Šioje pamokoje sužinosite apie įvairius būdus, kuriais galite pritaikyti ir patobulinti žurnalo išvestis "Chrome" programuotojo įrankiuose. Ypač daug dėmesio skirsime išvesties grupavimui ir stilizacijai, kad padidintume aiškumą ir išryškintume svarbią informaciją. Kuriant žiniatinklio programinę įrangą dažnai reikia tikslių derinimo priemonių , o šių metodų išmanymas gali gerokai padidinti jūsų, kaip programuotojo, efektyvumą.
Pagrindinės žinios
- Funkcijų naudojimas konsolės išvesties tvarkymui ir grupavimui.
- CSS stiliaus taikymo būdai žurnalo išvestims.
- Darbas su skirtingais žurnalo lygiais ir jų vizualiai paryškintu atvaizdavimu.
Žingsnis po žingsnio vadovas
Išvalykite konsolę
Pirmiausia tikslinga išvalyti konsolę nuo ankstesnių išvedimų, kad pradėtumėte nuo švaraus rodymo. Tai galite padaryti dviem būdais: skambindami metodu .clear() arba naudodami lango funkciją clear.

Naudojant šį metodą, pašalinamas visas konsolės turinys ir bandymus pradedate nuo tuščios būsenos. Taip pat galima naudoti mygtuką "Išvalyti konsolę" tiesiogiai konsolėje, taip pasiekiamas tas pats efektas, tačiau be pranešimo "Konsolė buvo išvalyta".
Grupės kūrimas konsolėje
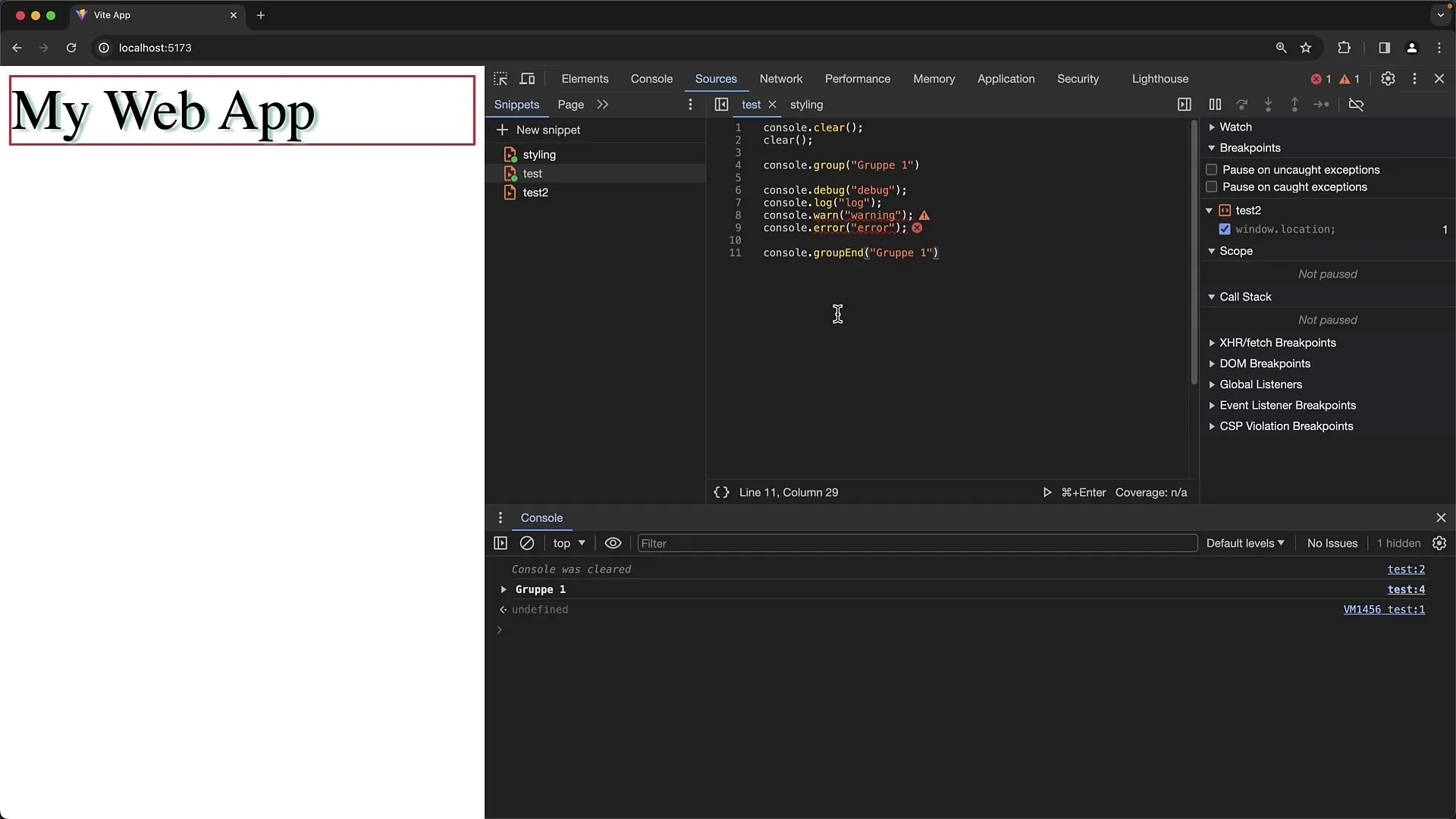
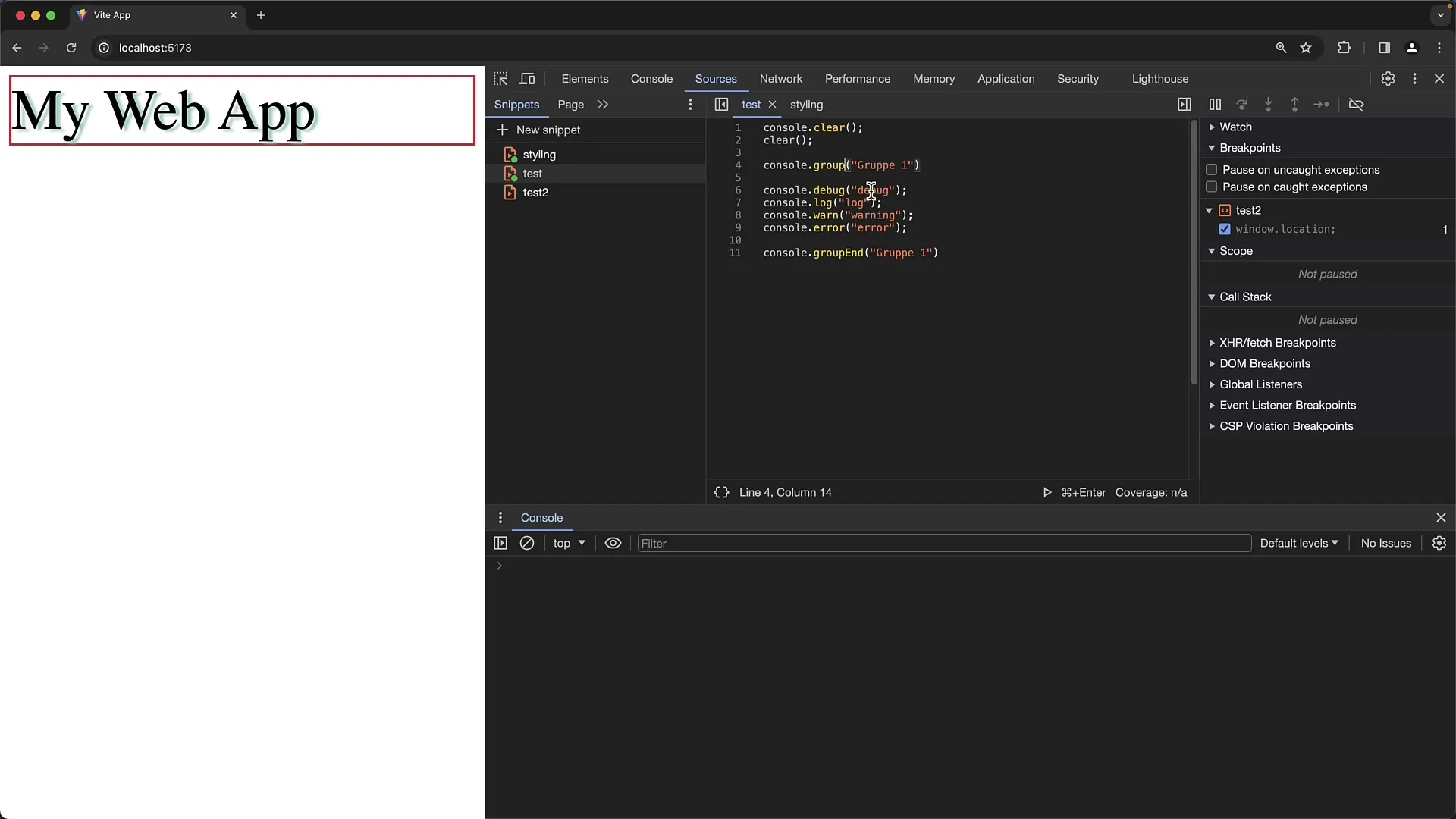
Kita naudinga funkcija yra grupių kūrimas naudojant metodą console.group(). Naudodamiesi šia funkcija, išėjimus galite rodyti sugrupuotus, kad galėtumėte juos išskleisti ir sugrūsti pagal savo pageidavimą.

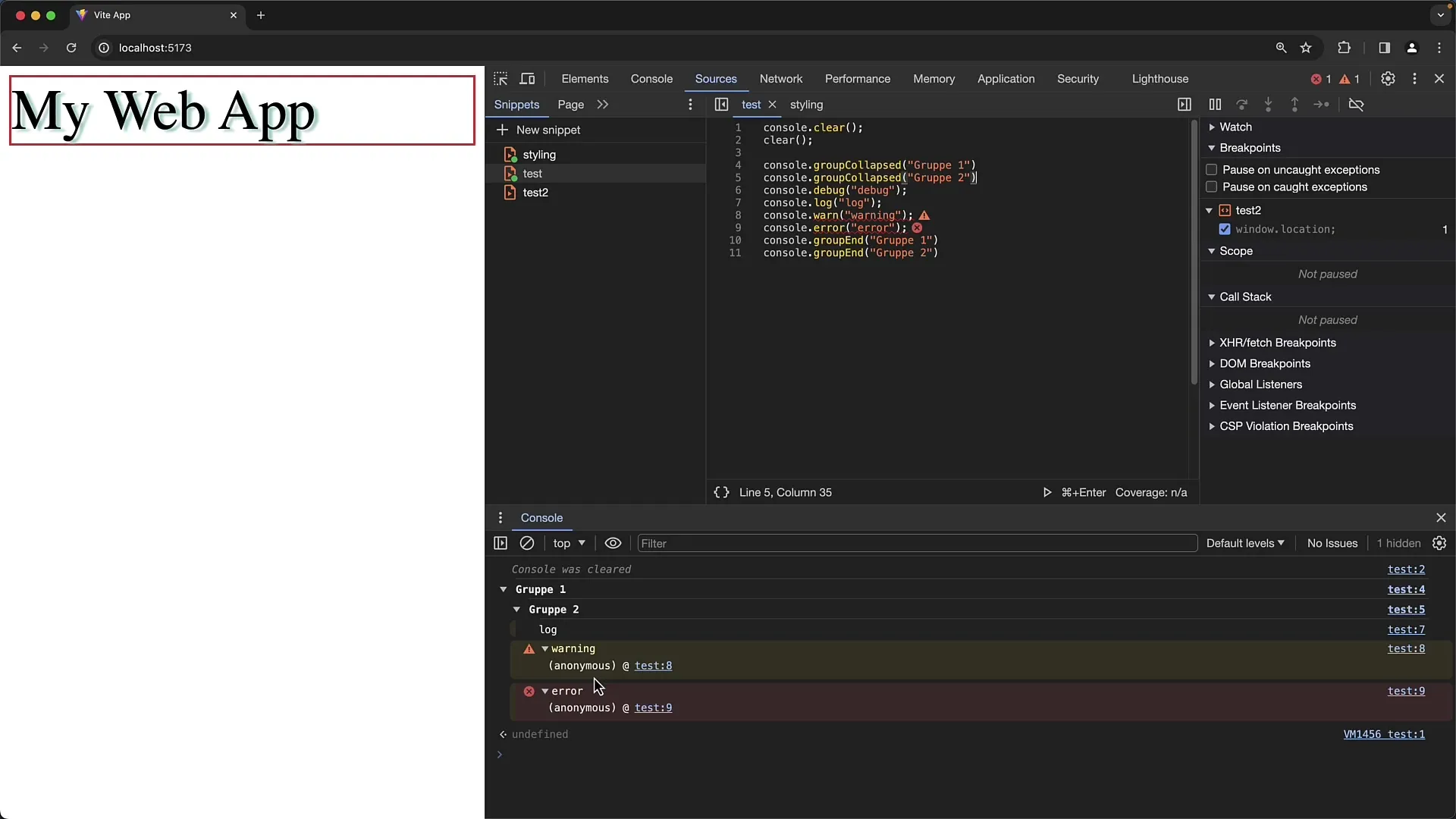
Jei norite, kad grupės turinys pagal nutylėjimą būtų rodomas sulankstytas, galite naudoti funkciją console.groupCollapsed(). Tada grupę uždarote naudodami console.groupEnd(), kad ji taptų aiškesnė.
Galimybė įterpti grupes leidžia kurti sudėtingesnes struktūras. Tai reiškia, kad grupes galite vėl kurti grupėse ir taip sukurti dar tikslesnę hierarchiją.
Žurnalo išvestys ir jų lygiai
Kitas svarbus aspektas yra žurnalų lygių valdymas. Chrome siūlo įvairius žurnalų pranešimų išvedimo būdus: console.log(), console.warn(), console.error() ir console.debug().

Kiekvienas iš šių metodų turi specifinį vizualinį atvaizdavimą, padedantį naudotojams greitai atskirti skirtingų tipų pranešimus. Pavyzdžiui, klaida rodoma raudoname fone, o įspėjimai pažymėti geltonai.
Svarbu pažymėti, kad tam tikri žurnalo lygiai gali būti paslėpti konsolės filtro nustatymuose. Įsitikinkite, kad filtrų sąraše pažymėjote atitinkamus langelius, jei norite matyti visų tipų žurnalo išvestis.
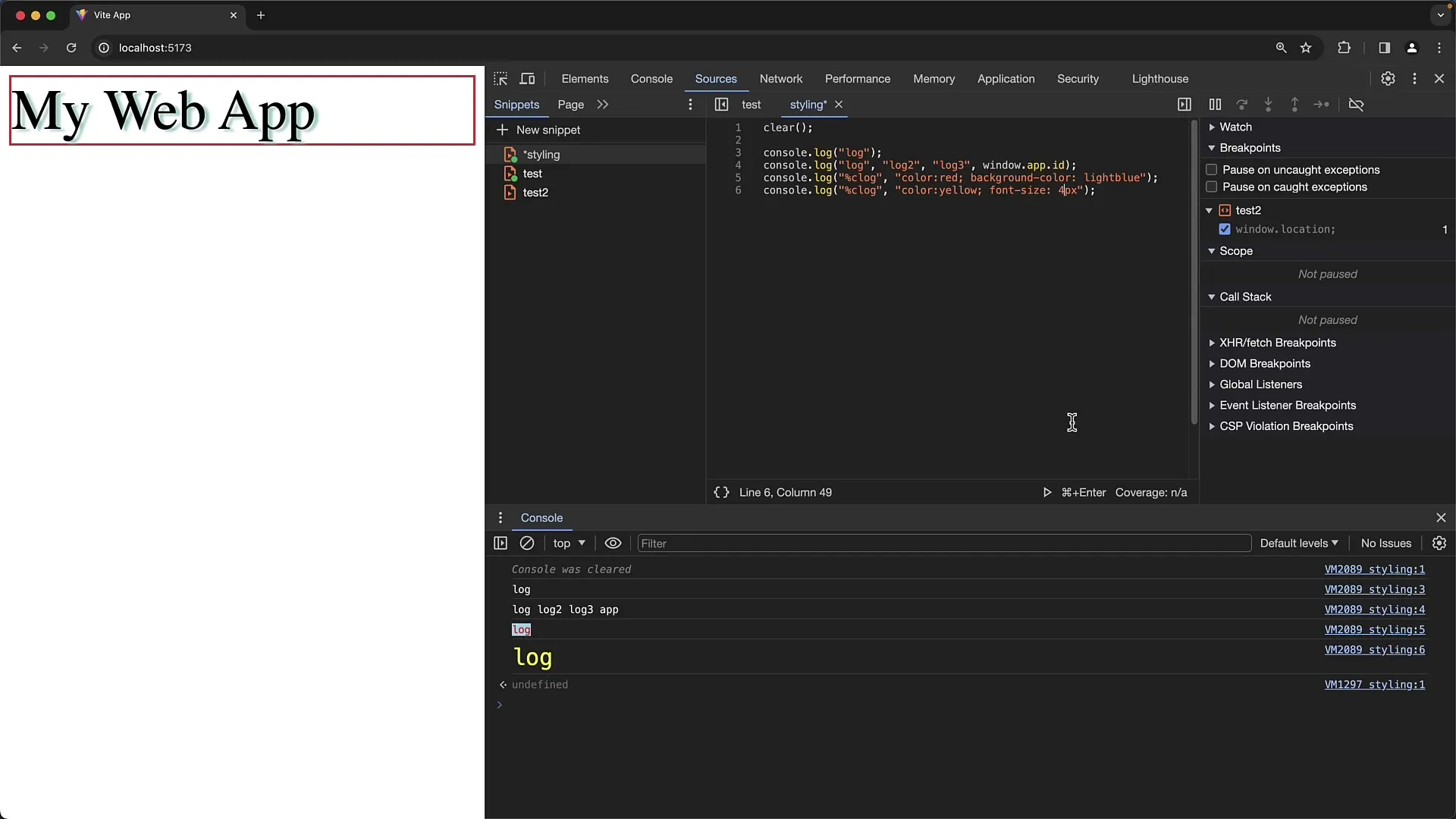
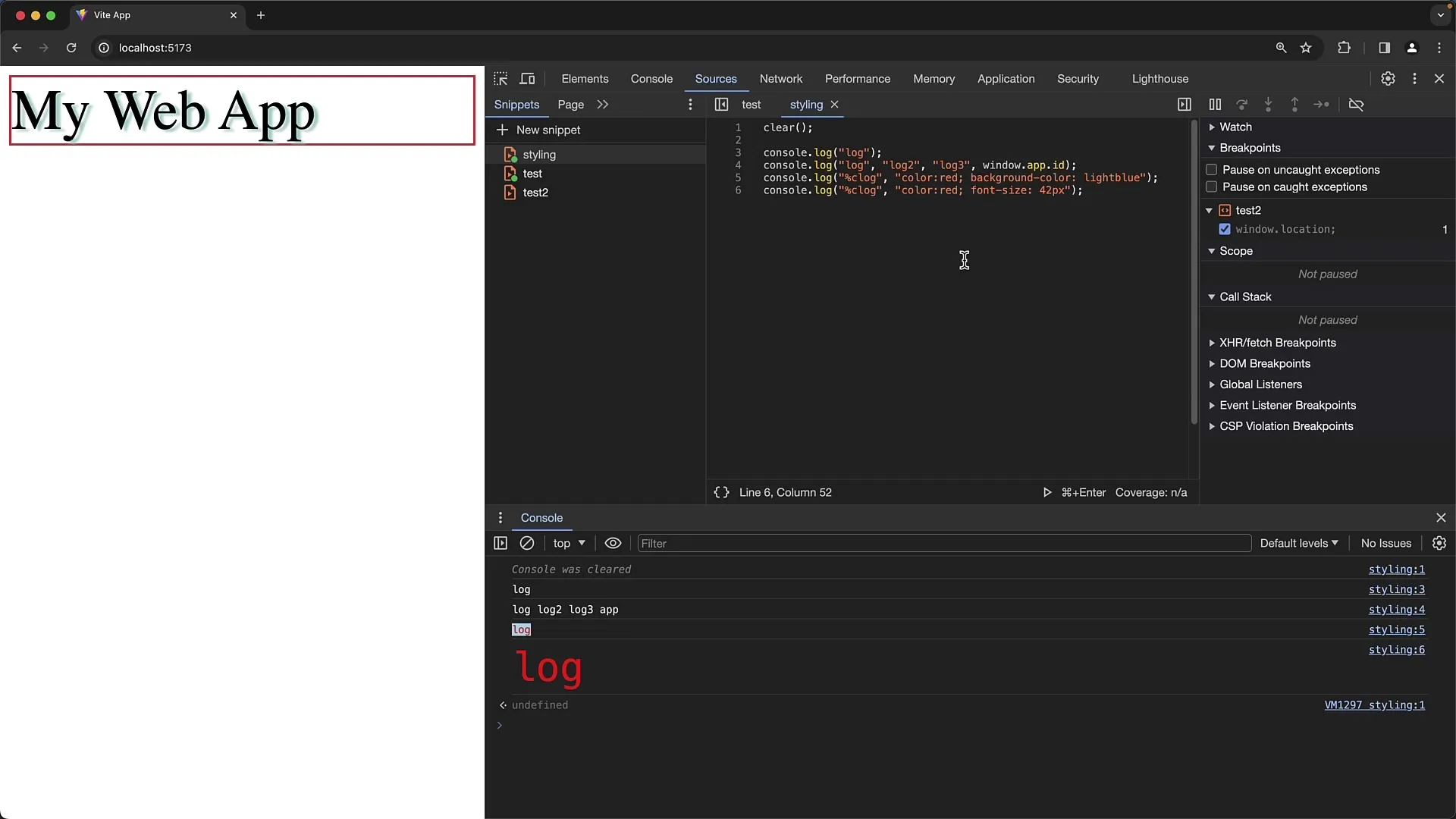
Žurnalo išvesties stilizavimas
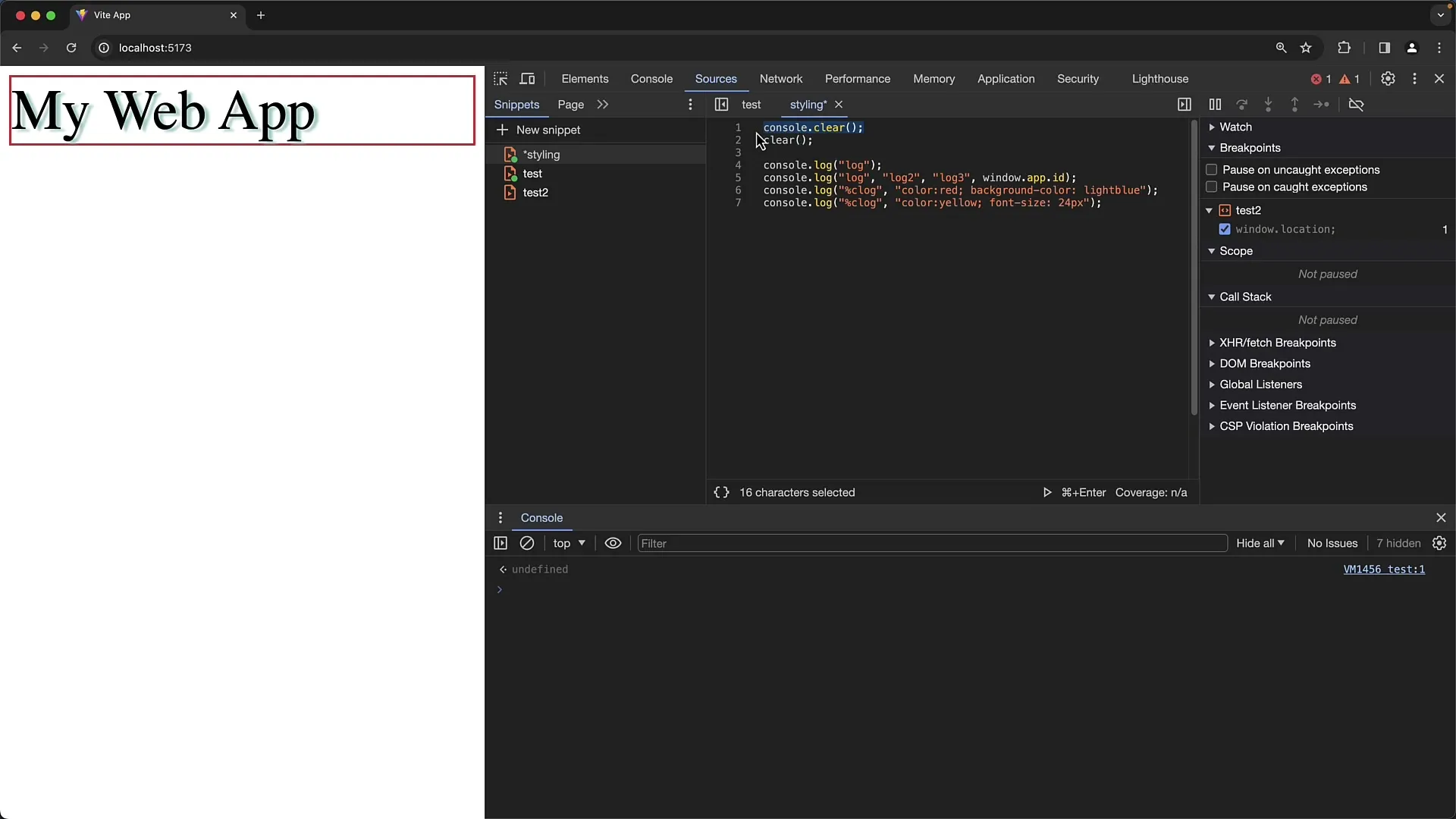
Žurnalo pranešimus galite stilizuoti naudodami į CSS panašią išvesties sintaksę. Pavyzdys - prieš žurnalo pranešimą naudokite %c, o po jo - stiliaus taisykles.

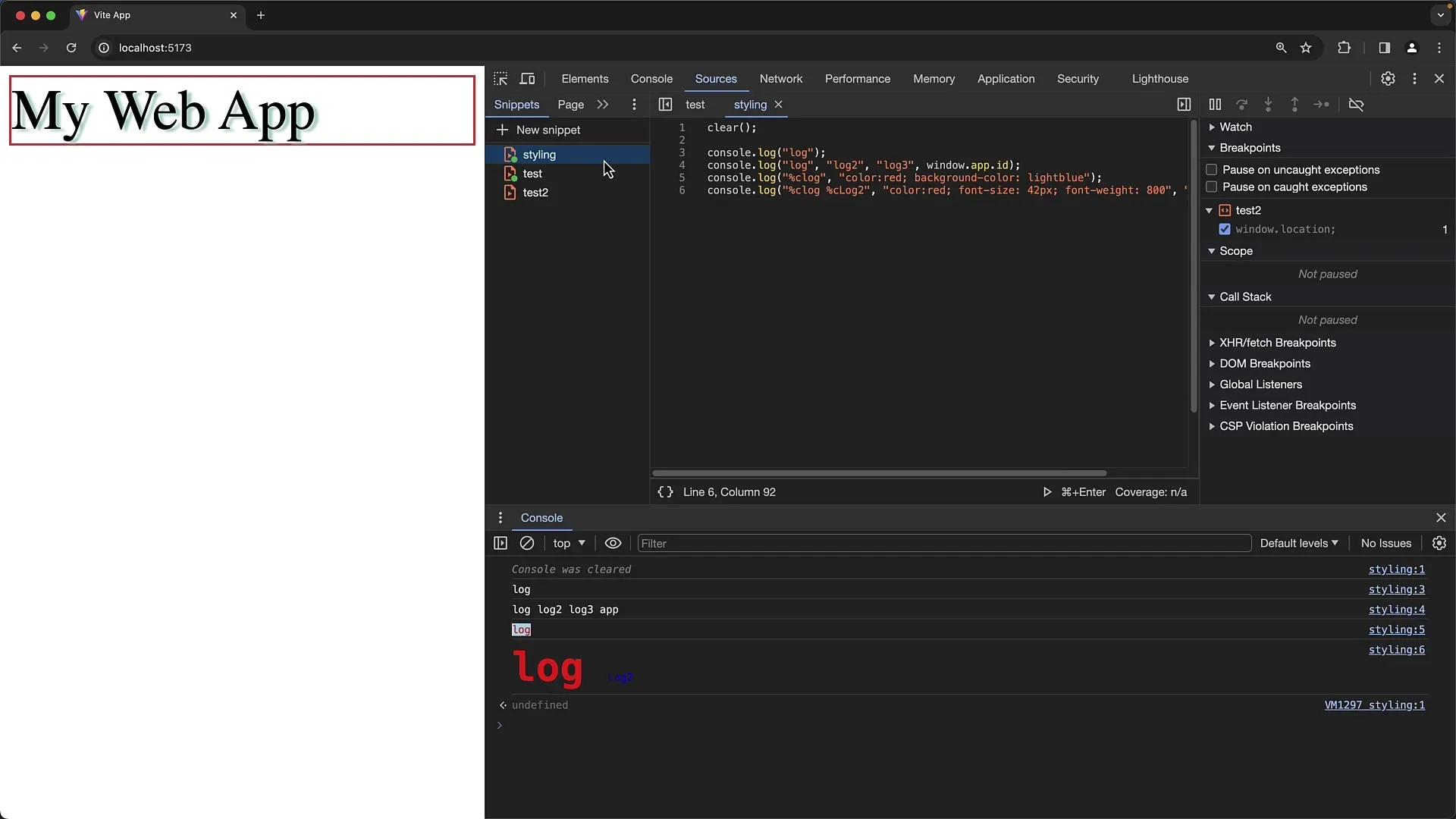
Čia galite, pavyzdžiui, koreguoti šrifto spalvą ir foną arba net pakeisti šrifto dydį, kad išryškintumėte svarbią išvestį.

Įdomus šios funkcijos panaudojimas - sukurti įspėjamuosius pranešimus, kad naudotojai žinotų, jog turėtų būti atsargūs, ką rašo.

Stilius yra galingas būdas vizualiai pabrėžti informaciją. Išbandykite įvairias CSS savybes, kad pasiektumėte norimą rezultatą, ir įsitikinkite, kad jūsų žurnalo išvestys yra ir patrauklios, ir informatyvios.
Grupių ir stiliaus derinimas
Dar vienas naujoviškas metodas - derinti grupavimo išvestis su emociniu patrauklumu pasitelkiant stilių. Pavyzdžiui, galite sukurti grupes ir naudoti stilių, kad pabrėžtumėte šių grupių antraštes ir susidarytumėte aiškesnį atitinkamų skyrių vaizdą.

Naudokite šias parinktis sudėtingiems žurnalams kurti, kad jie būtų ir aiškūs, ir intuityviai skaitomi, nenukrypstant į pernelyg didelį sudėtingumą.
Santrauka
Šiame vadove sužinojote, kaip "Google Chrome" naršyklėje pritaikyti konsolės išvestį, kad pagerintumėte skaitomumą ir patogumą. Naudodamiesi stilių grupavimo ir pritaikymo funkcijomis galėsite greitai nustatyti ir aiškiai perduoti svarbią informaciją. Šios priemonės padės jums kontroliuoti žurnalo išvestį ir optimizuoti kūrimo procesus.
Dažniausiai užduodami klausimai
Kuo skiriasi console.group() ir console.groupCollapsed()?console.group() pagal numatytuosius nustatymus rodo grupę sulankstytą, o console.groupCollapsed() pagal numatytuosius nustatymus rodo grupę sulankstytą.
Kaip konsolės išvestyje naudoti CSS stilių? Išvesties stiliui sukurti galite naudoti %c formatą, po kurio seka stiliaus taisyklės.
Kokie yra žurnalo lygiai "Chrome" programuotojo įrankiuose? yra skirtingi žurnalo lygiai: console.log(), console.info(), console.warn(), console.error() ir console.debug().
Ar galiu kurti grupes grupėse? taip, galite kurti grupes grupėse, kad žurnalo išvestyje sukurtumėte hierarchines struktūras.
Kodėl nematau visų žurnalo pranešimų? Kartais tam tikri žurnalo lygiai yra paslėpti konsolės filtro nustatymuose. Įsitikinkite, kad atitinkami žymimieji langeliai yra pažymėti.


