Derinimo įrankiai yra labai svarbūs norint analizuoti kodą ir identifikuoti klaidas. Chrome Developer Tools teikia įvairių funkcijų, kurios padeda jums stebėti tinklo užklausas ir suprasti, kaip jūsų programa bendrauja su serveriu. Šiame vadove sutelksime dėmesį į Fetch-Breakpoints, kuriuos galite naudoti, kad sustabdytumėte kodą, kai vyksta tinklo užklausa. Tai suteikia jums galimybę giliau suprasti jūsų programos veikimą ir greitai išspręsti galimas problemas.
Svarbiausios išvados
- Fetch-Breakpoints leidžia sustabdyti kodą kiekvienoje tinklo užklausoje.
- Gaunate galimybę nurodyti specifinius URL, kad galėtumėte tiksliai valdyti veiksmus.
- Developer Tools tinklo srityje galite stebėti, kokios užklausos buvo atliktos ir kas jas sukėlė.
Vadovas žingsnis po žingsnio
1. Pasiekimas iki Developer Tools
Norint dirbti su Fetch-Breakpoints, pradžioje turite atidaryti Chrome Developer Tools. Tai galite padaryti paspausdami ant taškų meniu dešinėje viršutinėje Chrome kampe, tada eikite į "Daugiau įrankių" ir galiausiai pasirinkite "Programuotojo įrankiai". Alternatyviai galite naudoti pelės klavišų kombinaciją Vald + Shift + I „Windows“ arba Cmd + Option + I „Mac“.

2. Navigacija iki šaltinių
Programuotojo įrankiuose rasite skirtukus „Elementai“, „Konsolė“, „Šaltiniai“, „Tinklas“ ir daug kitų. Dabar turite paspausti skirtuką „Šaltiniai“, kad galėtumėte pasiekti savo projekto šaltinį. Čia galite peržiūrėti savo JavaScript kodą ir nustatyti pertraukas.
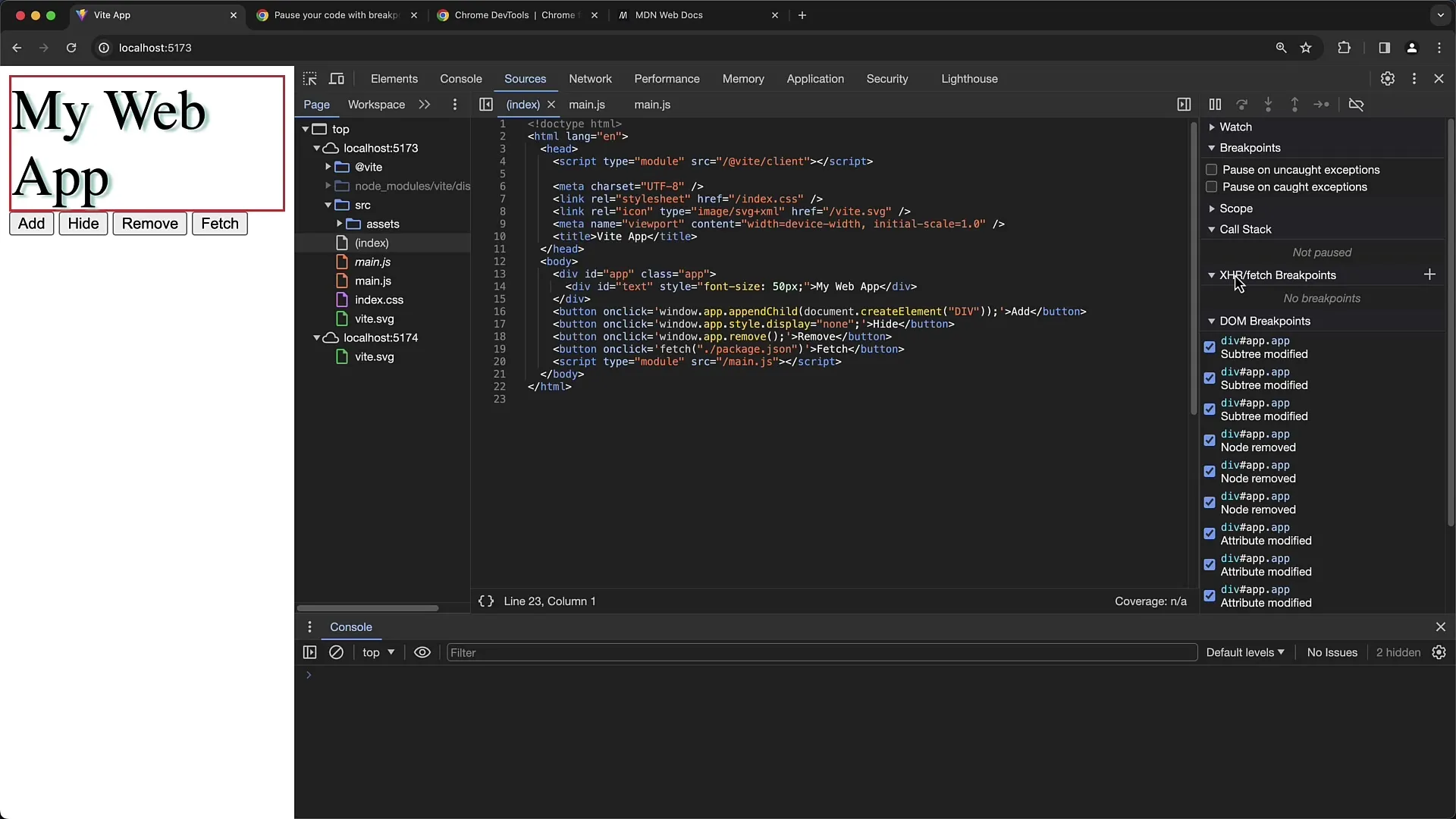
3. Fetch-Breakpoint nustatymas
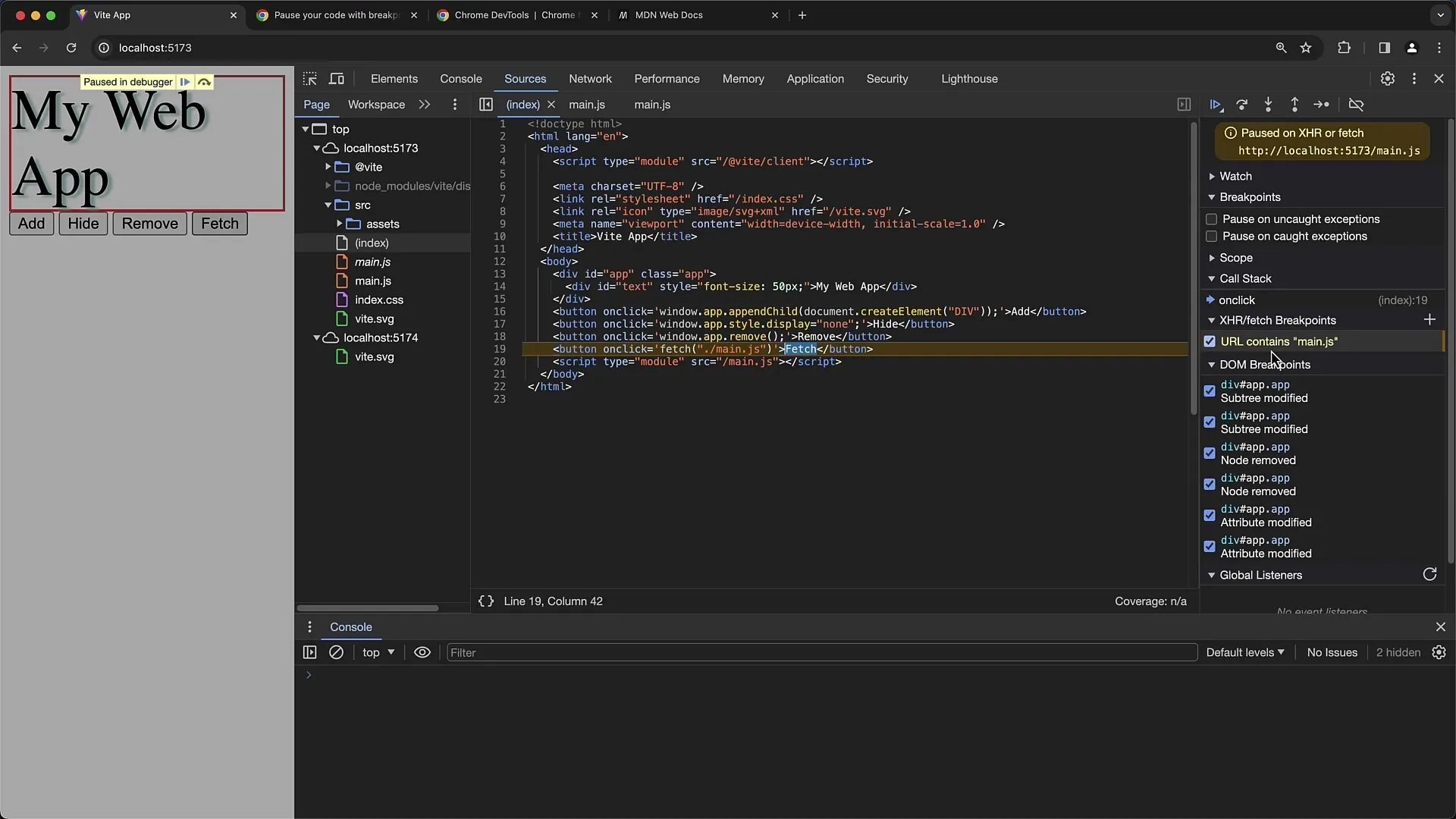
„Šaltiniai“ skirtuke yra skyrius „XHR“ arba „Fetch-Breakpoints“. Norėdami nustatyti Fetch-Breakpoint, spustelėkite atitinkamą mygtuką, kad pridėtumėte naują pertrauką. Jums bus paprašyta įvesti URL ar jos dalį, kad pertrauka būtų specifiška. Tačiau jei nieko neįvedate, pertrauka bus aktyvuota visoms atliekamoms Fetch užklausoms.
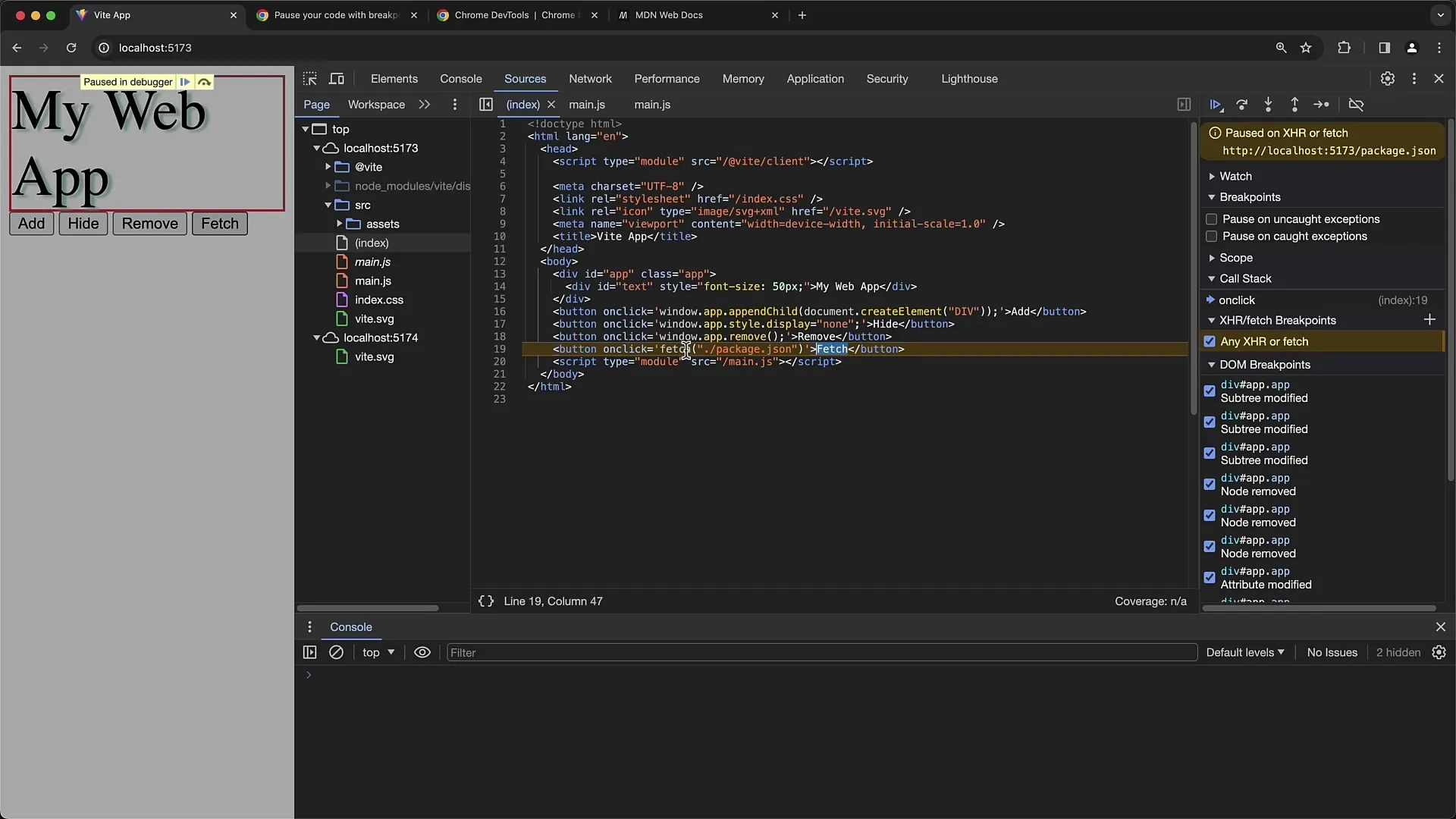
4. Pertraukos iššaukimas
Norėdami patikrinti, ar Fetch-Breakpoint yra teisingai nustatytas, atlikite veiksmą, kuris sukelia Fetch užklausą - pavyzdžiui, paspauskite mygtuką, kuris atlieka duomenų užklausą. Jei pertrauka veikė tinkamai, kodas šioje vietoje sustoja ir parodo jums esamą kodo būseną.

5. Tinklo užklausos tikrinimas
Kai kodas sustabdomas, turite galimybę patikrinti esamą kintamųjų būseną ir analizuoti tinklo užklausą. Čia galite įsitikinti, kad gautos turimos duomenys yra tikėtini. Pavyzdžiui, stebėdami savo kode kintamąjį, vykdančią Fetch užklausą, galite matyti, ar teisingas galutinis taškas pasiekiamas.

6. Nusistatykite specifinius pertraukimus
Jei įdomios tik tam tikros Fetch užklausos, galite pridėti naują pertrauką ir nurodyti specifinį URL. Pavyzdžiui, galite nurodyti URL kaip „main.js“. Tada vykdydami šią URL užklausą, pertrauka turėtų būti paleista. Jei nenurodykite URL, pertrauka bus taikoma visoms tinklo užklausoms, kas naudinga tiriant bendras problemas.
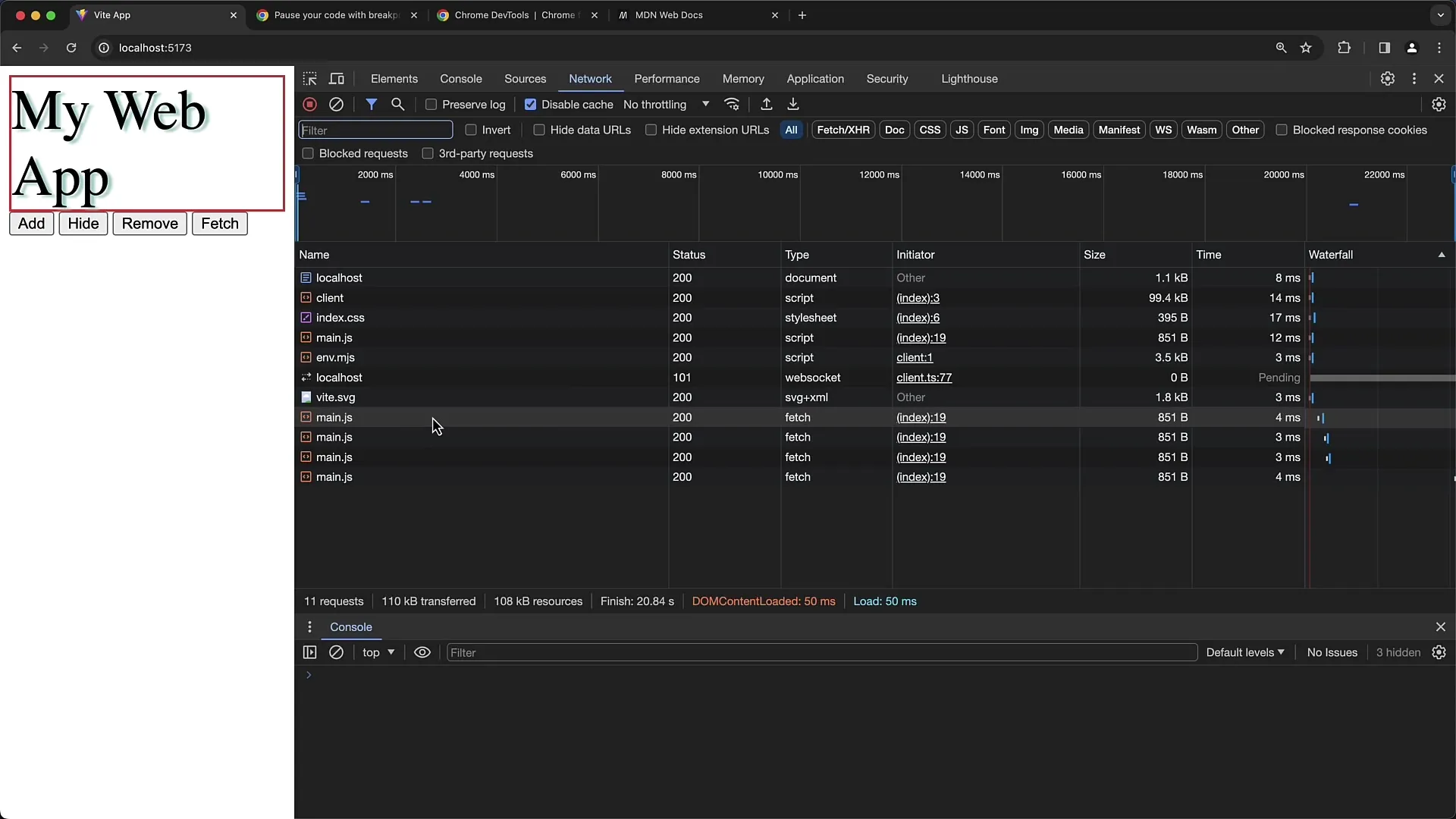
7. Inicijuotojo patikrinimas
Norėdami sužinoti daugiau apie Fetch užklausos priežastį, perkelkite į „Network“ skirtuką Developer Tools. Ištenkao visų atliktų Fetch-Request sąrašas. Skiltyje „Inicijuotojas“ matysite, kuris jūsų kodo dalis sukėlė užklausą. Paspaudę vieną iš šių įrašų, nukreipsite į atitinkamą eilutę "Šaltiniai" skirtuke.

8. Paskutiniai patikrinimai
Kai atliekate pakeitimus savo kode, pvz., keičiate URL, įsitikinkite, kad perkraunate kūrėjo įrankius, kad pakeitimai įsigaliotų. Tai galite lengvai padaryti atnaujinę puslapį. Tada patikrinkite, ar Fetch užklausa vėl veikia sėkmingai ir ar pertrauka iššaukiama taip, kaip pageidaujama.

Suvestinė
Šiame vadove išmokai, kaip naudoti Fetch Breakpoints „Chrome Developer Tools“ siekiant sustabdyti kodą, kai vykdomos tinklo užklausos. Sužinojai, kaip nustatyti specifinius pertraukiklius, kad sustotum tik tam tikrose savo kodo vietose, kokią informaciją gali pasitikrinti iš programuotojų įrankių ir kaip patikrinti, kas iššaukė Fetch užklausą.
Daugiausiai užduodami klausimai
Kas yra Fetch Breakpoints?Fetch Breakpoints leidžia sustabdyti kodą konkretiame taške, kai į serverį siunčiama Fetch užklausa.
Kaip nustatyti Fetch Breakpoint?Tu gali nustatyti Fetch Breakpoint „Sources“ skirtuke „Chrome Developer Tools“, įvedęs URL ar bendrą nustatymą visoms Fetch užklausoms.
Kaip patikrinti, ar mano Fetch Breakpoint veikia?Gali tai patikrinti vykdydamas veiksmą, kuris iššaukia Fetch užklausą. Deratų persistentis turėtų sustot, kai pertraukiklis yra aktyvus.
Ką daryti, jei pertraukikliai neįsijungia?Patikrink, ar URL įrašytas teisingai ir ar kodas, kuris vykdo Fetch užklausą, iš tiesų pasiektas. Taip pat gali padėti perkrovus puslapį.
Kaip pamatyti Fetch užklausos pradėtoją?Fetch užklausos pradėją gali pamatyti skirtuke „Network“ įrankių. Ten matysi, kuri tavo kodo dalis sušaukė užklausą.


