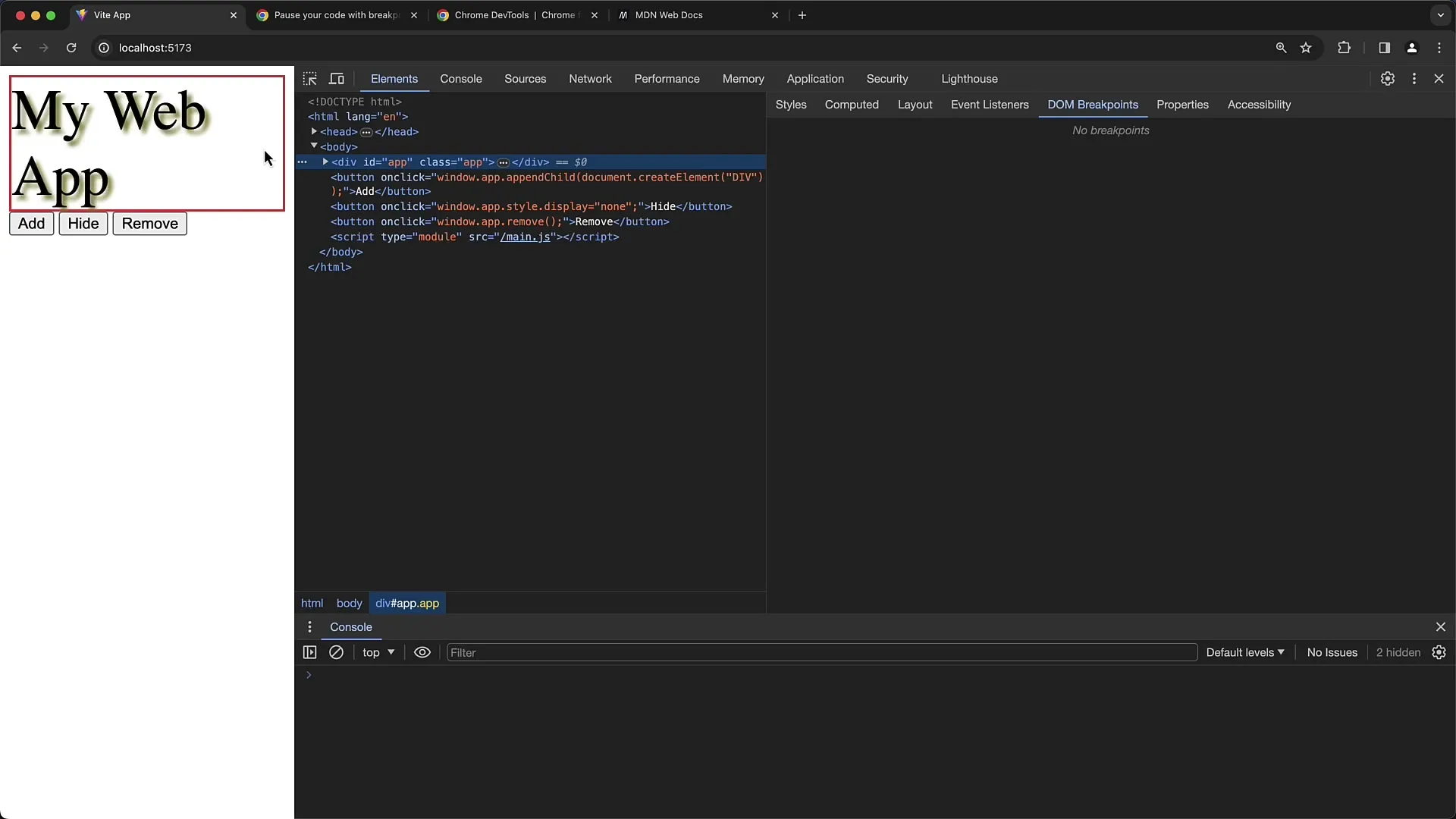
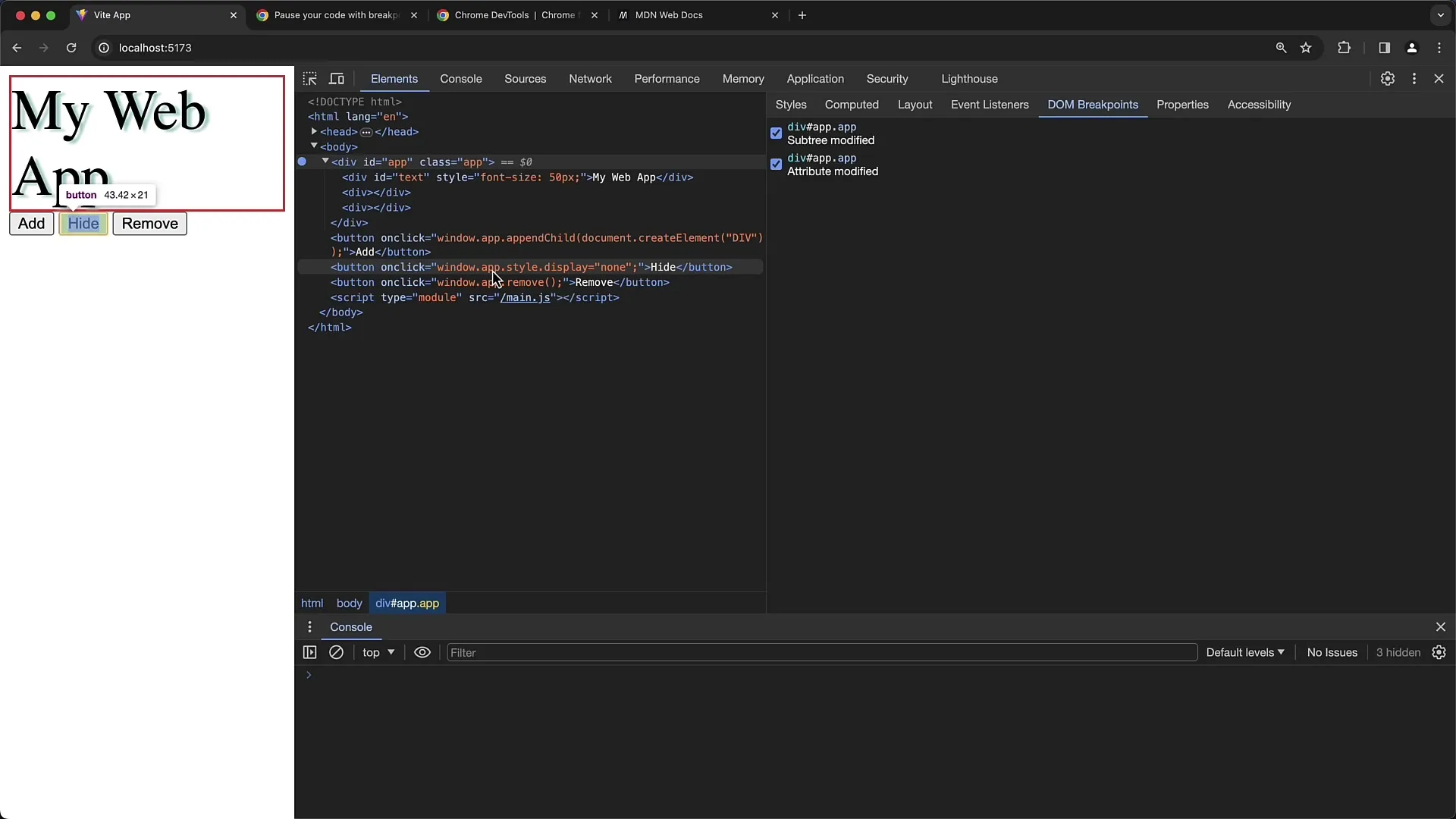
Norėdami nustatyti DOM nutraukimo tašką, pasirinkite elementą, kurį norite stebėti. Mūsų pavyzdyje pasirenkame div elementą, kurio ID yra "App".

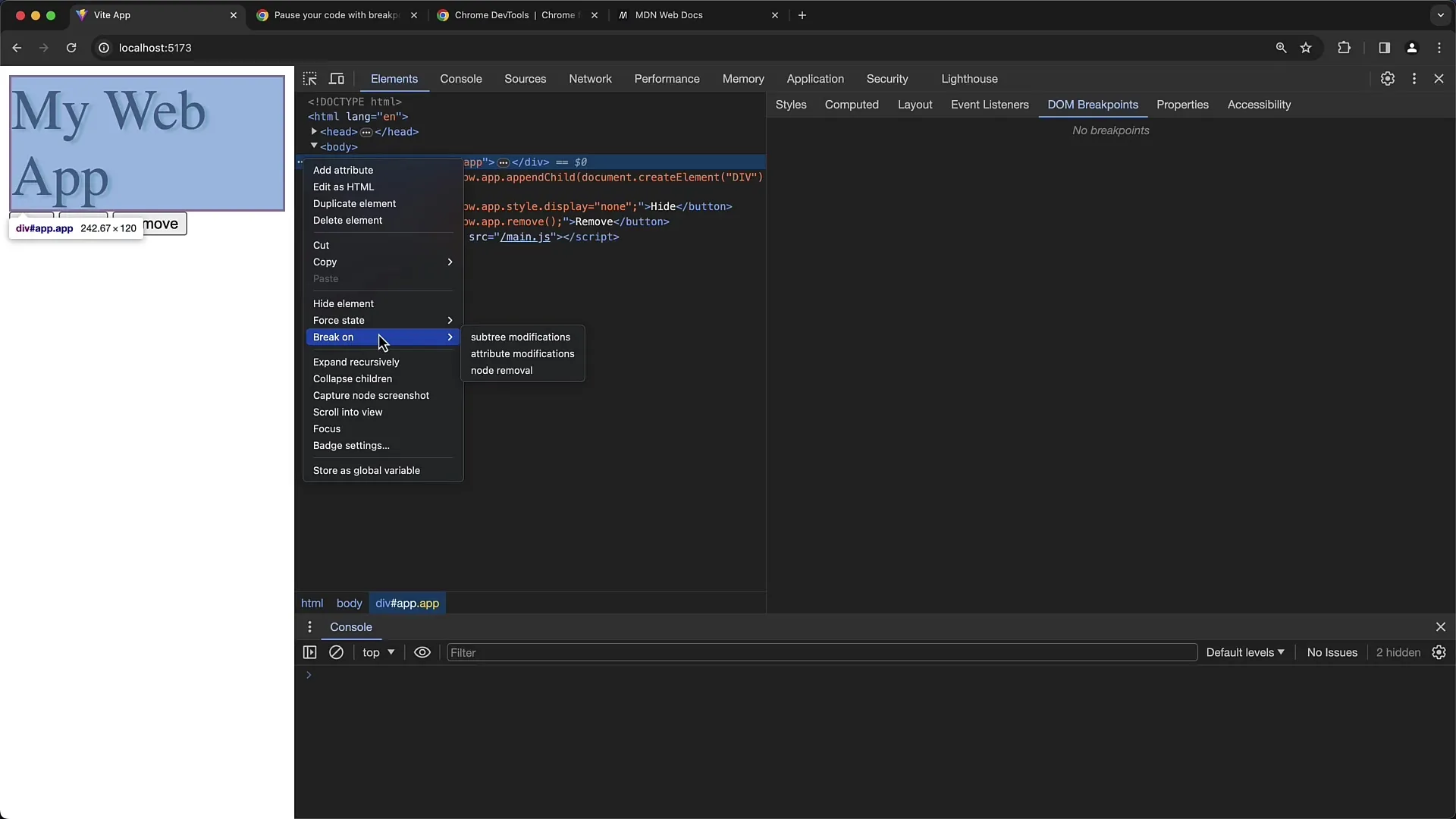
Dešiniuoju pelės klavišu spustelėkite pasirinktą elementą arba spustelėkite tris vertikalius taškus elemento viršutiniame dešiniajame kampe. Dabar iš išskleidžiamojo meniu pasirinkite "Break on".
Atsidariusiame meniu galite rinktis iš trijų parinkčių: "Subtree Modifications" (medžio pakopos pakeitimai), "Attribute Modifications" (atributų pakeitimai) ir "Node Removal" (mazgų pašalinimas). Pradėkime nuo pirmosios parinkties "Subtree Modifications".

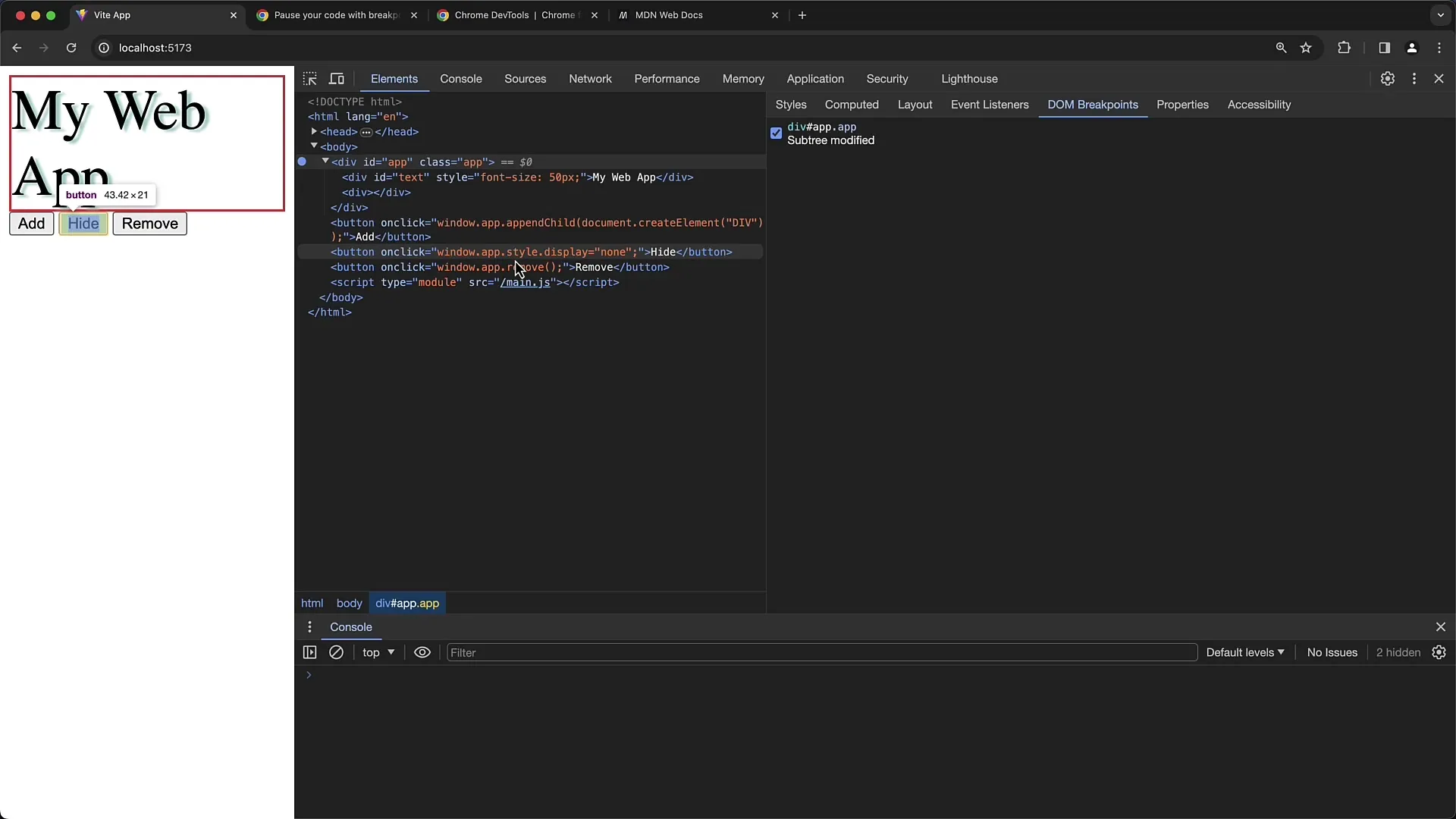
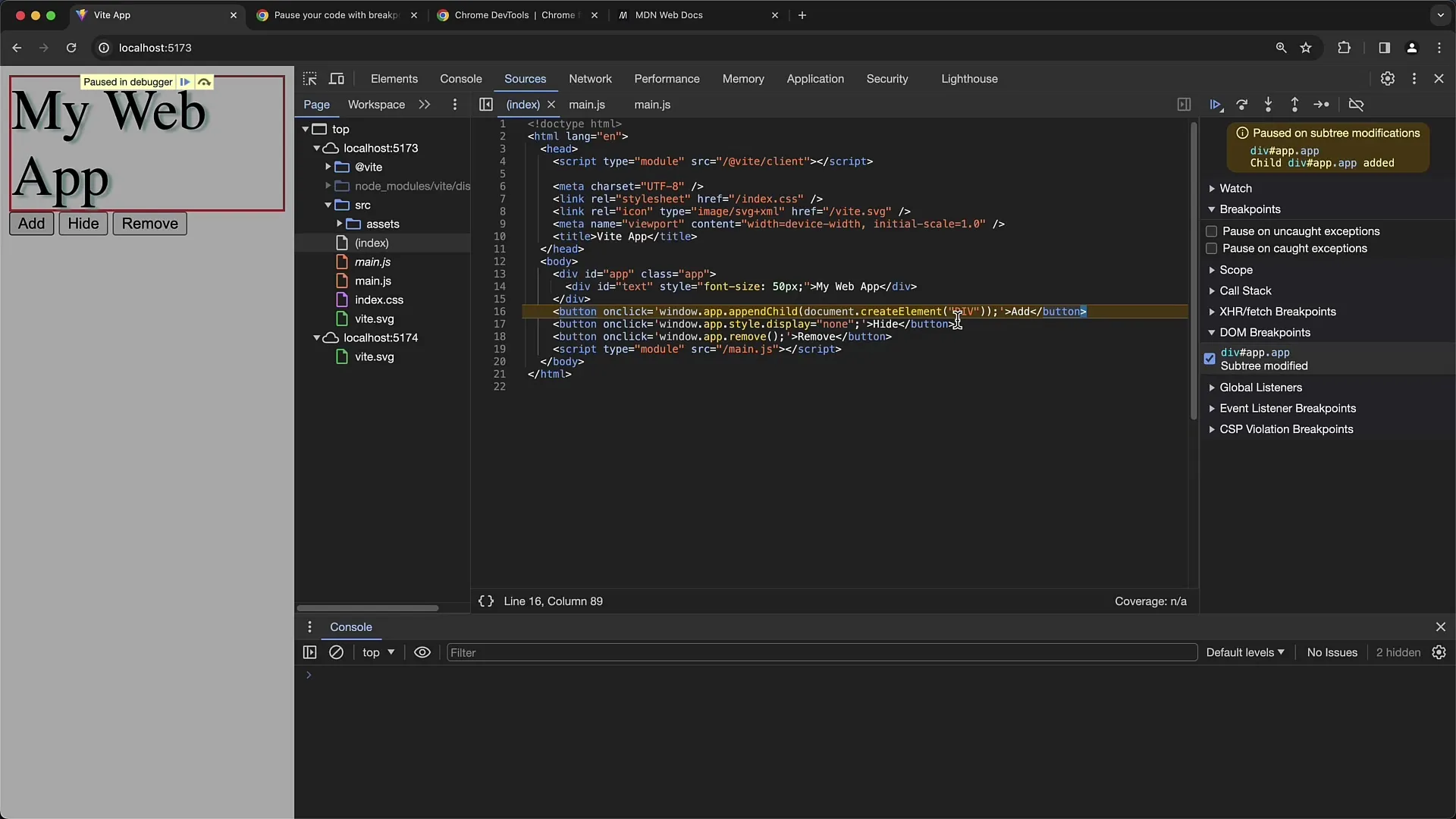
Jei įjungsite "Subtree Modifications", kiekvienam pasirinkto div elemento pavaldžių elementų pakeitimui bus nustatomas pertraukos taškas. Mūsų pavyzdyje turime mygtuką, kuris prideda naują dukterinį elementą prie mūsų div su ID "App".

Dabar spustelėkite mygtuką. Pastebėsite, kad scenarijaus vykdymas sustoja toje vietoje, kurioje pridedamas vaikas. Čia galite matyti tikslią informaciją apie atliktus pakeitimus.

Šiuo atveju pridėtas turinys atitinka elemento, kurio ID "App", appendChild iškvietimą. Matote, kad pridedamas elementas div, kuris yra po medžiu esantis pakeitimas.
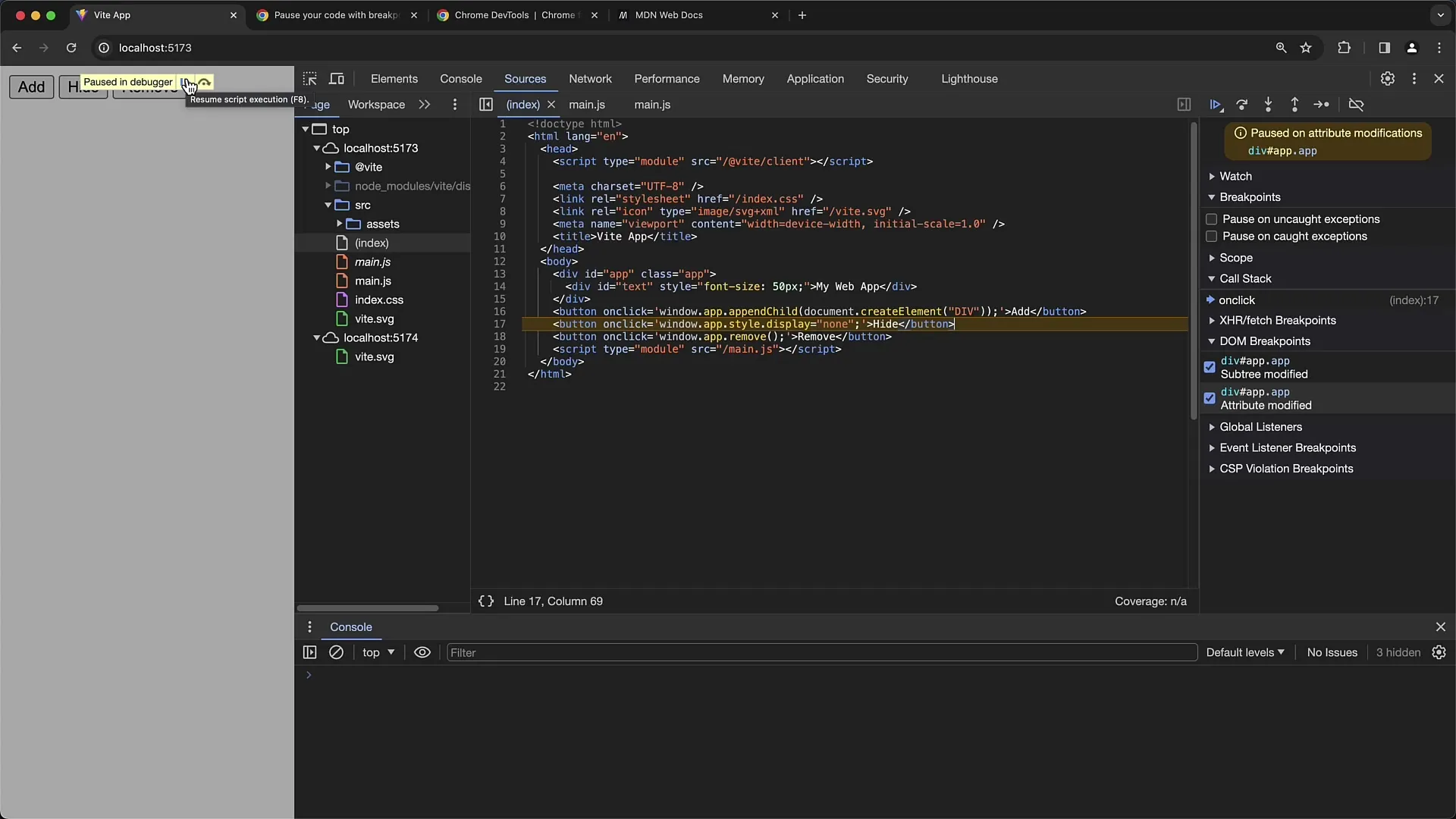
Pereikime prie kitos parinkties: "Atributų pakeitimai". Tai padeda stebėti konkretaus elemento atributų pakeitimus. Norėdami tai padaryti, spustelėkite antrąjį mygtuką, kuris turėtų pakeisti elemento "App" stilių.

Suaktyvinkite "Attribute Modifications" (atributų pakeitimai) ir spustelėkite mygtuką. Jei norite atlikti elemento atributų reikšmių pakeitimus, vykdymas vėl sustabdomas toje vietoje, kurioje atliekamas pakeitimas.

Pamatysite, kad elemento rodymo reikšmė nustatyta į none, todėl elementas tampa nematomas. Tai veiksmingas stilių ir atributų derinimo metodas.
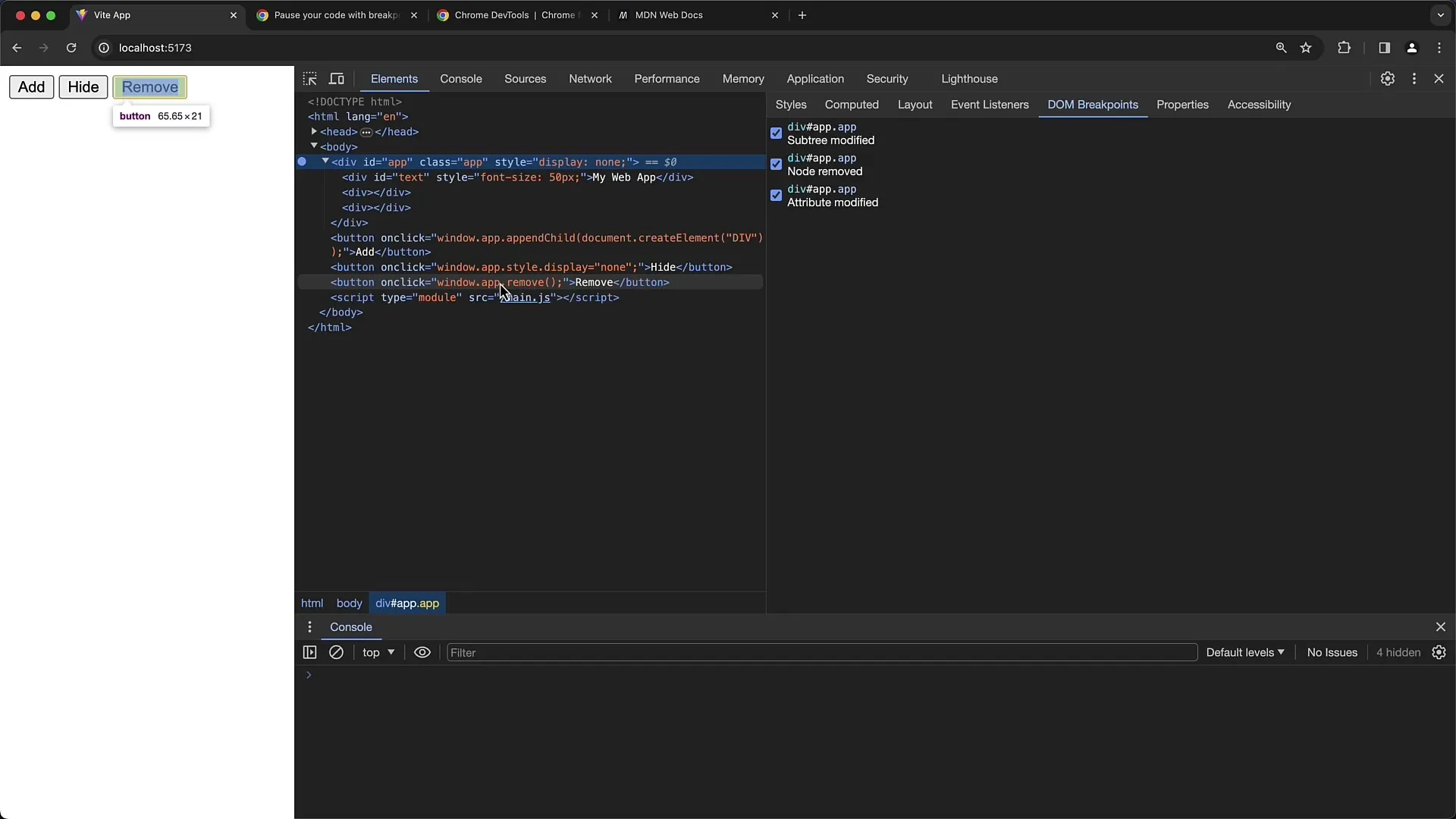
Galiausiai yra parinktis "Mazgų pašalinimas". Šis stebėjimas naudingas, jei norite stebėti, kada elementas pašalinamas. Suaktyvinkite šį pertraukos tašką ir paspauskite trečiąjį mygtuką, kad pašalintumėte elementą.

Elementas bus pašalintas, o jūsų derintuvas vėl sustos šiame taške, kad galėtumėte matyti, jog pašalinimo komanda pašalino elementą.
Pastaba: kai pašalinsite elementą, nustatyti nutraukimo taškai taip pat išnyks. Norint juos naudoti toliau, reikės juos nustatyti iš naujo.
Visus nustatytus DOM lūžio taškus galite matyti elemento rodinyje. Jie yra svarbūs, jei norite giliau susipažinti su DOM struktūrų redagavimu.

Apibendrinant galima pasakyti, kad DOM lūžio taškų naudojimas padeda sistemingai suprasti, kaip ir kada atliekami pakeitimai jūsų DOM. Tai neįkainojama, kai atliekate sudėtingas DOM manipuliacijas.
Apibendrinimas
Efektyviai naudodami DOM pertraukos taškus galite stebėti konkrečius DOM pokyčius, o tai padeda greičiau nustatyti problemas ir optimizuoti žiniatinklio programas.


