Šiame vadove parodysiu, kaip debuginti paprastą TypeScript programą, kuri simuliuoja skaičiuotuvą. Tikslas yra nustatyti klaidą, kodėl susumuojant du skaičius gautas rezultatas nesutampa su tikėtu. Šiame praktiniame užsiėmime naudojami Chrome kūrėjų įrankiai, kad būtų galima analizuoti kodą ir greitai rasti klaidą. Šiuo vadovu sužinosi, kaip svarbu yra debuginimas bei kokios priemonės gali tau padėti.
Svarbiausi išvados
- Naudodamasis Chrome kūrėjų įrankiais, gali paprastai analizuoti savo programos būseną.
- Naudojant TypeScript tipo tikrinimą, padeda anksti aptikti klaidas prieš vykdant kodą.
- Skirtingų tipų svarba ir taisyklingas vertės tvarkymas yra svarbūs, norint išvengti klaidų.
Žingsnis po žingsnio vadovas
Pirmai paleiskite savo „Chrome“ naršyklę ir įkelkite tinklalapį su skaičiuotuvo TypeScript įgyvendinimu. Projektas jau turėtų veikti serveryje, todėl galite atidaryti HTML failą „Chrome“ naršyklėje.

Dabar įsitikinkite, kad jūsų projekte yra tiek TypeScript, tiek JavaScript failai (transpiliuotas failas). TypeScript faile yra komentarai ir tipo informacija, kai transpiliuoti JavaScript failai šios informacijos neturi.
Atidarykite Chrome kūrėjų įrankius, spustelėdami dešinį pelės mygtuką ant puslapio ir pasirinkdami „Išnagrinėti“, arba paspausdami F12. Pereikite į skirtuką „Elementai“, kad pamatytumėte puslapio HTML kodą ir įsitikintumėte, kad įvesties laukai ir mygtukas sukonfigūruoti teisingai.
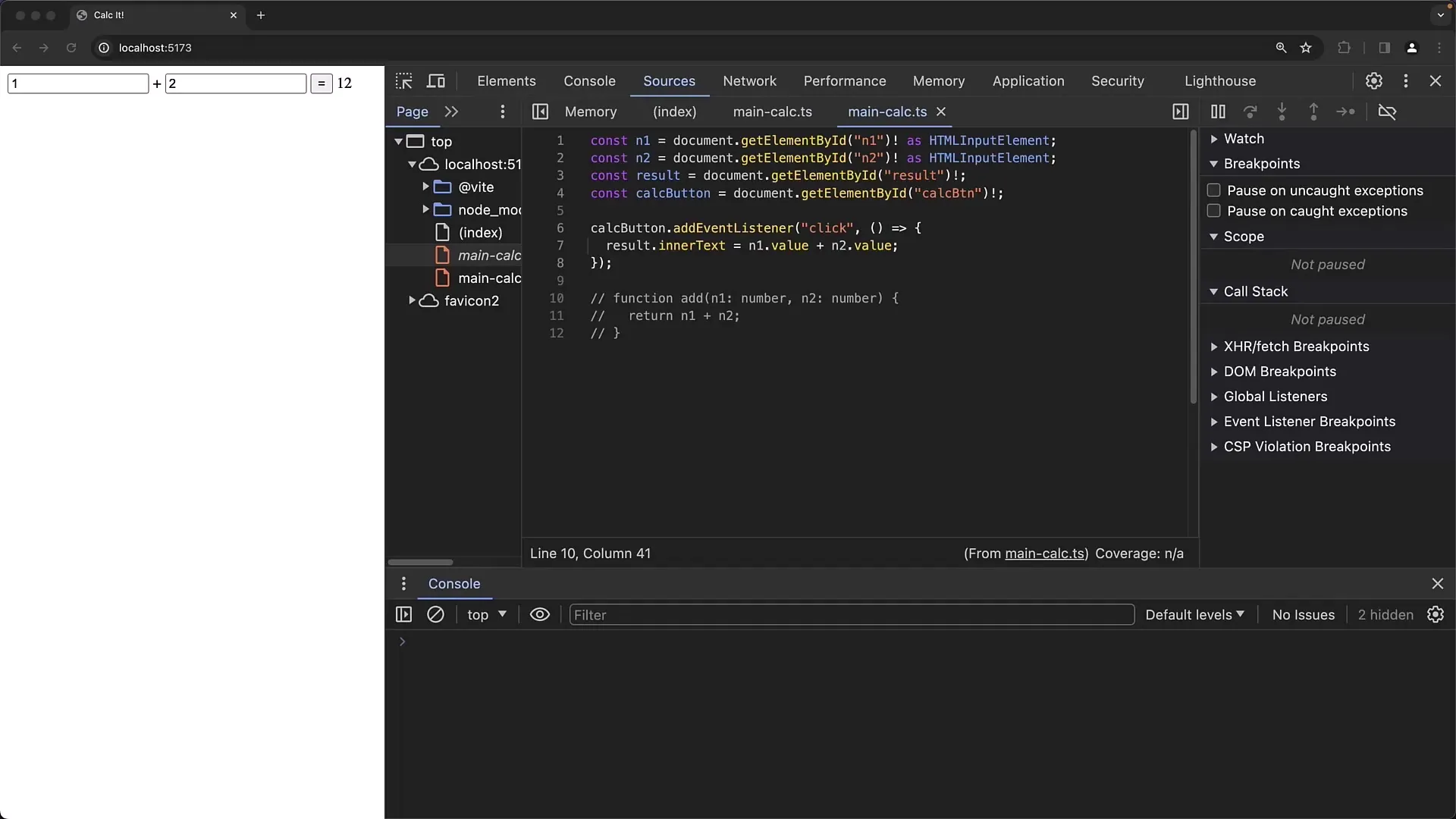
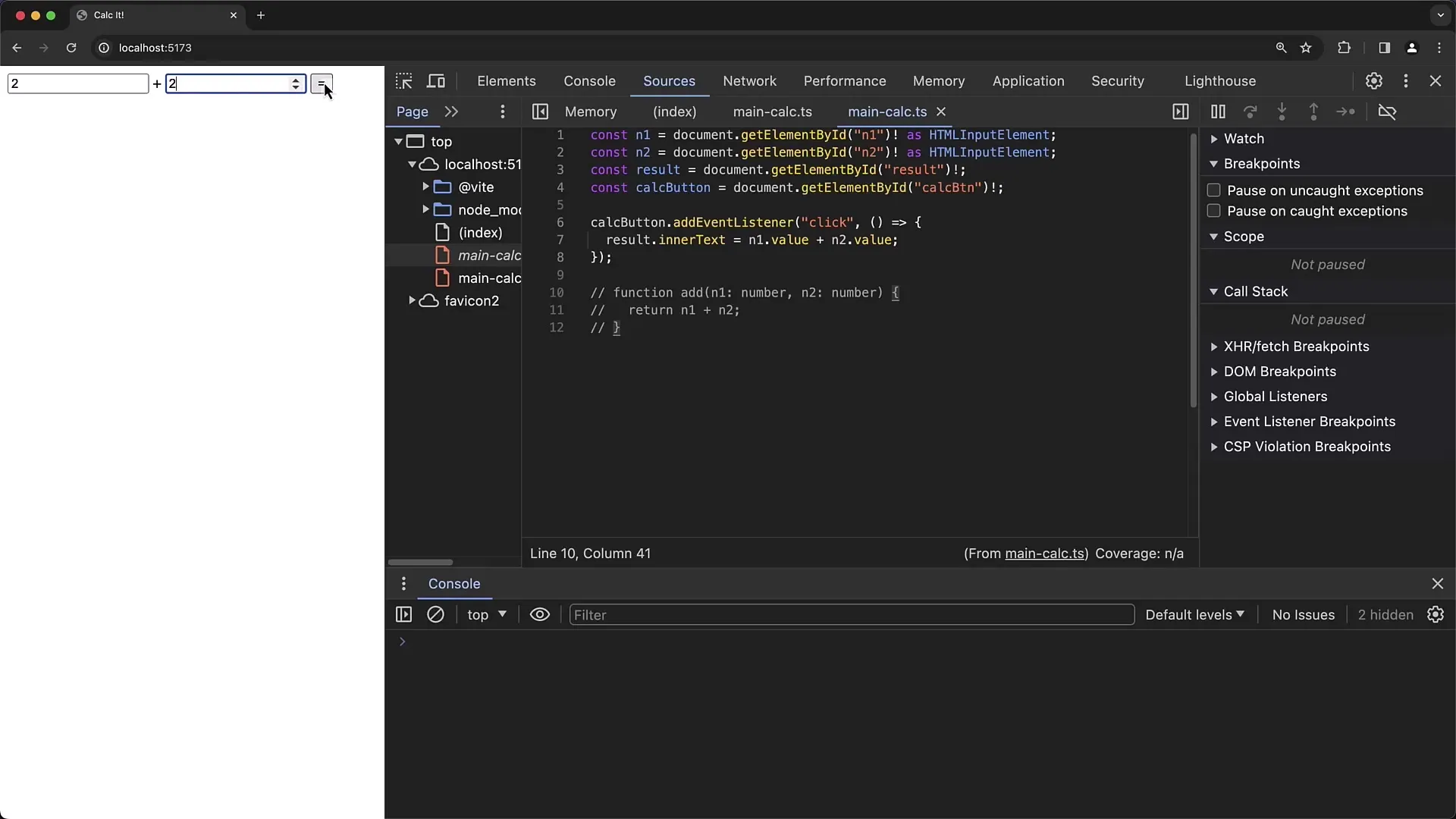
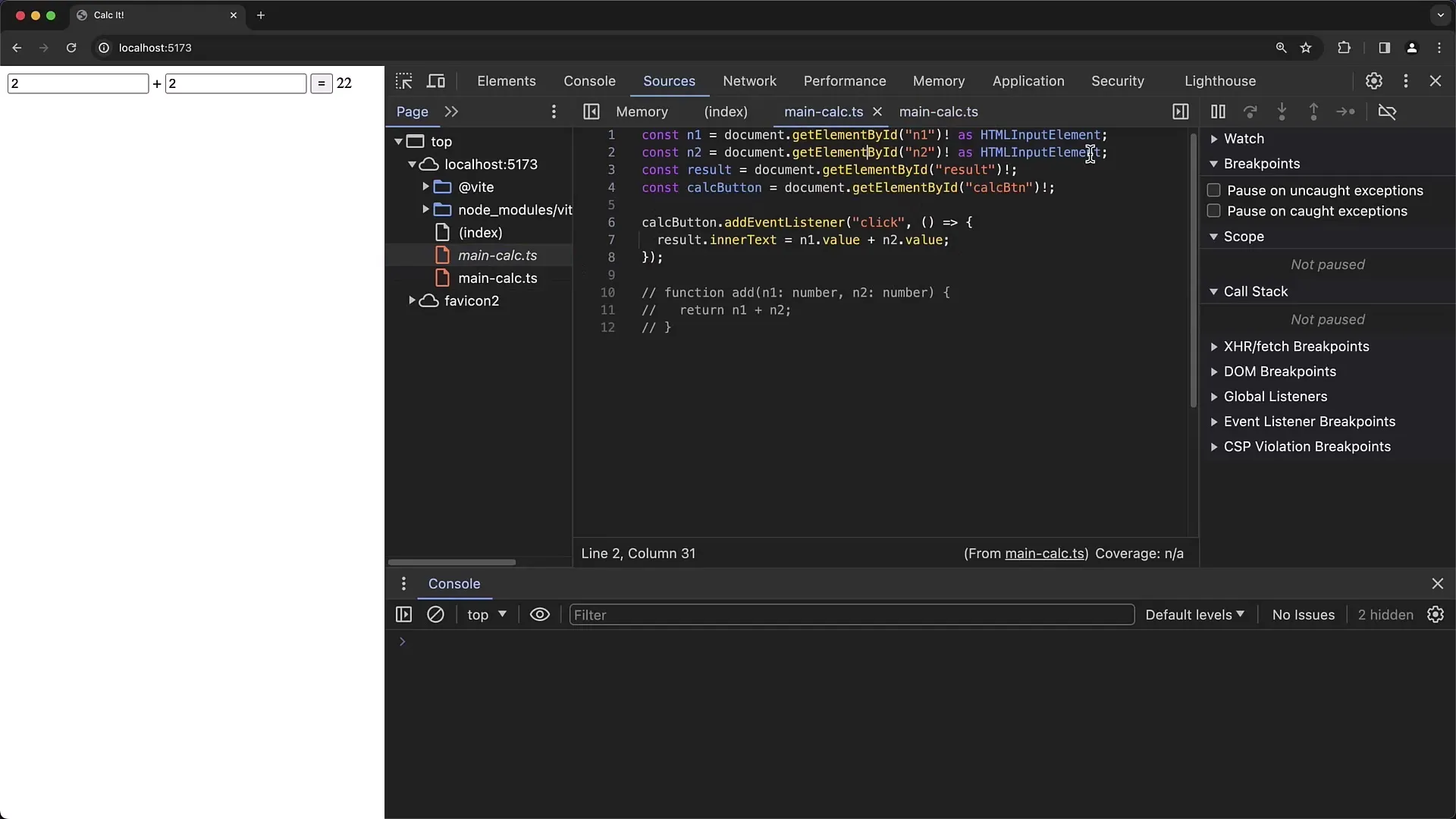
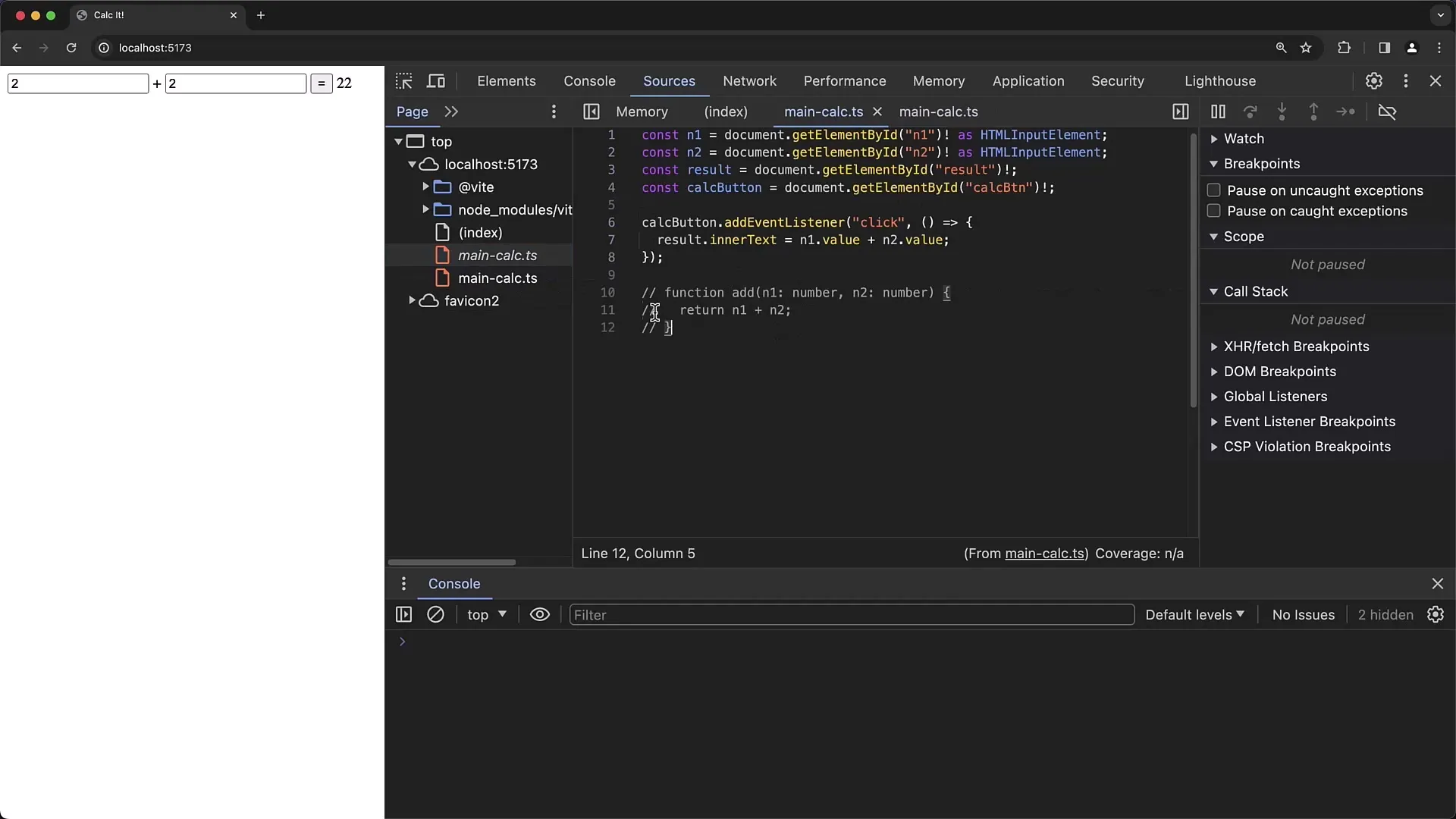
Skaičiuotuve yra du skaičių įvedimo laukai ir mygtukas, skirtas sudėčiai atlikti. Įveskite keletą bandymo reikšmių ir paspauskite mygtuką. Pastebėsite, kad suma nėra teisingai apskaičiuojama; galbūt gausite 22, o ne tikėtus 4. Norint išsiaiškinti šią nuokrypį, būtinas debuginimas.
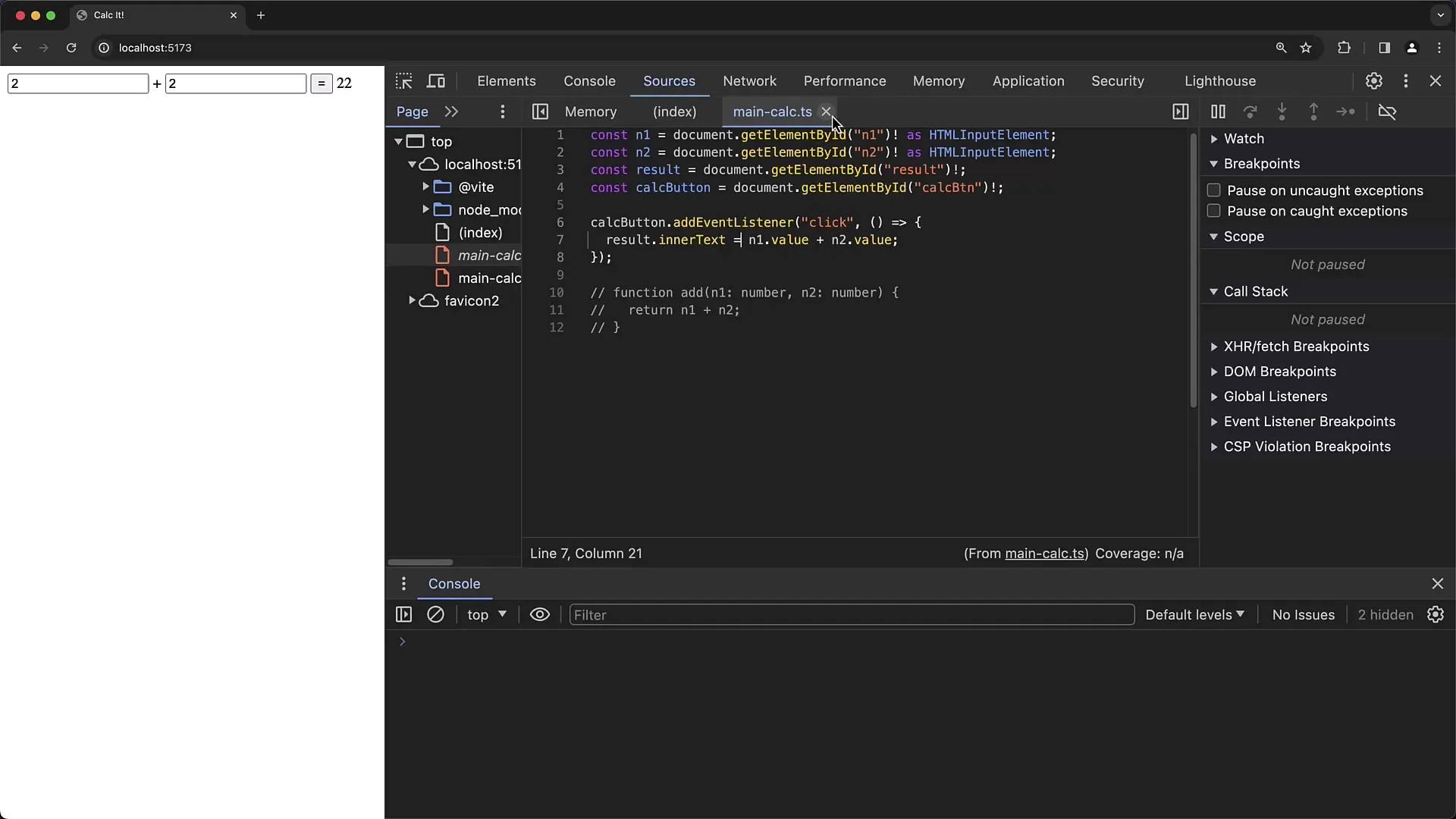
Į savo kodą dabar įdėkite stabdį, paspausdami įvykio klausytojo funkciją. Tai atliekama skyriuje, už kurį atsakingas sudėties veiksmas. Kai įvesite reikšmes į įvesties laukus ir paspausite mygtuką, turėtumėte patekti į debugerį.

Debugerio vaizde galite patikrinti kintamuosius. Ypač svarbu patikrinti įvesties laukų tekstą ir reikšmes, kad pamatytumėte, kokios reikšmės perduodamos. Pastebėsite, kad įvesties laukų reikšmė yra „String“ tipo, o ne „Number“, kaip tikėjotės.
Toks tipo konfliktas sukelia tai, kad sudėtis neveikia teisingai. Vietoj skaičių sudėjimo, jie yra sujungiami. Pavyzdžiui: įvedus „1“ ir „6“, gauname „16“ kaip rezultatą, kas nėra norimas rezultatas. Ši logika yra lengva suvokti, bet svarbu ją nustatyti.

Dabar turėtumėte ištaisyti klaidą. Grįžkite į savo TypeScript failą „Visual Studio Code“ ir pakeiskite, kaip apdorojamos reikšmės. Vietoj n1.value + n2.value turėtumėte naudoti n1.valueAsNumber + n2.valueAsNumber, kad būtų užtikrinta, jog tai yra skaičiai, o ne eilutės.
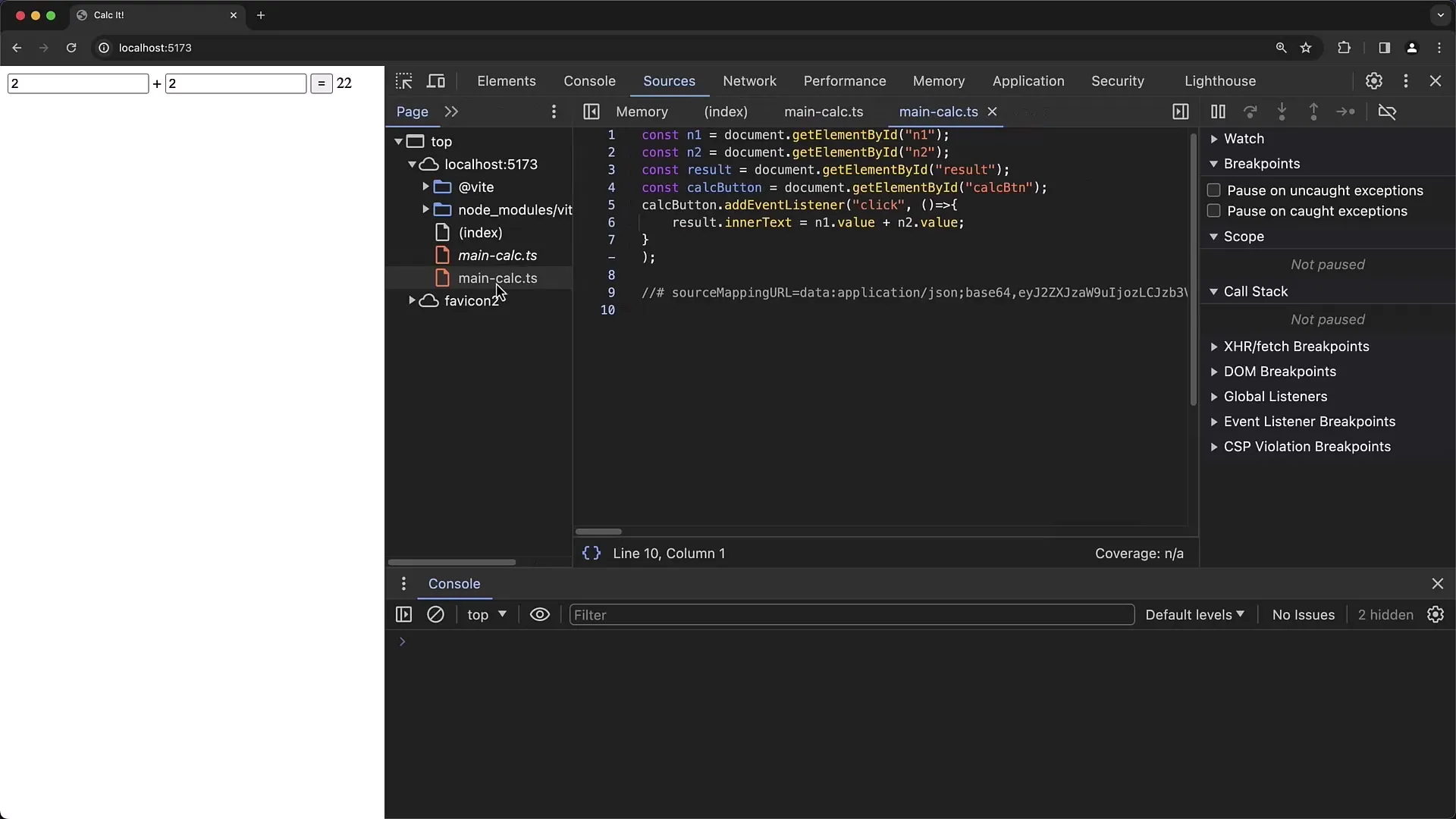
Atlikę pakeitimus, įrašykite failą ir perkraukite puslapį „Chrome“. Tuomet vėl peržiūrėkite reikšmes įvesties laukuose prieš jas sudedant. Šį kartą bus rodomas teisingas dviejų skaičių suma.

Jei viskas buvo padaryta teisingai, paspaudus mygtuką turėtų būti rodoma „10“ suma, jei pavyzdžiui įvedate reikšmes „2“ ir „8“. Taip pat sėkmingai ištaisėte klaidą ir sužinojote, kaip svarbu yra tipiškumas TypeScript programavime.

Papildomai, turite galimybę pasinaudoti TypeScript privalumais, aiškiai apibrėždami kintamųjų tipus. Tai ženkliai sumažina vykdymo laiko klaidų galimybę. Visuomet nurodykite tipus, kad palengvintumėte debuginimą.

Galiausiai tu taip pat matėi, kaip svarbūs „Chrome“ programuotojo įrankiai norint analizuoti kodo ir programos elgesį realiuoju laiku. Derinimas su šiais įrankiais gali ženkliai prisidėti prie tavo plėtros procesų gerinimo.
Santrauka
Šiame vadove išmokai, kaip derinti paprastą TypeScript programą. Ypatingas dėmesys buvo skiriamas „Chrome“ programuotojo įrankių naudojimui atsižvelgiant į tipus TypeScript'e. Galiausiai supratai, kaip svarbu anksti aptikti klaidas ir koks svarbus gali būti tipų tikrinimas TypeScript'e.


