Šioje pamokoje parodysiu, kaip veiksmingai naudoti "Google Chrome" tinklo įrankius tinklo užklausoms ir atsakymams analizuoti. Tinklo analizė padeda suprasti svetainių įkrovimo laiką, nustatyti duomenų perdavimo problemas ir pagerinti programų našumą. Tai ypač naudinga kūrėjams, norintiems suprasti ir optimizuoti savo svetainių veikimą.
Pagrindinės išvados
- Išjunkite talpyklą, kad galėtumėte atlikti realią užklausų analizę.
- Naudokitės užklausų ir atsakymų antraštės informacija, kad suprastumėte kliento ir serverio bendravimą.
- Stebėkite užklausų laiko seką krioklio diagramoje.
- Filtruokite ir rūšiuokite užklausas, kad greitai rastumėte reikiamą informaciją.
- Naudokite konsolę trikčių šalinimui ir bendravimui per "WebSockets" stebėti.
Žingsnis po žingsnio instrukcijos
Pirmiausia atidarykite "Chrome" programuotojo įrankius. Tai galite padaryti dešiniuoju pelės klavišu spustelėję puslapį ir pasirinkę "Explore" arba paspaudę klavišų kombinaciją F12 (Windows) arba Command + Option + I (Mac).
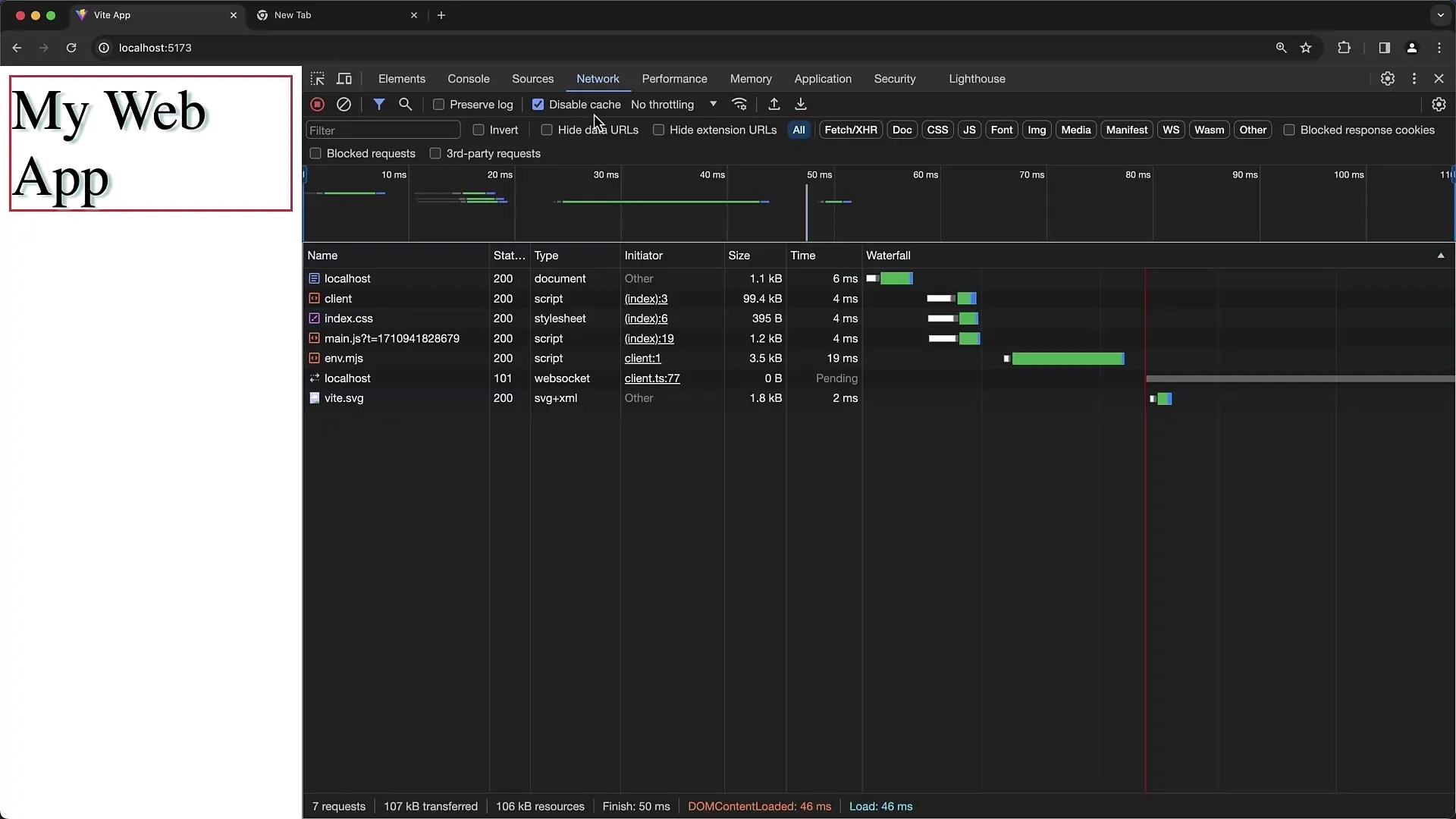
Aktyvuokite skirtuko "Network" (Tinklas) žymimąjį langelį "Disable Cache" (Išjungti talpyklą). Tai svarbu, nes ignoruojama naršyklės talpykla. Tada naršyklė iš naujo įkraus visus failus iš serverio. Taip užtikrinama, kad gausite pačius naujausius failus ir bus lengviau juos analizuoti.

Iš naujo įkelkite puslapį. Tai galite padaryti paspausdami F5 arba naudodami "Ctrl + R" (Windows) arba "Command + R" (Mac). Perkrovę puslapį, pamatysite užklausų, kurios buvo atliktos iš puslapio, sąrašą.
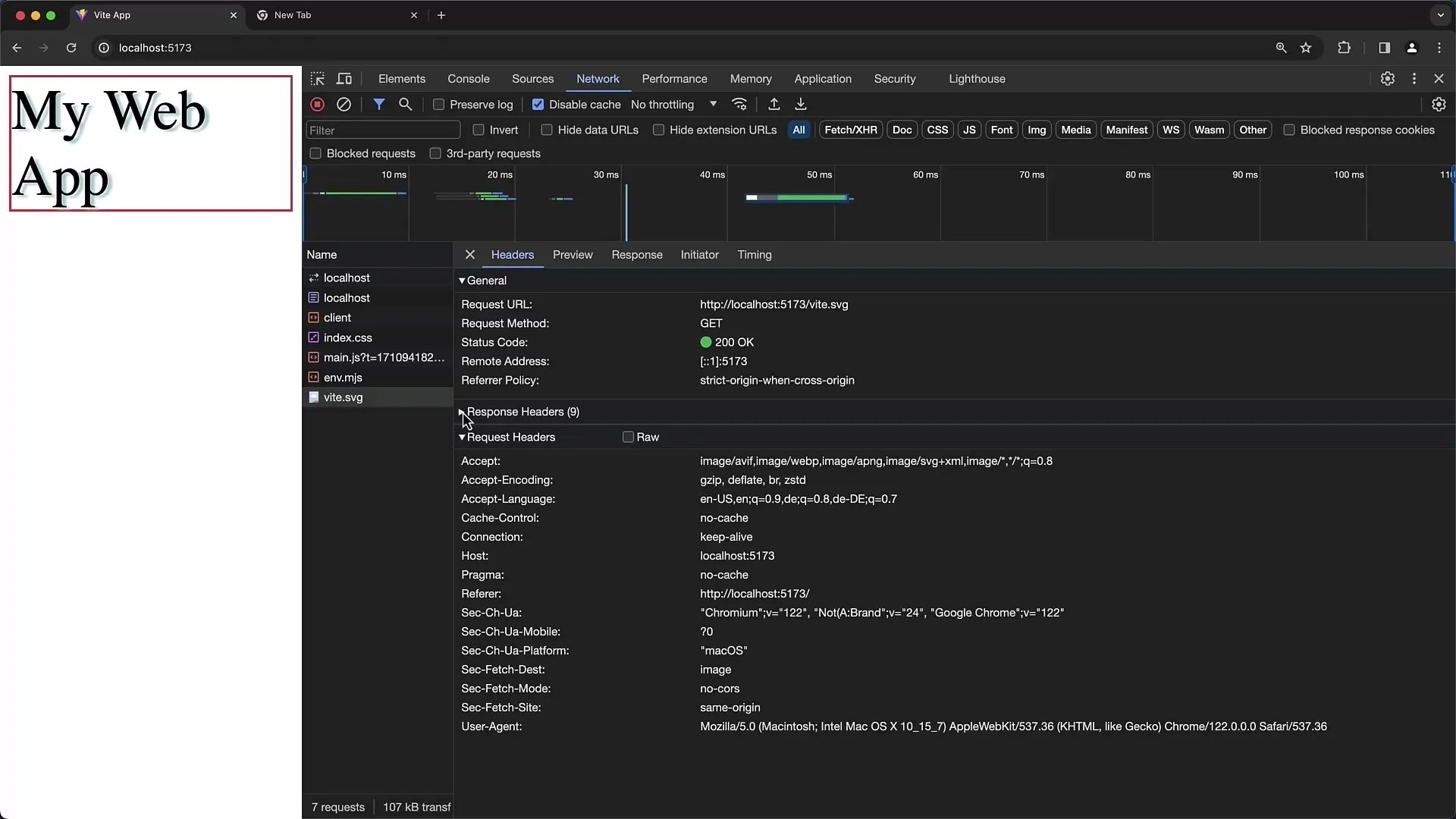
Išsamią informaciją galite peržiūrėti spustelėję sąrašo įrašą. Užklausų antraštės yra ypač svarbios, nes jose pateikiama informacija apie siunčiamus duomenis. Galite perjungti neapdorotą (RAW) formą ir suformatuotą vaizdą.

Tas pats pasakytina ir apie atsakymo antraštes. Apdorojęs užklausą, serveris siunčia atgal atsakymą. Čia taip pat galite peržiūrėti antraštės informaciją, kad suprastumėte, kaip vyko bendravimas.

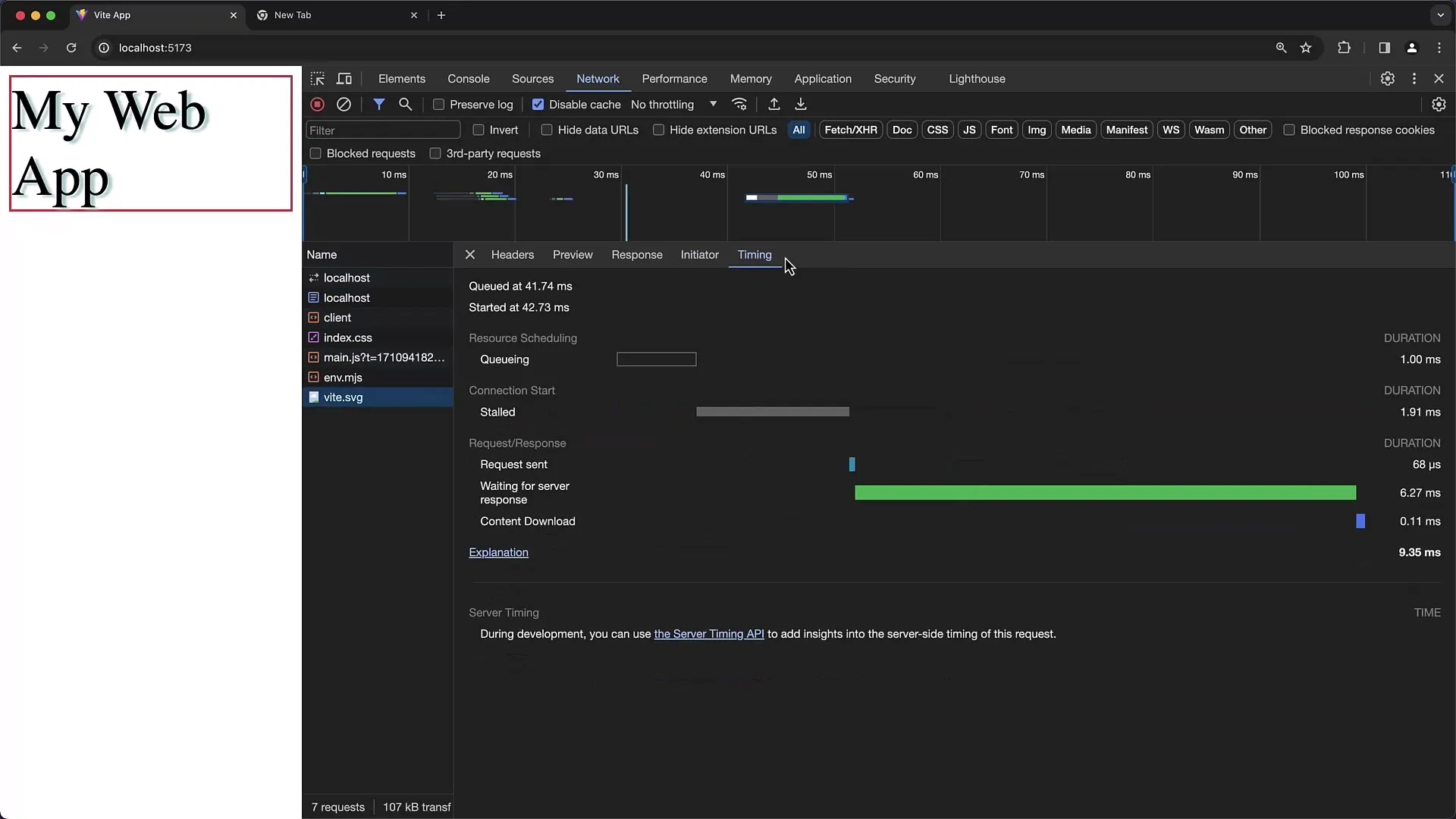
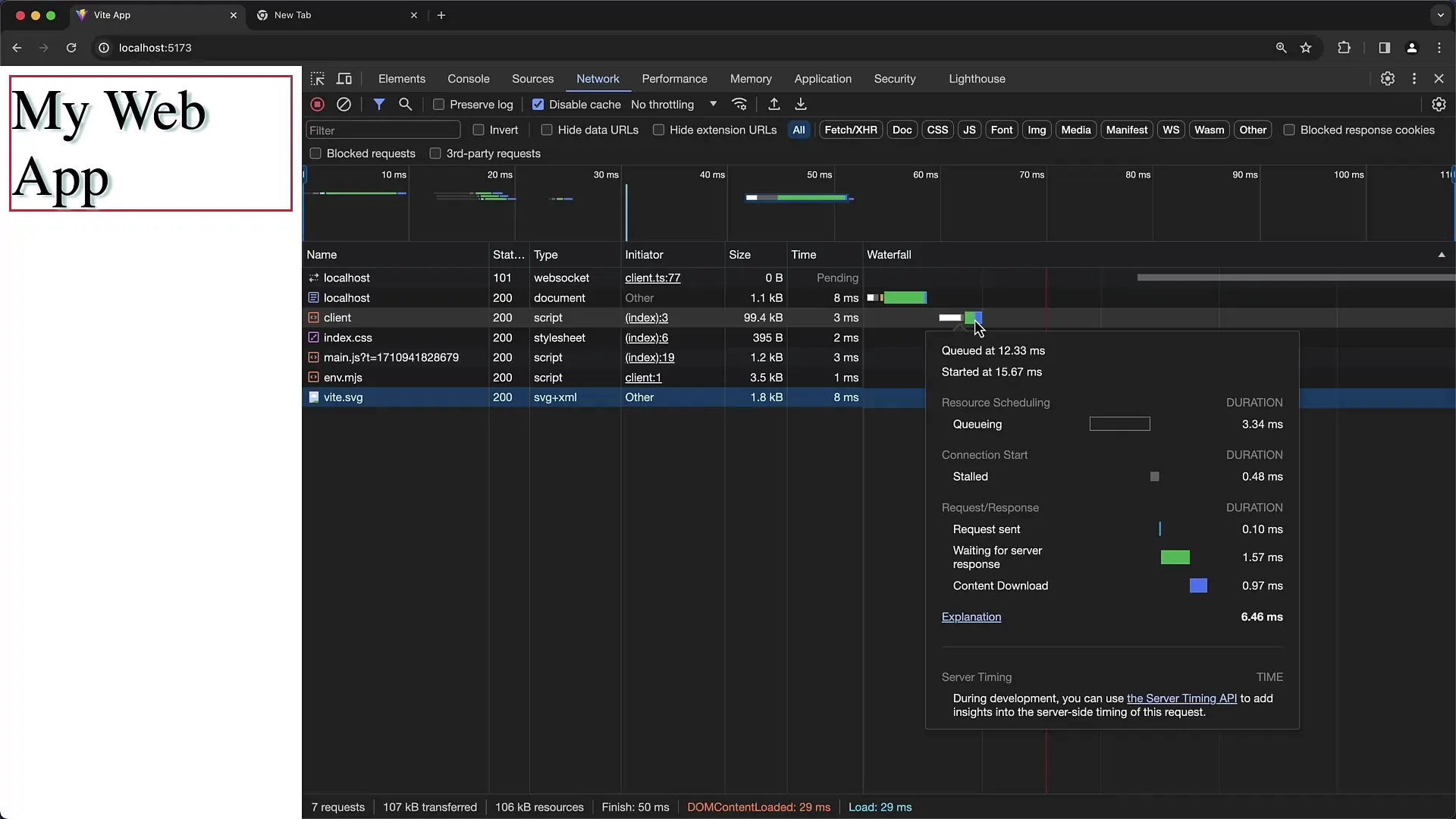
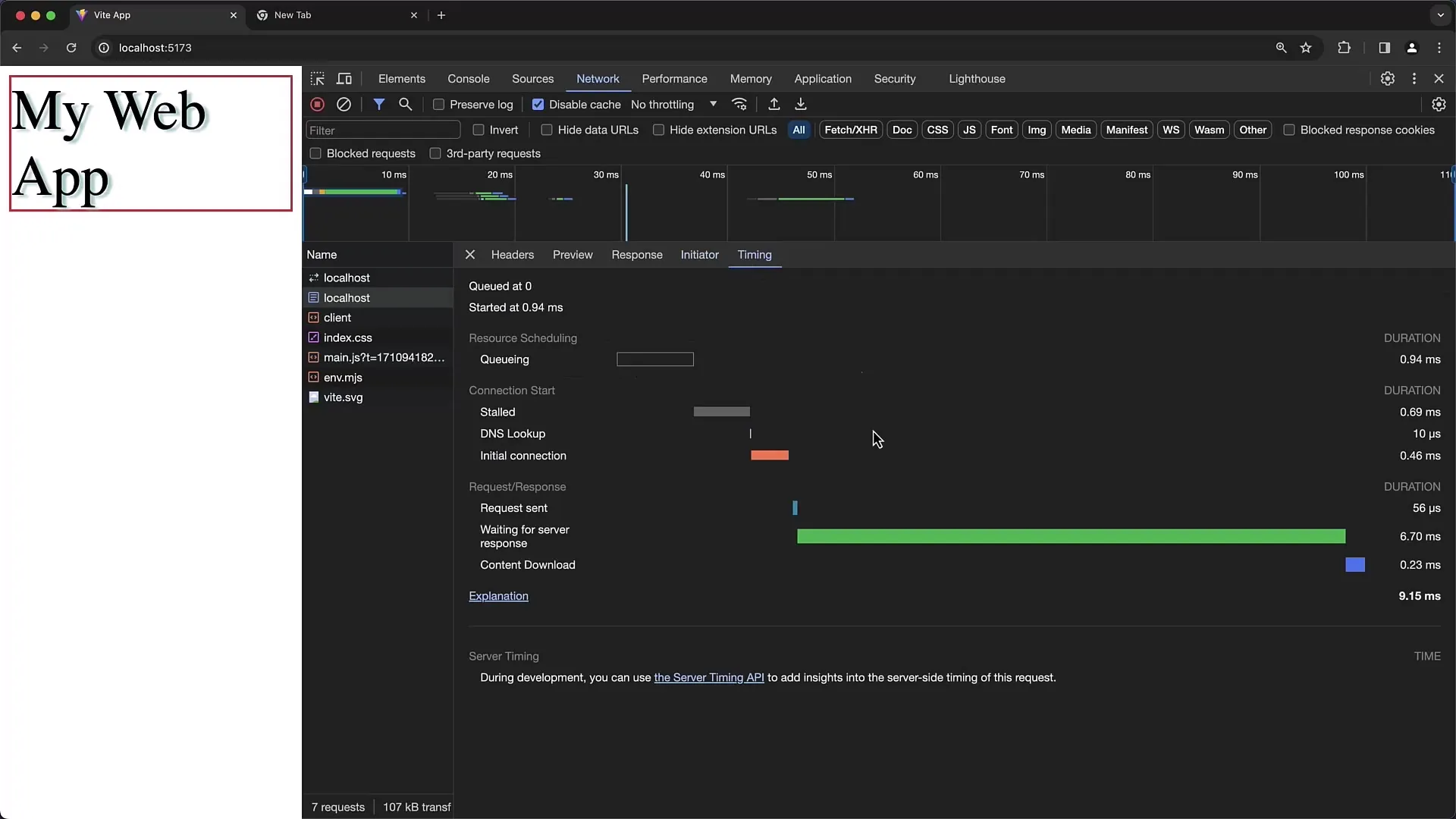
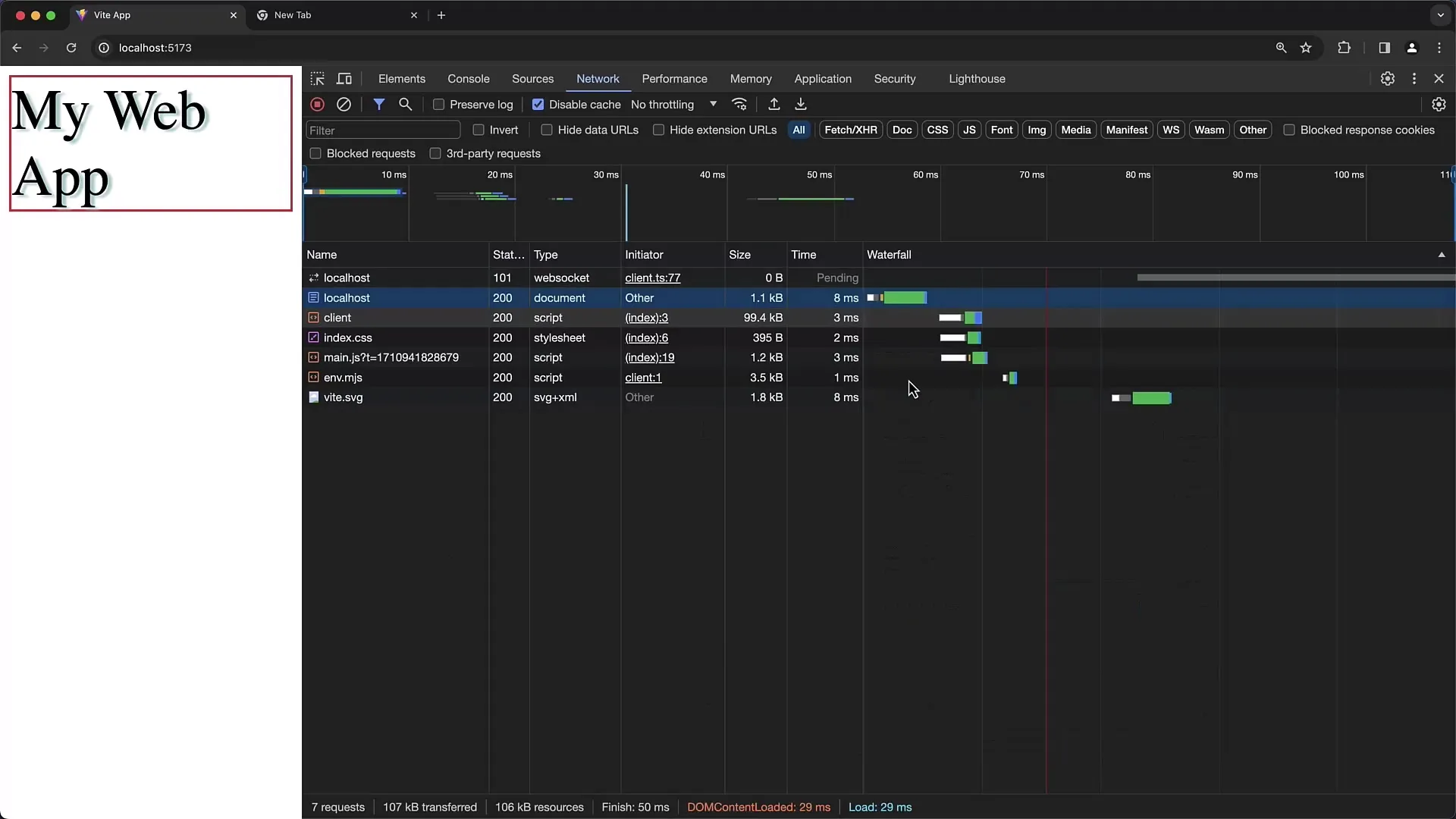
Vandens kritimo diagrama yra svarbi priemonė, leidžianti matyti užklausų trukmę ir seką. Stulpeliai rodo, kada užklausa buvo pradėta ir kada baigta. Spustelėkite stulpelį "Waterfall" (krioklys) ir vizualizuokite laiko seką.

Analizuojant apkrovos trukmę, naudinga žinoti tikslų laiką, kuris buvo sunaudotas kiekvienai užklausai. Pavyzdžiui, indekso HTML failo įkėlimo laikas gali būti gerokai ilgesnis nei išorinių scenarijų ar CSS failų. Visa tai galite matyti krioklio rodinyje.

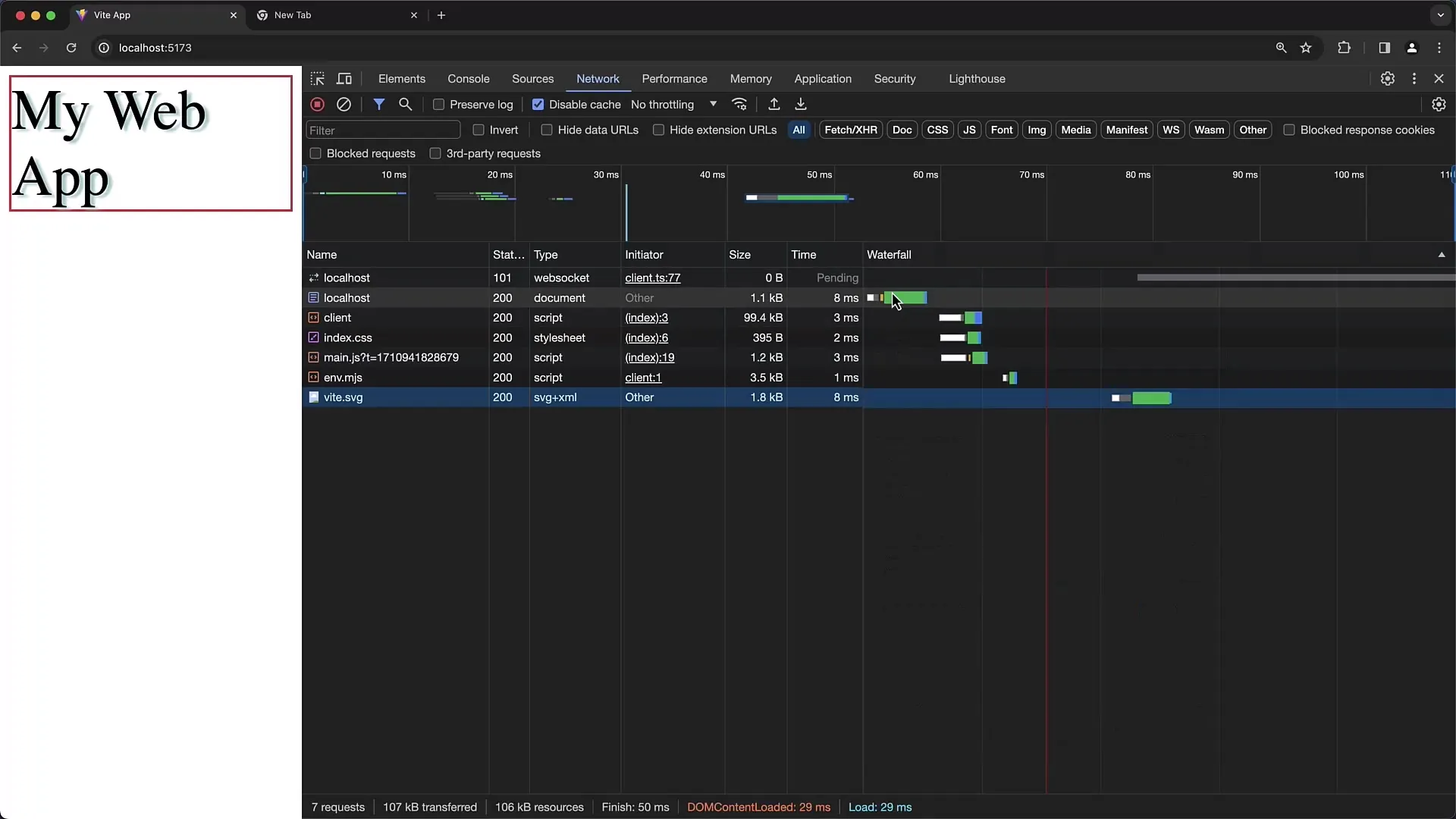
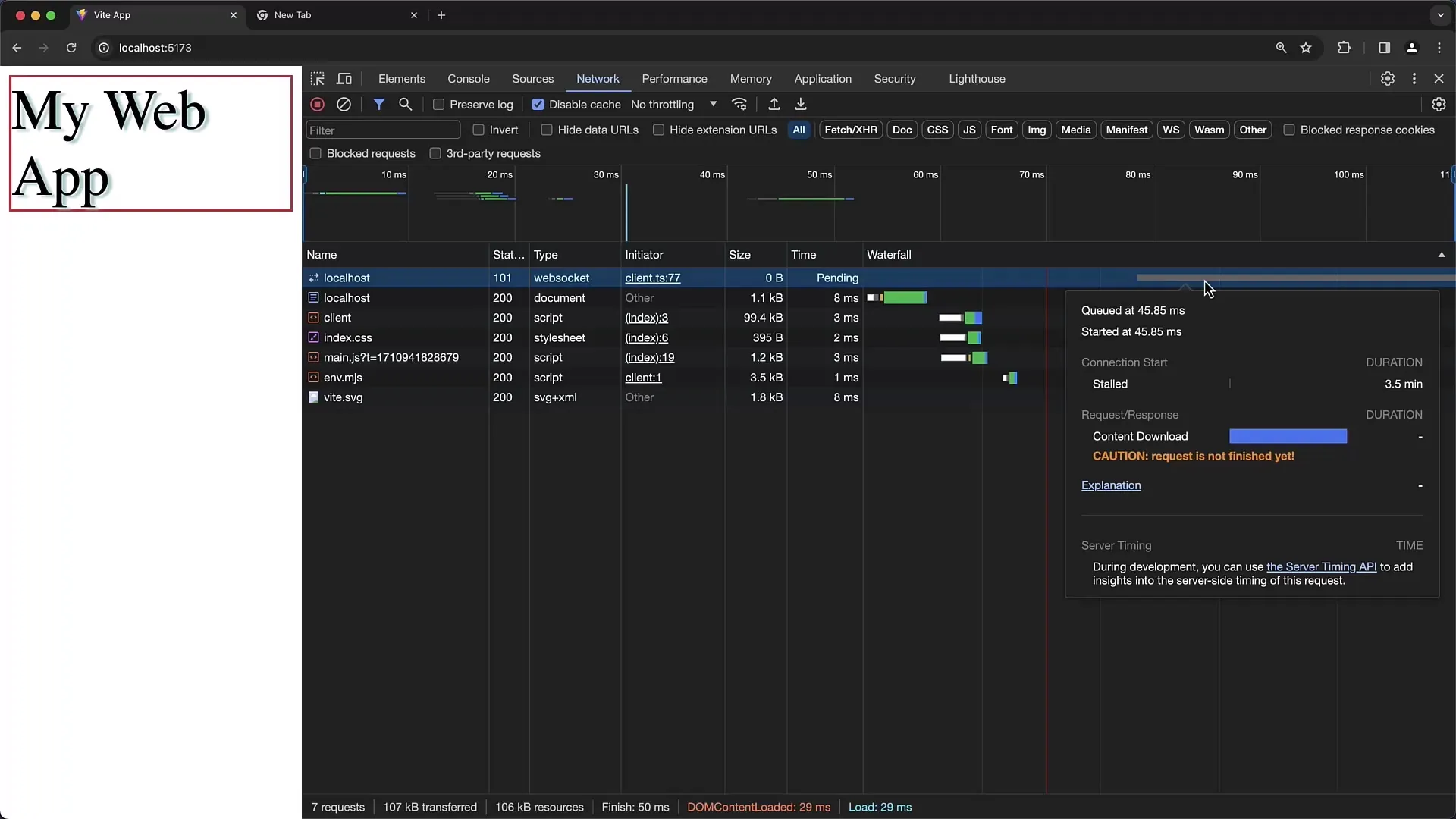
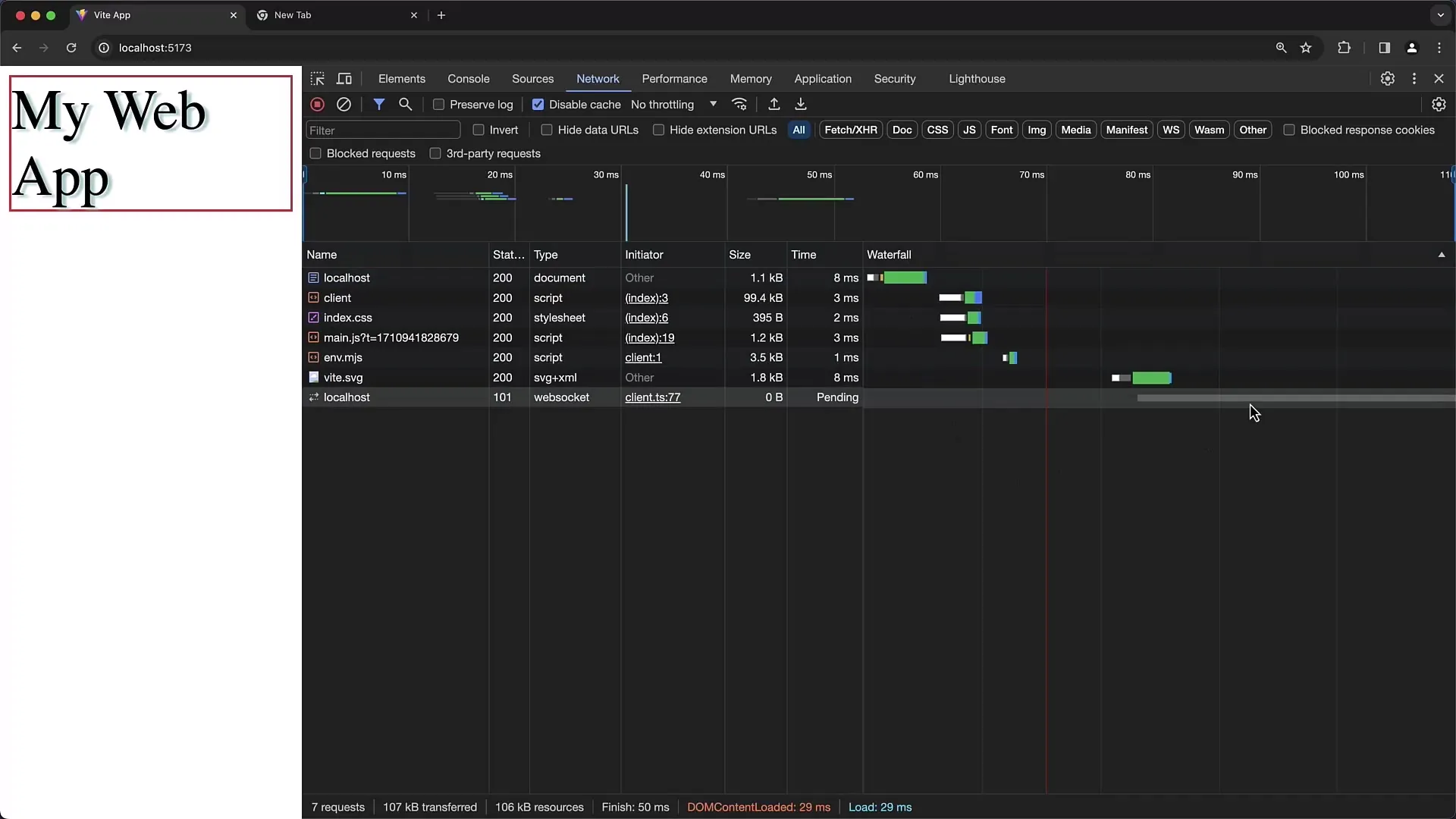
Svarbus dalykas yra "WebSocket" jungtys. Jie dažnai lieka atviri, todėl krioklio diagramoje nepažymėti kaip užbaigti. Svarbu suprasti, kad "WebSockets" naudojami realaus laiko ryšiui ir ne visada įkeliami arba užbaigiami įprastai.

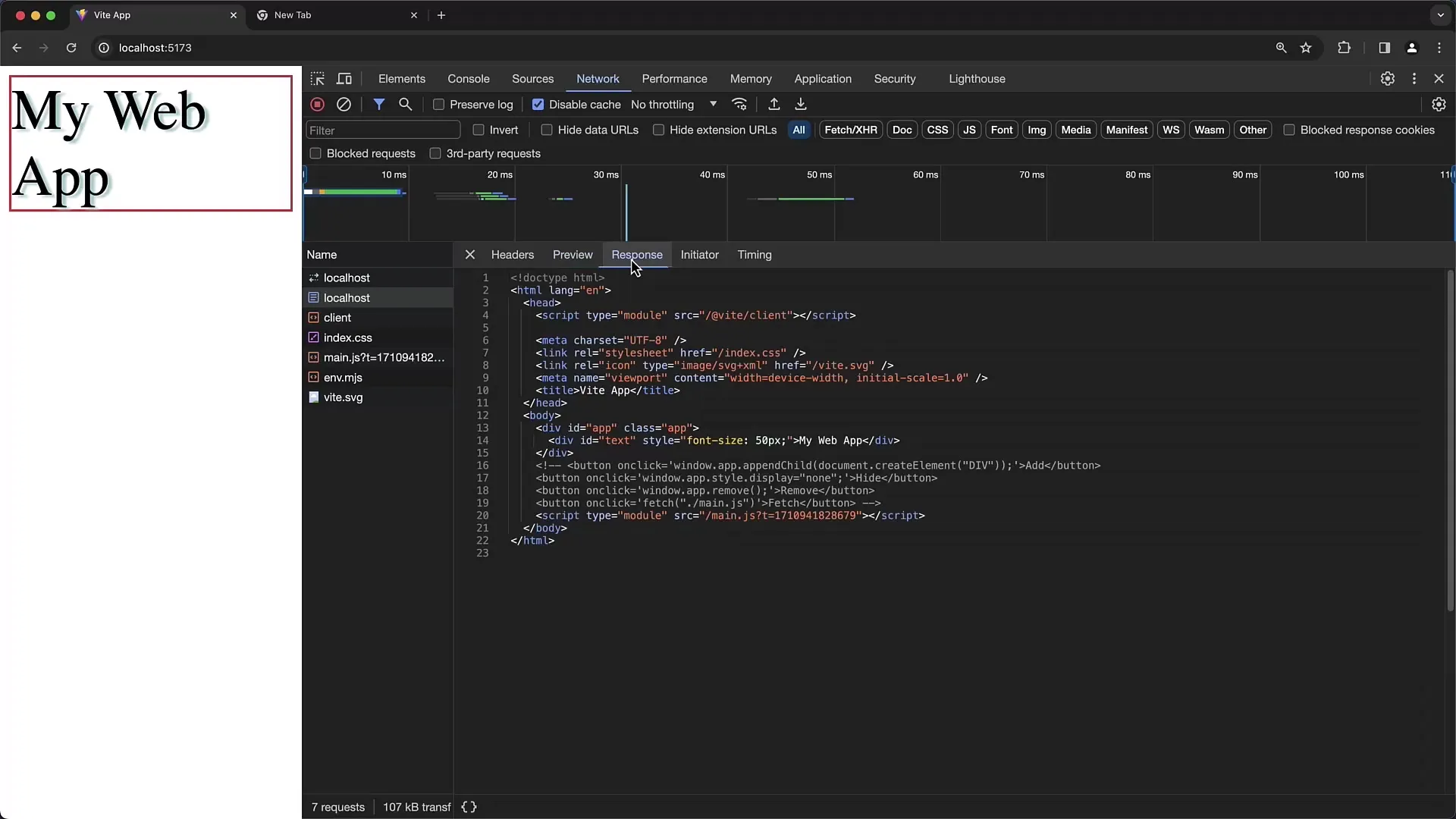
Spustelėję užklausą, taip pat matysite atsakymo peržiūrą. Pavyzdžiui, HTML užklausos atveju galite matyti atvaizduotą HTML peržiūra. Tai ypač naudinga, jei norite analizuoti, kokį HTML turinį grąžina serveris.

Skirtuke "Iniciatorius" galite matyti, kokie scenarijai ar failai sukėlė užklausą. Tai leidžia suprasti, kaip veikia visa jūsų svetainės struktūra ir kokie elementai sąveikauja tarpusavyje.

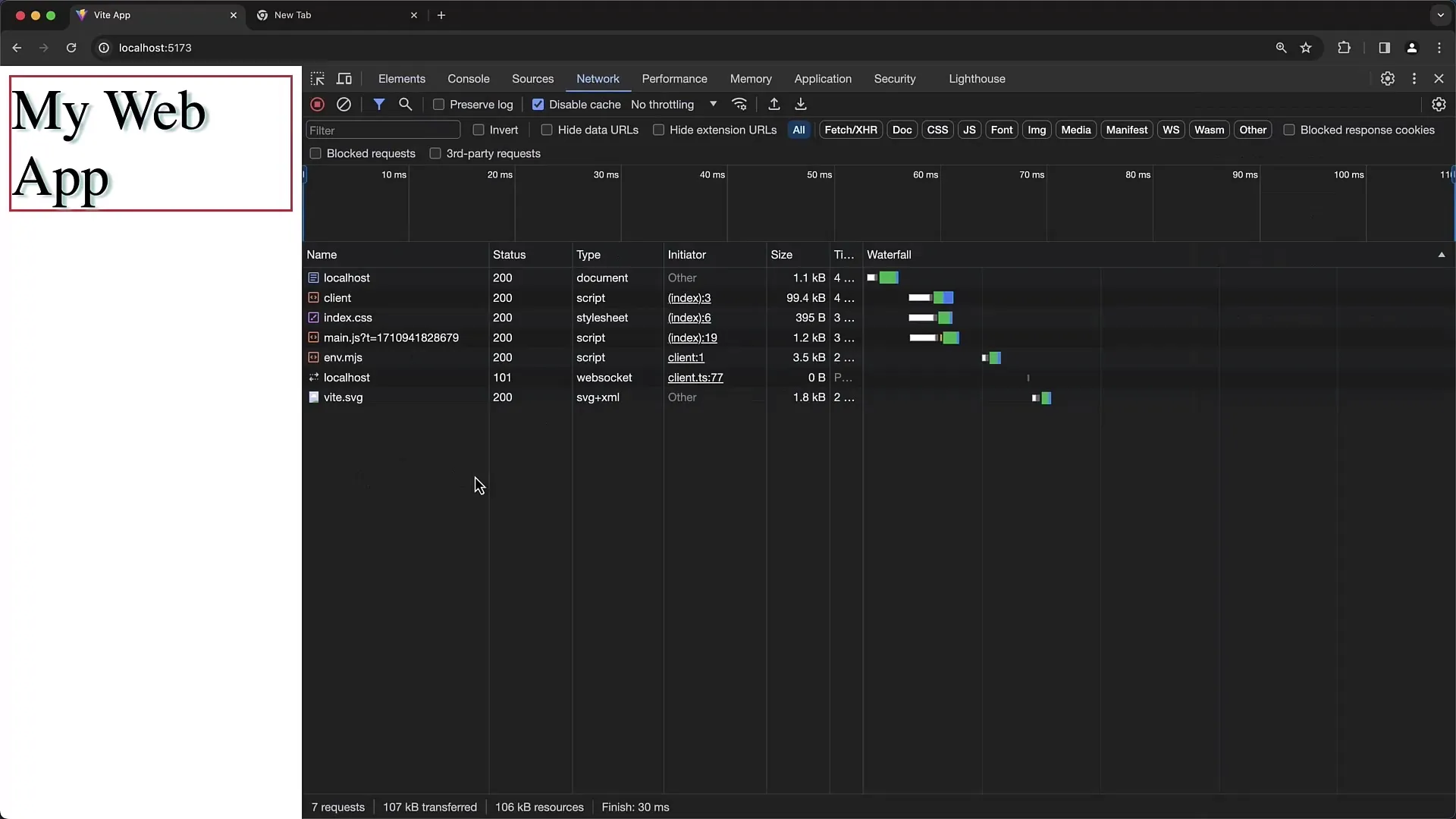
Kitas svarbus aspektas yra laikas. Galite analizuoti, kurios užklausos užtruko ilgiau nei tikėtasi. Analizuojant krovimo laiką labai svarbu nustatyti tinklo kliūtis. Šiuo atveju ypač naudinga krioklio diagrama.

Jei dirbate su puslapiu, kuriame generuojamos kelios užklausos, galite koreguoti užklausų rūšiavimą, kad būtų aiškiau. Pavyzdžiui, užklausas galite rūšiuoti pagal sukūrimo laiką, pavadinimą arba dydį.

Norėdami greitai rasti konkrečias užklausas, naudokite filtro lauką. Galite ieškoti konkrečių terminų arba tipų, pavyzdžiui, CSS arba "JavaScript", kad gautumėte tikslinę informaciją.
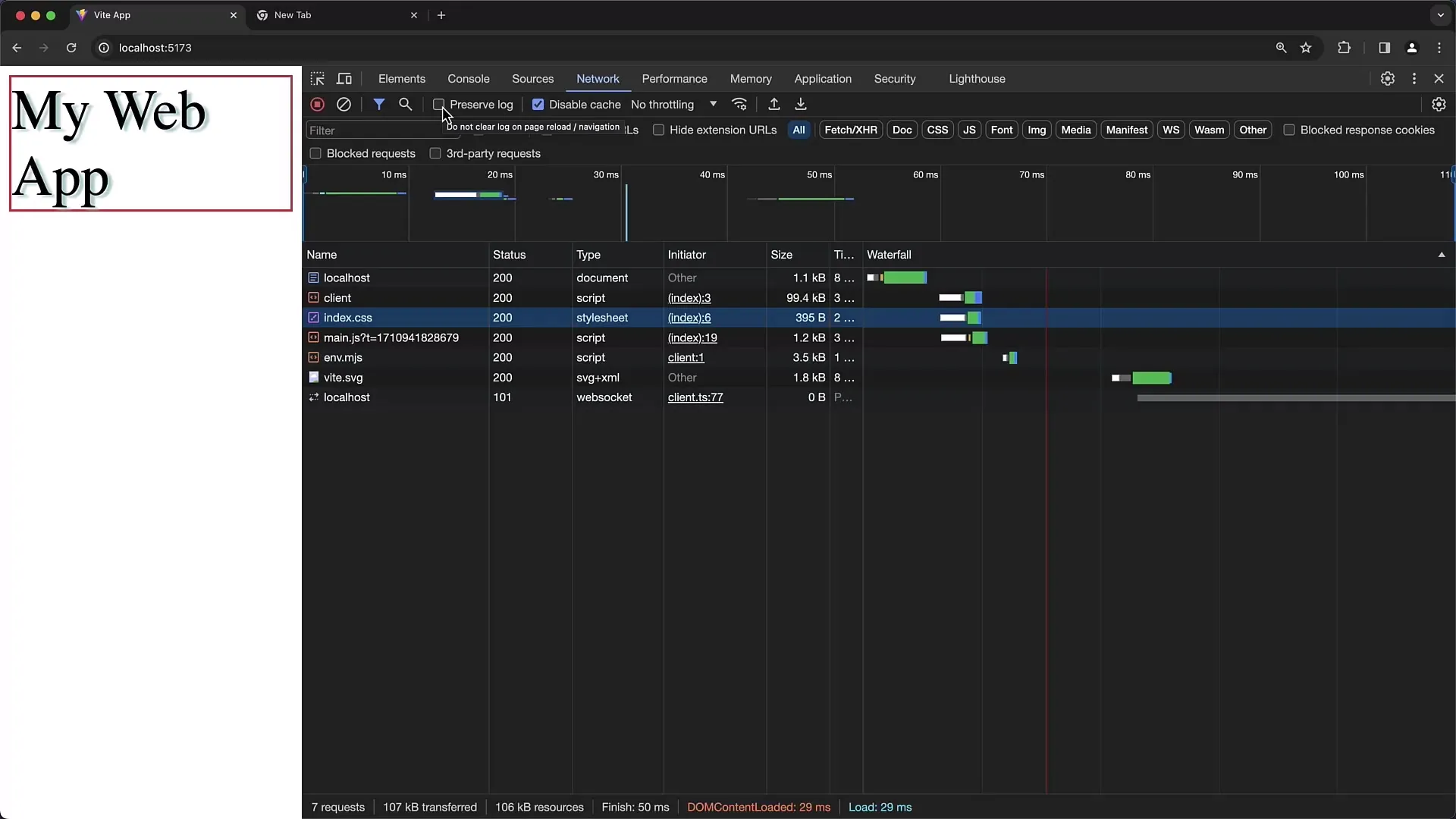
Naudodami žymimąjį langelį "Išsaugoti žurnalą" galite užtikrinti, kad visos užklausos būtų įrašytos, net ir perjungiant puslapius. Be šios funkcijos, perjungus puslapius sąrašas iš naujo nustatomas.

Jei uždarote "DevTools" ir iš naujo įkeliate puslapį, kol vėl neatidarysite "DevTools", jokia nauja užklausa nebus įrašyta. Todėl, norint gauti išsamius duomenis, svarbu iš anksto paleisti "Developer Tools".

Skyrius po skyriaus Dabar jau susipažinote su "Chrome" tinklo įrankio funkcijomis. Šie įgūdžiai yra labai svarbūs norint pagilinti savo supratimą apie kliento ir serverio bendravimą tinkle.
Apibendrinimas
Šiame vadovėlyje sužinojote, kaip naudoti "Chrome" programuotojo įrankius tinklo užklausoms analizuoti. Galite stebėti duomenis realiuoju laiku, nustatyti problemas ir pagerinti svetainių veikimą. Tinklo skirtukas suteikia vertingų įžvalgų apie jūsų naršyklės ir serverio sąveiką, kurios yra labai svarbios optimizavimui ir trikčių šalinimui.
Dažniausiai užduodami klausimai
Kaip tinklo skirtuke išjungti talpyklą? Pažymėkite žymimąjį langelį "Disable Cache" (išjungti talpyklą) "Chrome" plėtotojo įrankių tinklo skirtuke.
Kaip pamatyti atskirų užklausų įkėlimo laiką?Kiekvienos užklausos pradžios ir pabaigos laiką galite matyti krioklio diagramoje.
Ar galiu filtruoti užklausas? Taip, naudokite tinklo skirtuko viršuje esantį filtravimo laukelį ir ieškokite konkrečių failų.
Ką daro parinktis "Preserve Log" (išsaugoti žurnalą)? Ji leidžia išsaugoti tinklo užklausas perjungiant puslapius.
Kaip analizuoti "WebSocket" ryšius? spustelėkite "WebSocket" užklausą tinklo skirtuke, kad peržiūrėtumėte istoriją ir pranešimus.


