Trečioje šių vadovėlių serijos dalyje mes beveik baigėme mūsų skelbimo viršelį. Šiame dalyje pagrindinis dėmesys bus skiriamas antrai ir trečiajai puslapių dizainui.
Prieš imdamiesi antrą ir trečią puslapius, viršelio dalis turėtų būti šiek tiek sureguliuota:
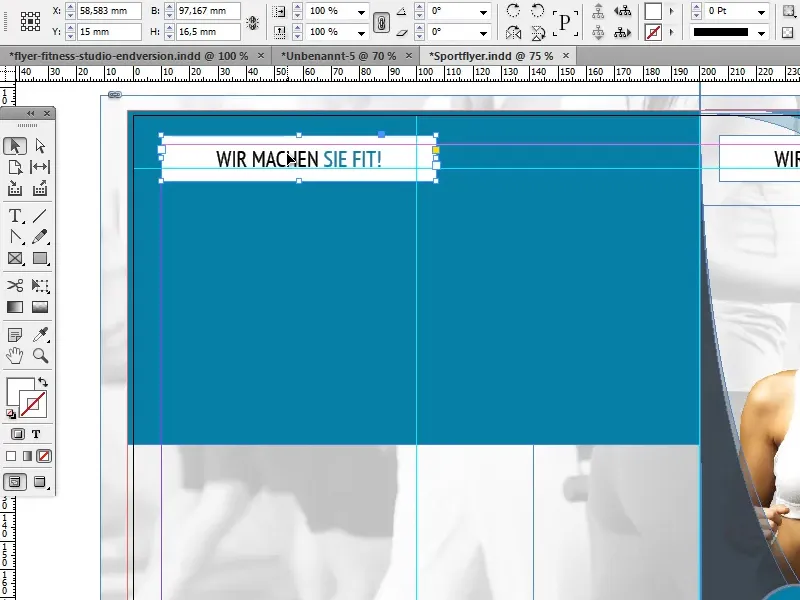
Pavadinimui ir moteriai galime drąsiai keisti dydį ir padėtį, nes jie nėra milimetrų tikslumu išlyginti su kitais elementais.

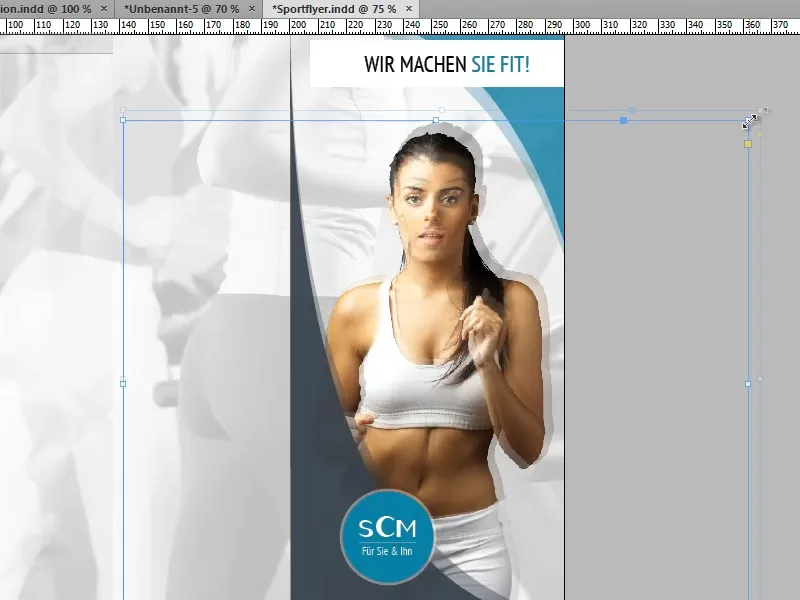
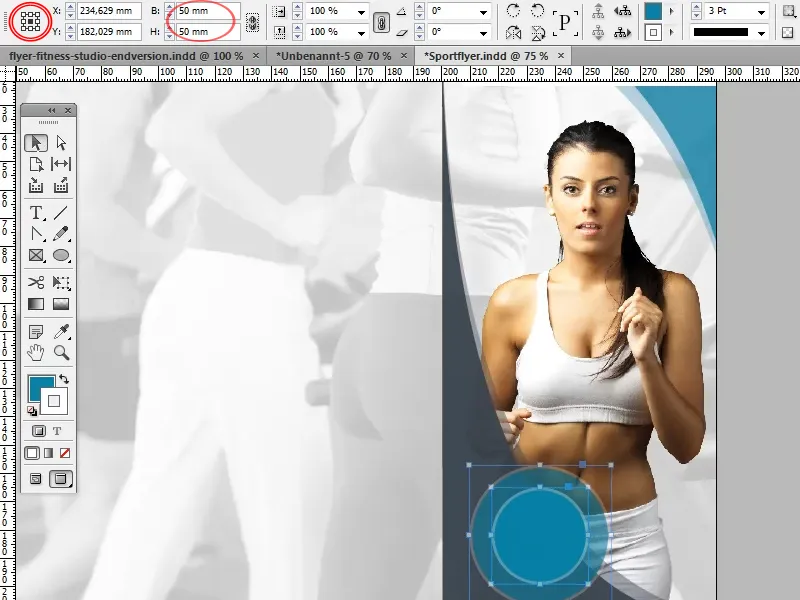
Šio simbolio su įmonės logotipu atvejis yra kitoks: kadangį skaliant, kad įmonės logotipas išliktų centroje, svarbu, kad InDesign naudotų kadangžio centrinę tašką kaip orientyrą. Šį tikslą galime pasiekti dviem būdais:
Skaliant kadangį, laikant Alt- klavišą paspaustą, laikinai pasirenkamas centrinis taškas orientyrui. (Shift- klavišas atlieka proporcijų keitimą).
Alternatyviai galime tiesiogiai įvesti reikšmes į meniu juostą. Kadangio centro taškas būtų naudojamas kaip orientyras, simbolyje kairėje pusėje (ekrane pažymėtoje nuotraukoje) turi būti pasirinktas vidurinis taškas.
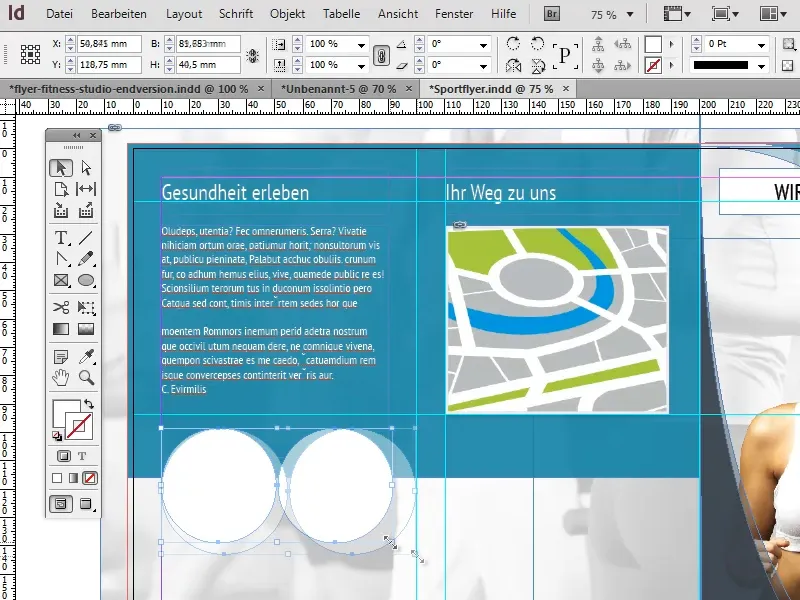
Dabar susitelkę į dvi kaimynines puses:
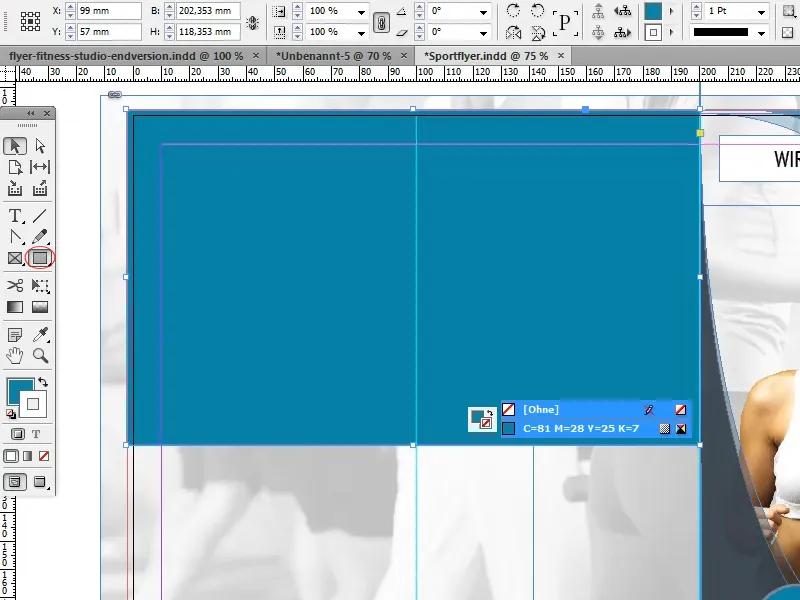
Pirma sukuriame stačiakampį ir jį skalaujame taip, kad jis užima abiejų pusių viršutinę pusę. Jis veiks kaip fonas teksto ir paveikslėlių elementams.
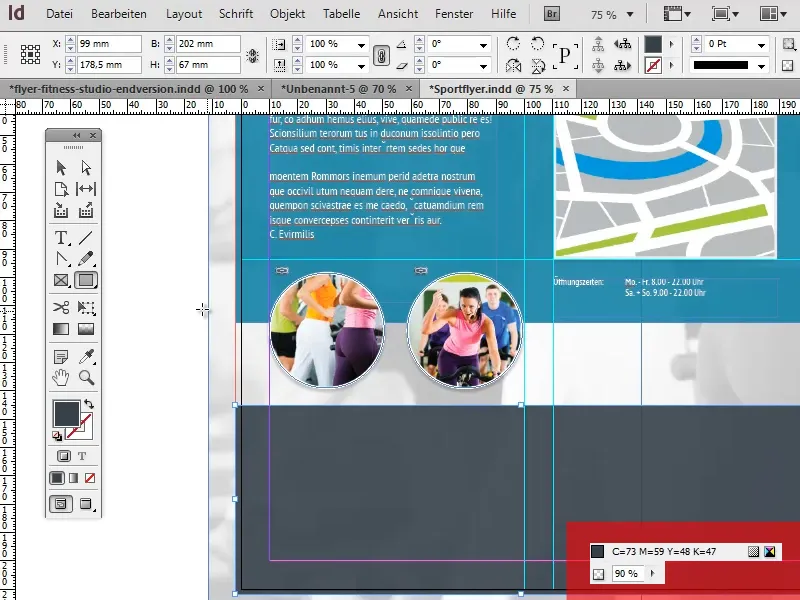
Spalvai pasirenkame tą patį Turkio atspalvį, kurį jau daug kartų naudojome ant viršelio (C=81, M=28, Y=25, K=7). Kontūro nereikia. Norėdami šiek tiek permatyti foninę nuotrauką, galime sumažinti Permatomumą iki maždaug 90%.
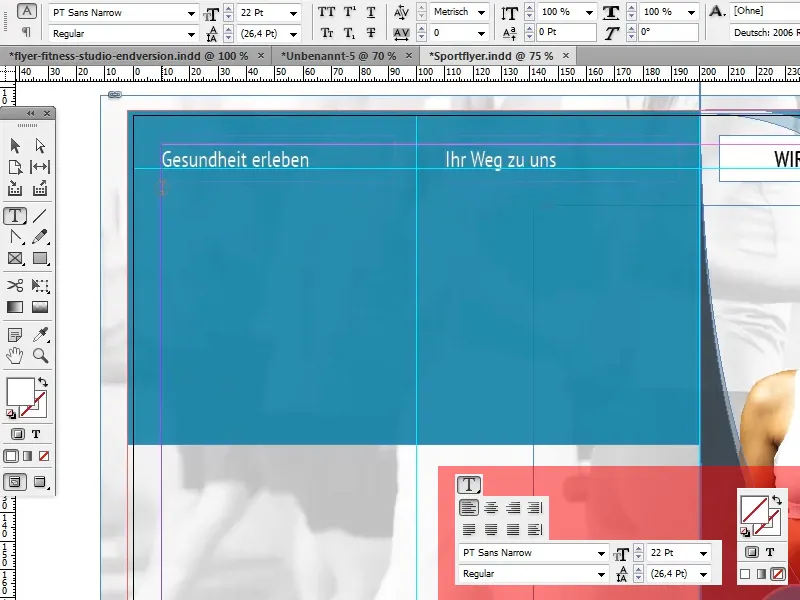
Paskui sukuriame antraštes.
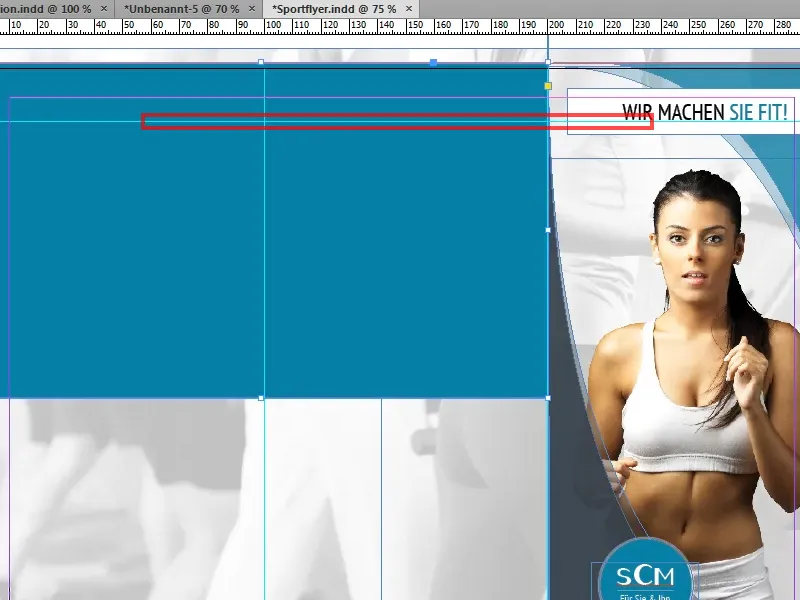
Visada gražu, kai puslapio pavadinimai yra vienoje linijoje. Tikslų pavadinimų išlyginimą galime įgyvendinti skirtingais būdais:
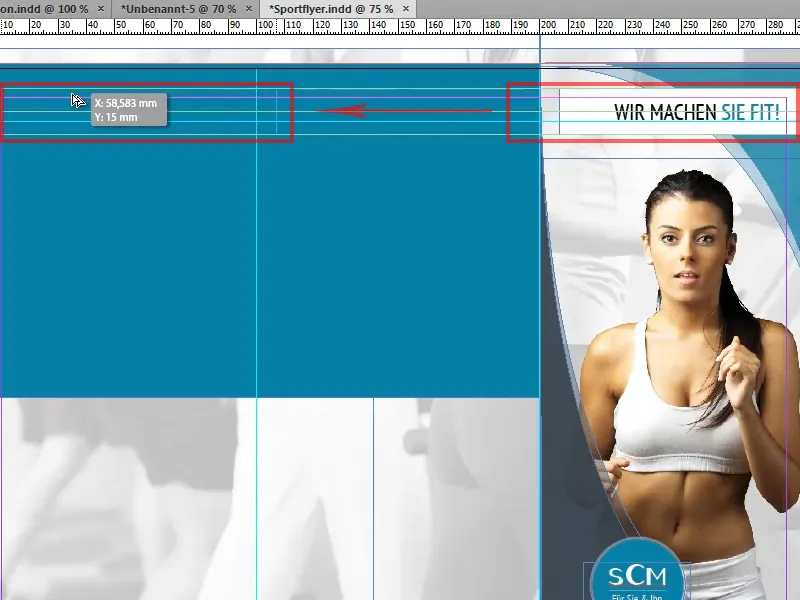
Pirmasis variantas yra naudojant Gidotę. Tam sukurkime horizontalią gidą, kuri baigiasi viršutiniu viršelio pavadinimo kraštu. Tada galime lengvai prisitvirtinti kitas antraštes prie šios gidos.
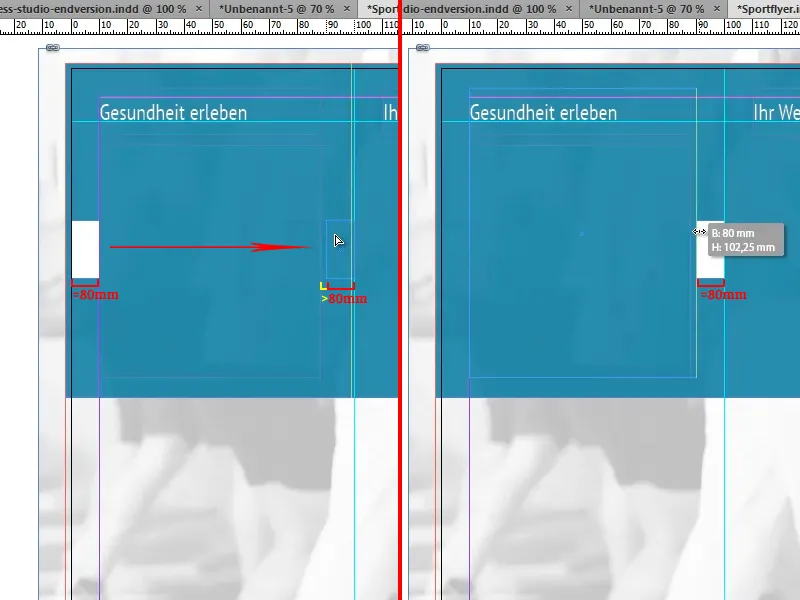
Kadangi viršelio pavadinimas ir kiti pavadinimai turi panašų formatavimą, galime sukurti kopiją esamų pavadinimų, juos vilkdami į norimą vietą laikant prispaustą Shift- ir Alt- klavišus.
Alt- klavišas leidžia nukopijuoti teksto lauką, o Shift- klavišas užtikrina, kad kopija orientuotųsi pagal pradinę vietą, todėl gidas nebūtų reikalingas.
Jei antrašta po kopijavimo turėtų būti už sukurtas ankstesnio stačiakampio pusės, galime žingsniui po žingsnio iškelti antraštą pagal Ctrl+E objektų hierarchijoje.
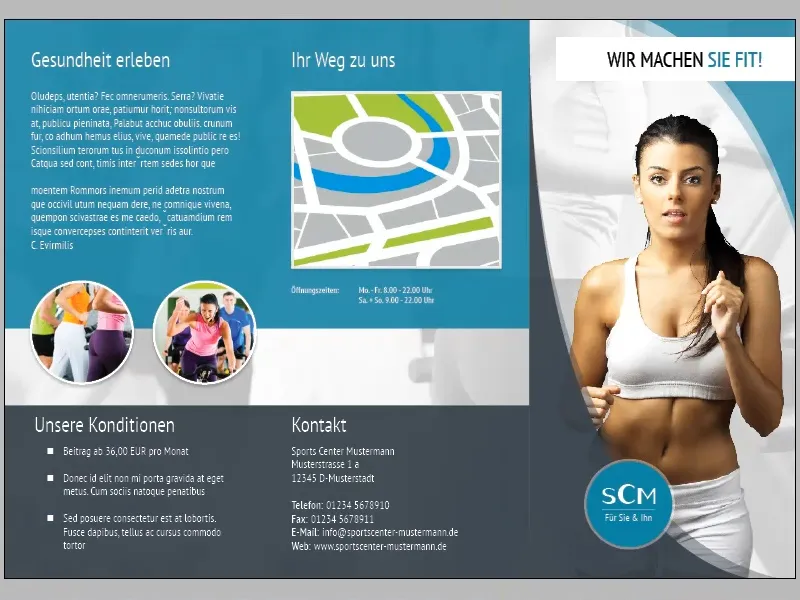
Kairysis puslapis šiame pavyzdyje pavadinamas "Išgyvenkite sveikatą", o dešinysis puslapis - "Jūsų kelias pas mus".
Šrifto tipas>PT Sans Narrow ir Šrifto dydis>22 Pt lieka nepakitę. Kaip Šrifto spalvą naudosime baltą, Plotą išjungsime ir tekstą išlyginsime kairiajame krašte.
Pasirinkę antraštę "Išgyvenkite sveikatą", dabar pridedame papildomą teksto lauką fitneso centro aprašymui. Teksto lauko kiekvienoje pusėje turėtų būti palikta kelis milimetrus nuotolio nuo krašto.
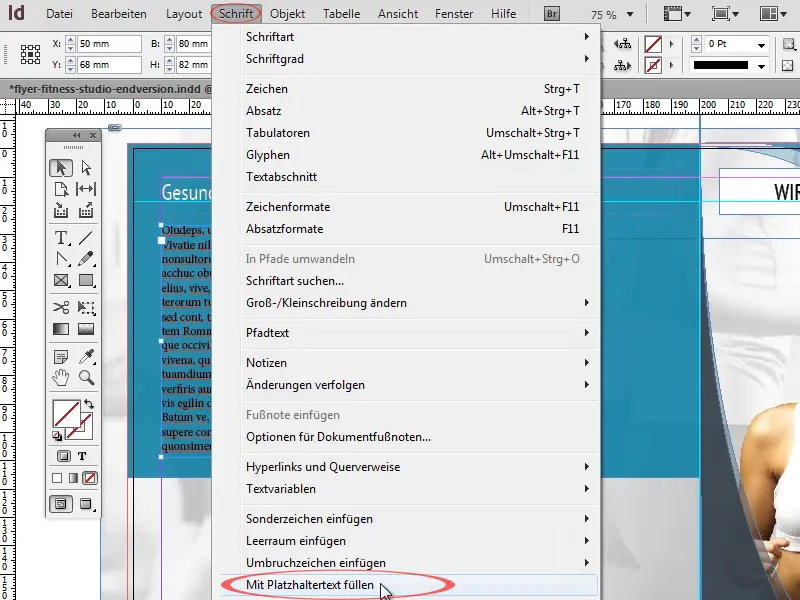
Šiame pavyzdyje teksto laukas užpildytas falešu tekstu. InDesign turi funkciją, kuri automatiškai užpildo teksto lauką su tokiu tekstu: Šriftas>Užpildyti su falešu tekstu.
Formatuosime šį tekstą naudodami Šrifto tipas>PT Sans Narrow balta spalva. Šrifto dydį paliksime 12 Pt dydžio ir Eilučių atstumą nustatysime 14,4 Pt.
Google Maps ar panašių programų, o pasitelktumėte pats nupieštą žemėlapį (pvz., "Illustrator") ir būtumėte tikri, kad turite teises. Kitu atveju greitai galite susidurti su teisiniais problemis.
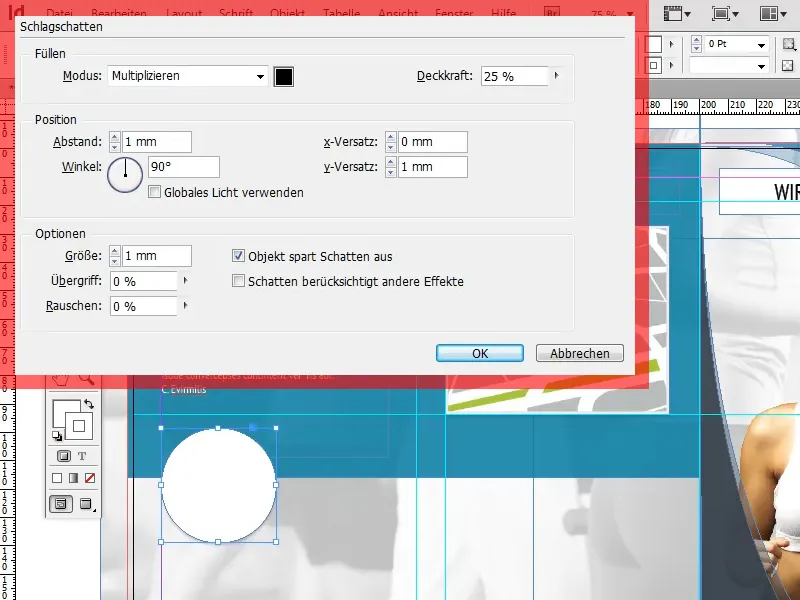
Čia prie žemėlapio pridedame šviesiai pilką Kontūrą su 3 Pt plotį ir taip pat pridedame subtilų šešėlį su Objekte>Efektai>Šešėlis turintį 15% Nepermatomumą, 1 mm Atstumą, 0 mm x-postūmį, 1 mm y-postūmį ir 1 mm Dydi.
Visi šie parametrai buvo pasirinkti neskausmingi, kad būtų pasiektas rafinuotas efektas be to, jog žemėlapis išsiskirtų per daug nuo skrajutes.
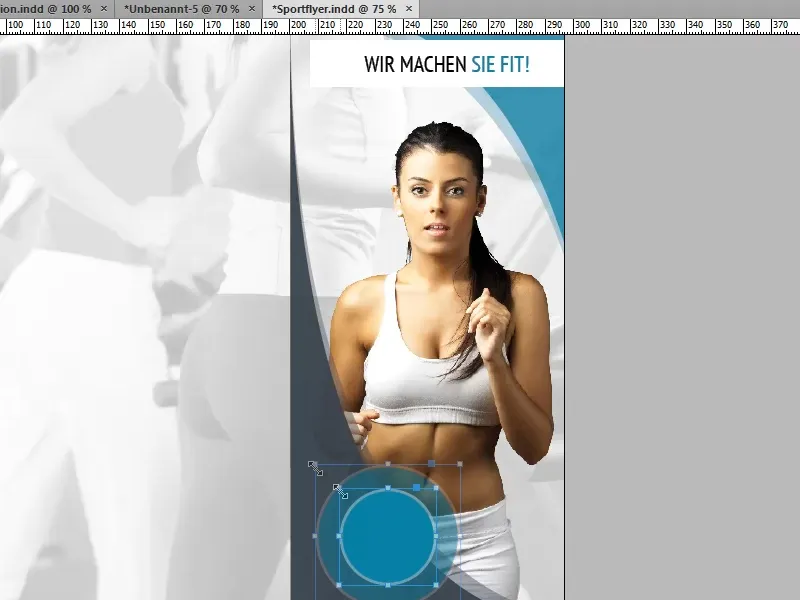
Kitame žingsnyje po aprašymo tekstu pridėsime du apvalius paveikslėlius. Tam, naudodamiesi Elipsės įrankiu ir paspaudę Shift-klavišą, sukurkime apskritimą, kuris turėtų būti maždaug pusė platumas nei aukščias viršuje esančiame teksto lauke.
Laikydami paspaustą Alt-klavišą ir spustelėjus dešinę Rodyklę (rodyklę spauskite tik vieną kartą, kitaip atsiras keletas kopijų apskritimo!) nukopijuojame apskritimą ir perkeliame jį į dešinę.
Naudodamiesi Rodykle kartu su Shift-klavišu galime sparčiau perkelti apskritimą didesniais žingsniais.
Jei apskritimas pasirodė per didelis, galime pažymėti abu apskritimus laikydami Shift-klavišą, šiek tiek sumažinti dydį ir perkelti į naują vietą.
Kai abu apskritimai turi tinkamą dydį, laikinai galime pašalinti antrąjį apskritimą. Pirmajam apskritimui pridedame Šešėlį - su tais pačiais nustatymais kaip ir žemėlapyje - bei baltą Kontūrą su 3 Pt plotį.
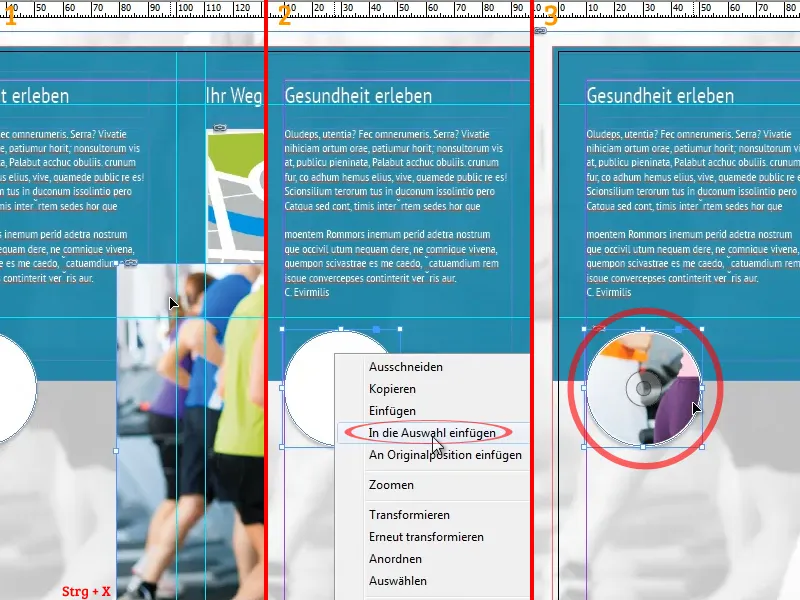
Dabar turime įdėti paveikslą į apskritimą. Per Failas>Vietoj pradžioje įkelkime norimą paveikslėlį InDesign programoje.
Ctrl+X, o tada su parinkties Redagavimas>Įklijuoti į pasirinkimą įdėti jį į apskritimą.
Paspaudus ant CD-podobny simbolio, kuris turėtų pasirodyti apskritimo viduryje (žr. ekrano kopiją), paveikslas gali būti perkeltas ir keičiamas apskritime.
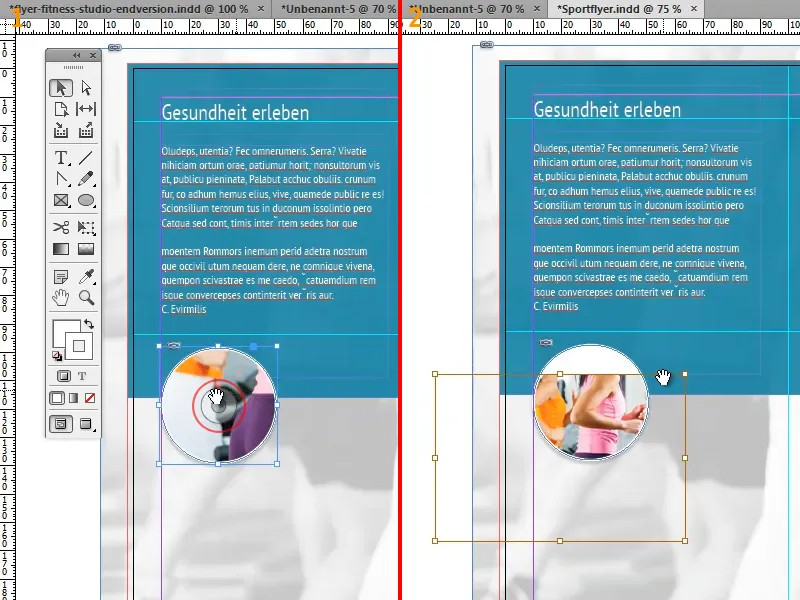
Kopijuojant ir dedant taip pat kopijuojamas paveikslas apskritime ir visi naudoti efektai.
Jeigu norime pakeisti paveikslą nauju, turime grįžti į redagavimo režimą per CD-simbolį, spustelėti ant Persikartoti sujungimą mygtuką sąsajos valdymo elemente ir pasirinkti norimą paveikslą.
Naujas paveikslas turi pasirodyti su visais anksčiau pridėtais efektais ir jau tinkamai sureguliuotas apskritime.
Žemynai nuo žemėlapio dabar įtraukiamos darbo valandos į naują teksto laukelį, su Šrifto>PT Sans Narrow, Šrifto stiliaus>Paryškintas, šriftų dydžiu 9 Pt ir balta Šrifto spalva.
Lentelės apačioje abiejose pusėse dabar sukurkime pilką rėmelį su 90% Nepermatomumu. Naudojame tą patį pilką atspalvį, kuris jau buvo naudotas ant viršelio (C=73, M=59, Y=48, K=47).
Taip esame pasiekę trecio šio mokymo ciklo dalies pabaigą. Ketvirtoje ir paskutinėje serijos dalyje užbaigsime antrą ir trečią puslapio dizainą bei pasirūpinsime skrajutės atviru puslapiu.